Плавающий виджет для обратной связи плагин WordPress. Wordpress всплывающая форма
Всплывающая форма в меню сайта WordPress
Приветствую вас, дорогие друзья!В одной из прошлых статей я рассказывала о том, как сделать всплывающую форму обратной связи на сайте WordPress. Если вы её ещё не читали, то вот ссылка.Как оказалось, у многих читателей возник вопрос: «Как сделать чтобы форма обратной связи открывалась при нажатии на меню?» Я несколько раз отвечала на этот вопрос через форму комментариев и личную переписку, а теперь решила написать статью с инструкцией и скриншотами чтобы подробнее разъяснить этот вопрос и больше к нему не возвращаться.
Навигация по статье:

Как работает всплывающая форма?
Напомню что для создания вслывающей формы или любого другого контента, который должен открываться во всплывающем окне нам понадобится плагин Easy FancyBox.Работает он так: мы оборачиваем блок с контентом отдельный блок и делаем его невидимым приписав ему style=»display:none».

Далее мы пишем в нужном нам месте код ссылки и присваиваем ей класс «fancybox-inline».
При этом у вас должны быть выставлены соответствующие настройки плагина Easy FancyBox. Подробнее о них написано в этой статье.Так вот в любом месте темы этот способ срабатывает без проблем, а вот с меню есть небольшая загвоздка. И заключается она в том, что нам как то нужно присвоить нужному нам пункту меню класс «fancybox-inline».
Как присвоить класс меню WordPress?
При редактировании меню сайта по умолчанию мы можем задавать название для пункта меню, ссылку и удалять или перетаскивать его в нужное место. Но разработчики WordPress предусмотрели даже такой вариант, когда для каждого пункта может понадобится задать свой класс.
Для того чтобы это сделать нужно:
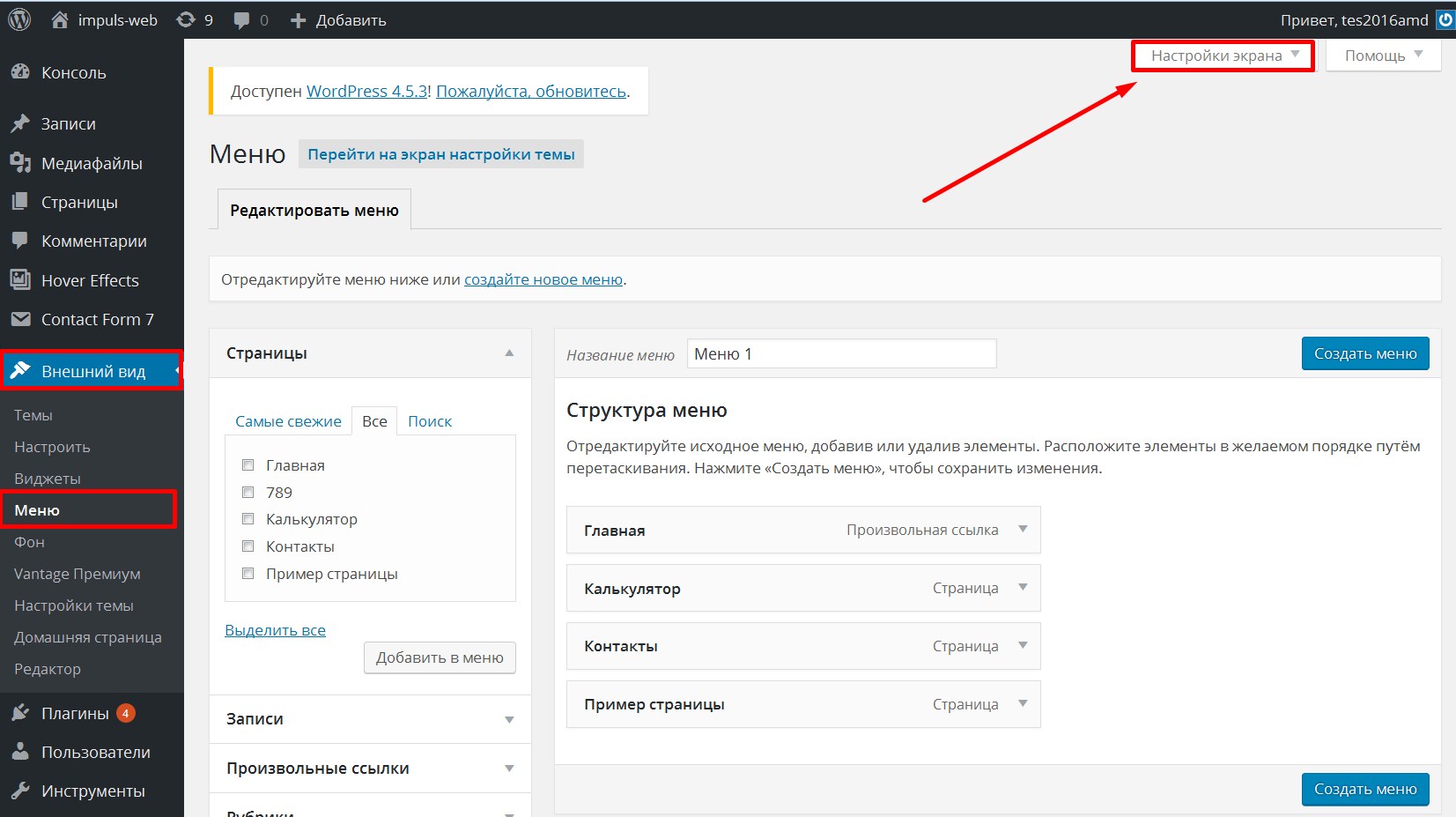
- 1.Переходим в раздел «Внешний вид» => «Меню».
- 2.В верхней части экрана нажимаем кнопку «Настройки экрана».
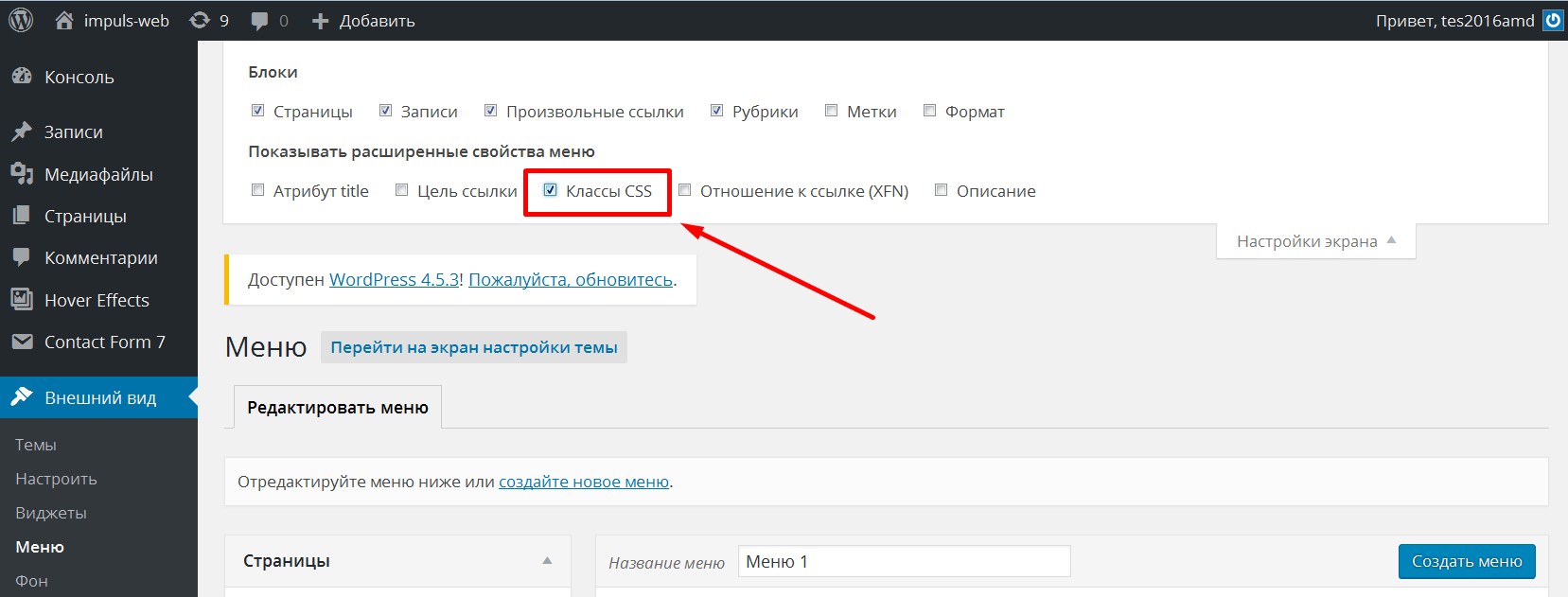
- 3.В открывшейся панели ставим галочку возле пункта «Классы CSS».
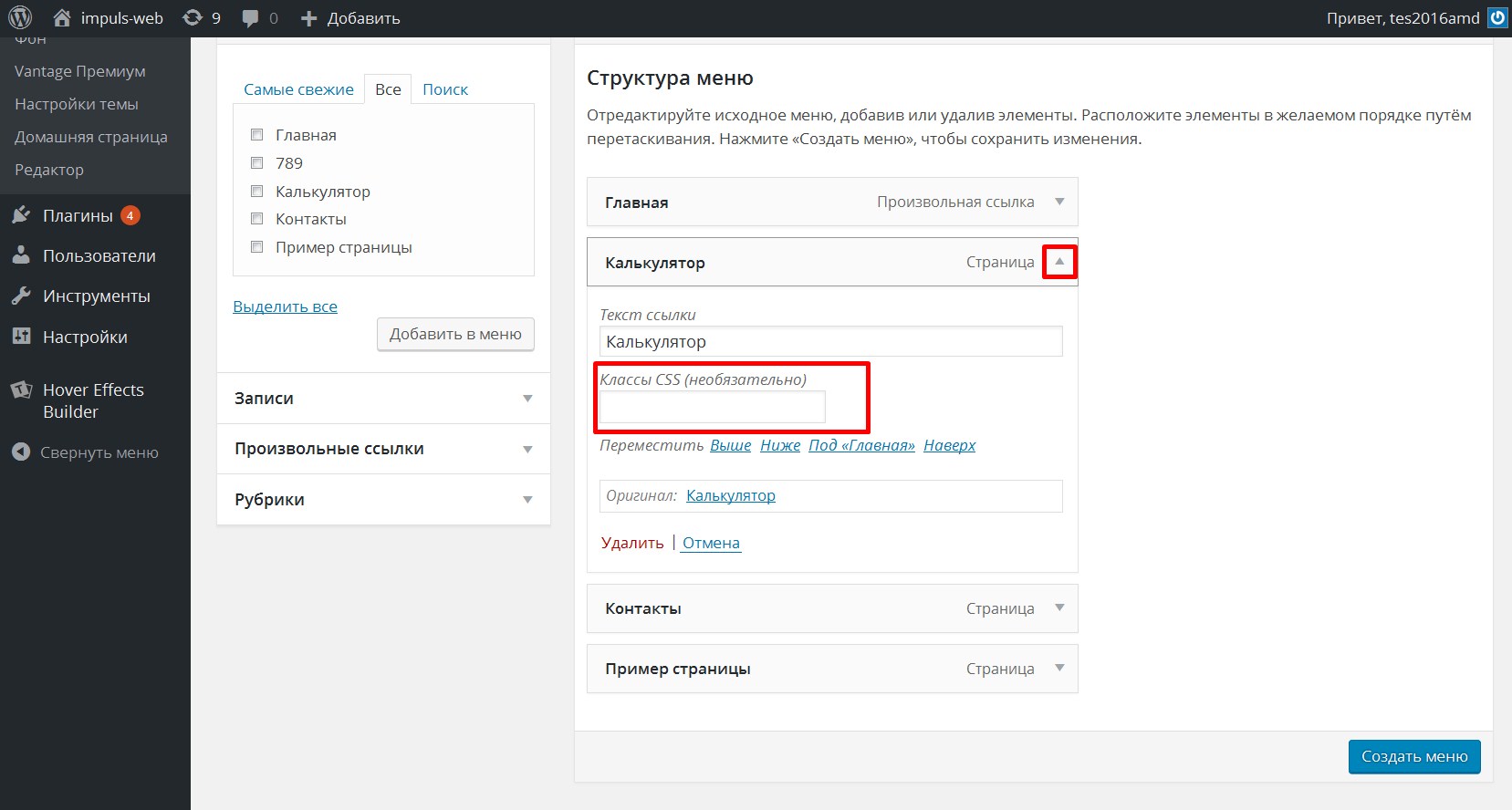
- 4.Нажимаем пункт меню для которого мы хотим добавить всплывающую форму и видим что теперь у него помимо стандартных полей есть ещё и поле «Классы CSS».
- 5.Вписываем в это поле название класса «fancybox-inline» и сохраняем меню.



Куда же тогда вставить код с формой?
Сам блок с формой или другим контентом, который должен открываться во всплывающем окне, можно вставить на страницу или запись.
Если нужно чтобы форма всплывала на всех страницах, то можно добавить этот код в область виджетов подвала или сайдбара вашего сайта.
Для этого можно использовать виджет «Текст». На сайте этот виджет отображаться не будет, так как в нём находится скрытый блок.

Также данный блок можно вывести в шаблоне темы. Например, вставить в шаблон «footer.php» перед закрытием тега body.
Не забывайте, что для вывода шорткода в шаблон темы нужно использовать специальную функцию! Подробнее об этом можно узнать здесь.Вот и всё! После этих нехитрых махинаций ваша всплывающая форма должна срабатывать при нажатии на определённом пункте меню. Если возникнут ещё какие то вопросы – не стесняйтесь и задавайте их в комментариях.
Если вы планируете использовать несколько всплывающих форм на вашем сайте, то обязательно прочитайте эту статью. Без этого формы не будут работать!
На этом сегодня всё! Буду очень признательна, если вы поделитесь ссылкой на данную статью в соцсетях. Подписывайтесь на мой канал YouTube! До новых встреч!
С уважением Юлия Гусарь
impuls-web.ru
Плавающий виджет для обратной связи плагин WordPress — ТОП
Привет! Сегодня я покажу вам очень полезный плагин WordPress! Вы сможете добавить на свой сайт плавающий виджет. Он постоянно находится на виду у пользователей, даже при прокрутке страницы. В виджет можно добавить любую форму, шорткод или html код. Вообще можно добавить любой контент, никаких ограничений нет. Очень простой и полезный плагин!


Установить плагин WP Contact Slider вы сможете прямо из админ-панели WordPress. Перейдите на страницу Плагины — Добавить новый, введите название плагина в форму поиска, установите и активируйте плагин.

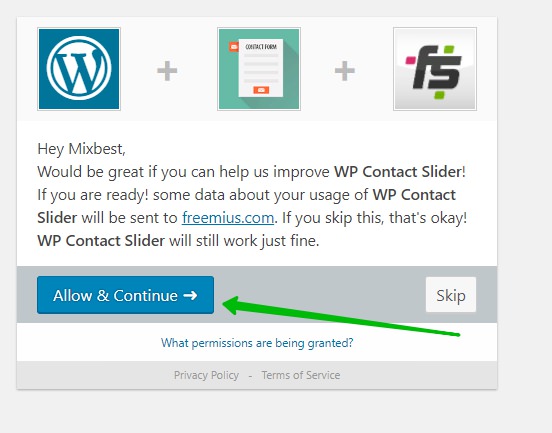
Далее, после установки и активации плагина, у вас откроется страница с формой. Нажмите на кнопку Allow & Continue.

Далее, на странице WP Contact Sliders будут отображаться все созданные панели. Чтобы добавить новую, нажмите вверху на кнопку Add New Contact Slider.

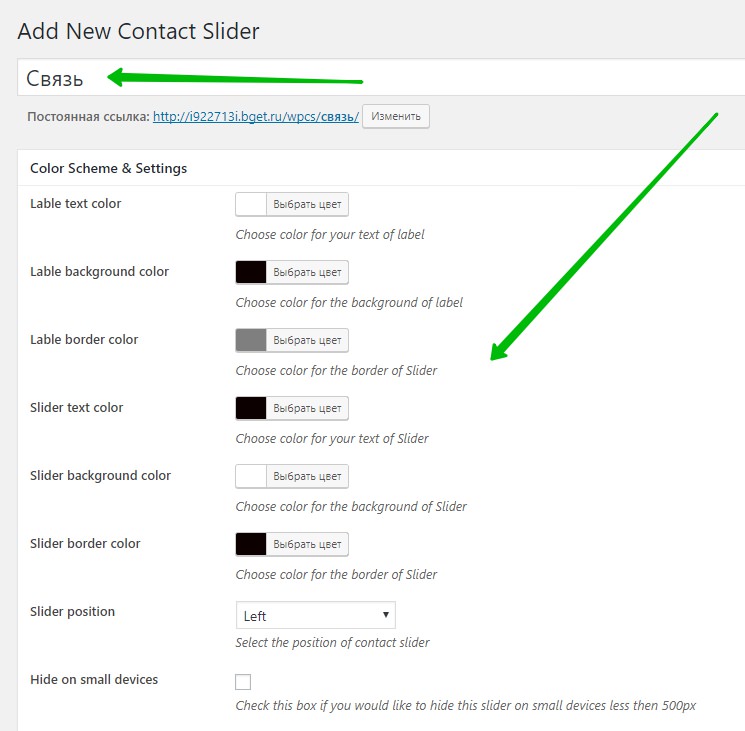
Далее, на странице создания виджета вы можете настроить:
— Lable text color, цвет текста заголовка виджета.
— Lable background color, цвет фона кнопки виджета.
— Lable border color, цвет бордюра кнопки.
— Slider text color, цвет текста внутри виджета.
— Slider background color, цвет фона внутри виджета.
— Slider border color, цвет бордюра внутри виджета.
— Slider position, позиция виджета, справа или слева.
— Hide on small devices, скрыть виджет на мобильных устройствах.
— Open slider by default, открывать виджет с содержимым при загрузке страницы.
— Display on Home, показывать на главной странице.
— Display on All Pages, показывать на всех страницах.
— Display on Selected Posts & Pages, выбрать определённую страницу или запись.

— What would you like to display, здесь вам нужно выбрать с помощью чего вы добавите форму или другой контент. Шорткод или HTML текст.
— На примере ниже (смотри скриншот) я показываю самый простой вариант. Выбираем шорткод, добавляем в поле шорткод, выбираем тип формы Contact Form 7 (плагин формы должен быть установлен на вашем сайте).

В конце сохраняем изменения, нажав вверху справа на кнопку Save.

Всё готово! После сохранения настроек, перейдите на сайт, там у вас будет отображаться плавающий виджет с формой обратной связи или другим любым содержимым.
— Супер плагины WordPress, более 500, смотри Здесь!
Остались вопросы? Напиши комментарий! Удачи!

info-effect.ru
Как создать всплывающую форму контактов в WordPress
Существует множество плагинов для WordPress для создания форм обратной связи на вашем блоге или сайте. Contact Form 7 самый примечательный из них, он позволяет встраивать контактную форму прямо в записи и страницы WordPress (в то время как многие плагины заставляют применять пользовательский шаблон к странице, тем самым ограничивая ее редактирование).
Внедрения формы в страницу обычно достаточно, однако что если вы захотите, чтобы форма появлялась во всплывающем окне, когда пользователь кликнет на ссылку Contact Us? Для реализации такого желания необходимо использовать два плагина WordPress одновременно: Easy FancyBox и Contact Form 7.
1. Первым делом устанавливаем плагины Contact Form 7 и Easy FancyBox.

Установка плагина WordPress
2. Для простоты мы будем использовать форму Contact Form 7, уже созданную самим плагином при установке для примера. На странице настроек Contact Form берем код формы, который нужно скопировать и вставить в редактор WordPress для создания формы.

Contact Form 7
3. Создаем новую страницу в WordPress. Для того, чтобы добавить контактную форму вам нужно вставить код, находящийся в квадратных скобках со страницы настроек Contact Form 7, на вашу страницу. Убедитесь, что вставили код корректно, ровно также как его отображает плагин.

Правим страницу в WordPress

Форма обратной связи
4. Теперь на вашем WordPress есть контактная форма. Мы решили сделать её всплывающей, в модальном окне после клика пользователем на ссылку. В дело вступает плагин Easy FancyBox. С его помощью можно заставить любой элемент страницы отображаться во всплывашке. Открываем редактирование станицы, кликаем на вкладку ТЕКСТ и добавляем следующий HTML-код:

Easy FancyBox HTML

5. Все, теперь у нас есть ссылка, которая «запускает» форму контактов во всплывающем окне. Поздравляем! Вероятно вам придется подправить CSS емейл-формы для корректного отображения ширины и высоты, а также сообщений о возможных ошибках при заполнении. Для начала этого должно быть достаточно.

Всплывающая форма контактов в WordPress
VN:F [1.9.22_1171]
Rating: 3.9/5 (7 votes cast)
wpincode.com
Всплывающая форма на WordPress из двух плагинов
Эффективно исполненная всплывающая форма может стать причиной увеличения конверсионных показателей, улучшения внешнего вида сайта и удобства использования ресурсом.
Всплывающая форма от обычной отличается тем, что первая запускается в отдельном окне после соответствующей команды пользователя, а вторая отображается непосредственно на странице среди всего остального контента.
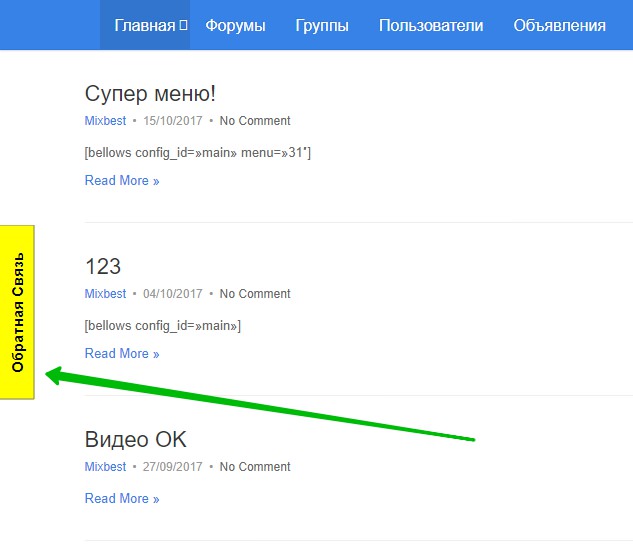
Пример.

Таким образом, понятно, что всплывающая форма способна уменьшить нагромождение элементов в дизайне, это полезно, если на странице содержится много компонентов, участвующих в оформлении. Данный приём делает визуальное восприятие страницы легче. Всплывающая форма также выглядит весьма современно.
Всплывающая форма на сайте позволяет пользователю заполнять её, при этом, не уходя со страницы, на которой он только что бы. И после закрытия формы, эта страница снова окажется перед глазами гостя сайта.
Всплывающую форму на сайте можно использовать для различных целей. Например, в интернет-магазине на кнопку с надписью «Купить» можно повесить форму, в которой посетитель будет заполнять свои платёжные реквизиты. На кнопку «Регистрация» можно поставить форму регистрации, или форму для авторизации пользователя на соответствующей кнопке.
Как сделать всплывающую форму на WordPress
И вот, самая, наверное, интересная часть о том, как это всё воплотить на Word Press. Как и всегда, делается всё с помощью плагинов. Воспользоваться следует двумя.
Для начала берём, устанавливаем и активируем Contact Form. Мы уже говорили об этом дополнении для Word Press, оно представляет собой конструктор форм. С его помощью можно сделать не только форму контакта, но и любую другую.
Второй плагин, который понадобится – FancyBox. Это дополнение используется для того, чтобы во всплывающем окне выводить картинки. Но, как оказывается на практике, он отлично выводит не только изображения, но и любой другой контент, в том числе и текст, и html код.
Для того, чтобы всатавить анкор вызова всплывающей контактной формы, необходимо во вкладке html в текстовом редакторе в нужном месте вставить такой код:
<a class=”fancybox” href=”#contact_form_pop”>Анкор, после нажатия на который, выводится всплывающее окно </a>
<div class=”fancybox-hidden” style=”display: none;”>
<div id=”contact_form_pop”>Код, который выдал плагин Contact Form для вашей формы</div>
</div>
Это, как, было сказано, даст анкор-ссылку на вывод формы. А чтобы вывод происходил через красивую кнопку, необходимо сделать так:
<a class=”fancybox” href=”#contact_form_pop”><img src=”адрес вашей картинки” alt=”” /></a>
<div class=”fancybox-hidden” style=”display: none;”>
<div id=”contact_form_pop”> Код, который выдал плагин Contact Form для вашей формы </div>
</div>
Кнопка-картинка должна быть предварительно загружена в медиафайлы административной панели.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru
Форма обратной связи WordPress: пять лучших плагинов
Если вы попали на эту запись в поисках обратной связи для вашего сайта, то вы по адресу.
Если быть более конкретным, то я составил подборку из пяти лучших плагинов обратной связи для WordPress. Все мы знаем насколько она важна, особенно когда вам не хочется писать свои контактные данные или автоматизировать процесс получения вопросов от ваших клиентов.
Представляю вашему вниманию ТОП 5 WordPress плагинов для создания обратной связи.

WPForms — это молодой WordPress плагин по созданию форм обратной связи.
Плюсы
Используется визуальный редактор Drag&Drop, который делает этот плагин еще более «user-friendly» (удобный для использования).
Лайт версия не ограничивает установку плагина на безграничное кол-во доменов.
Платная версия плагина включает в себя такой функционал как: многостраничные формы, подписка на почту, формы оплаты, формы заказов, использование собственной логики полей и так далее.
Минусы
Хотя лайт версия и бесплатная, вам все равно нужно обновить плагин до Pro версии, чтобы открыть новый функционал, который был описал в «Плюсы» выше.
Основная задача для WPForms сделать плагин как можно удобнее для пользователей. Так как не все знакомы с HTML/CSS для того, чтобы напрямую исправлять поля формы и т.д. Поэтому в нем и нет некоторых сложных для понимания функций, которые есть в других плагинах.
Gravity Forms — это премиум плагин, который предоставляет огромное кол-во функционала (какое вы только можете пожелать).

Плюсы
Мощный плагин, с неограниченным количеством функционала.
Плагин предоставляется с премиальной поддержкой, а так же с обширной документацией, FAQ и форумом для обсуждения.
Минусы
У Gravity forms отсутствует бесплатная версии и вероятнее всего это будет дорогостоящий продукт для одного сайта. В случае, если у вас несколько сайтов (мультисайтовость), то стоимость не должна быть проблемой для вас.
Ninja forms — это идеальное решение для создания бесплатных форм в WordPress. Может так же использоваться для формирования высоко интерактивных форм.

Плюсы
Плагин доступен бесплатно с официального сайта WordPress. Установку можно на неограниченное кол-во сайтов.
К дополнению к бесплатной версии есть премиальная, которая имеет еще больше функций (такие как: SMS уведомления, Freshbooks, Campaign Monitor и Salesforce).
Отличная поддержка со стороны сообщества, подробная документация, а так же поддержка по почте.
Минусы
Основной и единственный минус этого плагина в том, что если вы хотите использовать дополнения к нему, то они должны быть куплены, так как многие из них распространяются на платной основе.
Pirate — это бесплатный WordPress плагин написанный командой Themeisle. Легко настраивается и удобный для создания простых форм.

Плюсы
Абсолютно бесплатный для скачивания и последующих обновлений.
У этой плагине есть все многие функции, например такие как: CAPTCHA для проверка от ботов и SMTP, чтобы убрать вероятность попадания письма в папку «Спам».
Минусы
Используется этот плагин, если вам нужно создать простую форму. В случае, когда вам нужно сформировать что-то посложнее, то этот плагин скорее всего вам не подойдет.
Недостаток дополнений (других плагинов), которые совместно работают.
Лично, я не могу рекомендовать загружать этот плагин, но если вы ищите бесплатный варианты контактной формы и простоту — тогда действуйте!
Факт! У этого плагина больше всего загрузок из всех плагинов связанных с построением форм.

Плюсы
Основной плюс — это бесплатность и возможность установить на неограниченное количество сайтов.
Из-за своей популярности, Contact Form 7 смог привлечь много разработчиков, который в свою очередь, написали большое кол-во дополнений. Многие из них распространяются бесплатно.
Является отличным дополнение для создания простой формы обратной связи для блога.
Минусы
Настройка формы может быть сложновата для начинающий пользователей, так как интерфейс немного запутанный.
Из-за бесплатности, поддержка по плагину минимальная. Вы получаете бесплатные обновления плагина, но чтобы решить какую-то проблему — вам нужно будет обращаться на официальный форум WordPress репозитории или на общий форум в надежде, что кто-то поможет.
Всплывающие формы
Многие из плагинов, которые были описаны выше в этом посте имеют в себе возможность подключать формы с помощью шорткодов.
Официальная документация сайта WordPress, пишет, что «Shortcode» — это набор функций для создания специальных элементов на странице используемых в содержимом записей или страниц.
Для начала берете любой шорткод и используете Popup Maker, для создания модального окошка, куда вам нужно добавить форму.
По сути это все, что вам нужно для создания модального окна с формой обратной связи.
Вывод
Если вы в поиске плагина, который решит все ваши желания — то вероятнее вы его не найдете, потому что в каждом что-то будет не так. Где-то не будет устраивать функционал, в другом дизайн.
Каждый из них нуждается в апгрейде. Вероятнее всего вам придется найти разработчика, который допишет какой-то функционал для вас или подправит стили сайта.
Качество всегда продавалось, поэтому ожидать от бесплатных плагинов обширного функционал я бы не стал. Пользуйтесь тем, что пока можете себе позволить. Как только у вас появится возможность — обновляйте плагин до «Pro» версии или купите другой плагин (возможно какой-то понравился больше).
Не торопитесь с покупкой, проанализируйте, что действительно подойдет под ваши нужны и только осознанный выбор и анализ позволят вам радоваться после успешной покупки.
bologer.ru
ТОП 3 плагина для всплывающих окон WordPress
У пользователей движка Вордпресс есть масса возможностей улучшить свой ресурс.
В сети представлено огромное количество инструкций по добавлению разных функций, а также разработаны специальные плагины. К фрилансерам практически не приходится обращаться, для основных функций придуманы расширения.Как добавить всплывающие окна на WordPress? Этим часто интересуются вебмастера, так как рекламные материалы приходится демонстрировать каждому посетителю.
Просьба подписаться на рассылку, новость, акция, что угодно добавляется в сплывающее окно, и абсолютно каждый увидит эту информацию.

ТОП 3 плагина для всплывающих окон WordPress
Если вас заинтересовали всплывающие окна только из-за сбора базы подписчиков, посмотрите статью - установка формы подписки Smartresponder на WordPress. С самым популярным сервисом Email рассылок намного удобнее вести базы, собирать подписчиков и проводить прочие действия.
Устанавливать окна, перекрывающие основное содержание страницы нужно правильно. Такой подход способен навредить поведенческим факторам. Во-первых, лучше не использовать всплывающие окна для открытой рекламы. Во-вторых, пользователям нужно дать возможность сразу закрыть его.
Как и в любом другом деле, необходимо экспериментировать, выбирая разные форматы и информацию, потом оценивая статистику.
Чтобы начать собирать данные, используйте лучшие плагины всплывающих окон WordPress:
- WP-MK. Это самый простой способ сделать всплывающее окно WordPress. Плагин бесплатный, у него не так много настроек, зато легко добавить рекламу, пропиарить официальную группу в соц. сетях или установить форму подписки. После установки расширения, зайдите в настройки через админку, их не так много:

Русский язык поддерживается, есть дополнительные инструменты, легко встраивается реклама от Google Adsense и так далее.
- Ninja Popups. Хотите, чтобы ваше всплывающее окно на сайте WordPress вызывало восторг? Тогда лучше использовать этот плагин. Он платный, но когда вы поймете, какие возможности открываются, сомнения о покупке исчезнут.
Для новичков реализован простой конструктор, в окно можно добавить сразу несколько элементов:

Куча разных настроек, подробная статистика, версия всплывающих окон для мобильной версии, параметры для точной настройки времени показа и многое другое. Это расширение устанавливают настоящие профессионалы.
Они знают, насколько важен внешний вид окна, а здесь предлагается большая подборка готовых тем:

Плагин стоит 25$, но это не такая большая плата за столь мощный инструмент. С ним удобно обновлять информацию во всплывающем окне, добавлять туда медиа файлы и не заморачиваться по поводу дизайна, так как есть куча готовых шаблонов.
- Popup Maker. С первыми двумя плагинами вы точно сможете установить всплывающее окно, которое открывается через определенный промежуток времени. Это расширение работает несколько по-другому. Оно открывает окно при нажатии на ссылку, кнопку, картинку.
Устанавливается обычным образом, после чего легко настраивается:

Форма для добавления модульного окна выглядит точно также как страница добавления нового поста.
Всплывающее окно WordPress при нажатии может содержать любую информацию, на изображении представлены ещё не все доступные настройки. Через пункт «Код» легко добавляются другие формы, обратная связь, подписка и так далее.
Какой из этих плагинов вам больше понравился? У них есть свои преимущества и недостатки, но всё качественное всегда стоит денег. Готовы ли вы потратиться на что-то действительно полезное? Качественные всплывающие окна помогают повысить конверсию.
Всплывающее окно при входе на сайт WordPress это одна из самых простых функций. Добавить её на своей площадке крайне просто, для этой задачи создано несколько плагинов. Мы рассмотрели бесплатные и платные, простые и сложные варианты, вам нужно только принять решение, что лучше.
Вам также будет интересно:- Как сделать платный доступ к контенту WordPress?- О чем забывают при переезде на новый сайт?- Long tail keywords — запросы с длинным хвостом
workion.ru
КАК СДЕЛАТЬ ВСПЛЫВАЮЩУЮ ФОРМУ ОБРАТНОЙ СВЯЗИ НА ВОРДПРЕСС
Иногда требуется визуализация какой-либо формы обратной связи, изображения или текста во всплывающем окне. Хорошо, если в шаблоне темы эта функция уже прописана, тогда всё ОК'! А если нет, что делать? Предлагаю решение проблемы для тех, кто для организации обратной связи с посетителями сайта пользуется плагином Сontact form 7. Вполне вероятно, оно пригодится и в случае использования других плагинов. Как известно, форма обратной связи открывается на странице, либо её можно встроить в текстовый виджет. На странице - прошлый век, хочется посовременнее. А в виджете хороша маленькая форма, типа "ЗАКАЗАТЬ ЗВОНОК". А если речь идёт о многофункциональной форме - виджет будет громоздким и займёт весь сайдбар... Для себя я решила оба варианта (на странице и в виджете) установив дополнительно плагин Еasy Fancybox, если есть решение проще - пишите в комментариях - буду признательна!
КАК УСТАНОВИТЬ ВСПЛЫВАЮЩУЮ ФОРМУ ОБРАТНОЙ СВЯЗИ В ВИДЖЕТЕ:
- Скачиваем плагин Сontact Form 7 в репозитории.
- Настраиваем, например, форму заявки на услуги с бесконечным количеством полей.
- Скачиваем плагин Easy Fancybox там же, устанавливаем и активируем.
- Открываем раздел виджеты и в текстовый виджет вставляем следующий код:
КАК УСТАНОВИТЬ ВСПЛЫВАЮЩУЮ ФОРМУ ОБРАТНОЙ СВЯЗИ НА СТРАНИЦЕ:
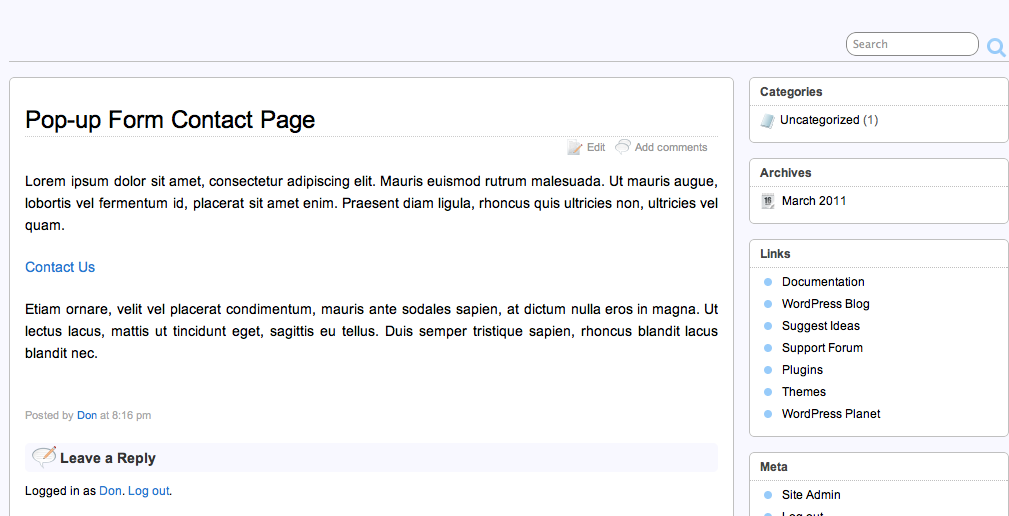
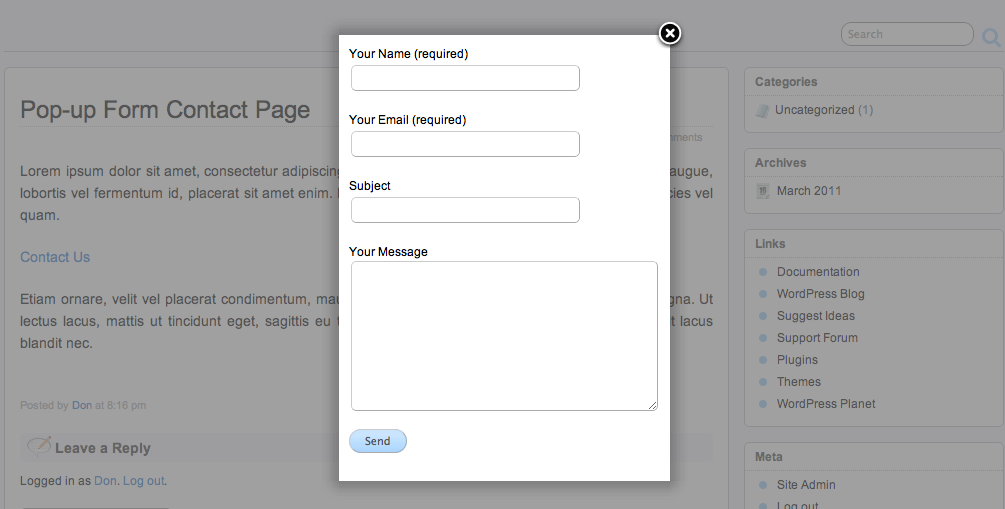
В этом случае всплывающее окно будет открываться при клике на текстовую ссылку (анкор). Чтобы посмотреть как это выглядит, кликните по этому анкору
- Отключаем визуальный редактор (переходим на вкладку «текст»).
- В окне редактирования записи вставляем следующий код:
- В скрипте <span> укажите нужный вам цвет ссылки анкора в соответствии с общим дизайном вашего сайта.
- В скрипте <span> укажите нужный вам цвет текста формы в соответствии с общим дизайном вашего сайта.
На этом всё, сохраняйте и любуйтесь всплывающим окошком обратной связи!
Похожее
frilayn.ru