Как сделать обтекание картинки текстом в HTML? Обтекание текстом картинки wordpress
Обтекание изображений текстом в Wordpress
 К сожалению, не всегда шаблоны WordPress поддерживают обтекание картинок текстом при форматировании статьи. Зачастую данный факт обязывает владельцев сайта менять тему, а значит и дизайн своего ресурса. В некоторых случаях это осложняет дальнейшее развитие сайта в соответствии с видением его владельца.
К сожалению, не всегда шаблоны WordPress поддерживают обтекание картинок текстом при форматировании статьи. Зачастую данный факт обязывает владельцев сайта менять тему, а значит и дизайн своего ресурса. В некоторых случаях это осложняет дальнейшее развитие сайта в соответствии с видением его владельца.
Как правило, при редактировании записи в панели администратора, все смотрится замечательно и текст запросто обтекает изображение и слева и справа. Однако в готовой статье все выглядит совершенно иначе, превращая её в груду картинок и совершенно не читаемого текста.
На самом деле, в большинстве случаев менять шаблон вовсе не обязательно. Данная проблема возникает тогда, когда файл style.css вашего шаблона не содержит в себе информации о том, каким образом текст должен обтекать изображение.
Для того, чтобы предоставить ему эту информацию, нужно вставить в него следующий код:
.aligncenter, div.aligncenter { display: block; margin-left: auto; margin-right: auto; } .alignleft { float: left; } .alignright { float: right; }Для того, чтобы вставить код переходим во вкладку "Внешний вид", далее жмем кнопку "Редактор", находим справа файл style.css (как правило, редактор по умолчанию открывает данный файл, поэтому ничего искать не нужно) и в самый конец файла вставляем вышеобозначенный код.
После этого обязательно жмем кнопку "Обновить файл" и смотрим изменения в любой статье своего сайта, где установлено обтекание картинки текстом.
Если что-то не совсем понятно - пишите в комментариях к данной статье, постараемся вместе разобраться.
Это полезно знать:
на Ваш сайт.
site-s-nulya.ru
Текст не обтекает картинку в WordPress
Во многих темах (шаблонах) WordPress при вставке картинки текст не хочет ее обтекать. Вы вставляете картинку, задаете обтекание текстом справа, смотрите в визуальном редакторе – все отлично, но при переходе на сайт видите, что текст просто разорвался, в разрыв вставлена картинка и никакого обтекания нет и в помине.
На блоге Дмитрия Донченко приведено решение этой проблемы. Можно было бы просто дать ссылку на эту статью, но в комментариях к ней были просьбы указать, как и куда надо вставлять нужный кусочек кода.
Поэтому я перескажу содержание статьи, сопровождая их своими комментариями для новичков.
Итак, проблема такая действительно существует. Корень ее в том, что в шаблонах не прописаны нужные стили в файле CSS.
Вставляем картинку небольшого размера в нашу заметку и указываем выравнивание слева. Другими словами, картинка будет прижата к левому краю страницы, а текст будет располагаться справа от нее.
Кратко напомню порядок Ваших действий (подробно это изложено в уроке «Вставляем картинку в текст»). Заходите в Панель администрирования, открываете «Записи», выбираете «Редактировать», наводите курсор на название статьи и выбираете «Редактировать».
Открывается визуальный редактор с выбранной статьей. Нажимаете на кнопку «Добавить картинку», в открывшемся окне нажимаете «Обзор» и в своей папке с картинками выбираете нужную. Кликаете по ней, в окне «Добавить медиафайлы с вашего компьютера» жмете кнопку «Загрузить файл».
В новом окне устанавливаете выравнивание слева (там еще есть маленькая картинка, где именно будет располагаться Ваша картинка, так что не ошибетесь). При желании – изменяете размер изображения и щелкаете по кнопке «Вставить запись».
Снова открывается редактор и Вы видите, что картинка вставилась именно так, как Вы и хотели, т.е. в левой части страницы. Соответственно, текст ее обтекает справа:

Теперь в разделе «Опубликовать» нажимаем «Обновить». И, нажав «Просмотр сайта», смотрим, что у нас получилось:

Получилось явно не то, что задумывали: картинка хоть и слева, но текст ее не обтекает. В нем образовался разрыв и причем разрыв, прямо скажем, безобразный: абзац стал неудобочитаемым.
Для устранения этого, надо вот этот кусок кода вставить в нужное место:
/-- начало вставки кода для обтекания картинок текстом--/div.aligncenter {display: block;margin-left: auto;margin-right: auto;}.alignleft {float: left;margin-right: 5px;}.alignright {float: right;margin-left: 5px;}.wp-caption {border: 1px solid #ddd;text-align: center;background-color: #f3f3f3;padding-top: 4px;margin: 10px;/* optional rounded corners for browsers that support it */— moz-border-radius: 3px;— khtml-border-radius: 3px;— webkit-border-radius: 3px;border-radius: 3px;}trong>margin: 0;padding: 0;border: 0 none;}.wp-caption p.wp-caption-text {font-size: 11px;line-height: 17px;padding: 0 4px 5px;margin: 0;}/-- конец вставки кода для обтекания картинок текстом--/
Примечания – начало вставки кода и конец вставки кода – я написал специально для тех, у кого другой шаблон и коды CSS прописаны по-другому. Им необходимо искать место для вставки путем «научного тыка»: попробовал здесь – посмотрел, что получилось, попробовал там и т.д.
Открываем наш любимый Total Commander, ищем наш шаблон: диск W (тот, где Денвер) --> Home --> имя вашего сайта --> www --> wp-content --> Themes --> название вашего шаблона. Открываете его и один раз (!) щелкаете по файлу Style.css.

После этого кликаете по кнопке «F4 Правка» или нажимаете на клавиатуре F4 и открывается Ваш блокнот NotePad++:

Проверяете, что открылся именно тот файл, что Вам надо (показано стрелками), и начинаете искать место, куда вставить нужный кусок кода.
Вы уже изучаете (я в этом просто уверен) HTML и CSS и знаете, что в коде картинки обозначаются тремя буквами img (от image – изображение, картинка). Значит, нам надо в нашем файле Style.css искать эти три буквы. Вызываем «Найти». Для этого необходимо нажать на горячие клавиши «Ctrl»+«F», как в Word:

В окне поиска пишем «img» и жмем «Найти далее». Поиск показывает первый результат. Поскольку мы не знаем, является ли это место нужным или нет, попробуем вставить наш код сюда (начало метода «научного тыка»):

Копируйте в этой статье код. Кликаете по строчке 44, выбираете «Вставить» и …

… И наш код вставился. Но это еще не все. В левом верхнем углу блокнота кликаете «Файл» (File), выбираете «Сохранить» (Save).
Теперь надо открыть главную страницу сайта и нажать кнопку «Обновить» (или на клавиатуре нажать F5):

Чего мы и добивались.
Теперь необходимо изучить весь шаблон: не изменилось ли там чего:

М-да, наш шаблон настолько перекосило, что впору говорить о новом шаблоне. Надо срочно все исправлять. Опять заходим в наш блокнот для редактирования. Устанавливаем курсор на нашу метку «Начало вставки кода для обтекания картинок текстом» (строка 44) и ведем курсор вниз до метки «Конец вставки кода…». Фон текста становится серым.
Кликаем по выделенной области правой кнопкой мыши и выбираем «Вырезать».

Опять вызываем функцию «Найти» («Ctrl»+«F») и нажимаем кнопку «Найти далее». Поиск находит новую строчку с буквами «img»:

Устанавливаем курсор на строчку 369 и два раза нажимаем «Enter» для того, чтобы немного подготовить место для нашей вставки. Должно получиться свободное место (строчки 370, 371), как на скриншоте. После этого кликаем правой кнопкой мыши по строчке 370 и выбираем «Вставить».
Наш кусочек кода вставился на новое место. Опять сохраняем изменения («Файл» --> «Сохранить») и смотрим на сайте, что у нас получилось на этот раз. Нажимаем кнопку «Обновить» и…

…и УРА! – Наш сайт приобрел первоначальный вид. А что с картинкой? Смотрим ниже:

Теперь наше «УРА» уже должно быть протяжным. Можно даже троекратным: и внешний вид сайта не изменился, и текст обтекает картинку.
Кстати говоря, мы могли все это сделать гораздо быстрее, если бы знали HTML и CSS. Ведь тогда мы могли бы сразу определить, что запись «.postContent img» относится к выводу картинок в статьях и не корежить напрасно наш шаблон.
И потом, у нас в шаблоне только две записи включают в себя тэг img, а если бы их было намного больше? Сколько работы нам прибавилось бы тогда. А если бы мы еще и не знали, что картинка = img?
Так что, учите языки, господа. Вам же будет легче.
В этой статье я показал, куда вставлять код методом «научного тыка». Очень трудозатратный и нервный метод, но другого пути у нас пока нет.
Надеюсь, Ваш сайт стал красивее.
Удачи!
Перейти к следующему уроку.
...Сообщите об этой статье своим друзьям: Благодарю Вас! А еще Вы можете подписаться на рассылку и первым получать самые свежие статьи.Автор: Сергей Ваулин
www.novichkoff.ru
Красивое обтекание картинки текстом | Блог Игоря Александровича
Приветствую Вас дорогие друзья и читатели моего блога.Блуждая по просторам интернета, я часто натыкался на блогах и сайтах, на некрасивое обтекание картинок.
Ну иногда как то это не смотрится, да и место занимает.У меня была та же проблема.Но я ее решил быстро, нет не плагином.

Кстати, плагина я никакого не нашел.Да и он не нужен, можно обойтись и кодом.
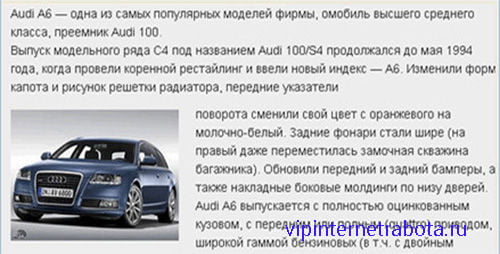
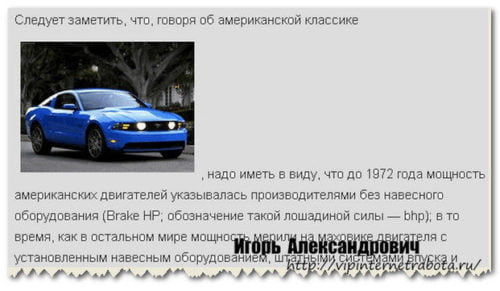
И в сегодняшней статье, я вам расскажу как сделать обтекание рисунка или картинки текстом.В шаблонах для WordPress, обтекание отсутствует и при вставке изображения в тело поста получается вот-так:

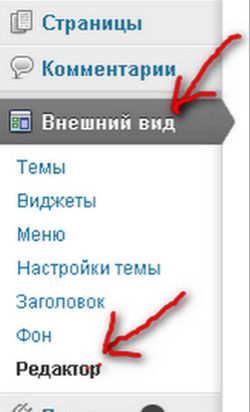
Смотрится не красиво, значит будем облагораживать.Заходим в КОНСОЛЬ АДМИНА и как показано на картинке стрелками, нажимаем на ВНЕШНИЙ ВИД и заходим в РЕДАКТОР

Справа в столбце находим файл ТАБЛИЦА СТИЛЕЙ(stile.css)Заходим и опускаемся в самый низ файла стилей и в самом конце вставляем кусочек вот этого кода:
#picture-wrap { float: left; margin: 0 20px 5px 0; }
#picture-wrap { float: left; margin: 20px 5px ; } |
И обновляем файл.
Теперь когда вы вставляете картинку в текст, вам нужно открыть HTML-редактор в WordPress и добавить вот это код:
<div>Код Вашей картинки</div>
После сохранения ваша статья с картинкой будут выглядеть вот-так:

Также можно сделать обтекание фотографии и видео.Есть еще разные способы.Но на мой взгляд, я вам показал самый легкий способ.
Будут вопросы, пишите в форме комментариев.Удачи.
С Уважением, Игорь Александрович



vipinternetrabota.ru
Текст не обтекает картинки — есть решение! — Da Diego
Вы установили WordPress, настроили понравившуюся вам тему, написали первую статью и подготовили картинки к публикации, расставив их при помощи «Визуального редактора» WordPress. Но после публикации вы заметили, что текст находится не слева или справа (в зависимости от выбранного вами расположения картинки относительно текста) от картинки, а под ней. При этом никакие изменения свойств, как стандартных, так и расширенных, изображения через редактор не помогают.
Необтекание картинки текстом — очень распространенная проблема при создании записей на блоге. Это происходит из-за того, что в основном файле оформления вашей темы под названием style.css отсутствует часть параметров, которые отвечают за обтекание картинок текстом. Визуальный редактор WordPress имеет свой собственный .css-файл с настройками, который никак не связан с темой, поэтому при просмотре результата через него все отображается правильно.
Итак, чтобы «научить» вашу тему правильно обрабатывать параметры, заданные через визуальный редактор, и отображать обтекание картинки текстом, нам необходимо добавить недостающий код в style.css:
| .alignleft { float:left; margin-right:10px; } .alignright { float: right; margin-left:10px; } |
.alignleft { float:left; margin-right:10px; } .alignright { float: right; margin-left:10px; }
.alignleft – название класса для картинок, которые находятся слева от текста, соответственно .alignright — название класса для картинок, которые находятся справа от текста. Все картинки, которые имеют название этих классов будут обрабатываться согласно параметрам, указанным в скобках после названия класса, это:float:left и float:right – размещают картинку слева или справа от текста;margin-right и margin-left – указывают на то, какой отступ будет от картинки у обтекаемого текста расположенного только справа или слева от неё.
Что касается обтекания текстом картинки расположенной по центру – это тоже возможно, правда тут будут использоваться другие параметры, так как параметра float:center не существует:
| .imgcenter { display:block; margin:15px auto 0; } |
.imgcenter { display:block; margin:15px auto 0; }
Опять же, .imgcenter – название класса для всех картинок, которые мы хотим разместить по центру экрана. Параметр display:block — присваивает картинке характеристику блочного элемента, что избавляет от необходимости заключать картинку в
или . Так как картинку по центру текст будет обтекать со всех сторон, то мы используем параметр margin, который отвечает за отступы со всех четырех сторон (слева-справа, сверху-снизу)и задает ему расстояние отступа, в данном случае это: 15 пикселей от верхнего края, автоматическое значение слева и справа (именно это значение центрирует наш блок на странице) и 0 пикселей от нижнего края.Этот код можно вставить в любую часть кода, но чтобы не мусорить в файле и не разбрасывать код, отвечающий за схожие элементы, лучше найдите место, где задаются значения для изображений. В дальнейшем, если вы захотите что-то изменить, вам тоже будет легче найти этот код, несмотря на возможность поиска по файлу.Так же для лучшего визуального отделения картинки от текста её можно взять в рамку. Делается это при помощи следующего кода:
| #content img { padding: 5px; background: #fff; border: 1px solid #ccc; } |
#content img { padding: 5px; background: #fff; border: 1px solid #ccc; }
Строчкой #content img мы задаем правило для всех изображений, которые находятся в «теле» нашей записи. Параметр padding: устанавливает значение полей вокруг содержимого элемента, background: — устанавливает фон для полей вокруг наших картинок, border: — рисует рамку для картинки, а параметр solid: указывает на то, что рамка будет нарисована непрерывной линией. Значениями #fff и #ссс мы задаем цвет нашим параметрам.В итоге мы получаем следующий результат:
Навигация по записям
diego.com.ua
Как сделать HTML Обтекание картинки и Видео текстом
 Здравствуйте, дорогие друзья и читатели — Sozdaiblog.ru!
Здравствуйте, дорогие друзья и читатели — Sozdaiblog.ru!
В этой статье Вы узнаете, как сделать HTML обтекание картинки текстом, а на десерт я покажу, как применить такой же эффект к видеоматериалам Вашего ресурса.
Не знаю почему, но половина разработчиков шаблонов для WordPress, при их создании игнорируют вставку функции обтекание картинки текстом. Сделано это специально или нет, мне узнать не удалось. Зато, нашлось лекарство для лечения этого недуга.
Итак.
Как сделать HTML обтекание картинки текстом.
Если, разработчик шаблона для вордпресс поленился довести до ума своё детище, то при вставке изображения в тело поста оно будет выглядеть следующим образом:

Конечно, это смотрится не очень красиво. Поэтому, нам нужно сделать обтекание картинки текстом.
Для этого, откройте папку с Вашей активной темой оформления, найдите файл — «style.css» и в самом конце добавьте кусок нового кода:
.alignnone { margin: 5px 20px 20px 0; } .aligncenter, div.aligncenter { display:block; margin: 5px auto 5px auto; } .alignright { float:right; margin: 5px 0 20px 20px; } .alignleft { float:left; margin: 5px 20px 20px 0; } .aligncenter { display: block; margin: 5px auto 5px auto; } a img.alignright { float:right; margin: 5px 0 20px 20px; } a img.alignnone { margin: 5px 20px 20px 0; } a img.alignleft { float:left; margin: 5px 20px 20px 0; } a img.aligncenter { display: block; margin-left: auto; margin-right: auto } .wp-caption { background: #fff; border: 1px solid #f0f0f0; max-width: 96%; padding: 5px 3px 10px; text-align: center; } .wp-caption.alignnone { margin: 5px 20px 20px 0; } .wp-caption.alignleft { margin: 5px 20px 20px 0; } .wp-caption.alignright { margin: 5px 0 20px 20px; } .wp-caption img { border: 0 none; height: auto; margin:0; max-width: 98.5%; padding:0; width: auto; } .wp-caption p.wp-caption-text { font-size:11px; line-height:17px; margin:0; padding:0 4px 5px; }Теперь, всем изображениям добавятся новые стили, и они будут выглядеть так:

Таким образом, мы исправили косяк разработчика шаблона.
Но это ещё не всё.
Как сделать HTML обтекание видеороликов текстом.
При вставке видеоматериала в тело поста, с ним происходит та же беда, что и с картинками. Как и картинки, видео не обтекается текстом. На деле, это выглядит так:

Чтобы это исправить, открываем на редактирование уже знакомый файл — «style.css» и в самом конце добавляем новый стиль:
#video-wrap { float: left; margin: 0 20px 5px 0; }
Теперь, при размещении нового видеоматериала, нужно, в WordPress открыть HTML-редактор и обернуть его код следующим образом:
<div>Код Вашего видео</div>
После этих манипуляций, вновь вставленное видео, будет отображаться намного симпатичнее:

Вот такие простые способы помогут решить проблемы с обтеканием картинок и видеоматериалов Вашего ресурса печатным текстом.
Если, Вы знаете другие варианты, как сделать HTML обтекание картинки текстом, то обязательно напишите о них в комментариях.
Так же Вам понравится:
Всем кому понравилась статья, предлагаю подписаться на обновления блога, чтобы получать уведомления о выходе нового материала на свой адрес электронной почты.
На сегодня это всё. До новых статей…
С уважением, Денис Черников!
Интересное по теме:
Сделайте, пожалуйста, доброе дело, расскажите о блоге своим друзьям:
sozdaiblog.ru
Как сделать обтекание картинки текстом в HTML?
Не редко, при публикации статьи или при заполнении страниц сайта, мы используем изображения для наглядности подаваемого материала, а так же для того, что бы разбавить скучный контент.
При этом, если изображение расположено непосредственно в теле статьи, будет значительно лучше, если текст будет обтекать изображение. В случае, если ваш сайт сделан на базе какой-либо CMS сделать обтекание картинки текстом в HTML не сложно, достаточно выбрать нужный способ обтекания на панели инструментов в визуальном редакторе.
Навигация по статье:
Если же ваш сайт сделан без использования CMS, или у вас нет возможности использовать визуальный редактор при форматировании, то показанные в данной статье способы задать обтекание картинки текстом в HTML, будут для вас очень полезны.
Обтекание картинки текстом в HTML
Для задания нужного обтекание картинки текстом в HTML нам достаточно в теге img указать атрибут align с присвоенным значение, который соответствует нужному способу обтекания. Атрибуту align можно задать следующие значения:
- bottom – значение которое задается по умолчанию. Первая стока находится у нижнего края картинки. Картинка располагается с лева
- top – в этом случае первая стока находится у верхнего края картинки. Картинка располагается с лева
- right –картинка выравнивается по правому краю, а контент обтекает ее по левому
- left — изображение выравнивается по левому краю, а контент обтекает ее с правой стороны
- middle – в данном случае происходит выравнивание серединый изображения по базовой линии строки
Наиболее часто используются атрибуты right и left, для правого и левого обтекания. Данные варианты наиболее привычны для восприятия, и придают тексту с изображением наиболее компактный вид.
Вот пример использования атрибута align:
<img src="/woocommerce.jpg" align="left" />
<img src="/woocommerce.jpg" align="left" /> |
 В данном примере показан способ задания выравнивания изображения в HTML, который можно использовать при верстке страниц.
В данном примере показан способ задания выравнивания изображения в HTML, который можно использовать при верстке страниц. Обтекание картинки текстом CSS
Так же можно задать обтекание картинки текстом СSS-свойством. Данный способ очень удобно использовать в случаях, когда вам нужно задать обтекания для группы изображений на сайте в одном стиле.
В этом случае для каждого изображения мы должны задать уникальный класс, а далее, в файле стилей, или между тегами <style>…</style> в самой странице, прописать этому классу свойство float с соответствующим способом обтекания. Для того, что бы добиться обтекания по правому или левому краю изображения, мы можем использовать значения left и right, так же, как и с атрибутом align.
HTML-код изображения:
<img src="/800/600/http/impuls-web.ru/wp-content/uploads/2017/07/woocommerce-lightbox-5.jpg"/>
<img src="/800/600/http/impuls-web.ru/wp-content/uploads/2017/07/woocommerce-lightbox-5.jpg"/> |
CSS:
.img-float{ float:left; margin:0 10px; border:2px solid #2F73B6; }
.img-float{ float:left; margin:0 10px; border:2px solid #2F73B6; } |
 В данном примере показан способ задания обтекания изображения текстом в CSS.
В данном примере показан способ задания обтекания изображения текстом в CSS. На мой взгляд, такой способ задания обтекания картинки текстом в CSS более удобен. Так как вы, при помощи CSS-свойств, можете более гибко настраивать параметры отображения картинки и изменять их. В примере я добавила дополнительно отступ с правой и левой стороны свойством margin, а так же добавила для изображения рамку. Картинка стала более выразительной и контент теперь не прилипает к ней.
На сегодня у меня все. Не забывайте оставлять комментарии под статьей и обязательно подпишитесь на мою рассылку.
До встречи в следующих статьях!
С уважением Юлия Гусарь
impuls-web.ru
Обтекание картинок текстом - Блог про блоги от Дмитрия Донченко
В некоторых случаях не работает обтекание изображений текстом. Человек вставляет картинку в блог, в параметрах картинки ставит ее расположение слева к примеру и надеется что после публикации, сама картинка будет слева, а в правой части будет текст, но это не всегда выглядит так, как показывает нам редактор WordPress.
А происходит этот как правило в тех случаях, когда в файле CSS-стилей шаблона WordPress не прописаны стандартные стили для правильного обтекания текстом изображений. Эти стили можно найти на сайте WordPress.
Для себя и для вас, решил опубликовать их в своем блоге, если у вас не работает обтекание текстом в WordPress, просто скопируйте следующий код и вставьте его в файл шаблона style.css.
.aligncenter, div.aligncenter { display: block; margin-left: auto; margin-right: auto; } .alignleft { float: left; } .alignright { float: right; } .wp-caption { border: 1px solid #ddd; text-align: center; background-color: #f3f3f3; padding-top: 4px; margin: 10px; /* optional rounded corners for browsers that support it */ -moz-border-radius: 3px; -khtml-border-radius: 3px; -webkit-border-radius: 3px; border-radius: 3px; } .wp-caption img { margin: 0; padding: 0; border: 0 none; } .wp-caption p.wp-caption-text { font-size: 11px; line-height: 17px; padding: 0 4px 5px; margin: 0; }
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
.aligncenter, div.aligncenter { display: block; margin-left: auto; margin-right: auto; }
.alignleft { float: left; }
.alignright { float: right; }
.wp-caption { border: 1px solid #ddd; text-align: center; background-color: #f3f3f3; padding-top: 4px; margin: 10px; /* optional rounded corners for browsers that support it */ -moz-border-radius: 3px; -khtml-border-radius: 3px; -webkit-border-radius: 3px; border-radius: 3px; }
.wp-caption img { margin: 0; padding: 0; border: 0 none; }
.wp-caption p.wp-caption-text { font-size: 11px; line-height: 17px; padding: 0 4px 5px; margin: 0; } |
Для красоты к строкам:
.alignleft { float: left; } .alignright { float: right; }
.alignleft { float: left; }
.alignright { float: right; } |
Можно добавить еще параметр margin для того, чтобы сделать автоматический отступ между картинкой и текстом, в результате этот кусок кода будет выглядеть вот так:
.alignleft { float: left; margin-right: 5px; } .alignright { float: right; margin-left: 5px; }
.alignleft { float: left; margin-right: 5px; }
.alignright { float: right; margin-left: 5px; } |
blogproblog.com