Instant View Telegram – новый формат для просмотра ссылок. Wordpress telegram instant view
Instant View для Telegram в Wordpress
05.06.2018 7 мин читать
Всем привет. Сегодня расскажу, как я сделал Instant View для своих постов с WordPress в telegram и настроил автоматический постинг сообщений в нужные каналы сразу после публикации статьи на блоге. Я давненько задавался этим вопросом, но все никак не доходили руки. А тут выдался свободный денек – сел, за пару часов разобрался и реализовал. Данное решение будет работать не только на WordPress — любой сайт можно настроить данным способом.
Сразу делаю оговорку, что для автоматического размещения постов в социальные сети, в том числе telegram-каналы — использую плагин NextScripts: Social Networks Auto-Poster. Это сильно упрощает задачу по репосту и планированию постинга в социальных сетях. Рекомендую.
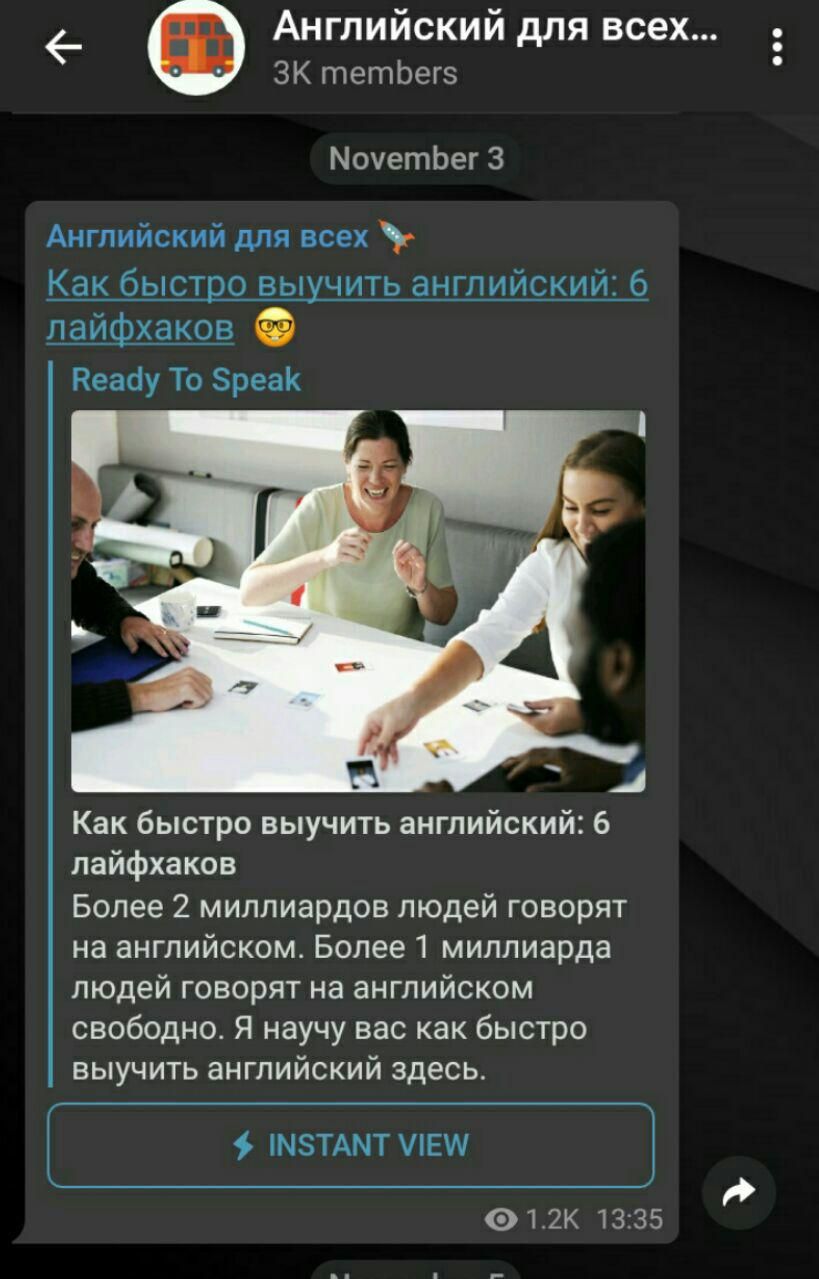
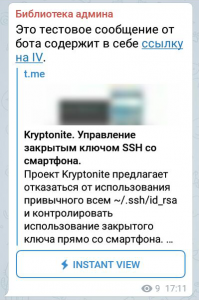
Давайте вернемся к Instant View. В первую очередь — что же такое Instant View? Это технология быстрого просмотра статьи прямо в telegram. Подобные страницы избавлены от лишнего контента и кешируются самим телеграмом, поэтому открываются прямо на лету – что очень удобно как для глаз так и с точки зрения пользовательского опыта. Характерны такие посты синей кнопкой с молнией:
Для того, чтобы нужные ссылки на вашем сайте при отправке в телеграм имели функцию Instant View – необходимо проделать следующие шаги.
- Вход в центр управления шаблонами Instant View. Переходим на сайт https://instantview.telegram.org и справа видим ссылку “My templates”, по клику на нее входим через свой telegram-аккаунт. На открывшейся странице вводим адрес статьи на Вашем блоге, на примере которой хотите создать свой Instant View. Рекомендую выбирать статью, в которой есть максимальное количество элементов ,которые можете использовать: картинки, видео, аудиофайлы и т.д.:

Нажимаем Enter и видим три окна – статья как она выглядит в браузере, правила для обработки Instant View и предварительный просмотр готового Instant View.

- Поиск нужных тегов в статье. Далее, начинается самое сложное для неискушенного пользователя. Но не волнуйтесь – если у Вас не будет получаться – в комментариях оставляйте свои ссылки на статьи, помогу создать нужный код. Итак, открываем предпросмотр кода в браузере (меню левой кнопки мыши) и находим теги, которые отвечают за вывод статьи. Для примера у меня это <article>
 Чтобы понять какой у вас тег отвечает за вывод статьи – наводите и открывайте гармошку кода до тех пор, пока не найдете нужный. Таким же образом находим теги для заголовка статьи, картинки, описания, автора, даты публикации, подзаголовка. Для примера, вот мои теги:
Чтобы понять какой у вас тег отвечает за вывод статьи – наводите и открывайте гармошку кода до тех пор, пока не найдете нужный. Таким же образом находим теги для заголовка статьи, картинки, описания, автора, даты публикации, подзаголовка. Для примера, вот мои теги:
Заголовок статьи – <h2>
Дата публикации – <time>
Подзаголовок (у меня это количество времени на прочтение статьи) – <span>
Картинка поста – <img class="featured-image img-fluid wp-post-image">
Тело статьи – <article>
Автор статьи – <a>
Можете открыть код этой статьи и изучить его, чтобы понимали о чем речь.
- Написание кода обработки Instant View. Подробная документация находится здесь (на английском): https://instantview.telegram.org/docs
- Первым делом выводим картинку поста кодом: cover: //img[has-class("featured-image img-fluid wp-post-image")] в данном куске кода видим, что присутствует тег img и его класс featured-image img-fluid wp-post-image – именно таким образом у меня выводится картинка.
- Следующая строка – заголовок: title: //h2[has-class("posttitle")] Опять видим тег h2 и его класс posttitle – смотрите выше, у меня на блоге таким блоком выводится заголовок. И так далее..
- Подзаголовок: subtitle: //span[has-class("readingtime")]
- Автор статьи: author: //a[has-class("text-capitalize link-dark")]. Если оставить код в таком виде, то после имени автора зацепает и слово “Follow”. Чтобы убрать любой кусок страницы с нашего Instant View используем функцию remove: @remove: //span[has-class("btn follow")]
- Делаем автора статьи кликабельным (можно добавить любой адрес): author_url: "https://poltavcev.biz"
- Дата публикации статьи: published_date: //time[has-class("post-date")]
- И, наконец, сама статья: body: //article[has-class("article-post")]
- Проверка как выглядит в telegram. Теперь можно нажать вверху справа на ссылку “Mark as checked” и после этого отправить в телеграм ссылкой “View in Telegram“. Если Вы подобрали правильно теги и классы, то все должно работать.
- Добавляем ссылку на канал. Чтобы под изображением или в шапке появилась ссылка на ваш телеграм-канал – необходимо прописать тег channel в котором указать логин нужного канала: channel: "@poltavcev"
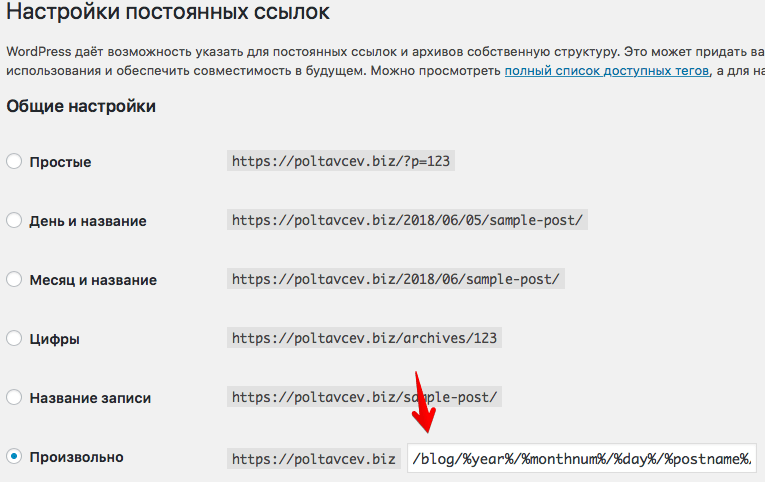
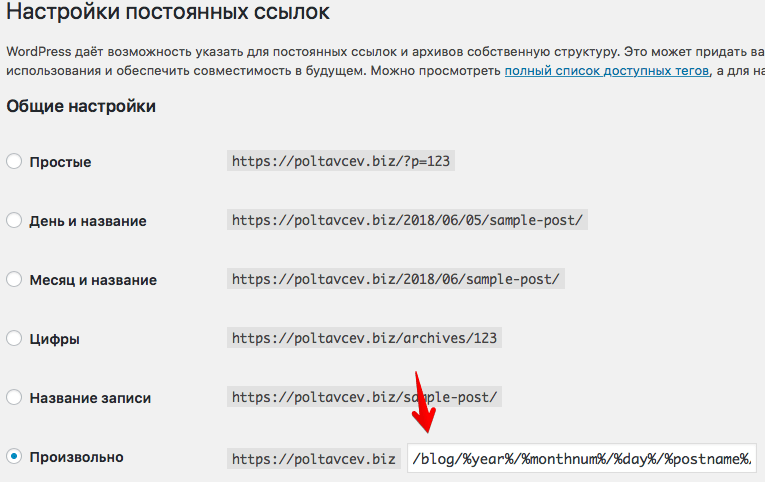
- Ограничиваем папку статей. Чтобы Instant View генерировался только для постов – добавляем папку/слуг по которому находятся Ваши посты через функцию path: ?path: /blog/.* Если в WordPress у Вас не задан подобный слуг, сделать это можно задав произвольную маску в настройках постоянных ссылок:

- Публикация шаблона. После того, как шаблон готов и протестирован – необходимо отправить его на публикацию. Только после проверки все ваши ссылки будут автоматически подхватываться telegram и на основании шаблона генерироваться Instant View. Для отправки на публикацию – добавьте несколько страниц со своего блога — на сегодняшний день это 10. После того, как необходимое количество ссылок будет добавлено, на данной странице станет активна ссылка “Submit template”. Нажимаем и ждем публикации. Также, можете добавить ссылку на любую статью с вашего сайта: здесь >>> нажав на кнопку “Add domain”
Вот полный пример обработчика для моего блога:
cover: //img[has-class("featured-image img-fluid wp-post-image")]title: //h2[has-class("posttitle")]subtitle: //span[has-class("readingtime")]author: //a[has-class("text-capitalize link-dark")]author_url: "https://poltavcev.biz"@remove: //span[has-class("btn follow")]published_date: //time[has-class("post-date")]body: //article[has-class("article-post")]?path: /blog/.* channel: "@poltavcev"
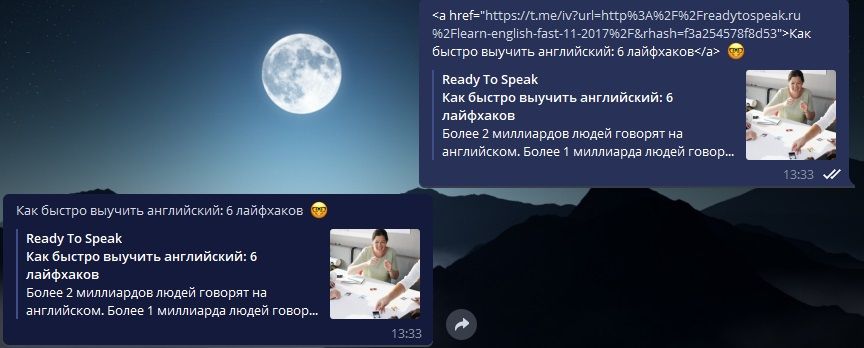
- Как использовать пока не опубликовали шаблон. Пока я не знаю насколько быстро публикуют шаблоны и вообще публикуют ли… По результату модерации – отпишусь здесь. Но есть возможность, вполне легально, использовать данный шаблон без одобрения (данная возможность описана в документации telegram). При нажатии на “View in Telegram” Вы получаете специальную ссылку, которая без перекодировки выглядит так: https://t.me/iv?url=ССЫЛКА НА ВАШУ СТАТЬЮ&rhash=УНИКАЛЬНЫЙ ХЕШ ШАБЛОНА. Можно подставить данную ссылку боту @ControllerBot и спрятать некрасивую ссылку за точкой. Но я выбрал отправку на полном автомате через NextScripts: Social Networks Auto-Poster. Вот формат сообщения, который я использую для себя:
%TITLE%%HTAGS%%HCATS%%EXCERPT%<a href="https://t.me/iv?url=%URL%&rhash=731cd3d47acb43">.</a>
На сегодня все ) Обязательно задавайте свои вопросы в комментариях и подписывайтесь на мой канал в telegram >>
Also published on Medium.
poltavcev.biz
как сделать и работать с ним в Телеграмм
Instant View для Telegram — это инструмент предварительного просмотра предложенного ресурса. Он позволяет открыть страницу во встроенном браузере мессенджера, а не в штатном для устройства. Таким образом ваш читатель всегда останется на канале, а не уйдет изучать другой ресурс.
Как это работает
Мгновенный просмотр (Instant View) позволяет просмотреть содержимое ссылки сразу, без дополнительных загрузок и открытия лишних приложений. Помимо текста поддерживается и медийное содержимое. Сайт, на который вы ссылаетесь, может и не иметь мобильной версии. При этом читатель увидит именно ту информацию, которую вы хотите представить.

Линк с возможностью Instant View имеет внизу кнопку с изображением молнии и подписью «Посмотреть» или «View». Она добавляется, если для сайта был сделан шаблон быстрого просмотра. Его может создать автор канала или поста, а также разработчик сайта.
Что такое шаблон Instant View в Telegram
Шаблон – это набор правил и команд, которые указывают – какую информацию с исходной страницы следует выбирать. Бот Instant View следует этим инструкциям и с указанного сайта выбирает нужную информацию. Затем из нее формируется страница быстрого просмотра в Телеграмм.
Шаблон никак не связан с кодом сайта: при его построении последний не меняется. Здесь просто указываются теги, из которых надо брать данные, и правила, по которым следует это делать.
Как сделать Instant View в Телеграмме

Сначала следует остановиться на правилах построения шаблона Instant View. Их немного и полную информацию можно получить у официальных разработчиков сервиса.https://instantview.telegram.org/docs
Самой главной единицей API Instant View для Телеграмм являются свойства. Вы должны указать как минимум title и body. Содержимое этих разделов берется с исходной страницы. Для каждого из них вы должны вписать html-тег. Уточнять можно, добавляя его класс или ID. Например:
# В теге article должен присутствовать заголовок h2. Его содержимое и будет выведено как заголовок быстрого просмотраtitle: //article//h2# Заголовком будет содержимое тега DIV с атрибутом id=’title’title: //div[@id=»title»]#Тело – текст в теге div с классом subtitlebody: //div[has-class(«subtitle»)]Можно указывать и текстовую информацию:author: «Иванов Иван»Убрать лишние теги можно с помощью команды @remove:@remove: //div[has-class(«also»)]
В данном примере удаляются все теги div, у которых атрибут class имеет значение «also».С помощью команды append можно добавлять другое содержимое, например, картинки.Рассмотрим пошагово:
- Зайдите на сайт и нажмите на кнопку «My templates».https://instantview.telegram.org/

- Авторизуйтесь. У вас должен быть аккаунт в Телеграмм, подтверждение входа осуществляется через него.
- Укажите URL-адрес любой статьи, для которой нужен Instant View.

- Откроется страница с тремя горизонтальными окнами. В первом показан оригинал. Во втором будем указывать правила. В третьем увидим предпросмотр.

- Чтобы вводить правила, вы должны разбираться в HTML-коде сайта, для которого создаете шаблон.
- Для удобства откройте страницу в браузере и нажмите на ней правую кнопку мыши. Выберите «Просмотреть код». После этого рядом будет открыт фрейм, в котором отобразится исходный код документа. Наводите на любой блок страницы, и его теги будут подсвечиваться. Таким образом вы сможете увидеть все необходимое для построения правил.
- Введите правила в среднее окно.
- В правом сразу же отобразится превью для Telegram, корректируйте правила для достижения желаемого результата программу.
- После создания нажмите кнопку «View in Telegram» (сверху справа), выберите получателя ссылки, и вы получите линк на ваш шаблон.

Такая ссылка работает только для ваших постов. Если вы разработчик сайта и хотите привязать к нему шаблон для любых постов сторонних авторов Телеграмм, следует пройти модерацию у администрации Телеграмм. В настоящее время они проводят конкурс. Всем желающим предлагается список сайтов, для которых нужны шаблоны. Поэтому неизвестно, как долго придется ждать решения, если ваш сайт не входит в этот список.
Теперь вы знаете, как работать с Instant View в Telegram. Чтобы не создавать шаблоны «с нуля», посмотрите примеры здесь https://instantview.telegram.org/samples/Просто нажимайте на любой, и он откроется в редакторе.
telegramzy.ru
Telegram Instant View для каждого сайта — 5 минут, 0 сложностей и ограничений
Я начинал делать Кладовую 404 (@kldv404) и заканчивал большой проект сайта строительной компании. Времени искать не было, а описанное решение ставилось гаданием одной кнопки и задачу плохо, зато решало.
Отсутствие выбора, ограниченность бесплатного тарифа wordpress.com, привязка к их площадке, платный тариф сопоставимый по стоимости с Битриксом — намекают, что решение не более чем «костыль» призванный закрыть издержки отсутствия хоть какой-нибудь вменяемой инструкции на русском.
Тем временем, вопросы боту Кладовой на тему полноценной связки сайта с Инстантвью Телеграм не утихали. Пришлось вернуться к реализации работы технологии, задуманной Дуровым. Как оказалось, быстрой, простой и без ограничений. Всё как вы любите. Обидно, что всё это время я просто не обращал на неё внимания проходя мимо.
Документация Инстанта на официальном сайте— первая ссылка, которую выдаёт поиск (Instant View Telegram). В официальном блоге Телеграм, посмотрев на многостраничный гайд по пользованию разметкой на английском, желание разбираться самому пропадает. Но я обещал не отказывать в помощи читателям, поэтому вперёд. Начинаем поиск решения с начала.
Вводные данные
Имеем технологию мессенджера, которая незаменима для авторов. Сайт, не обязательно на Вордпресс, и документация на английском.
На выходе желаем получить заветную кнопку Instant View при публикации любой ссылки в Телеграм. В прошлый раз я неверно определил задачу и полез в админку CMS. А задача сводится всего лишь к разработке индивидуального шаблона (template) для нужного сайта.
Руководство
Документация предлагает разбить работу с шаблоном на четыре шага. Бегло просмотрев текст, может показаться, что разберётся только программист, но это не так.
Изменения шаблонов производятся в новом интерфейсе, который представлен тут же, на официальном сайте проекта. Ищем список ссылок справа, видим «Мои шаблоны» и переходим. Или по ссылке https://instantview.telegram.org/my/
После авторизации, просто скопируйте ссылку ссылку на статью или карточку товара и вставьте в пустое поле.

Слева (1) — текущий вид страницы, ссылку на ней мы только что вставили.
В центре (2) — шаблон для быстрого просмотра.
Справа (3) — отображение в мессенджере, учитывая контент и шаблон.
Дальше пошагово
1. Сайт
Ремарка, которую стоит отметить отдельно — настройка редактируемой страницы сайта, для которого создаём шаблон, должна быть завершена. Элементы, которые будут отображены в результате, после начала работы лучше не менять (меню, сайдбары, кнопки репоста, форма или что-то ещё).
Шаг можно считать нулевым — фактически настройка шаблона чаще всего уже произведена на этапе сборки сайта. Лучше всего мгновенный просмотр страниц в телеграм работает с статическим контентом, анимация, в первый раз может вызвать сложности.
Редактирование элемента странице сайта или в шаблоне редакторе шаблонов команды Телеграм, меняет параметры отображения в Instant View.
Также, назначайте уникальный айди (id) и клас (class) для каждого элемента отдельно.
2.Ваш шаблон Instant View
Прелесть редактора в том, что изменения, которые придётся внести, минимальны — обязательны только два параметра: тайтл (Title) и боди (Body) они помогают ориентироваться телеграм-боту, который будет анализировать содержимое. Первый идентификатор метит заголовок страницы, второй метит контент.
Узнать идентификатор элемента можно стандартной опцией браузера — Посмотреть код страницы. Не нашли — поставьте Хром и нажмите правой кнопкой мыши на любом содержимом.

Например, классы элемента div class и div id в коде страницы:
//div[@id="page"] //div[has-class("content")]Любой сайт? — Любой!
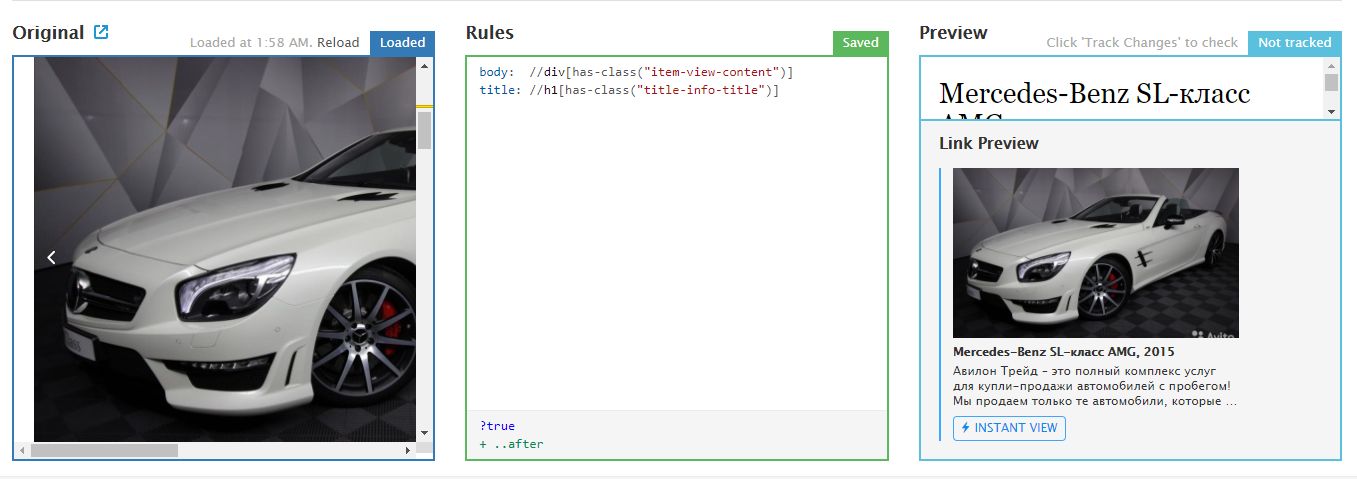
Например, возьмём Avito — шаблоном разработчики пока не озадачились.
Открываем → Комипуем → Авторизуемся → Ищем → Копируем → Вставляем
body: //div[has-class("item-view-content")] title: //h2[has-class("title-info-title")]
Полный список команд и примеров на официальной странице команды Телеграм (https://instantview.telegram.org/docs)
Если body и title добавлены, а мгновенный просмотр не работает, обязательно выполните пункт три.
3. Не работает — чистим
Неподдерживаемые элементы, лишнюю информацию, старые куски кода в шаблоне надо найти и удалить.
Без паники, не пытаемся идти в корень сайта — всё меняем в редакторе.
Чтобы найти мусор использйте команду @remove. Как узнать код элемента смотрите выше.
Например:
@remove: $body//div[has-class("entry-meta")]

Смотрим и чистим, нашли, удалили (iframe) — всё заработало.
4. Переменные и сборка
Приведу основные переменные. Для быстрой реализации их достаточно. Метим нужное содержимое и радуемся.
Полный список – в документации (https://instantview.telegram.org/docs).?path: / – помечает страницы к которым применять шаблон.
subtitle – подзаголовок
author – автор
author_url – ссылка на автора
published_date – время публикации
description – описание
image_url – изображение
document_url – документ, превью ссылки
channel – ссылка на канал в Телеграм
cover – аудио и видео содержимое (фото, видео, аудио).
background_to_image – задать фоновое изображение.
5. Публикация и отображения
Для публикации нажимаем «View in Telegram»

На этом этапе получим такую ссылку:
https://t.me/iv?url={ссылка вашей страницы}&rhash={Уникальный хэш код }Чтобы шаблон был доступен всем без уникальной ссылки придётся потратить время.
Сверьте результат с чеклистом и рекомендациями (https://instantview.telegram.org/checklist) и высылайте на модерацию (https://instantview.telegram.org/contest).
На сегодня всё.
Понравилась статья — подписывайтесь на канал в телеграмме или читайте статьи на сайте.
spark.ru
Как легко сделать Instant View для Telegram канала
Есть чат Telegram Developers, где знающие люди подсказали и помогли сделать первоначальную верстку. В дальнейшем немного модернизировал её и сегодня вам покажу. Также есть официальный чат Telegram, посвященный Instant View https://t.me/IVpublic. Там можно найти ответ на любой вопрос, но этот чат полностью на английском языке.
Первое, что нужно сделать - зайти на сайт https://instantview.telegram.org и залогиниться через Telegram. На этом сайте есть мануалы и примеры верстки страниц: medium.com, telegra.ph, telegram.org.
Необходимо добавить страницу на примере которой будем делать шаблон. Этот шаблон в дальнейшем будет использоваться для остальных страниц (об этом чуть позже).

Переходим дальше и видим 3 поля:
- Оригинальная страница
- Правила для отображения Instant View
- Предварительный просмотр

Первая и самая важная задача - определить тело страницы (body), которое будет отображаться правильно.
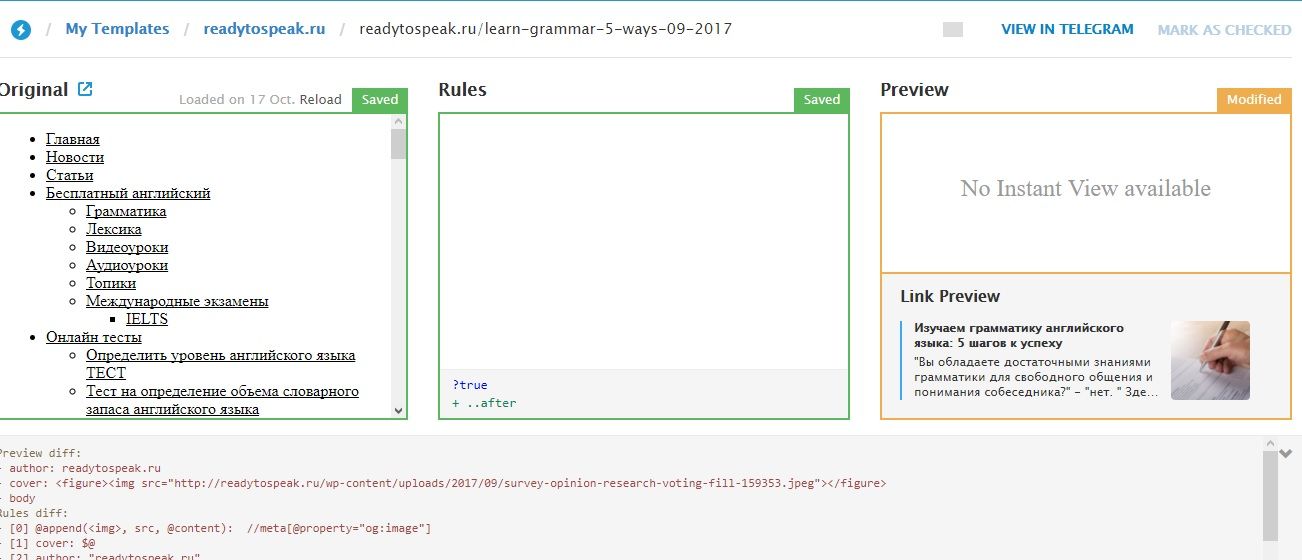
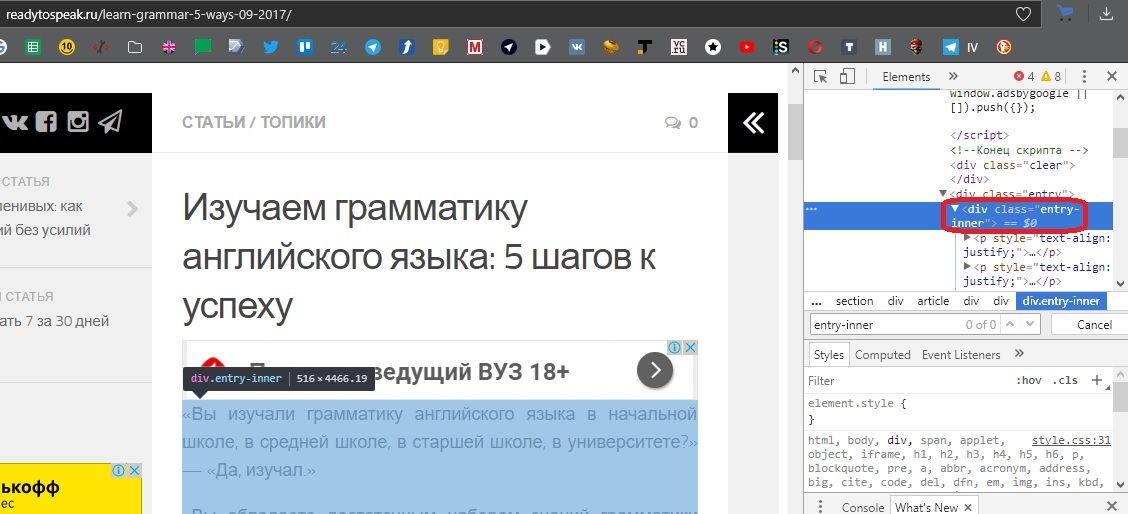
Для этого можно использовать любой браузер и функцию "просмотреть код элемента". При наведении на необходимые теги, на странице отображается участок страницы, что легко помогает определить нужный нам. В качестве примера я беру страницу со своего сайта readytospeak.ru/learn-grammar-5-ways-09-2017. Ниже приведены 2 скрина охвата блоком div с классом "entry-inner". Необходимо выбрать максимально информативный участок страницы без лишних блоков и заголовка статьи.


Добавляем строку: body: //div[has-class("entry-inner")] в правила нашего шаблона, где "entry-inner" есть class моего div блока (см. скрин выше). Теперь Telegram понимает, что отображать в IV, и получаем следующую картину.

Можно смело нажимать "mark as checked" и "view in telegram" и смотреть результат на своем мобильном устройстве. У вас уже будет полноценная страница IV, которую вы можете использовать для отображение сайта в Telegram. Выделенной красным цветом области у вас не будет. Об этом я расскажу чуть позже.
Красивее будет смотреться, если в шапку нашего шаблона вставим превью страницы. На помощь приходит OG протокол (Open Graph protocol).
Добавляем следующий текст перед нашим body:
@append(<img>, src, @content): //meta[@property="og:image"] cover: $@Функция append добавляет картинку в шапку нашего шаблона IV и страница выглядит еще лучше.

В следующем шаге мы добавим автора статьи. Добавим в наш код следующие строки:
author: "readytospeak.ru"На всех ваших страницах будет отображаться именно этот автор (ссылка на сайт). Если у вас в коде страницы есть блок, в котором содержится автор статьи, то можно применить следующий код:
author: //div[@class="author__title"]"author__title" - класс блока div, в котором содержится имя автора (пример взят с сайта матч-тв ссылка)
Если посмотреть всю страницу целиком, то заметим небольшой баг в конце статьи.

Вылезло ненужное слово "поделится:", его очень легко убрать с помощью "remove". Пишем следующий код:
@remove:$body//div[has-class("ya-share2")]
Слово "Поделится:" находится в div-блоке с классом "ya-share2". Данный код означает "убрать из тела блок div с классом ya-share2".
Нужно добавить правило, которое будет указывать на каких страницах работает IV. Добавим следующий код:
?exists: //div[@class="entry-inner"]Это правило будет выполняться для страниц на которых есть блок div с классом "entry-inner".
В итоге получаем следующий код и страницу IV:
?exists: //div[@class="entry-inner"]
@append(, src, @content): //meta[@property="og:image"]
cover: $@
author: "readytospeak.ru"
body: //div[has-class("entry-inner")]
@remove:$body//div[has-class("ya-share2")]
Теперь небольшая фича, которая поможет собрать подписчиков на канале. В шапке вашей страницы, можно сделать блок, в котором будет отображаться название вашего канала и кнопка "Присоединиться" (выше выделено красным цветом). Для этого необходимо добавить в head вашего сайта следующую строку:
<meta name="telegram:channel" content="@readytospeak">
Результат моей страницы можете увидеть на мобильном устройстве по ссылке.

Как сгенерировать ссылки вручную для других страниц
Telegram дает вам ссылку в следующем виде: https://t.me/iv?url=http%3A%2F%2Freadytospeak.ru%2Flearn-grammar-5-ways-09-2017%2F&rhash=f3a254578f8d53
Не очень читабельно, но можно найти в этой ссылке название страницы. Когда вы будете выкладывать новый пост, вам не придется заходить на сайт IV, а просто вставите адрес страницы в эту ссылку.
https://t.me/iv?url=http%3A%2F%2Freadytospeak.ru%2FЗДЕСЬ ВАША ССЫЛКА%2F&rhash=f3a254578f8d53
Выкладываем красивую ссылку на ваш канал
Если вы заметили, то для многих популярных сайтов Instant View всплывает при выкладывании обычной ссылки сайта. Это связано с тем, что Telegram проводил конкурс и модераторы проверили и одобрили эти шаблоны. Сейчас вы так же можете отправить свой шаблон на модерацию, но думаю результат вы получите не скоро. Возможно в будущем конкурс будет продолжен и Telegram добавит еще сайты для мгновенного просмотра.
Как быть, если ваш шаблон не прошел конкурс, а выкладывать такую большую "портянку" не хочется. Есть 2 решения:
- Использовать API Telegram и писать бота для отправки постов
- Использовать готовый (к примеру @ControllerBot)
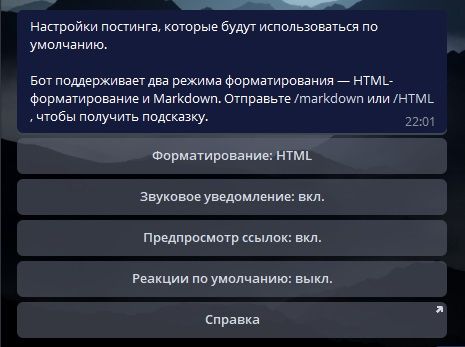
Я расскажу про 2-ой вариант. Во-первых, в настройках этого бота необходимо включить html форматирование.

При отправке поста нужно использовать обычный тег ... и вы спрячите вашу большую ссылку под красивым названием.

Примеры отображения страниц вы можете найти на канале: https://t.me/readytospeak
p.s. некоторые примеры кода вставлены обычным текстом потому что spark неверно их отображает в статье.
spark.ru
Instant View посты в Telegram на своём домене
Показываю способ, которым можно создавать симпатичные Instant View посты, и при этом оставлять контент на своём домене, а не использовать telegra.ph или medium.
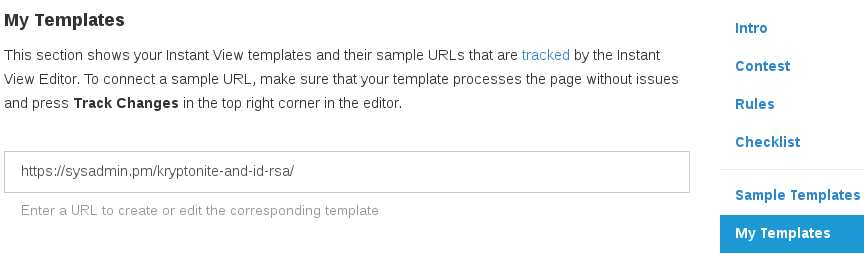
1. Идём на instantview.telegram.org регистрируемся, входим на сайт и переходим к instantview.telegram.org/my/
2. В поле «Enter a URL to create or edit the corresponding template» вводим адрес страницы на нашем сайте. Жмём Enter.

3. На открывшейся странице видим три секции — секция с просмотром страницы сайта слева, секция для шаблона в центре и секция для предпросмотра Instant View справа.

4. В средней секции пишем свой шаблон, убеждаемся что в правой секции всё выглядит хорошо. Если шаблон мы писать пока что не умеем, переходим вот сюда, и берём для примера готовый шаблон, например для telegra.ph
5. Жмём Mark as checked, затем View in telegram в правом верхнем углу.
6. Полученную в сообщении ссылку вида t.me/iv?url=…&rhash=…
https://t.me/iv?url=https%3A%2F%2Fsysadmin.pm%2Fkryptonite-and-id-rsa%2F&rhash=d82bb075aec0fd… пересылаем, например себе, и уже её используем в статьях на канале, при формировании статьи ботом и т. п. Эта ссылка будет сразу же открывать Instant View просмотр страницы сайта.

Пользуйтесь, распространяйте, давайте вместе сделаем информацию в Telegram ещё доступнее. @SysadminNotes.
Добавлено чуть позже…
С несколькими подписчиками выяснили, что на некоторых клиентах, созданные вот так Instant View ссылки могут не открываться. Судя по всему, связано это с тем, что клиенты (построенные на версии 3.18.1) не понимают ссылки вида t.me/iv?url=, ожидая что тут должен оказаться юзернейм, а не адрес сайта. Сделать с этим что-то пока что нельзя. Совсем недавно, были открыты исходники версии 4.1.1, стоит дождаться когда разработчики обновят свои приложения до актуального состояния, скорее всего тогда Instant View ссылки на собственные домены заработают корректно у всех.
sysadmin.pm
WP Telegram | WordPress.org
Автоматическое получение уведомлений и отправка записей в Telegram когда вы делаете новую публикацию или обновляете ее. Отправка возможна в Telegram канал, группу, супергруппу или приватный чат с возможностью полностью настроить процесс.
Каждый раз, когда сообщение публикуется или обновляется, вы можете легко использовать этот плагин для отправки его в свой чат Telegram, будь то канал, группа, супергруппа или частный чат 🙂Это не только поможет вам сделать этот процесс автоматическим, но также даст больше контроля над автоматизацией процесса 🙂
Запуск магазина WooCommerce, портала регистрации пользователей или другое, о чем вы хотите получить уведомления? С помощью этого плагина получите все уведомления в Telegram.
Некоторые возможности
Отличная поддержка LIVE на Telegram
- Поддержка всех типов чатов — каналы, группы, супергруппы и даже приватные чаты 🙂
- Поддержка нескольких чатов
- Шаблон сообщений со смайлами
- Можете отправлять поддерживаемые изображения с текстом
- Вы можете отправлять только поддерживаемые изображения
- Поддержка несколько сайтов WordPress
- WooCommerce поддержка
- Поддерживает пользовательские типы сообщений
- Прямая поддержка для пользовательских полей
- Поддержка пользовательский таксономий
- Выбираемый тип сообщений для отправки
- Выбор когда отправлять публикацию (новая и/или обновление)
- Фильтр сообщения по авторам, категориям или пользовательских условий таксономии
- Предоставляет переключатель для переопределения в окне редактирования сообщений
- Поддержка запланированных (будущих) сообщений
- Получать уведомления с вашего сайта
- Разрешение пользователям получать уведомления по электронной почте в Telegram
Выберите и нажмите
Присоединиться к чату
У нас есть публичная группа Telegram, которая поможет вам создать плаги
ru.wordpress.org
Instant View Telegram в Wordpress
Всем привет. Сегодня расскажу, как я сделал Instant View для своих постов с WordPress в telegram и настроил автоматический постинг сообщений в нужные каналы сразу после публикации статьи на блоге. Я давненько задавался этим вопросом, но все никак не доходили руки. А тут выдался свободный денек – сел, за пару часов разобрался и реализовал. Данное решение будет работать не только на WordPress — любой сайт можно настроить данным способом.
Сразу делаю оговорку, что для автоматического размещения постов в социальные сети, в том числе telegram-каналы — использую плагин NextScripts: Social Networks Auto-Poster. Это сильно упрощает задачу по репосту и планированию постинга в социальных сетях. Рекомендую.
Давайте вернемся к Instant View. В первую очередь — что же такое Instant View? Это технология быстрого просмотра статьи прямо в telegram. Подобные страницы избавлены от лишнего контента и кешируются самим телеграмом, поэтому открываются прямо на лету – что очень удобно как для глаз так и с точки зрения пользовательского опыта. Характерны такие посты синей кнопкой с молнией:
Для того, чтобы нужные ссылки на вашем сайте при отправке в телеграм имели функцию Instant View – необходимо проделать следующие шаги.
- Вход в центр управления шаблонами Instant View. Переходим на сайт https://instantview.telegram.org и справа видим ссылку “My templates”, по клику на нее входим через свой telegram-аккаунт. На открывшейся странице вводим адрес статьи на Вашем блоге, на примере которой хотите создать свой Instant View. Рекомендую выбирать статью, в которой есть максимальное количество элементов ,которые можете использовать: картинки, видео, аудиофайлы и т.д.:

Нажимаем Enter и видим три окна – статья как она выглядит в браузере, правила для обработки Instant View и предварительный просмотр готового Instant View.

- Поиск нужных тегов в статье. Далее, начинается самое сложное для неискушенного пользователя. Но не волнуйтесь – если у Вас не будет получаться – в комментариях оставляйте свои ссылки на статьи, помогу создать нужный код. Итак, открываем предпросмотр кода в браузере (меню левой кнопки мыши) и находим теги, которые отвечают за вывод статьи. Для примера у меня это <article>
 Чтобы понять какой у вас тег отвечает за вывод статьи – наводите и открывайте гармошку кода до тех пор, пока не найдете нужный. Таким же образом находим теги для заголовка статьи, картинки, описания, автора, даты публикации, подзаголовка. Для примера, вот мои теги:
Чтобы понять какой у вас тег отвечает за вывод статьи – наводите и открывайте гармошку кода до тех пор, пока не найдете нужный. Таким же образом находим теги для заголовка статьи, картинки, описания, автора, даты публикации, подзаголовка. Для примера, вот мои теги:
Заголовок статьи – <h2>
Дата публикации – <time>
Подзаголовок (у меня это количество времени на прочтение статьи) – <span>
Картинка поста – <img class="featured-image img-fluid wp-post-image">
Тело статьи – <article>
Автор статьи – <a>
Можете открыть код этой статьи и изучить его, чтобы понимали о чем речь.
- Написание кода обработки Instant View. Подробная документация находится здесь (на английском): https://instantview.telegram.org/docs
- Первым делом выводим картинку поста кодом: cover: //img[has-class("featured-image img-fluid wp-post-image")] в данном куске кода видим, что присутствует тег img и его класс featured-image img-fluid wp-post-image – именно таким образом у меня выводится картинка.
- Следующая строка – заголовок: title: //h2[has-class("posttitle")] Опять видим тег h2 и его класс posttitle – смотрите выше, у меня на блоге таким блоком выводится заголовок. И так далее..
- Подзаголовок: subtitle: //span[has-class("readingtime")]
- Автор статьи: author: //a[has-class("text-capitalize link-dark")]. Если оставить код в таком виде, то после имени автора зацепает и слово “Follow”. Чтобы убрать любой кусок страницы с нашего Instant View используем функцию remove: @remove: //span[has-class("btn follow")]
- Делаем автора статьи кликабельным (можно добавить любой адрес): author_url: "https://poltavcev.biz"
- Дата публикации статьи: published_date: //time[has-class("post-date")]
- И, наконец, сама статья: body: //article[has-class("article-post")]
- Проверка как выглядит в telegram. Теперь можно нажать вверху справа на ссылку “Mark as checked” и после этого отправить в телеграм ссылкой “View in Telegram“. Если Вы подобрали правильно теги и классы, то все должно работать.
- Добавляем ссылку на канал. Чтобы под изображением или в шапке появилась ссылка на ваш телеграм-канал – необходимо прописать тег channel в котором указать логин нужного канала: channel: "@poltavcev"
- Ограничиваем папку статей. Чтобы Instant View генерировался только для постов – добавляем папку/слуг по которому находятся Ваши посты через функцию path: ?path: /blog/.* Если в WordPress у Вас не задан подобный слуг, сделать это можно задав произвольную маску в настройках постоянных ссылок:

- Публикация шаблона. После того, как шаблон готов и протестирован – необходимо отправить его на публикацию. Только после проверки все ваши ссылки будут автоматически подхватываться telegram и на основании шаблона генерироваться Instant View. Для отправки на публикацию – добавьте несколько страниц со своего блога — на сегодняшний день это 10. После того, как необходимое количество ссылок будет добавлено, на данной странице станет активна ссылка “Submit template”. Нажимаем и ждем публикации. Также, можете добавить ссылку на любую статью с вашего сайта на этой странице: https://instantview.telegram.org/contest нажав на кнопку “Add domain”
Вот полный пример обработчика для моего блога:
cover: //img[has-class("featured-image img-fluid wp-post-image")]
title: //h2[has-class("posttitle")]
subtitle: //span[has-class("readingtime")]
author: //a[has-class("text-capitalize link-dark")]
author_url: "https://poltavcev.biz"
@remove: //span[has-class("btn follow")]
published_date: //time[has-class("post-date")]
body: //article[has-class("article-post")]
?path: /blog/.*
channel: "@poltavcev"
- Как использовать пока не опубликовали шаблон. Пока я не знаю насколько быстро публикуют шаблоны и вообще публикуют ли… По результату модерации – отпишусь здесь. Но есть возможность, вполне легально, использовать данный шаблон без одобрения (данная возможность описана в документации telegram). При нажатии на “View in Telegram” Вы получаете специальную ссылку, которая без перекодировки выглядит так: https://t.me/iv?url=ССЫЛКА НА ВАШУ СТАТЬЮ&rhash=УНИКАЛЬНЫЙ ХЕШ ШАБЛОНА. Можно подставить данную ссылку боту @ControllerBot и спрятать некрасивую ссылку за точкой. Но я выбрал отправку на полном автомате через NextScripts: Social Networks Auto-Poster. Вот формат сообщения, который я использую для себя:
#InstantView, #SnapAutoposter, #Telegram
<a href="https://t.me/iv?url=https://poltavcev.biz/blog/2018/06/05/instant-view-telegram-v-wordpress/&rhash=731cd3d47acb43">.</a>
На сегодня все ) Обязательно задавайте свои вопросы в комментариях и подписывайтесь на мой канал в telegram >>
poltavtcev.livejournal.com