jQuery Vertical Mega Menu - плагин-виджет вертикального выпадающего меню. Wordpress выпадающее меню плагин
jQuery Vertical Mega Menu - плагин-виджет вертикального выпадающего меню
В вольном переводе - если основное меню отображается а выпадающее - нет, то проверьте, не установлено ли для сайдбара стилевое свойство overflow: hidden, которое как раз прячет все, что в сайдбар не помещается. Например, для темы Wootique это лечится добавлением в custom.css следующей строчки:
Код:
#sidebar{overflow:visible;} В общем, немного терпения - и великолепный выпадающий каталог с товарами, а при желании - и с дополнительной информацией готов!Скачать плагин JQuery Vertical Mega Menu Widget бесплатно можно здесь.wpcommerce.ru
Подборка jquery плагинов и css3 меню для сайта и д.р.
И снова здравствуйте, дорогие читатели блога. Вот снова в свет вышла очередная подборка JQuery плагинов, которые существенно украсят Ваш сайт и облегчат пользование ресурсом пользователям. Теперь давайте посмотрим, что именно входит в эту подборку: WordPress плагины — меню для блога, а так же меню, галереи и ещё много чего интересного. Наслаждайтесь.:)
Вертикальный Accordion
Просто прекрасный эффект. Особенно подойдёт для портфолио.
 Пример ι Скачать исходники
Пример ι Скачать исходники
Раздвижное меню с jQuery
Прекрасная реализация навигации для Вашего сайта, с фоновыми изображениями
 Пример ι Скачать исходники
Пример ι Скачать исходники
Слайдер изображений с JQuery
Интересный слайдер для изображений, которые можно растянуть с помощью ползунка.
 Пример ι Скачать исходники
Пример ι Скачать исходники
Вращение изображения с помощью JQuery
Интересный плагин, с помощью которого Вы самостоятельно сможете вращать изображение.
 Пример ι Скачать исходники
Пример ι Скачать исходники
Создание коллажа с JQuery
замечательный эффект, который позволяет создать коллаж из изображений.
 Пример ι Скачать исходники
Пример ι Скачать исходники
Перемещение объект с JQuery.
Объект, при нажатии на кнопку, перемещается в контейнере в любом положении.
 Пример ι Скачать исходники
Пример ι Скачать исходники
10 простых и красивых css3 меню
 Пример ι Скачать исходники
Пример ι Скачать исходники
Всплывающие подсказки с jQuery.
Прекрасная реализация всплывающих и красивых подсказок.
 Пример ι Скачать исходники
Пример ι Скачать исходники
Всплывающее меню для блога WordPress
Прекрасный WordPress плагин всплывающего меню с использованием JQuery.
 Пример ι Скачать исходники
Пример ι Скачать исходники
Галерея с применением JQuery
 Пример ι Скачать исходники
Пример ι Скачать исходники
Плагин WordPress — выезжающее меню
Ещё один плагин для блога WordPress выезжающего меню.
 Пример ι Скачать исходники
Пример ι Скачать исходники
Вертикальное меню с JQuery
Замечательное многоуровневое меню для Вашего сайта

Генератор случайных паролей.
 Пример ι Скачать исходники
Пример ι Скачать исходники
WordPress плагин — мега выпадающего меню.
Отличный плагин для блога. Очень красивое и функциональное выпадающее меню.
 Пример ι Скачать исходники
Пример ι Скачать исходники
4 кнопки для сайта
 Пример ι Скачать исходники
Пример ι Скачать исходники
Lightweight Slider с использованием JQuery
Самый простой слайдер текста.
 Пример ι Скачать исходники
Пример ι Скачать исходники
Просто меню с JQuery
Замечательное вертикальное меню. При наведении плавно выпадает подменю.
 Пример ι Скачать исходники
Пример ι Скачать исходники
Контактная форма
Простая контактная форма с проверкой на валидность введённых данных пользователем.

beloweb.ru
Сделать выпадающее меню на сайт wordpress, очень просто — ТОП
Заходя на какой-либо сайт вы наверняка замечали вверху страницы выпадающее меню. Если в меню возле страницы отображается стрелочка вниз, то значит это выпадающее меню. При наведении курсора мыши на страницу со стрелочкой, появляется окно с ещё одним списком страниц. На wordpress очень просто и быстро можно сделать выпадающее меню, для этого вам не нужны никакие плагины.

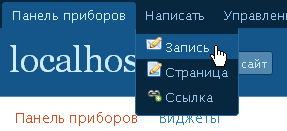
Чтобы сделать выпадающее меню, в админ-панели wordpress перейдите на страницу: Внешний вид — Меню. Если у вас в меню ещё нет страниц, то добавьте в меню имеющиеся страницы или создайте новые. Далее, с помощью курсора мыши зафиксируйте виджет страницы, которая будет отображаться в выпадающем списке и перетащите в виджет страницы которая будет основной, то есть из которой будет выпадать список. (смотри скриншот)

После того как вы перетащите страницы в основную страницу, то страницы станут дочерними и будут отображаться как бы под виджетом основной страницы. Когда добавите страницы обязательно сохраните меню, перейдите на сайт и наслаждайтесь результатом. Успехов !

WhatsApp 7 922 717 9869 Связь - Мой хостинг
Политика конфиденциальности - Пользовательское соглашение
info-effect.ru
Настраиваем выпадающее Меню в WordPress.

Первым делом ваш движок сайтов WordPress должен быть обновлён до 3 версии или выше. Предыдущие версии WordPress второй ветки не поддерживают настраеваемое меню для сайта.
Вторым делом вы должны убедиться, что ваша тема поддерживает настраиваемое меню. Для этого вам нужно перейти в админке вашего блога во вкладку Внешний Вид > Меню.
На странице настроек сверху будет написано, поддерживает ли ваша тема настраиваемые выпадающие меню или нет. У меня в моём шаблоне который я разбираю в видеоуроке написано: Ваша «тема» поддерживает 1 меню.
Иногда шаблон WordPress сайта может поддерживать до 2 меню, и тогда ваш движок скажет вам: Ваша «тема» поддерживает 2 меню.
Далее по порядку, что нужно для того, чтобы сделать выпадающее меню в WordPress:
- Для создания настраиваемого меню, дайте ему имя и нажмите «Создать меню». Затем в левой колонке выберите нужные элементы, такие как рубрики или произвольные ссылки, для добавления в это меню.
- После добавления нужных элементов, разместите их в нужном порядке. Щелчком по элементу, вы откроете доступ к его дополнительным настройкам.
- После завершения построения вашего настраиваемого меню, не забудьте нажать на кнопку «Сохранить меню».
Просмотрите подробный видеоурок по настройке выпадающего меню на WordPress.

Имя файла: menu-wordpress.rar Формат видео: mp4 Время: 7,1 мин. Размер: 14.3 МБ
Если вам понравился видеоурок по настройке выпадающего меню для WordPress то проголосуйте за него и поделитесь пожалуйста ссылкой на него с вашими друзьями.
aleksnovikov.ru
горизонтальное "выпадающее" меню в админке.
Flector 4.608.08.2014
, обновлено:
Больше не работает!

Скачиваем плагин по ссылке в конце страницы и устанавливаем его:
1 Распаковываем архив.
2 Копируем папку lighter-admin-drop-menus в /wp-content/plugins/.
3 Заходим в админку блога на вкладку "Плагины" и активируем плагин.
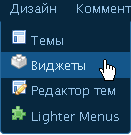
Все, плагин уже работает, как вы можете видеть по созданным им менюшкам. Настройки плагина вы найдете во "Внешнем виде\Lighter Menus". Здесь все переведено мною на русский язык, так что нет особой нужды расписывать подробно каждый пункт. Тут вы можете отключить показ иконок в меню, убрать ссылки на "Помощь" и "Форум", скрыть подменю администратора и т.д.
Плагин использует при создании меню цветовую схему, которая у вас выбрана в профиле. Таким образом, любым плагином редактирования цветовых схем вы можете изменить и цветовое оформление создаваемого плагином меню. Вот так выглядят меню при "классической" и "свежей" цветовой схеме.


При желании вы также можете заменить иконки, которые лежат в папке images плагина на нужные вам.
После выхода WordPress версии 2.7 автор прекратил разработку плагина и новые версии WordPress не совместимы с данным плагином. Рекомендую использовать плагин Ozh Admin Drop Down Menu, так как на данный момент это лучший плагин подобной функциональности.
Информация о плагине в репозитории wordpress.org не найдена. Или wordpress.org в данный момент недоступен или плагин был временно удален из репозитория (например, из-за найденной критической ошибки в плагине). Попробуйте найти плагин в репозитории вручную.
Внимание! Информация, изложенная в данной статье больше не актуальна!
www.wordpressplugins.ru