Font Size изменить размер шрифта на сайте WordPress. Как поменять размер шрифта wordpress
Как изменить размер шрифта в WordPress
Продолжаем нашу новую рубрику «WP для новичков». Часто задают вопрос (довольно очевидный) как изменить размер шрифта в контенте записей и страниц WordPress. Существует несколько способов это сделать. В этой статье мы покажем вам как изменить размер шрифта в WordPress.
Способ 1: Используем заголовки абзацев
Чаще всего люди хотят увеличить размер шрифта для того, чтобы привлечь внимание своих читателей, и часто именно к заголовкам, используемым на странице. При написании текста записи вы можете использовать различные размеры заголовков. В визуальном режиме редактирования вы можете увидеть все доступные элементы под вкладкой под названием «Абзац» как показано на скриншоте ниже:

Эти размеры устанавливаются файлом таблицы стилей вашей темы (style.css) для того, чтобы на всем сайте шрифт был одинаковым. В большинстве случаев один из размеров заголовка должен вам подойти. Также, замечены положительные эффекты в плане SEO при использовании тегов заголовков для выделения основных ключевых слов.
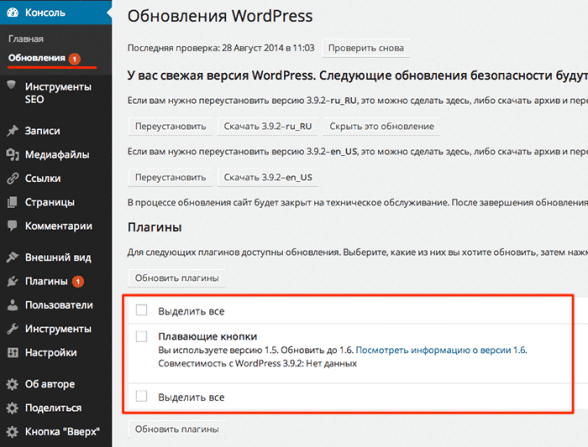
Способ 2: Плагин TinyMCE Advanced
Этот способ предполагает использование плагина WordPress, известного как TinyMCE advanced. После установки и активации этого плагина он добавит множество разных «плюшек» в ваш визуальный редактор записей/страниц. Одной из таких плюшек и будет размер шрифта.

Как вы видим на скриншоте выше, можно выбрать любой размер шрифта на ваше усмотрение из выпадающего списка. Такой способ дает вам бОльшую свободу действий, так как теперь вы можете указать любой размер шрифта, даже меньший нежели основной шрифт сайта, например 8pt или 10pt. Огромным же минусом такого способа является то, что если вы когда-нибудь смените тему, вам придется учесть все проделанные изменения с размерами в каждой записи (и увеличить/уменьшить их при необходимости, если предыдущий вариант не вписывается в новый дизайн темы).
Примечание: Если вы хотите изменить размер шрифта для всех абзацев (то есть для всего контента в записи), то НЕ СТОИТ использовать TinyMCE advanced. Лучше изменить шрифт в файле таблицы стилей вашей темы (style.css).
Источник
Written by: AmoSeo
Поделиться с друзьями:
amoseo.com
Font Size изменить размер шрифта на сайте WordPress — ТОП
![]() Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как можно очень просто и быстро изменить размер шрифта на сайте WordPress. С помощью Супер плагина вы сможете изменить размер любого текста на вашем сайте. Изменить размер шрифта вы сможете с помощью простого CSS редактора.
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как можно очень просто и быстро изменить размер шрифта на сайте WordPress. С помощью Супер плагина вы сможете изменить размер любого текста на вашем сайте. Изменить размер шрифта вы сможете с помощью простого CSS редактора.
Установить плагин SiteOrigin CSS вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

Данный плагин мы уже разбирали, подробнее о всех его функциях смотрите здесь. Далее, я только покажу вам как изменить размер шрифта и всё.
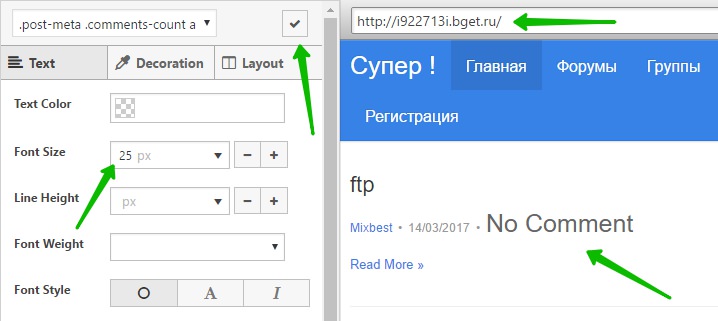
После установки и активации плагина, перейдите на страницу: Внешний вид — Custom CSS. На странице плагина, вверху справа нажмите на кнопку в виде одного глазика.

Далее, у вас откроется ваш сайт с CSS редактором. Вверху страницы вы можете указать URL адрес страницы, на которой вы хотите изменить размер шрифта.
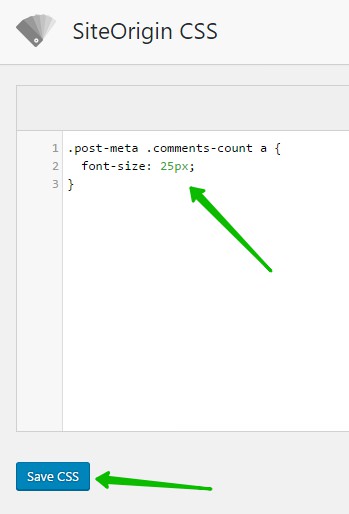
На сайте нажмите мышкой по тексту, размер которого вы хотите изменить. В верху слева в CSS редакторе у вас появится название элемента для CSS. Далее, на вкладке «Text», в поле параметра «font-size» укажите размер шрифта. На сайте сразу же отобразятся все изменения. В конце нажмите вверху на кнопку с галочкой.

Далее, на странице плагина у вас появятся CSS стили для изменения размера шрифта. Нажмите на кнопку — Save CSS, чтобы сохранить стили.

Всё готово ! После сохранения стилей, на вашем сайте изменится размер шрифта ! Если изменения не отображаются, обновите страницу или удалите кэш.
Остались вопросы ? Напиши комментарий ! Удачи !

info-effect.ru
Как изменить размер шрифта на WP?
Оптимизация сайта
28.05.2018
18 комментариев
Рассмотрим изменение шрифта в поле контента, изменение комментариев и увеличение шрифта при вводе сообщения в поле для комментария. Изменить размер шрифта на сайте легко, нужно зайти в style.css в теме и поставить цифру.
Как найти файл? Иногда у начинающих возникает такой вопрос.
Путь следующий:
Диспетчер файлов → public_html → wp_content → themes → папка вашей темы → style.css
Он у всех стандартный, если у вас другой, ищите папку темы, там точно будут нужные файлы.
Изменение шрифта в поле контента
Поставим две задачи:
- Поменять существующий шрифт на другой.
- Изменить размер букв в поле для контента.
Заходим на сайт, нужно открыть одну статью, правой кнопкой мыши выбираем: «Исходный код страницы». Если у вас стоят плагины для блокирования выделений, то отключить.

Ищем статью, это часть кода с большим количеством текста, она немного ниже находится. Вот здесь останавливаемся:

Нас интересует div class , который стоит выше текста. Необходимо узнать, что искать в файле style.css. Вот он, смотрите:

У меня это «entry». В нём указан размер и вид шрифта. Давайте проверим. В вашей теме у этого класса будет другое название, главное его увидеть. Идем в файл style.css, ищем название. Нажимаем Ctrl+F и вписываем в окно поиска «entry». Поиск сразу выделит нужную строку.

В поле «font-size» ставьте, сколько вам нужно пикселей, у меня 15 стоит – размер, а в поле «font-family» вписываете название шрифта. У меня контент обозначен вторым шрифтом.Межстрочный интервал меняем в строке «line-height», у меня стоит 20px.
Изменение шрифта комментариев
После установки шаблона на WordPress, комментарии мелкие, их трудно читать, это отталкивает людей. Шрифт должен быть удобным для чтения, небольшим, но и немаленьким, а главное — вписываться в стилистику сайта.
Я меняла у себя шрифт на крупный размер, выглядело ужасно, читать было удобно. Поигралась немного и оставила подходящий вариант. Находим нужный класс в открытом коде страницы, у меня это «class = commentlist».

В файле style.css при помощи ctrl+f находим строку «commentlist». Изначально у меня не было здесь заданного размера, я просто его добавила, написав: font-size: 15px.

Если вам нужен больше размер, ставьте тот, который понравится.
Изменение шрифта в поле комментария
Происходит в файле style.css. При помощи поиска вводим следующее: commentform textarea. Это у всех стандартно должно быть. Если не видите font, то самостоятельно пишем font: 18px Arial;

Arial – название шрифта.Вот такой размер получается, очень удобно набирать и не нужно присматриваться к словам.

На этом всё! Если что-то будет не ясно, спрашивайте. Я не программист, но что-то разбираю сама и другим подсказываю.
Возможно, будет интересно прочитать иные статьи на Редачим. Например, как стать копирайтером и где найти заказчиков для текстов.

кто хочет в группу единомышленников присоединяйтесь к нам
Присоединиться1
2
3
4
5
6
7
8
9
10
11
12
Интересное: 
lisel85.ru
Франция - Бельгия 1:0. Полный ОБЗОР матча / ЧМ по футболу
Прямой эфир матча Франция - Бельгия вы можете посмотреть по ссылке www.vesti.ru/fifaworldcup/games/1767153 и прослушать в эфире радиостанции «Маяк» radiomayak.ru/ . Сегодня его комментируют для вас Владимир Стогниенко и Александр Неценко.Подпишитесь на канал Россия24: trvid.com/u-russia24tv
Последние новости России и мира, политика, экономика, бизнес, курсы валют, культура, технологии, спорт, интервью, специальные репортажи, происшествия и многое другое.
Официальный TRvid канал ВГТРК. Россия 24 - это единственный российский информационный канал, вещающий 24 часа в сутки. Мировые новости и новости регионов России. Экономическая аналитика и интервью с влиятельнейшими персонами.
Смотрите также:60 минут - trvid.com/show-UCR16nHT1nkmG7g9AkE9tGeQНовости в прямом эфире - trvid.com/group/PLLHjKKyQ4OaQ73BA1ECZR916u5EI6DnEEМеждународное обозрение - trvid.com/group/PLLHjKKyQ4OaSEmz_g88P4pjTgoDzVwfP7Специальный репортаж - trvid.com/group/PLLHjKKyQ4OaQLdG0uLyM27FhyBi6J0IkfИнтервью - trvid.com/group/PLLHjKKyQ4OaReDfS4-5gJqluKn-BGo3JsРеплика - trvid.com/group/PLLHjKKyQ4OaQHbPaRzLi35yWWs5EUnvOsФакты - trvid.com/group/PLLHjKKyQ4OaR4eBu2aWmjknIzXn2hPX4cМнение - trvid.com/group/PLLHjKKyQ4OaST71OImm-f_kc-4G9pJtSGАгитпроп - trvid.com/group/PLLHjKKyQ4OaTDGsEdC72F1lI1twaLfu9cРоссия и мир в цифрах - trvid.com/group/PLLHjKKyQ4OaRx4uhDdyX5NhSy5aeTMcc4Вести в субботу с Брилевым - trvid.com/group/PL6MnxjOjSRsQAPpOhH0l_GTegWckbTIB4 Вести недели с Киселевым - trvid.com/group/PLLHjKKyQ4OaTpipoWQNR1ya5zp19Gc4ZBСпециальный корреспондент - trvid.com/group/PLDsFlvSBdSWfD19Ygi5fQADrrc4ICefyG Воскресный вечер с Соловьевым - trvid.com/group/PLwJvP0lZee7zYMGBmzUqNn16P71vHzgkU
Spor
world cupfootballфутболчемпионат мира по футболуfifaчемпионат мирачм по футболуматчопасный моментштрафнойконфликтсудьяжелтая карточкакрасная карточкатравмаголлучшие голысупер сейвсупер сейвы вратарейЧМ по футболу 2018sp:st=soccersp:li=NATL_WCUPsp:dt=2018-07-10T18:00:00Zsp:ti:home=FRAsp:ti:away=BELsp:ty=highОбщество события мероприятия общественные
trvid.com
Как изменить размер шрифта в Wordpress

Недавно один из пользователей спросил, как можно поменять размер шрифта в записи WordPress или на отдельной странице в этой же CMS? На самом деле, существует несколько способов реализовать это. В сегодняшней статье я хочу показать вам, каким образом можно изменять размеры шрифтов в WordPress.
Способ 1: используя стили заголовков
В большинстве случаев, большой шрифт необходим для того, чтобы привлечь внимание посетителей. При создании новой публикации, вы можете использовать разные стили заголовков, каждому из которых присущ определенный размер шрифта. В визуальном режиме редактирования публикации вы можете увидеть эти стили в выпадающем списке под названием paragraph (в русской версии CMS этот список обозначен словом “Абзац”). Вы можете видеть этот способ на примере, приведенном ниже:
За размеры шрифта, которые используются в каждом из стилей, отвечает CSS-файл вашего шаблона (style.css). В большинстве случаев, даже одного заголовка будет достаточно для того, чтобы привлечь внимание. Также следует отметить, что применение этих тегов положительно влияет на оптимизацию сайта под поисковые системы, так как ключевые слова, присутствующие в тексте выделенном данным тегом, ценятся выше.
Способ 2: плагин TinyMCE Advanced
Данный способ подразумевает использование WordPress-плагина под названием TinyMCE Advanced. Как только вы установите и активируете этот плагин, в вашем визуальном редакторе публикаций появится множество дополнительных опций. Одной из этих опций является возможность выбора размера шрифта (font-size).

Как видно на скриншоте, приведенном выше, вы можете выбирать желаемый размер шрифта из выпадающего списка. Это дает вам больше возможности, так как вы можете выбрать шрифт, даже меньший по размеру, чем основной текст публикации.
Примечание: если вы хотите изменить размер шрифта для всех абзацев (то есть, во всей публикации), то вам не следует использовать TinyMCE Advanced. Лучше будет, если вы измените размер шрифта в файле основных стилей – style.css.
wordpresspro.ru
Меняем размер шрифта в Wordpress

Если вы ищите создание сайтов Харьков, то мы советуем обратиться к профессионалам в студию дизайна и разработки сайтов. Студия веб дизайна Design Orbita осущитствит создание сайтов харьков.
Способ №1. Стили заголовков. Пожалуй, самый простой и понятный способ изменения шрифта. Увидеть его применение вы можете на картинке ниже:

Добавим лишь, что за размеры шрифтов в каждом из стилей отвечает CSS-файл шаблона Wordpress (называется style.css). Обычно веб-мастер меняет шрифт на больший, чтобы привлечь внимание посетителей к заголовку. Создавая новый пост, вы можете задействовать самые разные стили заголовков на свое усмотрение. И каждому из стилей будет присущ свой размер шрифта.
В визуальном режиме редактирования эти стили можно увидеть в выпадающем списке под названием paragraph. В русской версии CMS Wordpress данный список называется «Абзац».
Как правило, нет необходимости менять шрифт в каждой второй строке публикации. Заголовка, выделенного большими буквами на фоне обычного текста, будет вполне достаточно, чтобы его заметили пользователи.
Приятная деталь: применение таких тегов положительным образом влияет на оптимизацию сайта под поисковики, поскольку выделенные ключевые слова в названии ценятся выше.
Способ №2. Плагин TinyMCE Advanced. Предусматривает использование в работе с Wordpressплагина TinyMCE Advanced. После его установки и активации в визуальном редакторе появится куча дополнительных опций, и одна из них – выбор размера шрифта (fontsize).

На данном скриншоте виден выпадающий список с размерами шрифтов – выбирайте желаемый и экспериментируйте с текстом в свое удовольствие! Примечательно, что в данном случае вы сможете выбрать не только больший, но и меньший шрифт, нежели основной текст публикации.
Внимание! Если вы планируете менять размер шрифта сразу для всех абзацев (во всей статье), лучше делайте это в файле основных стилей style.css, без использования плагина TinyMCE Advanced.
Больше информации о веб технологиях можно узнать из нашего перечня всех статей на сайте:
awesome-design.com