Как кадрировать/уменьшать картинку средствами WordPress. Wordpress как уменьшить размер сайта
Как уменьшить объем занимаемый файлами сайта на диске, отключаем создание миниатюр

Всем привет. Сегодня хочу рассказать, как можно немного уменьшить объем, занимаемый файлами WordPress на хостинге, и как отключить создание миниатюр в WordPress.
Когда мы загружаем изображения с помощью специального загрузчика WordPress, то автоматически создается несколько размеров изображений. Я же удаляю все клоны изображений, оставляя оригинал. Используем FTP менеджер и переходим в следующую директорию /wp-content/uploads. Далее в подпапках с указанием года находятся папки с указанием месяца — в каждой такой папке, загруженные вами изображения.

Данные изображения, отмеченные галочками, можно удалить, НО убедитесь, что это не миниатюры ( изображения, которые выводятся в анонсах статьи). Чтобы это проверить:
— нажмите по изображению в анонсе правой кнопкой мыши
— выберите «Информация об изображении» ( в зависимости от браузера по разному называется).

— просмотрите название данного изображения, если в конце названия нету цифр, как например «-150×150.png», то можно спокойно удалять все копии данного изображения.

ВНИМАНИЕ: также миниатюра может иметь такое название «Ð¾Ñигинал-thumb.jpg».Было изображение «Ð¾Ñигинал.jpg», а редактор WordPress создал миниатюру — «Ð¾Ñигинал-thumb.jpg». Такое изображение НЕЛЬЗЯ удалять.НО можно удалять изображения, например: «Ð¾Ñигинал-thumb-150×150.jpg», «Ð¾Ñигинал-thumb-90×90.jpg» и тп.
После чего на сайте ( в самой статье, нажимаем по изображению и кликаем по кнопке редактировать) редактируем изображение, выставляя в процентах уменьшение картинки. ОБЯЗАТЕЛЬНО оставляем ссылку на изображение, по которой можно будет просмотреть оригинал.

Как отключить создание миниатюр в WordPress
Отключить создание миниатюр в WordPress очень просто:
В админке переходим: Параметры -> Медиафайлы. На этой странице удаляем все размеры, т.е.


Как уменьшить размер изображений
Также, чтобы уменьшить размер самих изображений используйте программы. Для меня удобна программа Paint. Net — скачать здесь. НО это программа для одиночной обработки изображений.
Если же нужно массово изменить объем картинок, то используйте прогамму Total Image Converter, скачайте с этой страницы — тут. Программа небольшая, но очень удобная. Вот ее внешний вид:

Вот таким образом можно сэкономить место на диске и достаточно прилично, особенно, если ваш сайт — фото-блог. Данные копии изображений вы не будете использовать на сайте, поэтому нету смысла их оставлять.
iglous.ru
Как уменьшить размер сайта?
Недавно я столкнулся с небольшой проблемой: на моём хостинге стало кончаться дисковое пространство в 1 гигабайт. На хостинге у меня 5 сайтов, большинство из которых очень маленькие. Что же занимает столько место на сайтах? Проблема заключалась ещё в том, что мой хостинг не даёт возможность посмотреть детально, что сколько занимает. Но проблему нужно было решать, и я задался вопросом о том, как уменьшить размер сайта?
Я только начал исследование и нашёл уже два источника, которые сильно влияли на количество занятого места. Возможно, в будущем, я найду ещё то, что занимает на сайте много места, и тогда я допишу статью. (Как правильно писать статьи читайте ТУТ.) Так что если вы знаете что-то ещё, кроме того, что будет озвучено, поделитесь, пожалуйста, своими мыслями в комментариях.
1. Как уменьшить размер сайта за счёт картинок?
Если в ваших статьях используется много картинок, то в скором времени их накопиться на хостинге огромное количество и это займёт сотни мегабайт. Поэтому первое, что нужно сделать - это разобраться с картинками. И тут есть несколько моментов.
Но перед тем, как говорит об исправлении косяков с картинками, стоит сказать, как их не наделать вначале: обязательно уменьшайте размер картинок ПЕРЕД загрузкой на сайт!
Дело в том, что чаще всего мы берём картинки из интернета, которые имеют бОльший размер, чем нам нужно. А если вы берете фото с собственного фотоаппарата, то там вообще одно фото может быть гигантских размеров. Лично я для каждого сайта выбираю определённый размер фото, чтобы был некий стандарт по ширине. Это придаёт сайту аккуратный и эстетичный вид.
Как уменьшить размер фото в Linux?
Лично я пользуюсь простой программой под названием Gthumb. Установить её можно командой:
sudo apt-get install gthumbОткрыв программу и выбрав нужную папку, вы увидите сразу все фотографии или картинки в ней. После этого щёлкаем по нужной фотографии и идём в меню Инструменты - Изменить размер изображения:

После этого появится маленькое окошечко, в котором я обычно устанавливаю размер фото по горизонтали, размер по вертикали установится сам, если у вас стоит галочка "Сохранять соотношение сторон". После такого уменьшения фото, его можно смело загружать на сайт.
Кстати, в этой программе можно так же быстро откадрировать изображение и немного поменять его цветопередачу. Делая всё это перед каждой загрузкой фотографий, вы сможете реально уменьшить размер сайта.

Но что, если вы уже загрузили массу БОЛЬШИХ фото? Самый лучший способ всё исправить, это скачать на компьютер папку со всеми изображениями (wp-content/uploads) и уже локально при помощи этой программы изменить их размер. А потом так же просто закачать их обратно на сервер.
Но это ещё не всё, что может увеличивать размер сайта в плане фотографий и изображений. Дело в том, что такие CMS, как WordPress, при загрузке сайта делают на каждое фото до 3 миниатюр. А представьте, сколько дополнительного места они занимают? И если бы все они ещё были нужны!
На самом деле нам обычно нужна только одна, самая маленькая миниатюра, 150Х1500, так как именно её берут плагины, которые выводят похожие записи к статье. Все остальные, особенно 300Х300, а так же 600Х600, которые появляются, если вы загружаете очень большие фото, и потом уменьшаете их в самой статье - вообще не нужны! А они занимаю очень много места. И вы реально можете уменьшить место на сайте, если их удалите с хостинга. Как это сделать?
Опять же можно скачать папку wp-content/uploads на компьютер и вычистить всё на месте. А можно просто открыть ftp менеджер, типа FileZilla и удалить всё удалённо. Каждая миниатюра имеет хвост в названии, типа "название фото - 300Х300". Удаляйте такие фото смело!

Но как сделать, чтобы эти миниатюры совсем не создавались? Сделать это очень просто. Заходим в админку WordPress и ищем пункт Параметры - Медиафайлы.
Далее просто проставляем нули в тех полях, в которых нам нужно, чтобы миниатюры не создавались. Я оставил только создание самых маленьких миниатюр для плагина вывода похожих записей.

Вот таким образом, уменьшив размер изображений и удалив ненужные миниатюры, можно реально уменьшить размер сайта. Но на этом песня не заканчивается, так как есть ещё один источник захламления сайта, с которым столкнулся лично я - это база данных.
2. Как уменьшить размер почистив базу данных?
База данных - это мозг вашего сайта, в котором хранится масса информации. Но на ряду с полезной информацией, в базе может храниться масса мусора, который ОЧЕНЬ раздувает её объём. Что можно сделать, чтобы в базе данных хранилось только то, что нужно? Тут есть два момента, и поработав над ними, я уменьшил размер базы данных одного сайта В ДВА РАЗА!
Что может захламлять базу данных? Первое - это ревизии ваших статей или авто сохранение. Вы пишите статью, а WordPress автоматически, через заданное время, сохраняет копии. Некоторые советуют отключить ревизии, но НИ В КОЕМ СЛУЧАЕ НЕ ДЕЛАЙТЕ ЭТОГО, если вы пишите статьи прямо в админке сайта.
Я уже несколько раз попадал в ситуацию, когда написал большую статью, нажимал куда-то случайно не туда и статья пропадала. Несколько раз у меня зависал браузер и несколько раз рвалось соединение с интернетом. Если бы не было авто сохранения, то я потерял бы все эти статьи.
А с другой стороны этих ревизий может накопиться очень много и они будут занимать много места. Но на самом деле это не проблема, так как есть замечательный плагин,который позволяет очищать базу данных от этих ревизий, а так же спама и удалённых в корзину комментариев. Называется этот плагин просто: WP-Optimize и вся работа в нём сводится к проставлению пары галочек и нажатия кнопки PROCESS.

Но это ещё не всё. Тут всё ещё семечки, по сравнению с тем, что может загадить вашу базу данных ещё больше - это логи некоторых плагинов. Я, например, использую один плагин, при помощи которого делаю 301 редирект. Этот плагин ведёт статистику переходов и каков был мой ужас, когда я обнаружил в базе данных логов этого плагина почти на 200 мегабайт! Я зашёл в настройки этого плагина и отключил ведение журнала, чтобы эти логи не сохранялись.

Но это лишь мой частный случай. Как узнать, что занимает в вашей базе данных неоправданно много места? Для этого нужно пойти на хостинг и посмотреть таблицу каждой базы данных. Можно нажать на сортировку по размеру и посмотреть, что в базе занимает большего всего места. И если такой хлам вы найдёте, то его нужно удалить, а потом устранить источник его появления. Только БУДЬТЕ ОСТОРОЖНЫ, чтобы не удалить нужно! Сначала исследуйте вопрос и убедитесь, что это действительно мусор, а потом удаляйте.

Наверное пока хватит. Даже проделав всё это, можно значительно уменьшить размер сайта. Если вы знаете ещё какие-то причины, по которым сайт может пухнуть, то поделитесь, пожалуйста, в комментариях. Заранее спасибо!
Опубликовано 6 Авг 2013 13:20 © Просто Linux | Всё про Линукс, Android и Windows.
prostolinux.ru
Шаг №80.Как уменьшить размер всех картинок на сайте?Оптимизация картинок и изображений.
И снова всех приветствую на своем блоге, со вчерашнего дня прошло совсем мало времени, но мысль о том как же мне уменьшить размер всех картинок на сайте не покидала меня ни на минуту.Вчера мы с Вами определились для того что бы уменьшить размер картинки к новой статье, достаточно воспользоваться одним веб сервисом, но как я уже вчера говорил, для того что бы обработать и уменьшить все картинки на сайте понадобится либо платный аккаунт, либо совершенно другой подход, о котором я и хочу рассказать в этой статье.
Сегодня я хочу рассказать о пакетной оптимизации картинок сайта, это означает что мы можем взять папку с картинками, и обработать абсолютно все файлы в папке, придерживаясь общих настроек.Скажу сразу, если в прошлом уроке мы уменьшали размер картинок без потери качества, то в сегодняшнем уроке потери все таки будут, но настолько незначительные, что почти не заметны для человеческого взгляда.
Так как же нам уменьшить размер всех картинок на сайте? Прежде всего эти картинки необходимо загрузить с хостинга к себе на компьютер, так как оптимизацию картинок мы будем делать посредством установленной на компьютер программы под названием XnConvert.Для того что бы подключиться к хостингу воспользуйтесь уроком про FTP доступ к хостингу. После подключения по FTP перейдите в папку wp-content и скачайте папку uploads к себе на компьютер. В папке uploads как раз и хранятся все изображения сайта, через админку wordpress их можно посмотреть в разделе «Медиафайлы».
Установка и настройка программы для оптимизации картинок XnConvert.
После того как Вы скачали все изображения сайта, пришло время установить программу для пакетной оптимизации картинок под названием XnConvert, программа бесплатна, и на русском языке. Программу можно скачать с официального сайта. Скачайте и установите программу на свой компьютер, после чего запустите ярлык с рабочего стола. Весь интерфейс достаточно прост, и думаю не заставит ломать голову.Загрузив программу вы окажетесь на вкладке Входные данные:

На этой вкладке в самом низу есть кнопочка «Выбрать папку», нажмите на нее, и найдите папку, ту которую Вы загрузили с FTP, так как в папке uploads, еще есть под папки, то выбирать нужно конкретную под папку,и потом повторить действия описанные ниже для каждой под папки, сохраняя структуру папок.
После того как Вы выбрали папку, можете переключиться на вкладку «Действия», на скриншоте выше видно что я выбрал 2 действия, какие именно сейчас покажу.Первое действие которое мы будем производить при оптимизации изображений и картинок — это удаление метаданных.Как я уже говорил в прошлый раз, метаданные это такая себе служебная информация, которая никак не отражается на самом рисунке, ну а все таки занимает какое то место.Удалив метаданные картинок, внешний вид их визуально не изменится.

Второе действие которое необходимо добавить для оптимизации картинок, это изменение глубины цвета. Вот тут перед Вами и открывается дилемма либо пожертвовать весом и оставить более лучшее качество изображений, либо пожертвовать качеством(незначительно) и выиграть в весе.

При таких настройках общий вес картинок сократился в 2-2.5 раза к примеру прогнав одну папку которая предварительно до обработки весила 12 мб, то после обработки она стала весить 3 мб, и при этом качество осталось на нормальном уровне. Если Вы хотите более лучшего качества, тогда можете сделать обработку и указать вместо «Цветное» -> 24 бита.
После того как мы выбрали фильтры, которыми будут оптимизироваться изображения и картинки, пришло время указать папку в которую необходимо сохранить оптимизированные рисунки. Помните я говорил что лучше всего сохранять структуру папок, так вот теперь нужно выполнить этот совет, и в настройках указать путь для сохранения.Также имя файла обратите внимание, что бы было {Filename}.

Теперь смело можете нажать на кнопку «Преобразовать», и во вкладке «Состояние» проследить за ходом оптимизации картинок. Чем мне нравится эта программа, так это тем что вся обработка происходит очень быстро.449 Файлов обработалось у меня за 51 секунду, что очень быстро.
После оптимизации картинок не забудьте загрузить все файлы, сохраняя структуру обратно на хостинг через FTP. Хотелось бы услышать, может Вы тоже знаете как в пакетном режиме оптимизировать большое количество картинок без потери качества.
wpcreate.ru
Как уменьшить размер изображения на wordpress
 Во время загрузки изображений мы, прежде всего, думаем о том, чтобы читателю понравилось их качество. И не подозреваем, как размер изображения на wordpress повлияет на работоспособность сайта.
Во время загрузки изображений мы, прежде всего, думаем о том, чтобы читателю понравилось их качество. И не подозреваем, как размер изображения на wordpress повлияет на работоспособность сайта.
 Страницы сайта будут загружаться медленно и нетерпеливые посетители (а нас большинство) будут уходить раньше, чем бы этого хотелось автору сайта. Чтобы этого не случилось, периодически проверяйте объем занятого дискового пространства. Например, на представленном ниже скриншоте видно, что занято почти одна треть диска: 923,7 мб из 3000 мб. До реальных проблем еще далеко.
Страницы сайта будут загружаться медленно и нетерпеливые посетители (а нас большинство) будут уходить раньше, чем бы этого хотелось автору сайта. Чтобы этого не случилось, периодически проверяйте объем занятого дискового пространства. Например, на представленном ниже скриншоте видно, что занято почти одна треть диска: 923,7 мб из 3000 мб. До реальных проблем еще далеко.
Как уменьшить размер изображения на wordpress
Особенно картинки любят женщины – вебмастерицы. Их сайты всегда хорошо иллюстрированы: их приятно читать, на картинки хочется смотреть. И однажды можно получить вот такое неприятное известие: «Вы достигли предела квоты, выделяемого Вам дискового пространства. Во избежание БЛОКИРОВКИ Вашего аккаунта настоятельно рекомендуем Вам в течение 5 дней разобраться с проблемой. Вы можете удалить неиспользуемые файлы и письма в почтовых ящиках, очистить спам боксы, удалить старые log-файлы».
Что же делать, получив такое уведомление? Не паниковать! Если вы не сжимали изображения до загрузки на сайт, то размер изображения на wordpress можно изменить прямо на сайте. Для этого вам понадобится плагин WP Smush. Его можно скачать на официальном сайте WordPress.org — http://wordpress.org/.
Теперь добавьте плагин на сайт и активируйте его:
Админ панель - Плагины - Добавить новый - Загрузить - Активировать
Дополнительные настройки пока не требуются. В настройках по умолчанию изображения обрабатываются в течение 60 секунд. Этот инструмент сжимает размер изображения на wordpress прямо на вашем сервере, путем удаления лишних байтов. Плагин будет управлять всеми изображениями в вашей библиотеке медиафайлов через WP Smush.
Любое изображение, уже обработанное, не будет подвергнуто повторной переработке. Будут обработаны любые новые изображения или неудачные попытки.
Следует знать, что исходный размер изображения на wordpress должен быть меньше, чем 1 мегабайт. Это – предел обслуживания плагина.
Изображение должно находиться на публично доступном сервере.
Плагин Smush не сможет сжать изображение, адрес которого доступен по https://URL адресу. Изображение должно быть доступным через http:// URL.
 Обратите внимание, что плагин обрабатывает размер изображения на wordpress в автоматическом режиме, только НОВЫЕ изображения. Для того чтобы сжать медиафайлы, закаченные ранее, вы должны запустить этот процесс в ручном режиме.
Обратите внимание, что плагин обрабатывает размер изображения на wordpress в автоматическом режиме, только НОВЫЕ изображения. Для того чтобы сжать медиафайлы, закаченные ранее, вы должны запустить этот процесс в ручном режиме.
 В Консоле выберите название плагина Smush.it, как показано на скриншоте. Для обработки 983 изображений на одном из сайтов, понадобилось 49 минут. Инструмент уведомляет об этом веб-мастера. Запустите плагин для обработки всех ваших изображений прямо сейчас и нажмите на Run all my images through WP Smush rite now, Через указанное время вы получите примерно, такой же отчет как на представленном скриншоте.
В Консоле выберите название плагина Smush.it, как показано на скриншоте. Для обработки 983 изображений на одном из сайтов, понадобилось 49 минут. Инструмент уведомляет об этом веб-мастера. Запустите плагин для обработки всех ваших изображений прямо сейчас и нажмите на Run all my images through WP Smush rite now, Через указанное время вы получите примерно, такой же отчет как на представленном скриншоте.
 А теперь снова вернемся на хостинг и посмотрим, сколько занимают места на диске сайты, на одном из которых были обработаны изображения. После сжатия медиафайлов объем свободного места на диске увеличился на 262,2 мб: было 923,7 мб стало 661,5 мб (!). Что это значит для автора сайта, веб-мастера?
А теперь снова вернемся на хостинг и посмотрим, сколько занимают места на диске сайты, на одном из которых были обработаны изображения. После сжатия медиафайлов объем свободного места на диске увеличился на 262,2 мб: было 923,7 мб стало 661,5 мб (!). Что это значит для автора сайта, веб-мастера?
Во-первых можно спокойно размещать информацию - дискового пространства хватит на то, чтобы увеличить ее в 5 раз. Предыдущий объем заполнялся почти 2 года. То есть еще 8 лет можно не беспокоиться об увеличении диска на хостинге путем изменения тарифа и увеличения расходов.
Во-вторых, чем больше свободного места на диске, тем быстрее загружается сайт. Посетители не любят ждать и им не придется этого делать. В противном случае, читатели сайта уйдут раньше, чем загрузятся все картинки.
Примите профилактические меры до переполнения диска и достижения предела квоты. Рекомендации написаны для WordPress версии 3.8 и WP Smush.
Как уменьшить размер изображения на wordpress
vakansii-studentam.ru
Как кадрировать/уменьшать картинку средствами Wordpress
В этой статье я подробно напишу весь процесс добавления фотографии в статью и покажу как ее привести к нужному размеру не выходя из админки Вордпресс.
Итак, допустим вы добавили текст и нашли в Яндексе картинку приемлемого качества и скачали ее на свой компьютер.
Например, исходный размер изображения 700 × 526 пикселей. Это максимальны размер для картинки, которая размещается на всю ширину контента. Но если мы хотим сделать обтекание текстом, то ширина картинки должна быть 350 пикселей. Как ее уменьшить?
Загрузка изображения
Загружаем изображение в библиотеку файлов. Это можно сделать несколькими способами:
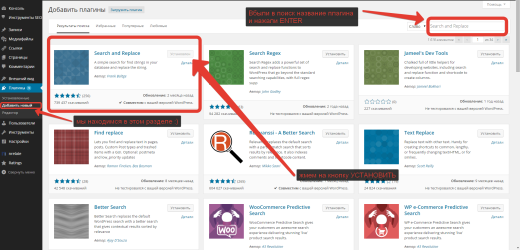
— прямо из редактируемой записи: Добавить медиафайл

— через боковое меню: Медиафайлы → Добавить новый

— с помощью верхнего меню: Добавить → Медиафайл

Кадрирование изображения
Допустим мы добавили картинку в статью и теперь нам нужно уменьшить реальный размер, чтобы масштаб был 1:1.
Для этого кликаем на изображении и нажимаем на кнопку «Изменить».

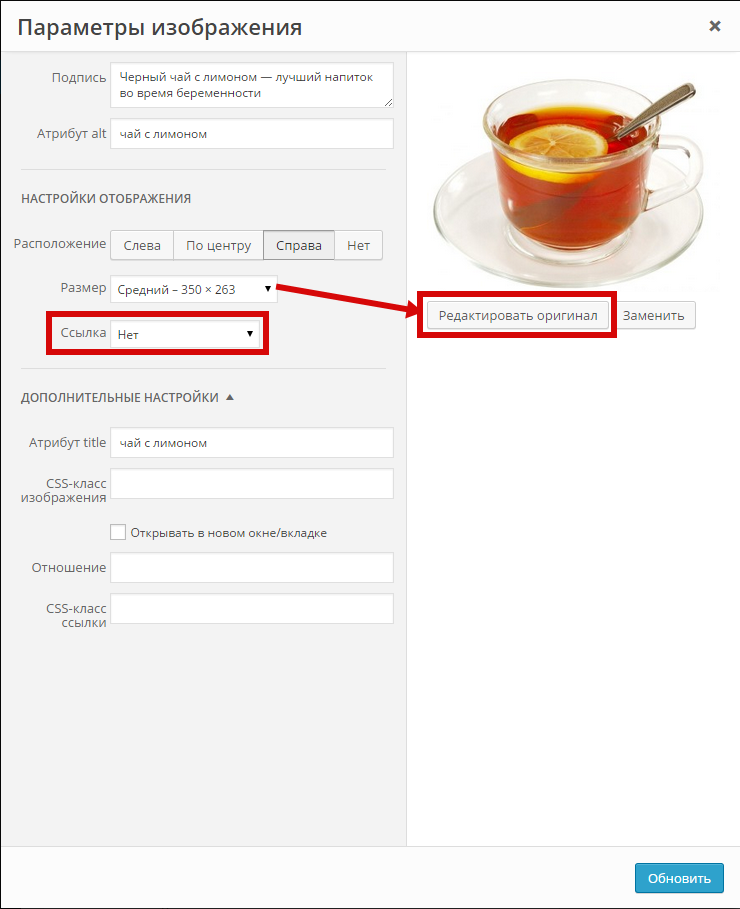
Открывается окно «Парметры изображения».
В поле «Ссылка» ставим значение «Нет».
Теперь приводим реальный размер изображению к размеру картинки, вставленную в статью, то есть к 350 пикселам. Для этого нажимаем на кнопку «Редактировать оригинал».

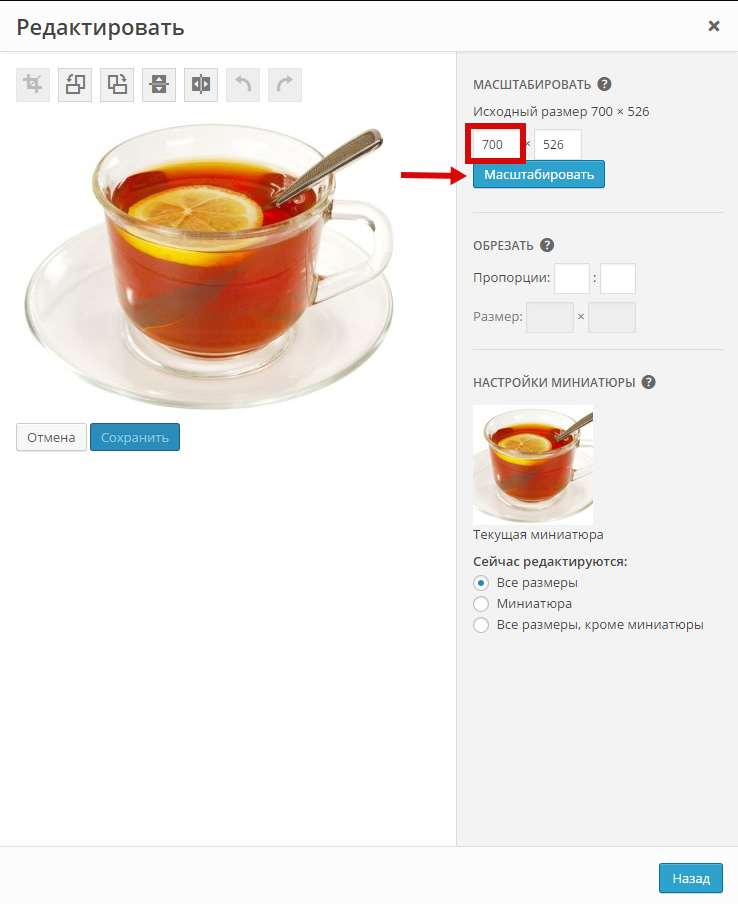
Сейчас «Исходный размер 700*526».

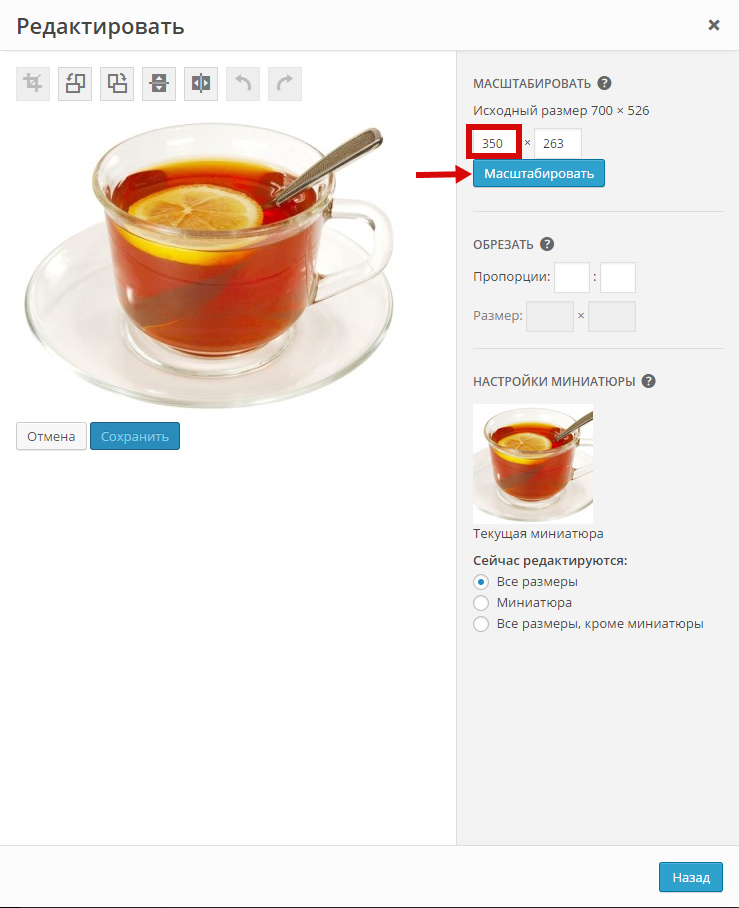
В первой ячейке вписываем ширину изображения 350 (высота изменится автоматически с сохранением пропорций) и нажимаем на кнопку «Масштабировать».

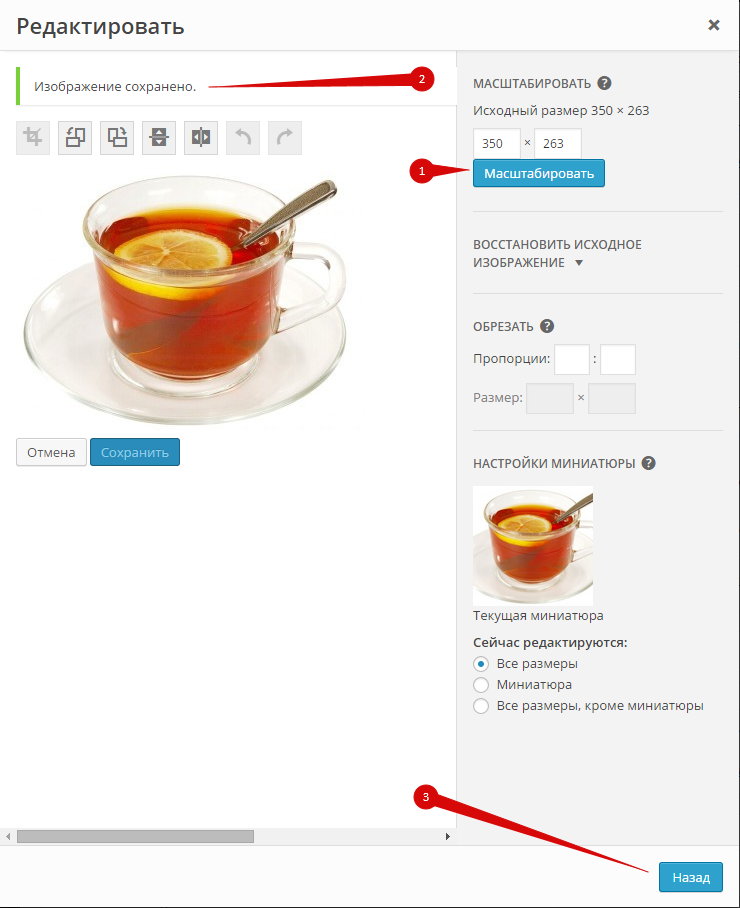
После нажатия на кнопку «Масштабировать» (1) сверху будет написан «Исходный размер 350*263», а слева (2) сообщение «Изображение сохранено». Для возврата нажимаем на кнопку «Назад» (3). 
fortress-design.com
Как изменить размер заголовков в статье блога
В большинстве тем WordPress заголовки h2-h6 внутри статей по умолчанию такие большие, что портят весь вид. В таких случаях возникает необходимость уменьшить размер заголовка в статье блога. И здесь часто возникает такая путаница, что не все даже понимают, о чем речь. Давайте разберемся.

Виды заголовков, которые можно изменить
Обычно правильно написанная статья в блоге имеет несколько заголовков. На скриншоте видно, что есть:
- название статьи — как правило, это h2
- заголовок h3
- заголовок h4
и так далее.

Эта статья предназначена для тех, кому нужно уменьшить размер заголовков h3-h6 — то есть заголовков внутри статьи. По хорошему, на каждой страничке сайта должен быть один заголовок — тегом h2. И это — название статьи. Именно поэтому, когда мы прописываем заголовки ВНУТРИ статьи, то начинаем с тега h3, ведь h2 у нас уже есть.
И вот часто даже этот заголовок h3 имеет слишком большой размер, что приносит некоторые неудобство вебмастеру и он перестает им пользоваться, используя h4 или h5. Если вы столкнулись с этой проблемой, то изменить это достаточно просто.
Как уменьшить размер заголовка в статье
Для тех, кто в теме, сообщаю путь: pablic_html → ваш домен → wp-content → themes → ваша тема → css → screen.css. А для тех, кто пока не уверен, подготовлено подробное видео.
В видео показано, что меняется значение «em». Если размер по-прежнему не устраивает, попробуйте вместо значения «em» подставлять пиксели (например, вместо 2em — 20px) — в некоторых темах блогов на WordPress это корректнее.
Это была статья о том, как изменить размер шрифта заголовков в статье блога, а вот если вам нужно изменить само название статьи, то вам сюда.
Поделитесь пожалуйста, если понравилось:Возможно вам будет интересно еще узнать:
opartnerke.ru