WordPress. Как изменить размер изображений и обрезать их в Библиотеке медиафайлов. Как изменить изображение товара wordpress
После обновления woocommerce исчезла ф-ция изменить размер изображения товаров
Тема Clean Commerce 1.1.0. Проблема в следующем: После обновления WooCommerce (от Automattic – 3.3.0) на главной странице магазина стало отображаться 12 товаров, вместо ранее установленного количества товаров — 32. При том, что это кол-во по прежнему задано в параметрах Настройка — Чтение — На страницах блога отображать не более 32. Для устранения этой проблемы я просто скачала плагин, чтобы выставить нужное кол-во товаров. Для этого выбрала Woocommerce Products Per Page (Версия 1.2.5). Но, появилась новая проблема, теперь на мобильном устройстве на главной отображается товар не в одну колонку, а в две. Картинки с товаром мелкие, что портит всю картину. На каком-то форуме с ответами я прочитала,что это может быть из-за того, что изображение менее 600 px. Но, чтобы задать другой размер изображений я не нашла, куда их задавать. До вчерашних перемен это можно было сделать в WooCommerce — Настройки — Товары — Изменить размер изображения. И можно было задать 3 разных параметра. А сейчас эта функция отсутствует. Так вот, у меня остался вопрос, где теперь задавать эти 3 параметра, чтобы после каждого обновления, знать, куда идти задавать свои настройки. Конечно, после обновления у темы появились новые 3 вкладки — Внешний вид — Настроить — WooCommerce. И здесь можно задать только лишь один параметр Product Images, но изменение этих параметров никак не влияет на то, чтобы на мобильном отобразилась одна колонка на главной, вместо двух. Помогите, пожалуйста, если знаете решение.
- Тема изменена 5 мес., 1 неделя назад пользователем
dogunkovainessa.
Страница, с которой нужна помощь: [войдите, чтобы увидеть ссылку]
WordPress. Как изменить размер изображений и обрезать их в Библиотеке медиафайлов
Из этого туториала Вы узнаете, как изменить размер (resize) изображений и обрезать (crop) их в Библиотеке Медиафайлов (Media Library) в WordPress.
Войдите в вашу админ панель WordPress и перейдите на вкладку Медиафайлы -> Библиотека (Media -> Library):

Выберите картинку, над которой Вы будете работать, и нажмите на неё.
Нажмите на кнопку Редактировать изображение (Edit Image) под картинкой:

Для того чтобы изменить размер (resize) изображения, найдите раздел Масштабировать (Scale Image) в верхней правой части сайта.
Обратите внимание, что масштабирование должно производиться до обрезки и Вы можете только уменьшить изображение (не увеличить).
Закончив редактирование, нажмите на кнопку Масштабировать (Scale):

Обновите и проверьте ваш сайт, для того чтобы увидеть изменения.
Вы можете убедиться, верны ли размеры изображения, используя инструмент разработчика, например Firebug (для Mozilla Firefox):

Для того чтобы обрезать (crop) ваше изображение, нажмите на него и перетяните мышкой, для того чтобы выбрать часть изображения, которую Вы хотите использовать.
Выбрав нужную часть изображения, Вы увидите, что размеры отображены в разделе Выбранное (Selection) в разделе Обрезка (Image Crop). Если Вы хотите, Вы можете также ввести размеры изображения вручную, или Вы можете пропустить этот шаг.
Если Вы хотели бы обрезать изображение в соответствии с определенной пропорцией, Вы должны ввести значения (например, 1: 1 (квадрат), 4: 3, 16: 9, и т. д.) в поля Соотношение (aspect ratio)(в противном случае, Вы можете пропустить этот шаг). Удерживая кнопку Shift на клавиатуре и перетащите один из краев области вашего выбора, для того чтобы увеличить или уменьшить размер области обрезки. Если вы уже выделили нужную область, указанное соотношение автоматически изменит окно, чтобы соответствовать заданной пропорции.
Когда Вы закончили с обрезкой изображения, нажмите на кнопку Обрезать (Crop) над картинкой и Вы увидите новое изображение:

Если Вам не нравится то, как Вы обрезали изображение, Вы можете нажать на кнопки Вернуть изменения (Revert) или Повторно обрезать (Redo), для того чтобы вернуть или вновь применить последние внесённые измене
Убираем размытие изображений товаров в WooCommerce

 Недавно один клиент пожаловался на размытые превью в WooCommerce магазине, и мне пришлось разбираться с данным глюком. А сегодня традиционно собираюсь поделиться решением этой задачи с вами. В ходе работы, кстати, открыл для себя весьма странную фишку в WordPress движке (написал о ней в самом конце), хотя к текущей теме она имеет лишь отдаленное отношение. Говорить будем о правильных размерах изображений WooCommerce товаров.
Недавно один клиент пожаловался на размытые превью в WooCommerce магазине, и мне пришлось разбираться с данным глюком. А сегодня традиционно собираюсь поделиться решением этой задачи с вами. В ходе работы, кстати, открыл для себя весьма странную фишку в WordPress движке (написал о ней в самом конце), хотя к текущей теме она имеет лишь отдаленное отношение. Говорить будем о правильных размерах изображений WooCommerce товаров. Как правило, сложности с картинками появляются при смене шаблона магазина с одного на другой. В таком случае может возникнуть несоответствие текущих превью продукции и заданных в настройках параметров. При этом в каталоге графика будет смотреться немного размыто (Blurry).
Качество изображений
Первая возможная причина некачественных фоток — когда люди загружают на сайт файлы недостаточного размера. Проблема часто встречается у новичков, которые пытаются использовать, например, картинки 200х200 пикселей, хотя в дизайне требования куда больше. Разработчики WooCommerce говорят, что оптимальными и точно работающими являются значения от 800х800px.
При этом важно не забывать про оптимизацию изображений товаров, поскольку современные поисковики уделяют ей много внимания. Чуть позже напишу детальную статью по теме, но пока лишь пару тезисов:
- для ярких цветных фотографий в Web’е рекомендуется брать формат JPEG, а не PNG;
- сохраняйте их с уровнем качества 60-80 (у меня очень многие на 60-ти отлично смотрятся) + выбирайте формат Progressive JPEG;
- потом еще можно сделать дополнительное сжатие через сервисы TinyPNG и TinyJPG.
Если графика вашего магазина не соответствует данным правилам, желательно ее обновить.
Размеры изображений WooCommerce товаров
В плагине есть 3 типа картинок:
- превью в категориях (разделах) каталога;
- фотка единичного товара;
- миниатюра (самая маленькая) — используется в виджетах сайдбара и превьюшках галереи продукции.
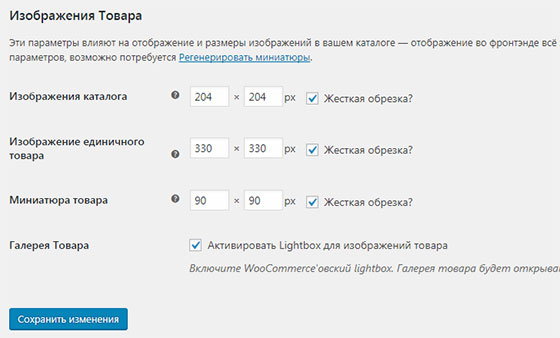
Размеры для них задаются в меню «Настройки» — «Товары» — «Отображение».


Когда устанавливаете новый WooCommerce шаблон обычно в документации указаны требуемые параметры картинок, которые и нужно вводить на этой странице.
Исправляем размытие изображений
Первым делом визуально определяем где именно на сайте возникает проблема с четкостью отображения графики. Допустим, в каталоге. Кликаем правой кнопкой мышки по картинке и вызываем инструмент «Инспектор» (есть в любом браузере). Далее смотрим заданный в теме WooCommerce размер изображения товара:


В моем случае это 204х204 пикселей, и все выглядит корректно, поскольку значение полностью соответствует настройкам модуля (см. предыдущий скриншот). Однако, если бы в превью каталога подставлялась картинка поменьше, вы бы увидели то самое неприятное размытие.


Кстати, «Инспектор» при наведении на фотки показывает их высоту и ширину в шаблоне и рядом реальный размер (Natural). В этом примере сразу заметно, что нужна графика большего разрешения.
Чтобы исправить ситуацию вам нужно:
- Посмотреть на сайте и запомнить (а лучше записать) значения шаблона для изображений категорий WooCommerce, товаров в каталоге, единичных и миниатюр (либо только те, где есть размытие).
- Далее переходим в раздел «Настройки» — «Товары» — «Отображение» и меняем параметры картинок на записанные выше. Внимание, при желании вы можете поставить цифры чуть больше, но никак не меньше!
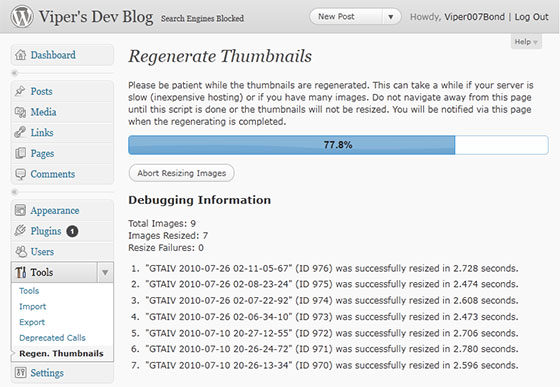
- Заново генерируем миниатюры — используется модуль Regenerate Thumbnails. Устанавливаете и запускаете обновление всей графики в пункте меню «Инструменты»:


Процесс займет несколько минут (зависит от количества продукции). Также допускается генерация отдельно выбранных файлов в медиабиблиотеке. Вот небольшое видео по теме:
После завершения проверяете отображение картинок на сайте и смотрите пропало ли размытие.
Послесловие
Когда мне попался данный глюк, я дважды исправлял все настройки и пытался изменить размеры картинки товара в WooCommerce на подходящие (и даже бОльшие). Однако клиент все равно продолжал твердить о наличии проблемы.
Чуть позже с удивлением откопал плагин Sharpen Resized Images, который позволяет сделать фотки в системе WP более четкими. Просто посмотрите на эти примеры до и после загрузки:


Если я правильно понимаю, Вордпресс обрабатывает ваши JPG файлы, сглаживая картинку. Вероятно, это и было причиной размытия, о котором говорил заказчик. С помощью упомянутого модуля вы можете избавиться от данной фишки, причем речь идет не только о магазине, но и обо всей графике в медиабиблиотеке.
Если у есть что добавить по отображению фоток, размерам и плагинам изображений WooCommerce товаров, пишите ниже.
 RSS,
RSS,  Email или
Email или  twitter!
twitter! wordpressinside.ru
Инструкция по выставлению контента: WordPress — Lemarbet
WordPress является одной из самых популярных CMS в мире, система вышла в 2003 году и до сих пор постоянно поддерживается и развивается. И хотя сначала продукт разрабатывался в первую очередь для создания и ведения собственных блогов, сегодня благодаря дополнению woocommerce пользуется огромной популярностью при создании интернет магазинов.
В рамках этой инструкции вы сможете ознакомиться с тем как быстро и просто разместить контент в WordPress. Благодаря статье вы узнаете как создавать и редактировать категории и добавлять или изменять товары в интернет-магазине. Что же с вступлением завершено, переходим к делу.
Содержание
Создание категории в WordPress
- Вход в панель администратора
- «Консоль» WordPress
- Создание новой категории WordPress
- Заполнение названия и URL
- Описание и подражания
- Выбор изображения и завершения
Создание товара в WordPress
- Вход в панель администратора
- Создание нового товара в WordPress
- Название и описание
- Yoast SEO
- Данные о товаре
- Краткое описание
- Привязка к категории и метки в WordPress
- Изображение товара и галерея
- Сохранение товара
Редактирования категории
- Подготовительные шаги
- Начало редактирования
- Редактирование основных полей
- Меняем мета-теги
- Завершение редактирования
Редактирования товара
- Начало редактирования товара
- Выбор товара для редактирования
- Редактирования. «Свойства»
- Страница редактирования товара
- Обновление товара
Выводы
Создание категории в WordPress
1. Вход в панель администратора
Для того чтобы попасть на страницу администратора для начала следует дописать к адресу интернет-магазина / admin, как показано на примере http://example.com/admin. И ввести логин и пароль. В случае если вы не можете вспомнить пароль нажмите на соответствующую ссылку под формой.
2. «Консоль» WordPress
После корректного входа в систему мы попадаем на главную страницу админки WordPress, которая называется «Консоль». Здесь мы можем увидеть основные сведения о нашем сайте и отсюда мы будем переходить к нужным нам пунктам.
3. Создание новой категории WordPress
Теперь нам нужно перейти в боковое меню и выбрать пункт «Товары» -> «Категории». Мы попадем на страницу отображения категорий где увидим информацию по уже существующим категориям так и сможем создать новую.

4. Заполнение названия и URL
Для начала заполняем название категории. После этого по желанию можем самостоятельно задать URL будущей страницы. Для этого его нужно внести в поле «Ярлык», соблюдая формат указанный в подсказке к этому полю. Если мы этого не сделаем в URL попадет транслитерированное название категории.
5. Описание и подражания
Теперь, если это нужно, выбираем родительскую категорию, если это не нужно оставляем поле пустым. После этого вносим текст в поле описание, при необходимости мы сможем отредактировать его позже.
6. Выбор изображения и завершения
Последним шагом в создании новой категории на WordPress является выбор типа отображения. Если его не задавать, то категория отобразится по умолчанию, то есть согласно настроек шаблона. После этого мы можем задать изображение нашей категории. Для этого необходимо нажать на кнопку: «Скачать / добавить изображение», после этого или выбрать изображение которое уже было на сервере или загрузить новое. И нажать кнопку «Добавить новую категорию”. Поздравляю, только что вы успешно создали категорию в интернет-магазине под WordPress.

Содержание
Создание товара в WordPress
1. Вход в панель администратора
Для того чтобы осуществить вход в консоль, так в WordPress называют панель администратора, нужно сразу после url сайта дописать / admin. Например http://example.com/admin. После того как вы введете правильную комбинацию логин / пароль и нажать «Вход», вы сможете перейти к следующим шагам.
2. Создание нового товара в WordPress
Для создания нового товара нам следует перейти в Меню -> «Товары» -> «Добавить новый» после чего мы попадем на страницу создания товара. Также есть альтернативный путь. Вместо меню «Добавить меню» выбираем все товары. Когда загрузится страница со всеми товарами в верхнем левом углу мы увидим кнопку «добавить новый». Также по соседству находится кнопка «Импорт» с помощью которой мы можем добавить сразу большое количество товаров с .CSV файлов.

3. Название и описание
При создании нового товара для начала мы выбираем языковую версию. После этого прописываем название для нашего товара и переходим к редактированию описания товара. В окне описания мы можем использовать все стандартные функции текстового редактора. Также кроме форматирования мы можем добавлять различные медиа файлы.
4. Yoast SEO
С помощью плагина Yoast SEO мы можем прописать мата-теги и Title. Для этого нужно нажать на кнопку «Изменить сниппет» и в соответствующих полях заполнить «Заголовок», «Цель описание» и «Фокусное ключевое слово». Дополнительно мы можем заполнить поле «Ярлык» с помощью которого мы можем самостоятельно задать будущий URL адрес товара.

5. Данные о товаре
Следующим шагом будет изменение данных товара. В рамках этого пункта WordPress позволяет задать такие необходимые свойства как: цена, размеры и наличие товара, также есть возможность проведения скидок и акций.
6. Краткое описание
В рамках этого пункта мы задаем краткое описание товара. Текст который мы внесем в поле будет отображаться сразу под ценой товара у его изображение.
7. Привязка к категории и метки в WordPress
После завершения предыдущих шагов самое время перейти к присвоению нашего товара к определенной категории. В правом боковом меню мы можем увидеть пункт «Категории товаров» в котором мы задаем в пределах какой категории будет отображаться товар. Под этим пунктом находится меню для меток товара. Метки является ни чем иным как тегами, по которым удобно искать схожие товары. После того как мы написали слово, которое по нашему мнению хорошо характеризует товар, нажимаем кнопку «Добавить».
8. Изображение товара и галерея
Один из последних пунктов — это закрепление изображения товара и создания галереи изображений. Для того чтобы задать главное изображение товара нужно нажать на соответствующую ссылку в меню, которое нам откроется, и мы сможем выбрать как уже имеющееся изображение, так и загрузить новое, подобно тому как мы делали в пункте 6 с «создания категории в WordPress». По галерее товара, с помощью ссылки «Добавить картинки галереи товара» мы попадаем в аналогичное меню, где можем задать изображения для галереи. Эти изображения дополнительно отображаться в карточке товара.
9. Сохранение товара
После выполнения всех этих шагов выполняем аналогичные действия для другой языковой версии при ее наличии. Выбрать другой язык мы можем нажав на флажок над соответствующим полем. После этого нажимаем на кнопку «Опубликовать». Поздравляю, только вы создали карточку товара в WordPress.
Содержание
Редактирования категории
1. Подготовительные шаги
Для начала нам нужно войти в панель администратора и перейти на вкладку «Категории» в пункте «Товары» бокового меню. Как это сделать вы можете ознакомиться в пределах шагов 1-3 с «Создание новой категории WordPress».
2. Начало редактирования
После того как мы попали на страницу категорий мы видим список всех уже существующих категорий. Над каждой из них мы можем выполнить следующие действия: «Изменить» — перейти к редактированию категории, «Удалить» — безвозвратно стереть категорию, «Перейти» — перейти на страницу категории в интернет-магазине. Поскольку сейчас нас интересует редактирования мы нажимаем на название категории или на «Изменить».
3. Редактирование основных полей
В рамках этого шага мы сможем с легкостью изменить данные, которые мы заполняли в пределах шагов 3-6 с «Создание категории в WordPress» используя соответствующие поля.

4. Меняем мета-теги
Также в рамках изменения категории мы можем изменить Title и мета-теги с помощью плагина Yoast SEO. Для этого нужно лишь заполнить соответствующие поля и нажать кнопку «Закрыть редактор сниппета».

5. Завершение редактирования
После завершения редактирования категории нам нужно пролистать вниз страницы и нажать на кнопку обновить.
Содержание
Редактирование товара
1. Начало редактирования товара
Для того чтобы начать редактировать уже созданный товар нам следует повторить шаги с пункта 1 в разделе «Создание товара». После этого нам нужно перейти в «Меню» -> «Товары» -> «Все товары».
2. Выбор товара для редактирования
В рамках этой страницы мы видим список всех имеющихся товаров и можем сортировать их, удалить ненужный, изменить или дублировать товар. Есть два способа редактировать товар. Мы можем перейти на редактирование всей информации о товаре или не покидая эту страницу изменить определенные его свойства. В первом случае следует нажать на название товара или на ссылку «Изменить» и перейти на страницу редактирования. Или же мы можем нажать на ссылку «Свойства».

3. Редактирования. «Свойства»
WordPress предоставляет нам прекрасную возможность заняться редактированием товара не переходя на другую страницу. Для этого на странице товаров следует привести указатель на название товара, и в появившемся меню выбрать пункт «Свойства». После этого нам откроется меню, в котором мы сможем изменить название, ссылки, метки, привязку к категории и свойства товара. После всех изменений необходимо нажать кнопку «Обновить».
4. Страница редактирования товара
В рамках этой страницы мы можем делать все то же самое что и в рамках «Создание товара в WordPress». Если коротко то вы можете изменить название, описание, изображение, свойства, мета-теги и привязку товар в категорию. С подробным порядком действий вы можете ознакомиться в шагах 3-8.
5. Обновление товара
После того как вы завершите все работы по редактированию товара Вам останется только нажать кнопку «Обновить». Все, товар изменены.
Содержание
Выводы
Что же вот и завершилась наша инструкция по выставлению контента на сайтах под управлением CMS WordPress. Следуя этим простым шагам вы сможете легко и быстро создать товар или категорию и заняться их редактированием. Держа статью под рукой вы всегда сможете вернуться к тому моменту который Вам нужен благодаря навигации.
В случае если у Вас нет времени на прочтение статьи всегда можно посмотреть видео. Оно наглядно повторяет основные моменты которые нужно знать. Надеемся, что эта информация пригодится Вам. Подписывайтесь на нашу e-mail рассылку, впереди еще много интересного!
lemarbet.com