Оптимизация сайта на WordPress, ускоряем загрузку. Оптимизация картинок на сайте wordpress
Оптимизация картинок wordpress - фишки правильной оптимизации
Приветствую вас всех! А вы знаете, как производится оптимизация картинок wordpress? Нет, тогда внимательно изучите данную статью. Вы поймете, как правильно делать оптимизацию картинок перед загрузкой на блог.
И какие действия нужно делать после того как вы картинку уже загрузили. Вся оптимизация – это достаточно простые шаги.
- Первое — нужно изменить размер картинки. Делается это для того, чтобы она не занимала много места на вашем хостинге.
- Второе – чтобы картинка вписывалась в ваш блог, не наезжала на сайт-бар. Чтобы она смотрелась гармонично на вашем блоге.
- Третье — нужно правильно картинку назвать. Вот такие шаги нужно сделать перед размещением картинки на сайт.
Оптимизация картинок wordpress по общепринятым правилам
Ну, теперь покажем, как делается оптимизация картинок wordpress, чтобы ваш сайт был правильным.
В большинстве шаблонов используются картинки шириной 600-800 пикселей. Очень редко можно встретить темы, в которых картинки бывают большей ширины. А меньше 600 пикселей тоже делать не желательно, они будут небольшими, и плохо будут смотреться.
Так что я рекомендую вам использовать картинки вышеуказанной ширины.Изменить размеры картинок можно легко в фотошопе.
Выбираем нужную картинку. Далее открываем фотошоп и нажимаем на кнопочку «открыть». В открывшемся окне ищем свою картинку. Опять нажимаем на кнопку «открыть» и в фотошопе отобразится наша картинка. Теперь нужно задать ей нужный размер.
Для этого нужно воспользоваться кнопкой изобржение, далее нажимаем на кнопку размер изображения, выбираем и назначаем цифру 600. Высота генерируется автоматически. Только смотрите, чтобы значок генерации был включен. Смотри скриншот. Красные стрелки показывают на положение значка генерации.

Далее нажимаете файл, «сохранить как» и сохраняете этот файл в определенную папку. Все, картинка готова. Теперь необходимо сжать нашу картинку, чтобы она занимала меньше места на хостинге.
Для этого ходим на сайт http://optimizilla.com/ru. Нажимаете на кнопку 1 «загрузить». В открывшемся окне выбираете файл, жмете «открыть» и сразу начинается сжатие файла.
Смотри скриншот:

В моем случае под цифрой 2 исходный файл размером 735К, а под цифрой 3 файл после сжатия. Он стал размером 241К. Видите, он стал в три раза меньше. Далее нажимаете на «скачать» под цифрой 4. Картинка скачается на ваш компьютер.
Основные правила оптимизации картинок wordpress
Итак, картинка на вашем компьютере, она отформатирована и ждет дальнейших действий.
Теперь нужно назвать нашу картинку на латинице и чтобы она была релевантная ключевому запросу. Например, статья наша будет называться «оптимизация картинок», соответственно и картинка должна, также, называться, но на английском языке. Как это сделать?
Для этого имеется очень простой метод оптимизации картинок wordpress
Заходите в редактор wordpress, в раздел записи, далее добавить новую. В строку 1 «заголовок» вставляем название статьи. Нажимаете сохранить-3. Под строкой заголовка увидите постоянную ссылку. Кликаете «изменить» под цифрой 2 и копируете ссылку.
На компьютере находите эту картинку и вставляете скопированную ссылку, предварительно нажав «переименовать». Далее опять заходите в редактор вашего блога и вставляете текст.

Далее ставите курсор куда вам нужно вставить картинку и нажимаете «добавить медиафайл». Открывается страница «вставить медиафайл». Далее кликаете по кнопке «загрузить файлы» находите ту папку, в которой расположена ваша картинка.
Выбираете ее, и она загружается в редактор картинок. Далее нам нужно заполнить специальные поля. Обратите внимание, URL автоматически добавляется и не подлежит изменению. Заголовок также прописывается автоматом.
Переходим к главному. Заполняем поля Alt и описание. Атрибут Alt можно заполнить, как и название статьи, обязательно с ключевой фразой. Описание можно заполнить точно также. Вот для вас скрин:

Конечно, можно добавить еще какие-нибудь ключи, чтобы привлечь дополнительный трафик. Далее устанавливаем настройки отображения файла. Выравнивание по вашему желанию. Размер можно оставить полный, потому что картинка уже оптимизирована.
Теперь нажимаем на кнопку «вставить в запись». Все, готово. Картинка оптимизирована и вставлена в запись. Теперь остается вставить тег «далее». Заходим на сайт и смотрим, как выглядит наша статья. Если все нормально, то возвращаемся в редактор и нажимаем на кнопку опубликовать.
Ну что же. Мы разобрали, как делается оптимизация картинок wordpress до ее загрузки на блог. На этом все. До встречи в следующих публикациях.
Николай Гамов
Оптимизация wordpress, оптимизация изображений wordpress
Добрый день, уважаемые читатели. Для любого веб мастера или владельца собственного блога встает вопрос: как провести оптимизацию wordpress, ускорить работу сайта. Скорость сайта напрямую влияет на позиции вашего сайта в поисковых системах.
Чем дольше грузится ваш сайт, тем ниже будут позиции. Многие пользователи не дожидаются загрузки страницы и покидают сайт, что негативно отражается на поведенческих факторах.
Для проверки скорости загрузки можно воспользоваться сервисом от google, называется google page speed, https://developers.google.com/speed/pagespeed/insights
Этот сервис не дает полной картины того, как можно ускорить время загрузки блога. Поэтому я рекомендую использовать gtmetrix.com.
В статье речь пойдет о системе wordpress. Почему о ней? По статистике большая часть блогов/сайтов в интернете работает на этой CMS. Из плюсов можно выделить:
- низкий порог вхождения, т.е. человек, который абсолютно не разбирается в программировании и сайтостроении может достаточно быстро запустить свой собственный сайт, блог, электронный магазин. В этом плане такие системы, как Drupal, Joomla уступают WordPress;
- простой редактор текста, во многом схож с Microsoft Word;
- есть так называемые визуальные редакторы, т.е. можно в режиме реального времени перетаскиванием объектов мышкой сделать себе необходимую страницу, причем без необходимых знаний;
- большое количество премиум тем, как платных, так и бесплатных (многие уже имеют поддержку адаптивности). Некоторые платные темы имеют lite версии, в них сохранен минимальный функционал. Для простого блога их будет более, чем достаточно.
Итак, как же можно ускорить загрузку wordpress? Большинство рекомендаций подойдет и для другой CMS.
Включаем кеширование
Кеширование данных позволяет значительно снизить нагрузку на сервер. Основной вид кеширования в wordpress — кеширование страниц. На уровне ядра кэширование страниц не реализовано, но есть все необходимые функции для реализации этого на уровне плагинов. Наиболее популярные плагины для этого — WP Super Cache и W3 Total Cache.
Рассмотрим WP Super Cache
Этот плагин генерирует статические html-файлы из динамических страниц WordPress. После создания html файла, он будет подгружаться пользователю вместо более тяжелых скриптов PHP. 99% ваших посетителей будут видеть статические html страницы.
Плагин обеспечивает кэширование файлов тремя способами (ранжируется по скорости):
Mod_Rewrite. Самый быстрый способ — использовать Apache mod_rewrite (или любой другой подобный модуль, поддерживаемый вашим веб-сервером), чтобы обслуживать «supercached» статические html-файлы.
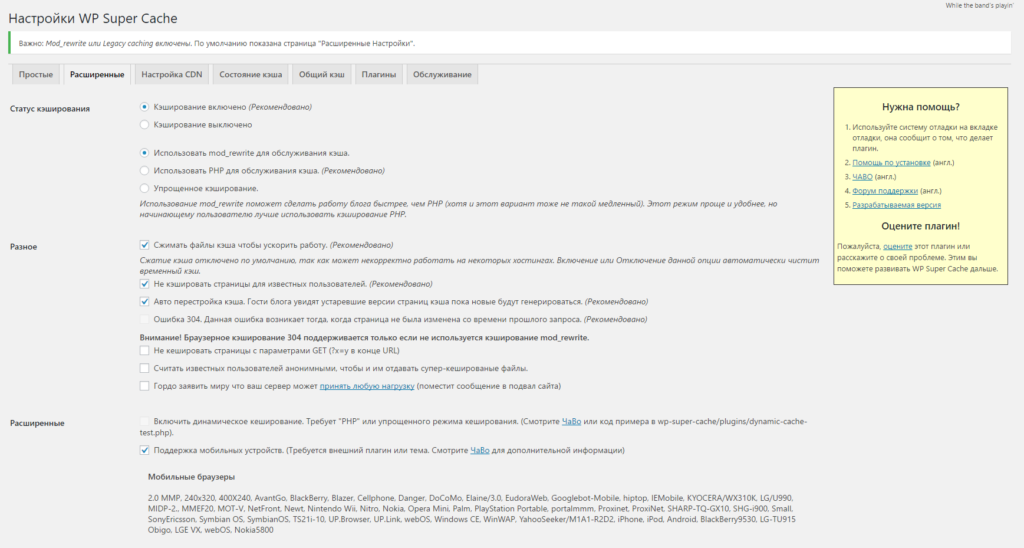
По скорости полностью обходит вариант PHP. Для этого на самом сервере необходим модуль Apache mod_rewrite (который, вероятно, установлен) и модификация вашего файла .htaccess. Рекомендуемые настройки представлены на скриншоте.
 После включения mod_rewrite вам необходимо вручную, используя соединение ftp с вашим сайтом, внести изменения в два файла .htaccess. Один находится в корневой директории, непосредственно для wordpress. Второй находится в папке для хранения кеша. Инструкция появится на экране после включения данного способа.
После включения mod_rewrite вам необходимо вручную, используя соединение ftp с вашим сайтом, внести изменения в два файла .htaccess. Один находится в корневой директории, непосредственно для wordpress. Второй находится в папке для хранения кеша. Инструкция появится на экране после включения данного способа.
PHP (рекомендовано по умолчанию). Статические файлы будут обслуживаться PHP. Плагин будет работать с файлом «supercached», если он существует, и работает почти так же быстро, как и метод mod_rewrite. Его легче настроить, поскольку файл .htaccess не нуждается в редактировании. Но ваш сервер может не справиться с действительно большим объемом трафика.
Упрощенное кэширование. Используется в основном для кеширования страниц известных пользователей. Они должны быть авторизованы как пользователи, либо посетители, которые оставляют комментарий. Это самый гибкий метод кэширования, но и также самый медленный. Поскольку каждая страница отличается, намного лучше не кэшировать страницы для этих пользователей вообще и избегать унаследованного кэширования.
Если вы новичок в кэшировании, используйте PHP-кэширование. Его легко и очень быстро настроить.
Оптимизация изображений wordpress
В наше время скоростного интернета все также стоит вопрос о весе загружаемых картинок. Редко, но даже сейчас встречается картина, когда сам сайт загрузился (меню, основной цвет), а картинки продолжают медленно появляться. Как этого избежать? Дам несколько простых советов:
- Используйте фотошоп или любой другой графический редактор для оптимизации изображений. В нем реализована возможность сохранить для web
- Уменьшайте сам размер изображений (опять же с помощью фотошопа или любого другого графического редактора). Думаю нет никакой необходимости в размере фотографии 6000х4000 пикселей. У большинства пользователей просто нет таких мониторов. Оптимальное разрешение для фотографий 1000-1200 px по ширине, высота автоматически подстроится.
- При создании нового рисунка выбирайте экранное разрешение 72 ppi (Adobe Illustrator, Photoshop).
- Можно воспользоваться плагином wp-smushit. Он позволяет изменять, оптимизировать и сжимать все изображения с помощью невероятно мощного и бесплатного смайлера. Имеется и платная версия. Отличия от бесплатной — позволяет за один проход оптимизировать все имеющиеся изображения (бесплатная только по 50 шт за один прогон), и в 2 раза сильнее оптимизировать изображения, по сравнению с бесплатной.
Минификация кода (minify)
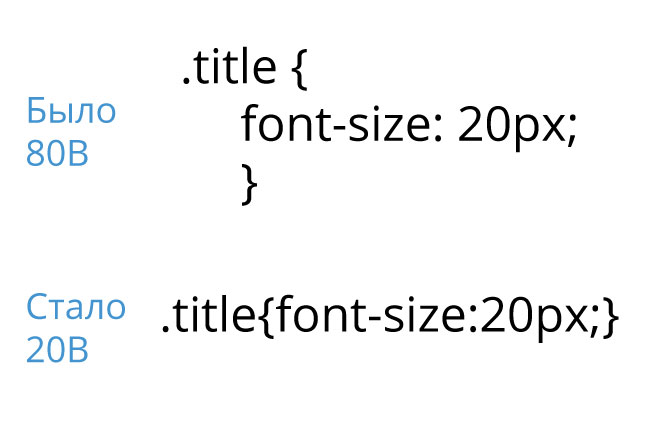
Это простой подход для уменьшения размеров файлов css, js и html. В процессе сжатия все комментарии к коду, переносы строк, лишние табы и пробелы удаляются. Такой подход позволяет сэкономить примерно 10…20% от оригинала.
- Better WordPress Minify. Позволяет уменьшать размер файлов стилей и скриптов (CSS и JS) для уменьшения скорости загрузки страниц сайта. Плагин использует библиотеку PHP Minify и полагается на стандартный механизм добавления скриптов (enqueue script WordPress), а не на выходной буфер.
- WP-HTML-Compression. Уменьшает размер файла за счет сокращения и безопасного удаления всех стандартных комментариев и ненужных пробелов из документа HTML.
Дополнительно можно оптимизировать css стили вашей темы при помощи редактора Sublime Text.
После его установки необходимо установить package control (он есть на официальном сайте). Устанавливается через командную строку (ctrl+~). Затем preference —> package control —> package control: install package. Вводите minify и выбираете его.
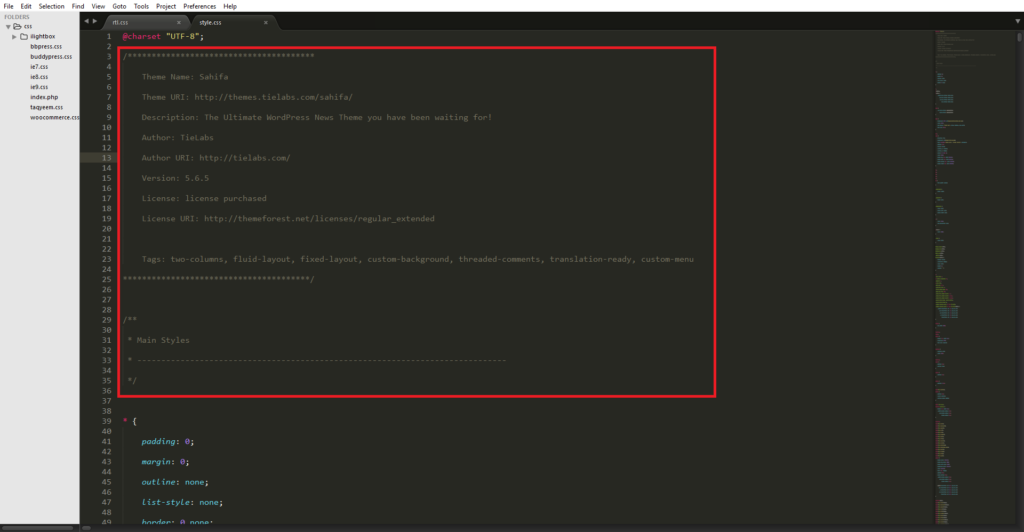
Скачиваете css стили темы, как правило он находится в корне самой темы. Если на рабочем сайте, то по такому адресу /public_html/домен.ru/wp-content/themes/ваша тема, скачиваете файл style.css. Открываете его в редакторе Sublime, переходите tools —> mininfy. Полученный результат сохраняете под тем же именем.
Важно! Но не критично. :-) В файле style.css необходимо сохранить служебную информацию: автор темы, версия. Т.к. минификация удаляет ненужные комментарии и после замены style.css wordpress будет предлагать обновить тему, т.к. у него нет информации о версии, авторе.

Как вам статья? Делитесь в комментариях о своих способах оптимизации сайта. Подписывайтесь на обновления сайта и до встречи в следующей статье.
mylife-it.ru
Как оптимизировать изображения на сайте wordpress при загрузке в медиабиблиотеку + избавиться от дублей изображений
Всем привет, дорогие коллеги блогеры. Пишет Денис Повага. Сегодня решил поделиться весьма полезной темой, благодаря которой, вы сможете сберечь место на хостинге, за счёт автоматической оптимизации изображений в блог при загрузке без обработки в фотошоп и тому подобных программ + сделаем запрет, чтобы при загрузке изображений, не создавались дубли. Потому как, по умолчанию в темах вордпресса, создается до 7 копий дублей миниатюр.
Также, на днях будет важное дополнение, для тех, кто использует плагин Seo Yoast (а его используют практически все здравые ребята из класса блогеров).
Так вот. Там появилась критическая проблема, которая после обновления начала дублировать страницы в поиске. Исправлять нужно обязательно, если не хотите потерять свой блог.
Ожидайте, готовится короткая статья…
Важно! По теме сегодняшней статьи пишите ниже в комментариях. В личных сообщениях эти вопросы не рассматриваем. Спрашивайте ниже пожалуйста, делитесь своим мнением — был ли сегодняшний выпуск полезным для Вас?
Простыми словами, Вы загружаете одну картинку в свою запись, а движок сайта вам создает ещё несколько копий этой картинки в различных размерах (их называют уже миниатюрами). И эти самые миниатюры не всегда применяются. Но успешно при этом занимаются место на хостинге, и особенно это заметно, когда вы ведете блог не один год, и размер папки с изображениями становится просто огромным!
Более того, когда вам пишут статьи копирайтеры, они и вовсе могут не обрабатывать фото, и даже называть их на русском языке, что в принципе не допустимо. И важно напоминать, что называйте изображений только английскими буквами (латиницей).
Ниже, реальный пример проблемы. Загрузили одно изображение, и помимо изображения по умолчанию создалось ещё 7 копий. На скрине не совсем правильно показал. Но суть в том и есть, что одно и тоже изображение в разных размерах. Хотя изначально только 1 картинка загружается, и одна отображается в вашем посте…

Вот такие дела получаются. Проходит год, проходит другой. А ваша папка изображений весит 2, 4, 6, 8 гигабайт . И далее, далее, далее… Тогда как, если предотвратить создание этих копий, то можно существенно сберечь время по занимаемому месту. И соответственно, это сэкономит вам деньги в дальнейшем, на услуги хостинга. Потому как, рано или поздно место закончится, и придется либо менять тарифный план, либо дополнительно покупать место.
Да, конечно! Какая-то часть копий используется и всё не стоит отключать… Например, какой смысл в самой библиотеке выводить оригиналы больших изображений, когда можно подгружать именно уменьшенные миниатюры, и это правильно для стабильной работы самой библиотеки. Там размер миниатюр делается 150 на 150 пикселей:

Если бы библиотека грузила оригиналы сразу, то админка сайта бы могла просто зависнуть, или потребовалось гораздо больше времени, чтобы отобразить все фото. Именно по этой причине, мы оставим только копию миниатюр, по умолчанию 150 на 150 , а остальные размеры — Средний и Крупный, предлагаю отключить в самой админке вордрпесс, как показано ниже. Просто сделайте также, как на скриншоте ниже, поставив «Ноль». И нажмите кнопку сохранить…
 Это было самое простое, и первое что мы сделали!
Это было самое простое, и первое что мы сделали!
Здесь, уверен каждый из вас справится на отлично. Там нет ничего сложного!
Но это ещё не всё…
Мы отключили только 2 копии — средний и крупный размер. А создается, как помните — до 7 копий. Размер 150 х 150 — пускай создается. Остальные логично отключить! Потому как если не сейчас, проблема возникнет всё равно. Если сейчас это не решить сразу, дальше у вас может стать проблема масштабная.
Помимо размеров по умолчанию создаваемых в вордпресс, каждая тема (в нашем случае colormag) , делает ещё несколько копий изображений в разных размерах. Все эти копии изображений выводятся в различных виджетах, например вот здесь, справа виджет — Последнее в блоге:

Это всё не оригиналы подгружаются, а шаблон цепляет нужный размер из папки где загружено ваше изображение, и отображает его нужный вариант в нужном размере. То есть, не оригинал уменьшает задавая размер (потому как вес изображения остается в этом случае прежним), а именно нужный размер находится и отображается. Это экономит время отклика, при загрузке изображений. И в принципе это логично. Ведь если загружаемые изображения будут при этом не обработаны, например размером по 1 мб., и при этом когда посетитель попадает в вашу статью, там ещё 10 таких изображений + эти же оригиналы подгружает сам виджет справа — в итоге получаем что изображения загружаются долго. Потребления ресурсов растет. В итоге, всё это не правильно!
Поэтому, помимо отключения копий изображений, нам нужно будет уменьшить загружаемый вес изображений, и при этом, ограничить их по размеру. Например, чтобы если картинка огромная на 4500 х 2700 пикселей , которая весит более 1 мб., автоматом при загрузке уменьшалась по большой стороне до 800 пикселей максимум, и при этом её весь уменьшался в десятки раз. Представляете, какая экономия ресурсов вас ждёт. И самое интересное, никакие редакторы вида — paint (хотя я удивлен, что вы им пользуетесь…), или фотошоп (сохранить для веб устройств)… — всё это вам не понадобится. Вы сразу экономите время + если вам пишут копирайтеры статьи на блог через личный кабинет, их изображения также будут автоматически уменьшаться в размерах. При этом, без особой потери качества. Способ очень классный, и нашел для вас решение через бесплатный плагин. Читайте ниже покажу всё…
В качестве примера, покажу, как выглядит оригинал загруженного изображения без обработки (и ниже посмотрите сколько оно весит на хостинге). При этом, я знаю, что большая часть из вас, и вовсе не задумывается о том, что нужно оптимизировать изображения и уменьшать их. Но это поверьте не быстро, когда особенно у вас много изображений в статье, можно потратить на обработку каждого уйму времени.
Вот посмотрите, что получается без плагина, который нашел для вас… Оригинал изображения, даже не помещается на экране моего монитора…

А ниже, тоже самое изображение. То есть его оригинал, только уже с включеным плагином, который вы также сможете поставить самостоятельно. Вот посмотрите, автоматом уменьшается до нужного размера, при этом визуально всё четко, как будто без потери качества. Для статьи самое то…. И даже, для миниатюры если будет подгружаться такое обработанное изображение (на случай, если вы отключите все копии создаваемые темой. А как помните, мы ещё отключили только 2 из них. Но есть ещё копии, которые создаются, и мы их отключим ниже… там будет чуть сложнее!)
Вот тоже самое изображение с активированным плагином. Причем я попробовал несколько разных плагинов. И не все они корректно работали с загрузчиком для модуля от плагина личного кабинета WP-Recall, который мы используем для публикации статей копирайтерами…

Затаите дыхание. Мы не использовали никакие внешние редакторы и фотошопы, или сервисы, которые уменьшают изображения. Всё автоматом. Вес первого изображения был 1.3 Мб , а вес второго 70 кб .
Внимание! Практически в 20 раз меньше!!! А результат для вашей статьи будет — тот же самый. ВЫ просто не заметите разницы!!! А если при этом, отключить генерацию копий… То будет ещё лучше для рационального использования ресурсов хостинга. Более того, обработанный изображения для ваших статей, загружаются быстрее, что сказывается на времени отклика статьи конечному посетителю в браузере, и это в перспективе — хороший показатель для поискового робота.

Теперь посложнее…
Как отключить генерацию всех копий изображений в теме colormag wordpress?
Важно! По теме сегодняшней статьи пишите ниже в комментариях. В личных сообщениях эти вопросы не рассматриваем.
Если вы не уверены в своих силах, то лучше обратиться к специалисту. Возможность заказать, чтобы всё приведенное в статье сделал за вас, этим могу заняться только до 1 марта включительно! Дальше к этому вопросу больше не возвращаемся. Это доп. услуга — и она платная! О цене — пишите в личку, в порядке очереди сделаю.
А если делаете самостоятельно, обязательно позаботьтесь, чтобы была копия изменяемого файла и базы данных, на случай, если что-то пойдет не так, и сайт сломается.
Прежде всего, решение было найдено благодаря этой статьи — https://wp-kama.ru/id_4409/ubiraem-generatsiyu-kopiy-zagruzhaemyih-izobrazheniy-v-wordpress.html Если технари, и любите всё это — почитайте! Также, в приведенной выше статье по ссылке, рекомендуются плагины, но они в нашем случае не понадобились.
Чтобы сделать… Идем в файловый менеджер на вашем хостинге переходим в папку с вашей темой (/domains/ваш сайт/public_html/wp-content/themes/colormag) и открываем файл functions.php. На спринтхост это здесь:

…и ниже будет сам файл functions.php

Итак. В теме colormag за генерацию копий изображений отвечают следующие строки в файле functions.php темы:
1. Просто закоменнтируем их двойным слешом (каждую строку. показано оранжевым)
//
2. добавляем хук, чтобы отключить создание файлов для размера medium_large , потому как из админки его не получится отключить. Только так (показано красным). Кстати, по ссылке выше на блоге wp-kama Тимура, есть этот хук. Я его просто скопировал, и вставил ниже. Как показано красным на скрине ниже…

Вот и всё!
Как автоматически оптимизировать загружаемые изображения на блог? Классный плагин ниже…
С копиями мы определились. И сейчас, давайте вернемся к оптимизации изображений, чтобы при каждой последующей загрузке изображений, они автоматом уменьшались до нужного размера, и их вес также становился наиболее оптимальным.
На поиски решения потратил весь день, пока не наткнулся на весьма интересный плагин. Сначала подумал использовать платный, но после нашел отличный бесплатный плагин.
Искал решение далее, и кто ищет, тот найдет…
Вот классный плагин: Resize Image After Upload
Идем в Плагины — Добавить новый, и устанавливаем этот самый плагин…

На вкладке Установленные, он отобразится так:

После чего, на вкладке Настройки — Resize Image Upload, предлагаю сделать точно также:

Смотрите, что мы сделали. Мы задали правило уменьшать все загружаемые изображения до максимальной ширины 800. Все изображения которые шире 800 будут автоматом уменьшаться. Или же если они высокие более 600 px по высоте, то автоматом уменьшаются. Пропорции при этом сохраняются.
И ниже, ещё одна интересная опция — Compression options, благодаря которой вы полюбите этот плагин ещё сильнее….
Здесь, я указал делать компрессию 80 процентов. Поиграйтесь, быть может и меньшие значения будут оптимальны для ваших статей. По мне 80 — вполне оптимально!
Вот и всё. Просто не так ли?
p.s. И в завершении статьи, хочу сказать по поводу старых изображений, который возможно у вас не обработаны и помимо этого, по поводу старых копий. Я решил на это дело просто закрыть глаза. Тем более, если вашему блогу меньше 2 лет , и статей менее 500 штук — просто не парьтесь по этому поводу. Главное, сделайте то, что сегодня в выпуске.
Да, конечно есть решения поиска неиспользуемых миниатюр, которые мы отключили, например через плагин — Force Regenerate Thumbnails , но есть большая проблема в том, что любое автоматическое решение, вместе с неиспользуемыми миниатюрами, может ошибочно удалить нужные изображения. Например, если изображение называется вида — pomidor_320х400.jpg , но при этом оно используется в статье, то большая вероятность, что это изображение также стерется. И в статье получится битое изображение (удаленное). Как бы ладно, когда статей не так много, это ещё ничего страшного. Но в моем случае, проблема получилась масштабной. И за всё время ведение сайта, получилось 1400 битых изображений. Поэтому, я решил не удалять старые, а оставить, чтобы не навредить сайту. Как никак до этого момента, всё было хорошо.
Кстати, битые ссылки и битые изображения, можно отслеживать через плагин: Проверка нерабочих ссылок
Broken Link Checker — Проверка нерабочих ссылок

Поэтому, что касается завершения, и переживаний по поводу того, а что же делать со старыми изображениями — ничего не делайте, и не переживайте по этому поводу. Но если кто-либо из вас, найдет проверенный способ. Пишите в комментариях ниже. Делитесь, пишите мнение. Представляете, как это сэкономит ваше время после сегодняшнего дня… Это ли не здорово?
Всем спасибо!
Автор публикации
1-2 раза в год, веду до результата в блогинге, при наличии мест. Для связи: ok.ru/denis.povaga
Комментарии: 2772Публикации: 712Регистрация: 12-03-2013leadinlife.info