WordPress установка на Денвер. Как на денвере запустить wordpress
Как установить WordPress на Denwer
Привет всем читателям блога Seobid.net! Продолжаем изучать всевозможные фишки к WordPress. Хочу предложить вам ознакомиться с программой Денвер – это виртуальный сервер. Для тех, кто не слышал, что это такое, объясню коротко и популярно на примере WordPress. Установив Денвер на свой ПК, вы можете создать и установить свой сайт или блог на WordPress, не пользуясь интернетом. Если до сих пор непонятно, объясняю подробнее, какие преимущества дает эта установка.
- Во-первых, вам не нужно подключение к интернету, чтобы заполнять свой сайт.
- Во-вторых, вы можете, не паля сайт в интернете, экспериментировать с шаблонами, плагинами, скриптами, отладкой и т.д.
- В третьих – после того, как ваш сайт полностью подготовлен в смысле внутренней оптимизации и наполнен хотя бы 30-5- статьями, вы можете спокойно перенести его на свой хостинг – и сам сайт со всеми настройками, в том числе и настройками администратора, и базу данных.
То есть, в процессе наполнения ваш сайт не будет колбасить в выдаче, если бы это был настоящий сервер, и поисковики видели ваш ресурс и индексировали его, что чревато для позиций. Вы просто потихоньку работаете себе в любое удобное время со своим любимцем, оттачиваете и допиливаете его до тех требований, которые вы для себя определили. Естественно, внешнюю оптимизацию вы будете проводить уже после переноса сайта на хостинг. А теперь начнем.
Установка Denwer на компьютер
Есть такой веб-ресурс — Денвер — локальный сервер. Перейдя по этой ссылке, вы попадете на него и сможете скачать на свой ПК установщик Денвер. Сразу предупреждаю – ссылка, которую вам предоставят, одноразовая и именная, высылается вам на почту, поэтому, скачав Денвер один раз, вы больше не сможете ею воспользоваться или передать другу. Вот как это происходит:

Я рекомендую скачать версию PHP5.2, так как она более стабильна и имеет ZendOptimizer и всякие другие фишки, например, обработку Server Side Includes, возможность исполнения скриптов Perl, и так далее. Все это может вам пригодиться на локальном сервере для настройки вашего сайта на WordPress. Нажимаете на ссылку «Скачать», и переходите на страницу, где вам нужно будет заполнить кое-какие поля, то есть, фактически, зарегистрироваться, чтобы получить эту самую одноразовую ссылку на скачивание программы. Вот таким образом:

Дальше жмете «Получить ссылку на скачивание», и к вам на почту приходит письмо следующего вида и содержания:

Вот вы и обладатель счастливой ссылки. Жмите на нее и скачивайте Денвер. Теперь нам нужно его установить. Здесь все просто – открываете установщик и следуете инструкциям, которые вам все более чем подробно расскажут:

Устанавливается все быстро – за пару минут, только внимательно читайте подсказки программы, чтобы не переустанавливать Денвер. Суть установки в следующем: на вашем компьютере будет создан виртуальный диск (впоследствии вы его увидите), предположительно диск «Z».
Впрочем, буква диска не имеет принципиального значения, и в процессе установки вы можете назначить другую букву. На этом диске и будет располагаться ваш виртуальный сервер, а впоследствии – и сайт на WordPress. Если вы хотите установить какую-то другую CMS, то ищите эту информацию в интернете – я буду рассказывать только об установке Денвера и WordPress.

В общем, после того, как вы выполнили все подсказки (желательно, следуя им, установить значки на рабочем столе), у вас появятся эти самые значки и в трее, и на рабочем столе. На рабочем столе их будет три — «Start Denwer», «Stop Denwer» и «Restart Denwer». В трее вы увидите два значка:

Чтобы начать пользоваться Денвером, вам необходимо будет сделать следующее:
- Запустите Денвер, воспользовавшись ярлыком «Start Denwer» на Рабочем столе. Если вы решили обойтись без ярлыков, чтобы не засорять свой рабочий стол, то можно открыть Денвер по команде C:\WebServers/denwer\Run.exe. В разных ОС команда «Выполнить» вызывается по-разному.
- Откройте браузер и в строку поиска впишите http://localhost.
- Вы должны попасть на главную страницу Денвера.
- Если после запуска Денвера адрес http://localhost не открывается, проверьте блокировку Денвера вашим антивирусом или фаерволом. А лучше всего на время установки антивирус отключить. Например, могут быть проблемы с NOD32 в Windows XP (в нем нужно добавить процесс Z:/usr/local/apache/bin/httpd.exe в список исключений, это можно сделать в окне IMON/Настройка/Разное/Исключение).
И еще одно предупреждение — если вы пользуетесь Skype (а я уверен, что пользуетесь), убедитесь, что он не занимает порты 80 и 443, необходимые для работы Apache в Денвере. Это здесь – «Инструменты — Настройки — Дополнительно — Соединение — Использовать порты 80 и 443 в качестве входящих альтернативных» — должно быть отключено. Но у меня таких проблем не было, и я устанавливал Денвер с включенным скайпом.
Итак, Денвер установлен, вы насладились видом страницы сервера, почитали все, что там написано и даже пощелкали по ссылкам для проверки работоспособности вашей виртуальной машины. Все работает, и пришла очередь устанавливать WordPress. На сегодняшний день это версия wordpress-3.9.1-ru_RU, и ее вы можете скачать с официального сайта, то есть – здесь. После скачивания распакуйте zip файл – вам это пригодится дальше:

А теперь приступаем к самому интересному.
После установки Денвера у вас появился еще один диск – «Z», и папка на диске «C» под названием «WebServers» — проверьте. Работать, то есть устанавливать WordPress, можно и там, и там. Суть в следующем – заходите, предположим, в папку «WebServers», дальше – в «home», «localhost», и здесь вы увидите папку «www».

Вот в ней и нужно создать директорию (новую папку) с названием вашего будущего сайта. Я назвал свой сайт незамысловато – test. В эту папку «test» вам необходимо скопировать распакованные файлы вашего конструктора WordPress. Вот как это будет выглядеть:

Полдела уже сделано, но сайт еще не будет работать – для этого нужно создать базу данных (БД).
Создание новой базы данных
Ка это сделать? Вбиваете в адресную строку браузера вот это: http://localhost/tools/phpmyadmin/, и попадаете в свою панель администратора БД. Здесь и будем создавать новую БД для вашего нового сайта на WordPress. Вот что вы должны знать до начала процедуры установки:
- Имя базы данных.
- Имя пользователя базы данных.
- Пароль к базе данных.
- Адрес сервера базы данных.
- Префикс таблиц (если вы хотите запустить более чем один WordPress на одной базе).

Как видите, БД можно назвать так, как вам удобно, и я назвал ее тем же именем, что и сайт, чтобы не путаться. По умолчанию в файле wp-config-sample.php в WordPress ничего не нужно менять – установщик сам все сделает. При создании БД пользователю присваивается имя «root», базе данных – имя вашей БД, поле пароля остается пустым, а хост – «localhost». Если по какой-то причине автоматическое создание файла не удалось, не волнуйтесь. Может быть, ваш установщик покажет вам вот такую картинку:

Все это необходимо только для заполнения файла настроек. Вы можете просто открыть wp-config-sample.php в текстовом редакторе, внести вашу информацию и сохранить его под именем wp-config.php. Тогда вы вручную внесите изменения в файл wp-config-sample.php таким образом, как было описано выше (имя пользователя, имя БД и пароль), а затем переименуйте файл в wp-config.php.
На скриншоте показаны данные с другого сайта, но вы должны все заполнить так, как я написал — пользователю присваивается имя «root», базе данных – имя вашей БД, поле пароля остается пустым, а хост – «localhost».

Подведем промежуточные итоги – Денвер установлен, базу данных мы создали – теперь можно приступать к установке WordPress.
Установка WordPress на локальный сервер
Первое, что вам необходимо сделать – в браузере перейти по адресу http://localhost/test. И не забудьте предварительно включить Денвер, нажав на иконку «Start Denwer», или перезапустить его, нажав на «Restart Denwer», если он был уже запущен. Если вы назвали свой сайт по-другому, то вместо «test» впишите свое имя. Теперь все, как обычно – я надеюсь, вы уже устанавливали WordPress на хостинг.

Вот что вы увидите, перейдя по адресу своего сайта. Здесь вам нужно просто заполнить все поля – это будут данные для входа в панель администратора вашего локального сайта. И, кстати, если вы поставите галочку на пункте «Разрешить поисковым системам индексировать сайт», то так и будет – поэтому не ставьте! Теперь жмите на кнопку «Установить WordPress», и попадете вот сюда:

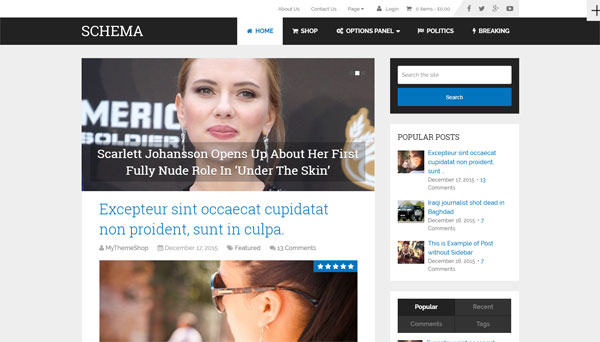
Да, для тех, кто ни разу не устанавливал Вордпресс, это несколько неожиданно – не прошло и минуты, а движок уже активирован и готов к работе! Ну что ж, в этом и проявляется одно из многочисленных достоинств CMSWordPress. Теперь вам остается перейти в админпанель и заняться настройкой своего нового, только что родившегося сайта. Мой локальный сайт, к примеру, со стандартной темой сейчас выглядит вот так:

Надеюсь, вам все было понятно в этой небольшой инструкции. Будут вопросы – пишите, отвечу. А пока – до встречи в новых публикациях!
seobid.net
Установка WordPress на Денвер - Школа WordPress

Сегодня вы узнаете как работает Денвер и, как на нем установить WordPress для обучения.
Для тех кто не знает, что такое Денвер, поясню еще раз — это сервер для работы с РНР-программированием. Такая программа позволяет вести тестирование или обучение с разными CMS, в том числе и с WordPress.
Итак, если Денвер у вас уже установлен на вашем компьютере, его необходимо запустить.
Немного о Денвере
Данные ярлычки — это кнопки запуска и остановки Веб Сервера. Третья кнопа — Restart, является перезапуском Денвера. Перезапуск необходим для того, чтобы обновить сервер, если был создан новый объект (папка, файл и тд).
Теперь когда с ярлыками разобрались, запускайте Денвер. На мониторе должны появиться черные окна, в которых сообщается о работе программы. Теперь, что бы убедиться в работоспособности сервера необходимо заглянуть в трей.
В трее должны отображаться перо, черная шляпа и конверт.

Далее запускайте ваш браузер и вбивайте в строку навигации такие данные – 127.0.0.1/denwer/. Ищем эту страницу. Должна открыться рабочая страница Денвера – «Ура, заработало!» (рекомендую добавить эту страницу в закладки, чтобы всегда иметь возможность быстрого доступа).

На этой же странице идем вниз и находим там такой блок:

Выбираем ссылку: Заведение новых БД и пользователей MySQL. Переходим на страницу создания базы данных (это все делается у вас на компьютере, а не в интернете). Создаем вписываем во второе и последующие поля данные и жмем окей.
Когда это у нас сделано, теперь необходимо открыть ярлык: Мой Компьютер, найти там виртуальный диск Денвера, как вы его там назвали Z или еще как-то и войти в него. Там найдите папку home. Войдите в нее. В этой папке необходимо создать папку с названием вашего сайта, например, www.school-wp.net. Название сайта должно быть оригинальным, чтобы при запуске, вас не выносило на существующий чей-то сайт в инете. Теперь, если вы еще не скачали файлы WordPress, скачиваем и распаковываем в эту папку. Распакованную папку переименовываем в www. Открываем ее и находим там файл confic-sаmple.php. Сокращаем ему название до confic.php (расширение .php у вас может не отображаться. Теперь необходимо открыть этот файл и вписать туда имя только что, созданной базы данных, имя пользователя и пароль. Впишите свои данные в поля, как показано на рисунке.

Теперь необходимо перезапустить Денвер и зайти на главную страницу:127.0.0.1/denwer/. Найдите ссылку: «Список зарегистрированных сайтов».

Нажав на нее, вы перейдете в раздел, где будут отображаться будущие ваши сайты и документы.

Установка движка WordPress
Найдите здесь название вашего сайта и откройте его. Перед вами откроется окно установки WordPress.
Далее заполните все поля название вашего сайта, Логин, Пароль, E-mail(галочку не устанавливайте) и нажмите — установить WordPress.

Перед вами откроется окно для входа. Введите Логин и пароль и войдите в панель управления сайтом.

Вот и всё установка WordPress на Денвер завершена.
Теперь остаётся выбрать и установить подходящую тему для WordPress и заполнить сайт интересным контентом.
Удачной вам работы!
Читайте также
www.school-wp.net
Как установить Wordpress на Denwer
 Запуск первого блога начинается с установки WordPress на Denwer. Я считаю, что нужно начинать «сборку блога» задолго до размещения его на хостинге, а если это Ваш первый проект, то это должны сделать непременно. В этом случае имеете некоторое время в своем распоряжении для исправления допущенных ошибок: красиво его оформить, настроить, наполнить минимальным количеством статей. С другой стороны — сильным мотиватором для продолжения работы над проектом является осознания того, что Вы потратились и будет жалко бросить уже запущенный проект, тем более получивший одобрение у первых посетителей.
Запуск первого блога начинается с установки WordPress на Denwer. Я считаю, что нужно начинать «сборку блога» задолго до размещения его на хостинге, а если это Ваш первый проект, то это должны сделать непременно. В этом случае имеете некоторое время в своем распоряжении для исправления допущенных ошибок: красиво его оформить, настроить, наполнить минимальным количеством статей. С другой стороны — сильным мотиватором для продолжения работы над проектом является осознания того, что Вы потратились и будет жалко бросить уже запущенный проект, тем более получивший одобрение у первых посетителей.
Что я желаю получить, установив WordPress на Denwer:
- Научиться управлять будущим ресурсом.
- Установить и настроить нужные и полезные плагины.
- Подобрать шаблон WordPress — настроить его, учитывая мои интересы.
- Внести изменения в код шаблона — к сожалению не имею навыков редактирования шаблонов, только этому учусь.
- Снисходительно оценить мой будущий проект.
- Если не удастся разместить блог на хостинге в с первого раза, у меня всегда будет копия его работать на локальном сервере Denwer.
Для начала я скажу, как установить WordPress на Denwer, как выполнить первый запуск своего проекта. Все что нужно уже есть на жестком диске, самое время приступить к работе. Стоп. Скажу еще пору слов. Я начинал осваивать Вордпресс, когда была доступна версия 2.9.2. Может быть, когда Вы читаете эти строки, развитие этого движка ушло далеко вперед. Может быть установочный процесс изменился. Скорее всего да. Так вот, нет необходимости давать устаревшую информацию, поэтому установка WordPress выполняется уже более новой версии: 3.0.5. В не то далекое время, когда выйдет версия 4 или 5, я внесу в эту заметку изменения, чтобы Вы всегда получали от seomans.ru достоверную информацию. Приступим
Подготовка к установке WordPress на локальный сервер Denwer
Я всегда пользуюсь переведенным на русский язык установочным дистрибутивом Вордпресс, качаю его с официально сайта — http://ru.wordpress.org/, никаких сборок, доработок и всего прочего: за это денег не берут, но что в код добавят, и чем это грозит??
Получаю установочный дистрибутив, распаковываю из архива.
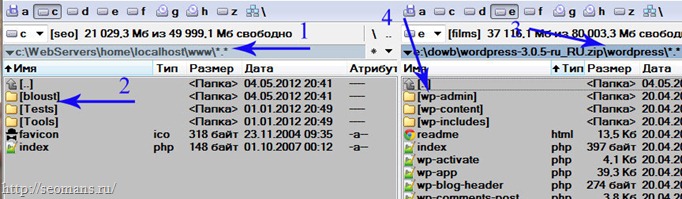
Локальный сервер Denwer у меня установлен в С:\WebServers (1), значит я должен создать некий каталог bloust (2), в подкаталоге www (смотрите скриншот). А вот в папку bloust копирую все содержимое из архива(3), начиная первым каталогом(4), завершая самым нижним файлом.

Обратите внимание на то, в каком каталоге размещены файлы блога!!!
Затем я должен создать базу данных: Запустив локальный сервер, в адресной строке браузера должен прописать вот эту строку:
localhost/tools/phpmyadmin
Вы уведите панель управления и создания баз данных MySQL, об этом более подробно написано в посте «Устанавливаю Денвер». Если этого не произошло, а браузер выдал сообщение об ошибке, нужно:
- удостовериться о корректной работе Денвера
- перегрузить сервер
- выключить и запустить снова локальный сервер
В открывшемся мастере создаем свою первую базу, называю ее bloust, но пока не установлю WordPress, она не содержит ни одной таблицы.Тут же создадим пользователя ust присвоим пароль 111.
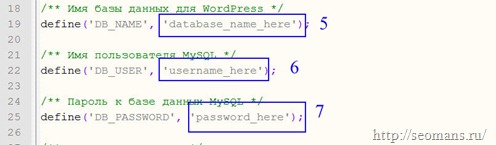
Теперь я должен в каталоге bloust найти и открыть с помощью программ Notepad++ блокнот wp-config-sаmple.php. Ни в коем случае не пользуйтесь текстовым редактором Microsoft Office и подобными программами. При сохранении изменений в файле они оставляют невидимые символы, которые вызывают ошибки в работе движка.
- Вместо слова database_name_here прописываем bloust (5)
- Вместо слова username_here прописываем ust (6)
- Вместо слова password_here прописываем 111 (7)

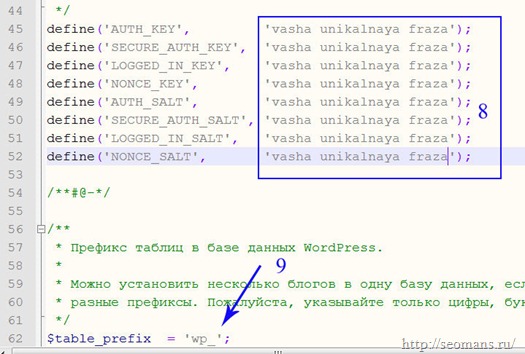
Вы можете не создавать пользователя, а пользоваться тем, что существует по-умолчанию. Его имя root (6), у него нет пароля доступа к БД — ничего не вводите вместо 111 (7). Вместо фраз «ваша уникальная фраза»(8) – по правилам нужно вписать любой набор букв, цифр, знаков, пробелов. После сохранения изменений в документе, файл переименуем в wp-config.php.

Обратите внимание на префикс создаваемых таблиц базы данных – он везде одинаков, WP_ (9). К сожалению пока при установке блога мы не можем его менять, и это огромное упущение разработчиков движка.
Первый способ установки WordPress на Denwer
Для этого следует адресной строке браузера я набираю именно такой адрес localhost/bloust, все что перед и после введенной фразы инсталятор прописывает сам.

Если браузер показал сообщение об ошибке и установщик блога не пожелал запуститься, проверьте правильность написания адреса(10).
- localhost/ — константа, нужно набирать слово без ошибок, сколько бы блогов Вы таким образом не устанавливали, его набирают постоянно.
- bloust/ — название папки, в которую были помещены все файлы движка(смотрите скрин первый в этой статье).
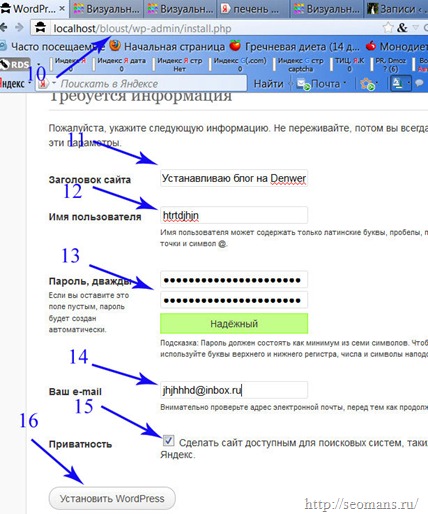
Запускается мастер установки, в панели настройки должны вписать все требуемое:
- название будущего блога(11),
- логин — его следует записать, чтобы изменить его, нужно редактировать запись в базе данных(12)
- пароль — запомнить, но его нужно изменить через админку блога(13)
- адрес почтового ящика — не критично(14).
- приватность — включенная опция разрешает индексирование проекта ПС(15).
- УСТАНОВКА(16)
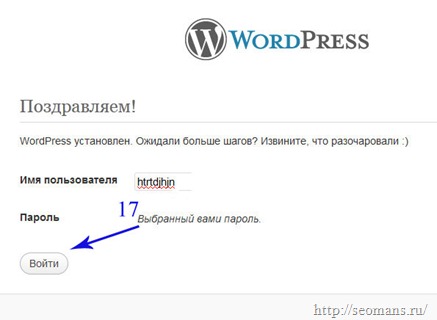
Через несколько секунд после запуска установки WordPress на Denwer можете с блогом работать. У меня все в порядке, входим в администраторский раздел(17), просим браузер запомнить нас.

База данных установленного блога WordPress
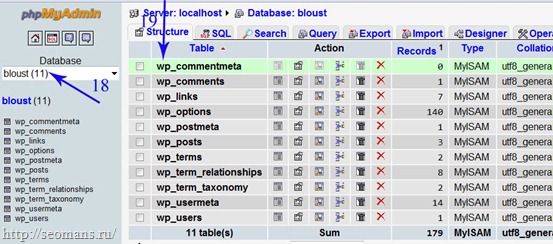
Установленный WordPress создал вот такие 11 таблиц в базе данных(18), их префикс(19).

Адреса установленного блога:
- Главная страница блога доступна по адресу http://localhost/bloust
- Страница администраторской панели блога доступна по адресу http://localhost/bloust/wp-admin
Второй способ установки WordPress на Denwer
В каталоге c:\WebServers\home\ (если сервер установлен по адресу c:\WebServers\) создать каталог bloust.local, в нем создать каталог www, в него загрузить все установочные файлы Вордпресс. Базу данных создаем и файл wp-config-sаmple.php редактируем так же, как я описал выше. Чтобы запустить остановку блога нужно набрать адрес bloust.local. В этом случае:
- Главная страница блога доступна по адресу http://bloust.local
- Страница администраторской панели блога доступна по адресу http://bloust.local/wp-admin
Как создать пользователя базой данный

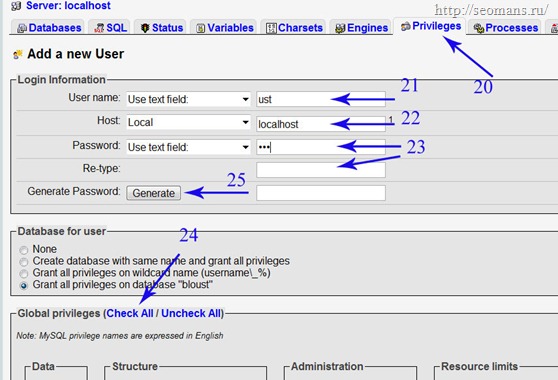
Когда запустили панель создания БД(localhost/tools/phpmyadmin), нашли вкладку привилегии(20), там размещена опция Add a new User (создать нового пользователя). Проходим. Заполняем поля: имя(21),выбираем название хоста(22), заполняем дважды поля ввода пароля(23). Генерацией пароля не пользуемся(25), устанавливаем права(24). Жмем на кнопку «Выполнить».
Для большей наглядности я размещу видеоролик. Он показывает, как я устанавливал CMS WordPress на локальный сервер Denwer. Запись не отредактирована, и отображает не отрепетированную установку. Как видите работа требует внимательности, но процесс установки не сложный.
seomans.ru