WordPress. Как увеличить максимальный размер загрузки. Как увеличить ширину сайта wordpress
Шаг №52.Как изменить ширину блоков wordpress или увеличить ширину шаблона wordpress?
Приветствую Вас на сайте wpcreate.ru .Сегодня я хочу рассказать Вам мои дорогие читатели как своими руками можно изменить ширину шаблона wordpress. Очень часто возникает проблема при выборе шаблонов wordpress – это узкая ширина блоков шаблона, и у многих людей сразу же возникает желание увеличить ширину шаблона.В данном уроке я хочу продемонстрировать что ничего сложного в этой идее нет, и ознакомившись со статьей Вы сможете применить новые знания на практике и самостоятельно расширить шаблон wordpress.
Итак, поехали.Нам понадобится:
- Браузер Google Chrome или Firefox Mozilla.
- Любой текстовый редактор, но я предпочитаю Notepad2.
- Любой ftp клиент.Я предпочитаю Filezilla и уже писал статью как пользоваться FTP клиентом Filezilla.
Друзья, перед всеми изменениями в шаблоне, не забудьте сделать резервную копию всех файлов шаблона,в случае некорректной работы, Вы сможете восстановить работоспособность сайта!Пожалуйста не забывайте делать резервные копии.
Прежде чем вносить изменения в файл style.css попробуйте сначала изменить ширину страницы в визуальном редакторе от Google Chrome, а после того как будете уверены в своих силах, можете внести необходимые изменения в файл стилей Вашего шаблона style.css
Как изменить ширину шаблона wordpress?
Друзья, я не буду останавливаться на вопросе установки программного обеспечения,которое я написал выше, думаю если что то не получится в установке программ ответ можно найти в Google.Предлагаю сразу перейти к делу.
Для примера я выбрал шаблон под названием Green Grapes.Этот шаблон имеет такую же структуру как и большинство стандартных шаблонов wordpress, а значит если Вы поймете как поменять ширину шаблона в этом уроке, то и для остальных думаю не будет возникать никаких трудностей.
Итак первым делом необходимо узнать текущую ширину каркаса шаблона, для этого в Google Chrome на шапке сайта нажимаем правой кнопкой мыши и выбираем пункт “Просмотр кода элемента”

Для начала давайте вспомним из чего состоит шаблон. В статье знакомство с разметкой шаблона wordpress я писал что шаблон состоит из множества блоков вложенных друг в друга.Самый общий блок как правило носит название wrapper , а в его состав входят блоки шапка сайта(header), основная часть (bg) , и футер сайта (footer).Так вот для того что бы увеличить ширину шаблона wordpress, нам последовательно нужно увеличить ширину для каждого блока,что мы сейчас и сделаем.
Итак после выбора пункта “Просмотр кода элемента” в нижней части браузера Google Chrome появляется панель в которой виден HTML код странички, и CSS свойства элементов.Нажимаем мышкой на самый главный блок под названием wrapper, на экране он подсвечивается синим цветом,и в верхнем левом углу появляются размеры блока.Также размеры можно посмотреть в CSS в правом нижнем углу –> width:830px. Как понятно ширина этого шаблона равна 830 пикселям, сейчас мы ее изменим, и новая ширина шаблона будет составлять 1100 пикселей.

Итак, после того как мы узнали ширину самого главного блока, нам необходимо изменить значение ширины блока с 830 на 1100.Для этого левой кнопкой мыши нажимаем на значении 830 и вписываем туда новое значение 1100:

Как видно на рисунке, новый размер блока стал равен 1100 пикселей, и еще одна особенность поиск сдвинулся вправо, не стоит пугаться, на этом этапе так и должно быть.
После того как изменили ширину главного блока,я Вам предлагаю записать себе куда нибудь,что именно и на что изменили и в какой строке.Это необходимо для того что бы в последующем внести изменения в файл стилей.Не забывайте что сейчас мы работаем в визуальном редакторе, и те изменения что Вы сейчас вносите не сохраняются на сервере.

Можете первую запись сделать примерно так.
Внести изменения в файл style.css в 19 строку: значение width поменять с 830 на 1100.
В самом конце урока все что мы записали, нам действительно нужно будет изменить в файле style.css Ну думаю суть понятна, двигаемся дальше.
Теперь по точно такому же принципу последовательно меняем значения width для блоков header,bg,footer и записываем что и в какой строке поменяли.
После изменения ширины блоков у нас с Вами такова картина:

Как видно на рисунке вправо съехали поиск, и боковое меню, а header вроде так и остался как и был, но это не так.Вся проблема в том, что картинка для этого сайта заточена под ширину 830 пикселей.И все что необходимо сделать это нарисовать или расширить существующую картинку в графическом редакторе, с шириной в 1100 пикселей. Как изменить картинку в шапке сайта я уже писал, и повторяться не буду.Для наглядности что мы все делаем верно предлагаю заменить картинку на фоновый цвет.
Для этого нажимаем на блок header и в левой колонке в свойствах background изменяем значение с url(images/header.jpg) no-repeat на #4E83F3 и вместо картинки у нас появляется синий цвет.

Теперь точно также поступим с фоном сайта.В этом шаблоне фоновый рисунок имеет размер 830 пикселей в ширину и 1 пиксель в высоту.Есть два выхода из ситуации.
1)Увеличить фоновый рисунок до размеров 1100 писелей.
2)Установить фон сайта белым.
В данном случае я выберу 2 “выход”, ну а Вы можете сами выбрать как делать.
Итак нажимаем на блок bg и меняем значение background с url(images/bg.gif) repeat-y на white:

Не забудьте записывать все изменения что Вы проделали.Давайте теперь посмотрим что у нас получилось:

Как видим ширина шаблона увеличилась.Но есть одно но.Ширина блока с текстом осталась такая же как и прежде.Последний штрих – увеличиваем ширину колонки шаблона.
Нажимаем на стрелочку возле блока bg, и у нас появляется еще два блока main и mainnav.Как Вы уже догадались первый блок это центральная часть шаблона,в которой выводятся статьи а второй это сайдбар (боковое меню).

Нажимаем на блок main и изменяем ширину блока width c 510 на 810.И смотрим что получилось:

Ну вроде все отлично.Теперь время подошло к самому главному.
Изменяем ширину шаблона wordpress на сервере.
Итак все что нам осталось это внести изменения в файл style.css
Подключаемся по ftp к хостингу и находим файл style.css он как правило лежит в папке wp-content/themes/название вашего шаблона/styles.css скачиваем его к себе на компьютер, открываем и последовательно вносим изменения те которые мы записывали на протяжении всего урока,после чего сохраняем этот файл, и загружаем обратно на хостинг.И проверяем результат.
Для того что бы занимать первые места в поисковых системах необходимо грамотно оптимизировать сайт. SEO-оптимизация движка WordPress позволит Вам существенно поднять позиции сайта в поисковых системах Google и Yandex.
Голосование.
Получили ли Вы ответ на Ваш вопрос в этой статье?
wpcreate.ru
Изменение ширины темы WordPress | Первые шаги в WordPress
Часто бывает так, что понравившаяся тема имеет узкую область для записей и в ее настройках не предусмотрено изменение ширины. В этом случае, ее можно увеличить, с минимальным знанием HTML и CSS . Для примера, используем популярную, бесплатную тему Patagonia. Расширить тему можно с помощью замечательного плагина Firefox — Firebug. Сначала его надо установить, скачав отсюда. Затем включаем плагин, как показано на рисунке — Вкладка Инструменты — Веб разработка — Firebug — открыть Firebug:
После этого в нижней части экрана, необходимо, наводя курсор и кликая мышкой, выбирать различные элементы. При этом в правой части, будут выводится стили CSS, а в области страницы, будет подсвечиваться та или иная область — основная, sidebar, header. Нас же сейчас интересует основная область, на которую мы попадем, когда «выйдем» на тэг <div id=»main»>. В правой части будет выведен фрагмент файла style.css. И здесь видно, что ширина основной области равна 580 пикселям. А это мало для наших нужд.
К примеру, увеличим ширину основной области с 550 пикселей, до 620-ти. Для этого надо внести изменения в строку width: 550px файла style.css. Если тема уже установлена, можно редактировать этот файл, прямо из админки, если нет, то надо распаковать архив с темой и внести изменения в файл с помощью редактора. В нашем случае, тема установлена, поэтому заходим в админку— Внешний вид — Редактор — открываем файл style.css, находим поиском строку width: 550px и меняем значение ширины 550px на 620px. Жмем Обновить файл.
Переходим на сайт и видим, что область постов расширилась, но местами «наехала» на правую колонку. В этом случае, нам надо пропорционально сузить эту область. Для этого также воспользуемся плагином Firebug, как и в предыдущем случае. Находим тэг <div id=»sidebar»>. В файле style.css, видим, что ширина sidebar задана не явно с помощью свойства width, а с помощью margin: 0 0 0 580px;
Проделываем туже процедуру с редактированием style.css, что и в предыдущем случае с основной областью, только теперь редактируем строку margin: 0 0 0 580px; Меняем в ней значение отступа с 580px до 630px. Вот теперь все нормально. Область записей стала шире и не наезжает на область sidebar. Также бывает, что стили прописаны не только в файле style.css, но и в файле screen.css.
Похожие записи:
wpnovice.ru
Как увеличить размеры Граватара на WordPress?

Увеличиваем граватары на WordPress
Эта статья — в дополнение темы создания Граватара.
Недавно обновил WordPress на данном сайте и обнаружил, что Gravatar’ы стали довольно маленькими — картинки по 32 px в высоту и ширину.
Я решил исправить это и начал править файл стилей. Редактирование файлов стилей (.css) в данном случае не помогло, т.к. размеры заданы прямо в теге изображения:
Заданные размеры Граватара
Как можно увеличить Граватар в WordPress
Для этого нужно через FTP (или через панель хостинга) зайти в корневой каталог сайта. В нём найти папку «wp-includes», а в ней — файл «comment-template». Т.к. на хостинге лучше напрямую ничего не редактировать, то нужно скачать этот файл к себе на компьютер и изменить его.
Редактировать файл лучше всего с помощью редактора Notepad++. Открываем файл и ищем в нём (жмём CTRL+F) строку «avatar_size»:

Поиск в Notepad++ размеров Gravatar на WordPress
Среди найденного находим такую строчку:
Исходный размер
Число 32 — ширина и высота аватара в комментариях. Можно просто изменить его на другое.
После всех проделанных действий следует сохранить изменения в файле (CTL+S) и положить файл обратно на хостинг, заменив исходный. Читайте также про более быстрый метод: http://web-ru.net/wordpress/gravatar-v-wordpress-menyaem-ego-razmer-bystro-i-prosto.html.
Вот таким простым способом можно уменьшать/увеличивать размеры граватаров для WordPress-сайтов.
 Loading...
Loading... web-ru.net
WordPress. Как увеличить максимальный размер загрузки
Из этого туториала Вы узнаете, как увеличить максимальный размер загрузки в файле php.ini для любой установки WordPress.
WordPress. Как увеличить максимальный размер загрузки
Ошибки, такие как Файл_»name» не был загружен в связи с ошибкой – Этот файл превышает максимальный размер загрузки для этого сайта (File_»name» has failed to upload due to an error — This file exceeds the maximum upload size for this site), являются одними из наиболее частых ошибок, которые возникают в WordPress и других программах на базе PHP, которые используют php.ini для некоторых настроек. Вам необходимо увеличить доступную память в файле php.ini.
Эти инструкции покажут Вам, как исправить ошибку php памяти при помощи изменения файлов вашего сайта. Есть 4 способа сделать это:
Первый способ:
Войдите в вашу Панель управления хостингом (cPanel).
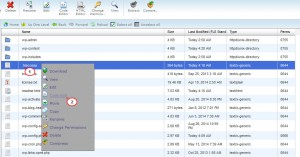
Спуститесь к секции Файлы (Files) и откройте Менеджер файлов (File Manager).
Выберите корневую папку в public_html.
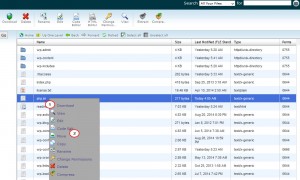
Найдите файл php.ini в корневой папке вашего сайта. Нажмите на название файла, для того чтобы отредактировать его при помощи редактора Менеджера файлов:

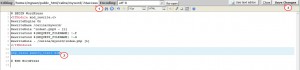
Измените строку в php.ini. Если ваша строка показывает 32M, попробуйте изменить это значение на 128M, так как максимальное значение размера сценария (script) составляет 128MB.
Нажмите на кнопку Сохранить изменения (Save Changes), для того чтобы сохранить внесённые изменения:

Если у Вас нет доступа к файлу php.ini, попробуйте добавить такую строку к файлу .htaccess:
php_value memory_limit 64M

Если у Вас нет доступа к
www.templatemonster.com