Как легко добавить иконки в меню WordPress. Иконки wordpress
Иконки встроенные в wordpress | MnogoBlog
Начиная с версии 3.8 в wordpress включен набор векторных иконок, которые можно использовать в записях, страницах, админке и т.д.Вам не нужно устанавливать дополнительные плагины или подключать шрифты с иконками — вставить иконки очень просто, более подробно читайте ниже.Также разберем как поменять иконки в админке wordpress.Скачать исходники для статьи можно ниже
Полный список иконок можно посмотреть здесь:«developer.wordpress.org/resource/dashicons»


Под каждой иконкой расположен её цифровой код:

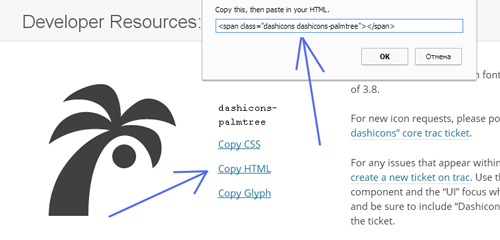
Но в большинстве случаев нам нужен не цифровой код иконки, а её название «класса» иконки, чтобы его узнать нужно кликнуть по понравившейся вам иконке и в открывшемся окошке будет указан название её класса:


Здесь же вы можете нажать на ссылку «Copy HTML» и получить код для вставки данной иконки в записях и страницах сайта:


Как же разместить иконку в записи, странице?
Для этого достаточно войти в пункт «Добавить запись/страницу» (админка — в левом меню выбираем пункт «Записи» — подпункт «Добавить новую»), здесь переходим во вкладку «Текст»:


И разместить в нем код иконки, указав необходимый «класс»:
<span></span>Как изменить размер и цвет иконки?Так как иконки — векторные — то увеличение ее размера — не повлияет на качестве иконки.
Для этого достаточно указать для иконки дополнительные стили, например вот так:
<span></span>Как изменить иконки в панели управления (админке) wordpress?
Для этого вам нужно будет зайти в папку вашего сайта «\wp-includes\css\» — для этого можно воспользоваться «Файловым менеджером», который есть на большинстве хостингах или же воспользоваться бесплатной программой — FileZilla (Total Commander или др.) — и отредактировать файл «dashicons.min» (бесплатный редактор кода NotePad++ или его аналоги).
При редактировании файла «dashicons.min» нам потребуется знать код иконки, которой мы изменяем и на которую хотим поменять.
Для примера, давайте изменим иконку пункта «Записи»:


Переходим на сайт «developer.wordpress.org/resource/dashicons» и ищем иконку «Записи»:


Код иконки «Записи» — «f109».
Для поиска кода иконки также можно было бы воспользоваться «Инструментами разработчика», встроенными в любой браузер — для их вызова нужно кликнуть правой клавишей мыши и выбрать пункт «Просмотр кода элемента» или нажать сочетание клавиш CTRL+SHIFT+I, а далее выбрать инструмент лупа и навести на иконку пункта «Записи».
Далее вам нужно выбрать иконку, которую вы хотите поставить вместо иконки записи, давайте выберем вот такую:


Код данной иконки «f328».
Все что нам осталось сделать — это заменить в файле «dashicons.min» код f109 на код f328, поэтому скачиваем файл «dashicons.min» к себе на компьютер, открываем его редактором кода NotePad++ (или его аналог), в нем можно воспользоваться функцией поиска — пункт «Поиск», подпункт «Найти…», в строку поиска вводим f109, находим код и меняем его на f328, сохраняем:


а далее закачиваем файл «dashicons.min» обратно на сервер сайта.
Теперь заходим в админку и любуемся результатом:


PS: Вышеуказанным способом можно менять иконки по всей админке — достаточно поменять их код в файлах, расположенных в папке «\wp-includes\css\», например за иконки «Редактора» при Добавлении записей/страниц отвечает файл — editor.min.
Также не забывайте, что после обновления версии wordpress — все изменения иконок пропадут — и вышеуказанные действия нужно будет произвести заново.
Icons более 400 иконок на сайт WordPress ! — ТОП
![]() Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как добавить на свой сайт более 400 различных иконок. Вы сможете добавлять иконки в страницы и записи, с помощью визуального редактора, сможете загружать свои иконки и добавлять их на сайт.
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как добавить на свой сайт более 400 различных иконок. Вы сможете добавлять иконки в страницы и записи, с помощью визуального редактора, сможете загружать свои иконки и добавлять их на сайт.

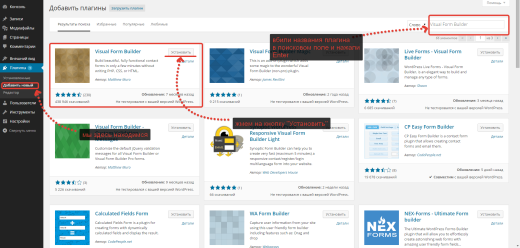
![]() Установить плагин WP SVG Icons вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Установить плагин WP SVG Icons вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

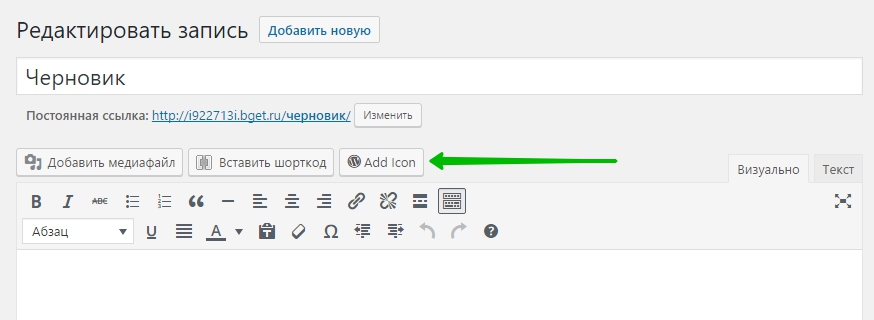
![]() Далее, после установки и активации плагина перейдите на страницу редактирования записи или страницы. В меню визуального редактора у вас появится новая кнопка — Add Icon, для добавления иконок в содержание страницы.
Далее, после установки и активации плагина перейдите на страницу редактирования записи или страницы. В меню визуального редактора у вас появится новая кнопка — Add Icon, для добавления иконок в содержание страницы.

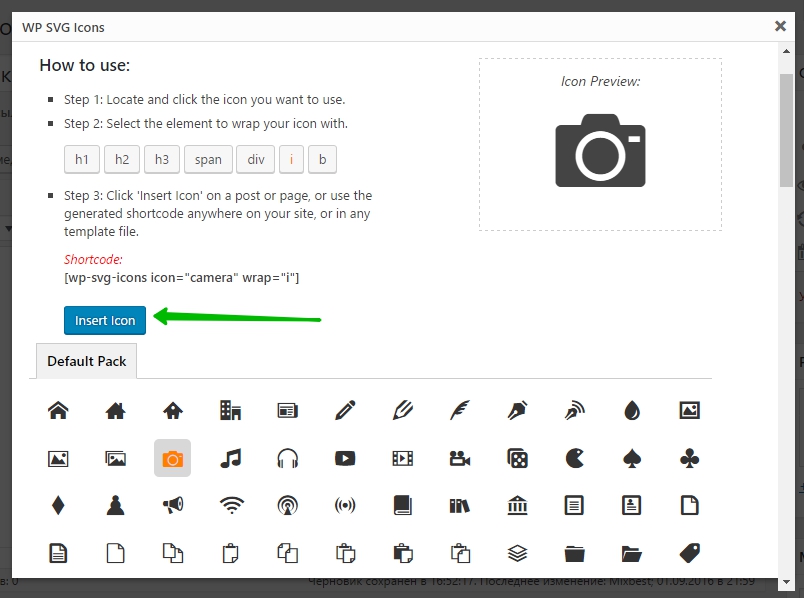
![]() Нажав на кнопку Add Icon у вас откроется окно для выбора иконок. Выберите иконку и нажмите на кнопку — Insert Icon. Можете скопировать шорткод иконки, чтобы вставить иконку в любое другое место на сайте. Можно обернуть иконку в один из представленных тегов, просто нажав по тегу.
Нажав на кнопку Add Icon у вас откроется окно для выбора иконок. Выберите иконку и нажмите на кнопку — Insert Icon. Можете скопировать шорткод иконки, чтобы вставить иконку в любое другое место на сайте. Можно обернуть иконку в один из представленных тегов, просто нажав по тегу.

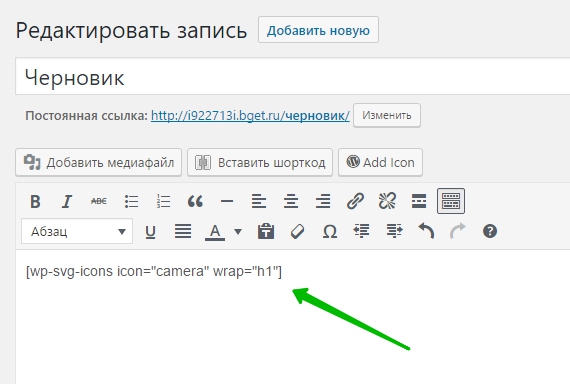
![]() Далее, в содержании страницы или записи появится шорткод иконки.
Далее, в содержании страницы или записи появится шорткод иконки.

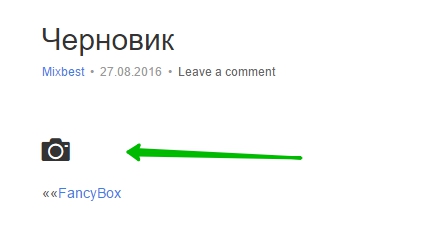
![]()

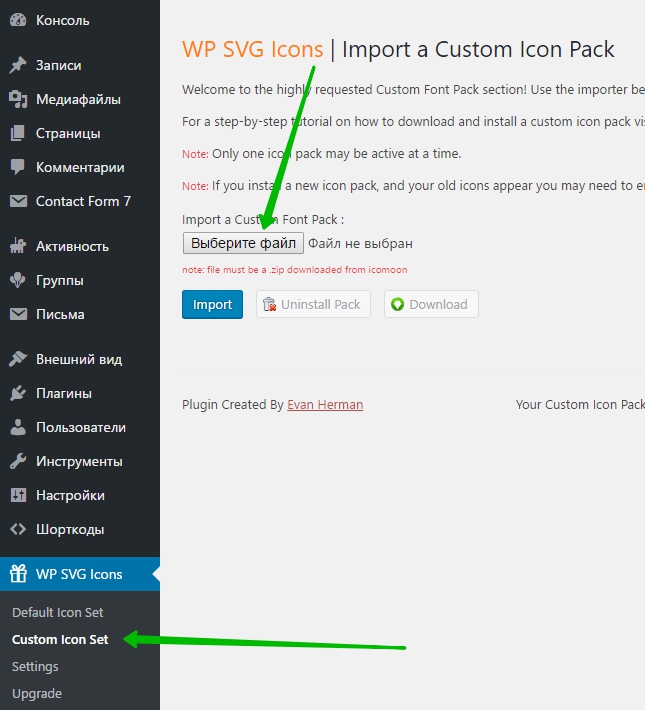
![]() Вы сможете загружать свои иконки, перейдите на страницу: WP SVG Icons — Custom Icon Set. Нажмите на кнопку — Выберите файл, чтобы загрузить свою иконку.
Вы сможете загружать свои иконки, перейдите на страницу: WP SVG Icons — Custom Icon Set. Нажмите на кнопку — Выберите файл, чтобы загрузить свою иконку.

![]() Кстати, для некоторых тем можно добавлять иконки в меню к названиям страниц. На странице Внешний вид — Меню, в виджете страницы можно будет выбрать иконку для страницы. Не во всех темах есть такая возможность !
Кстати, для некоторых тем можно добавлять иконки в меню к названиям страниц. На странице Внешний вид — Меню, в виджете страницы можно будет выбрать иконку для страницы. Не во всех темах есть такая возможность !
![]() Остались вопросы ? Напиши комментарий ! Удачи !
Остались вопросы ? Напиши комментарий ! Удачи !

info-effect.ru
Иконки для элементов меню WordPress

Как вы заметили, у меня на сайте для каждого элемента меню (для каждой категории) используется своя иконка. Это очень удобно при просмотре категорий посетителем. И запоминается в таком виде гораздо лучше. Чтобы не добавлять вручную эти иконки — я использую плагин. И в этом уроке я расскажу что это за плагин, как установить понравившуюся иконку для каждой категории на сайте. Также расскажу про несколько сервисов, где я ищу иконки.
Как добавить иконки для элементов меню WordPress?
Начнем
- Добавить иконки для элементов меню можно двумя способами:
- Вручную (редактируя исходный код вашей темы).
- С помощью плагина.
Второй способ значительно легче, поэтому его мы и рассмотрим.
Плагин для добавления иконки называется Category and Page Icons. Скачиваем его, устанавливаем и активируем:

После чего нужно произвести легкую настройку плагина.
Настройка плагина
После активации плагина в админ-панели WordPress слева под элементов «Комментарии» появится еще один «Icons»:
Сначала внесем некоторые настройки для этого плагина. Для этого нажмите на последнюю ссылку «Настройки»:

В первой строке (голубая стрелка) задаете путь где будут храниться иконки. Также хочу обратить внимание на размер иконок. Я их ставил квадратные (одинаковые по ширине и высоте), но это на ваше усмотрение:

Добавление иконок
Всё готово к тому, чтобы начать добавлять иконки для элементов меню.
Чтобы перейти для добавления иконок, еще раз жмем слева в меню на пункт «Icons» и загружаем нашу первую иконку с помощью кнопки «Выберите файлы»:
Иконка может загрузиться, но при этом не появиться ниже. Поэтому обновляем эту страницу (жмем F5 или же на элемент меню «Icons» слева).
Как правило, всегда загружается две иконки: в исходном размере и, с заданными размерами в настройках. Если вам больше не нужна иконка в исходном ее размере, тогда можете ее удалять (просто нажав на кнопку «Удалить» рядом с иконкой).
Сейчас переходим в пункт «Add icons to Categories»:
Здесь всё очень просто: нужно лишь для определенной категории выбрать из выпадающего списка нужную иконку:
После всех изменений не забудьте нажать на кнопку «Сохранить изменения»!
Где брать иконки?
Иногда возникает проблема с поиском иконок. Для этого я даю вам ссылки не некоторые сервисы с поиском (на английском) иконок онлайн:
- Flat Icons
- IconFinder
- Icon Archive
Выводы
Я рассмотрел интересный плагин, который позволяет настраивать иконки для категорий, при этом не трогая исходный код самой темы. Плюс иконок в том, что они ассоциируют определенную категорию с каким-нибудь изображением.
Успехов!
С Уважением, Юрий Немец
Как добавить иконки для элементов меню WordPress 5.00/5 (100.00%) 3 голос(ов)
Понравилась статья - расскажи друзьям! :)
Вконтакте
Одноклассники
Google+
www.sitehere.ru
добавляем изображения в пункты меню сайта. Создание меню с иконками с помощью плагина Menu Icons
Здравствуйте, друзья! В этом уроке мы поговорим о том, как добавить иконки или изображения в меню сайта на WordPress. Добавление в меню собственных изображений или общепринятых иконок дает возможность посетителю сайта ускорить поиск нужного пункта меню или категории на сайте.
Благодаря добавлению тематических изображений в пункты меню, посетители сайта смогут интуитивно догадываться о том, какую информацию они найдут перейдя по пункту меню.
К примеру, для многих уже привычно видеть иконку «конверта» или «земного шара» на пункте меню ведущего на страницу контактов, или иконку «домика» на пункте меню ведущего на главную страницу сайта.
О том как правильно создавать и настраивать меню в WordPress Вы можете почитать в одном из прошлых уроков.
Создание меню с иконками в WordPress
Для создания меню с иконками мы будем использовать плагин Menu Icons. И так, начнем!
1. Устанавливаем и активируем плагин Menu Icons. О том как установить плагины в WordPress читайте в специальном уроке.
2. Переходим в Внешний вид -> Меню.
3. Нажимаем по стрелочке вниз на пункте меню, к которому мы хотим добавить иконку.

4. В настройках пункта меню нажимаем Select.

5. В открывшемся окне выбираем иконку, и указываем параметры отображения в настройках с правой стороны.
Свойство Position отвечает за позицию иконки в меню. Если Вы выберите Before — иконка будет отображаться перед названием пункта меню, а если After — после названия.
Vertical align отвечает за выравнивание иконки по вертикали, значение Middle (выравнивание средней точки иконки по базовой линии) будет по умолчанию. Его менять не будем.
Font Size — настройка размера иконки. Чем больше значение — тем больше размер иконки.

После выбора иконки нажимаем в нижнем правом углу кнопку Select, а после кнопку «Сохранить меню».
Вот что получилось у нас в результате:

Таким образом, мы с Вами добавили иконку в меню. По аналогии иконки можно добавлять на все пункты и подпункты меню.
Как добавить свою картинку в меню
Для того чтобы загрузить и установить свою собственную картинку нужно сделать следующее:
1. В открывшемся окне, которое появляется после нажатия на Select (в пункте меню) нажимаем Image. После этого загружаем изображение на вкладке «Загрузить файлы» или выбираем из уже загруженных ранее файлов на вкладке «Библиотека файлов».

2. Сохраняем изменения нажав кнопку «Сохранить меню».
Как видите, ничего сложного в добавлении иконок в пункты меню WordPress нету. Плагин Menu Icons не требует настроек, а добавление иконок в меню не требует особых знаний.
Если у Вас возникнут по ходу добавления иконок в меню вопросы — задавайте их в комментариях и я постараюсь Вам помочь.
Здравствуйте, друзья! В этом уроке мы поговорим о том, как добавить иконки или изображения в меню сайта на WordPress. Добавление в меню собственных изображений или общепринятых иконок дает возможность посетителю сайта ускорить поиск нужного пункта меню или категории на сайте. Благодаря добавлению тематических изображений в пункты меню, посетители сайта смогут интуитивно догадываться о том, какую информацию они найдут перейдя по пункту меню. К примеру, для многих уже привычно видеть иконку "конверта" или "земного шара" на пункте меню ведущего на страницу контактов, или иконку "домика" на пункте меню ведущего на главную страницу сайта. О том как правильно создавать и настраивать меню в WordPress Вы можете почитать в…
Проголосуйте за урок
Рейтинг: 4.85 ( 8 голосов ) 100wp-lessons.com
Как добавить иконки в меню WordPress?
Приветствую вас, дорогие друзья!
В данной статье я покажу один очень простой способ добавления иконок в меню сайта, работающего на WordPress.
На сегодняшний день иконки очень активно используются в различных дизайнах, и добавление их в меню сайта позволит сделать его более интересным и привлекательным.
Навигация по статье:

Плагин для добавления иконок в меню WordPress
Для реализации данной задачи нам понадобится плагин для WordPress, который называется Menu Icons.

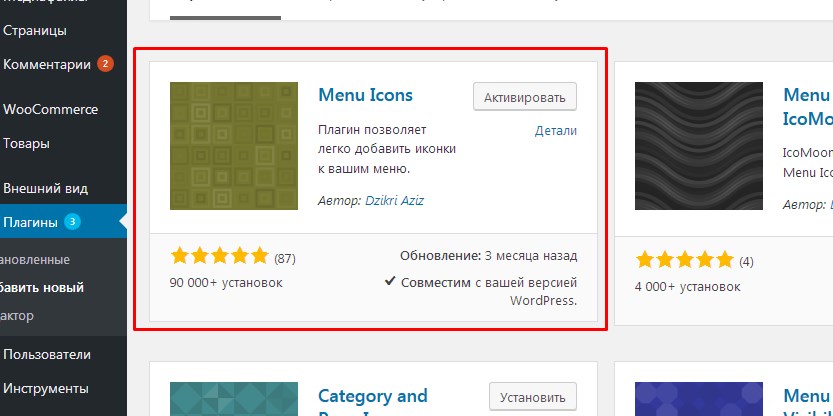
- 1.Копируем его название, переходим в административную часть и устанавливаем как обычно через раздел «Плагины» => «Добавить новый». Выглядит он вот так:

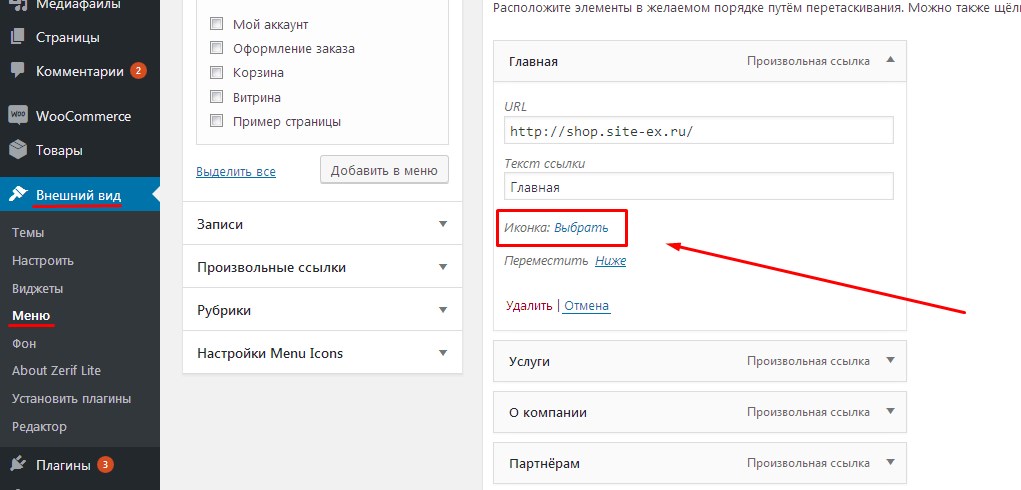
- 2.После установки у вас в разделе «Внешний вид» => «Меню», при редактировании каждого из пунктов появится ссылка «Иконка: Выбрать».

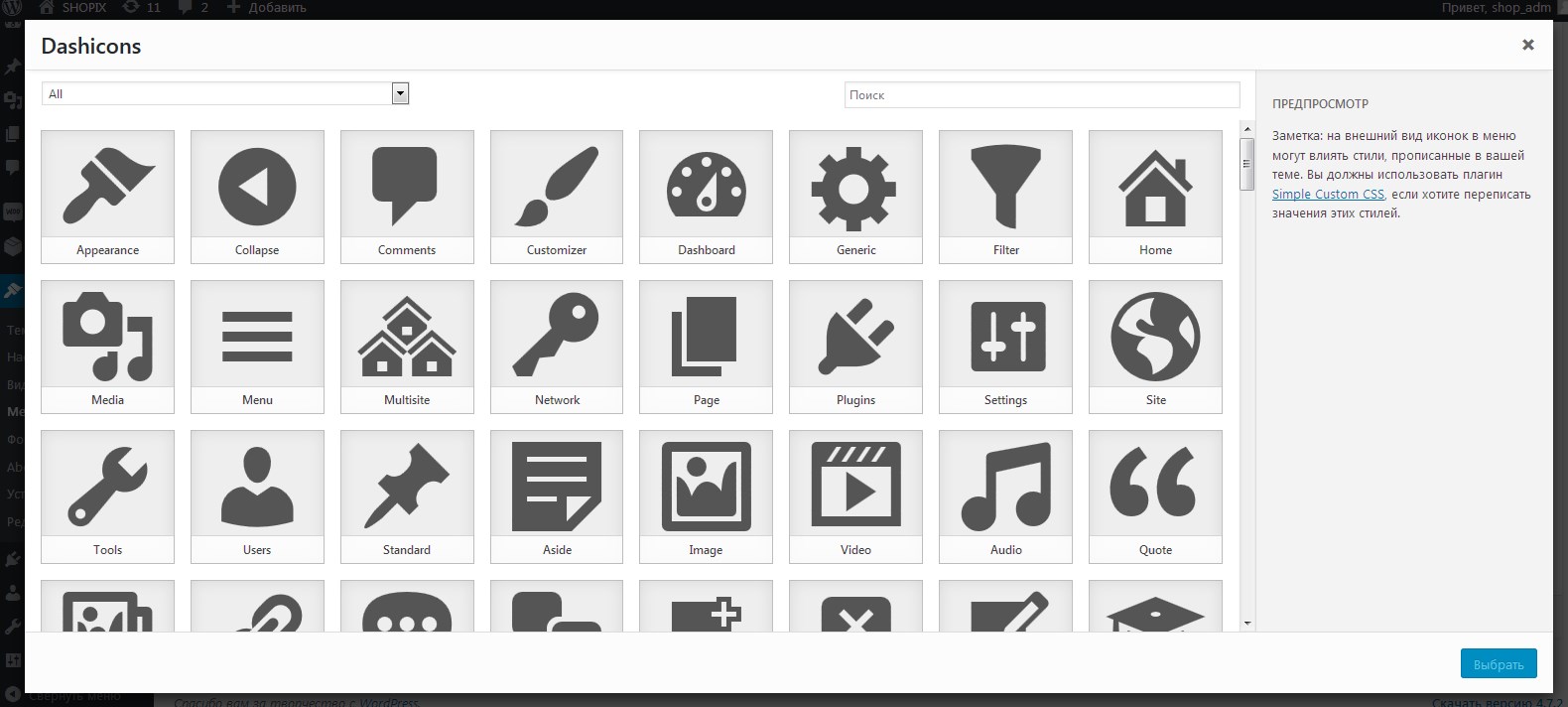
При клике на эту ссылку у вас откроется окошко с иконками, в которой вы можете выбрать ту, которая вам больше всего подходит.

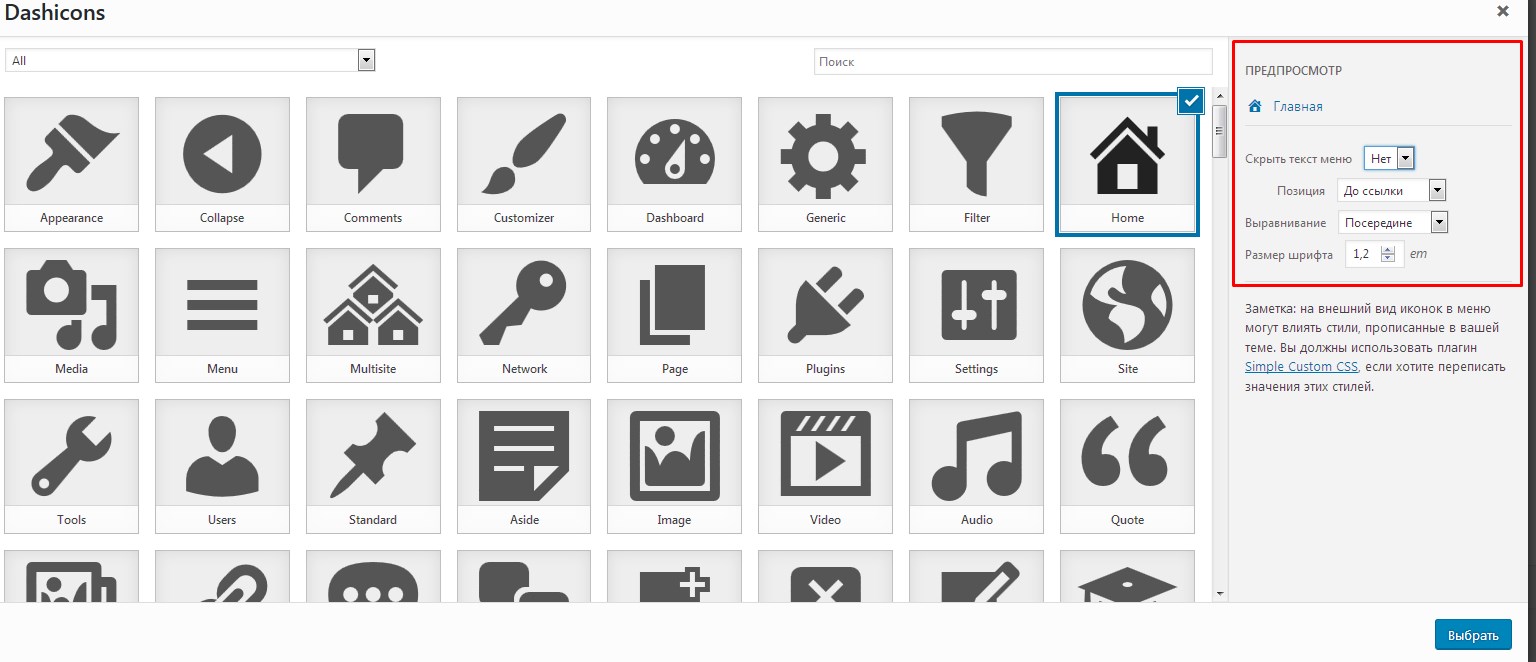
- 3.При клике на иконку в правой части экрана появляется небольшое окно с настройками:

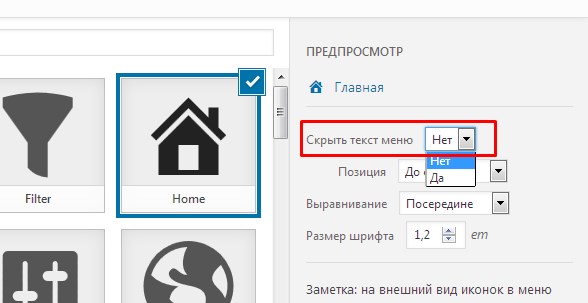
- 4.Прежде всего, вы можете здесь сделать так, что бы отображались только иконки без текста. В этом случае в верхнем поле, где написано «Скрыть текст меню», ставим «Да».

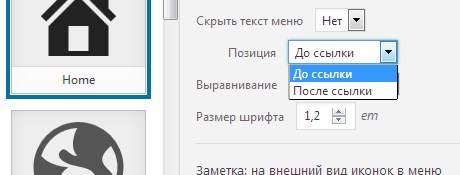
- 5.Так же вы можете регулировать позицию иконки, она может стоять перед ссылкой или после.

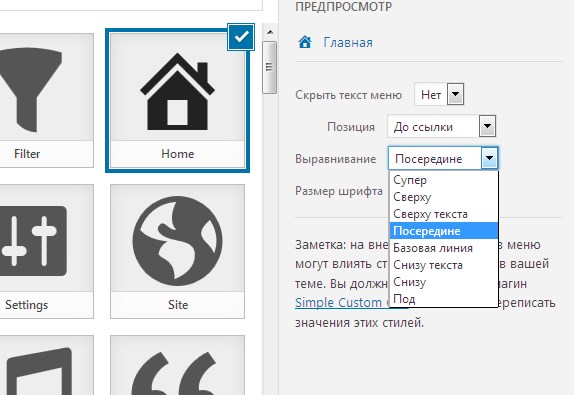
Так же здесь можно задать выравнивание текста, но лучше всего использовать выравнивание посередине, которое здесь стоит по умолчанию.

- 6.Еще вы можете задавать размер шрифта иконки. При этом сверху у отображается предпросмотр и изменяя размер и другие параметры, вы можете видеть, как это будет выглядеть на сайте.

- 7.После задания параметров нажимаем на кнопку «Выбрать» внизу экрана.
- 8.Аналогичным образом задаем иконки для всех остальных пунктов. Если какая-то из иконок вам не понравилась, или вы хотите изменить ее параметры, просто кликнете по значку иконки, и либо выберете другую или изменяете нужные параметры.
- 9.После чего снова нажимаем на кнопку «Выбрать».
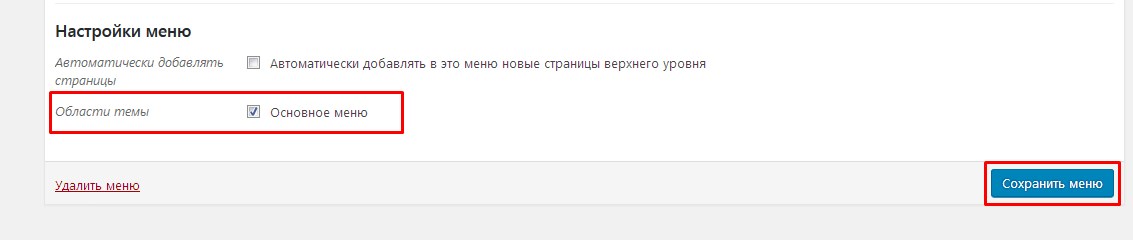
- 10.После того как вы задали все иконки для пунктов, обязательно убедитесь в том, что в разделе «Настройки меню», возле пункта «Область темы: Основное меню» стоит галочка, иначе это меню WordPress с иконками отображаться на сайте не будет.

- 11.После этого нажимаем на кнопку «Сохранить меню» в нижней части экрана.
Теперь переходим на сайт и смотрим, что у нас получилось:

При наведении на определенный пункт иконка так же изменяет свой цвет.
Плагин для добавления изображений в меню WordPress
Иногда возникают ситуации, когда иконок, которые есть в наборе для вас не достаточно, и вам необходимо добавлять не иконку, а именно какое-то определенное изображение.
Для этой цели тоже есть соответствующий плагин для WordPress, который называется Menu Image.

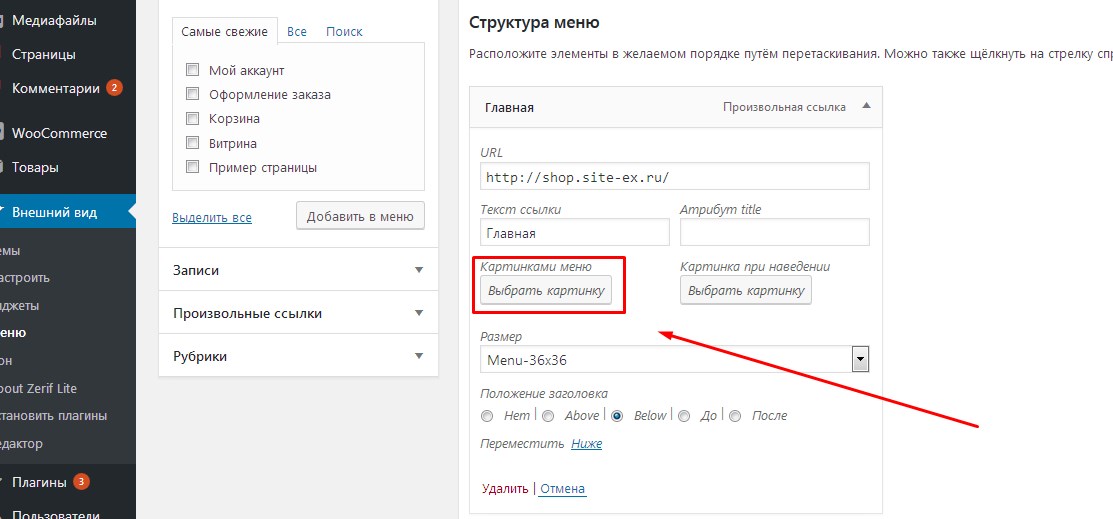
- 1.После его установки, у вас в разделе «Меню», точно так же, при редактировании каждого отдельного пункта, появляется кнопочка «Выбрать картинку» для выбора изображения.

- 2.Кликаем на нее и загружаем заранее подготовленные в PhotoShop изображения.После чего нажимаем на кнопку «Select».

- 3.Далее, вы можете здесь же добавить картинку при наведении, чтобы у вас изначально картинка была, к примеру, белого цвета, а при наведении она будет изменять свой цвет на какой-то другой. Аналогичным образом нажимаем на кнопку «Выбрать картинку» и загружаем нужное изображение.

- 4.Вы можете выбирать размер иконки, однако, большинство размеров подтягивается из настроек самой темы, а так же установленных плагинов на WordPress. Поэтому набор размеров изображений у вас здесь будет разным. Единственное, будут сохраняться три последних пункта, это 24х24, 36х36, 48х48.

Желательно, конечно, что бы вы, когда загружаете изображения, они уже были подогнаны под определенный размер.
При этом их не обязательно делать 24х24, это может быть и 15х15, и 20х20 и т.д. в зависимости от того, как вы хотите разместить иконку в меню сайта на WordPress, какого размера у вас шрифт, и как выглядит само изображение.
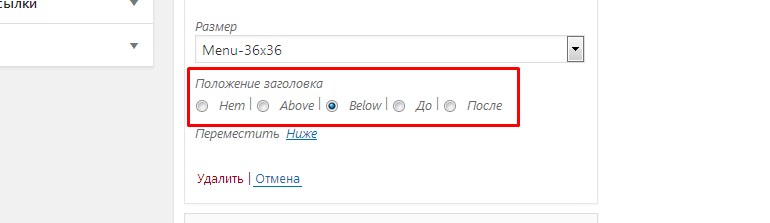
- 5.Далее, вы можете выбирать положение заголовка.

- Можно отключить заголовок совсем, выбрав пункт «Нет».
- «Above» — иконка будет отображаться под ссылкой.
- «Below» — сверху будет отображаться картинка, а под картинкой название ссылки меню.
- «До» — ссылка будет расположена до изображения.
- «После» — сначала будет стоять изображение, а потом ссылка.
- 6.Далее обязательно обращаем внимание, что бы у вас стояла галочка на пункте «Основное меню» в разделе «Настройки меню», и нажимаем на кнопку «Сохранить меню».
В результате использования данного плагина можно получить вот такое простое и интересное меню для сайта на WordPress с картинками.

Если сюда подключить ещё немного фантазии, то можно получить очень привлекательное и оригинальное меню.
Видеоинструкция

На этом у меня сегодня все. Надеюсь, что эта статья будет для вас полезной. Не забывайте оставлять комментарии, делиться статьей в социальных сетях и подписывайтесь на мою рассылку новостей. Для меня это очень важно!
Спасибо за то, что посетили мой сайт! До встречи в следующих статьях!
С уважением Юлия Гусарь
impuls-web.ru
Как легко добавить иконки в меню WordPress

Иконки в сайтостроении отыграют немаловажную роль, что вполне логично. Намного приятнее смотрится информационный блок, когда его дополняет осмысленная веб-иконка. И это по части только вершина, к примеру, трудно представить какой-нибудь софт или интерактивное меню без использования иконок.
В этой статье мы рассмотрим самый простой способ добавления иконок в меню WordPress. При этом обойдемся без каких-либо плагинов и крайней нужды лезть в шаблонные файлы. За исключение style.css так как придется прописывать стили. А также я не учитываю подключение шрифта Font Awesome исходя из того, что во многих темах изначально он уже подключен.
Первым делом переходим в админ-панель на вкладку «Внешний вид-Меню» и создаем новое (если ранее вы его не создавали).


Затем верхней панели «Настройки экрана» активируйте пункт «Классы CSS”.

Теперь когда откроете пункт меню вы увидите новое поле «Классы CSS (необязательно)». Сюда необходимо добавить класс одной из иконок, которую можете выбрать здесь.

После того как добавите все иконки ко всем пунктам меню нажмите кнопку «Сохранить меню». Вот что получилось у меня на данный момент (тему использовал Twenty Twelve).
![]()
Все отлично, не хватает только стилей, но сейчас это мы исправим. Откройте файл style.css и в конце пропищите следующие стили:
.menu-top-menu-new-container .fa::before { margin-right: 5px; font-size: 15px; font-weight: normal; color: #666; }Стили заданы всем иконкам сразу поскольку используется общий класс «fa». Чтобы задать каждой иконке абсолютно разный стиль применяйте индивидуальный класс (пример, fa-home).
Конечный результат.
![]()
Альтернативный способ
Возможно, этот вариант даже будет проще первого или примерно такой же. Если кто еще не знал, то WordPressя для каждого пункта меню генерирует свой личный класс. Если открыть исходный код меню – увидим следующее:

page-item-9 – это и есть уникальный класс. Только в этом случае иконка добавляется через content: «»; с помощью Unicode (просто копируйте иконку и вставляйте между кавычек content: " ! ";).
Пример.
.page-item-9 a::before { margin-right: 5px; font-size: 15px; font-weight: normal; color: #666; content: "\f003"; font-family: FontAwesome; }Для всех пунктов сразу.
.page_item a::before { margin-right: 5px; font-size: 15px; font-weight: normal; color: #666; content: "\f003"; font-family: FontAwesome; }Вот и все.
wordsmall.ru
6000 установок иконок Icons8 для WordPress
Кто мы
Мы работаем в команде Icons8 — бесплатно рисуем иконки в стиле Flat по заявкам обычных пользователей и уже нарисовали 43 000 иконок. Также мы делаем много полезных бесплатных утилит для работы с иконками. Наш новый проект — плагин Icons Enricher для WordPress, который позволяет иллюстрировать сайты на базе WordPress аккуратными иконками.
Их можно использовать для меню навигации, для оформления блоков информации, для заголовков, кнопок и использовать в качестве иллюстраций прямо в текстах блога.
Цель
Сделать удобный инструмент для вставки иконок, который позволит использовать в сайтах на базе WordPress более 40000 иконок в векторном формате от команды Icons8 и более 10000 иконок из 30 популярных коллекций иконок и иконочных шрифтов, таких как FontAwesome, IonIcons, Linecons, Google Material Icons, LineAwesome.
--------------------------------------------------------
Что дают иконки обычному сайту?
Одна иконка заменяет несколько слов. В некоторых случая иконка вообще может заменить надпись. Она узнаваема независимо от того, каким языком владеет посетитель сайта. Она однозначно даёт понять, что эта кнопка - для скачивания ZIP, если подставить там иконку "download" или "ZIP".
В зависимости от стиля иконки, сайт может приобрести строгий стиль или, наоборот, стать более игрушечным.
--------------------------------------------------------
При разработке концепции плагина были учены шесть важных факторов:
1. Плагин Icons Enricher очень компактный
Более 50 000 иконок в форматах PNG и SVG - это 300 мегабайт данных даже в ZIP. Но плагин должен оставаться компактным, чтобы работать на бесплатных хостингах. В Icons Enricher включен только минимум файлов, остальное запрашивается с специального сервиса и сохраняется в блоге только при необходимости.Он также компактен по программному коду - нет развесистой структуры классов PHP, нет громоздких скриптов JS. Все написано очень сжато. Скрипты и стили минифицированы.
2. Плагин Icons Enricher использует ассоциативный поиск
В других плагинах иконки традиционно неудобно искать. При использовании других плагинов пользователю приходится просматривать глазами огромные списки иконок, либо выбирать их из выпадающих списков, либо вводить имя иконки по памяти. В IonIcons около 900 иконок и я не помню как точно называется иконка "палец вверх". В Icons Enricher эту иконку можно найти по ассоциациям: «like», «good», «perfect», «like», «thumb», «approve», «hand» и много других. Ищи иконки по тому слову, которое тебе пришло в голову
3. Плагин Icons Enricher имеет много настроек для иконки и не теряет изящества интерфейса
Да, я опять про списки иконок. Их можно посмотреть глазами, конечно. А ещё можно сравнить иконки разных наборов. А ещё настроить отображение иконки: размер, цвет, отступы, анимацию, подложку...
4. Плагин Icons Enricher - мультифункциональный
WordPress устроен так, что записи блога, меню навигации, виджеты - это всё разные части, у каждого своя логика. Обычно для виджетов устанавливают плагин от одного автора, для меню навигации - плагин другого автора. Но как во всех этих плагинах выбрать одну из 50 000 иконок для меню навигации?
Плагин Icons Enricher позволяет использовать иконки в разных местах страницы сайта WordPress с одинаковым интерфейсом для поиска и настройки иконок. Он включает в себя надстройки для меню навигации, для заголовков, для категорий, виджеты и мини-коды для вставки аккуратных кнопок-ссылок, с приятной ненавязчивой анимацией.
5. Плагин Icons Enricher экономит трафик
Плагин включает большой набор коллекций и для некоторых их них в составл плагина включены специальные файлы, например файлы стилей и двоичные файлы веб-шрифтов, но многие из них доступны через бесплатные сторонние сервера (CDN). В настройках плагина можно переключить:
- использовать встроенные в плагин файлы, чтобы они загружались с самого сайта автора блога
- или загружать файлы со сторонних серверов
Это экономит трафик и ускоряет работу блога.
6. Плагин Icons Enricher следит за целостностью стиля
Бывает возникает необходимость вставить на одну страницу две иконки, но какая-то из них найдена в коллекции LineAwesome, а какая-то в Stroke7. Эти коллекции нарисованы в разном стиле: отличается толщина линий, отступы, способ заливки.
Некоторые иконки имеют базовый тон (как коллекция иконок Ultraviolet) или набор цветов как коллекция иконок в стиле Microsoft Office.
Плагин следит за тем, какие иконки используются на странице. Если он обнаружит, что иконки разного стиля - предупредит об этом и предложит иконки на замену.
--------------------------------------------------------
Скачать плагин Icons Enricher можно уже сейчас, бесплатно, без SMS, без рекламы
Попробовать в действии на специальной demo-странице
Ознакомиться с планами и добавить свои идеи
Посмотреть статистику по количеству установок и количеству иконок
--------------------------------------------------------
Это был питч про плагин, небольшой устный доклад про несуществующий пока проект. Если тебе интересно всё, что здесь написано, то значит было правильным решением создать его.
Два месяца назад я принял решение создать плагин, наметил ориентиры, выбрал технологии и сел его создавать. Он ещё не готов, в текущей версии - лишь часть из запланированных возможностей. Иначе бы эта цель не появилась на SmartProgress.
Итак, его ещё предстоит сделать настолько хорошим, насколько мы сами себе это представляем.
1. Плагин для WordPress имеет 6000 инсталяций
2. С помощью плагина можно работать с 50 000+ иконок в векторном и растровом формате
Умею программировать, есть команда из дизайнеров, знаю CMS WordPress, есть достаточное количество свободного времени
smartprogress.do