Неработающий скроллинг в WordPress и отключение плагина Cherry Parallax. Бесконечный скроллинг wordpress
jQuery-плагины бесконечной прокрутки: топ 10
При написании этой статьи я понял, что существует два типа людей, между которыми всегда ведется спор: те, кто предпочитает разбиение на страницы и те, кто поддерживает использование бесконечной прокрутки — оба этих «клана» приводят убедительные доказательства в пользу своей точки зрения.
На мой взгляд, и разбиение на страницы, и бесконечная прокрутка имеют свои преимущества. Какой из этих методов выбрать, зависит от критериев каждого конкретного разработчика.
Например, Google использует разбиение на страницы вместо бесконечной прокрутки, и это очень удобно. А социальные сети, такие как Twitter и Facebook всегда будут предпочитать использование бесконечной прокрутки, так как никто не любит каждый раз кликать, чтобы просто прокрутить свою ленту новостей.

Что такое метод бесконечной прокрутки?
В веб-разработке бесконечная прокрутка — это метод, который помогает автоматически загружать содержимое, когда пользователь доходит до конца отображаемого контента и прокручивает страницу.
Лучшее использование этой техники можно найти в Twitter, Facebook и многих других ресурсах.
Ниже приводится список, состоящий из 10 лучших jQuery-плагинов бесконечной прокрутки (скролла).
10 лучших jQuery-плагинов бесконечной прокрутки:
Если вы решили использовать jQuery-плагин бесконечной прокрутки, мы упростим вам задачу. Рассмотренные ниже 10 jQuery-плагинов бесконечной прокрутки поддерживают все функции, которые могут вам понадобиться – просто выберите наиболее подходящий именно для вашего сайта, чтобы сделать пользовательский интерфейс более эффективным и удобным.
jQuery Masonry

Masonry размещает элементы в доступном вертикальном пространстве. Очень популярный плагин с почти 13 000 звезд на github.
Демо-версия Скачать
iScroll

Хотите создать плавную бесконечную прокрутку? iScroll определенно поможет вам создать плавный jquery- скролл. Благодаря интеллектуальной системе кеширования вы сможете создавать бесконечную прокрутку для реализации надежного пользовательского интерфейса. Кроме jQuery, он поддерживает и javascript.
Демо-версия Скачать
WayPoints

WayPoints упрощают реализацию функций прокрутки страницы. С помощью этого простого плагина можно преобразовать навигацию типа «Предыдущая / Следующая» в бесконечно прокручиваемый AJAX -интерфейс. Для WayPoints доступна подробная документация, поэтому его практическое применение не будет сложной задачей.
Демо-версия Скачать
Infinite-Scroll.js

Очень компактный jQuery-плагин бесконечный прокрутки. Infinite Scroll автоматически добавляет следующую страницу, позволяя не загружать все страницы сразу.
Демо-версия Скачать
jScroll

jScroll — простой в использовании jQuery-плагин для бесконечной прокрутки, дающий возможность осуществлять гибкую настройку.
Демо-версия Скачать
jQuery-Endless-Scroll

Этот плагин никогда не позволит вашим пользователям затормозить, находясь в ожидании загрузки новой страницы. jQuery-Endless-Scroll очень гибкий, он включает в себя действительно уникальные функции, такие как добавление дружественных URL-адресов, усечение данных, возможность прокрутки и добавления контента в начало страницы.
Демо-версия Скачать
Infinite AJAX Scroll

Infinite AJAX Scroll — это интеллектуальный jQuery-плагин бесконечной прокрутки. Он может преобразовать существующую систему разбиения на страницы в систему бесконечной прокрутки. Данный плагин считывает на сервере ссылки «следующая / предыдущая» существующей страницы и, когда пользователь достигает ее окончания, загружает эти страницы с помощью AJAX.
Этот подход также оптимизирован с точки зрения SEO и очень прост в реализации.
Демо-версия Скачать
JQuery-ESN-Autobrowse

Широко используемый jQuery-плагин бесконечной прокрутки, который вы можете легко использовать. Он автоматически добавляет содержимое страницы, используя AJAX, когда пользователь просматривает страницу из встроенного кеша браузера. Плагин прост в освоении и практическом использовании.
Демо-версия Скачать
JQuery Infinite Scroll

Еще один простой jQuery-плагин бесконечной прокрутки, позволяющий прокручивать тексты или изображения.
Демо-версия Скачать
Endless.JS

Endless.js — это jQuery-плагин, который помогает создавать бесконечные прокрутки (скроллы) для HTML-элементов. Он соединяет нижнюю часть с верхней или левую секцию с правой, создавая тем самым иллюзию бесконечной прокрутки.
Демо-версия Скачать
Заключение
Я уверен, что эта статья будет полезна для вас, поскольку все перечисленные выше jQuery-плагины бесконечной прокрутки полностью актуальны и активно поддерживаются. Если у вас есть какие-либо вопросы, задайте их в комментариях.
Перевод статьи «Top 10 jQuery Infinite Scrolling Plugin With Demo» был подготовлен дружной командой проекта Сайтостроение от А до Я.
www.internet-technologies.ru
Плагин WordPress для скроллинга (прокрутки) на верх

Каждый раз, заходя на свой сайт, мы думаем, что чего-то не хватает. Пытаемся улучшить, сделать более удобным для посетителя. В этом нам конечно же помогают разные плагины. Один из них WPFront Scroll Top.
Этот плагин добавляет на просторы вашего сайта такую незаменимую кнопочку, как «Вверх«. Благодаря ней, можно за доли секунды подняться с низа сайта к его «шапке». Таких плагинов целое море, платных и бесплатны, на русском и нет, функциональных и не очень. Чем же отличается этот? А тем, что в плагине WPFront представлено на выбор более 50 кнопок, возможность загружать свою картинку, а кроме этого можно использовать не только иконку, но и просто текст! Вот так вот, а ведь во многих плагинах, к тому же ещё и платных, этого просто нет. Давайте наконец рассмотрим его настройки.
Для начала установим плагин, его можно найти в поиске введя WPFront Scroll Top.
Устанавливаем и активируем. В меню появляются его настроки. All Plugins — это своеобразная реклама дополнительных плагинов, Scroll Top соответственно настройки. Переходим туда.И первым делом нам нужно включить плагин WPFront. Для этого ставим галочку напротив первой строчки Enabled. Ниже идут разные настройки в которых легко разобраться. Так же можно выбрать, тип кнопки: картинка или текст.
Ниже идут разные настройки в которых легко разобраться. Так же можно выбрать, тип кнопки: картинка или текст.
 Теперь нам представляется возможность выбора подходящей под дизайн кнопки. Как видим, их очень много.
Теперь нам представляется возможность выбора подходящей под дизайн кнопки. Как видим, их очень много.
Но если ни одна вам не понравилась, то вы с лёгкостью можете добавить свою, введя ссылку на картинку в это поле. Откуда взять ссылку? Загрузите картинку на ваш сайт и впишите путь к ней.
Отлично. Всё настроили, плагин включили, кнопку выбрали. Жмём Сохранить изменения и переходим на свой сайт. У меня получилась вот такая замечательная кнопочка. Кстати, такая картинка появляется не только на самом сайте, но и в панели управления, а это бывает иногда очень полезно. Удачи!
Неработающий скроллинг в Wordpress и отключение Cherry Parallax

 Как-то в одном из премиум шаблонов WordPress случился неприятный глюк, при котором отказывался работать скроллинг на сайте. Проблема наблюдалась в Chrome и Opera, а в остальных браузерах все было нормально (в том числе и на смартфонах).
Как-то в одном из премиум шаблонов WordPress случился неприятный глюк, при котором отказывался работать скроллинг на сайте. Проблема наблюдалась в Chrome и Opera, а в остальных браузерах все было нормально (в том числе и на смартфонах). Изначально подозрения пали на установленную тему, но ее замена на базовую не помогла. Следовательно, пришлось искать активный модуль, вызывающий данный конфликт. Путем нехитрых экспериментов выяснил, что загвоздка в Cherry Parallax Plugin. Видимо, какой-то стиль для параллакс эффекта неправильно работал.
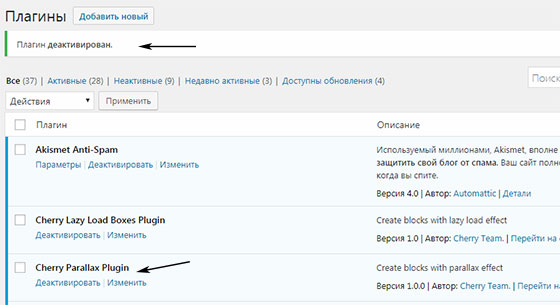
Для решения есть 2 варианта: отключить сам плагин либо воспользоваться подсказкой Egor’а из комментариев. Я выбрал первый метод, т.к. на моем сайте данная опция не использовалась. Однако все оказалось не так просто. При нажатии на линк «Деактивировать» ничего не происходило — не смотря на то, что сверху появлялось уведомление про успешное завершение процесса, сам модуль оставался активированным.


Теоретически, похожая ситуация может наблюдаться и в некоторых других дополнениях Cherry: Lazy Load, Sidebars и т.п. Если у вас случился подобный глюк, используйте рекомендации ниже.
Алгоритм отключения Cherry Parallax
1. Первым делом заходим в файл шаблона register-plugins.php, который находится в wp-content/themes/ваша_тема/includes/register-plugins.php. Желательно, конечно, чтобы все это редактировалось в дочерней теме, а не напрямую.
2. Находите там блок кода:
| array( 'name' => 'Cherry parallax', // The plugin name 'slug' => 'cherry-parallax', // The plugin slug (typically the folder name) ... 'force_activation' => false, // If true, plugin is activated upon theme activation and cannot be deactivated until theme switch 'force_deactivation' => false, // If true, plugin is deactivated upon theme switch, useful for theme-specific plugins ), |
array( 'name' => 'Cherry parallax', // The plugin name 'slug' => 'cherry-parallax', // The plugin slug (typically the folder name) ... 'force_activation' => false, // If true, plugin is activated upon theme activation and cannot be deactivated until theme switch 'force_deactivation' => false, // If true, plugin is deactivated upon theme switch, useful for theme-specific plugins ),
Вам нужны параметры ‘force_activation’ и ‘force_deactivation’ — установите для них значение false. Собственно, в пояснении к первой опции можете увидеть, что она не позволяет деактивировать модуль, если шаблон активен.
3. Сохраняете итоговый вариант файла, заливаете на FTP хостинг. После этого советую разлогиниться (выйти из админки), а затем снова зайти.
Подобный прием поможет и с другими дополнениями премиальной темы. В принципе, штука сама по себе полезная — некая страховка от действий неопытных пользователей, которые могут случайно отключить важные плагины. Однако, как видим, иногда бывают нюансы. Хотя на 100% правильным решением был бы, конечно, поиск конкретной ошибки в стилях / коде модуля, которые и создают неработающий скроллинг в WordPress.
Понравился пост? Подпишись на обновления блога по RSS,
RSS,  Email или
Email или  twitter!
twitter! wordpressinside.ru
Как оптимизировать страницу с бесконечным скроллингом под поисковые системы?
Бесконечный скроллинг — устойчивый тренд последних лет, традиционная постраничная навигация остается в прошлом. Самый яркий пример реализации бесконечного скроллинга — ленты новостей в социальных сетях.

Как и в случае с любым другим новым трендом в веб-дизайне, сеошникам приходится долго выяснять, как это вписывается под базовые правила SEO. Лично я бы предпочел владеть вполне привлекательным сайтом, при этом оптимизированным под поисковики, нежели только супердизайном, который вредит поисковому продвижению.
Если вам кажется, что вашему сайту лучше всего подойдет именно бесконечный скроллинг, но при этом не хотите терять позиции в поиске, то вам сегодняшняя статья как раз кстати. Я собираюсь рассказать вам о том, как попасть сразу в обе цели.
Оглавление:
- Что такое бесконечный скроллинг?
- Какие проблемы могут быть для SEO?
- Как оптимизировать такую навигацию?
- Заключение
Как это работает?
На случай, если вы не в курсе того, что такое бесконечный скроллинг, позвольте я вам объясню. Как только увидите несколько представленных ниже примеров, наверняка сразу поймете, о чем идет речь!
Бесконечный скроллинг вполне отлично описывает свое предназначение – его функция заключается в том, чтобы пользователи могли бесконечно прокручивать сайт, подгружая необходимый контент по мере прокрутки.
Обычно этот эффект реализован при помощи Javascript, который асинхронно подгружает свежий контент, изначально скрытый от пользовательских глаз. Это позволяет существенно увеличить скорость загрузки страниц, так как фоновый контент подгружается лишь по мере необходимости. Теперь, когда вы точно знаете, о чем идет речь, давайте взглянем на некоторые примеры.
С какими примерами вы знакомы?
Давайте рассмотрим несколько самых популярных ресурсов с использованием бесконечного скроллинга. Если вы откроете Twitter, то тут же увидите подобный пример. Продолжайте листать, и страница будет подгружаться по мере необходимости.

Конечно же, вы видели этот эффект во Вконтакте. И именно это заставляет посетителей проводить столько времени в соцсетях – бесконечный поток контента!

Гугл, вопреки своему нежеланию использовать бесконечный скроллинг в результатах поиска, прекрасно интегрировал этот механизм на странице отображения поиска по картинкам.

У такого формата навигации, есть очевидные преимущества, если говорить об удобстве использования и о привлечении внимания. Однако он несет в себе и проблемы. Главная проблема заключается в том, что делать с SEO.
Какие SEO-проблемы несет в себе бесконечный скроллинг?
Главная проблема SEO-оптимизации, возникающая из-за применения бесконечного скроллинга, это использование Javascript. Поисковики, особенно Яндекс, не дружат с Javascript:
Конечно, поисковые роботы Google в состоянии запускать некоторые javascript-коды, чтобы открыть новый контент, однако здесь есть определенные ограничения. Существует очень распространенная практика – помещать контент, который нужно заиндексировать в обычный HTML-код. К примеру, вы можете использовать jquery-вкладки, которые будут распределять контент на несколько отделов. Таким образом, у Google будет доступ к вашему контенту.
Однако Яндекс имеет свою точку зрения на это, и она определена в рекомендациях для веб-мастеров:
Навигация через скрипты. Наиболее распространенным способом размещения ссылки является HTML тег <A>. Но существуют и другие способы навигации между страницами. Например, можно использовать технологии JavaScript или Flash. Робот Яндекса не переходит по таким ссылкам, поэтому следует дублировать ссылки, реализованные при помощи скриптов, обычными текстовыми ссылками.
Вы можете быть полностью уверенными в том, что HTML-контент в вашем исходном коде будет проиндексирован, однако весь остальной контент, который подгружается асинхронно посредством javascript, индексироваться не будет. Поисковые роботы – не люди. Они необязательно будут имитировать поведение живых пользователей на странице.
Так каков выход из положения?
К счастью, у нас все-таки есть способы сделать страницы с бесконечным скроллингом пригодными для индексации.
На самом деле, существует несколько методов, однако Google рекомендует лишь один.
Суть довольно проста. Вам нужно создать страницу с бесконечным скроллингом, а также несколько других страниц. Таким образом, вы как бы сделайте бесконечный скроллинг с пагинацией. Страница с бесконечным скроллингом разбивается на страницы с компонентами:

Сам процесс выглядит следующим образом:
Этап 1: определитесь с тем, как разделить ваш контент
Возьмите полностью весь контент, который вы хотите представить в виде бесконечной прокрутки, и разделите его на логические части. Не столь важно, какой будет длина этих отрезков. Вам просто нужно убедиться в том, что люди смогут найти то, что ищут.
Также нужно будет, чтобы страницы загружались довольно быстро, и при этом, чтобы на них не возникало дублирования контента.
Этап 2: создайте URL-структуру, которая будет включать в себя контент
Даже несмотря на то, что мы занимаемся разработкой бесконечного скроллинга, вам нужно будет задуматься о URL-структуре. Эта URL-структура должна выдерживать естественный поток контента, необходимый для страницы.
Помните, что вы разделяете процесс бесконечной прокрутки на странички, поэтому каждый отрезок контента должен представлять собой отдельную страницу с отдельным URL. В данном случае в URL желательно использовать ЧПУ, так как это помогает и живым посетителям, и поисковым ботам.
Стандартный и типичный URL прекрасно подходит для этого: “great-world.ru/raskrutka-i-prodvizhenie/”
Если, для того, чтобы поместить на страницу определенные атрибуты, вы добавите пагинацию или ID, то это также подойдет. Google утверждает, что принимаются следующие паттерны:
- example.com/fun-items?lastid=567
- example.com/fun-items#1
При структуризации URL следует избегать следующих вещей:
- Не используйте параметры URL, основанные на относительном временном значении. Использование временных значений добавляет хронологическую сложность, которая, в свою очередь, снижает SEO-потенциал. К примеру, Google рекомендует не использовать следующую структуру URL: “example.com/page.php?name=fun-items&days-ago=2″ из-за значения “days-ago=2” в URL.
- Не используйте кодовый язык в URL. Запутанные коды в ссылке значительно снижают восприятие текста реальными людьми. Google рекомендует не использовать следующие URL: “great-world.ru/raskrutka-i-prodvizhenie/radius=65&lat=20.31&long=-47.50.” В данном примере, вам желательно отказаться от всего, что следует после слова prodvizhenie.
Для сайтов на вордпрессе можно использовать готовые плагины, например Infinite-Scroll, Ajax Load More и др. которые сделаны с учетом этих рекомендаций.
Этап 3: каждая страница должна содержать rel=”next” и rel=”prev” в заголовочной части
Использование кодов пагинации в заголовочной части страницы позволит вам рассказать Google о том, что он также может индексировать контент с других страниц. Атрибуты rel информируют о связи между этими URL, и, соответственно, повышает шансы того, что бот перейдет по этим ссылкам и проиндексирует контент.
На практике, rel-атрибуты позволяют ботам переходить дальше по странице с бесконечным скроллингом. Предлагаю вам ознакомиться со статьей на тему контента с пагинацией, а также о том, как использовать атрибуты rel.
Этап 4: используйте pushState
PushState – это метод HTML5, который сопровождает процесс загрузки данных. PushState вырисовывается из объектов и URL, при помощи которых подгружается новый контент, определенный в последовательности пагинации.
В целом, pushState сообщает браузеру, что нужно загружать и отображать. Взгляните, как бесконечный скроллинг реализован в Twitter.
С другой стороны, вы можете использовать метод replaceState – он позволяет изменить последовательность истории загрузки и реагировать на поведение пользователя при прокрутке контента. ReplaceState реагирует на прокрутку или позволяет пользователю открутить страницу назад, и посмотреть страницы, которые уже были подгружены в историю пагинации.
Этап 5: используйте лучшие приемы SEO
Таким образом, страница с бесконечным скроллингом не будет отличаться от страниц другого типа для поисковиков. Как только вы закончите с ней, у вас будет время на то, чтобы использовать максимально привлекательный контент, оптимизированный под ваши нужды.
Заключение
Бесконечный скроллинг – это лишь один из способов улучшить взаимодействовать с посетителями и уменьшить показатель отказов. Однако стоит помнить, что этот метод подходит не всем сайтам. Все зависит от того, в каком направлении вы работаете, и какой эффект хотите получить.
Бесконечный скроллинг, как вы теперь знаете, может соответствовать правилам поисковой оптимизации. Но это вовсе не означает, что вы можете применять этот эффект на всех своих сайтах.
Доводилось ли вам работать с бесконечным скроллингом? Надеюсь, вы поделитесь своим опытом в комментариях.
great-world.ru
Ajax Scroll - бесконечный скроллинг
Ajax Scroll v1.5.2 - автоподгрузка страниц Joomla
В результате вы получите эффект "бесконечного скроллинга" для своего сайта, на примере ВКонтакте, Твиттера, Фейсбука и др.
- Может работать с любыми компонентами Joomla, при наличии ссылок пагинации
- Использует технологию AJAX
- Современный эффект, как на крупных порталах и соц. сетях
- Встроенная навигация по страницам через якори #
- Автоскроллинг до нужной страницы
- Возможность задать ограничение для загрузки
Плагин получился довольно универсальный - он может работать как с родным компонентом материалов (com_content), так и с другими сторонними компонентами, в которых используется родная пагинация Joomla. Это значит, что вы можете использовать "бесконечный скроллинг" например, в блоге категории, где у вас идет разбивка материалов на несколько страниц, а также в таких компонентах как Virtuemart, Joomshopping и т.д. и подгружать аяксом ваши товары.
На данный момент плагин AJAX Scroll протестирован и успешно работает со следующими компонентами:
- com_content - стандартный компонент материалов (блог, новости)
- Joomshopping - интернет-магазин для Joomla
- Virtuemart - компонент интернет-магазина
- AdsManager - компонент доски объявлений
- Zoo - конструктор контента
- K2 - конструктор контента
- MijoShop - компонент интернет-магазина для Joomla на базе Opencart
Внимание! На данный момент известно, что плагин не сможет работать с Hikashop
Принцип работы плагина прост - когда пользователь на вашем сайте прокрутит страницу до конца, то произойдет подгрузка контента со второй, далее с третьей и т.д. страниц.
Удобство в использовании плагина заключается в том, что плагин ведет еще и счетчик страниц, отображает текущую страницу через хеш(якорь) - site.ru/blog#page/4, т.е. если ваш посетитель остановился где-то посередине списка, при обновлении страницы, произойдет прокрутка до нужного места. Также посетитель может скопировать такую ссылку и поделиться ею с другими - другие пользователи также попадут к нужному участку на странице.
О поисковых системах: для них все останется как и прежде - обычная пагинация, вроде ?start=24, ?start=48 и т.д., т.к., плагин ее просто скрывает для обычных пользователей, а для ботов она будет доступна в исходном коде.
Настройки

Для настройки плагина понадобится любой отладчик, например Firebug. Если вы еще не знакомы с этим инструментом, посмотрите видео - как пользоваться Firebug.
На картинке слева указаны настройки для стандартного компонента материалов в Joomla 3.x на шаблоне Protostar
- Селектор контейнера - class или id блока, в котором выводится ваш компонент и все его элементы.
- Селектор материала - class блока, в котором выводится отдельно взятый материал, товар и т.д.
- Селектор пагинации - class или id блока, в котором содержатся все элементы разбиения страницы, должен быть уникальным и единственным на странице.
- Селектор следующей стр-цы - class кнопки "Вперед", должен быть уникальным.
Это основные параметры плагина, необходимо отнестись внимательно к этим 4-м полям и заполнить их правильно, иначе плагин работать не будет.
В случае, если нет у нужных блоков селектора, вам необходимо их добавить в вашем шаблоне.
- Конец списка - текст-уведомление об окончании списка.
- Кнопка - текст самой кнопки для продолжения загрузки.

- Версия jQuery - если на вашем сайте не подключена библиотека jQuery, то укажите здесь необходимую версию,например 1.8.1, и она будет подключена с CDN Google. Обратите внимание, в этом случае библиотека будет подключена на всех страницах вашего сайта. Если возникают конфликты библиотек, то воспользуйтесь плагином JB Library.
Параметры, добавленные с новыми версиями
Обновление plg_ajax_scroll_v1.5.2
Кнопка для ручного способа "Загрузить еще" и текст в конце списка стали мультиязычными. Если ваш сайт имеет только один язык, то названия кнопки и текста вы можете вписать в поля при редактировании плагина. Если ваш сайт многоязычный, то очистите поля в параметрах плагина, тогда будут использоваться константы из языковых файлов, которые вы сможете отредактировать в Менеджере языков. По умолчанию, в плагине только 2 языка - русский и английский.
joomlok.com