Оптимизация заголовков h2-h4 в WordPress — регулируем межстрочный интервал. Увеличить отступ сверху заголовка в вордпресс
Между заголовком и основным текстом слишком большой отступ, как его уменьшить?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Уменьшить расстояние между заголовком и идущим за ним текстом.
Решение
К абзацу (тег <p>) и заголовку (тег <h2>) автоматически добавляется верхний и нижний отступы, которые в сумме дают большое расстояние между заголовком и текстом. Чтобы уменьшить величину отступа надо добавить свойство margin-bottom к селектору h2. Причём можно установить положительное, нулевое или отрицательное значение. Таким способом легко задавать желаемое значение отступа (пример 1).
Пример 1. Использование отрицательных отступов
HTML5CSS 2.1IECrOpSaFx
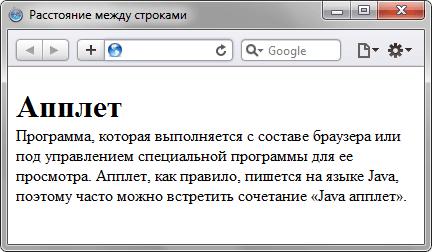
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Расстояние между строками</title> <style> h2 { margin-bottom: -15px; /* Отрицательный отступ между заголовком и текстом */ } </style> </head> <body> <h2>Апплет</h2> <p>Программа, которая выполняется с составе браузера или под управлением специальной программы для её просмотра. Апплет, как правило, пишется на языке Java, поэтому часто можно встретить сочетание «Java апплет».</p> </body> </html>Результат примера показан на рис. 1.

Рис. 1. Расстояние между заголовком и основным текстом
В данном примере для селектора h2 устанавливается отрицательное значение нижнего отступа, за счёт этого на 15 пикселов уменьшается расстояние между заголовком и нижележащим абзацем.
htmlbook.ru
Как сделать в css отступ сверху, снизу, слева и справа
Приветствую вас на моем блоге. Css (каскадные таблицы стилей) предоставляет много возможностей для настройки внешнего вида веб-страниц. Сегодня я хотел бы коротко показать, как определить в css отступ сверху или с любой другой стороны для любого элемента.
Внешний отступ
Внешний отступ задается с помощью свойства margin. С его помощью можно задать отступы сразу со всех четырех сторон, либо использовать другие свойства: margin-top, margin-left, margin-right, margin-bottom, которые позволяют сделать его только с одной стороны.
Внешний отступ определяет расстояние, на которое выбранный край элемента будет отодвинут от других элементов на странице. Например, запись:
p, div{ Margin-top: 20px; }Означает, что все блоки и абзацы получат отступ сверху на 20 пикселей, то есть их верхний край будет отодвинут от прилегающих к нему элементов на это расстояние.
Отступы можно записать с каждой стороны только с помощью одного свойства margin, которому записывается 4 значения подряд:
Div{ Margin: 20px 10px 20px 10px; }Отступы будут даны с верхнего, правого, нижнего и левого краев соответственно. Поскольку в этом случае они равны с противоположных сторон, то можно было бы записать еще так:
Первое значение – это отступ сверху и снизу, а второе – по бокам.
Внутренний отступ
Внутренний отступ работает по-другому – он не отодвигает блок от других элементов, а добавляет это расстояние внутри элемента, отодвигая содержимое (контент) блока от его краев. Это удобно. Где вы видели сайт, на котором текст начинается в самом левом верхнем крае окна?
Я такого не видел, потому что веб-разработчики всегда применяют внешние и внутренние отступы, чтобы текст читался максимально удобно. Внутренние отступы прописываются с помощью свойства padding, в котором через пробел можно перечислять сразу 4 значений для всех краев соответственно.
Также аналогично с margin можно дописать название стороны и задать расстояние только для нее. Например, отступ сверху можно написать с помощью padding-top. В целом, свойство padding работает абсолютно аналогично свойству margin.
Для примера можно привести такой кусок кода:
.block{ Width: 200px; Padding: 20px; }Как вы думаете, какова будет реальная ширина нашего элемента? Тут видно, что она 200 пикселей, но паддинги добавляют по бокам с каждой стороны еще по 20, итого 240 пикселей. Учитывайте это при верстке.
Также хотел бы отметить, что padding нормально задается только блочным элементам, строчным лучше его не давать. Margin нормально работает с любыми элементами.
dolinacoda.ru
Как сделать (задать) отступ текста и изображения в html (сверху, снизу, справа, слева)
Добрый день дорогие друзья читатели моего блога! С Вами на связи снова Макс Метелев и сегодня мы продолжим говорить про тему создания сайтов, в частности, мы поговорим про то как сделать отступ текста в html документе.
Чтобы наша страничка, а точнее ее содержимое не прилипало к границам сайта, существуют два типа отступов. Это:
Вкратце расскажу про эти два атрибута CSS.
Атрибут margin позволяет сделать отступ целых блоков с содержимым. Ведь мы верстаем наши сайты с помощью div верстки, соответственно, наш сайт представляет собой совокупность различных блоков (так называемых «строительных кирпичей»), которые мы будем перемещать так как нам нужно. Мы можем перемещать блоки вправо, влево, а также вверх и вниз. У margin есть следующие свойства
- Margin-right — (позволяет делать отступ блоков и элементов html страницы справа)
- Margin-left — (делает html отступ слева)
- Margin-bottom — (снизу)
- Margin-top (сверху)
Вот пример

Отступ между картинками margin теперь стал 150px
Вот код для вставки:
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Отступы в html документе</title> </head> <body> <div><img src="img/car.jpg" alt="машина"/></div> <div><img src="img/car1.jpg" alt="еще одна машина" /></div> </body> </html>
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Отступы в html документе</title> </head> <body> <div><img src="img/car.jpg" alt="машина"/></div> <div><img src="img/car1.jpg" alt="еще одна машина" /></div> </body> </html> |
Как сделать отступ html текста с помощью атрибута padding
Атрибут padding дает возможность тексту и любому другому контенту перемещаться свободно внутри блока. Вот как это показано на рисунке

Здесь мы видим что между картинкой и текстом сделан отступ в 30px.
Вот исходники кода для вставки:
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Отступы в html документе</title> </head> <body> <div><img src="img/car.jpg" alt="Машина" /></div> <p>"Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum." Абзац 1.10.32 "de Finibus Bonorum et Malorum", написанный Цицероном в 45 году н.э. "Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?" Английский перевод 1914 года, H. Rackham "But I must explain to you how all this mistaken idea of denouncing pleasure and praising pain was born and I will give you a complete account of the system, and expound the actual teachings of the great explorer of the truth, the master-builder of human happiness. No one rejects, dislikes, or avoids pleasure itself, because it is pleasure, but because those who do not know how to pursue pleasure rationally encounter consequences that are extremely painful. Nor again is there anyone who loves or pursues or desires to obtain pain of itself, because it is pain, but because occasionally circumstances occur in which toil and pain can procure him some great pleasure. To take a trivial example, which of us ever undertakes laborious physical exercise, except to obtain some advantage from it? But who has any right to find fault with a man who chooses to enjoy a pleasure that has no annoying consequences, or one who avoids a pain that produces no resultant pleasure?" Абзац 1.10.33 "de Finibus Bonorum et Malorum", написанный Цицероном в 45 году н.э. "At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident, similique sunt in culpa qui officia deserunt mollitia animi, id est laborum et dolorum fuga. Et harum quidem rerum facilis est et expedita distinctio. Nam libero tempore, cum soluta nobis est eligendi optio cumque nihil impedit quo minus id quod maxime placeat facere possimus, omnis voluptas assumenda est, omnis dolor repellendus. Temporibus autem quibusdam et aut officiis debitis aut rerum necessitatibus saepe eveniet ut et voluptates repudiandae sint et molestiae non recusandae. Itaque earum rerum hic tenetur a sapiente delectus, ut aut reiciendis voluptatibus maiores alias consequatur aut perferendis doloribus asperiores repellat." Английский перевод 1914 года, H. Rackham "On the other hand, we denounce with righteous indignation and dislike men who are so beguiled and demoralized by the charms of pleasure of the moment, so blinded by desire, that they cannot foresee the pain and trouble that are bound to ensue; and equal blame belongs to those who fail in their duty through weakness of will, which is the same as saying through shrinking from toil and pain. These cases are perfectly simple and easy to distinguish. In a free hour, when our power of choice is untrammelled and when nothing prevents our being able to do what we like best, every pleasure is to be welcomed and every pain avoided. But in certain circumstances and owing to the claims of duty or the obligations of business it will frequently occur that pleasures have to be repudiated and annoyances accepted. The wise man therefore always holds in these matters to this principle of selection: he rejects pleasures to secure other greater pleasures, or else he endures pains to avoid worse pains."</p> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Отступы в html документе</title> </head> <body> <div><img src="img/car.jpg" alt="Машина" /></div> <p>"Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."
Абзац 1.10.32 "de Finibus Bonorum et Malorum", написанный Цицероном в 45 году н.э.
"Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?"
Английский перевод 1914 года, H. Rackham
"But I must explain to you how all this mistaken idea of denouncing pleasure and praising pain was born and I will give you a complete account of the system, and expound the actual teachings of the great explorer of the truth, the master-builder of human happiness. No one rejects, dislikes, or avoids pleasure itself, because it is pleasure, but because those who do not know how to pursue pleasure rationally encounter consequences that are extremely painful. Nor again is there anyone who loves or pursues or desires to obtain pain of itself, because it is pain, but because occasionally circumstances occur in which toil and pain can procure him some great pleasure. To take a trivial example, which of us ever undertakes laborious physical exercise, except to obtain some advantage from it? But who has any right to find fault with a man who chooses to enjoy a pleasure that has no annoying consequences, or one who avoids a pain that produces no resultant pleasure?"
Абзац 1.10.33 "de Finibus Bonorum et Malorum", написанный Цицероном в 45 году н.э.
"At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident, similique sunt in culpa qui officia deserunt mollitia animi, id est laborum et dolorum fuga. Et harum quidem rerum facilis est et expedita distinctio. Nam libero tempore, cum soluta nobis est eligendi optio cumque nihil impedit quo minus id quod maxime placeat facere possimus, omnis voluptas assumenda est, omnis dolor repellendus. Temporibus autem quibusdam et aut officiis debitis aut rerum necessitatibus saepe eveniet ut et voluptates repudiandae sint et molestiae non recusandae. Itaque earum rerum hic tenetur a sapiente delectus, ut aut reiciendis voluptatibus maiores alias consequatur aut perferendis doloribus asperiores repellat."
Английский перевод 1914 года, H. Rackham
"On the other hand, we denounce with righteous indignation and dislike men who are so beguiled and demoralized by the charms of pleasure of the moment, so blinded by desire, that they cannot foresee the pain and trouble that are bound to ensue; and equal blame belongs to those who fail in their duty through weakness of will, which is the same as saying through shrinking from toil and pain. These cases are perfectly simple and easy to distinguish. In a free hour, when our power of choice is untrammelled and when nothing prevents our being able to do what we like best, every pleasure is to be welcomed and every pain avoided. But in certain circumstances and owing to the claims of duty or the obligations of business it will frequently occur that pleasures have to be repudiated and annoyances accepted. The wise man therefore always holds in these matters to this principle of selection: he rejects pleasures to secure other greater pleasures, or else he endures pains to avoid worse pains."</p> </body> </html> |
Также как и margin, padding имеет свои свойства. Они следующие:
- Padding-right (отступ внутри справа)
- Padding-left (html отступ слева)
- Padding-top (сверху)
- Padding-bottom (снизу)
Также если вам нужно только в одном месте применить, допустим отступ строки, то это можно сделать с помощью самого простого способа – добавить перед текстом html код пробела. Выглядит он следующим образом —  
Все эти способы рабочие и используются часто. Просто запомните если вы хотите отступить внутри блока, то используете padding, если хотите «двигать» блоки на странице, то margin вам в помощь
Теперь настало время попрактиковаться. В этом уроке мы сделаем отступ картинки от произвольного текста. Исходники можете взять прямо с этой статьи или скачать к себе на компьютер и тренироваться.
Смотрите внимательно этот видеоурок и просто повторяйте за мной.
smarticle.ru
Как сделать отступ от картинок в WordPress | Советы веб-мастера

Всем снова большой привет! В данной статье расскажу о том, как сделать отступ от картинок в новом WordPress. Ведь после обновления и выхода версии 3.9 и выше, возможность дополнительных настроек была удалена и теперь делать отступы стало сложнее. Точнее, данной функции нет вообще.

В принципе, лично моего блога это не коснулось, потому как я всегда оформляю свои статьи в одном стиле и картинки размещаю по центру на всю ширину записи. Но я получил очень много вопросов от своих учеников на эту тему и поэтому решил написать данный пост для тех, кто вставляет картинки справа или слева от текста.
После выхода версии вордпресс 3.9 и выше, текст стал прилипать к картинкам и все это смотрится не очень красиво, а точнее ужасно. Решений здесь есть несколько, но я решил написать о самом простом и самом доступном для новичка. Вы просто поставите кусочек кода в нужное место и все. Хотя можно прописать стили CSS, но это требует определенных знаний кода.
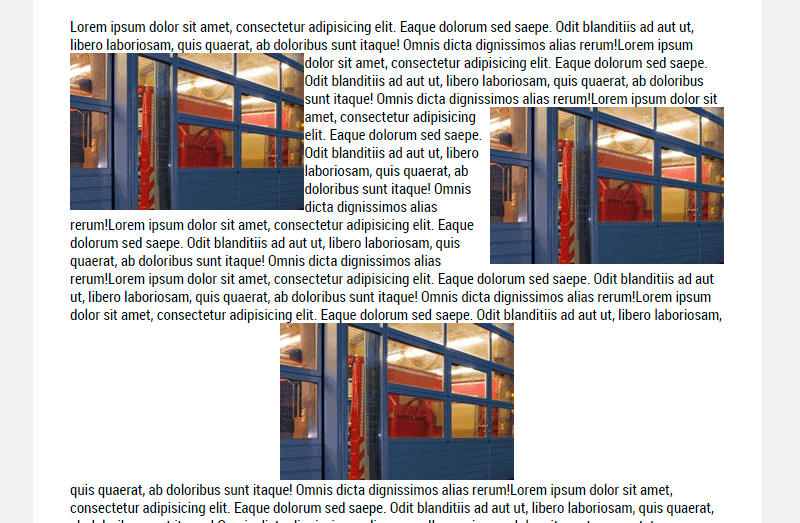
Давайте посмотрим на примере. Сейчас, если разместить картинку слева или справа, то она выглядит примерно вот так.

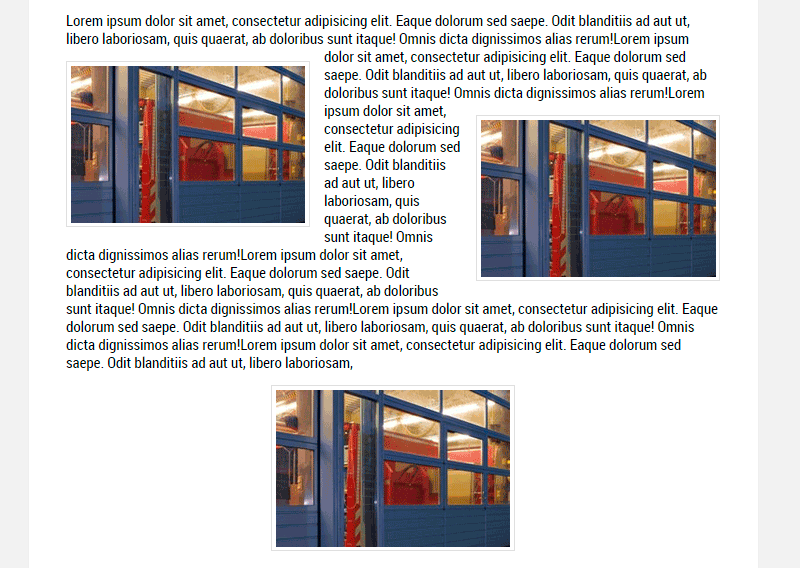
Как видите, не очень красиво, это еще мягко сказано. Но мы можем решить данную проблему очень быстро и сделать отступы от картинок при помощи одного маленького действия. Но в начале давайте посмотрим, что у нас получится в итоге.
Теперь наша картинка выглядит более прилично.

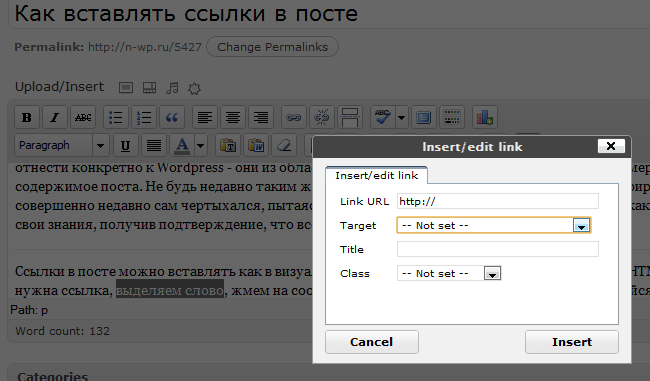
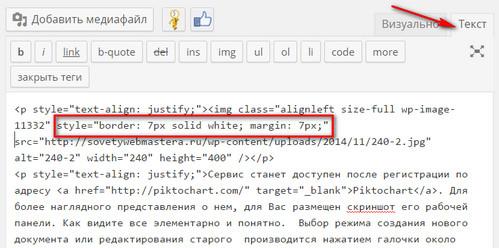
Теперь давайте разберемся, как это сделать. На самом деле нет ничего сложного. Достаточно вставить вот этот небольшой код в нужное место. Для этого идем в редактор нашей статьи, далее нажимаем на кнопку «Текст» и находим в коде нашу картинку. Сделать это не сложно. Код вставляем сразу после номера картинки и перед тегом src="
Все подробно показал на скриншоте ниже:

В общем, это все. Надеюсь все ясно и понятно. Конечно для полноты картины нужно было и видео записать, но я думаю, что и так все ясно. Если будут вопросы, я с радостью на них отвечу в комментариях. Еще раз повторяю, что это один из способов сделать отступ от картинок в вордпресс, но есть и другие.
Кстати, Вы можете в комментариях поделиться своими решениями данной проблемы. Лично я ее решил просто, все мои картинки размещены по центру статей. Так то Вы знаете уже целых два способа решения данной проблемы.
На этом на сегодня все. Как всегда жду ваших вопросов и комментариев к данной статье. Надеюсь, что данная статья принесет Вам пользу и вы решите проблему отступа текста от картинок.
С уважением, Евгений Вергус.
Рубрика: Полезные советы
 Загрузка...
Загрузка... Подпишитесь на RSS-рассылку и будьте в курсе всех новых статей
sovetywebmastera.ru
Оптимизация заголовков h2-h4 в WordPress
Несколько раз подряд ко мне обращались блогеры, с просьбой помочь разобраться с заголовками постов. Проблема заключалась в следующем: т.к., по умолчанию в WordPress заголовки постов выделены тегом h3 — то для правильной оптимизации, их необходимо было заменить на h2.
А при замене — выяснялось, что размер шрифта увеличивался, и заголовок НЕ влазил в одну строку, при этом, строки заголовка, как бы, налазили друг на друга. Т.е., между ними был маленький интервал, что, конечно же, смотрелось кривенько.
Лечится это весьма просто, тем не менее, я решил посвятить этому вопросу отдельную статью.
Итак, нам необходимо привести заголовок h2 к точно такому же виду, как до него выглядел h3. Для этого, сначала определяем стили отображения заголовка h3, копируем их, и создаём вложенный класс с такими же стилями для h2.
Для всего процесса рекомендую использовать браузер Mozila FireFox, как наиболее подходящий, т.к. в нём имеются инструменты web-разработки.
Всего нам потребуется определить два свойства: это свойство font-size, определяющее величину шрифта заголовка, и свойство line-height, определяющее величину (высоту) интервала между строками.
Можно копаться в файле style.css темы оформления, что многие и делают, и ковырять её на свой страх и риск, рискуя ненароком что нибудь удалить или испортить. Но я хочу показать способ намного проще, быстрее и эффективнее.
Проще показать на конкретном примере, поэтому я заснял небольшое видео.
В результате, на выходе имеем: стилевое оформление для тега заголовка h2, вложенного в класс .posthead —
.posthead h2 {font-size: 25px;line-height: 35px;}
Далее — есть два варианта.
- первый — мы записываем это правило в файл style.css темы оформления, В САМЫЙ КОНЕЦ, т.к. в стилевом оформлении применяется то правило, которое было объявлено самым последним;
- либо — второй — прописываем этот стиль прямо в инлайновом элементе — теге h2 , следующим образом:
<h2 style=»font-size: 25px;line-height: 35px;»>…</h2>
Ну вот собственно и всё, пробуйте, делитесь результатами, у кого получилось, а у кого — нет, и что именно.
Кстати — новость по теме: 24 апреля, в среду, я буду проводить
Бесплатный вебинар по CSS и стилевому оформлению тем и элементов WordPress
Он будет предшествовать трёхнедельному онлайн-семинару по стилевому оформлению CSS и каскадным таблицам стилей.
Для того, что бы записаться и попасть на бесплатный вебинар по CSS — просто зарегистрируйтесь на блоге, и письмо с приглашением на вебинар придёт к вам на e-mail за несколько дней до вебинара, а так же — в день вебинара, за несколько часов. В нём будет содержаться ссылка для входа в комнату онлайн-конференции.
Зарегистрироваться
direct-market.ru
Отступ текста от картинки в WordPress
Мне не раз приходилось наблюдать такую картину, что в некоторых шаблонах WordPress не задан банальный отступ текста от картинки. Почему разработчики шаблонов изначально не задают отступы не знаю, но согласитесь, выглядит это некрасиво.

Можно делать как бы отступ текста от картинки в fotoshop, накладывая на прозрачный фон само изображение. Но это не выход, нужно иметь программу fotoshop, уметь в ней работать, и постоянно подгонять картинки. Решается этот вопрос легко и совершенно по другому, раз и навсегда.
Отступ текста от картинки в WordPress посредством CSS
Итак, для того, чтобы сделать отступы, необходимо всего лишь открыть файл style.css и добавить в его окончание такой CSS код:
/*Alignment*/ img.alignleft { display: inline; float: left; /*обтекание текста справа*/ margin-bottom: 15px; /*внешний отступ снизу*/ margin-right: 15px; /*внешний отступ справа*/ margin-top: 15px; /*внешний отступ сверху*/ } img.alignright { display: inline; float: right; /*обтекание текста слева*/ margin-bottom: 15px; /*внешний отступ снизу*/ margin-left: 15px; /*внешний отступ слева*/ margin-top: 15px; /*внешний отступ сверху*/ } img.aligncenter { clear: both; display: block; margin-right: auto; margin-left: auto; margin-top: 15px; /*внешний отступ сверху*/ margin-bottom: 15px; /*внешний отступ снизу*/ } img.alignnone{ width: 100%; clear: both; display: block; } img.aligncenter, img.alignright, img.alignleft, img.alignnone{ max-width: 100%; }В самом коде присутствуют комментарии и можно с легкостью менять значения на свои. Я задал расстояние отступа текста от картинки в пикселах (легче всего устанавливать размеры),15px. Меняя это значение, будет меняться ширина пробела изображений от текста в ту, или иную сторону.
Я не случайно назвал классы .alignleft, .aligncenter, .alignright. Дело в том, что текстовый редактор WordPress присваивает именно эти классы, когда вы задаете выравнивание картинки, пользуясь им.
В черновике опубликуйте картинку и задайте ей выравнивание. И в текстовом режиме посмотрите какие классы присваивает редактор текста изображению.
class="aligncenter" — выравнивание по центру и отступ текста сверху и снизу.
class="alignleft" — выравнивание по левому краю и задает отступ текста от картинки справа, сверху и снизу.
class="alignright" — выравнивание картинки по правому краю и отступ текста от картинки слева, сверху и снизу.
<img src="http:/wp-content/uploads/2015/06/Screen_4.png" alt="отступ текста от картинки" />Ессли у вас редактор присваивает другие классы, то просто в моем коде замените названия классов на свои.
Вот какие в итоге отступы текста от картинок должны появиться после добавления кода CSS при публикации, через текстовый редактор WordPress:
Помимо отступов текста от картинок, применяем стилизацию самих изображений
Посредством CSS-3 к картинкам можно применить любой эффект. Будь то вращение картинки, либо трансформация.
Но здесь я приведу простой пример оформления. Давайте просто добавим к изображению рамку и небольшие внутренние отступы от самого элемента IMG:
img.alignleft, img.alignright, img.aligncenter{ padding: 4px; /*внутренние отступы*/ background-color: #fff; /*цвет заливки от внутренних отступов*/ border: 1px solid #ddd; /*рамка*/ }Этот код так-же поместите в окончание таблицы стилей style.css.Привожу скрин того, что в итоге должно получится у вас:

Ну вот, теперь совсем другое дело! Благодаря нехитрым манипуляциям мы не только задали отступ текста от картинки, но и немного преобразили само изображение.
Лучший способ отблагодарить автора
Похожие по Тегам статьи
filwebs.ru
Advanced Image Styles: установка отступов для медиафайлов.
Flector 5
Advanced Image Styles это простенький плагин, который позволит вам прямо в редакторе WordPress прописать отступы для медиафайлов. Конечно, никто не мешает вам прописывать эти отступы вручную на вкладке редактора "Текст", но с плагином это сделать намного удобнее и проще.
Скачиваем плагин по ссылке в конце страницы и устанавливаем его:
1 Распаковываем архив.
2 Копируем папку advanced-image-styles в /wp-content/plugins/.
3 Заходим в админку блога на вкладку "Плагины" и активируем плагин.
Сначала немного теории. Каждый медиафайл в редакторе вы можете выровнять при нажатии на следующие кнопки:

По левому краю, по центру и по правому краю. Думаю, что вам это и так известно. При нажатии на эти кнопки редактор добавит медиафайлам следующие css-классы: alignleft, aligncenter и alignright. В любом более менее приличном шаблоне для этих классов прописаны необходимые отступы. Если нет, то вы можете прописать их сами, добавив в файл styles.css шаблона код:
| .alignleft { float: left; } .alignright { float: right; } .aligncenter { display: block; margin-left: auto; margin-right: auto; } img.alignright { padding: 4px; margin: 0 0 2px 7px; display: inline; } img.alignleft { padding: 4px; margin: 0 7px 2px 0; display: inline; } |
.alignleft { float: left; } .alignright { float: right; } .aligncenter { display: block; margin-left: auto; margin-right: auto; } img.alignright { padding: 4px; margin: 0 0 2px 7px; display: inline; } img.alignleft { padding: 4px; margin: 0 7px 2px 0; display: inline; }
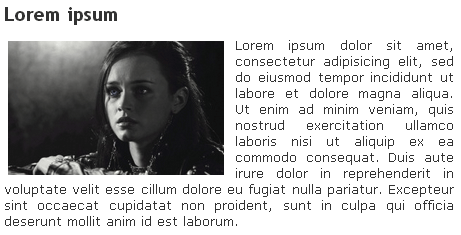
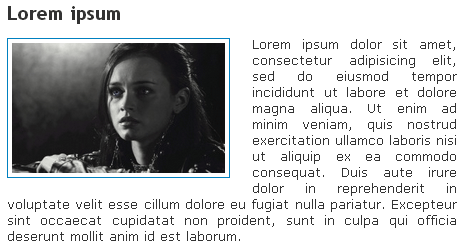
Тем самым любые медиафайлы в опубликованной записи будут отформатированы согласно отступам, указанным в этом css-коде. Картинки в опубликованных записях будут выводиться с небольшими отступами:

Здесь картинка в записи выравнена по левому краю. С отступами в 2 пиксела снизу и 7 пикселей справа. Плюс еще 4 пикселя составляет невидимая рамка, прописанная в коде как padding. Картинка не прилегает вплотную к тексту и прекрасно вписывается в запись.
Неудобство тут только одно – все картинки в записи имеют совершенно одинаковые отступы. Иногда, это может очень сильно помешать, если картинка нестандартная или картинки вставляются в ряд или еще в каком непредвиденном случае.
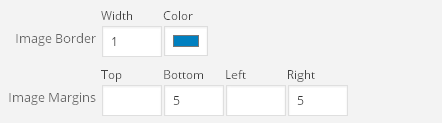
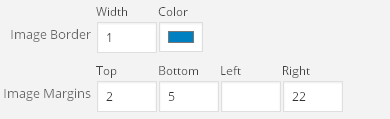
Вот для таких ситуаций вам и понадобится плагин Advanced Image Styles, который позволит вам прописать отступы вручную, плюс даст возможность установить границу и ее цвет. Например, вот такие настройки медиафайла:

Дадут в результате более увеличенные отступы и видимую границу:

При этом настройки отступов, указанные в styles.css будут игнорироваться.
Странно, что подобный функционал не встроен в WordPress изначально. Остается только надеяться, что в одном из следующих релизов движка данная функция будет встроена по умолчанию и больше не придется устанавливать сторонний плагин для такой сущей мелочи.
 Advanced Image StylesАвтор плагина: Gregory CorneliusРассматриваемая версия: 0.2 от 25.04.2014Текущая версия: 0.4.1 от 10.02.2018Совместимость с версией WordPress: 3.9 и вышеАктивных установок плагина: 30 000+Скачать плагин версии 0.4.1 (всего скачено 117 881 раз)
Advanced Image StylesАвтор плагина: Gregory CorneliusРассматриваемая версия: 0.2 от 25.04.2014Текущая версия: 0.4.1 от 10.02.2018Совместимость с версией WordPress: 3.9 и вышеАктивных установок плагина: 30 000+Скачать плагин версии 0.4.1 (всего скачено 117 881 раз)
www.wordpressplugins.ru