Использование рекламного flash баннера в WordPress. Как сделать баннер в вордпресс
Как создать баннер для сайта
На определенном этапе развития интернет-проекта ему может понадобиться свой собственный баннер. Например, для продажи своих или партнерских информационных продуктов (об этом виде заработка я писал в статье "Как заработать на партнерских программах"), раскрутки бренда, привлечения трафика и так далее.

На первый взгляд может показаться, что для создания полноценного баннера профессионального уровня необходимо иметь дизайнерские навыки или, по меньшей мере, уметь хорошо рисовать. Ничего этого в условиях современного развития компьютерных технологий не требуется. Даже если владелец сайта в школе получал по рисованию одни двойки, создать отличный, персонализированный, уникальный и привлекательный веб-баннер можно буквально за несколько минут. А если затратить на это немного больше времени, собственноручно состряпанный медиа-плакат не будет уступать профессионально выполненным дизайнерским работам.
Что включает в себя веб-баннер:
- Графическое изображение;
- Рекламный текст;
- Гиперссылку на рекламируемую страницу.
Главное, баннер должен создаваться с таким расчетом, чтобы пользователь был привлечен его красивым изображением, прочитал сопроводительный рекламный текст и был воодушевлен кликнуть по его поверхности, чтобы узнать подробности. От привлекательности изображения мини-плаката и от содержащейся интриги в сопроводительном тексте, зависит число переходов по баннеру и, соответственно, процент продаж рекламируемого продукта.
Распространенные типы баннеров
1. Статический плакат
Чтобы создать простой статический баннер для сайта, достаточно любого графического редактора с опцией добавления текста. Затем остается только разместить картинку на веб-странице и добавить к ней гиперссылку.
2. Слайдер
Представляет собой последовательность автоматически переключающихся картинок. Посетитель может самостоятельно перелистывать картинки, нажимая на кнопки вперед и назад. Пример такого слайдера в сайдбаре WordPress-book.ru.
Для создания слайдера любого размера на сайте WordPress рекомендую использовать плагин Content Slide.
3. GIF-анимация
Графическое анимированное изображение формата gif. Похоже на упрощенную мультипликацию. От полноценного мультфильма отличается небольшим количеством склеенных в кольцо изображений. Один из самых популярных форматов создания веб-баннеров.
4. Flash-анимация
Следующий этап приближения к мультипликации. Анимация на основе Flash-технологии, разработанной компанией Adobe.
Flash-ролик весит совсем немного и не замедляет загрузку страниц сайта. Поэтому и пользуется большой популярностью. Выглядит очень эффектно и привлекательно. Но есть серьезная проблема – многие ведущие компании-разработчики не включают поддержку Flash в свои продукты и потому не все операционные системы способны отображать файлы такого формата. Это означает, что изрядная часть мобильных пользователей не увидят Flash-баннеры на своих смартфонах и планшетах. А ведь владельцы мобильных девайсов являются самыми конверсионными пользователями.
Как создать баннер для сайта
1. Онлайн-сервисы
Специализирующиеся по созданию баннеров онлайн-сервисы предлагают услуги по полуавтоматическому созданию таких мини-плакатов практически любого формата. В зависимости от качества услуг такие сервисы могут быть как абсолютно, так и условно-бесплатными.
Представлю два бесплатных, понравившихся мне сервиса.
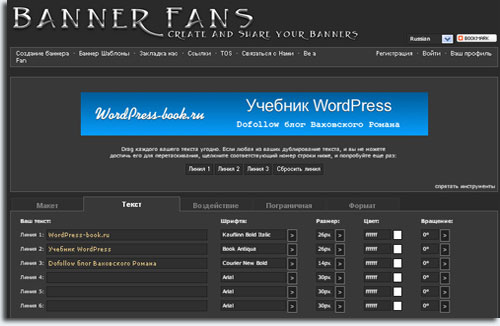
Banner FANS

Bannerfans.com - сервис для создания статических баннеров, переведен на русский язык, что приятно и облегчает работу. Вы можете создать баннер с нуля или переделать под свои нужды из предложенных шаблонов.
На каждой вкладке множество опций, разобраться в которых не составит труда.
Для текстового объявления доступен богатый набор шрифтов, но кириллицу поддерживают только из семейства Stock.
Удобный сервис, позволяющий быстро создать простой и без излишеств баннер для своего сайта.
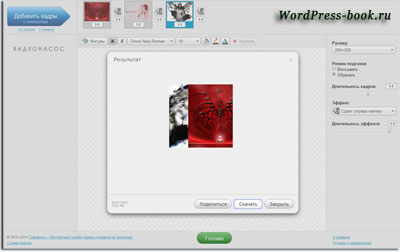
Гифовина

Gifovina.ru - этот сервис тоже предельно прост в работе, и, в отличие от предыдущего, может создавать анимационные: баннер, аватарку или слайд-шоу со сменой картинок. Просто добавьте картинки в очередь нажав на кнопку "Добавить кадр".
Недостаток сервиса в том, что исходные картинки для анимации должны быть приготовлены заранее.
2. Специальный софт
Пользоваться услугами онлайн-сервисов не всегда удобно. То сервис оказывается слишком дорогим, то его функции не будут подходить под ваши задачи, то еще что-то не устраивает. Альтернатива - скачать программу, специально приспособленную для разработки баннеров.
В таких программах можно использовать: пошаговый мастер, обширные базы готовых шаблонов, разнообразные инструменты для кастомайзинга и так далее.
Предлагаю вашему вниманию две программы, которыми время от времени пользуюсь сам.
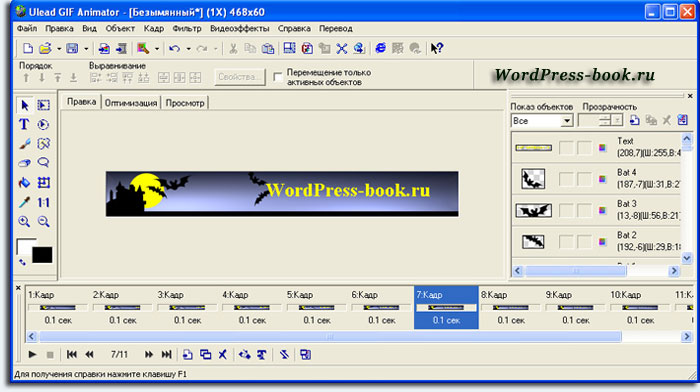
Ulead Gif Animator

Эта программа по праву пользуется всемирной популярностью. Разобравшись в ее несложном интерфейсе, вы без труда создадите красивый анимированный баннер для своего сайта или даже небольшую презентацию своего продукта.
Работа со слоями (как в фотошопе), многочисленные инструменты и эффекты вполне позволяют это осуществить.
Я заменил текст бегущей строки шаблонного баннера программы, и вот что у меня получилось:

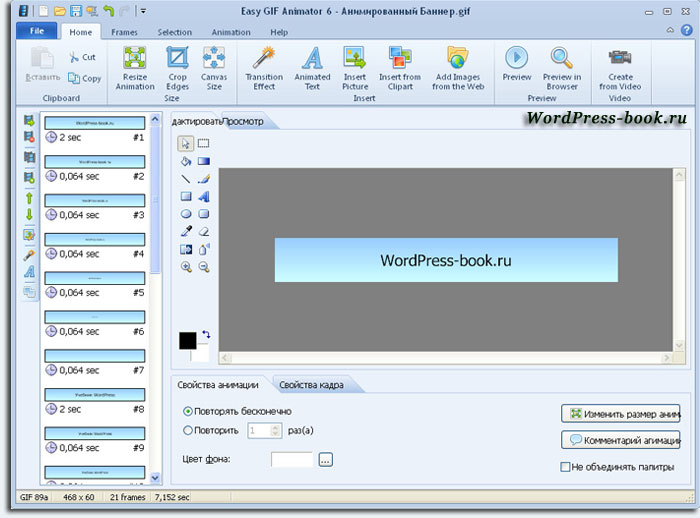
Easy GIF Animator Pro

Этот софт проще, чем предыдущий.
После запуска программы откроется окно мастера, предлагающего в несколько шагов создать анимированный баннер или кнопку. Вам будет предложено выбрать размер баннера, затем его цвет или свою фоновую картинку, и на последнем шаге ввести три текстовых объявления, которые будут менять друг друга в соответствии с выбранным эффектом.
Вот мой баннер, созданный в Easy GIF Animator Pro менее чем за минуту:

Баннеры в обеих программах оптимизируются автоматически без потери качества, что, несомненно, большой плюс в их пользу.
3. Заказать дизайнерской студии или фрилансеру
Это вариант для богатых эстетов, которые имеют четкие представления того, как должен выглядеть и какую степень интерактивности будет иметь готовый баннер.
Результирующий продукт определяется полетом фантазии дизайнера и суммой, которую готов заплатить заказчик.
Хорошего исполнителя заказа вы быстро найдете на биржах фриланса, например таких как frilans.ru.
4. Вручную в графическом редакторе
Пользователь часто просто не догадывается, что графическая программа, установленная на его компьютере, уже имеет встроенные опции для создания баннеров, в том числе и анимированных.
Представлю вашему вниманию несколько видеоуроков о том, как создать баннер для своего сайта в разных графических редакторах, а вы выберите для себя самый подходящий вариант.
Фотошоп
Самый мощный редактор для выполнения любых задач, но и самый сложный и дорогой. При наличии установленной программы и по наглядному примеру в видеоуроке вы свой баннер создадите без особых хлопот.
Microsoft Power Point
Программа, входящая в установочный пакет Microsoft Office. Высока вероятность того, что она у вас уже установлена вместе с Microsoft Office Word.
В видео наглядно показан процесс создания баннера по одному из многочисленных шаблонов. Пользователю нужно выбрать желаемый образец и затем заполнить поддающиеся модификации формы желаемым материалом.
Paint.net
Бесплатный и довольно популярный графический редактор. Отличная замена платным программам для выполнения работ с графическими изображениями.
Как сделать баннер ссылкой
Довольно простая задача, но у многих начинающих веб-мастеров возникает затруднение при ее решении.
Баннер делается ссылкой как любое другое графическое изображение. Для этого загрузите его на любую страницу своего сайта.

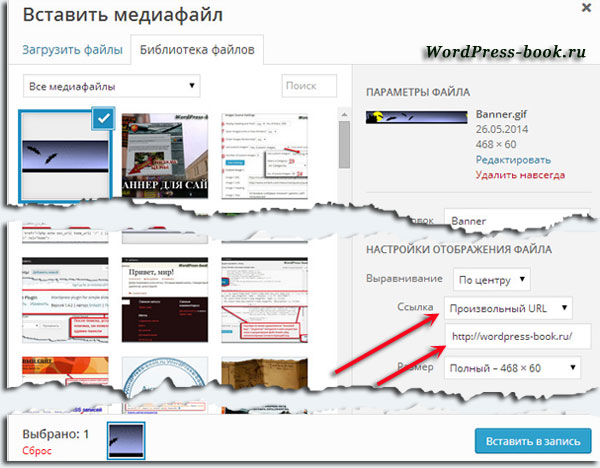
После загрузки в настройках отображения файла в поле «Ссылка» выберите «Произвольный URL» и в поле ниже вставьте свою ссылку.
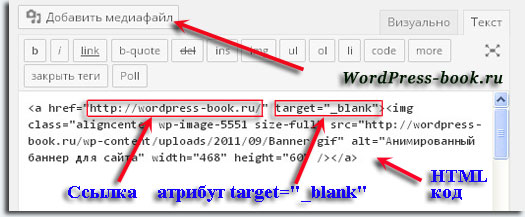
После вставки баннера в запись, в режиме «текст» вы получите его HTML код, который можно разместить в любой части своего или сайта-донора.

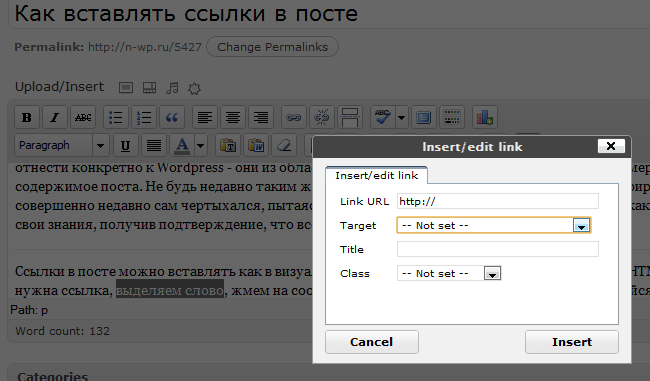
Обратите внимание, чтобы рекламируемая страница открывалась в новом окне, к ее ссылке добавьте атрибут target="_blank", как на картинке.
Тем, кому я помог создать баннер для своего сайта, предлагаю поделиться здесь своим творением. Просто скопируйте его HTML код в форму комментария. Дополнительная реклама вашему сайту не помешает :-).
Как сделать видео баннер для сайта на Wordpress
 Здравствуйте, дорогие читатели. Сегодня мы будем создавать анимацию для блога на Вордпресс. Для этого нам понадобится видео,из которого будем делать рекламный gif баннер. И собственно говоря сам инструмент по конвертированию видео в анимацию и для этих целей очень хорошо подойдет программа Free Video Converter. Программу можно скачать здесь
Здравствуйте, дорогие читатели. Сегодня мы будем создавать анимацию для блога на Вордпресс. Для этого нам понадобится видео,из которого будем делать рекламный gif баннер. И собственно говоря сам инструмент по конвертированию видео в анимацию и для этих целей очень хорошо подойдет программа Free Video Converter. Программу можно скачать здесь
Итак приступаем к монтажу баннера
Запускаем конвертер и добавляем в него подготовленный видео ролик, для этого кликаем по кнопке «add» и в открывшимся проводнике выбираем нужный нам видео файл. Снизу в «Profile» выставляем GIF Animation Format и указываем путь куда будет сохраняться готовый файл.
Далее жмем «edit» и приступаем к редактированию видео. Откроется новое окно редактора,где в левой части будет оригинал ролика, а с правой наша будущая гифка. Здесь, во вкладке «crop» у нас есть возможность изменить размер нашего баннера. Во вкладке «trim» можно выставить желаемое время анимации.»logo»- любой логотип баннера, который можно расположить в любом месте нашей анимации.
Есть возможность написать на нашем видео баннере какой-нибудь рекламный текст и подобрать к нему разные стили. После всех изменений жмем «ОК». На главном экране программы нажимаем «start». После конвертации откроется папка с готовой анимацией.
Нам осталось только зайти к себе на сайт и установить рекламный баннер в любом месте. Можно в самой статье, можно в сайдбаре и так далее. Формат gif воспринимается wordpress как изображение и поэтому его легко вставить на любую страницу блога. Если не знаете как вставить видео баннер в WordPress, то читайте дальше, а лучше посмотрите видео урок.
Давайте разберем на примере сайдбара.
1.Закачиваем файл на хостинг(раздел «Медиафайлы» в Вордпрессе).Копируем путь к баннеру.2.Открываем раздел «Виджеты», добавляем блок «Текст» справа в виджеты.3. Редактируем блок. Вставляем в него следующий код:
<a href=»http://ССЫЛКА КУДА НАДО ПЕРЕЙТИ» target=»_blank» > <img src=»http://ССЫЛКА БАННЕРА»></a>
4.Далее сохраняем и проверяем, что получилось.
zapartnerstvo.ru
Как разместить баннер на сайте или блоге WordPress

Спонсор поста: Администрируемые VPS на XEN от 10$ без оверселлинга с тестовым периодом 14 дней от Inferno Solutions. Отзывы на zapili.net
Добрый вечер, сегодня я хотел бы рассказать о том, как разместить баннер на сайте. Многие задают мне этот вопрос, значит проблема актуальная, постараюсь Вам объяснить весь этот несложный процесс. Хочу сразу сказать, что я не являюсь профессионалом в html, php, css и др. языках программирования, я вообще плохо в них разбираюсь, но то, что мне нужно, я потихоньку немного усвоил. И если этот путь, который я напишу ниже, не совсем правильный, усложненный, “мусорный” - “извиняйте”, не всем дано все знать :). Я всего лишь делюсь с Вами тем, как я вывел баннеры у себя в шапке.
Как разместить баннер на сайте
Каждый по-своему размещает баннеры, кто-то даже подбирает темы только такие, куда встроены рекламные баннеры.
Приведу пример размещения баннеров как на моем блоге WPnew.ru - в 2 колонки. То есть, это тот случай, когда Вы можете видеть слева название сайта, его логотип, как это обычно бывает, а справа же стоят баннеры.
Для начала я добавил в файл темы style.css в самый конец следующие строки:
.columnslogo { display: block; float: left; width: 470px; height: 105px; padding: 0px; margin: 0 0px 0px 0; overflow: hidden; } .columnshead { display: block; float: right; width: 470px; height: 133px; padding: 0px; margin: 0px 0px 0px 0; overflow: hidden; border: 0px solid #FFFFFF; }Здесь класс columnslogo отвечает за вывод логотипа, названия сайта и т.п. (заметьте, стоит float: left – выводится слева). А columnshead – за вывод баннеров (заметьте, здесь стоит float: right – вывод справа, именно этот оператор является ключевым моментом, то есть мы “прижимаем объекты” к левому и правому краю соответственно. Также стоит задать ширину и высоту (в случае резиновыми шаблонами все сложнее), в моем случае width: 470px (ширина) у обоих классов одинаковая, то есть я, получается, разделил шапку, которая размером примерно 1000px (чуть меньше) на 2 колонки по 470 пикселей (кстати, возможно Вам будет интересно почитать урок про CSS).
Высота (height) в columshead – 133 пикселей, так как размещено 2 баннера размером 468*60 px + отступы между ними и от краев. То есть, если Вы ставите только 1 баннер, то значение высоты можно уменьшить. Иногда бывает полезным (когда 1 баннер к примеру) выделить границу баннера рамкой, в данном случае за это отвечает border: 0px solid #FFFFFF; здесь 0px – это ширина рамки (значит в моем случае она скрыта), solid означает, что линия сплошная (не пунктирная, точечная и т.п.), а #FFFFFF, как Вы уже, наверное, догадались – цвет рамки (в моем случае – белый).
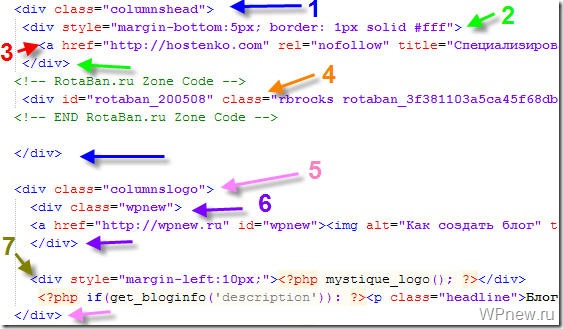
Это было то, что касалось файла style.css, а теперь перейдем непосредственно к выводу баннеров на сайте. Для этого, если мы хотим поставить баннеры в шапку, открываем файл header.php и ищем место, где выводятся логотип, название сайта и т.п. Вот так это выглядит в моем случае:
 1 – “правая часть” шапки, условия которого мы задали выше в style.css.
1 – “правая часть” шапки, условия которого мы задали выше в style.css.
2 – стиль, благодаря которому идет отступ снизу на 5 пикселей, и “рисуется” белая рамка сплошной линией толщиной 1 пиксель.
3 – вывод первого баннера, который выводится напрямую (в данном случае баннер “Хостенко”, который Вы видите в шапке). Вот его полный код:
<a href="http://hostenko.com" rel="nofollow" title="Специализированный WordPress-хостинг"><img src="http://telepark.ua/tpb/0/58.gif" rel="nofollow" alt="Специализированный WordPress-хостинг" border="0"></a>Вы можете вывести свое изображение (к примеру баннер “Купить рекламу”) просто поменяв значение img src – там укажите полный адрес до баннера, – ширина и высота баннера, также Вы можете поставить свою ссылку на страницу рекламы в самом начале после в a href= (если идет речь о том, как поставить свой баннер “Купить рекламу”).
4 – тут код Rotaban, который идет после “закрытия” (</div>) стиля первого баннера, то есть после отступов.
5 – вывод левой части шапки (класс мы уже задали в style.css – см. выше).
6 – класс, который выглядит так (вывод логотипа перед названием сайта):
.wpnew { display: block; float: left; width: 50px; height: 50px; padding: 0px; margin: 10px 0px 0px 0px; overflow: hidden; }7 – отступ слева для названия сайта, описания и т.п.
Заключение
Как видите, по-моему, ничего сложного нет. Если у Вас возникнут трудности, попробуйте “тупо скопировать” все с этого урока (аналогично вывести баннеры), а уже потом, при помощи великолепного инструмента FireBug, поправить все, как Вам нужно. На сегодня все, до встречи на следующих уроках!
wpnew.ru
Как разместить флеш баннер на сайт wordpress, коды
Как разместить flesh баннер на блоге WordPress.


Приветствую вас, дорогие читатели, на страницах блога «создание и продвижение сайта». В прошлой статье: «Создание баннеров за пять минут», я рассказала о том, как можно самостоятельно сделать баннер в программе Aleo Flash Intro Banner Maker. Сегодня я расскажу, о том, как вставить созданный баннер на сайте в статье, или в виджетах.
Прежде всего, нам нужно залить созданный в программе файл .swf на сервер. В интернете я прочитала, что можно его загрузить в библиотеку изображений. В административной панели блога на WordPress, заходим во вкладку «библиотека» — «загрузить изображение» — выбираем на компьютере файл .swf, жмём «загрузить», затем нажимает «редактировать». Флеш файл открывается в новом окне, здесь нужно скопировать в браузерной строке адрес файла, и сохранить его в блокноте.
Скажу честно, я этот метод не испробовала, но вы можете попробовать сделать таким образом. Если ничего не выйдет, то файл можно будет просто удалить из библиотеки. Я пошла немного другим путём.
Открываем программу для соединения с хостингом. В моём случае это программа FaileZilla. В строку быстрого доступа в первом окошке пишем адрес вашего сайта с приставкой — ftp. У меня это выглядит так — ftp.batalova62.ru. В следующем окне пишем логин, который вы указали при регистрации хостинга, далее пароль, и в последнем окне – 21.
Все эти данные вы можете взять из регистрационного письма от хостинга, которое приходит сразу после заказа хостинга. Я надеюсь, вы сохранили это письмо. Жмём кнопку – «соединить».
Справа открываются папки вашего сайта. Нужно сделать следующее: открываем папку domen, затем папку с названием вашего сайта, затем папку publik_html. Это и есть корневая папка блога. Нужно создать новую папку. Правой кнопкой мыши открываем окно, выбираем «создать новый каталог». Называем папку – «flash».
В принципе можно назвать любым именем, только для того, чтобы вы не забыли в дальнейшем, что это за папка, и для чего она, рекомендуется называть именно так. Открываем эту папку. Пока она пустая, и нам нужно закачать в неё созданный баннер.
При создании баннеров сохраняется два файла, один – в формате html, он предназначен для того, чтобы вы могли открыть его в редакторе (например Notepad++) Узнать размеры баннеров, что то отредактировать. Этот файл весит 1 кb. А второй файл весит намного тяжелее, и имеет расширение .swf Вот этот файл необходимо закачать на сервер. Выделяем его, клик правой кнопкой мыши – «закачать на сервер».
Я в статье о создании баннеров не сказала, как вы должны назвать свой баннер, это не имеет принципиального значения, одно важно, чтобы название состояло из латинских букв. Например, вы назвали — banner. Тогда сохранённый файл будет выглядеть так – banner.swf. Если же вы назвали файл русскими буквами, то следует его переименовать, перед закачкой в корневую папку блога WordPress.
Если вы всё сделали правильно, то ваш баннер появится по адресу: http://sait.ru/flash/banner.swf — где вместо sait.ru вы вставляете адрес вашего сайта. Проверили? Если всё в порядке, то можно закрывать программу FaileZilla, и приступать к размещению флеш баннера на сайт. Я дам несколько кодов, для вставки флеш баннера на блог, не забудьте подставить в код свои значения:
- Адрес баннера (вы его должны были сохранить в блокноте)
- Ширина баннера в пикселях
- Высота баннера в пикселях
Для установки баннеров на сайт WordPress, нам потребуется вот этот небольшой код: <object type=»application/x-shockwave-flash» data=»адрес баннера» width=»ширина» height=»высота»><param name=»movie» value=»адрес баннера»><param name=»quality» value=»high»></object>
Ссылку на страницу перехода вы указываете в программе, при создании баннеров, но если нужно указать целевую рекламную страницу, то в коде нужно добавить ?link1=ссылка». Вместо слова ссылка указывайте адрес страницы, на который совершается переход. А сам код будет таким:<object type=»application/x-shockwave-flash» data=»адрес баннера» width=»ширина» height=»высота»><param name=»movie» value=»адрес баннера?link1=ссылка»><param name=»quality» value=»high»></object>
Если понадобится код с прозрачным фоном:<object type=»application/x-shockwave-flash» data=»адрес баннера» width=»ширина» height=»высота»><param name=»wmode» value=»transparent» />< param name=»movie» value=»адрес баннера?link1=ссылка»><param name=»quality» value=»high»></object>
В установке флеш баннера, есть один существенный недостаток, его не увидят посетители, у которых не установлен Adobe Flash Player . Так же его не увидят те, кто просматривает ваш блог с планшета. В этом случае рекомендуется сделать картинку заглушку, то есть заменяющую флеш баннер, для таких посетителей. Картинка должна быть такого же размера, что и баннер, и сохранена в формате – gif. Тогда нужно установить следующий код:<object type=»application/x-shockwave-flash» data=»адрес баннера» width=»ширина» height=»высота»> <param name=»movie» value=»адрес баннера?link1= ссылка на страницу перехода»><param name=»quality» value=»high»><a title=»» href=»ссылка на страницу перехода»><img src=»адрес картинки, заменяющий баннер» alt=»рекламный баннер» width=»ширина» height=»высота»/></a></object>
Если по какой то причине у вас не работает первый, короткий код, то попробуйте вот этот более расширенный:<object classid=»clsid:d27cdb6e-ae6d-11cf-96b8-444553540000″ codebase=»http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,0,0″ width=»ширина» height=»высота»><param name=»movie» value=»адрес баннера» /><param name=»quality» value=»high» /><param name=»bgcolor» value=»#ffffff» /><embed src=»адрес баннера» quality=»high» bgcolor=»#ffffff» width=»ширина» height=»высота» type=»application/x-shockwave-flash» pluginspage=»http://www.macromedia.com/go/getflashplayer» /></object>
Вообще существует несколько методов вставки флеш баннера на сайт:
- Двусоставной метод вставки flash-ролика
- Метод вложенных объектов
- Метод Flash Satay
- Внедрение с помощью SWFObject
И каждый метод имеет свои отличия в коде. В своей статье я описала только наиболее распространённые коды. Но если вас заинтересуют другие коды, то пишите в комментариях, я дам вам ещё несколько.
При копировании кода, подстановке своих данных, будьте предельно осторожны и внимательны. Потеря одной скобочки, или кавычек, сделает код не рабочим. Так что внимательно проверяйте всё ли на месте, правильный код избавит вас от того, что баннер не захочет отображаться на блоге. А ещё лучше, замените все кавычки в скопированном коде. Переведите клавиатуру на английскую раскладку, и в верхнем регистре буква «Э» — даст «правильные» кавычки.
Когда вы подставили свои данные, проверили, что все элементы кода на месте, можно размещать код на блоге. Идём в административную панель блога, внешний вид – виджеты. Открываем окно для текста, вставляем туда код, сохраняем, и смотрим на результат своей работы.
Если нужно вставить код не в виджет, а в статью, то делаем это в текстовом редакторе для добавления записей, во вкладке «Текст». Если же по каким то причинам флеш баннер не отображается на блоге, то не нужно отчаиваться, есть ещё один простой но надёжный способ установить флеш баннер на сайт WordPress. Этот способ называется плагин — WP-SWFObject. Этот плагин имеет настройки, позволяющие вставлять не только флеш анимацию, но и видео ролики с YouTube.
Ещё вы можете сгенерировать готовый код онлайн, по адресу: http://www.artbanner.com.ua/generatori/generator-koda-flash-bannera.html Для того, чтобы получить готовый код для вставки флеш баннера на сайт, нужно ввести в окошко адрес вашего флеш баннера, ширину в пикселях, и высоту в пикселях.
Вот и всё, что я хотела рассказать вам о том, как вставить флеш баннер или открытку, сделанную в программе Aleo Flash Intro Banner Maker, на блог. Я постаралась написать подробно, что бы было понятно для новичков. Но если у вас возникнут вопросы, то задавайте их в комментариях. Вы так же можете прочитать статью — как сделать баннер в фотошоп, и как сделать шапку для сайта или баннер в программе XHeader.
С любовью и уважением Баталова Ирина
batalova62.ru
Как добавить баннер на шаблон WordPress — Теоретик СЕО
 WordPress является CMS с открытым исходным кодом, разработанная, чтобы легко и просто создавать и управлять веб-сайтами и блогами. Кроме того, WordPress предлагает услуги бесплатного размещения для пользовательских блогов и веб-сайтов, в дополнение к возможности настроить тему веб-сайта.
WordPress является CMS с открытым исходным кодом, разработанная, чтобы легко и просто создавать и управлять веб-сайтами и блогами. Кроме того, WordPress предлагает услуги бесплатного размещения для пользовательских блогов и веб-сайтов, в дополнение к возможности настроить тему веб-сайта.
Одним из способов, которыми вы можете настроить свой WordPress, заключается в том, чтобы добавить свой собственный баннер в шапке страницы, также известный как баннер шапки. WordPress разработал процесс, чтобы просто и быстро, буквально за несколько щелчков получит пользовательское изображение, в шапке вашего блога.
Инструкция
1. Откройте свой веб-браузер и перейдите на веб-сайт WordPress (wordpress.org). Зайдите на свой блог через учетную запись пользователя веб-сайта.
2. Щелкните по своему блогу или инструментальной панели веб-сайта и выберите «Appearance», с категорией «Header». В случае отсутствия этих опций ваша выбранная тема не поддерживает пользовательские баннеры в шапке. Вы должны будете выбрать тему, для того чтобы создать пользовательский баннер.
3. Щелкните по кнопке «Обзор» в меню Header, чтобы начать просматривать файлы вашего компьютера и проверить их. Выберите изображение, которое вы хотите использовать и щелкните по «OK».
4. Щелкните по кнопке «Загрузка», для того чтобы загрузить изображение на блог WordPress.
5. Выделите область изображения, которое хотите использовать, которую вы хотите сохранить в пределах прерывистых линий. Это поле будет обрезано, и все что находиться за ее пределами будет вырезано из изображения. После окончательного выбора, щелкните «Обрезать и опубликовать»(«Crop and Publish»), чтобы добавить изображение на шапку вашего блога или сайта WordPress.
Подсказки и предупреждения
WordPress поддерживает JPG, GIF и PNG форматы. Другие форматы не будут работать на WordPress и должны быть преобразованы перед их загрузкой.
Если вы хотите избежать обрезки, доведите до требуемого размера изображение, чтобы заранее его приготовить. Если изображение имеет размер 760 на 200 пикселей, то WordPress сразу примет его без необходимости обрезки.
Используйте программное обеспечение для редактирования изображений, такие как Adobe Photoshop или GIMP, чтобы отредактировать баннер по своему вкусу. Вы можете также добавить шрифты, не поддерживаемые WordPress, так как это фактически будет часть изображения.
Чтобы отключить стандартный текст WordPress под вашим баннером в шапке, зайдите в меню «Appearance», выберите категорию «Header», щелкните «Hide Text» и затем «Save Changes», чтобы убрать стандартный текст.
Любое изображение, которое не отредактировано по размеру WordPress, будет требовать обрезки при загрузке. После обрезки файл будет сохранен к WordPress как изображение JPG. Это может привести к потере его качества. Если вы не хотите потери качества или прозрачности, доведите до требуемого размера файл в соответствии упомянутым выше спецификациям WordPress и сохраните его в формате GIF или PNG.
seoretik.ru
Как разместить рекламный flash баннер в WordPress
Всем привет! На днях ко мне на почту пришло письмо с предложением, разместить на блоге FairHeart.ru баннер, ориентированный на привлечение посетителей. В цене сошлись быстро и уже через пару дней на счет веб-мани пришли оговоренные средства, а на почту рекламный баннер. Именно эти обстоятельства подтолкнули меня на написание данной статьи, темой которой будет — как разместить рекламный flash баннера в WordPress.

Это первый рекламный баннер, размещенный на моем блоге, поэтому хочется высказать благодарность рекламодателям — movebo.ru. Значит блог интересен, раз не я ищу рекламодателей, а они находят меня. Это подвигло меня создать раздел Реклама, где вы можете узнать, какого рода реклама и по какой цене доступна на моем блоге. Связаться со мной можно с помощью формы обратной связи.
Хочу сказать, что в настоящий момент я размещаю только баннеры, никаких продажных ссылок. Это связано с минимальными пузомерками блога, так что на ссылках пока много не заработать, а мелочиться и захламлять страницы рекламой я не хочу. Лучше немного потерпеть. Со временем все будет.
И так, flash баннер состоит из двух частей:
- Скрипт — программный код, который отвечает за вывод баннера на страницы сайта и позволяет рекламодателю отслеживать интересующую его статистику. Чаще всего баннеры размещаются с целью привлечения пользователей, то есть отслеживаются клики по нему и переходы с вашего интернет портала на сайт рекламодателя. Основываясь на этих данных, рекламодатель принимает решение — выгодно ли размещать рекламу на вашем сайте, окупается ли она.
- Файл с расширением .swf — отвечает анимация, создается с помощью Adobe Flash. Другими словами, это внешний вид баннера — сменяющиеся картинки, графика, текст, итеративность и так далее.
Теперь рассмотрим, что делать с каждой из этих частей на примере. В присланном мне письме скрипт выглядел следующим образом:
| <object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" align="middle"> <param name="movie" value="468x60_g.swf"/> <param name="flashvars" value="clickTAG=http://movebo.ru/?from=FairHeart.ru" /> <!--[if !IE]>--> <object type="application/x-shockwave-flash" data="468x60_g.swf"> <param name="movie" value="468x60_g.swf"/> <param name="flashvars" value="clickTAG=http://movebo.ru/?from=FairHeart.ru" /> <!--<![endif]--> <a href="http://www.adobe.com/go/getflash"> <img src="http://www.adobe.com/images/shared/download_buttons/get_flash_player.gif" alt="Get Adobe Flash player"/> </a> <!--[if !IE]>--> </object> <!--<![endif]--> </object> |
Среди этого нагромождения кода первое, что бросается в глаза — это не закрытая от индексации внешняя ссылка на сайт adobe.com. Она отображается только в том случае, если у пользователя устаревший Adobe Flash player, или он вовсе отсутствует.
Запомните, если баннер размещается с целью привлечения посетителей, никогда не стоит в нем оставлять открытые от индексации ссылки. Просто подобного рода сквозная ссылка никак не входит в стоимость такого баннера. Если рекламодатель настаивает — поднимайте цену, ибо простое привлечение посетителей это одно, а сквозная ссылка — это уже другое. Поэтому, первое что я сделал, добавил атрибут ref="nofollow" в ссылку.
Второй момент. Обратите внимание на атрибут data. В нем задается путь до файла с разрешением .swf. По умолчанию путь задан явно некорректно (data="468x60_g.swf"), и в таком случае не избежать проблем с отображением баннера. Лично я закинул файл в корневой каталог WordPress, поэтому атрибут принял следующий вид:
| data="http://fairheart.ru/468x60_g.swf" |
Подкорректировав код и загрузив на сервер файл .swf с помощью ftp клиента, можно приступать к выводу баннера на страницы блога.
Далеко не каждая тема WordPress имеет специально выделенные под баннеры позиции, так что их придется создавать вручную. Самое распространенная позиция для них — два баннера размером 468×60 px в ряд в шапке блога или под шапкой перед областью контента. Там их лучше всего видно и переходов будет больше всего.
Такую конструкцию несложно создать с помощью CSS стилей. С учетом того, что размеры баннера 468×60 px, а ширина основного контейнера составляет 1000 px, стили будут выглядеть следующим образом:
| .banner { width: 468px; padding: 0px 16px 10px 16px; float: left; height: 60px; } |
- width — задаем ширину области для баннера.
- padding — отступы (сверху, справа, снизу, слава). В сумме отступы слева, справа и ширина области должны составлять 500px, чтобы два баннера встали в ряд.
- float — задаем обтекание, чтобы области располагались в линию, а не друг под другом.
- height — задаем высоту области.
HTML код, к которому будут применены данные стили, выглядит следующим образом:
| <div> Скрипт баннера №1 </div> <div> Скрипт баннера №2 </div> <div></div> |
Последний пустой div отменяет обтекание. Данный блок кода следует добавить в шаблоны темы WP в те места, где вы хотите видеть рекламу. Тут уж все индивидуально. Пробуйте, используйте метод «научного тыка», рано или поздно реклама появится там, где вы хотите ее видеть.
В качестве заглушки, когда рекламное место пустует, можно использовать рекламные баннеры от Google AdSensr и Яндекс Директ.
На этом на сегодня все. Развивайте свой блог, зарабатывайте денюшку на размещении flash баннера в WordPress, желаю вам успеха и процветания. Спасибо за внимание!
Если статья Вам показалась интересной, не поленитесь, расскажите друзьям о ней с помощью социальных кнопок слева. С Вас не убудет, а мне приятно. 
Лучший способ выразить благодарность автору - поделиться с друзьями!
Узнавайте о появлении нового материала первым! Подпишитесь на обновления по email:
Следите за обновлениями в Twitter и RSS.
fairheart.ru
Использование рекламного flash баннера в WordPress
На днях ко мне на почту пришло письмо с предложением, разместить на блоге FairHeart.ru баннер, ориентированный на привлечение посетителей. В цене сошлись быстро и уже через пару дней на счет веб-мани пришли оговоренные средства, а на почту рекламный баннер. Именно эти обстоятельства подтолкнули меня на написание данной статьи, темой которой будет — как разместить рекламный flash баннера в WordPress.
Flash баннер состоит из двух частей:
— Скрипт — программный код, который отвечает за вывод баннера на страницы сайта и позволяет рекламодателю отслеживать интересующую его статистику. Чаще всего баннеры размещаются с целью привлечения пользователей, то есть отслеживаются клики по нему и переходы с вашего интернет портала на сайт рекламодателя. Основываясь на этих данных, рекламодатель принимает решение — выгодно ли размещать рекламу на вашем сайте, окупается ли она.
— Файл с расширением .swf — отвечает анимация, создается с помощью Adobe Flash. Другими словами, это внешний вид баннера — сменяющиеся картинки, графика, текст, итеративность и так далее.
Теперь рассмотрим, что делать с каждой из этих частей на примере. В присланном мне письме скрипт выглядел следующим образом:
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" align="middle"> <param name="movie" value="468x60_g.swf"/> <param name="flashvars" value="clickTAG=http://movebo.ru/?from=FairHeart.ru" /> <!--[if !IE]>--> <object type="application/x-shockwave-flash" data="468x60_g.swf"> <param name="movie" value="468x60_g.swf"/> <param name="flashvars" value="clickTAG=http://movebo.ru/?from=FairHeart.ru" /> <!--<![endif]--> <a href="http://www.adobe.com/go/getflash"> <img src="http://www.adobe.com/images/shared/download_buttons/get_flash_player.gif" alt="Get Adobe Flash player"/> </a> <!--[if !IE]>--> </object> <!--<![endif]--> </object>Среди этого нагромождения кода первое, что бросается в глаза — это не закрытая от индексации внешняя ссылка на сайт adobe.com. Она отображается только в том случае, если у пользователя устаревший Adobe Flash player, или он вовсе отсутствует.
Запомните, если баннер размещается с целью привлечения посетителей, никогда не стоит в нем оставлять открытые от индексации ссылки. Просто подобного рода сквозная ссылка никак не входит в стоимость такого баннера. Если рекламодатель настаивает — поднимайте цену, ибо простое привлечение посетителей это одно, а сквозная ссылка — это уже другое. Поэтому, первое что я сделал, добавил атрибут ref=»nofollow» в ссылку.
Второй момент. Обратите внимание на атрибут data. В нем задается путь до файла с разрешением .swf. По умолчанию путь задан явно некорректно (data=»468x60_g.swf»), и в таком случае не избежать проблем с отображением баннера. Лично я закинул файл в корневой каталог WordPress, поэтому атрибут принял следующий вид:
data="http://fairheart.ru/468x60_g.swf"Подкорректировав код и загрузив на сервер файл .swf с помощью ftp клиента, можно приступать к выводу баннера на страницы блога.
Далеко не каждая тема WordPress имеет специально выделенные под баннеры позиции, так что их придется создавать вручную. Самое распространенная позиция для них — два баннера размером 468×60 px в ряд в шапке блога или под шапкой перед областью контента. Там их лучше всего видно и переходов будет больше всего.
Такую конструкцию несложно создать с помощью CSS стилей. С учетом того, что размеры баннера 468×60 px, а ширина основного контейнера составляет 1000 px, стили будут выглядеть следующим образом:
.banner { width: 468px; padding: 0px 16px 10px 16px; float: left; height: 60px; }width — задаем ширину области для баннера.padding — отступы (сверху, справа, снизу, слава). В сумме отступы слева, справа и ширина области должны составлять 500px, чтобы два баннера встали в ряд.float — задаем обтекание, чтобы области располагались в линию, а не друг под другом.height — задаем высоту области.
HTML код, к которому будут применены данные стили, выглядит следующим образом:
<div> Скрипт баннера №1 </div> <div> Скрипт баннера №2 </div> <div></div>Последний пустой div отменяет обтекание. Данный блок кода следует добавить в шаблоны темы WP в те места, где вы хотите видеть рекламу. Тут уж все индивидуально. Пробуйте, используйте метод «научного тыка», рано или поздно реклама появится там, где вы хотите ее видеть.
В качестве заглушки, когда рекламное место пустует, можно использовать рекламные баннеры от Google AdSensr и Яндекс Директ.

wordpress-ru.ru