Как создать пользовательскую главную страницу в WordPress. Как создать страницу в вордпресс
Вывод страниц в WordPress (Вордпресс). Как создать страницу

Урок 8 Создание заметки через админку WordPress научил создавать заметки. Теперь дошла очередь до страниц. На самом деле это не так и сложно. Далее в картинках подробно объясню Вам, уважаемые читатели блога Новичка, как добавлять страницы в WordPress (Вордпресс).
Итак, первым делом если у Вас не запущен Денвер, то запускаем его (подробно о Денвере я писал в первых постах Урок 4 Установка Denwer). Далее заходим в администраторскую панель WordPress (админка Вордпресс) по адресу localhost/web/wp-admin. В админке WordPress нажимаете на "Страницы" -> "Добавить новую" (см. картинку ниже):

И тут все похоже на предыдущий урок, также заполняем поля. Вписываем название страницы и сам текст, который будет присутствовать на этой странице:

В правой панели администраторской панели Вордпресса нажимаем "Опубликовать":
Вот и все! Наша новая страница уже на блоге! Я же говорил Вам, что WordPress очень удобный для новичков в создании блогов и сайтов.Давайте же теперь посмотрим на нашу страницу, увидим, как она выглядит. Для перехода на ту страницу, которую мы создали просто нужно кликнуть по названию страницы. В данном случае ссылка на новую страницу располагается следующим образом:

Нажимаем на эту ссылку и смотрим на содержимое нашей страницы "О блоге", которую мы создали: Таким образом, еще один урок осилен, мы все ближе и ближе к реализации нашей мечты. А чтобы не пропускать уроки рекомендую Вам подписаться на RSS. Узнайте больше о RSS.
Таким образом, еще один урок осилен, мы все ближе и ближе к реализации нашей мечты. А чтобы не пропускать уроки рекомендую Вам подписаться на RSS. Узнайте больше о RSS.
_____________________________Следующий урок: Урок 10 Как выбрать шаблон для блога.
Подпишитесь на бесплатные уроки
Понравился урок? Вы не хотите пропускать новые бесплатные уроки по созданию, раскрутке и монетизации блога? Тогда подпишитесь на RSS или на электронный ящик в форме выше и получайте новые уроки мгновенно! Также можете следить за мной в Twitter.
wpnew.ru
Дочерняя страница в WordPress: создание и редактирование
Страницы в WordPress могут быть автономными или иерархическими, то есть страница может иметь свои собственные подстраницы, называемые дочерними страницами. В этой статье мы покажем вам, как легко создать дочернюю страницу в WordPress, что хорошо организует ваши страницы.
Что такое дочерняя страница в WordPress
Страницы и записи – это два типа контента по умолчанию в WordPress. Записи являются частью блога и отображаются в обратном хронологическом порядке (сначала новые записи). Обычно они организованы в соответствии с категориями и тегами.
Страницы представляют собой одноразовый или автономный контент, который не является частью блога. Например, страница «О нас» или страница «Свяжитесь с нами». Они могут быть иерархическими. Это означает, что вы можете организовать их с родительскими и дочерними страницами.
Как правило, бизнес-сайты используют страницы для создания структуры веб-сайта. Таким образом, они могут создавать веб-сайт без создания блога. Те, кто хотят добавить блог в свою маркетинговую стратегию, могут сделать это, просто создав отдельную страницу блога.
Однако, если у вас слишком много страниц, становится сложно их организовать. Здесь как раз и рпигодятся дочерние страницы. Вы можете создать более значимую страницу как «Родитель», а затем добавить дочерние страницы.
Например, родительская страница под названием «О нас» может содержать членов команды, историю, карьеру и другие страницы в качестве дочерних страниц.
У любой дочерней страницы также могут быть свои дочерние страницы и т. д. Таким образом, вы можете создавать отношения между вашими страницами и создавать правильную структуру сайта.
Смотрите также:
Все уроки WordPress.
Как создать дочернюю страницу
Чтобы создать дочернюю страницу, вам понадобится родительская страница. Если у вас уже есть страница, которую вы хотели бы использовать в качестве родителя, тогда идем дальше.
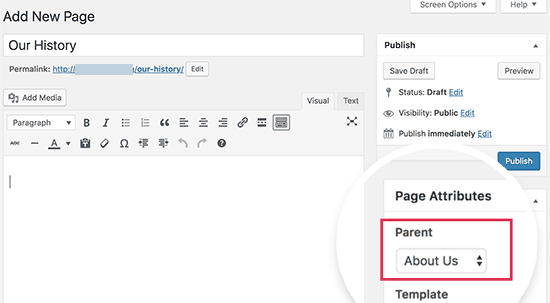
Просто перейдите на страницу «Добавить новое», чтобы создать новую страницу или отредактировать существующую страницу в области администрирования WordPress. С правой стороны вы увидите окно « Атрибуты страницы» с раскрывающимся списком «Родитель» .

В раскрывающемся списке «Родитель» выводится список всех страниц вашего сайта. По умолчанию он установлен в «no parent (не родитель)», что означает, что эта страница является отдельной страницей без иерархии. В раскрывающемся меню вам нужно выбрать страницу, которую вы хотите использовать в качестве родителя.
После этого вы можете просто продолжить и сохранить свои изменения. Этот процес можно повторять, создавая все новые дочерние страницы.
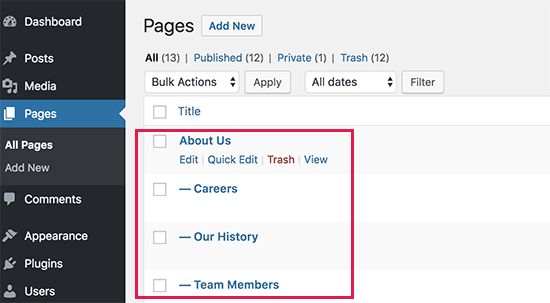
Чтобы просмотреть дочерние страницы, вы можете перейти на вкладку Страницы –» Все страницы в области администрирования WordPress. Вы увидите дочерние страницы в виде иерархической структуры, перечисленные в их родительской странице с – префиксом.

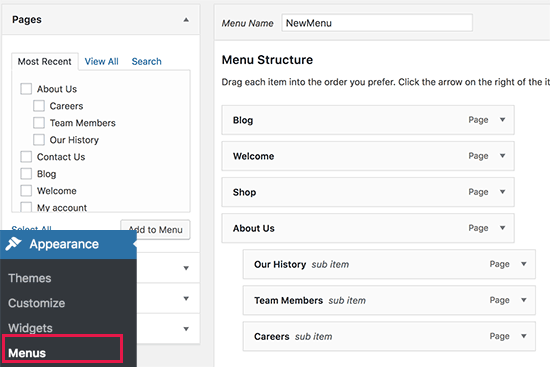
Затем вы можете продолжить и добавить свои дочерние страницы в меню навигации вашего веб-сайта в качестве элементов подменю.

Надеемся, что статья помогла вам научиться создавать дочернюю страницу в WordPress.
Чтобы не пропустить новые функции нашего хостинга и узнать больше об WordPress, подпишитесь на наш канал YouTube. Вы также можете найти нас в Twitter и Facebook .
Источник: wpbeginner.com

hostenko.com
» Как создать целевую страницу в WordPress
Как создать целевую страницу в WordPress
Целевая страница — это отличный способ продать или продвинуть что-либо вашей аудитории. Есть много платных услуг для создания целевых страниц в WordPress. Тем не менее, можно сделать то же самое бесплатно (с использованием или без использования плагинов).Также для создания целевых страниц можно использовать лендинг конструкторы.
 Что такое целевая страница? В переводе с английского — это посадочная страница, которая без каких-либо отвлекающих факторов оптимизирована для продвижения определенного продукта или услуги до целевой аудитории. На целевой странице посетители могут сделать что-то, например, купить продукт или подписаться на рассылку новостей.
Что такое целевая страница? В переводе с английского — это посадочная страница, которая без каких-либо отвлекающих факторов оптимизирована для продвижения определенного продукта или услуги до целевой аудитории. На целевой странице посетители могут сделать что-то, например, купить продукт или подписаться на рассылку новостей.
Посетители, пришедшие с поисковых систем, могут потратить только короткий промежуток времени на просмотр целевых страниц, поэтому они должны иметь четкую направленность, быть понятными и простыми. Целевые страницы, как правило, включают в себя призыв к действию, то есть краткую инструкцию о том, что посетители должны сделать («Добавить в корзину» или «Зарегистрироваться»).
Общая цель целевых страниц — конвертировать посетителей в клиентов. Большинство интернет-маркетологов участвуют в процессе непрерывной оптимизации, чтобы создать целевую страницу с максимально возможным коэффициентом конверсии.Рассмотрим, как создать целевую страницу в WordPress с помощью плагинов
Шаг 1. Установить и активировать плагин WordPress Landing Pages.
Шаг 2. Добавить новую целевую страницу. После установки плагина будет создана ссылка в админ-панели. Нажмите на нее и щелкните «Добавить».
Шаг 3. Выберите шаблон целевой страницы.
Шаг 4. Дайте вашей целевой странице имя, которое посетители не будут видеть. Это делается для целей управления. Нажмите «Создать целевую страницу».
Шаг 5. Настройте целевую страницу. Нажав на кнопку «Launch Visual Editor» (визуальный редактор), можно изменить настройки (например, содержание страницы), придумать новый заголовок и опубликовать его. Другие бесплатные WordPress плагины (Impact Template Editor, Parallax Gravity) работают очень похожим образом.
Сделайте Любой Лендинг на WordPressза 5 Минут Без Технических Знаний
Теперь рассмотрим, как можно создать целевую страницу без каких-либо плагинов. Этот способ создания целевых страниц только для продвинутых пользователей. Прежде всего необходимо сделать резервную копию веб-страницы, а затем рекомендуется следовать следующим шагам.
Во-первых, создайте новую страницу в WordPress. Во-вторых, дайте странице название и опубликуйте ее, нажав «Publish». В-третьих, перейдите на страницу и проверьте ее расположение. В-четвертых, найдите идентификатор страницы (ID). Должны быть удалены все элементы, которые отвлекают от конечной цели посадочной страницы. Но не стоит делать это на каждой странице веб-сайта, а только на странице приземления. Таким образом, необходимо найти идентификатор страницы, чтобы убедиться, что мы делаем изменения только на этой конкретной странице. Чтобы узнать идентификатор страницы, вы можете просто нажать на кнопку «Get Shortlink» под названием вашей страницы, и вы увидите ID. В-пятых, найдите CSS или ID элементов, которые должны быть удалены.Используйте расширения, которые позволяют просматривать элементы сайта. К примеру, отличный плагин Firebug для браузера Firefox. Первым делом нажмите на элементы, которые должны быть удалены. Например, чтобы иметь чистую целевую страницу, необходимо избавиться от заголовка, боковой панели и колонтитулов. Для этого нужно просмотреть заголовок в Firebug, выбрать инструмент проверки и нажать на заголовок. Firebug отобразит HTML и CSS код заголовка. Далее следует повторить эти шаги для всех других элементов, которые вы хотите удалить. Идентификаторы для каждого элемента будут различными. После проведенных манипуляций вы можете проверить, отображаются ли на вашей странице посадки данные элементы.
Затем вы должны создать файл CSS в WordPress с помощью команд Appearance — Editor — style.css, написать в style.css файле «display none» и нажать «Обновить файл». Таким образом, все выбранные элементы удалятся.Следующий шаг — оптимизация целевой страницы. Требуется настроить тестирование компаний для вашей целевой страницы, чтобы проверить, как различные призывы к действиям влияют на коэффициент конверсии. Все, что вам нужно, это WordPress и аккаунт Google Analytics.
Сплит-тестирование — удобный способ оптимизировать целевую страницу. Вебмастер создает две версии страницы, то есть версию A и B, текущую и новую. Затем одна из версий показывается посетителям. Вебмастер анализирует, какая из версий лучше выполняет задачи с точки зрения регистраций или покупок. Сплит-тестирование на этом не заканчивается. Каждый аспект страницы (заголовки, изображения, кнопки призыва к действию) можно подвергнуть испытаниям.
Есть удивительный плагин LeadPages для ведения сплит- тестирования, но не каждый способен купить этот инструмент. Но вы можете сделать собственные сплит-тесты, не потратив ни копейки. Единственное, что вам будет нужно, это WordPress и аккаунт Google Analytics. Для этого необходимо подготовить несколько версий целевой страницы, открыть счет Google Analytics и подключить его к WordPress.Чтобы создать другую версию вашей страницы, нажимаем пункт «Edit» в меню «Landing page version». Далее делаем переход от визуального редактора к текстовому редактору WordPress, так как все теги и кодировки должны отображаться только в текстовом редакторе.
Затем скопируйте весь текст вашей страницы. Создайте новую страницу, перейдите в текстовый редактор и вставьте весь текст. Теперь вы будете иметь точно такую же страницу. Сделайте необходимые изменения текста в версии В.Теперь подключите Google Analytics к WordPress. Этот шаг необходим, если только вы не отслеживаете статистику через Google Analytics на вашей странице. Если вы уже используете этот бесплатный сервис, то пропустите данный шаг.
Зарегистрируйте аккаунт и войдите в Google Analytics. Настройте учетную запись для веб-сайта в Google Analytics. Добавьте код отслеживания WordPress вручную, вставив его между тегами, или используйте плагин Google Analyticator.Следующим шагом является создание функции Google Analytics, которая называется «Web Experiments». Для ее активации выберите в меню «Behavior» пункт «Experiments» и нажмите «Create experiment». Для начала дайте название своему эксперименту.
Следующим шагом является правильная постановка цели, что именно мы хотим проверить. Например, какие кнопки призывов к действию лучше всего использовать. Нажимаем в Google Analytics кнопку «Создать новую цель». Раздел «Процент трафика эксперимента» позволяет определить, сколько процентов пользователей от вашего общего трафика могут участвовать в эксперименте. Чем выше вы установите процент, тем больше трафика, как правило, требуется. Вы можете выбрать 100% трафик для эксперимента, чтобы получить быстрые результаты и хорошие показатели. Нажмите «Advanced Options», чтобы увидеть дополнительные параметры и скрытые возможности.
Далее введите URL-адреса версии А (исходной страницы) и версии B. Нажмите «Next Step», чтобы продолжить процесс установки. Google Analytics автоматически проверяет, какая версия работает лучше, перенаправляет больше трафика к оптимальному варианту.Следующий шаг — добавление кода Google Analytics в WordPress. Используя опцию «Send the code to webmaster», вы можете отправить электронное письмо с кодом кому-нибудь, если вы не имеете права редактировать веб-сайт. Если вы все сделали правильно, добавили необходимые примечания и нажали «Start Experiment», Google Analytics начнет сплит-тестирование. Это займет 24-48 часов, пока вы не увидите первые результаты. Таким образом, вы создали сплит-тестирование и узнали, какая из версий лучше.
petralex.net
Как сделать страницу на WordPress
Создание страницы на WordPress – это одна из основных действий при разработке сайта. С этим не возникает вопросов у профессионалов, но могут появиться проблемы у новичков, тех, кто совсем недавно открыл для себя эту потрясающую систему управления сайтом.
Страница – это одна из основных частей сайта на WordPress. Как сделать страницу, и как её можно использовать, мы вам расскажем в той статье.
Как сделать страницу на WordPress
Для того чтобы сделать страницу на WordPress, необходимо в консоли администратора нажать на пункт меню «Страницы» и выбрать «Добавить новую». Вы попадёте в редактор, который такой же, как и редактора добавления записей. Здесь есть все те функции, а также можно переключать между двумя видами редакторов – текстовый и визуальный.
К странице потребуется придумать название и заполнить её содержание. Кроме того, если у вас установлен плагин All in one SEO pack, то страницу можно SEO-оптимизировать. Для этого надо записать заголовок, описание и ключевые слова в соответствующие строки.
Так же, как и записи, страницы могут быть опубликованы или сохранены в черновик. Можно настроить дату публикации, и сделать её раньше, если вам нужно опубликовать страницы задним числом, или позже, если вы хотите запланировать публикации в будущем. Почитайте об этом тут.
Аналогично записям, для страницы можно добавить изображение миниатюры. Но в отличие от записей, страницы нельзя причислить к какой-то рубрике или назначить для них метки.
Если вы хотите создать иерархию страниц, то можно воспользоваться опциями родительских и дочерних страниц.Также, если ваш шаблон на сайте поддерживает различные варианты отображения, то их можно выбрать в WordPress при создании страницы.
Что можно делать со страницей на WordPress
Страницы могут быть заполнены каким-либо текстом, изображениями или другим контентом. Тогда это будет статичная страница – она не будет изменять произвольно. Страница может также выводить какой-либо HTML код, как это бывает при добавлении формы обратной связи или карты сайта. Это могут быть как динамические, так и статичные страницы, в зависимости от функций кода.
На WordPress главная страница создаётся всегда автоматически, и создавать дополнительно её не нужно, если вы собираетесь выводить на ней последние записи. Если же вам следует на главной сделать вывод какой-то статичной или специфичной страницы, то её нужно предварительно создать.
Страницы могут быть добавлены в меню сайта, в пункте панели администратора «Внешний вид» – «Меню». А это меню может быть помещено на сайт.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru
Создаем страницу профиля пользователя в WordPress
Блог / WordPress / Как создать собственную страницу профиля пользователя в WPКаждый раз когда я хочу написать какой-либо интересный мне пост, я всегда смотрю в гугле, что уже имеется по этой теме. Если интернет уже переполнен ею, то я стараюсь выбрать что-либо другое.
И мне показалось очень странным, что тема создания кастомной страницы профиля пользователей особо и не поднималась, если бегло пробежаться по результатам поиска, то можно увидеть уйму статей, которые должны помочь с произвольной формой регистрации или добавлением полей в профиль пользователя в админке, я об этом писал много лет назад здесь и здесь соответственно.
Даже на англоязычных сайтах я ничего не нашел (не знаю, может искал плохо), конечно некоторые решения имелись, но все они были плагинами.
 Пример произвольной страницы профиля пользователя на одном из созданных мной сайтов.
Пример произвольной страницы профиля пользователя на одном из созданных мной сайтов. Шаг 1. Шаблон страницы
Кое-что про шаблоны страниц я тоже уже писал, поэтому сейчас сразу перехожу к коду.
| <?php /* * Template name: Шаблон профиля пользователя */ global $user_ID; // если пользователь не авторизован, отправляем его на страницу входа if( !$user_ID ) { header('location:' . site_url() . '/wp-login.php'); exit; } else { $userdata = get_user_by( 'id', $user_ID ); } ?><html> <body> <?php // после сохранения профиля и смены пароля понадобятся уведомления // если уведомлений больше двух, то оптимальнее их будет вывести через switch if( isset($_GET['status']) ) : switch( $_GET['status'] ) : case 'ok':{ echo '<div>Сохранено.</div>'; break; } case 'exist':{ echo '<div>Пользователь с указанным email уже существует.</div>'; break; } case 'short':{ echo '<div>Пароль слишком короткий.</div>'; break; } case 'mismatch':{ echo '<div>Пароли не совпадают.</div>'; break; } case 'wrong':{ echo '<div>Старый пароль неверен.</div>'; break; } case 'required':{ echo '<div>Пожалуйста, заполните все обязательные поля.</div>'; break; } endswitch; endif; // profile-update.php - это файл, который находится в папке с темой и обрабатывает сохранение, его содержимое будет в следующем шаге ?> <form action="<?php echo get_stylesheet_directory_uri() ?>/profile-update.php" method="POST"> <input type="text" name="first_name" placeholder="Имя" value="<?php echo $userdata->first_name ?>" /> <input type="text" name="last_name" placeholder="Фамилия" value="<?php echo $userdata->last_name ?>" /> <input type="text" name="city" placeholder="Город" value="<?php echo get_user_meta($user_ID, 'city', true ) ?>" /> <input type="email" name="email" placeholder="Email" value="<?php echo $userdata->user_email ?>" /> <input type="password" name="pwd1" placeholder="Старый пароль" /> <input type="password" name="pwd2" placeholder="Новый пароль" /> <input type="password" name="pwd3" placeholder="Повторите новый пароль" /> <button>Сохранить</button> </form> </body> </html> |
Шаг 2. PHP-файл для обработки сохраняемых данных
Это и есть содержимое файла profile-update.php, который в прошлом шаге мы решили разместить прямо в папке с темой.
| <?php // $_SERVER['HTTP_REFERER'] - полный URL страницы, откуда пришел пользователь // $url[0] - без GET параметров // это нам понадобится для правильных редиректов $url = explode("?",$_SERVER['HTTP_REFERER']); // подключаем WordPress // тут указан правильный путь, если profile-update.php находится непосредственно в папке с темой require_once( dirname(__FILE__) . '/../../../wp-load.php' ); // если не авторизован, просто выходим из файла if( !is_user_logged_in() ) exit; // получаем объект пользователя с необходимыми данными $user_ID = get_current_user_id(); $user = get_user_by( 'id', $user_ID ); // сначала обработаем пароли, ведь если при сохранении пользователь ничего не указал ни в одном поле пароля, то пропускаем эту часть if( $_POST['pwd1'] || $_POST['pwd2'] || $_POST['pwd3'] ) { // при этом пользователь должен заполнить все поля if( $_POST['pwd1'] && $_POST['pwd2'] && $_POST['pwd3'] ) { // сначала проверяем соответствие нового пароля и его подтверждения if( $_POST['pwd2'] == $_POST['pwd3'] ){ // пароль из двух символов нам не нужен, минимум 8 if( strlen( $_POST['pwd2'] ) < 8 ) { // если слишком короткий - перенаправляем header('location:' . $url[0] . '?status=short'); exit; } // и самое главное - проверяем, правильно ли указан старый пароль if( wp_check_password( $_POST['pwd1'], $user->data->user_pass, $user->ID) ) { // если да, меняем на новый и заново авторизуем пользователя wp_set_password( $_POST['pwd2'], $user_ID ); $creds['user_login'] = $user->user_login; $creds['user_password'] = $_POST['pwd2']; $creds['remember'] = true; $user = wp_signon( $creds, false ); } else { // если нет, перенаправляем на ошибку header('location:' . $url[0] . '?status=wrong'); exit; } } else { // новый пароль и его подтверждение не соответствуют друг другу header('location:' . $url[0] . '?status=mismatch'); exit; } } else { // не все поля заполнены - перенеправляем header('location:' . $url[0] . '?status=required'); exit; } } // допустим, что Имя, Фамилия и Емайл - обязательные поля, Город - не обязательное if( $_POST['first_name'] && $_POST['last_name'] && is_email($_POST['email']) ) { // если пользователь указал новый емайл, а кто-то уже под ним зареган - отправляем на ошибку if( email_exists( $_POST['email'] ) && $_POST['email'] != $user->user_email ) { header('location:' . $url[0] . '?status=exist'); exit; } // обновляем данные пользователя wp_update_user( array( 'ID' => $user_ID, 'user_email' => $_POST['email'], 'first_name' => $_POST['first_name'], 'last_name' => $_POST['last_name'], 'display_name' => $_POST['first_name'] . ' ' . $_POST['last_name'] )); // ну и город не забываем обновить update_user_meta( $user_ID, 'city', $_POST['city']); } else { // не все поля заполнены - перенеправляем header('location:' . $url[0] . '?status=required'); exit; } // если выполнение кода дошло до сюда, то следовательно всё ок header('location:' . $url[0] . '?status=ok'); exit; |
Если у вас есть вопросы по работе кода или предложения по его доработке, прошу вас проследовать в комментарии 🙂
Почти все функции, использованные в коде статьи
- site_url() — возвращает URL директории установки WordPressФункция возвращает URL директории, в которой установлен WordPress, обычно она совпадает с URL сайта.
- get_user_by() — позволяет получить информацию о пользователе, если известен или логин, или ID, или emailПолезная функция, позволяющая получить недостающую информацию о пользователе. Например получить ID, если известен email или получить email, если известен логин.
- get_stylesheet_directory_uri() — как узнать абсолютный URL папки с темойФункция возвращает абсолютный URL папки с текущей темой (шаблоном) без слэша на конце.
- get_user_meta() — получает мета-параметры пользователяФункция возвращает значение указанного параметра (или массив всех параметров) для пользователя с заданным ID.
- update_user_meta() — обновляет значения параметров пользователяОбновляет параметр пользователя. Если параметр с указанным ключом не существует, то он будет добавлен.
- wp_set_password() — позволяет изменить пароль пользователяФункция меняет пароль пользователя с указанным в параметрах ID и сбрасывает его авторизацию. Ничего не возвращает.
- wp_signon() — авторизует пользователя на сайтеФункция автоматически авторизует указанного пользователя на сайте и, в случае успеха, возвращает объект WP_User.
- is_email() — функция для проверки правильности указанного email адресаЕсли email указан неправильно - функция возвращает false, если правильно, то возвращает сам email адрес.
- email_exists() — существует ли на блоге пользователь, зарегистрированный под указанным emailУсловный тег, возвращающий ID пользователя, зарегистрированного под указанным email адресом, если под ним никто не регался, возвращает false.
misha.blog
Как создать пользовательскую главную страницу в WordPress
Многие шаблоны WordPress используют в своем дизайне пользовательскую главную страницу (на которой выводится нужный контент, а не последние записи из блога). В этой статье мы покажем вам как создать собственную произвольную главную страницу с помощью совмещения пользовательского шаблона страницы и административной панели WordPress.
Для начала вам необходимо создать пользовательскую страницу следующим образом:Открываем пустой файл в вашем текстовом редакторе и вставляем туда следующий код в самое начало:
<?php /* Template Name: WPinCode1 */ ?>
<?php /* Template Name: WPinCode1 */ ?> |
После того, как вы добавили код, сохраните страницу с именем blog[название_шаблона].php, например blogwpincode.php. Назвать ее вы можете, в принципе, как угодно. Главное — содержание. Код выше просто дает название вашему шаблону, который распознает WordPress в последующем.
Далее, после создания такой страницы, необходимо создать другую, используя методику выше, за исключением того, что необходимо скопировать код из index.php в этот шаблон и назвать его blogblog.php или как-то так, но чтобы вы понимали, что это шаблон для блога. Кликаем на Параметры > Чтение
Выбираем опцию Статическая страница, теперь выбираем одну из страницы, которую назначаем главной, соответственно выбираем страницу для блога.

После окончания настройки, сохраните изменения, и теперь у вас есть пользовательская главная страница.
Выбранная вами страница для главной будет выводиться на главной странице, а отдельная страница будет отвечать за вывод записей блога.
Способ 2
Способ 2 не предусматривает техники создания пользовательского шаблона страницы. Вам просто нужно создать новый файл и назвать его home.php, и вы можете использовать в нем любые параметры WordPress. Этот файл автоматически будет «выше» по «уровню» чем index.php, и именно он будет отображаться на вашей главной странице. Такой способ можно использовать, если вы не хотите создавать отдельную страницу для блога.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
Источник
Written by: AmoSeo
amoseo.com
Как создать страницу в Wordpress -
Продолжаем разбираться с движком WordPress и создавать свой сайт. Поговорим сегодня о том, как добавить страницу в WordPress и редактировать ее.
Первым делом мы заходим в панель управления сайтом, если вы не знаете как, то читайте статью «Как зайти в WordPress«.
Добавление страницы
1. Находим строку «Записи».

2. Затем нажимаем «Добавить новую».

3. Появилось окно с помощью которого можно добавить запись на страницу WordPress.

Копируем текст и добавляем в Вордпресс.
Редактируем текст
1. После того, как добавили текст на страницу Вордпресс, можно его отредактировать. Сначала прописываем заголовок, добавляем медиафайлы. А с 3-ей строкой разберемся подробнее.

2. Итак, поехали:)
- Эта кнопка позволяет сделать текст «жирным».
- Отвечает за курсив текста.
- Создает перечеркнутый текст.
- Маркированный список.
- Нумерованный список.
- Цитата.
- Текст слева.
- Текст по середине.
- Текст справа.
- Позволяет сделать гиперссылку.
- Удаляет существующую гиперссылку.
- Вставляет тег «Далее» (Read more).
- Позволяет работать в полноэкранном режиме.
- Показывает/скрывает дополнительную панель.


Теперь вы знаете как создать и редактировать страницу в WordPress. Удачи в создании сайта!
stacyblog.ru