Как вставить ссылку в фотографию на wordpress? Как вставить ссылку в вордпресс
Как вставлять ссылки

Работая с WordPress, невольно приходится изучать и другие области сайтостроения. Иногда мне задают настолько простые вопросы, которые даже нельзя отнести конкретно к WordPress — они из области самых что ни на есть базовых знаний. Например вопрос о том, как правильно вставить ссылку в содержимое поста. Не будь недавно таким же незнайкой, я бы игнорировал подобные вопросы. Однако я прекрасно помню, как совершенно недавно сам чертыхался, пытаясь вставить ссылку в пост. Давайте посмотрим, как это нужно сделать (кто узнает, ну а кто просто освежит свои знания, получив подтверждение, что все делает правильно).
Ссылки в посте можно вставлять как в визуальном режиме, так и в режиме редактирования HTML. В первом случае все очень просто — в том месте, где нужна ссылка, выделяем слово, жмем на соответствующую кнопку и заполняем в появившейся форме требуемые поля.


Самыми интересными являются поля Target, Title и Class.
Target — параметр, показывающий, как открывать эту ссылку — в новом окне или в этом же.
Title — текст, который вы увидите, если подведете курсор к ссылке. Этот параметр горячо любим поисковой системой Google.
Class — параметр, приписывающий ссылке дополнительные свойства. Например, с помощью этого параметра можно задать индивидуальный внешний вид ссылки, ее расположение на экране, поведение.
В принципе, для того, чтобы ссылка работала, нужно всего лишь ввести адрес страницы, остальные параметры не обязательны (но некоторые из них, например title, желательны).
Все это понятно, и вставка ссылки происходит на автомате. Гораздо интереснее с редактированием в режиме HTML. Там при вставке ссылки показывается только одно поле для адреса, и никаких дополнительных полей нет. Хотите их добавить — это нужно сделать вручную.
Минимально возможный код ссылки выглядит так:
| [/php]<a href="адрес ссылки">текст ссылки</a> </code></td> </tr> </tbody> </table> </div> </div> </div> </blockquote> Нужно, чтобы ссылка открывалась в новом окне? тогда добавьте к ней target: <blockquote> <div> <div> <div> <table> <tbody> <tr> <td><code> <a target="_blank" href="адрес ссылки">текст ссылки</a> </code></td> </tr> </tbody> </table> </div> </div> </div> </blockquote> Хотите, чтобы ссылка имела индивидуальный стиль? Тогда впишите его прямо в код ссылки. Пример: <blockquote> <div> <div> <div> <table> <tbody> <tr> <td><code><a href="адрес ссылки">текст ссылки</a> |
Это код ссылки красного цвета. Нужно использовать определенный стиль ссылки не один раз, а постоянно? Тогда лучше прописать этот стиль в файле style.css. Добавьте в этот файл код:
| text-decoration: underline; |
Этот код создает класс link. Ссылка класса link будет красного цвета и без подчеркивания, но как только вы подведете к ней курсор, то она станет подчеркнутой и ярко-оранжевого цвета. Код такой ссылки будет выглядеть так:
| <a href="адрес ссылки">текст ссылки</a> |
Не так уж и сложно, правда?
wordpresse.ru
Как правильно вставить ссылку в wordpress
Какая статья без ссылок? Я вам расскажу как вставить ссылку в wordpress и как лучше это сделать. WordPress поддерживает два способа вставления ссылок, а это:
- Стандартный способ — Так выгладит <a href="URL">текст ссылки</a> ссылка — этот способ работает только в текстовом редакторе, который расположен справа от визульного. Вы возможно будете редко использовать текстовый редактор, но знания написания ссылки, вам необходимо знать.
- Быстрый способ — лучше всего вставлять ссылки через визуальный реактор, для этого вам необходимо поставить указать в нужное место, нажать Сtrl + k и вставить туда ссылку, если вам необходимо её подписать, как это сделано в первом варианте, вам нужно нажать на настройку, указав текст, в разделе текст ссылки. Также на изображении, я выделил иконку, по которой можно вызвать вставления ссылки.

Всё ссылки, которые есть внешние, то есть введут на другой ресурс, необходимо открывать в новом окне. В настройках ссылки, есть этот пункт. Также стоит не забывать, что внешние ссылки нужно закрывать от индексации. Для закрытия используйте плагин WP No External Links. А для тех кто отказываться от плагинов, используйте <a href="site.com" rel="nofollow"> Текст ссылки</a>
Как вставить ссылку в изображения
Вы наверное часто встречали графические ссылки на популярных сайтах, таких как торренты, как они вставили ссылку в изображение? Всё довольно просто, и вы научитесь делать подобное в пару кликов если используете визуальный редактор WordPress, а чтобы было удобнее работать с текстом, советую вам установить это замечательный плагин Лучший визуальный редактор для wordpress, он расширит возможности стандартного редактора.
Чтобы вставить ссылку в изображение нам нужно само изображение, не большого размера. Я не советую сжимать его с помощью стилей, лучше перед загрузкой, воспользуйтесь стандартной программой Paint, чтобы изменить размеры изображения.

Теперь нам необходимо загрузить картинку и вставить её в текст, возможно еще необходимо будет выставить расположение, но это уже на ваше усмотрение. Вы вставили изображение, теперь еще раз на него нажмите чтобы картинка выделилась. Теперь нажимайте на иконку ссылки.
Вы установили первую графическую ссылку. Помните,текст графической ссылки должн обладать призывом к действию, иначе её не заметят.
Так выгладит ссылка в визуальном редакторе:
<a href="#"><img src="https://profgrammist.ru/wp-content/uploads/2017/03/Screenshot_11-150x150.jpg" alt="Генератор случайных чисел" /></a>
В визуальном редакторе, картинка покажется вам статический, только перейдя по ссылки посмотреть или открыв уже опубликованную статью, вы увидите, что ссылка работает.
Как добавить постоянную ссылку в ссылку WordPress
Спуститесь в низ страницы и вы увидите ссылку, которая предлагает вернуться на главную страницу, вы же можете прописать туда, всё что захотите, даже цитаты, как это сделал я, а главное что вам не нужно будет каждый раз прописывать подобное для каждой новой страницы. Вы узнаете как добавить постоянную ссылку в wordpress.
Чтобы установить постоянную ссылку или другую информацию вам нужны знания HTML, но ваша задача стоит только в размещение одной ссылки. Как выгладит html ссылка вы уже знаете из выше прочитанной информации, теперь её нам нужно вставить в шаблон wordpress, но прежде, я хочу уточнить. Каждый шаблон индивидуальный, поэтому содержимое необходимого файла может отличаться, от моего примера.
Давайте перейдем по вкладки Внешний вид / Редактор / Single.php — в этом файле мы будем размещать ссылку, я не могу подсказать где именно нужно вставить, пробуйте методом тыка, лучше начать с конца файла, а бывает что этот файл пуст, содержит только несколько строк кода, скорее всего разработчик в этом файле дал ссылку на другое место положение файла, для этого вам нужно зайти на хостинг и найти этот файл, а можете написать в комментарии и я попробую вам помочь.

Небольшой отрывок кода из файла single.php где я прописал ссылку на главную страницу.
Если у вас получилось вставить ссылку в wordpress, я тогда вам хочу уточнить почему информация дублируется на всех страницах. Всё это из-за того, что вы вставили информацию в шаблон, который остается статическим.
win-xak.ru
Как вставить ссылку в фотографию на wordpress? — ТОП
Здравствуйте !
Прочитав данную статью вы узнаете, как вставить ссылку в фотографию или любое изображение. Допустим вы хотите сделать изображение на вашем сайте кликабельным, чтобы кликнув по изображению человек перешёл на другой сайт, или другую страницу вашего сайта. Если ваш сайт расположен на CMS WordPress, то проделать данную операцию не составит особого труда.
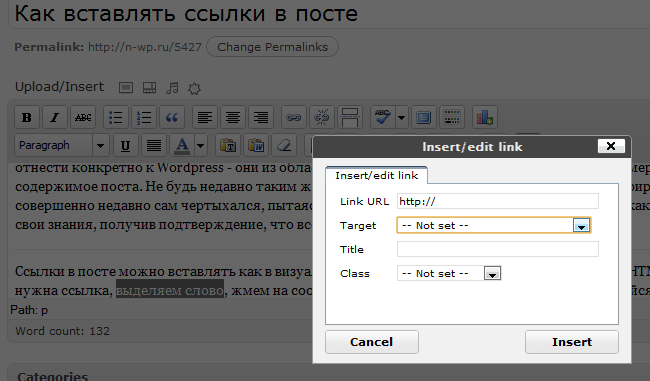
Создайте новую запись на WordPress, или откройте для редактирования уже имеющуюся у вас на сайте запись. Загрузите изображение в которое вы хотите вставить ссылку, нажмите на изображение, чтобы выделить его. Вверху в визуальном редакторе WordPress, нажмите на кнопку добавить ссылку. (смотри фото)

Далее в открывшемся окне, в поле URL укажите ссылку сайта, или страницы на вашем сайте, куда будет попадать человек при нажатии на изображение. Отметьте галочкой хотите вы чтобы ссылка открывалась в новом окне или в том же. В конце нажмите на кнопку — Добавить ссылку.

Всё, теперь ваше изображение стало кликабельным, нажав на изображение посетитель вашего сайта попадёт на другой сайт, либо другую страницу, на которую вы указали ссылку. До новых встреч !
У вас есть вопросы ? Тогда я жду ваших Комментариев !

info-effect.ru
Как вставить ссылку в картинку в WordPress и с помощью html
Сегодня мы продолжим изучение WordPress и html и узнаем как правильно встроить активную ссылку в любую картинку на Вашем сайте.
Как вставить ссылку в картинку с помощью WordPress
Для того, чтобы привязать ссылку к картинке в WordPress нужно щелкнуть на картинку, которую вы хотите вставить как ссылку и нажать на кнопку с карандашом.

После этого, в меню «Параметры изображения» в выпадающем меню «Ссылка» выбрать пункт «Произвольный URL» и вставить адрес на который вы хотите поставить ссылку.

Как привязать ссылку к картинке с помощью html
Прежде всего, научимся вставлять в текст просто картинку с помощью html. Для вставки картинок используется тег <img>. Рассмотрим пример:
<img src=”http://site2.ru/files/image.jpg“ />
Где:http://site2.ru/files/image.jpg — это адрес, где находится картинка, которую необходимо вставить.
Каким образом сделать эту картинку ссылкой?
Для этого вспомним, каким образом у нас вставляется ссылка. Для этого используется тег <a>. К примеру, так будет выглядеть код html для вставки ссылки на сайт www.site1.ru с анкором «так будет выглядеть ваша ссылка»:
<a href=”http://www.site1.ru“>так будет выглядеть ваша ссылка</a>
Теперь для того, чтобы превратить нашу ссылку в картинку, нужно все содержимое тега <img> вставить на место анкора в ссылке. В итоге у нас получилось:
<a href=”http://www.site1.ru“><img src=”http://site2.ru/files/image.jpg“ /></a>
Вот и все. В одном из следующих уроков мы научимся настраивать обтекание картинки текстом с помощью html и css. Читайте Лучший СЕО Блог, ставьте лайки, подписывайтесь на RSS и, разумеется, комментируйте.
Как правильно вставить ссылку в картинку в WordPress и с помощью html was last modified: Декабрь 22nd, 2016 by admin
www.bestseoblog.ru