Как поменять логотип на странице входа в WordPress. Как поменять логотип в вордпресс
Как поменять стандартный логотип Wordpress в админ панели и на странице входа
По сути авторы такой известной и популярной системы для построения сайтов и блогов — WordPress требуют наличие своего логотипа на странице входа в систему и на страницах админ-панели, но это является не обязательным к соблюдению — на мой взгляд достаточно указать в Footer’e (низ сайта) адрес движка WordPress, чтобы совесть была чистой.
Почему я завел разговор на эту тему? Во-первых многие не умеют это делать и только осваивают возможности вордпресса и во-вторых, когда Вы делаете сайт на заказ — те кто Вам платит хотят видеть именно свои логотипы на сайте во всех местах, куда есть доступ обычному пользователю.
Начну со списка файлов, которые мы изменим:
Обычно путь для них выглядит на FTP так /www.вашсайт/wp-admin/image и правим Мы следующие:
1. wordpress-logo.png (250х68)
2. logo.gif (65х66)
4. logo-login.gif (310х70)
5. wp-logo.gif (30х31)
6. wp-logo-vs.gif (30х31)
В скобках я указал их размеры (ширина Х высота). Первый и главный это logo-login.gif


Вот на втором рисунке видно, что лого выполнено на белом фоне, а бекграунд вокруг него не белый. Чтобы такого у Вас не было сразу используйте в качестве холста GIF с размером 310х70 и задним фоном с номером цвета #F9F9F9 (без решётки). Также не забывайте установить расширение файла как .gif, иначе придётся править файлы движка. Получив этот файл вы легко можете сделать его копию, но меньших размеров и назвать его wordpress-logo.png(учитывайте, что мы делали изначально GIF и тут нужно будет его пересохранять в PNG)
Со следующей партией файлов все намного легче. Тут нужно создать файл logo.gif (размером 65х66). Создав один файл Вы убьете сразу троих зайчат. Главная наша задача заменить логотип в админ панели:

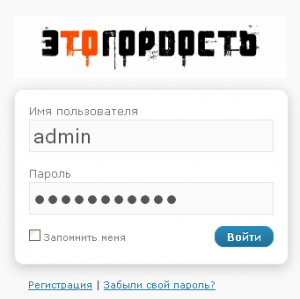
Вот он в левом верхнем углу. Создавать логотип для админки лучше всего опять же при использовании бекграунда вашей цветовой схемы. Для схемы, что представлена выше — это заливка цветом #464646. Можно конечно делать прозрачный фон, но у меня не очень хорошо получалось, так как отошоп я здесь не использовал.
Допустим, Вы сделали себе логотип logo.gif размером 65х66. Теперь просто уменьшите его до размеров 30 х 31 и сделав копию, назовите оба файла — wp-logo.gif и wp-logo-vs.gif соответственно (конечно wp-logo-vs не обязателен, но на всякий случай тоже его смените).
В итоге из одного файла вы должны будете сделать три, а после этого просто залейте их через FTP с заменой файлов.
Вот в принципе и вся задача. Подведу небольшой саммари:
1. Следите за правильными размерами
2. Создавайте логотип сразу на подложке определённого цвета
3. Обращайте внимание на расширение файла
Вобщем удачи в опытах, в следующий раз я опишу, что можно править в wp-login.php и небольшие трики со страницей входа.
зы : для создания и правки файлов я использую Paint.net (не реклама просто удобно и бесплатно)
Сейчас другие читают:
voffa.ru
Как поменять логотип на странице входа в WordPress
Все мы знаем, что при входе в WordPress появляется логотип CMS с названием. Наверное, никто из начинающих вебмастеров даже не задумывался о том, чтобы его поменять, потому что это особо и не надо им. Но вот в некоторых случаях может понадобиться изменить логотип входа в WordPress.
Рассмотрим в данной статье, как изменить картинку на входе в WordPress и зачем это нужно.
Зачем менять логотип на входе в WordPress
Собственно, никаких практических ценностей в этом процессе нет. Ваш WordPress не станет работать от этого лучше и сайт не обретёт новых функций.
Но вот если у вас многопользовательский сайт и гостевой доступ к нему имеют разные люди, то целесообразно изменить стандартный логотип WordPress на свой, принадлежащий сайту. Это красиво, логично и правильно. А если там будет стоять стандартный логотип WordPress, то вашим пользователям это покажется не профессиональным.
Очевидно, что замена логотипа на входе в WordPress – это дело исключительно эстетическое, не обязательное, но некоторым нужное.
Как поменять логотип на входе в WordPress
Чтобы заменить стандартный логотип на входе WordPress надо скачать маленький и простой плагин Login Logo. Найти его можно в разделе плагинов в консоли WordPress. Кстати, этот плагин разработал один из создателей WordPRess – Марк Джейквит.
После установки и активации плагина вы можете менять картинку на входе в WordPress. О том, как устанавливать плагины, вы можете почитать здесь. Сделать это через настройки плагина не получится, так как они там вообще не предусмотрены. Чтобы поменять логотип нужно загрузить картинку, которая будет называться login-logo.png в папку wp-content. И всё. Плагин сам возьмёт картинку и покажет её на входе в WordpRess.
Понятно, что картинку не получится загрузить через встроенный загрузчик медиафайлов, так как в этом случае логотип загрузится не в ту папку. Поэтому придётся воспользоваться FTP доступом.
В целом в описании к плагину не дано каких-либо требований к картинке, кроме того, что она должна быть в формате .png, поэтому можно смело поэкспериментировать с разными разрешениями и объёмами нового изображения для логотипа на входе в WordPress.
Плагин Login Logo не обновлялся достаточно давно, и поэтому если вы берёте его в репозитории, можете получить сообщение том, что он не совместим с вашей версией WordPRess. Но в действительности его можно смело устанавливать, и он будет нормально функционировать. Плагин настолько прост, что обновлять в нём просто нечего, и благодаря его простоте он подходит ко всем версиям WordPress. Да и разработчику WordPRess не доверять смысла нет.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
Как изменить логотип на экране авторизации WordPress?
На странице входа в админ-панель WordPress-сайта, по умолчанию, отображается логотип самой системы.

Часто владельцы сайтов хотят заменить это фото своим логотипом, не правя код в файлах “движка”. Чтобы упростить решение этой задачи, существует бесплатное решение — плагин Login Logo Editor.
Плагин Login Logo Editor
Плагин позволит изменить логотип на странице входа в систему, просто загрузив новое фото. Отметим, что фото по умолчанию квадратное и имеет размер 84×84 пикселя. Поэтому чтобы “вписаться” в дизайн, желательно наличие нового логотипа того же размера.
Итак, после установки и активации плагина, в админ-панели следует перейти Настройки -> Login Logo.

Как видно, плагин не имеет много настроек, доступны только самые нужные. Так, первый параметр отвечает собственно за сам логотип. Тут нужно будет просто загрузить новую картинку. Вторая настройка отвечает за ссылку самого логотипа. По умолчанию, ссылка имеет вид http://wordpress.org. Третий параметр — атрибут alt к фото, который отображается при наведении курсора на лого.
После загрузки нового логотипа и указания остальных параметров необходимо нажать кнопку Сохранить изменения и перейти на страницу входа (http://site.ru/wp-admin).

Если Вам понравилась статья — поделитесь с друзьями
wpschool.ru