Как создать визуальную карту сайта в WordPress. Как создать карту сайта на вордпресс
Как создать карту сайта в WordPress
Создание карты сайта в WordPress, да и не только на нем, требуется как минимум по двум причинам: посетители вашего сайта смогут просмотреть список всех статей и записей, если обычной навигации им не достаточно, кроме того поисковые системы (Яндекс, Google и др.) по карте сайта могут индексировать ваш контент.
В интернете существует много онлайн сервисов по созданию карты сайта, указав адрес вашего ресурса, вы получите файл в xml формате, который нужно будет поместить в корневую директорию на хостинге. При добавлении новых материалов процесс придется повторять и не раз, для различных CMS существуют плагины, автоматически формирующие карту сайта.
Установка плагина All in One SEO Pack
Для того, чтобы добавить карту на сайт, необходимо перейти в раздел Плагины -> Добавить новый. В строке поиска введите название sitemap и вы увидите множество плагинов отвечающих вашему запросу. Можно установить любой из них, но сегодня займемся установкой плагина "All in One SEO Pack", так как это оригинальный SEO плагин для WordPress, скачанный более 30 млн. раз с 2007 года.
Активация модуля XML Карта сайта
Нажмем кнопку установка, активируем его, перейдем в настройки и увидим, что плагин позволяет производить массу тонкой настройки вашего сайта. Перейдем в "Управление модулями" и активируем модуль "XML Карта сайта", добавится пункт в категории "All in One SEO Pack", в котором можно настраивать непосредственно сам модуль.

Настройки модуля XML Карта сайта
Возможно изменение префикса файла(sitemap), задать обновление по расписанию, включить индексацию карты сайта, указать типы записей, сделать ссылку из виртуального robots.txt, исключение отдельных рубрик, страниц из карты сайта, задание приоритетов страниц, также сбросить настройки карты по умолчанию. По ссылке вашсайт.домен/sitemap.xml доступна ваша карта сайт, автоматически сгенерированная плагином, она представляет собой таблицу с адресом страниц, приоритетом, частотой изменений и датой последнего изменения записи и страницы.

На этом создание карты сайта в WordPress завершено, при добавлении новых записей и страниц, они будут добавляться в карту без вашего вмешательства.
В этом видео показано как создать карту сайта в WordPress:
Рекомендуем смотреть видео в полноэкранном режиме, в настойках качества выбирайте 1080 HD, не забывайте подписываться на канал в YouTube, там Вы найдете много интересного видео, которое выходит достаточно часто. Приятного просмотра!
С уважением, авторы сайта Компьютерапия
Понравилась статья? Поделитесь ею с друзьями и напишите отзыв в комментариях!
maxfad.ru
Создаём карту сайта wordpress | Impuls-Web.ru
Вы когда-нибудь задавались вопросом, как популярные поисковые системы обращают свое внимание на совершенно новые веб-сайты и включают их в поиск? Поисковикам необходимо просканировать ваш интернет-ресурс, что бы эффективно проиндексировать записи и страницы. Для этого существует XML-карта вашего WordPress блога, которая является одним из наиболее важных элементов для индексации поисковиками. Очень важно создать карту для WordPress сайта, а затем подключить ее к Google веб-мастер и Яндекс веб-мастер, чтобы ускорить индексацию и сканирование.
Навигация по статье:
Что такое sitemap? Для чего она нужна?
Перед тем как я вам расскажу как создать карту сайта на WordPress, давайте подробно рассмотрим, что она из себя представляет, и зачем она нужна.
Файлы Sitemap позволяют веб-мастерам сообщить поисковым системам о страницах, которые доступны поисковому роботу. Они похожи на навигационные карты, которые говорят поисковику, где находятся страницы сайта.
Карта сайта представляет собой список страниц, который доступен пользователям. Она позволяет сообщить поисковикам о всех страницах, которые существуют на сайте. WordPress XML-карта также показывает, какие ссылки являются более важными, чем другие, а так же, как часто обновляется контент. Это позволяет повысить эффективность индексации, что улучшает общую видимость блога поисковыми системами.

Теперь главный вопрос заключается в том, как создать карту сайта для WordPress, что бы она подходила для Яндекс и Google?
Для WordPress есть много плагинов, которые помогут вам это сделать, и сегодня мы поговорим об одном простом и очень популярном плагине, который можно использовать для создания XML-файла.
Установка и настройка Google XML Sitemaps
Плагин имеет более чем один миллион загрузок, Google XML Sitemaps является самым популярным решением вопроса создания карты сайта для WordPress. Он генерирует XML-карту, чтобы помочь крупным поисковым систем — таким, как Google, Яндекс, Yahoo и др. — лучше проиндексировать ваш блог.
Плагин поддерживает сгенерированные WordPress страницы и пользовательские URL-адреса, а так же позволяет уведомлять все поисковые системы каждый раз, при создании нового поста. Вам необходимо один раз ее настроить при установке, а после этого плагин будет заботиться о ее состоянии динамически, т. е. будет вносить изменения автоматически, не только при добавлении новых, но и при изменении старых страниц.
Вот основные преимущества Google XML Sitemaps:
- 1.Дружественный, легкий в использовании пользовательский интерфейс.
- 2.Формирует специальный XML-файл для всех поисковых систем.
- 2.Поддерживает все виды страниц создаваемых WordPress и пользовательских записей.
- 2.Динамически редактирует sitemap, при добавлении или удалении страниц.
Если вы решили воспользоваться данным плагином, вам нужно:
- 1.В административной части выбрать пункт меню Плагины=>Добавить новый.
- 2.Вести в строке поиска «Google XML Sitemaps», нажать Enter. Выполнить установку плагина, после чего, активировать его.
- 3.Далее, заходим в Настройки, выбираем появившийся пункт XML-Sitemap и переходим к настройкам нашей будущей карты.
- 4.Изначально нам предлагается настроить «Базовые параметры», отмечаем галочки как показано на скриншоте:
- 5.Переходим к настройкам «Дополнительных страниц». Здесь, если у вас есть необходимость, можно указать страницы которые не принадлежат вашему блогу, но вам хотелось бы, что бы они были проиндексированы. У меня такой необходимости нет, поэтому оставляю поле пустым.
- 6.«Приоритет статьи» позволяет задать, какие статьи имею больший приоритет:
- 7.Содержание карты сайта. Здесь можно оставить все без изменений.
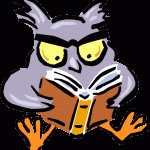
- 8.Тут можно исключить рубрики или отдельные страницы:
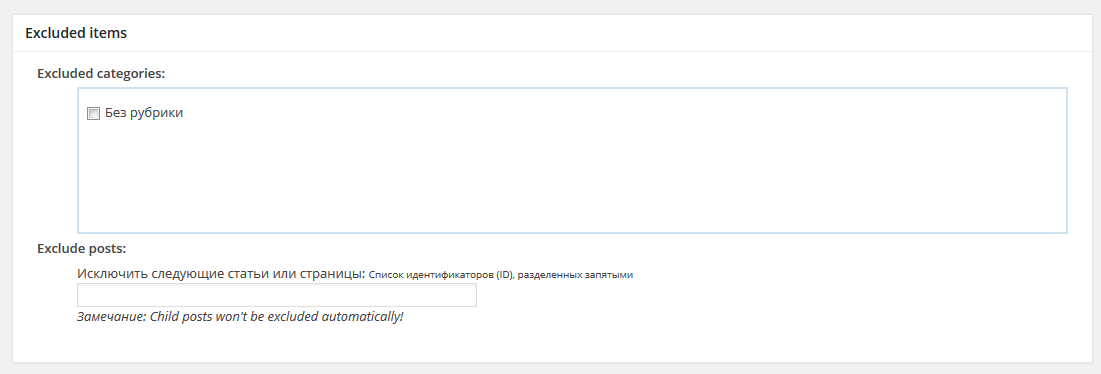
- 9.Далее задаем частоту, с которой поисковому роботу нужно проводить повторное сканирование:
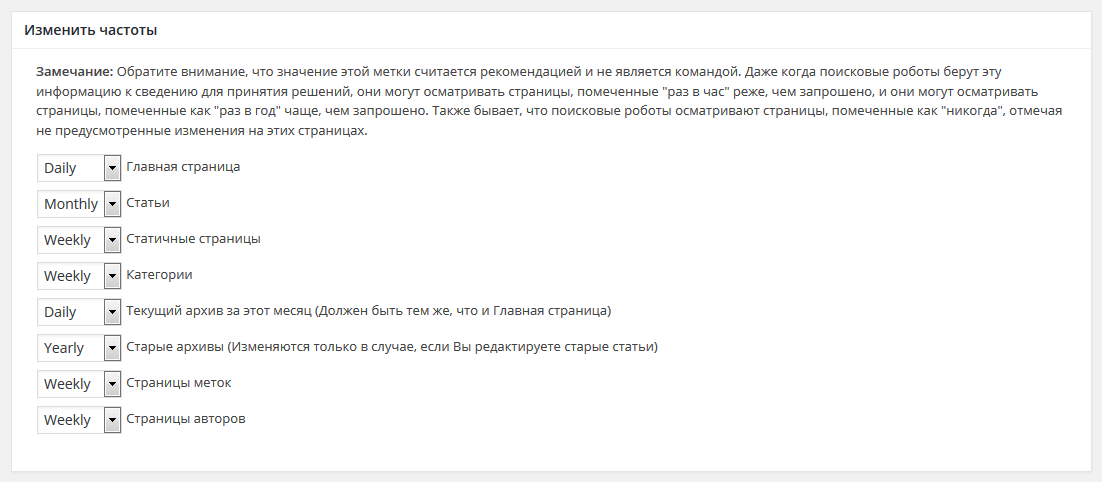
- 10.В последнем пункте можно задать приоритет каждого элемента.
- 11.После того как выполнены все настройки, нажимаем на кнопку «Обновить параметры». Плагин сгенерирует динамическую карта нашего сайта. Вы можете просмотреть ее набрав в адресной строке браузера:http://адрес/sitemap.xml
или перейдя по ссылке которая будет доступна вверху, перед настройками плагина.


Обратите внимание! Перед началом работы с плагином, вам необходимо удалить из корневого каталога сайта старую карту, если она у вас есть.






Далее вам необходимо подключить XML-файл к поисковым системам, в которых планируете продвигать блог. В одной из следующих статей я расскажу вам как это сделать.

Надеюсь данная информация была вам полезна. Если у вас возникли вопросы или я что-то упустила, пишите комментарии. Если статья оказалась для вас интересной — подписывайтесь на мою рассылку, на моем сайте регулярно выходят новые интересные статьи. До новых встреч.
С уважением Юлия Гусарь
impuls-web.ru
Как создать карту сайта в WordPress с нуля
Для улучшения индексации, поисковые системы рекомендуют создавать карту сайта.
Эта карта даёт поисковым роботам, зашедшим на сайт, возможность сразу получить полную информацию о ресурсе.
Адреса страниц, их количество, как часто нужно обходить сайт, приоритет той или иной страницы при индексации.
Тем самым, в конечном итоге, это ускоряет индексацию страниц, что нам и нужно.
Как сделать карту сайта для Joomla
Карту сайта WP можно создать различными способами, но начинающему сайтостроителю рекомендую воспользоваться плагином для WordPress Google XML Sitemaps .
Почему? Да потому, что этот плагин разработан специально для WP, его просто установить и настроить. Он будет в автоматическом режиме генерировать XML файлы, предоставлять их роботам, отправлять адреса (пинг) новых созданных страниц поисковикам, тем самым ускоряя индексацию. Это наиболее популярный и используемый плагин для создания XML карты сайта.
Как установить плагин Google XML Sitemaps
Откройте консоль управления сайтом
Слева в меню выберите «Плагины - - Добавить новый»

Вверху справа, в окно поиска впишите Google XML Sitemaps и нажмите Enter
Найдите нужный плагин и задайте команду «устновить»

Будет произведена установка плагина на сайт
Активируйте плагин, нажав на соответствующий пункт.
Плагин установлен и активирован, далее следует произвести настройки некоторых параметров
Настройка параметров плагина
В меню консоли открываем «Настройки - - XML-Sitemap»

Установите нужные параметры отметив их галочками.



Добавьте файл Sitemap в Яндекс.Вебмастер и в "инструменты для веб-мастеров" Google - рекомендуется для улучшения восприятия поисковыми системами.
Если вы хотите разместить карту сайта на сайте, чтобы она была видна пользователям, можно воспользоваться другим специальным плагином для WordPres, например: WP Sitemap Page.
- < Назад
- Вперёд >
povadno.ru
Как создать карту сайта (Sitemap) для WordPress
Неважно, насколько хорошо вы ориентируетесь на местности, всегда полезно иметь под рукой карту, правда? Тоже самое и с поисковыми системами. Они могут и сами просканировать ваш сайт, но вы можете облегчить им работу, создав так называемую карту сайта.
По сути, карты сайтов сообщают поисковым системам типа Google и Bing, как устроен ваш сайт. Таким образом они могут более эффективно просмотреть и индексировать ваш сайт. Поисковые системы являются ключевыми в стратегии SEO. И в этой статье мы расскажем, как и почему вы можете настроить вашу карту сайта для WordPress.
Постовой:
Посмотрите, возможно Вам пригодится: ЗЕЛЕНАЯ ЛОГИСТИКА — Литники и Стренги на постоянной основе. Все хранится отдельно. В наличии около 3 000 кг.
Что такое Карта Сайта и в чем её польза
Чтобы объяснить, что такое карта сайта, нужно знать, как поисковые системы индексируют веб. Поисковые системы посылают роботов сборщиков, которые переходят по всем ссылкам в Интернете. Каждый раз, когда они находят новую ссылку, сборщики индексируют новую страницу. И тогда эту страницу можно найти в поисковой системе.
Карты сайтов ускоряют этот процесс, предоставляя поисковым роботам детальную карту вашего веб-сайта. Вместо того, чтобы самостоятельно находить внутренние ссылки на весь ваш контент, сборщик мгновенно узнает расположение всех страниц вашего веб-сайта.
Карты сайтов – это ни что иное, как волшебная палочка для SEO, они улучшат индексацию вашего сайта.
Они также предоставляют поисковым системам дополнительные сведения, например, дату последнего обновления страницы, частоту изменения страницы и её важность. Эта информация может в дальнейшем помочь поисковым системам оптимизировать исследование вашего сайта.
Карты сайтов XML vs HTML
Карты сайтов XML наиболее распространены. Они именно такие, как мы описали выше – созданы для поисковых систем. Их данные не пригодятся людям, и вы можете использовать их только для улучшения индексации.
Карты сайтов HTML, с другой стороны, могут использовать как люди, так и поисковые системы. Это реальная страница на вашем веб-сайте, где посетители и поисковые системы могут узнать о расположении вашего контента. Поисковые системы всё еще смогут исследовать эту страницу, но она понравится и любопытным посетителям.
Так какой тип использовать?
Ответ – ОБА! Не нужно выбирать что-то одно. Они не конфликтуют и оба привносят выгоду. Если вы не верите нам, то посмотрите, что говорит бывший гуру Google SEO о XML и HTML картах сайтов:
Как создать карту сайта XML на WordPress
Учитывая популярность SEO плагинов, велика вероятность, что у вас уже есть всё необходимое для создания карты сайта XML. Если вы используете Yoast SEO, All in One SEO, или SEOPressor, то вам нужно просто найти соответствующие настройки плагина для создания вашей карты сайта XML.
Yoast SEO
К примеру, для настройки карты сайта в Yoast SEO вам нужно просто зайти в SEO → XML Sitemaps:

В инструментах карты сайта Yoast SEO вы можете включить мультимедийные приложения для карты сайта XML:

Это повысит ваш трафик от поиска по картинкам, увеличив индексацию ваших медиа загрузок.
All in One SEO Pack
Создание карты сайта XML схоже и в All in One SEO, просто зайдите в All in One SEO → XML Sitemap:


Если у вас нет одного из тех плагинов, или вы хотите иметь дополнительный контроль над вашей картой сайта XML, то вы можете использовать плагин Google XML Sitemaps. Он бесплатный и тоже доступен в репозитории плагинов WordPress.org.
После установки плагина вы можете его настроить в Settings → XML-Sitemap:

Вот, что вам нужно будет настроить на этой странице с параметрами:
- Приоритет записей: Настройте подсчёт приоритета сканирования записи. Плагин может автоматически подсчитывать приоритет, в зависимости от количества комментариев, или вы можете делать это вручную.
- Контент карты сайта: Выберите тип контента, который попадёт в вашу карту сайта. К примеру, если вы хотите исключить категорию архива записей, то просто уберите галочку напротив этого поля.
- Частота изменений: Настройте частоту изменений каждого типа контента. Это даст поисковым системам возможность выставлять приоритет сканирования. Например, вы хотите, чтобы страница с частым обновлением фотографий сканировалась ежедневно.
- Приоритеты: Вы можете вручную установить разные приоритеты сканирования для разного контента. Вы наверняка заходите установить наивысший приоритет для начальной страницы.
Как создать карту сайта HTML с WordPress
Для создания карты сайта HTML вам необходимо обратиться к специальному плагину. Он называется WP Sitemap Page и доступен бесплатно на WordPress.org.
WP Sitemap Page
После установки плагина можно приступить к его настройке в Settings → WP Sitemap Page:

Вы можете исключить некоторые типы записей, выбрать вид отображения заголовков записи и выбрать, показывать или нет записи, которые принадлежат к нескольким категориям.
Вы можете добавить карту сайта на любую страницу с помощью шорткода. Плагин содержит множество пользовательских шорткодов, которые позволяют отображать только страницы, тэги, категории и т.д. Вы также можете настроить параметры сортировки.
Хорошей идеей является размещение шорткода в разделе, доступном из футера. Таким образом люди и поисковые системы смогут быстро его найти, но он не будет занимать место в меню.
Как рассказать поисковым системам о вашей карте сайта XML
После создания карты сайта осталось сделать только одну вещь — сообщить поисковым системам, где они смогут её найти.
Показав поисковым системам, где вы храните карту сайта, вы будете уверены, что они найдут её и будут осведомлены о любых изменениях на вашем сайте.
Чтобы предоставить вашу карту сайта для Google, вам нужно зарегистрироваться в Google Search Console (ранее Google Webmaster Tools) и следовать их инструкциям.
Итоги
Карты сайтов – это простой и быстрый способ улучшить ваш сайт WordPress. Создав карту сайта XML, вы упростите работу поисковым системам по исследованию вашего контента. А с помощью карты сайтов HTML вы можете не только улучшить дружественность веб-сайта к поисковым системам, но и удовлетворить любопытных пользователей.
Вы просто обязаны, как минимум, создать карту сайта XML, но если есть время, то мы рекомендуем добавить и карту сайта HTML.
А вы уже создали карту сайта? Расскажите нам в комментариях!
info-business.pro
Как создать визуальную карту сайта в WordPress
Возникала ли у вас необходимость сделать визуальную карту сайта в WordPress? Визуальная карта сайта позволит вам отобразить иерархическую структуру ваших страниц и разделов. В сегодняшней статье мы покажем вам как создать визуальную карту сайта в WordPress без единой строчки кода.
![visualsitemap[1]](/800/600/http/wpincode.com//wp-content/uploads/2016/03/visualsitemap1.jpg)
Отличие между HTML, XML и визуальными картами сайта WordPress
XML карта генерируется для машин и поисковых систем. Она использует язык разметки XML для представления контента вашего сайта.
Поисковые системы могут использовать эти карты сайта для приоритета и настройки скорости сканирования вашего сайта. Более подробно об этом можно прочитать в нашей статье Как добавить XML карту сайта в WordPress.
С другой стороны, HTML карта сайта предназначена для посетителей вашего сайта (реальных людей). Она просто отображает список ваших страниц и разделов сайта на одной странице. Подробнее о такой карте сайта можно прочесть в этой статье.
И пусть HTML карта замечательно подходит для представления вашей структуры сайта, она не всегда является идеальным решением для отображения иерархии вашего сайта.
Здесь как раз пригодится визуальная карта сайта. Она позволит вам отображать родительские и дочерние элементы, взаимосвязи между ними в древовидной структуре.
Давайте же посмотрим, как легко добавить визуальную карту сайта в WordPress.
Добавляем визуальную карту сайта в WordPress
Первым делом вам необходимо установить и активировать плагин Slick Sitemap.
Перед началом настройки плагина вам потребуется создать меню навигации в WordPress.
Используя меню навигации, вы можете создавать элементы меню с подменю, а они, в свою очередь, могут иметь дополнительные уровни вложенности.
![navmenustructure[1]](/800/600/http/wpincode.com//wp-content/uploads/2016/03/navmenustructure1.png)
Это меню навигации будет содержать все страницы или записи, которые вы хотите вывести в визуальной карте. Назовите его, например, Visual Sitemap и сохраните.
Также можно создать еще одно меню, или же использовать существующее, с несколькими важными страницами. Оно будет использоваться как вспомогательное меню вверху визуальной карты сайта.
После того, как вы создали меню, приступаем к настройке визуальной карте. Переходим на страницу Настройки » Slick Sitemap для конфигурации плагина.
![slicksitemapsettings[1]](/800/600/http/wpincode.com//wp-content/uploads/2016/03/slicksitemapsettings1.png)
В опции «default sitemap menu» нужно выбрать ваше основное меню визуальной карты. Также потребуется задать количество столбцов для отображения.
И, наконец, выбираем вспомогательное меню, а затем нажимаем на кнопку сохранения изменений.
Выводим визуальную карту на своем WordPress сайте
Теперь, когда мы успешно создали и настроили визуальную карту, следующим шагом будет отображение карты сайта на странице своего ресурса.
Просто создаем новую страницу в WordPress и добавляем в нее следующий шорткод в область контента.
[slick-sitemap]После этого нажимаем на кнопку Сохранить или Опубликовать для применения изменений. Переходим на эту страницу и видим визуальную карту сайта в действии.
![preview-visualsitemap[1]](/800/600/http/wpincode.com//wp-content/uploads/2016/03/preview-visualsitemap1.png)
Мы надеемся, что эта статья помогла вам добавить визуальную карту сайта в WordPress.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
VN:F [1.9.22_1171]
Rating: 2.5/5 (2 votes cast)
wpincode.com
Как создать карту сайта в WordPress
Зачем нужен XML Sitemap
С точки зрения оптимизации сайта для поисковых систем (SEO) карта сайта очень важна. Прежде всего стоит сказать, что добавление карты сайта не влияет на ранжирование в результатах поиска. Однако, если некоторые страницы вашего сайта не проиндексированы, то карта сайта позволяет сообщить поисковым системам об этих страницах, чтобы они, в свою очередь, со временем появились в выдаче.
Карта сайта очень полезна для новых сайтов и блогов. В виду того, что большинство новых блогов обычно не обладают ссылочной массой, которая бы помогла в индексировании, поисковым системам становится затруднительно узнать обо ВСЕХ записях блога и страницах сайта. Карта позволяет таким сайтам помочь поисковикам обходить сайт более эффективно.
Для популярных же сайтов карта позволяет вашим сайтам взаимодействовать с поисковыми системами более эффективно. Гуглояндексы смогут угадать, как часто ваш сайт обновляется, какие его разделы наполняются новым контентом чаще остальных, установить время захода быстророботов на сайт и т.д. Это все в целом улучшает видимость вашего сайта в поисковиках.
Как создать карту сайта в WordPress?
Существует несколько способов создать XML sitemap в WordPress. Мы обычно используем плагин we use Yoast’s WordPress SEO plugin для генерации карты сайта. Почему именно его? Плагин позволяет оптимизировать записи блога, наряду с наличие других функций в нем: карты сайта, интеграцией в социальные сети и многое другое. Также было замечено, что он работает более эффективно, нежели отдельные генераторы карты сайтов для WordPress.
Для того, чтобы добавить карту на ваш сайт WordPress , первым делом вам необходимо установить и активировать плагин WordPress SEO by Yoast. По-умолчанию, в WordPress SEO не включена функциональность XML sitemap, поэтому необходимо сделать это самостоятельно. Переходим в раздел SEO » XML Sitemaps административной панели и отмечаем галочку «Enable XML sitemap functionality».

Когда вы отметите галочку «Enable XML sitemap functionality», плагин WordPress SEO отобразит вам дополнительные настройки карты сайта. Если вы не уверены в том, что с ними делать, то просто проигнорируйте и кликните на Сохранить изменения.
Теперь ваша карта сайта сгенерирована и публично доступна. WordPress SEO выведет кнопку XML Sitemap, по нажатию на которую вы сможете просмотреть ваш sitemap_index.xml.
Как сообщить поисковым системам о карте сайта?
Поисковые системы достаточно умны, чтобы самостоятельно обнаружить карту сайта. Когда вы публикуете новый контент, то отправляется пинг к Google и Bing, информирующий их об изменениях в вашей карте. Однако, мы рекомендуем, чтобы вы отправляли ваш sitemap в Google исопльзуя Google Webmaster tools. Преимущества этого способа в том, что гугл отобразит вам любые ошибки, индексацию страниц и прочую релевантную статистику, которая будем вам полезна как вебмастеру.
Переходим в Google Webmaster Tools. Если у вас до сих пор нет аккаунта в Google, то вас попросят создать его. После входа вы окажетесь в инструментах вебмастера. Там вы увидите кнопку «Добавить сайт», кликните по ней, а затем добавьте ссылку на ваш сайт.
На следующей странице вас попросят подтвердить владение сайтом, который вы пытаетесь добавить. Есть несколько способов сделать это. Однако, если уж мы используем плагин WordPress SEO, то самый простой способ для вас — скопировать значение тега HTML Meta и вставить его в плагин WordPress SEO. Для этого кликните на Alternate methods, а затем на HTML Tag. Там вы увидите строку кода тега HTML Meta.

Скопируйте и вставьте эту строку в текстовый редактор типа Блокнот. Теперь скопируйте значение из content=”» (кавычки не копируйте). Перемещаемся (не закрываем) со страницы инструментов вебмастера в админку ВП и кликаем на раздел SEO. Вы попадете в консоль плагина. Прокручиваем страницу и видим заголовок Webmaster Tools. Вставьте здесь значение мета тега, который скопировали прежде, в поле Google Webmaster tools и Сохраните изменения.

Возвращаемся в инструменты вебмастера, к окну подтверждения прав на сайт и нажимаем кнопку Поверить. Вы увидите уведомление, типа “Congratulations you have successfully verified your ownership of www.yoursite.com”. Нажимаем на Продолжить, чтобы очутиться в консоли для вашего сайта.
На следующей странице вы увидите столбец Sitemaps без самой карты сайта. Клик по нему переместит вас на страницу Карты сайта, где вы и сможете добавить свою. Нажимаем на красную кнопку с названием “Add/Test Sitemap” и указываем ссылку на карту сайта.

Плагин Yoasts WordPress SEO создает несколько карт для вашего сайта. Основная карта — это sitemap_index.xml, которая содержит ссылку на остальные ваши карты. Вы можете добавить либо sitemap_index.xml, либо отправлять все остальные карты сайта одну за одной. Мы рекомендуем указывать только sitemap_index.xml, Google же далее самостоятельно обнаружит остальные sitemap и проанализирует их.
После того, как вы добавили вашу карту сайта, она станет «в очередь» и пройдет некоторое время, пока Google обойдет ваш сайт. После прошествии некоторого времени вы сможете ознакомиться с некоторой статистикой по вашей карте. Вам покажут количество ссылок, найденных в ней, сколько из них проиндексировано, сжатие изображений и страниц и прочее.

Посещайте Google Webmaster периодически, хотя бы раз в месяц. По мере того, как будет расти ваш сайт, вы будете видеть все больше и больше полезных данных о вашем сайте, и как часто его посещают поисковые системы.
Надеемся, что статья ответила на все вопросы о том, что такое XML sitemap, каковы преимущества карты сайта, как создать ее в WordPress и т.д.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
Источник
Written by: AmoSeo
amoseo.com
Карта сайта WordPress | Два простых способа создания карты!
Содержание статьи:1. Что из себя представляет карта сайта?2. Зачем нужна карта сайта?3. Создаем карту сайта для робота!4. Создаем карту сайта для наших читателей!
Здравствуйте, уважаемые читатели! С Вами, как всегда, проект Анатомия Бизнеса и вебмастер Александр! Шаг за шагом мы создали с Вами наш первый сайт на WordPress! Если Вы только присоединились к нам, рекомендую Вам с первого урока начать изучать мой «Большой мануал по созданию сайтов на WordPress».
Как Вы могли заметить, на последнем занятии мы разобрали вопрос создания файла Robots.txt, и это можно смело отнести к SEO оптимизации.Следующий шаг, который нам необходимо сделать — это создать карту сайта. Но зачем она нам столь необходима?
Что из себя представляет карта сайта?
Карта сайта — это страница на вашем сайте или текстовый документ, в котором размещены ссылки на все материалы, размещенные на Вашем ресурсе.
Зачем нужна карта сайта?
Создание карты сайта имеет огромное значение в продвижении Вашего ресурса. Есть две основных причины, почему нужно создавать карту сайта.
Первая. Документ, содержащий ссылки на все материалы, размещенные на вашем ресурсе, указывает поисковому роботу путь на них. Что позволят ускорить индексацию вновь опубликованных материалов.Вторая. Очень часто пользователи хотят вернуться на сайт для того, чтобы еще раз прочитать статью. Карта позволяет найти необходимый материал в кратчайшие сроки.Как мы можем видеть, каждая из этих причин ориентирована на свою целевую аудиторию. В первом случае, это «поисковые роботы», а во втором — «живые люди»! Исходя из этого, можно прийти к выводу, что и карты сайта должно быть две.
Создаем карту сайта для работа
Как правило, карта сайта для робота должна быть размещена по адресу: http://ваш_домен.ru/sitemap.xmlМожно, конечно, ручками создать данный файл и при добавлении каждой новой статьи — добавлять ссылку на нее в этот файл. Но есть способ намного проще. На данный момент существует огромное количество плагинов, которые могут сгенерировать карту сайта за Вас.
Лично я использую два плагина — это Google XML Sitemaps и Better WordPress Google XML Sitemaps. Оба идеально подходят для создания карты сайта, которая будет включать в себя все самое необходимое.
Основным достоинством этих плагинов является то, что они в автоматическом режиме оповещают Google о том, что на Вашем сайте размещена новая статья.
Более подробно о настройках данный плагинов я рассказал в своих статьях:«Google xml sitemaps — настройка и установка плагина! Подробный мануал!»«Better WordPress Google XML Sitemaps — более мощный аналог Google xml sitemaps».
Создаем карту для наших читателей
В первую очередь, карта сайта должна быть удобной для читателей! Человек должен знать, где на сайте он сможет найти все самые интересные статьи.В моем случае — это раздел «Кейсы Ш.А.», который размещен в главном меню.
Вы можете назвать данный раздел на свое усмотрение. Иногда его называют «Все статьи». В создании подобной страницы нет ничего сложного.
Первое, что Вам нужно сделать — это создать новую «запись» в админ панели WordPress. Как будто Вы хотите разместить новую статью. Данная карта, по сути, и будет являться статьей, в которой будут размещены ссылки на все материалы сайта!Второе. Вам необходимо вывести данную статью в главное меню сайта. О том, как создается меню, Вы можете прочитать в статье «Как создать меню в WordPress».
Единственная поправка: нужно выводить не рубрику, а ссылку на вашу размещенную статью, в которой и будет та самая карта сайта. Как показано на картинке:

Вот мы прошли очередной этап в создании и продвижении нашего сайта.Важный момент: никогда не останавливайтесь на достигнутом. Каждый день уделяйте своему проекту, минимум 1-3 часа своего времени. Все изменения на сайте отслеживают поисковые машины. И каждое такое изменение говорит поисковику о том, что над сайтом идет постоянная работа.
Успехов Вам в бизнесе и монетизации сайта ![]()
ПОДПИСАТЬСЯ НА НАШ YOUTUBE КАНАЛ
ПОДПИСАТЬСЯ НА НАШ VIULY КАНАЛ
Тут дают 10 токенов VIU за подтвержденую регистрацию
Вступить в закрытый Телеграм Чат


 С уважением проект Анатомия Бизнеса
С уважением проект Анатомия Бизнеса
Рубрики:
- SEO для бизнеса
- Сайтостроение
Если Вам понравился опубликованный материал – поделитесь им с Вашими друзьями:
Рекомендуемые статьи:
biz-anatomy.ru