Advanced Recent Posts — продвинутый виджет последних постов. Плагин вордпресс для оформления постов
Оформление публикаций wordpress
 (Предыдущая запись Публикация статьи). Сайт в основном готов к работе и теперь нужно понять как публиковать контент и как он оформляется.
(Предыдущая запись Публикация статьи). Сайт в основном готов к работе и теперь нужно понять как публиковать контент и как он оформляется.
Оформление контента
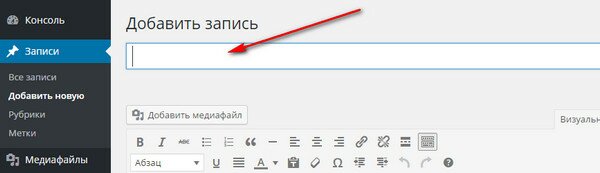
Для публикации поста (статьи, записи) необходимо зайти в панель управления wordpress и в разделе «Записи» выбрать «Добавить новую».
После установки плагина Yoast SEO внизу появится блок для установки мета тегов: title, description, keywords
Название публикации вписываем в поле под «Добавить запись».
Сам текст или пишем или вставляем в поле под значками форматирования.
Текст разбивается на абзацы по 5-6 предложений, используются различные списки (нумерованные и ненумерованные), таблицы, картинки и т.д). Проще говоря нужен разнообразный текст, а не огромная сплошная портянка с буквами.
Для форматирования текста служит блок, где, как в Word можно делать буквы жирными, наклонными, делать маркированный список, нумерованный список, выделять цитатой и т.д.
Подзаголовки делаются так. Выделяем текст, например «Как раскрутить сайт» .
После этого 
После этого нажимаем на маленький треугольник рядом с «Абзац», вывалится список заголовков, при нажатии на выбранный фраза «Как раскрутить сайт» станет соответствующим заголовком (h2-H6).
Никогда не выбирайте «Заголовок 1»
Такой заголовок может быть только один и он уже автоматически ставится в название статьи.
Соблюдаем вложенность заголовков. Например, сначала идет заголовок 1 (это название статьи), затем идет заголовок 2, а не 3 или 4 или 5 и.т.д.
Заголовок 2 снова может начаться, но внутри должен быть №3. А внутри №3 должен быть №4 и т.д.
Как вставляется ссылка.
Выделяем текст будущей ссылки, например, «тут». 
И нажимаем на значок цепи. Открывается окно.
В поле URL вставляем адрес куда должна ссылаться ссылка слова «тут». Если хотим открытие в отдельном окне, то ставим соответствующую галочку и жмём добавить ссылку. Ссылка готова.
Как вставить изображение
Сначала в тексте определяем место, где хотим вставить файл. Место определяем кликом мыши.
Для вставки изображения нажимаем на кнопку «Добавить медиафайл». 
Далее перед нами выбор: можно загрузить новый файл или вставить из библиотеки файлов (эти файлы уже были загружены ранее на сайт).
Нажимаем «Загрузить файлы». Открывается окно.
Далее перетаскиваем нужный файл или нажимаем кнопку «Выберите файлы» и выбираем нужный.
Слева видим, что наш файл уже в библиотеке файлов. Справа поле в котором записываем заголовок, тег Alt(обязателен для заполнения -описание изображения), определяем как будет расположена картинка (слева, по центру или справа) и нажимаем «Вставить в запись». Картинка вставлена.
Как вставить видео
Находим на ютубе видео. И копируем в адресной строке браузера адрес.
Затем заходим в публикацию статьи и в нужном месте просто кликаем левой кнопкой мышки и затем правой, появится контекстное меню, в котором нажимаем «Вставить». Видео вставлено.
Отмечаем рубрику
Каждую статью обязательно помещаем в одну(нельзя помещать в несколько) рубрику.
Справа от записи будет раздел «Рубрики». определите по смыслу к какой рубрике больше соответствует публикуемая статья и поставьте в ней )обязательно) галочку.
Публикация статьи происходит при нажатии кнопки «Опубликовать».
Обязательные плагины
Все плагины качаем только с официального сайта, т.е. через админку WordPress -иначе можете себе вирусы закачать.
Для того, чтобы после публикации статьи на сайте об этом сразу узнавал Яндекс нужно установить, так называемый пингер (от слова ping), ка кне странно сначала нужно установить поиск на сайте от Яндекса (без этого пингер работать не будет).
Более того поиск на сайте wordpress организован очень плохо (он просто плохо ищет), поэтому заменяем его от Яндекса.
Поиск от Яндекса
Заходим по адресу site.yandex.ru. 
Жмём здоровенную желтую кнопку. Заполняем поля.

и жмите кнопку внизу «Далее к шагу 2».
Выбираем дизайн поиска и жмём «Далее к шагу 3».
Отмечаем радиокнопку «Показывать результаты на моей странице» и вписываем адрес своей страницы с результатами. Её у нас нет. Так создадим страницу и назовём её результаты поиска, а адрес пропишем -Search results.(Адрес этой страницы должен быть точно такой, т.к. в предлагаемом ранее файле robots. txt (читайте прошлые статьи), эта страница закрыта от индексации). В консоли заходим в «Страницы» —«Добавить новую». Страницу поиска публикуем. Адрес этой страницы заносим в предыдущую форму (показать результаты на моей странице).
Страницу поиска публикуем. Адрес этой страницы заносим в предыдущую форму (показать результаты на моей странице).
Проверяем как работает поиск на сайте и переходим к шагу 5.
Нижний код вставляем на созданную страницу Search results. А верхний код вставляем в виджет. (в админ панели заходим «Внешний вид»—«Виджеты». Выбираем виджет «текст», туда вставляем верхний код и перетаскиваем в сайдбар.
В результате появится форма поиска.
Пингер
Заходим по адресу site.yandex.ru/searches  Выбираем свой сайт (кликаем). На странице открываем пункт «Индексирование».
Выбираем свой сайт (кликаем). На странице открываем пункт «Индексирование».
Далее нажимаем на «Плагины для популярных CMS.
Выбираем WordPress.
Здесь нажимаем на самый последний (wordpress 3.5).
Узнаем ip сайта (как делается -жмите на ссылку) и вставляем его в соответствующее поле. Жмём кнопку «Отправить».
Нажимаем «Скачать». Пингер скачаеться на ваш компьютер.
Заходим в админку «Плагины»—«Добавить новый».
Нажимаем «Загрузить плагин», после загрузки его активируем.
Теперь после каждой публикации этот плагин будет уведомлять Яндекс.
Дополнительно ставим пинги и на другие поисковики.
Дл яэтого в админке «Настройки»—«Написание».
Вписываем дополнительные пинги:
http://ping.blogs.yandex.ru/RPC2
http://blogsearch.google.com/ping/RPC2
http://blogsearch.google.ru/ping/RPC2
Dagon design sitemap generator
Обязательный для установки. Он генерирует карту сайта для людей. Например на этом блоге можно её посмотреть.
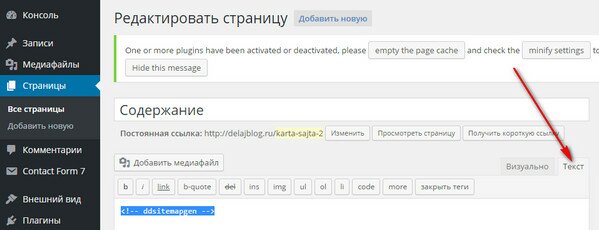
Установить плагин (как обычно). После установки плагина создайте новую страницу, отключите на ней комментарии. На странице обязательно в режиме «Текст» (иначе карта работать не будет) впишите текст <!— ddsitemapgen —>
После установки плагина настройте его. Как на рисунке.
Установите русский язык и пропишите путь до карты.
Похожие публикации
Обязательный для установки плагин Yet Another Related Posts Plugin (YARPP) создает в конце публикации блок ссылок. Например, такие.
В настройках обязательно ставим галочку, где хотим видеть связанные посты.
Необязательные плагины
Плагин всплывающих картинок
Нажимаете на картинку и она увеличивается тут же, а не в новом окне.
FancyBox for WordPress (самый лучший).
Simple Lightbox
Вставка рекламы
Рано или поздно ( а может быть и сразу) захочется зарабатывать на своём веб -ресурсе. Эти плагины помогут разместить рекламный код.
AdsPlace’r — рекламные блоки будут размещаться с учетом адаптивности дизайна (будут подстраиваться под дизайн). Т.е. рекламные блоки будут хорошо смотреться как при просмотре на ПК, так и на мобильных устройствах.
Quick Adsense — плагин с большим количеством позиций для размещения рекламы.
Настройка виджетов
Custom Sidebars — дополнительные настройки сайдбара.
Можно создать дополнительный сайдбар, менять рубрики в сайдбаре и т.д.
Кеширование
WP Super Cache. Ставиться стандартно. В настройках его включить.
Увеличивается скорость загрузки сайта.
MaxCache платный (10 долларов), но жутко хороший.
delajblog.ru
Advanced Recent Posts - продвинутый виджет последних постов

 Для одного из разрабатываемых wordpress сайтов подбирал самый оптимальный вариант с отображением последних постов. Люди, которые разбираются в php и функциях WP, зачастую останавливаются на реализации этой задачи через шаблон — гибко, но сложно начинающим пользователям. Да, есть специальный виджет по умолчанию, но часто возникают ситуации, когда хочется чего-то более продвинутого, а не просто задавать заголовок и указывать количество записей в блоке.
Для одного из разрабатываемых wordpress сайтов подбирал самый оптимальный вариант с отображением последних постов. Люди, которые разбираются в php и функциях WP, зачастую останавливаются на реализации этой задачи через шаблон — гибко, но сложно начинающим пользователям. Да, есть специальный виджет по умолчанию, но часто возникают ситуации, когда хочется чего-то более продвинутого, а не просто задавать заголовок и указывать количество записей в блоке. Собственно, для этих целей мог бы подойти виджет Enhanced Recent Posts, о котором я рассказывал в прошлый раз, — он позволяет определить параметр сортировки постов и категории из которых из выводить или не выводить. Но сегодня представляю вашему вниманию виджет посерьезнее — Advanced Recent Posts. Настроек здесь, как минимум, в два раза больше, поэтому для работы я и остановил свой выбор именно на нем.
Обновление 1.07.2018. Печально, но данное решение не обновлялось уже несколько лет! Поэтому в качестве альтернативы советую попробовать другие, например Category Posts Widget (он может выводит как записи по категории, так и все).
Основные особенности виджета Advanced Recent Posts:
- Отображение миниатюр записей с настраиваемыми и автоматически изменяемыми размерами картинок через timthumb скрипт.
- Вывод краткого анонса поста, даты, числа комментариев и т.п.
- Разные опции для настройки анонсов, вариантов сортировки, отображения — об этом расскажу чуть позже.
- Возможность использовать несколько виджетов.
В целом, казалось бы, ничего особо нового кроме миниатюр данный виджет не привнес, но это не так. Здесь определено больше настроек по сравнению с Enhanced Recent Posts, пользователь может сделать со списком последних постов фактически все то, что захочет. Вообще Advanced Recent Posts при разработке сайта или блога может даже смело «посоревноваться» с выводом последних постов через wordpress функции, причем делается все это намного проще и нагляднее. Короче говоря, виджет реально крутой.
Установка и настройка Advanced Recent Posts
Для внедрения Advanced Recent Posts традиционно есть 2 пути — скачать плагин отсюда, распаковать и загрузить его по ФТП в директорию wp-content/plugins после чего активировать из панели управления. Либо сразу искать модуль в админке вордпресс в разделе «Плагины» — «Добавить новый». Разместить новый виджет на сайте можно в соответствующем одноименном пункте меню системы. Кстати, для настройки CSS стилей виджета вы можете скопировать файл advanced-recent-posts-widget.css из директории плагина в ту, где находится установленная wordpress тема и править его там. Это позволит сохранить оформление виджета при обновлении плагина.


Теперь рассмотрим доступные настройки виджета Advanced Recent Posts, которые вы можете видеть на картинке выше:
- Title — заголовок блока.
- Sort by — выбор параметра сортировки (дата, название, количество комментариев или случайным образом) — получается, что с помощью виджета вы можете выводить самые комментируемые записи или случайные.
- Reverse sort order (ascending) — вывод записей по убыванию или возрастанию.
- Include post excerpt — вывод анонсов постов.
- Excerpt length (in words) — количество слов отображаемых в анонсах.
- Include read more link in excerpt — добавлять или нет ссылку «Читать далее».
- Excerpt read more text — текст для ссылки «Читать далее».
- Include post date — выводить дату постов.
- Show number of comments — отображать количество комментариев.
- Number of posts to show — сколько выводить последних записей.
- Show post thumbnail — показывать ли миниатюры.
- Thumbnail dimensions — размеры (ширина и высота) для изображений.
- Categories — здесь выбираете те категории, посты которых нужно выводить в списке. Очень удобно галочками можно отменить несколько рубрик.
- Show Post Type — выбор категорий записей, что нужно выводить (посты, страницы или пользовательские типы).
Этих настроек должно хватить для реализации большинства стандартных и не очень вариаций на тему последних постов. Поддержка категорий, пользовательских типов записей, а также возможность многократного использования виджета пригодится на разных порталах со множеством тематических разделов и рубрик, по каждой из которых можно выводить списки записей. Миниатюры да еще и с указанием размеров + анонсы — отличный функционал. В работе виджет Advanced Recent Posts зарекомендовал себя хорошо, поэтому сейчас именно его использую для вывода списка последних постов в wordpress блоге.
P.S. Вообще в современном интернете достаточно много хороший сайтов, так http://panama.ua/ это специальный интернет магазин для молодых родителей и детей.
Понравился пост? Подпишись на обновления блога по RSS,
RSS,  Email или
Email или  twitter!
twitter! wordpressinside.ru
Огромный пак плагинов для WordPress — Блог Агронавта
Названия плагинов кликабельны. При клике на название, вы попадёте на официальную страницу плагина, на которой можно прочитать более подробную информацию о нем, а также скачать сам плагин. Для удобства все плагины разбиты на группы.
Советую использовать встроенный в браузер поиск (Ctrl-F), если ищите что-то конкретное, т.к. список обширный. Браузерный поиск — это вам не гугл, поэтому ищите по одному слову без окончания, в противном случае браузер ничего не найдёт.
Плагины для блоггеров
- Ajax Comment Preview — Плагин позволяет посмотреть превью комментария перед публикацией.
- Cforms II — легкое создание разнообразных форм на блоге (например, форма обратной связи).
- Crossroads — Плагин добавляет в блог предварительный просмотр картинок и комментариев из профиля во Flickr.
- FireStats — Наиболее полная статистика, включающая тех, кто ссылается на блог и популярные страницы.
- Hardened-Trackback — Генерирует трэкбэк однократного пользования для борьбы со спамом.
- imgViewJX — Обновляет изображение с главной страницы из выбранной директории.
- Live Spell Checker — Плагин проверяет орфографию в постах.
- WordPress Mailing List — Плагин для тех, кто использует списки рассылки. Позволяет посетителям с лёгкостью подписываться и отписываться от подписки с главной страницы блога.
- WP e-Commerce — Плагин добавляет карту покупок (по русски — карзину) на блог. Для интернет-магазинов на wp.
- WP-Polls — Плагин добавляет опросы и голосования.
- WP-Post Ratings — Добавляет рейтинг постов и позволяет пользователям влиять на него.
- Zorpia That’s Hot Box — Позволяет посетителям отправлять понравившиеся посты в сервис Zorpia.com и голосовать за них.
- WP-dTree — удобное навигационное меню а-ля проводник Windows.
- XmasB Quotes — служит для вывода цитат в нужном месте шаблона вашего блога.
- Use parent category template — дополнительные шаблоны для категорий.
- RC Link Redirector — Плагин превращает внешние ссылки в записях во внутренние, с редиректом на исходный урл.
- Nautic pages — виджет скрывает неактивную иерархию страниц, если мы находимся на странице.
- Seo without category — убирает «category» из адреса рубрики.
- Who linked me — Вы сможете мотивировать блоггеров ставить ссылку на ваш блог, ведь на вашем сайте появится ссылка и на них (а-ля смайлик Лебедева).
- Search-in-cat — поиск в определенной рубрике блога.
- Articles — превращаем блог в каталог статей.
- Super Archives — динамические арохивы для статей блога.
- Hyper Cache — увеличивает быстродействие блога.
Плагины для читателей
- AJAX Comments 2.0 — Плагин позволяет добавлять комментарии к записям без обновления страницы.
- AJAX Google Video Search — Позволяет искать видео через Google Video прямо на блоге, не входя в сервис.
- AJAX Shoutbox — Добавляет чат в реальном времени со звуковым оповещением о новых сообщениях.
- Currency Converter — Конвертер валют через сервис Yahoo Finance.
- Google AJAX Search — Плагин позволяет настроить локальный поиск на сайте, в сети или на другом сайте, например, в аккаунте в Flickr.
- Google MapSearch Widget — Виджет, позволяющий использовать поиск местности Google Maps, не покидая блог.
- Gregarious — плагин, позволяющий добавить пост в социальные закладки: Digg, Reddit, Feedburner FeedFlare и множество других.
- Hottaimoijiruna — Плагин, добавляющий часы в блог.
- Tagboard Widget — виджет, показывающий последние опубликованный статьи.
- Units Converter — Плагин позволяет конвертировать различные меры длины, объема, звука, массы, веса и т.п. без обновления страницы.
- WP Movie Ratings — Объединяет обзор фильма блоггером с рейтингом IMDB и позволяет читателем повлиять на рейтинг фильма.
Плагины для борьбы со спамом
- Akismet — Анти-спам плагин от создателей WordPress, использующий базу спам-комментариев для определения спамера.
- Spam Karma — Анализирует комментарии на предмет спама по системе «Карма».
- Bad Behavior — Закрывает доступ спам-ботам, анализируя их HTTP запросы.
- Did You Pass Math? — Плагин позволяет настроить вопрос, на который должен ответить человек перед добавлением комментария.
- Comment Timeout — Закрывает комментирование старых постов.
- Spam Viewer — удаление спам комментариев из базы.
- English spam — плагин пропускает комментарии только на русском языке.
- Sabre — защита от автоматических регистраций (капча).
- Math Comment Spam Protection — перед добавлением комментария плагин просит сложить два числа.
Плагины для комментирования
- BlogFollow — Плагин выводит небольшой отрывок из блога комментатора.
- DoFollow — Убирает атрибут «nofollow» из ссылок в комментариях.
- DoFollow Trackbacks — Убирает атрибут «nofollow» из трэкбэков.
- Show Top Commentators — плагин составляет топ комментаторов с ссылками на их блоги.
- Subscribe to comments — позволяет подписываться на комментарии к посту. Мастхэв для всех блоггеров.
- Paginated Comments — разбивка комментариев по страницам.
- Filosofo Comments Preview — предпросмотр комментариев перед отправкой.
- WP-Noindex — Данный плагин ищет в тексте комментария на вашем блоге ссылки и заключает их в теги <noindex></noindex>, запрещая Яндексу их (ссылок) индексацию.
- WordPress Thread Comment — древовидные комментарии, т.е. появляется возможность отвечать на конкретный комментарий.
Плагины для улучшения внешнего вида
- Nicer Trackbacks — «Читабельные» трэкбэки.
- WP-NoSh*t — Фильтр нецензурщины в комментариях.
- Numbered Comments — Плагин добавляет номера к комментариям.
- AuthorHighlight — Этот плагин выделяет комментарии автора.
- Comment Highlighter — Позволяет настраивать отображение комментариев по таким параметрам, как имя автора, e-mail или url.
- wp-chunk — Предотвращает растягивание страницы (в некоторых WP-темах такое бывает) путём «разрезания» длинных url.
Плагины для модернизации комментариев
- Custom Smileys — Добавляет графические смайлики к комментариям.
- TinyMCEComments — Поле для комментирования превращается в полноценный текстовый редактор.
- Live Comment Preview — Позволяет посмотреть превью комментария перед отправкой.
- Edit Comments XT — Плагин позволяет пользователям редактировать свои комментарии.
- WP-Most Commented Posts — Выводит в сайдбаре посты с наибольшим количеством комментариев.
- Latest Comments with Avatars Reloaded — показывает последние комментарии с аватарами MyBlogLog.
WordPress Плагины для аватаров
- Gravatar — Добавляет «граватары» к комментариям. Граватары определяются пользователями.
- Favatars — Добавляет favicon из блога пользователя к комментарию.
- MBLA — Плагин добавляет к комментарию картинку пользователя из сервиса MyBlogLog.
- OpenID Comments — Позволяет пользователям комментировать в блоге с использованием профиля OpenID.
Плагины для улучшения переписки
- Simple CoComments — при помощи этого плагина пользователи смогут комментировать комментарии.
- Comment Karma — Голосование в комментариях в стиле Digg.com.
- Quoter — Позволяет пользователям цитировать предыдущий комментарий.
- Whisper — Плагин позволяет пользователям комментировать к режиме «шёпота». Комментарий будет доступен только определенному пользователю или группе пользователей.
Плагины для эффективного модерирования
- Comment Twitter SMS Notification — Плагин уведомляет вас о новых комментариях с помощью SMS через сервис Twitter.
- Bannage — Внедряет возможность бана по имени пользователя, e-mail или IP.
- CommentCentral — Позволяет открывать и закрывать возможность комментирования постов.
Плагины для админки wordpress
- Adminimize — расширения для админки.
- Mail On Update — уведомление о новых версиях плагинов.
- Anti-XSS attack — предупреждение и защита от XSS-атак.
- 404 Notifier — Плагин, который ведет лог 404 ошибок.
- Admin Panel Comment Reply — Добавляет функцию «Ответить на комментарий» в админку блога.
- Ajax Spell Checker — Плагин проверяет орфографию.
- Auto-hyperlink URLs — Автоматическая замена URL`ов на гиперссылки.
- AWSOM Pixgallery — При помощи этого плагина, в блоге можно организовать полноценную галерею картинок или портфолио.
- Belavir — позволяет следить за изменениями php файлов движка.
- Custom Admin Menu — С помощью этого плагина можно настроить на свой вкус практически любой параметр админки.
- Custom Write Panel — плагин для настройки панели «Написать» в админке блога.
- Dashboard Editor — С помощью этого плагина можно настраивать админку, используя PHP, HTML, и виджеты.
- DashNote — Добавляет возможность написания заметок-стикеров к неопубликованным постам.
- Digital Fingerprint — Плагин добавляет «электронный отпечаток пальца» к опубликованным статьям. С помощью него можно легко найти плагиат.
- Domain Mirror — Позволяет управлять установкой WordPress на нескольких доменах.
- Email Users — С помощью данного плагина можно посылать письма зарегистрированным пользователям сайта.
- Enforce WWW Preference — плагин ставит 301 редирект на ссылки.
- Excerpt Editor — Автоматическое создание выдержек-резюме постов.
- Fix Database — Проверяет базу данных сайта на ошибки и исправляет их.
- Genki Announcement — Позволяет добавить объявление до первого поста без изменения темы.
- Genki Pre-Publish Reminder — При написании поста позволяет оставлять небольшие заметки о том, в какую категорию включить пост, какие тэги задать и т.п.
- Google Analyticator — Включает код сервиса Google Analytics на каждую страницу блога.
- Google Sitemaps Generator — Автоматически создает карту сайта, обновляет ее и пингует гугл при написании новой статьи.
- GT Post Approval — плагин добавляет в админку кнопки «подтвердить» и «отменить». Актуально ля блогов с соавторством.
- Instant Update — Обновляет движок до последней доступной версии за один клик.
- Just Unzip — С помощью этого плагина можно загружать ZIP-архивы прямо в окно для написания статей. Кнопка «Unzip» распаковывает архив.
- Khanh’s Instant Notepad (KIN) — В админке появляется записная книжка.
- Leprakhauns Word Count — Добавляет Java-счетчик слов к статье.
- Mass Post Manager — Удаление всех статей в категории одним кликом.
- Mutliply — Позволяет администрировать несколько блогов одновременно.
- NextGEN Gallery — После установки плагина в админке появится галерея картинок.
- OneClick Install — Добавляет мощный загрузчик и инсталлятор плагинов и WP-тем, которые требуют загрузку по FTP и последующую разархивацию.
- Page Link Manager — При помощи этого плагина можно легко и быстро перемещать и прятать страницы блога.
- Permacop — Перенаправление (редирект) URL страниц блога на любые другие URL.
- Post2Page — Позволяет вам настроить новый URL при удалении страницы.
- PlugInstaller — Плагин помогает установить новые плагины, загружая и распаковывая их.
- Search and Replace — Поиск и замена какой-то определенной фразы во всех публикациях блога одним кликом.
- Share This — Плагин вставляет кнопки социальных закладок для добавления в них статей блога.
- Simple Pop-up Images — При клике на превью изображения, вылазит его полноразмерная копия в pop-up окне.
- Simple Tagging — Упрощает процесс присвоения тэгов путём организации выпадающего меню.
- Site Unavailable — Позволяет вывести сообщение для пользователей, что сайт временно недоступен.
- Throttle — Отслеживает загрузку сайта. В случае большой загрузки отключает ненужные процессы.
- Wikipedia-NoFollow — Добавляет «nofollow» во все ссылки на Википедию.
- WordPress Mobile Edition — Упрощает структуру блога для комфортного чтения на КПК и телефонах.
- WordTube — Плагин позволяет проигрывать видео, загруженное на сервер. Плагин содержит флэш-плеер.
- WP Grins — Добавляет кликабельные смайлы в админку и панель комментариев.
- WPAds — После установки плагина, баннеры и текстовые ссылки можно будет размещать в любом месте блога.
- WP-Custom Login — Позволяет сменить стандартную картинку на странице логина на свою.
- WP- DBManager — Доступ к базе данных: сохранение, восстановление, бекап.
- WP-phpMyAdmin — Быстрый доступ к базам данных без входа в phpMyAdmin.
- WP Plugins Tracker — Проверка наличия свежей версии любого установленного плагина.
- WP Super Edit — Мощный визуальный drag-and-drop редактор с огромным количеством разнообразных настроек.
- WP-Table — Вставка drag-and-drop и импорт таблиц в посты.
- WordPress Database Backup — делает бэкап базы данных.
- WP Easer Uploader — загрузка файлов прямо из админки.
- Lighter Menus — выпадающее меню админки.
- Login box — вход в админку с любой страницы блога.
- Clutter free — плагин позволяет отключить отображение некоторых блоков при написании поста / страницы в админ панели.
Мультимедиа плагины
- Aniga Gallery — галереи изображений с возможностью комментирования.
- Duh Gallery — создание фотогалереи из всех изображений, загруженных в блог.
- ImageManager — загрузчик изображений с простеньким графическим редактором с функциями разворота и обрезки изображений и предпросмотром.
- fMoblog — Картинки с описанием с мобильных телефонов.
- PhotoZip — Позволяет загрузить zip-архив с фотографиями и из него автоматически сделает фотогалерею.
- PictPress — Генерирует изображение из поста в директории на сервере и на лету изменяет ее размеры.
- Flexible Upload — новый загрузчик для файлов, более модернизированный.
- wordTube — плагин для создания собственного медиацентра.
- Flash video player — флэш плеер для вставки в блог аудио и видео.
Импортирование изображений со сторонних сервисов в wordpress
- BubbleShare — Плагин показывает фотогалерею с вашего аккаунта в сервисе BubbleShare.
- Facebook Photos — показывает фотогалерею с вашего аккаунта в сервисе Facebook.
- Flickr Photo Album — Плагин показывает ваши фотографии из сервиса Flickr как альбомы в WordPress.
- FlickrRSS — показывает последние загруженные изображения любого RSS фида с сервиса Flickr по тегу, группе или типу пользователя.
- Fotobook — Импортирует фотографии с сервиса Facebook в альбомы на WP.
- ImageShack Uploader — Загружает изображения с сервиса ImageShack free и вставляет превью в посты блога.
- Slickr Gallery — Фотогалерея на AJAX. Фотки с аккаунта Flickr.
- Blogger Portfolio — простое портфолио на базе движка wordpress.
Эффекты и украшения изображений
- IImage Panorama — Позволяет создавать 360-градусную панораму в блоге.
- Image Headlines — Создает красивые изображения в заголовках постов.
- Lightbox 2 — Плагин показывает изображение в реальном размере по клику и выводит его в форме лайтбокса.
- Multi-Topic Icon — Присваивание иконки к каждой категории блога. Вместо названий категории будет отображаться выбранные иконки.
- Random Image — Рандомно (случайно) выбирает картинку из предыдущих постов блога со ссылкой на пост.
- WP Wetfloor — К каждой картинге добавляет эффект отражения.
Музыкальные плагины
- Del.icio.us MP3 Player — Плагин делает кликабельными и «играемыми» ссылки на mp3 файлы в сервисе del.icio.us.
- Audio Player — Добавляет флэш mp3 плеер в блог. Позволяет загружать свою музыку или подкасты в посты.
- XSFP Player — Еще один флэш плеер.
Разнообразные аудио плагины wordpress
- Evoca Browser Mic — Позволяет читателям отправлять вам голосовые сообщения, которые вы сможете позже запостить в блоге.
- Odiogo — Конвертирует текст поста в аудио файл и создает ссылку для прослушивания.
Плагины «Что я слушаю?»
- DG PlayingNow Updater — Показывает, какую песню слушает блоггер в момент написания поста через iTunes, MSN Messenger, or J. River Media Center.
- EZ-Scrobbler — Показывает наиболее прослушиваемые вами треки на сервисе last.fm.
- iTunes Spy — Показывает наиболее прослушиваемые вами треки на сервисе iTunes.
- Pandora Feeds — Показывает характеристику аккаунта с сервиса Pandora (список станций, закладки по мелодиям и исполнителям).
- onAirNow — Показывает наиболее прослушиваемые вами треки на сервисе iTunes или проигрывателе WinAmp.
Плагины для подкастинга
- Podcast Release — Плагин позволяет оценивать подкасты гостям блога.
- PodPress — Многофункциональный плагин для подкастинга. Включает создание фидов, отслеживание статистики скачивания, превью подкаста через iTunes.
- iPodCatter — Помогает подкастерам создать трансляцию своих творений через iTunes.
- podPress — Плагин для полноценного подкастинга с огромным множеством функций.
Плагины для работы с видео
- Anarchy Media Player — Проигрыватель, которые «кушает» разнообразные форматы видеоданных.
- Easy Inline SWF — Позволяет вставлять в посты флэш-файлы swf-формата без лишних тэгов.
- SeeTheFace — Плагин для записи видео и постинга его в блог.
- Noembedder — Автоматически добавляет любую невнедренную видео секцию к любому написанному посту.
- wordTube — Мощный видеоплеер с программируемым меню.
- TubePress — Показывает в сайдбаре галереи, загруженные на YouTube.
- vPIP — Еще один плагин для проигрывания видео.
- Video Embedder — безпроблемное внедрение видеороликов в блог.
Плагины сбора статистки
- AWStats Xtended Info — Требует плагина AWStats и добавляет размеры экрана as screen size, Flash, PDF, и Java поддержку.
- Backlinks inbound links counter — Использует сервис MSN для отслеживания всех входящих ссылок на блог.
- Bluetrait Event Viewer (BTEV) — Статистика всех входов в админку, удаленных пользоваталей, потерянных паролей, неправильных вводов пароля и т.д.
- Bsuite — Статистика загрузок страниц, поисковых запросов внутри блога, входящих ссылоки выводит всю статистику в качестве кнопки к каждой записи.
- CountPosts — Показывает количество посещений постов пользователей, исключая админа.
- Dschini Bot Checker — Показывает, как часто проверялись поисковыми ботами страницы блога.
- FirStats — Многоотраслевая статистика блога (Ajax).
- GoStats web counter — Устанавливает счетчик GoStats в качестве текстового виджета.
- Open Web Analytics — Статистика просмотра страниц, посещений, уникальных посетителей, кликов, входящих ссылок, географического местоположения посетителей.
- Posts/Comments Time — Почасовая статистика комментариев к постам. Позволяет лучше спланировать конкретное время публикации в блог для получения наибольшего количества комментариев.
- Search Phrases — Статистика внутренних поисковых запросов в блоге.
- Social Traffic Monitor — Мониторит трафик с социальных сетей Digg, Netscape, Reddit, Newsvine, Fark, Slashdot, Del.icio.us, и StumbleUpon.
- Ultimate Google Analytics — Добавляет в блог код сервиса Google Analytics.
- Word Count — Статистика количества слов в посте.
- WordPress.com Stats — Использует API key wordpress для сбора статистики.
- WP OnlineCounter — Плагин позволяет отследить количество читателей онлайн, наибольшее количество читателей онлайн, наибольшее количество посетителей в определённый промежуток времени.
- WP-SlimStat — Отслеживает всю стандартную статистику блога с минимальной нагрузкой на сервер.
- WP-Stats — В плагине стандартный набор сбора статистики блога.
- WP-Postviews — счетчик просмотров постов.
- WP-Useronline — отображает реальную статистику о пользователях, находящихся в блоге в данный момент.
Плагины статистики, которая видна пользователям
- Akismet Spam Count — Индикатор защиты от спама через сервис Aksimet.
- Alexa Rank — Показывает посетителям AlexaRank блога.
- GeneralStats — Плагин показывет количество пользователей, категорий, постов, ссылок, слов в постах, тэгов и т.п.
- Impress — Аналог предыдущего.
- Google PageRank — Отображает PR блога.
- Jon’s Showoff Rankings Widget — Виджет отображает Google Page Rank, Alexa Traffic Ranking, и Technorati Rank.
Плагины для оформления и форматирования статей
- Add Graphic Signature — Добавляет графический шаблон к постам автоматически, либо после ввода спец символа.
- Adman — Позволяет вставлять контекстную рекламу (например, Google AdSense) в начале или середине поста.
- Another WordPress Meta Plugin — Плагин для улучшения seo блога. Позволяет добавлять мета тэги и ключевые слова к постам.
- Corrector — Добавляет проверку орфографии сервисом Google в админку для проверки правописания на 27 языках.
- DropCap First Character — Плагин увеличивает первую букву в посте. Как делают в газетах и журналах.
- Front Page Excluded Categories — Исключает определенные статьи с главной страницы.
- Limit the size of main page posts — Ограничение длины страницы. При превышении длины посетитель перенаправляется на другую страницу с данным постом.
- Notify On Draft Post — Плагин уведомляет администратора коллективного блога, когда в блоге появляется новый пост.
- Post Notification — Отправляем e-mail зарегистрированным пользователям блога при публикации нового поста.
- PostPost — С помощью этого плагина можно добавить текст или html код в начало или конец статьи или страницы.
- Posts Expire — После установки плагина можно будет задать срок, после которого статья не будет отображаться в блоге (не удаление статьи).
- Subscribers Only — Плагин для публикации постов только для подписчиков.
- Subscribe-Remind — Добавляет кнопку подписки на RSS фид к каждому посту.
- WordPress PDA — Позволяет просматривать блог в браузере КПК.
- WP-orderposts — Позволяет настроить свой порядок отображения постов в блоге (в противовес дефолтному зронологическому).
- WP-Sticky — Закрепляет пост вверху блога и не дает «сползать» ему при написании новых.
Плагины для написания постов
- Auto Link — Использует Google API для установки ссылки на фильм в рейтинге IMDB посредством тэга [movie]Move Title[/movie].
- Author Complete Post List — Позволяет отображать посты определенного автора, если это коллективный блог.
- Blog by Mail with Categories — Изменяет пункт «Подписку на комментарии по почте».
- Code Markup — Позволяет размещать HTML код на страницах блога, не используя парсинг кода.
- Easy Post-To-Post Links — Плагин для организации сокращенных ссылок к другим статьям блога.
- On This Day — Плагин, с помощью которого можно показать все статьи, опубликованные в определенный день.
- Plain Text Paste — Переносит текст из Word в WordPress.
- PUNMAIL — подписка на обновления постов через мыло.
- Rus-to-Lat — заменяет кириллицу латиницей в урлах.
- Russian Date — изменяет даты на нормальный русский язык. Вместо 19 Январь получаем 19 января.
- Russify Comments Number — слово «комментарий» нормально по-русски склоняется.
- TD Word Count — Отображает количество слов каждого поста и публикует общее количество слов а блоге.
- Ubernyms — Плагин, с помощью которого создаются сокращенные названия для часто употребляемых слов.
- WP-Footnotes — Добавляет сноски к постам для более детализированных публикаций.
- wpSpoiler — Добавляет возможность поместить часть текста под спойлер, используя тэг [spoiler].
- WP-Email & WP-Print — плагины для отправки постов по почте и распечатывания на принтере.
- WP-Postratings — плагин для оценки постов.
- Simple Tags — плагин для управления тэгами в блоге.
- Popularity Contest — определяет популярность постов.
- WP-NoExternalLinks — маскировка внещних ссылок во внутренние.
- LJUsers — легко ссылаемся на ЖЖ юзеров.
- On Home Page — на главной выводятся только определенные посты.
- Hidden Content — скрывает часть текста от поисковых роботов.
- WP-NoRef— nofollow и noindex для всех внешних ссылок блога.
- Auto more — автоматически проставляет тэг more в длинных постах, не дробя абзацы.
- Wpau — автоматическое обновление до последней версии WP.
Плагины для кросспостинга
- DJ-Email-Publish — При публикации статьи, отправляет копию в другие блоги, например в MSN Spaces.
- Live Space Sync — Плагин позволяет импортировать все посты в аккаунт на сервисе Microsoft Live Spaces так, что вы сможете рекламировать блог на различных платформах в списке контактов.
- LiveJournal Crossposter — Автоматически публикует последние посты в ЖЖ.
- Vox Crossposter — Кросспостинг в сервис Vox.
- Xanga Crosspost — Кросспостинг в акк на сервисе Xanga.
- Liru — импорт постов с сервиса liveinternet.ru.
- Wp2Subscribe — кросспост в рассылку на subscribe.ru.
- Wp2Blogger — кросспост в блог blogger.com.
RSS плагины
- CopyFeed — Добавляет копирайт и электронный отпечаток в RSS фид.
- Add to Any Subscribe Button — Добавляет кнопку для мгновенного добавления блога в популярные RSS-ридеры.
- AddThis Sidebar Widget — Виджет с RSS информацией и ссылками на сервисы социальных закладок.
- DeCat — Плагин, позволяющий включать в RSS ленту посты из определенных категорий.
- Feed Control — Полный контроль над видом: создание и удалений страниц фида и т.п.
- Feed Master — Считает количество RSS подписчиков.
- Feed Styler — Плагин для изменения стиля ваших фидов.
- FeedBurner FeedSmith — Плагин для подписки на RSS через сервис FeedBurner.
- FeedStats — Статистика фида.
- Feedvertizer — Добавляет текстовые ссылки в конец фида.
- RSS Flashfeeder to Myspace — Последние два поста фида публикует на вашей страничке сервиса MySpace.
- Slash Comments — Плагин добавляет в фид информацию о количестве комментариев к посту.
- Subscribe-Remind — Добавляет напоминание о подписке на RSS в конец каждого поста.
- FeedWordPress — Плагин для автоматического наполнения блога цитатами с RSS-лент, на которые вы подписаны (аналог френдленты в жж).
- FeedOnly — часть поста видна только для rss подписчиков.
- Feed Statistics — Мониторит фиды. Позволяет узнать посещенные посетителями ссылки блога и какие статьи они читают чаще.
- FeedBurner SiteStats Enabler — Позволяет установить скрипт сервиса FeedBurner.
- FeedBurner StandardStats — Позволяет установить скрипт сервиса FeedBurner и отслеживает статистику подписки.
- FeedStats — Позволяет отслеживать время чтения RSS ленты блога.
Плагины для добавления статьи в социальные закладки
- Digg Button — Позволяет добавить кнопку добавления статьи в сервис Digg.com.
- Digg IT — Почти то же самое, что и предыдущий плагин.
- JPF Add to Reddit — Позволяет посетителям добавить статью в сервис Reddit.
- Share This — Добавляет кнопку с возможностью добавления статьи в социальные закладки.
- Sociable — Добавление информации в 61 сервис социальных закладок.
- Social Bookmark Button — Добавляет кнопки социальных закладок: Digg.com, Netscape.com, Reddit.com, Del.icio.us, Stumbleupon.com, Google.com, Socialogs.com и Socialposter.com.
- Social Bookmarks Plugin for WordPress — Добавляет кнопки социальных закладок 20 популярных сервисов.
- Socializer Plugin — добавляет возможность добавить статью в 40 популярных сервисов соцзакладок.
- Socialogs.com — Плагин позволяет пользователям добавлять посты в сервис Socialogs.com.
- Blogmark Integration — Показывает список ваших закладок на блоге.
- Facebook Comments — Позволяет вам перенести релевантные посты в аккаунт на сервисе Facebook.
- Gregarious — Комбинирование плагина добавления поста в сервис Digg с плагином социальных закладок «Share This» (см. описание выше по списку).
- Zakladka — Добавление статьи в 26 сервисов соц закладок.
Индикаторы состояния
- 360Voice Bits Plugin — Коннектится с сервисом 360Voice.com для публикации в блоге последней информации из профиля на сервисе.
- IM Online — Индикторы сервисов AIM, MSN, Yahoo!, Google Talk, Skype и ICQ.
- MeeboMe Plugin For WordPress — Виджет сервиса Meebo для того, чтобы частиться с пользователями.
- WP-ICQ-Status — Показывает статус вашего ICQ.
- Xbox 360 Gamercard WordPress Plugin — Показывает игровою карту Xbox 360.
- Role manager — гибкая настройка ролей пользователей ресурса.
Разнообразные WP плагины
- wp_stem_ru — улучшение поиска русских слов.
- Mac Sidebar WP Plugin — Показывает информацию Mac аккаунта в сайдбаре блога.
- All-in-One SEO pack — Плагин № 1 для всех блоггеров. Улучшенная оптимизация вашего блога.
- Amazon Wishlist — Плагин добавляет в блог список желаний из сервиса Amazon.
- Bloggersnap — Позволяет пользователям сфотографироваться через вебкамеру и выложить фотку в блог.
- EasyPayPal — Позволяет принимать платежи за различные услуги (включая ИТ услуги), включая платную подписку, trial-период чего либо, и многое другое.
- Ebay Sales Lister — Показывает на блоге лист аукциона сервиса Ebay.
- Facebook Photos — Плагин предоставляет доступ к профилю на сервисе Facebook ля использования фотографий на блоге.
- GetWiki — Внедряет в блог статью с сайта Wikipedia.
- iTunesSpy — Показывает в блоге последние прослушанные песни через iTunes.
- Last Amazon Review — Показывает последние обзоры RSS фидов с сервиса Amazon.
- MasterWish — Позволяет вставить в блог список желаний с сервиса MasterWish.com.
- Netflix — Разделяет с читателями поств с сервиса Netflix.
- Phoogle — Добавляет карты сервиса Google Maps с маркерами для внедрения в посты.
- Search Unleashed — умный поиск в вордпресс.
- Simple Forum — добавляет в wordpress полноценный форум для общения.
- wpPHPMailer — плагин для отправки почты.
- Slashdot.org Headlines — Показывает последние анонсы заголовков записей с сервиса Slashdot.
- PayPal Donate Button — Добавляет кнопку «Сделать пожертвование» сервиса PayPal.
- WPhone — облегчение интерфейса админки для работы с мобильными телефонами.
- WP-Twit — Плагин транслирует последние посты из сервиса Twitter.
- Yahoo Browser-Based Authentication — Позволяет пользователям логиниться на блоге, используя их Yahoo ID и пароль.
- Your YouTube Favorite Videos — Трансляция любимого видео с сервиса YouTube в блоге.
- iSape — предназначен для продажи обычных и контекстных ссылок в блоге WordPress биржи ссылок Sape.ru.
- iMoney — предназначен для монетизации Вашего блога при помощи Adsense, sape.ru, tnx.net, begun и других систем.
- Codestyling Localization — плагин для перевод на русский язык тем и плагинов сканирует все папки WordPress и находит все файлы с модулями переводов (.po и .mo файлы), которые можно удалить или отредактировать не выходя из админ. панели.
- Cross-Linker — плагин для внутренней перелинковки.
- SEO Xchange drone — интересный плагин. Отслеживает заходы на ваш блог с поисковых систем, отлавливает все поисковые запросы, которые привели пользователей к вам и размещает активные ссылки на ваш блог с этими ключевыми словами в качестве анкора на сайтах участников обмена (у всех, у кого активирован такой же плагин).
- Прайс-лист для E-Commerce — Дополнительный скрипт для плагина WP E-Commerce. Скрипт выводит прайс лист магазина в табличном виде.
- Navigation Manager — создаем произвольную структуру навигации по блогу.
- Tagnetic Poetry — флэш-облако тэгов.
- SEO Title Tag — Этот плагин позволяет задать для любой страницы (запись, страница, страница рубрики и т.д.) индивидуальный <title>.
- WP All-In-One tools — «Плагин плагинов», 7 в 1. Плагин представляет собой многофункциональный плагин-менеджер, сочетающий в себе некоторые полезные плагины и «заплатки».
- WP-Cumulus — «живое» облако тэгов.
- Wp-vault — Мощный файловый архив для всех типов файлов, которые могут быть присоединены к любому посту или странице. Загрузка через загрузчик или по ссылкам.
- Bbpress — простой скрипт форума для WP.
- KB Robots.txt — облегчает создание файла robots.txt.
Похожее
Поделиться ссылкой:
blog.agronavtika.ru