Объединить CSS и JS файлы оптимизация WordPress. Wordpress оптимизация css
Объединить CSS и JS файлы оптимизация WordPress | ТОП
Привет! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress! Сегодня вы узнаете как объединить CSS и JS файлы для оптимизации своего сайта. По умолчанию все CSS и JS файлы отображаются по отдельности, создавая нагрузку на сайт. Вы сможете объединить данные файлы в один файл, чтобы сайт загружался быстрее. Очень простой и полезный плагин!
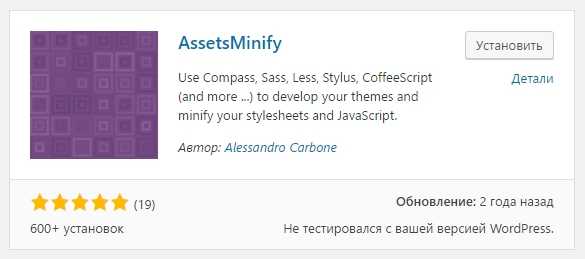
Установить плагин Assets Minify вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

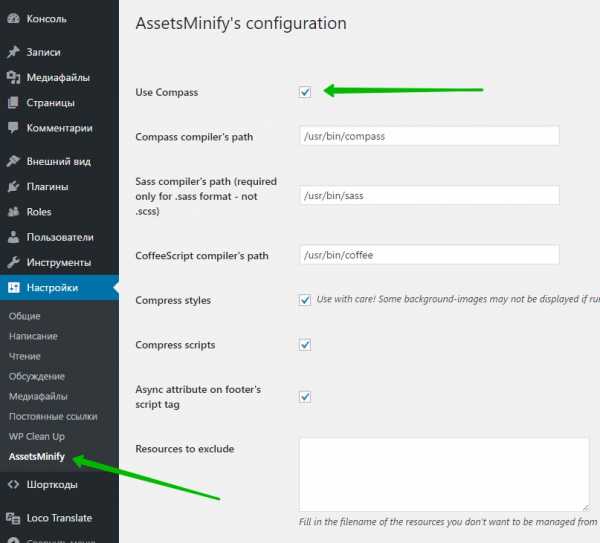
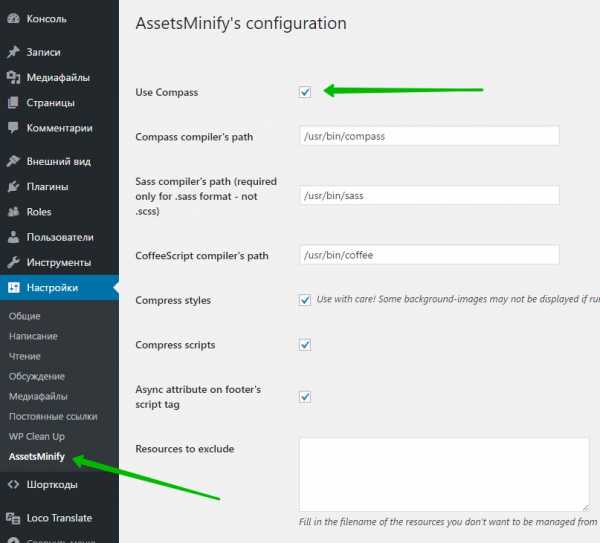
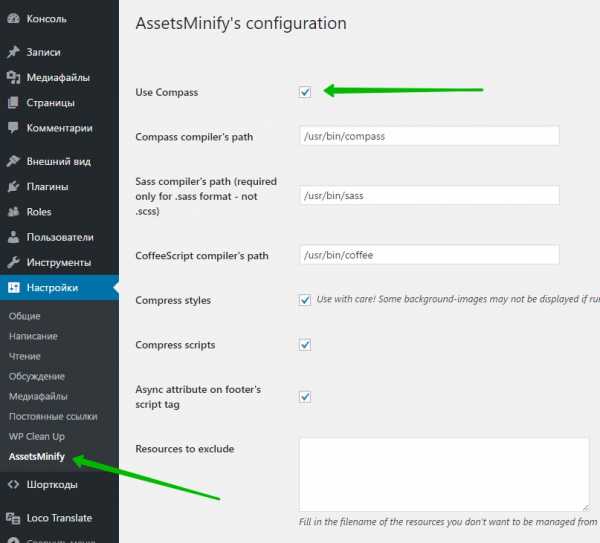
Далее, после установки и активации плагина, перейдите на страницу: Настройки — AssetsMinify. Здесь вы сможете настроить основные параметры плагина.
— Use Compass, поставьте здесь галочку, чтобы включить плагин.
— Compass compiler’s path, здесь указан путь составителя файлов.
— Sass compiler’s path (required only for .sass format — not .scss), путь (адрес) для CSS файлов.
— CoffeeScript compiler’s path, путь для скриптов.
— Compress styles, оптимизировать стили.
— Compress scripts, оптимизировать скрипты.
— Async attribute on footer’s script tag, загружать скрипты асинхронно.
— Resources to exclude, здесь можно исключить определённые скрипты или стили.
— Activate Log, включить журнал лог файлов.
— Development Mode, если включить данный параметр, то при каждой перезагрузке страницы будет удаляться кэш.
— Save, сохраните изменения.
— Empty AssetsMinify’s Cache, нажмите на данную вкладку, чтобы вручную удалить кэш.

Всё готово! После сохранения настроек, все скрипты и стили на вашем сайте будут объединены в один файл. Имеется в виду скрипты и стили, которые отображаются в исходном коде вашего сайта. Таким образом, ваш сайт будет быстрее загружаться!
Обратите внимание! Плагин давно не обновлялся и может плохо повлиять на ваш сайт! Читайте комментарии ниже!
Долго грузится сайт? Смотри Здесь!
agkz.ru
Объединить CSS и JS файлы оптимизация WordPress | RankBrain.ru
Привет! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress! Сегодня вы узнаете как объединить CSS и JS файлы для оптимизации своего сайта. По умолчанию все CSS и JS файлы отображаются по отдельности, создавая нагрузку на сайт. Вы сможете объединить данные файлы в один файл, чтобы сайт загружался быстрее. Очень простой и полезный плагин!
Установить плагин Assets Minify вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

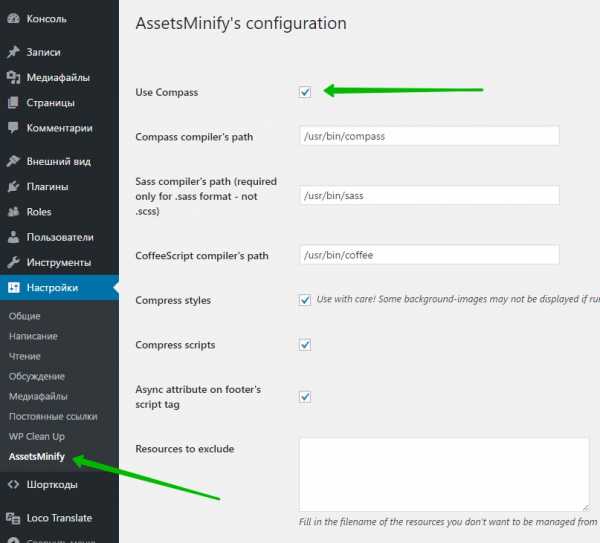
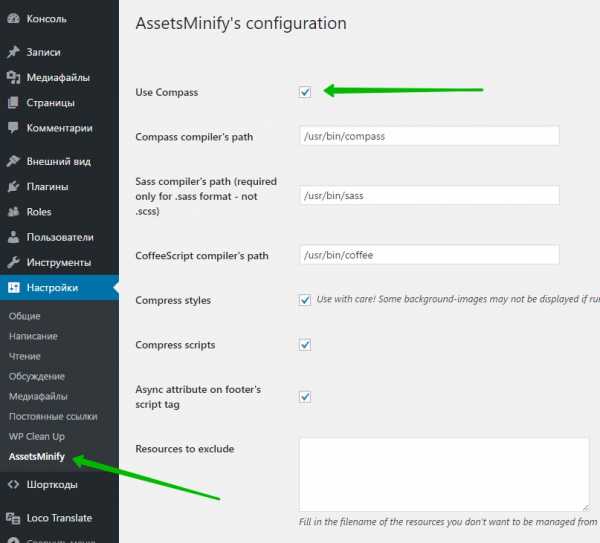
Далее, после установки и активации плагина, перейдите на страницу: Настройки — AssetsMinify. Здесь вы сможете настроить основные параметры плагина.
— Use Compass, поставьте здесь галочку, чтобы включить плагин.
— Compass compiler’s path, здесь указан путь составителя файлов.
— Sass compiler’s path (required only for .sass format — not .scss), путь (адрес) для CSS файлов.
— CoffeeScript compiler’s path, путь для скриптов.
— Compress styles, оптимизировать стили.
— Compress scripts, оптимизировать скрипты.
— Async attribute on footer’s script tag, загружать скрипты асинхронно.
— Resources to exclude, здесь можно исключить определённые скрипты или стили.
— Activate Log, включить журнал лог файлов.
— Development Mode, если включить данный параметр, то при каждой перезагрузке страницы будет удаляться кэш.
— Save, сохраните изменения.
— Empty AssetsMinify’s Cache, нажмите на данную вкладку, чтобы вручную удалить кэш.

Всё готово! После сохранения настроек, все скрипты и стили на вашем сайте будут объединены в один файл. Имеется в виду скрипты и стили, которые отображаются в исходном коде вашего сайта. Таким образом, ваш сайт будет быстрее загружаться!
Обратите внимание! Плагин давно не обновлялся и может плохо повлиять на ваш сайт! Читайте комментарии ниже!
Долго грузится сайт? Смотри Здесь!
rankbrain.ru
Объединить CSS и JS файлы оптимизация WordPress
Привет! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress! Сегодня вы узнаете как объединить CSS и JS файлы для оптимизации своего сайта. По умолчанию все CSS и JS файлы отображаются по отдельности, создавая нагрузку на сайт. Вы сможете объединить данные файлы в один файл, чтобы сайт загружался быстрее. Очень простой и полезный плагин!
Установить плагин Assets Minify вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

Далее, после установки и активации плагина, перейдите на страницу: Настройки — AssetsMinify. Здесь вы сможете настроить основные параметры плагина.
— Use Compass, поставьте здесь галочку, чтобы включить плагин.
— Compass compiler’s path, здесь указан путь составителя файлов.
— Sass compiler’s path (required only for .sass format — not .scss), путь (адрес) для CSS файлов.
— CoffeeScript compiler’s path, путь для скриптов.
— Compress styles, оптимизировать стили.
— Compress scripts, оптимизировать скрипты.
— Async attribute on footer’s script tag, загружать скрипты асинхронно.
— Resources to exclude, здесь можно исключить определённые скрипты или стили.
— Activate Log, включить журнал лог файлов.
— Development Mode, если включить данный параметр, то при каждой перезагрузке страницы будет удаляться кэш.
— Save, сохраните изменения.
— Empty AssetsMinify’s Cache, нажмите на данную вкладку, чтобы вручную удалить кэш.

Всё готово! После сохранения настроек, все скрипты и стили на вашем сайте будут объединены в один файл. Имеется в виду скрипты и стили, которые отображаются в исходном коде вашего сайта. Таким образом, ваш сайт будет быстрее загружаться!
Обратите внимание! Плагин давно не обновлялся и может плохо повлиять на ваш сайт! Читайте комментарии ниже!
Долго грузится сайт? Смотри Здесь!
dommol29.ru
Объединить CSS и JS файлы оптимизация WordPress — ТОП
Привет! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress! Сегодня вы узнаете как объединить CSS и JS файлы для оптимизации своего сайта. По умолчанию все CSS и JS файлы отображаются по отдельности, создавая нагрузку на сайт. Вы сможете объединить данные файлы в один файл, чтобы сайт загружался быстрее. Очень простой и полезный плагин!
Установить плагин Assets Minify вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

Далее, после установки и активации плагина, перейдите на страницу: Настройки — AssetsMinify. Здесь вы сможете настроить основные параметры плагина.
— Use Compass, поставьте здесь галочку, чтобы включить плагин.
— Compass compiler’s path, здесь указан путь составителя файлов.
— Sass compiler’s path (required only for .sass format — not .scss), путь (адрес) для CSS файлов.
— CoffeeScript compiler’s path, путь для скриптов.
— Compress styles, оптимизировать стили.
— Compress scripts, оптимизировать скрипты.
— Async attribute on footer’s script tag, загружать скрипты асинхронно.
— Resources to exclude, здесь можно исключить определённые скрипты или стили.
— Activate Log, включить журнал лог файлов.
— Development Mode, если включить данный параметр, то при каждой перезагрузке страницы будет удаляться кэш.
— Save, сохраните изменения.
— Empty AssetsMinify’s Cache, нажмите на данную вкладку, чтобы вручную удалить кэш.

Всё готово! После сохранения настроек, все скрипты и стили на вашем сайте будут объединены в один файл. Имеется в виду скрипты и стили, которые отображаются в исходном коде вашего сайта. Таким образом, ваш сайт будет быстрее загружаться!
Обратите внимание! Плагин давно не обновлялся и может плохо повлиять на ваш сайт! Читайте комментарии ниже!
Долго грузится сайт? Смотри Здесь!
Остались вопросы? Напиши комментарий! Удачи!
info-effect.ru
Объединить CSS и JS файлы оптимизация WordPress
Привет! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress! Сегодня вы узнаете как объединить CSS и JS файлы для оптимизации своего сайта. По умолчанию все CSS и JS файлы отображаются по отдельности, создавая нагрузку на сайт. Вы сможете объединить данные файлы в один файл, чтобы сайт загружался быстрее. Очень простой и полезный плагин!
Установить плагин Assets Minify вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

Далее, после установки и активации плагина, перейдите на страницу: Настройки — AssetsMinify. Здесь вы сможете настроить основные параметры плагина.
— Use Compass, поставьте здесь галочку, чтобы включить плагин.
— Compass compiler’s path, здесь указан путь составителя файлов.
— Sass compiler’s path (required only for .sass format — not .scss), путь (адрес) для CSS файлов.
— CoffeeScript compiler’s path, путь для скриптов.
— Compress styles, оптимизировать стили.
— Compress scripts, оптимизировать скрипты.
— Async attribute on footer’s script tag, загружать скрипты асинхронно.
— Resources to exclude, здесь можно исключить определённые скрипты или стили.
— Activate Log, включить журнал лог файлов.
— Development Mode, если включить данный параметр, то при каждой перезагрузке страницы будет удаляться кэш.
— Save, сохраните изменения.
— Empty AssetsMinify’s Cache, нажмите на данную вкладку, чтобы вручную удалить кэш.

Всё готово! После сохранения настроек, все скрипты и стили на вашем сайте будут объединены в один файл. Имеется в виду скрипты и стили, которые отображаются в исходном коде вашего сайта. Таким образом, ваш сайт будет быстрее загружаться!
Обратите внимание! Плагин давно не обновлялся и может плохо повлиять на ваш сайт! Читайте комментарии ниже!
Долго грузится сайт? Смотри Здесь!
wdfiles.ru
Оптимизации WordPress - csslike.Me
По данным HackerTarget.com 20.9% сайтов из списка Alexa (104 684 из 500 000) работают на CMS WordPress. Из небольшого движка для блогов WordPress вырос в универсальную платформу для разработки сайтов, породив целую экосистему.
Компания Aberdeen Group провела исследование, согласно которому увеличение времени загрузки сайта на 1 секунду имеет следующие последствия:
- уменьшение количества просмотров страницы на 11%;
- снижение удовлетворенности покупателей на 16%;
- снижение рейта конверсии посетителей в покупателей на 7%.
40% мобильных покупателей покинут интернет магазин, страницы которого загружаются дольше 3 секунд.
Тестирование производительности WordPress до оптимизаций
Давайте определим время загрузки сайта. Для тестирования воспользуемся сервисом GTMetrix.
Получено время загрузки страницы по сети 2.62 секунды.Также проверим сайт сервисом WebPageTest. Результаты проверки ниже.
Время первой загрузки сайта 2.112 секунды. Время повторной загрузки сайта: 1.325 секунд.
Оптимизируем тему WordPress
Сжимаем графику без потерь
Для оптимизации изображений в теме WordPress (а заодно и всех медиа файлов) установите плагин WP Smush.it. Далее перейдите в раздел Media панели администрирования WordPress и нажмите Bulk Smush.it. Используемая графика будет сжата без потерь.
Используйте CSS–спрайты
Можно уменьшить число запросов к серверу, используя CSS–спрайты. Таблица спрайтов — одно большое изображение мелких графических элементов сайта. Благодаря CSS можно отображать каждый элемент по отдельности, используя свойство background-position.
Основное преимущество спрайтов — однократная загрузка всех элементов сразу и уменьшение числа HTTP-запросов.
Для создания спрайта можно воспользоваться сервисом spriteme.org. Переместите ссылку SpriteMe в панель закладок браузера. Откройте оптимизируемый сайт и нажмите на SpriteMе в панели закладок.
Справа откроется окно сервиса с предложением создания спрайтов из картинок темы WordPress. Нажмите Make sprite для создания. Также вы можете переместить в это окно и другие картинки для объединения в спрайт. После нажатия на Make sprite проверьте, что тема WordPress не изменилась и все элементы управления на месте. SpriteMe работает не идеально и в случае проблем придется делать спрайты самостоятельно. Если все прошло хорошо, нажмите export CSS. Откроется новое окно с CSS, которые нужно изменить на сайте. Скачайте полученный спрайт и сохраните в папку вашей темы WordPress. Откройте в любом текстовом редакторе css используемой темы. По правилам, предоставленным Sprite Me, найдите изображения, которые объединены в спрайт, и замените на спрайт с CSS. После редактирования CSS проверьте, что дизайн сайта не изменился. При редактировании чужих шаблонов процесс отладки CSS может занять некоторое время.
Если SpriteMe не помог вам, можно сгенерировать спрайты из набора изображений темы с помощью сервиса CSS Sprite Generator. Сервис хорош тем, что позволяет загрузить сразу набор изображений, а не загружать картинки по отдельности, как предлагает CSS-sprites.com.
Руководства по использованию CSS спрайтов, сгенерированных самостоятельно, приведены в статьях: CSS Background Image Sprites: A Beginner’s Guide и Creating easy and useful CSS Sprites.
Оптимизация изображений WordPress
При загрузке картинок на сайт не забывайте отрезать неиспользуемое пространство картинки (например белый фон), уменьшать размер картинки до необходимого в блоге. Если вы загружаете картинки большего размера и используете атрибуты width и height – картинки будут загружаться дольше. Также всегда заранее определяйте эти атрибуты при загрузке картинок.
Форматы файловДо загрузки изображений проверьте, что они сохранены в оптимальном формате. Наиболее подходящие форматы PNG (8/24bit), JPG, GIF (для маленьких картинок). Иллюстрации с небольшим количеством цветов хорошо сохраняются в PNG 8bit. Фото и изображения с большим количеством цветов хорошо сохраняются в JPEG (используйте при сохранении наименьшее качество, которое не портит визуально изображение). Данный совет может показаться банальным, но он позволяет в разы уменьшить объем загружаемых картинок.
Сохранение с максимальным качеством (494.5 кб):
Сохранение со средним качеством (94.34 кб):
Gravatar и аватаркиИспользование Gravatar замедляет производительность сайта. Если отображение аватарок не нужно, его можно отключить в разделе Settings->Discussion панели администрирования WordPress.
Можно пойти другим путем:
- кешировать аватарки gravatar по cron;
- кешировать аватарки в комментариях;
- хранить одну копию изображения аватарки на пользователя для тех, у кого аккаунт не ассоциирован с gravatar.
Для этого необходимо установить плагин FV Gravatar Cache.После установки FV Gravatar Cache необходимо в настройках плагина включить выполнение операции по cron:
Здесь же можно сразу запустить выполнение задачи.
jQuery Image lazy loadJQuery Image lazy load WP позволяет загружать картинки только в момент, когда пользователь просматривает их на экране. Функция может не работать при использовании кеша, генерирующего статические файлы. Для включения этой возможности установите плагин jQuery Image Lazy Load WP. Были проведены тесты конкурирующих плагинов BJ Lazy Load и Lazy Load, но результаты у этих плагинов оказались хуже, чем у JQuery Image lazy load WP в среднем на 0.40 секунды на тестируемых сайтах.
Не стоит использовать картинки с текстомДобавление картинок только с текстом на сайт — не очень хорошая идея. Это увеличивает количество запросов к серверу и не дает поисковым системам корректно читать текст в картинках. Если возможно — используйте текст, стилизованный в CSS в логотипах. Google предоставляет богатый набор шрифтов для использования в вебе, который поможет во многих случаях отказаться от картинок с текстом.
Очистка сайта
Отключите неиспользуемые расширения. Это поможет уменьшить нагрузку на CPU хостинга. Установите уже упомянутый выше P3 плагин, который позволит увидеть, какие плагины потребляют больше памяти и оказывают негативное влияние на производительность сайта в целом.
Отключите Pingback и Trackback (опционально)
Pingback – тип комментариев, который создается, когда вы ссылаетесь на другой пост. Сославшись на другой пост в комментарии автор поста увидит pingback в своих комментариях.
Trackback – тип комментариев со специальной ссылкой. Обычно блоги, которые хотят принимать trackback, размещают ссылку в конце постов. Ссылка вставляется в другой блог и используется для комментариев в оригинальном посте.
Если эти возможности вам не нужны, можно их отключить, освободив тем самым немного ресурсов сервера. В панели администрирования WordPress перейдите в раздел Settings->Discussion и отключите «Attempt to notify any blogs linked to from the article» и «Allow link notifications from other blogs (pingbacks and trackbacks)». Не забудьте сохранить изменения.
Уменьшите количество спама в комментарияхИспользование плагина Akismet, который включен в инсталляцию WordPress по умолчанию позволяет значительно снизить объем спама в комментариях и в итоге снизить нагрузку на сервер.
Кеширование и минификация
Ограничьте поиск DNS до 1-5 различных имен хостов
До установки браузером сетевого соединения с веб-сервером, браузер разрешает название сайта в ip–адрес. DNS записи могут быть закешированы браузером клиента и операционной системой. Если правильная запись по-прежнему в кеше клиента, задержек не возникает. Тем не менее, если клиенту необходимо выполнить поиск DNS по сети, задержки могут быть достаточно большими, в зависимости от расположения DNS сервера. Уменьшить время поиска DNS важнее, чем другие виды запросов.
Каждый раз, когда вы запрашиваете ресурсы (картинки, CSS–файлы, JavaScript–файлы и т.д.) с других имен хостов, вы увеличиваете количество поисков DNS для ваших посетителей сайта.
Если имя хоста в другом домене или поддомене — это увеличивает количество поисков DNS.pic1.sitename.ru ≠ pic2.sitename.ru ≠ google.comОграничьте количество ресурсов, откуда берете контент до 4-5 максимум.
Чтобы увидеть все внешние ресурсы, используемые на вашем сайте, откройте Firebug в Firefox на сайте и перейдите в раздел NET->ALL.
Более подробно об этом правиле в разделе Yahoo! для разработчиков.
Сделайте JavaScript и CSS внешнимиВынесите JavaScript и CSS во внешние файлы, когда это возможно. Это позволит собрать из разных CSS–файлов один и объединить JavaScript файлы.
Положите ссылки на CCS файлы сверху, а ссылки на JavaScript файлы снизуБольшинство браузеров сначала парсят JavaScript файлы, размещенные сверху до загрузки других ресурсов, так как JavaScript может изменять функциональность страницы. Это может снизить параллелизацию загрузки контента.
Если вы положите скрипты сверху, ваши посетители могут наблюдать пустую страницу до окончания загрузки JavaScript. Это может плохо повлиять на производительность. Поэтому скрипты следует размещать снизу страницы.
CSS-файлы должны быть размещены сверху страницы в header. Если это не так, возможно также негативное влияние на параллелизацию загрузки.
Включение кеширования и минификацииУстановите и активируйте Use Google Libraries. Некоторые JavaScript библиотеки, распространяемые с WordPress также хостятся в Google AJAX Libraries API. Плагин позволит WordPress использовать CDN от Google вместо использования файлов из вашей инсталляции WordPress. Более детально о преимуществах такого подхода рассказано в статье «3 reasons why you should let Google host jQuery for you».
Также установите и активируйте плагин W3 Total Cache. Для активации эффективного кеширования в памяти нужно на сервер установить Memcached. Мы используем Облачные VPS от Infobox с Ubuntu 14.04.
Устанавливаем Memcached:
apt-get install memcached Редактируем конфиг <strong>/etc/memcached.conf</strong>: -d logfile /var/log/memcached.log -m 256 -p 11211 -l 127.0.0.1Перезапускаем Memcached
/etc/init.d/memcached restartКомпилируем и устанавливаем модуль поддержки Memcached для PHP
apt-get install php5-dev libmemcache-dev pecl download memcache tar xzvf memcache-2.2.7.tgz cd memcache-2.2.7/ phpize && ./configure --enable-memcache && make cp modules/memcache.so /usr/lib/php5/20121212/ echo 'extension=memcache.so' >> /etc/php5/apache2/php.ini /etc/init.d/apache2 restartДля работы минификации в W3 Total Cache необходимо установить Java.
apt-get -y install software-properties-common add-apt-repository ppa:webupd8team/java apt-get update apt-get install oracle-java8-installerОпределить расположение java можно командой
which javaТакже для минификации нам потребуется yuicompressor.
wget https://github.com/downloads/yui/yuicompressor/yuicompressor-2.4.7.zip unzip yuicompressor-2.4.7.zip cd yuicompressor-2.4.7 apt-get -y install ant ant cd build mkdir /usr/share/yuicompressor mv yuicompressor-2.4.7.jar yuicompressor.jar cp yuicompressor.jar /usr/share/yuicompressor/Перейдите в панель администрирования WordPress в раздел Performance->Minify (если такого раздела нет — перейдите в раздел плагинов, найдите W3 Total Cache и нажмите Settings).Включите Rewrite URL structure.Активируйте оптимизации HTML и XML:
Оптимизации для JavaScript:
Оптимизации для CSS:
Теперь настроим в разделе Performance->Page Cache:
Далее в разделе Performance->Browser Cache:
Если вы используете CDN – отключите компрессию. В CDN уже есть компрессия.
Оптимизации для CSS, JavaScript и Media в разделе Browser Cache:
Используйте CDN
CDN позволяет получать статический контент (такой, как картинки, CSS–файлы и JavaScript–файлы) из различных локаций мира. У ваших посетителей контент будет открываться быстрее с сервера, расположенного ближе к нему географически. CDN оптимизирована для обработки статического контента быстрее, чем большинство хостингов. Также CDN уменьшает нагрузку на сеть к главному серверу и снижает вероятность падения сервера от избыточной нагрузки. Eще одна особенность CDN – улучшение паралеллизации загрузки данных. Большинство браузеров имеют ограничения по ресурсам, которые они загружают с одного хоста (домена или поддомена). Даже если на вашей странице 10 картинок, браузер будет загружать параллельно только по 2 картинки.
Тем не менее мы по-прежнему не хотим проблем с поиском DNS. Google дает нам совет:Вы не должны использовать 1 хост меньше чем для 6 ресурсов. Меньше чем 2 ресурса на хосте — совсем плохо. Вы никогда не должны использовать больше, чем 5 хостов (не считая серверов, над которыми вы не имеете контроля, например серверов, обрабатывающих рекламу для вашего сайта).
Убедитесь, что ни один хост не обрабатывает более 50% нагрузки от всех хостов.
Настройка CDNВ данном примере мы будем настраивать CDN от CloudFlare. Установите плагин CloudFlare. 1. Создайте аккаунт у CloudFlare2. Добавьте ваш сайт:
3. Настройте уровни производительность и безопасности, а также выберите тарифный план (бесплатный план не поддерживает SSL и имеет другие ограничения).
4. Измените ваши DNS–сервера.
Включите в разделе управления DNS от CloudFlare CDN для вашего домена (клик по иконке с облаком, чтобы иконка стала оранжевой).
После этого в разделе Plugins->CloudFlare установите правильные данные для доступа к сети CDN от CloudFlare: имя домена, email и ключ API.
Тестирование производительности WordPress после оптимизаций
Результаты проверки сайта GTMetrix.
Время загрузки сайта составило 1.38 секунды. До оптимизаций время составляло 2.62 секунды. В результате оптимизаций время загрузки сайта сократилось в 2 раза. Также повысились оценки сайта сервисами Google Page Speed и Yahoo! YSlow.
Теперь проверим сайт сервисом WebPageTest.
Время первой загрузки сайта 1.401 секунды. Время повторной загрузки сайта 0.477 секунды. До оптимизаций время первой загрузки сайта составляло 2.112 секунды. Время повторной загрузки сайта 1.325 секунды. В результате оптимизаций время первой загрузки сайта сократилось на 25%. Время повторной загрузки сайта сократилось почти в 3 раза.
csslike.me
Плагин Autoptimize -оптимизация html, css, js на wordpress |

Здравствуйте. В данной статье расскажу об ещё одном инструменте для увеличения скорости блога. Речь идёт о плагине autoptimize.
О данном инструменте я узнал чисто с прочтения блогов мой тематики, так как меня интересует тема ускорения сайта.
Здесь должна проводиться комплексная работа над сайтом для достижения цели.
Начиная оптимизацией изображений, и заканчивая файлом htaccess.
Особенности autoptimize
Работа заключается в объединении файлов .js, также встроенных скриптов <script> и помещение их в конец документа.Самостоятельно занимается оптимизацией Html-документов, что положительно должно сказывается на загрузки сайта. Аналогичные операции проходят и с файлами .css
Затем все роботы записываются в единый файл, он сохраняется на сервере. Ссылка на данный файл размещается в конце статьи возле тэга <body/>
Примеры кодов:
<script type=«text/javascript» defer src=«http://ogend.ru/wp-content/cache/autoptimize/autoptimize_ca5ef19f1f6407e7e07eaff51df2fe80.js»></script>
Это работы со стилями .css
<link type=«text/css» media=«all» href=«http://ogend.ru/wp-content/cache/autoptimize/autoptimize_62f7bd2b0c59ec523a3ee58f4b4afc5b.css» rel=«stylesheet» />
Настройки плагина autoptimize
- Сначала нужно установить. Вариант, который я рекомендую всем, это сразу установить из консоли. Плагины -> Добавить новый -> Название.
- Активируйте.
- Настройки -> Autoptimize

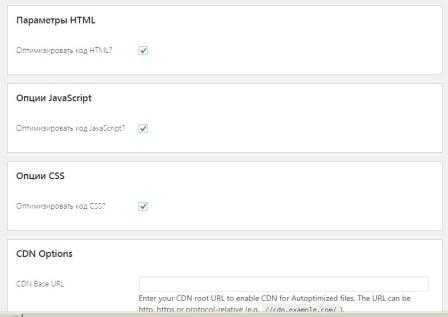
- Отметьте все галочки, которые показаны на картинке.

- Всё. Больше ничего не нужно делать.
Результаты и Выводы
После того, как установил, у меня показатели выросли на 2-4% согласно данным PageSpeed.
Когда готовил эту статью, я анализировал статьи конкурентов на эту же тему. Сразу скажу! Этот плагин необходимо тестировать. Одним подойдёт, другим же нет. Разные положительные и негативные отзывы о нём.
Причины могут быть разные. Главная с них, это конфликт плагина с шаблоном. Если вам не подошел, пробуйте другой. Например тот самый Better WordPress Minify.
У меня Слава Богу работает.
Если возникнут любые вопросы с плагином, я готов вам помочь. Спрашивайте как удобно.
Мой отзыв.
Мне нравятся подобные инструменты, в которых не нужно глубоко вникать в настройки. А эффекты его роботы получаешь сногсшибательные.Да, плагин конечно же не идеальный. Каждом человеку сложно угодить.
Чем больше я занимаюсь wordpress либо оптимизацией сайтов, тем больше понимаю что всё нужно экспериментировать. Одна кнопка в настройках плагина может полностью «сбить с ног» твой уровень посещаемости. Это таковы реалии.
Для интереса можете почитать как один у меня плагин вызвал ошибку 500, и мой сайт выбился из выдачи поисковиков. Решение нашел чисто случайно. Материал находиться тут.
Обновление статьи! 03.04.2017
После решения проблемы с мета-тегом description узнал интересную вещь касательно плагина autoptimize. Ведь его главная особенность — это сжатие html-кода и css-стилей.
Смотрите, что он делает с кодом:

Так выглядит мой код. Сверху можете наблюдать код работы нашего плагина autoptimize.
Сжимает наверно очень сильно 🙂 Приходиться иногда напрягаться, чтобы найти те самые мета-тэги ).
Вернуть код в нормальное положения, нужно просто отключить плагин.
Толк от него и правда есть. Использовать его или нет — это решать вам.
Лично я в будущем буду стараться отказываться от плагинов и делать всё с помощью кода.
Фрилансер-программист с которым я сотрудничаю мне сказал, что роботы не люди, и на форматирования текста наплевать.На сколько это правда мне сложно сказать. Может у вас читатели есть какая то информация по этой теме, прошу поделиться, может кто-то эксперимент ставил.
Похожие статьи:
Настройка htaccess на блоге wordpress
Сжатие Gzip для ускорения блога
Оптимизация изображений. Как уменьшить вес картинки ?
Прошу вашего мнения, оказалась ли моя статья Вам полезна, напишите в комментариях. Это очень важно знать, полезен ли я для Вас. Спасибо!
Если у Вас возникли вопросы — пишите мне на мою страницу Vk.com — https://vk.com/dima_dochych, E-mail — [email protected], или оставляйте комментарии на сайте.
С уважением, Дима Дочич
Вы можете пропустить чтение записи и оставить комментарий. Размещение ссылок запрещено.
dochych.ru