Важная роль технической оптимизации сайта. Техническая оптимизация сайта это
Техническая оптимизация — часть 1
Основные понятия
 Индексация сайта в ПС (поисковых системах)– это сканирование всех страниц сайта поисковыми роботами. После чего вся просканированная информация попадает в базу поисковой системы.
Индексация сайта в ПС (поисковых системах)– это сканирование всех страниц сайта поисковыми роботами. После чего вся просканированная информация попадает в базу поисковой системы.
- Как же работает система индексации у крупных поисковых систем?У поисковиков есть программы ( боты), которые постоянно «гуляют» по ссылкам в поисках новых страниц. Если они вдруг находят какую-то новую страницу, удовлетворяющую требованиям алгоритма данного поисковика, то она включается в базу данных поиска, или,как говорят, проходит индексацию.
- Робот (англ. crawler) хранит список URL, которые он может проиндексировать, и регулярно выкачивает соответствующие им документы. Если при анализе документа робот обнаруживает новую ссылку, он добавляет ее в свой список.Роботы поддерживают стандарт описания http://www.robotstxt.org/wc/norobots.html
- Как часто происходит индексация в Интернете?Данные об индексации хранятся во временных базах, а обновление «главной» базы данных происходит с задержкой с интервалом в несколько суток. Поэтому индексация сайтов в крупных поисковых системах проходит довольно быстро и без «глюков».
Как добавить сайт в индекс ПС?
Провести индексацию сайта несложно: надо «сообщить» ПС , что у Вас имеется сайт, который может её заинтересовать. У каждого поисковика есть форма добавления сайтов в индекс. Вам необходимо этой формой воспользоваться. Вот,например, ссылки на основные формы добавления ваших сайтов в индекс основных поисковиков:
Яндекс: http://webmaster.yandex.ru/addurl.xmlGoogle: http://www.google.ru/addurl/
- Главное, что надо для успешной индексации – оптимизация и уникальность контента вашего сайта
Техническая оптимизация сайта
Техническая оптимизация сайта – это такие действия, которые направлены на анализ и изменение (если это необходимо) работы сайта для корректного взаимодействия с роботами ПС. Другими словами, хороший сайт должен легко распознаваться роботами поисковиков, не выдавать ошибки при работе, каждой странице должен соответствовать только один адрес, пользователям должны отдаваться всегда только рабочие страницы и др. Основная цель технической оптимизации – доработать сайт таким образом, чтобы он правильно, без ошибок, индексировался роботами поисковых систем.
Технические доработки подразделяют на:
- критичные;
- желательные.
Критичные технические доработки – это исправление серьезных ошибок, которые могут повлечь некорректность, либо невозможность индексации сайта роботами ПС. Проведение таких доработок предотвращает ситуации, когда сайт занимает достаточно высокие позиции, а потом вдруг совсем пропадает из выдачи или начинает ранжироваться очень низко.
Желательные доработки проводят для уменьшения количества некритичных ошибок на сайте, которые могут в незначительной степени затруднить индексацию, а также для предотвращения утекания веса страниц сайта на другие сайты.
Рассмотрим более подробно каждую группу доработок, проводимых в рамках технической оптимизации сайта.
Критичные технические доработки
(на основе файлов robots.txt и файла .htaccess)
Небольшая терминология
Какие бывают роботы
В Яндексе целая плеяда , которые выполняют разные функции. Например, есть робот, который индексирует rss-ленту для поиска по блогам. Или есть робот, который индексирует только картинки. Самый важный — основной индексирующий робот, функция которого — поиск и индексирование информации для формирования базы основного поиска.
В помощь основному есть быстрый робот — он предназначен для оперативного индексирования свежей, актуальной на данный момент информации. Если среди проиндексированных страниц своего сайта вы видите две копии какого-либо документа — скорее всего это означает, что помимо основного робота документ также был проиндексирован и быстрым роботом.
Виды роботов Яндекса:
- Yandex/1.01.001 (compatible; Win16; I) — основной индексирующий роботYandex/1.01.001 (compatible; Win16; H) — робот, определяющий зеркала сайтов
- Yandex/1.02.000 (compatible; Win16; F) — робот, индексирующий пиктограммы сайтов (favicons)
- Yandex/1.03.003 (compatible; Win16; D) — робот, обращающийся к странице при добавлении ее через форму «Добавить URL»
- Yandex/1.01.001 (compatible; Win16; P) — индексатор картинок
- Yandex/1.03.000 (compatible; Win16; M) — робот, обращающийся при открытии страницы по ссылке «Найденные слова»
- YandexBlog/0.99.101 (compatible; DOS3.30,B) – робот, индексирующий xml-файлы для поиска по блогам.
- YandexSomething/1.0 – робот, индексирующий новостные потоки партнеров Яндекс-Новостей.
- YaDirectBot/1.0 (compatible; Win16; I) — робот, индексирующий страницы сайтов, участвующих в Рекламной сети Яндекса
- Bond, James Bond (version 0.07) — робот, заходящий на сайты из подсети Яндекса. Официально никогда не упоминался. Ходит выборочно по страницам. Referer не передает. Картинки не загружает. Судя по повадкам, робот занимается проверкой сайтов на нарушения – клоакинг и пр.
Для информации – есть еще роботы Google, Bing, Aport
robots.txt — это текстовый файл, расположенный на сайте, который предназначен для роботов поисковых систем. В этом файле web-мастер указывает параметры индексирования своего сайта. Причем он это может сделать как для всех роботов сразу, так и для каждой поисковой системы по отдельности. Этот файл применяется для индексации файлов поисковиками, а также, чтобы ЗАПРЕТИТЬ одному, нескольким или даже всем поисковикам индексировать конкретную страницу вашего сайта.
Но какие страницы ненужные и зачем это делается? Давайте разберемся.
И так начнем с первого вопроса - зачем вообще нужно что то закрывать от индексации поисковыми роботами? Дело в том, что поисковые системы анализируют тексты страниц вошедших в их индекс и на основании этого делают выводы о том, какие ключевые слова и фразы подходят для этого сайта. Для того и пишут оптимизированные тексты заточенные под определенные фразы, что бы в целом на сайте чаще других встречались именно эти ключевики. Но нужно так же понять, что если в поисковый индекс попадет страница с контентом не содержащим нужные нам ключевые фразы, то она разбавит своими левыми ключевиками весь текст сайта в целом и отчасти наши труды по написанию правильных текстов будут напрасны. Это хорошо если "левая" страница одна на весь сайт, а если их половина? А если их большая часть на сайте? Получается капля хорошего контента среди кучи мусора. И этот мусор будет считаться, то есть ложка меда в бочке дегтя!!!
Так же есть третий вариант. Например, на этом сайте есть много тегов. Весьма полезная вещь - помогает найти пользователю статьи по определенной теме. НО! Эти страницы содержат контент который уже расположен на данном сайте по другим адресам. У страницы с данной статьей есть постоянный адрес, а есть еще несколько адресов содержащие этот же самый текст. На мой взгляд поисковый робот может это неправильно понять и заподозрить, что на сайте много не уникального контента и вообще он сгенерирован из кусков одно и того же текста.
Так вот, что бы выкинуть из поискового индекса страницы не содержащие нужных текстов или содержащие дубли контента и оставить роботам для анализа только полезную информацию мы и закрываем от индексации в файле robots.txt ненужные страницы.
Теперь путем очень простого логического вывода отвечаем на второй вопрос - что закрывать от индексации? Закрывают страницы не содержащие полезного с точки зрения продвигаемых ключевых фраз контента, страницы с дублями контента и служебные страницы.
Что собою представляет этот файл? Это обыкновенный текстовый файл, созданный в любом Блокноте, с определенными инструкциями поисковым роботам и имеющий название robots.txt. Именно такое название, а не какое-нибудь другое.
Про составление этого файла и настройку можно подробнее узнать на сайте
http://help.yandex.ru/webmaster/?id=996567
от Яндекса.

vsegdalider.ru
Техническая оптимизация сайта

Ни одни сайт, который можно отнести к категории «популярных», не ограничивается просто созданием и заполнением качественным контентом. Есть ещё очень важная, практически незаметная невооруженному глазу часть работы – техническая оптимизация интернет – ресурса Проще говоря, эта та часть работы, которая позволит улучшить его взаимодействие с поисковыми системами.
Существует несколько основных принципов проведения работ данного спектра, срабатывающие независимо от того, какая выбрана система управления или конструктор для работы с сайтом. На что необходимо обращать внимание:
- Достаточно важный момент для работы любого интернет – ресурса – это выбор хостинга. Его стабильность, скорость работы, доступность для пользователей является залогом успешной работы сайта любой тематики. В любом случае, скупиться здесь нельзя и необходимо выбирать проверенного и надежного хостинг — провайдера.
- Правильная настройка страницы 404. Если сайт в силу форс-мажорных обстоятельств не загружается, то ни в коем случае перед пользователем не должны появляться эти «волшебные» цифры. Сделайте так, что бы перед пользователем появился рисунок, вызывающий улыбку или небольшое объявление о временных трудностях в работе сайта.
- По возможности проведите оптимизацию кода. «Золотое» правило: чем меньше в нем бесполезных символов, тем лучше. Кроме того, количество символов влияет на скорость загрузки ресурса. Это нужно учесть.
- Корректное отображение сайта в разных браузерах. Это одна из самых распространенных технических проблем в работе интернет – ресурсов. За этим нужно проследить.
- Robots.txt влияет на индексацию. Грамотный подход к его составлению важен. Таким способом можно избежать индексации дублей или системных фалов и сделать так, чтобы не индексировались, например, регистрационные формы.
- Уничтожьте дубли страниц или заблокируйте их от индексации. За этим необходимо следить постоянно. Наличие дублированных страниц может провести к катастрофическим последствиям для сайта и санкциям со стороны поисковых систем.
- Следите за состоянием всех ссылок на ресурсе, точнее за тем, что бы они все были, в, так сказать, рабочем состоянии.
- Для ускорения индексации создайте карту itemap.xml.
- Если есть несколько фалов CSS, то, по возможности, их необходимо свести в один. Такая процедура позволит значительно уменьшить скорость отклика сайта на запрос пользователя.
- Не забывайте регулярно делать резервную копию базу данных интернет – ресурса. Прежде всего – это спокойствие владельца сайта.
На самом деле все вышеперечисленные пункты известны каждому, кто занимается раскруткой сайт на профессиональном уровне. Но, человеческий фактор и здесь не исключение, но, придерживаясь их, можно считать, что техническая оптимизация сайта проводится на должном уровне.
Вы можете оценить статью:
Loading...Вас могут заинтересовать другие материалы:
- Внутренняя оптимизация сайтаТехническая оптимизация LinuxТехническая поддержка сайта — что это такое и для чего нужна?
linuxgid.ru
Техническая оптимизация сайта - способы.
Оптимизация загрузки сайтов имеет значение для любого сайта, в первую очередь надо понимать что несмотря на то, что скорость интернета растет, вы хотите сделать не просто скучную страничку, а красивый графически оформленный сайт, который из за каждого элемента графики, будь то картинка или флеш, будет повышать свой вес, и каким бы не был интернет у пользователя, все таки есть еще ряд факторов, которые влияют на загрузку сайта. Это ДНС, скорость сервера, скорость канала, скорость интернета пользователя.
Нельзя играть на терпении пользователя, долгая загрузка сайта это огромный минус вашему сайту в глазах пользователя.
Мы рассмотрели в статьях до этого
Теперь рассмотрим из чего складывается вес страницы сайта Instant CMS и как его уменьшить подетально. В основном вес страницы зависит от:
1. Скрипты
2. Файлы стилей
3. Картинки, флеш, итд.
Вот эти моменты и необходимо оптимизировать на сайте.
Оптимизация CSS.
Начнем со стиля, стили лучше обьединить в один, это уже уменьшит количество http запросов, обьединив стили в один styles.css.
Затем вы можете воспользоваться одним из например вот этих трех сервисов. Css -оптимизаторы.
Каждый из этих трех сервисов уменьшает код стиля, обрезая ненужное, ключая в том числе и пробелы.
Лично я использовал Clean CSS. Выбрал режим средний, после этого мой styles.css уменьшился в размерах.
---Input: 131.592KB, Output: 102.079KB, Compression Ratio: 22.4% (-29513 Bytes)---
При этом, код стиля сохранил даже свою читаемость, я не стал пробовать самый нижний предел, так как часто работаю с css и мне нужна читаемость кода. Но таки результат меня удовлетворил.
Оптимизация графики на сайте.
Следующий пункт нашей оптимизации - оптимизация картинок, обычно в веб сайтах применяют картинки, вы можете воспользоваться сервисом уменьшения веса картинок.
- Punypng - уменьшение png, сжатие графики на сайте. Этот сервис уменьшит вашу графику, практически при том же качестве.
Второй способ уменьшить графику, это фотошоп, открываете в нем картинку, изменяете качество. Например для шапки сайта я использовал картинку в 170 килобайт, и еще 3 картинки были большими каждая под 40 килобайт. С помощью Фотошопа, изменил, теперь большая 72 килобайта, и те поменьше тоже в два раза стали меньше весить.
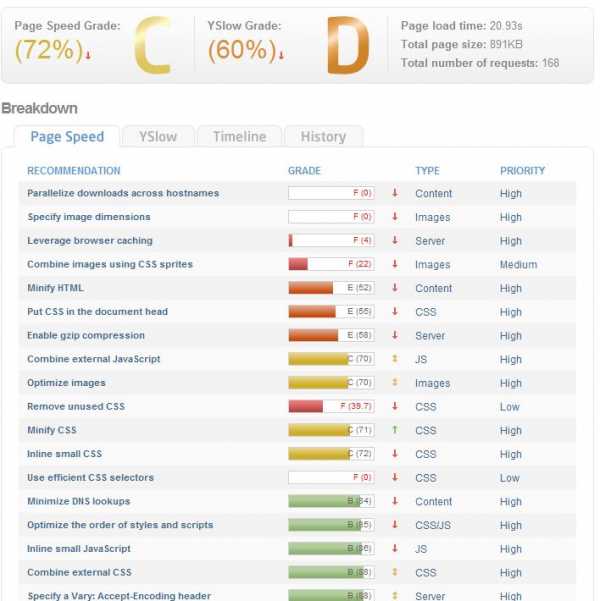
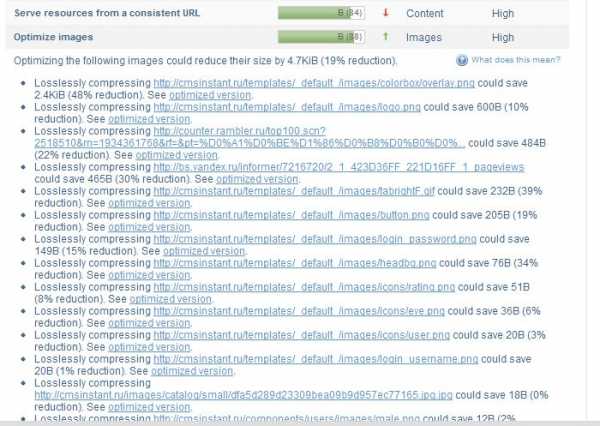
Еще один способ сжатия графики можно использовать с помощью сервиса - Gtmetrix. Здесь очень удобно оптимизировать графику, вы вставляете свой сайт в аналитическое окно, затем получаете результат.

В данном случае, нас интересует сжатие графики, поэтому мы переходим на графу: Optimize images

То есть как видим, мы можем сразу же нажав на See optimized version забрать себе уменьшенную в размере картинку.
Сжатие скриптов.
Теперь рассмотри сжатие скриптов, практически сильно сжать скрипты файлы Js не получится, но некоторое уменьшение возможно, если воспользоваться также онлайн сервисов: Сжатие скриптов.
В статье мы рассмотрели практические способы сжатия веса страницы, которая улучшает загрузку сайта. Обязательно отпишитесь о результатах, дабы узнать как помогла практически статья.
В следующей статье рассмотрим оптимизацию графики на сайте с помощью создания спрайтов.
Похожие статьи:
Как создавать сайт → Создание сайта быстро - 2
Seo статьи → Черные и белые способы продвижения сайта
Seo статьи → Instant CMS и посещаемость сайта.
Как создавать сайт → Техническая оптимизация загрузки сайта
Статьи про InstantCMS → Какая CMS для сайта будет лучшей.
cmsinstant.ru
Важная роль технической оптимизации сайта. Основные правила

Создание качественного сайта не ограничивается наполнением его уникальным контентом и оригинальным дизайном. Если вы ничего не смыслите в программировании, то, естественно лучше выбрать надёжную веб студию и заказать у неё сайт. К примеру, можно обратиться в компанию "Staputov" которая создает и продвигает сайты в Краснодаре. А наша сегодняшняя статья будет посвящена оптимизации.
Многие пользователи даже не догадываются, что существует менее заметная глазу, но достаточно важная вещь - техническая оптимизация сайта. Это комплекс действий, направленный на улучшение его взаимодействия с поисковыми системами. Основной задачей выступает обеспечение полной и быстрой индексации страниц. Без проведения технической оптимизации продвижения сайта может быть затруднено, а в некоторых случаях вообще невозможно. Сейчас мы поговорим о том, на что нужно обращать внимание, чтобы ваш проект, при выполнении других важных условий, мог нормально развиваться и получать достаточное количество природного трафика с поисковиков.
Советы по технической оптимизации работы сайта
Основой для вашего сайта может служить система управления контентом (CMS) или же один из конструкторов сайтов. Во втором случае техническая оптимизация будет несколько проще, но общие принципы останутся на своих местах. Вам не нужно будет выбирать хостинг, волноваться за правильность его настройки, безопасность и др. Но если вы хотите получить от своего сайта максимум пользы, придется серьезно поработать, на чем бы ваш сайт не был построен. Вот на что нужно обратить внимание:
Выбор хостинга
От стабильности, скорости и безопасности его работы зависит скорость загрузки страниц, доступность сайта для пользователей и сопротивление возможным атакам на сервер со стороны хакеров или недоброжелателей. Выбирайте проверенного, известного хостинг провайдера. Почитайте отзывы, обратите внимание на тип используемых накопителей (SSD, HDD). SSD-хостинг стоит дороже, но сможет обеспечить более быструю скорость загрузки сайта в среднем. Стабильная доступность сайта влияет на индексацию (боты могут индексировать сайт в любое время) и на поведенческие факторы. Пользователи не доверяют сайтам, на которые не могут зайти, при этом причина недоступности не важна.
Настройте страницу 404 должным образом
Если по какой-то причине страница не сможет загрузиться, то пусть человек увидит не стандартное объявление, а какой-то приятный или смешной рисунок и доброжелательное сообщение. Это может сглаживать негативное впечатление от ошибок работы сайта.
Оптимизируйте код по возможности
То есть чем меньше в нем будет строк, которые не несут никакого значения, тем лучше. При наличии большого количества мусора в коде страница может загружаться немного дольше. Пусть останется только красный код.
Отображение
Сайт должен корректно отображаться во всех популярных браузерах. Проследите за этим.
Robots.txt
Грамотно составленный robots.txt влияет на индексацию. В данном файле вы сможете запретить индексацию дублей, системных файлов платформы сайта, настроить основное зеркало. Пусть поисковики индексируют только полезный контент (никаких страниц регистраций, форм, модулей и т. д.).
Уничтожьте дубли страниц
Все! Или заблокируйте их от индексации. За этим, нужно постоянно следить. Наличие одинаковых страниц может привести к неприятным санкциям поисковиков.
Ссылки, карта, CSS
Следите за тем, чтобы все ссылки на сайте работали.
Создайте карту сайта sitemap.xml. Это несколько ускорит индексацию.
Если у вас несколько файлов CSS, то, по возможности, сведите их в один. Это ускорит скорость загрузки страниц.
Переадресация
Настройте в файле htaccess переадресацию сайта. Вообще этот файл задает правила поведения сервера для каталога, в котором он расположен. Обычно на сайте один такой файл в корневом каталоге, но их может быть и несколько, если требуется более детальная настройка. Также в нем можно задать страницы ошибок, которые нельзя заменить средствами CMS (400, 401, 403, 500 и др.).
Графика
На скорость загрузки страниц очень большое влияние оказывает объем и качество оптимизации графических элементов. Сам текст весит мало, а вот тяжелые рисунки способны значительно замедлить загрузку страницы, негативно влияя на поведенческие факторы. Поэтому нужно сжимать всю графику в веб-формат. Визуально это мало повлияет на качество фото, а вот их размер может уменьшить в разы. Не надо использовать сверх качественным фото из зеркального фотоаппарата в первоначальном виде. Сжимайте их перед загрузкой (меняйте формат и уменьшайте размер в пикселях, обычно 800х600 точек достаточно при соотношении сторон 4/3). Используйте форматы PNG, GIF и JPEG. Также важна уникальность изображения. Копировать из Интернета не желательно, или же надо поработать сначала в Фотошопе над рисунком, чтобы существенно изменить его.
Оптимизируйте настройки CMS.
Используйте GZIP-сжатие, настройте URL для каждой страницы в понятный для людей вид вручную или с помощью плагинов, включите кэширование страниц. Не используйте больше плагинов, чем того требует цель. Берите только проверенные, никаких сомнительных решений ваш сайт не должен содержать.
Уберите со страницы все лишние элементы вроде календаря, архива и других модулей, нередко по умолчанию включены на CMS.
Резервное копирование
Регулярно выполняйте резервное копирование базы данных и чистите ее от мусора (устаревшие данные, файлы в корзине и т. Д.) Средствами хостинга или CMS через стандартные средства или установленный для этого плагин. Это придаст скорости работы сайта и обеспечит вам покой.
И в завершение
После внедрения описанных выше действий, вам нужно заняться продвижением сайта. Вы можете прочитать о принципах качественного продвижения.
Помните о том, что техническая оптимизация - очень важная часть работы над сайтом. Она влияет, в целом, на скорость загрузки страниц, их индексацию, стабильность и безопасность работы и поведенческие факторы посетителей. Выполнив вышеприведенной комплекс действий и следя за соблюдением условий некоторых пунктов в процессе функционирования сайта, вы можете быть уверены, что у вас все настроено так, как надо. Успехов!
Ключевые слова: Советы по технической оптимизации работы сайта, Выбор хостинга, Настройте страницу 404, Резервное копирование, Отображение, Ссылки, карта, CSS, надежная веб студия
md-eksperiment.org
Техническая оптимизация сайта - фундамент успешного продвижения
Техническая оптимизация сайта является одной из составляющих внутренней оптимизации. Как и любая другая часть работ по СЕО продвижению сайта она играет важную роль для достижения успешных результатов.

Что же входит в понятие «техническая оптимизация сайта»? Хоть специалисты по продвижению, созданию и развитию сайтов несколько расходятся в этом вопросе, все же эти расхождения касаются второстепенных деталей. Давайте перечислим основные составляющие технической оптимизации сайта.
Доменное имя.
Доменное имя должно быть второго уровня. Для продвижения это играет очень существенную роль. Также доменное имя должно быть не длинным и легко запоминаемым.
Желательно, чтобы оно отражало тематику Вашего сайта, а еще лучше, если одно из основных ключевых слов будет входить непосредственно в доменное имя.
Качественный хостинг.
 Качественный хостинг подразумевает быстрый и стабильный доступ к страницам Вашего сайта. также хороший хостинг подразумевает высокую надежность, защиту от вирусов и хакерских атак.
Качественный хостинг подразумевает быстрый и стабильный доступ к страницам Вашего сайта. также хороший хостинг подразумевает высокую надежность, защиту от вирусов и хакерских атак.
Хорошая и доступная служба технической поддержки является одной из основных составляющих качественного хостинга.Если страницы грузятся медленно, часто выдают ошибки с кодом 5хх, то это уже сигнал владельцу сайта о том. Стоит ли дальше продолжать сотрудничество с этим хостингом.
Лишние элементы.
Все лишние элементы со страниц сайта необходимо убрать. Таких элементов много у молодых сайтов. Это различные блоки типа «Календарь», «Архив» и другие, которые могут оказаться в виджете. Это доступы к администрированию сайта.
При использовании бесплатных шаблонов очень часто приходится убирать внешние ссылки, которые автор оставляет понятно для чего.
Карта сайта.
Карта сайта помогает поисковым системам при индексации страниц сайта. В различных CMS для этих целей используются специальные плагины.Карты сайта бывают двух форматов
- XML – для роботов поисковых систем
- HTML – для пользователей сайта
Наличие файлов robots.txt и .htaccess
Это файлы для технической настройки сайта.
Файл Robots.txt служит для указания поисковикам, какие страницы следует индексировать, а какие исключить из этого процесса, указывает файл карты сайта и основное зеркало сайта для некоторых поисковых систем (Яндекса).
Файл .htaccess служит для организации перенаправления (редиректа) и других служебных функций.Некоторые вебмастера еще проверяют кроссбраузерность сайта, то есть корректное его отражение в различных браузерах. Также рекомендуют использовать фавикон и логотип для Вашего сайта.
Полезные Материалы:
inetmkt.ru
Зачем и как самостоятельно проводить техническую оптимизацию сайта?
Многие веб-мастера со временем начинают замечать, как уменьшается скорость загрузки страниц, понижаются позиции в поисковой выдаче и появляются дубли страниц. Все эти факторы негативно влияют на опыт пользователя при просмотре сайта и уровень конверсии.
Некоторые веб-мастера считают, что техническая оптимизация крайне затратна. Отчасти это правда, так как переработка дизайна, создание мобильной версии и переход на новый движок потребуют значительных финансовых вложений.
Мы расскажем о бесплатных улучшениях, которые требуют только времени владельца сайта.

Поверхностное отношение к техническим особенностям ресурса приводят к плачевным последствиям. Некоторые владельцы считают, что сайт сделан раз и навсегда. Это не так — заброшенный сайт аналогичен автомобилю, за которым не ухаживают.
Со временем ярче проступает физическая и моральная амортизация. Необходимо постоянно поддерживать сайт в рабочем состоянии, следить за последними тенденциями сайтостроения, и каждые 4-5 лет обновлять дизайн.
Техническая оптимизация помогает в следующих сферах функционирования площадки:
- улучшает возможности пользователя при поиске информации;
- ускоряет работу поискового робота при анализе структуры сайта;
- позволяет поисковым системам правильно ранжировать документы;
- является залогом полной индексации страниц ресурса.
Чтобы провести комплексный анализ ресурса, используем Serpstat.
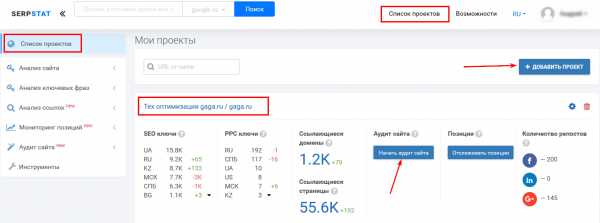
Заходим в раздел “Список проектов”, который расположен в шапке главной страницы. Создаем проект: кликаем по кнопке “Добавить проект”, вводим адрес нашего домена (в примере магазин настольных игр gaga.ru) и название проекта.

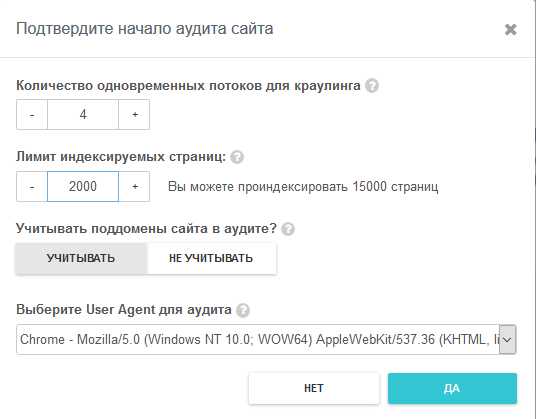
Кликаем по кнопке “Начать аудит сайта”. Настраиваем аудит — выставляем лимит индексируемых страниц, и учитываем/не учитываем поддомены.
Чем больше одновременных потоков для краулинга, тем быстрее проводится проверка сайта. Однако, с увеличением количества потоков, возрастает вероятность бана нашего краулера. В такой ситуации следует периодически менять User Agent.

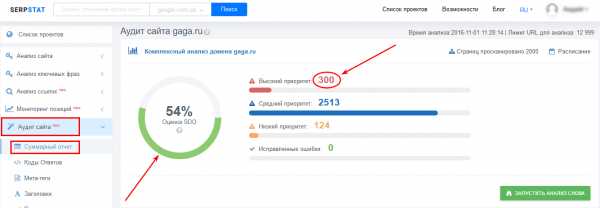
После того, как результат получен, сервис перенаправляет нас на страницу раздела “Суммарный отчет”. Здесь мы оцениваем общее состояние сайта — все ошибки разделены на разные группы в зависимости от приоритетности их решения. Оценка SDO характеризует степень оптимизированности домена.
В нашем примере наибольшее количество ошибок со средним приоритетом, с высоким приоритетом — относительно немного. Это свидетельствует о том, что наиболее важные аспекты работы сайта оптимизированы, но имеют место систематические недоработки.

Разделение ошибок по функциональным составляющим сайта находится внизу страницы.
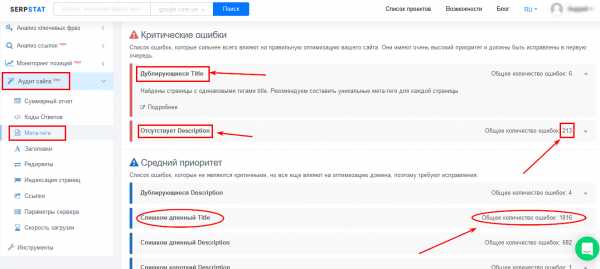
В нашем случае наиболее проблемный раздел — “Мета-теги”. Наибольшее количество ошибок сосредоточено именно в нем. Переходим в этот раздел для дальнейшего анализа.
Мета-теги title и description используются поисковыми системами для формирования сниппетов — блоков информации, которые описывают сайт в поисковой выдаче.
Title – заголовок веб-страницы, description — ее описание. Длина первого в интервале 75-95 знаков, второго — от 140 до 180. Их текст должен наиболее точно описывать содержание страницы, и максимально привлекать внимание пользователя.

Кликаем по иконке раскрывающегося списка, и кликаем по кнопке “Подробнее”. Получаем полный список страниц, на которых присутствует данная ошибка. Чтобы их быстро выгрузить, кликаем по кнопке “Экспортировать таблицу”, и выбираем удобный формат.

Аналогично проводим ревизию прочих ошибок. Например, на сайте из нашего примера 39 серьезных проблем с кодами ответов страниц.

Они связаны с тем, что на сайте присутствуют ссылки на несуществующие страницы с кодами ответов 400-499. Выглядят они непривлекательно, и оставляют осадок в настроении пользователя.
Серпстаем все проблемные страницы, настраиваем редирект, либо выносим ссылку на главную страницу в дизайн 4хх ошибки. Именно так поступили владельцы сайта в нашем случае:

Кроме того, что уже было сказано выше по мета-тегам и страницам с кодами ответа 4хх, следующие рекомендации помогут улучшить работу сайта:
1. Настраиваем ЧПУ для всех продвигаемых страниц.ЧПУ — сокращение от словосочетания “человечески-понятный URL”. Лучше всего перевести его или прописывать латиницей с соблюдением правил транслитерации.
2. Убираем теги h2-h6, которые выступают в качестве элементов дизайна или оформления сайта.
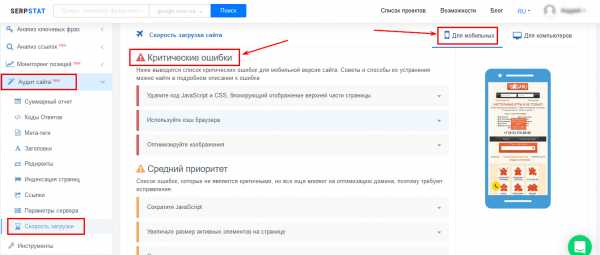
3. Проверяем время загрузки сайта и размер загружаемых страниц.
Для этого используем соответствующий раздел Serpstat “Скорость загрузки”.

Оптимальные показатели:
- до 700 мс для скачивания исходного кода документа;
- до 200 мс для ответа сервера;
- до 125 КБ размер исходного кода.
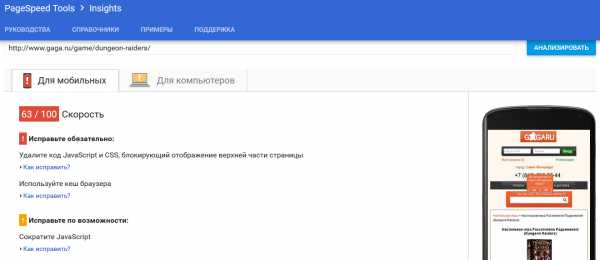
Альтернативный вариант — использовать сервис Google PageSpeed Insights.

4. В закрытых от индексации страницах скрываем ссылки.
Это позволит корректно распределить статический вес внутри сайта. Используем файл robots.txt.
5. Выносим большие фрагменты js- и css-кода в отдельные подключаемые файлы.
Если в коде больше 10-12 строк, его необходимо вынести.
6. Создаем уникальный и яркий favicon, загружаем его в корень сайта.
7. Создаем карту сайта sitemap.
Если количество страниц превышает 50000, необходимо создать несколько sitemap.
8. Прописываем открытие всех внешних ссылок в новых вкладках.
9. Закрываем от индексирования служебные папки, неиформативные файлы (с разрешением .swf), пустые файлы .doc и .pdf, страницы входа в CMS систему в файле robots.txt.
Техническая оптимизация — сложный комплекс мер по улучшению составляющих сайта. Для его проведения требуется анализ всех составляющих компонентов сайта.
Чаще всего проблемы у веб-мастеров связаны с мета-тегами, скоростью загрузки страниц, кодами ответа и редиректами. Необходимо также обратить внимание на индексацию страниц посредством файла robots.txt, качество дизайна, проработка мобильной версии сайта.
Чем чаще и качественней владелец сайта проводит аудит, тем быстрее загружаются страницы и проходит индексация в поисковых системах. В свою очередь, это может положительно повлиять на ранжирование сайта в поисковой выдаче и размер потока трафика.
blog.seonic.pro
Техническая оптимизация сайта
Перед запуском нового сайта, необходимо грамотно настроить техническую часть сайта, чтоб он хорошо индексировался ПС и легко продвигался.
Время загрузки сайта
Проверить скорость загрузки сайта, который находится уже в сети, можно этим сервисом
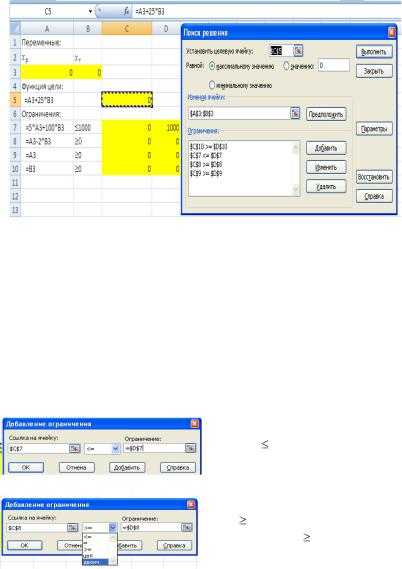
На локале можно проверить, если в командной строке (Пуск -> Стандартные -> Командная строка) написать:
Z:\usr\local\apache\bin\ab -n100 -c10 https://cospi.ru/
В первой части мы вызываем утилиту Apache Bench, задаём число запросов к сайту (-n100) и число одновременных потоков (-c10) . Если кратко, то утилита будет эмулировать доступ 10 пользователей на сайт и подсчитывать время и.т.п.
Выглядит это так:

Факторы, влияющие на скорость загрузки:
- Большое количество HTTP-запросов. Много времени уходит на загрузку картинок, flash, таблицы стилей, скриптов. Всё это по возможности надо уменьшить. Поможет объединение файлов со скриптами в один или несколько. Также надо объединить и файлы с таблицами стилей (CSS). Убрать не нужные php функции в шаблоне, ведь при каждом обновлении страницы они посылают запросы на сервер. Также для блога на WP не лишним будет установить плагин кэширования страниц WP Super Cache
- Клиент далеко находится от сервера, где размещен сайт. Проверить расположение сайта и расстояние от вас можно сервисом 2ip.ru. Так же известная проблема, чем дальше вы находитесь от сайта, тем дольше он грузится. Поэтому если вы создаёте большей посещаемый проект для России, то нет смысла размещать его на серверах, которые находятся в США.
- CSS стили на html странице. Записи CSS должны находится вверху html страницы, желательно в тэгах <head> </head>, особенно это важно для пользователей, которые пользуются IE. Но самое лучшее, это вообще вынести все записи CSS и JS из html страницы во внешние файлы.
- Редирикт. Если у требуемой браузером страницы стоит 301 редирикт, это тоже замедляет время загрузки, желательно этого избегать.
Скорость загрузки, Google стал учитывать в ранжировании сайтов в выдаче, поэтому этот показатель не стоит опускать. Да и ваши посетители будут себя намного комфортней чувствовать, когда страницы сайта быстро загружаются быстро.
Обработка ошибки 404
Ошибка 404 выдаётся пользователю, когда он не правильно ввел url сайта. Надо обязательно на сайте правильно обрабатывать её. Проверить обрабатывается эта ошибка или нет, можно введя в адресную строку несуществующую страницу сайта.
Если вы увидите страницу об ошибке 404 и в HTTP заголовке выдается
HTTP/1.1 404 Not Found
то всё нормально, ошибка обрабатывается. О том, как проверить ответ сервера, подробно описано тут.
На WordPress такая функция автоматически работает, но бывают случаи, когда страница с сообщением об ошибке не выводится. Исправить это можно, прописав в файле .htaccess такой код:
ErrorDocument 404 /404.html
- 404.html – это страница, которая будет показываться пользователю об ошибке, название этому файлу вы можете дать любое.
- файл .htaccess - файл, в котором размещают команды для сервера Apache, размещать его надо в корневом каталоге сайта.
Что надо выводить на странице ошибки 404?
Не надо ставить перенаправления на другие страницы сайта, так как в индекс ПС может попасть много не уникальных страниц (дублей). Самое лучшее это написать на этой странице сообщение об ошибке и опубликовать список страниц или разделов, куда может перейти пользователь.
cospi.ru