Сайт. Плюсы и минусы использования готовых шаблонов. Создание и оптимизация сайта с готовым шаблоном
сокращаем расходы и увеличиваем шансы на успех

Для одних проектов готовое решение или шаблон – быстрый запуск сайта, старт продаж, прибыль и толчок к росту и развитию. Для других – кладбище ресурсов: денег, времени, труда и мотивации. И вторых – куда больше, чем первых.
Мы помогаем проектам на основе готовых решений запускаться и развиваться с 2013 года. За это время нам стало ясно, в чем причины успехов удачных проектов и основные ошибки тех, чей проект не взлетел.
В этой статье мы поделимся своим опытом и расскажем, как увеличить шансы на успех интернет-магазина или корпоративного сайта на основе готового решения или шаблона. Вы узнаете:
- Сколько на самом деле стоит запуск проекта на готовом решении. В статье мы рассматриваем готовые решения для 1С-Битрикс, так как запускаем проекты именно на них, но принципы применимы и для других шаблонов.
- Как запустить проект быстро и не увязнуть в доработках.
- Куда инвестировать деньги и труд на первых этапах, чтобы получить первые заявки и продажи сразу после запуска.
- Когда начинать SEO-продвижение.
- Что делать спустя 3 месяца, полгода, год с момента запуска сайта, чтобы проект развивался, а не просто держался на плаву.
Почему запустить успешный сайт получается не у всех
Первые полгода в жизни сайта являются решающими. Как и в дикой природе, в ecommerce побеждает самый быстрый, сильный и прагматичный. В топе «эпик фейлов» 3 причины:
- Выбрали неправильную нишу или формат
- Неправильно распределили ресурсы на старте проекта
- Зарылись в доработках.
Давайте рассмотрим 2 типичных сценария запуска проекта.
Сценарий 1 – успешный
Лена и Леонид мечтали запустить интернет-магазин игрушек-развиваек для вундеркиндов.
Пока договаривались с поставщиками, выбирали готовое решение и хостинг, копирайтер писал статьи для блога и описания товаров, а дизайнер рисовал баннеры и картинки. Сразу после запуска заказали платную настройку интеграции с 1С, подключили службы доставки и системы оплаты, вышли в большой Интернет.
Через пару месяцев поняли, что конструкторы Lego продаются плохо – покупатели предпочитают покупать их в крупных онлайн-гипермаркетах с максимальными скидками. Зато внезапно хорошо пошли детские умные часы и авторские куклы. С учетом этого сделали базовое SEO с упором на самые ходовые категории и товары. Изменили карточку товара, чтобы увеличить конверсию. Спустя полгода подключили колл-центр и вышли в другие регионы.
Сценарий 2 – как не надо делать
Аполлинарий открывает интернет-магазин стройматериалов. Покупает готовое решение. Но вместо того, чтобы заполнить каталог товарами, а контентные разделы – статьями, новостями, акциями, условиями оплаты и доставки, заказывает доработки. Кнопку – на 2 пикселя влево, телефон в шапке – слева, а не справа, а на главной должны изменяться фоны по сезону. Летом – солнышко, зимой – снежок.
Глобально на функционал решения, продажи и конверсию такие переделки не влияют. Зато процесс запуска проекта сильно тормозят. Итог: спустя 2 месяца (а то и полгода!) сайт так и не запущен. Или запущен, но выясняется, что товары не востребованы. В лучшем случае проект в течение следующих 4-6 месяцев хотя бы выходит в ноль или приносит минимальную прибыль, в худшем – уходит в беспросветный минус.
Чаще всего у владельцев заканчиваются деньги на развитие и поддержку сайта, проект закрывается, так толком и не запустившись.
Подведем итоги
Да:
- С готовыми решениями можно запустить сайт за 1 неделю
- Интернет-магазин на основе шаблона примерно в 10 раз дешевле, чем проект с аналогичным функционалом, созданным с нуля.
Нет:
- Запуск проекта на готовом решении складывается из цены за него самого (и платформу, если мы говорим о решении для 1С-Битрикс.
То, что купить решение – полдела, очевидно. Но помнят об этом не всегда. Учитывайте косвенные затраты на запуск проекта – хостинг, контент, дизайн-услуги, настройка необходимого функционала.
Запускайтесь сразу, развивайтесь постепенно
Подход «все и сразу до открытия» подойдет опытным интернет-коммерсантам с четким бизнес-планом и стабильным потоком инвестиций. Как правило, они уже запускали проекты на готовых решениях, тестировали нишу, знакомы с интересами аудитории и могут себе позволить вкладываться в SEO и доработки еще до запуска проекта.
Если это ваш первый и даже второй сайт на готовом решении, не надо так. Запускаться будете вечно, а потом выяснится, что зря потратились на доработки и вложили деньги в продвижение по запросам, которые не генерируют продажи.
Ключевое преимущество готовых решений – то, что они опробованы на множестве проектов, а разработчики знают, что нужно пользователям. Не пренебрегайте этим преимуществом: для запуска сайта хватит базового функционала. На что стоит потратиться на старте:
- Контент. Описания товаров, услуг, компании, 3-5 статей в блог. Если не умеете писать сами, наймите толкового копирайтера. Посмотрите курс Яндекса о контенте для интернет-магазина.
- Дизайн. Главная страница – лицо проекта, а картинки в описаниях товара – путь к сердцу покупателя.
- Система аналитики. Ведите статистику с первого дня запуска.
Структура затрат на запуск проекта и примерная стоимость работ
В качестве примера рассмотрим типовой кейс – запуск сайта на готовом решений для 1С-Битрикс с минимальным набором услуг.
Корпоративный сайт
- Готовый корпоративный сайт Аспро + редакция 1С-Битрикс: Старт – 12 820 р.
- Хостинг – от 120 р./мес (взяли тарифы дружественного RedDock)
- Установка и первичная настройка – 2 000 р.
- Настройка резервного копирования 2 000 р.
- Дизайн-материалы – баннеры, картинки для тизеров, анонсов и т.д. – от 6 000 р. за баннер
- Текст для наполнения (копирайт) – от 300 р. за 1 000 знаков (у фрилансера). У студий, специализирующихся на создании контента – дороже.
- Настройка системы аналитики Яндекс.Метрика с основными целями – 2 000 р. Без этого невозможно оценивать эффективность рекламы и собирать обратную связь.
- Бюджет на рекламу (Яндекс, Google) – от 3 000 р./мес за ведение + рекламный бюджет (минимум 10 000 р./мес)
Итого: от 31 940 р., не считая затраты на создание контента.
Интернет-магазин
- Готовый интернет-магазин Аспро + редакция 1С-Битрикс: Малый бизнес – 50 320 р.
- Хостинг – от 600 р./мес. (можно и дешевле, но есть риск, что будете терять покупателей из-за низкой скорости загрузки). Взяли тарифы дружественного RedDock
- Установка и первичная настройка – 2 000 р.
- Настройка резервного копирования – 2 000 р.
- Дизайн-материалы – баннеры, картинки для тизеров, анонсов и т.д. от 6 000 р. за баннер
- Текст для наполнения (копирайт) – от 300 р. за 1 000 знаков (у фрилансера). У студий, специализирующихся на создании контента – еще дороже.
- Настройка системы аналитики Яндекс.Метрика с основными целями – 2 000 р.
- Бюджет на рекламу (Яндекс, Google) – от 3 000 р./мес за ведение + рекламный бюджет (минимум 10 000 р./мес)
- Подключение систем оплаты и онлайн-кассы –12 000 р.
- Подключение служб доставки – 14 400 р.
- Интеграция с системой учета – 1С или Мой Склад – от 25 200 р. / 14 400 р. в зависимости от системы учета
- Подключение к Яндекс.Маркету –16 000 р. (особенно необходимо тем, кто продает товары типа холодильников или гаджетов. Без них, по нашему опыту, продажи могут не пойти).
Итого: от 110 720 р., не считая затраты на создание контента
Дополнительно интернет-магазину или корпоративному сайту может понадобиться миграция с сохранением данных и настроек интеграции с CRM и другими сервисами – прибавляйте еще пару десятков тысяч. Выйдет все равно в разы дешевле и быстрее, чем уникальный проект, но учитывать эти затраты нужно до покупки шаблона.
Сэкономить можно, наняв фрилансера. Главное, чтобы исполнители были проверенные, иначе платить придется дважды из-за ошибок разработчиков.
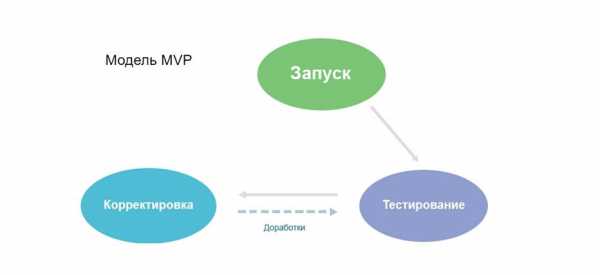
MVP и HADI-циклы: сокращаем расходы и время запуска
Модные слова стартаперов и проджектов пригодятся и при запуске сайта.
- MVP расшифровывают как minimum viable product. На русский язык этот термин переводят чаще всего как «минимально жизнеспособный продукт».
Нам нравится интерпретация Джеффа Паттона в книге «Пользовательские истории. Искусство гибкой разработки ПО»: то, чего достаточно для работы ваших пользователей. Минимально возможное для тестирования и получения обратной связи решение.
Это означает, что вам нужно просто запустить сайт на готовом решении, наполнить его минимумом контента (основные разделы, каталог). Никаких доработок.
Главное – ответить на 4 простых вопроса:
- Кто будет создавать контент?
- Кто нарисует баннеры?
- Как будут загружаться товары?
- Кто будет заниматься техническими работами и поддержкой сайта на старте?

- HADI-циклы – циклически повторяющийся процесс проверки идей, влияющих на ключевые показатели проекта, стартапа, бизнеса.
HADI-циклы подразумевают, что вся работа над сайтом происходит по циклам «гипотеза – действие – анализ – выводы». И так по кругу, итерациями, пока не выясним, что будет работать в нашем случае и куда перспективнее вкладывать деньги.
Тестировать можно гипотезы разного масштаба.
От сложных
Создадим интернет-магазин крафтовой мебели в Пермском крае. Возьмем готовое решение, запустим интернет-магазин, запустим рекламу. Эксперимент будет удачным, если в первый месяц продадим не менее 100 столов.
До более простых
У нас интернет-магазин ламината. Добавим на карточку товара калькулятор расчета количества упаковок с запасом на подрезку. Конверсия в покупку увеличится до 3%.
Как это выглядит на практике:
- Запускаем сайт с минимально достаточным наполнением
- Настраиваем систему аналитики. Без изысков, но с настроенными основными целями – для форм обратной связи, оформления заказа, добавления в корзину.
- Запускаем рекламу.
- Проверяем, как пользователи взаимодействуют с нашими товарами и услугами: клики, конверсии, продажи, вопросы консультантам.
- Находим слабые и сильные места, формулируем гипотезы.
- Дорабатываем контент и функционал
- Повторяем с п.3.
Как правило, от запуска, тестирования сайта и понимания, что можно улучшить, проходит около 1-2 месяцев. За это время мы запустили сайт, запустили рекламу (Google, Яндекс, социальные сети), подключили интернет-магазин к Яндекс.Маркету.
Рекламу запускайте тоже итерациями – не сразу по всем запросам, а постепенно, по разделам каталога или тематикам. Допустим, у вас интернет-магазин детских товаров. Выберите несколько самых прибыльных категорий и протестируйте на них, как работает интернет-магазин.
- 1 неделя – настраиваем рекламу для подгузников. Смотрим, как идут клики, происходят ли продажи, какие вопросы задают пользователи операторам в онлайн-чате и по телефону. Вносим коррективы.
- 2 неделя – запускаем рекламу сухих смесей, анализируем эффективность и обратную связь.
- 3 неделя – запускаем рекламу колясок.
- 4 неделя – …
Плюсы подхода очевидны: мини-эксперименты покажут, над чем стоит еще поработать, позволят держать руку на пульсе и помогут не слить бюджеты впустую.
Резюме: запускайтесь сразу, развивайтесь постепенно и учитесь на своих ошибках.
Что делать с SEO? Оставьте его на потом
Не вкладывайте деньги в SEO-продвижение, пока не выясните, какие категории товаров продаются лучше всего. Проверить это можно с помощью контекстной рекламы. Запустите, посмотрите, как будут реагировать посетители, соберите возражения, проанализируйте, почему покупают или не покупают.
На старте проекта достаточно будет заполненных title (заголовок страницы) и общих метаданных сайта – description и keywords, чтобы поисковые системы заметили ваш сайт и поняли, о чем он. Дополнительно настройте ЧПУ (человекопонятные URL).
На 3 месяце можно делать базовое SEO, дорабатывать функционал, добавлять новые интеграции. Если хочется увеличить продажи и конверсию, внедрить универсальные инструменты вроде конструктора посадочных страниц – поможет продвинуть отдельные категории товаров.
Через полгода, если дела идут в гору – подумать о старте полноценного SEO-продвижения с закупкой ссылок, регистрацией в каталогах и более серьезной оптимизацией сайта.
На всех этапах на вас будут работать возможности решения или шаблона:
- Чистая микроразметка. Проверить можно в валидаторе Яндекс и Google
- Предусмотрены места для SEO-текста
- Метатеги генерируются автоматически, а не руками SEO-специалиста
- В заголовки товаров подставляются названия торговых предложений
- Для магазинов с мультирегиональностью – возможность придать контенту уникальности в автоматическом режиме. Например, для в описания товаров подставить свои видеоролики, названия магазинов, часы работы, условия оплаты и доставки. В нашем решении Аспро: Next сделать это можно с помощью тегов и привязки новостей, акций, статей к каждому отдельно взятому городу и региону.
Идем на взлет: итоговый таймлайн для сайта
Анализируя весь свой немаленький опыт создания сайтов, мы пришли к выводу, что идеальный сценарий для проекта на готовом решении выглядит так:
- Запуск. Используйте только функционал решения и минимум необходимых дополнений – например, интеграции со службами доставки и системами оплаты, системой учета 1С (если вы используете ее). Вложитесь в контент – баннеры и текст. Это то, что будет от вашего имени говорить с посетителями. Настройте базовую систему аналитики. Если используете наше решение, сделать это можно своими силами и быстро.
- 1-2 месяца. Постепенно запускайте рекламу в Google, Яндекс, социальных сетях. Узнайте, что продается лучше, переходы по каким запросам приносят прибыль и где скрыто пространство для роста.
- 3 месяца. Сделайте базовое SEO, подключите новые сервисы, поработайте над контентом, внесите небольшие доработки, если уверены, что это поможет увеличить конверсию. Настройте электронную коммерцию от Google или Яндекс – получите новые данные и пищу для размышлений.
- Полгода и далее. Крупные доработки, расширение функционала интернет-магазина или сайта, выход в новые регионы.
Выводы
- Запускать сайты на готовых решениях – выгодно, если от момента покупки решения до первой продажи прошло не больше месяца. Если дольше – вы что-то делаете не так.
- Не тратьтесь на SEO и доработки сразу после запуска. Вложитесь в контент и рекламу.
- Ведите аналитику с 1 дня запуска. Она позволит протестировать гипотезы и выяснить, на какие доработки сделать упор в будущем.
- SEO-продвижение начинайте с базовой оптимизации. Это единоразовая инвестиция, которая будет работать на вас в будущем. Затем идите вглубь – внедряйте конструктор посадочных страниц, закупайте ссылки, регистрируйтесь в каталогах и т.д.
- Выдвигайте гипотезы, тестируйте, делайте выводы. И не останавливайтесь: собирайте обратную связь и заходите на новый круг.
Экспериментируйте, повышайте конверсию и увеличивайте продажи!
spark.ru
html шаблон, или как сделать сайт без больших затрат
Здравствуйте, уважаемые читатели моего блога!
В данной статье речь пойдет о html шаблонах для сайтов.
Этот пост писал не я, статья была предоставлена мне компанией link-broker.
Напомню, что я уже публиковал один обучающий пост про фильтры Google на своем блоге, сегодня публикую вторую статью.
Создание сайтов у многих ассоциируется с необходимостью осуществления целого комплекса технически сложных и трудоёмких процедур, однако на самом деле вовсе не обязательно прикладывать много усилий к работе с движками и административными панелями. Достаточно просто использовать шаблон сайта, который позволяет решать несложные задачи.
Что такое html шаблон?
По своей сути, html шаблон представляет собой готовое решение для создания сайтов с несложной структурой. Использование шаблона позволяет существенно сократить затраты сил, времени и прочих ресурсов на разработку веб-ресурса. Он не требует осуществления трудоёмких и сложных процедур, с которыми обычно сопряжено создание сайтов.
Благодаря этому достигается главное условие эффективной разработки сайтов – это предельная сжатость сроков изготовления. Сайт с одной или парой страничек можно создать за считанные часы. Это позволяет приступать к работе в тот же день, когда был размещён заказ на изготовление сайта. Впрочем, обладая хотя бы базовыми навыками в области программирования, любой человек может создать несложный сайт, используя html шаблон, самостоятельно, без привлечения специалистов.
Конечно, профессионал справится с этой задачей лучше и быстрее, но в целях экономии можно обойтись и своими силами. Срочность изготовления сайтов с использованием шаблонов позволяет приступить к эксплуатации площадки как можно раньше, а это, в свою очередь, даёт возможность приблизить во времени стартовый момент получения отдачи. По умолчанию, чем раньше будет готов сайт, тем лучше, поскольку для его полноценного эффективного функционирования нужно ещё осуществить раскрутку, на что тоже нужно время. Соответственно, приближая начало раскрутки, владелец площадки может рассчитывать на получение реального дохода от своего сайта уже в обозримом будущем.
В каких случаях нужен html шаблон?
Как правило, html шаблон используют тогда, когда необходимо в срочном порядке создать ресурс с несложной структурой и небогатым функционалом. Например, это может быть одно- или двухстраничный информационный ресурс, сайт-визитка и т.д. Для создания сайтов с более сложной организацией одного использования шаблона недостаточно – нужно работать с веб-документами, прописывая сложные коды и формируя нужную структуру.
К счастью, с появлением пятого стандарта языка программирования это перестало быть проблемой, поскольку структура и код веб-документов в HTML 5 существенно упрощены по сравнению с предыдущей версией веб-языка. Использование html шаблона незаменимо тогда, когда нужно создать ресурс за рекордно короткие сроки. Если на разработку сложного сайта требуется от нескольких дней до нескольких недель, то создать незамысловатую площадку с использованием готового шаблона занимает всего пару часов, а при высоком мастерстве программиста – и того меньше.
Срочность при изготовлении сайта может быть продиктована необходимостью проинформировать пользователей о приближающемся событии, которое должно произойти уже со дня на день. Заказывать разработку сложного сайта долго и дорого – намного разумнее использовать в данном случае html шаблон, который позволит свести время изготовления ресурса к минимуму. Соответственно, можно не только уложиться в срок перед приближающейся датой, о которой нужно проинформировать аудиторию, но и сэкономить средства.
Каковы преимущества использования html шаблона?
Популярность html шаблонов стремительно растёт – с каждым днём армия поклонников таких инструментов программирования возрастает, так же как и количество самих шаблонов. Главное преимущество html шаблона состоит в простоте работы с ним. Те, кто хотя бы единожды сталкивались с необходимостью разработки сайта, знают, сколько сил и времени нужно потратить на то, чтобы создать качественную площадку. Даже если обращаться к высококлассным мастерам, всё равно на разработку хорошего сайта уходит достаточное количество времени, которое могло бы пригодиться на решение других не менее важных задач, таких как наполнение контентом, продвижение и т.д. Порой на создание полноценной площадки уходит несколько недель, которые тратятся на создание множества сложных структурированных веб-документов.
Всё это занимает много времени, которое, как известно, сегодня на вес золота. В этом контексте html шаблон позволяет сэкономить массу драгоценного времени, поскольку полный цикл создания сайта с его использованием занимает всего несколько часов. Такие скромные затраты времени на изготовление площадки позволяют, во-первых, удешевить процесс, во-вторых, приступить к раскрутке площадки раньше, чтобы приблизить его монетизацию. Сайты, созданные на основе шаблонов, стоят гораздо дешевле обычных, поскольку на их разработку тратится гораздо меньше ресурсов всех видов.
Шаблоны html 5 имеют простую структуру, которая позволяет без корректировок получать готовые ресурсы с несложной структурой, способные выполнять базовые задачи. Если этого достаточно, а бюджет создания сайта ограничен, то шаблон – это именно то, что нужно.
Следующее видео расскажет Вам об html 5:
Смотрите полный видеокурс на iTunes
Как создать сайт с помощью html шаблона?
Существует два основных способа создания сайтов с помощью html шаблона. Первый, и самый распространённый – это обратиться к специалисту, предлагающему услуги экспресс-разработки сайтов. Быстрота таких работ достигается именно благодаря тому, что веб-мастер не прописывает веб-документы с нуля, а использует уже готовый шаблон. При необходимости можно вносить некоторые изменения в содержание веб-документа, меняя внешний вид, структуру или наполнение площадки. Такие метаморфозы занимают немного времени, поскольку основная часть документа остаётся неизменной.
Если же изменения не нужны вообще, то с созданием такой площадки можно легко справиться и без привлечения специалиста. Для этого достаточно обладать начальными знаниями о программировании и базовыми навыками работы в html. Однако при таком подходе не следует ожидать эксклюзивности от созданной площадки. Если нужно разработать сайт, действительно не похожий на другие, то лучше доверить эту работу профессионалам, которые с максимально сжатые сроки внесут все изменения в структуру веб-документов, подогнав шаблон к потребностям конкретного заказчика.
При квалифицированном подходе из обычного шаблона можно быстро сделать полноценный и качественный сайт со сравнительно несложной структурой, которой будет вполне достаточно для того, чтобы решать простые задачи.
Где скачать html шаблоны?
Сейчас существует множество сайтов, где можно скачать готовые html шаблоны и потом их переделать под свои нужды. Вот некоторые из таких ресурсов: http://www.ajaxs.ru; http://htmlweb.ru; http://www.internet-technologies.ru.
На этом все. Как Вам статья?
С уважением, Александр Бобрин
Поделись с друзьями:
Похожие записи:
Похожие статьи
asbseo.ru
Особенности продвижения шаблонных сайтов - Академия SEO (СЕО)
Шаблонные сайты – минусы и немногочисленные плюсы их использования
Очень часто на наших тренингах по SEO звучит один и тот же вопрос: «Какой сайт лучше – шаблонный или нет?». Учитывая его популярность, было решено дать развернутый ответ в виде отдельной статьи. Итак, начнем.
Многие начинающие веб-мастера в погоне за экономией сами сознательно используют шаблонный дизайн при создании сайтов. Другие же «ведутся» на красивые обещания веб-студий о быстром создании веб-ресурсов за сущие копейки, не подозревая при этом, что получают в результате шаблонные сайты, о минусах которых и пойдет речь в этой статье.
Для тех, кто не совсем в курсе: шаблонный дизайн – это готовое решения для создания графической оболочки веб-сайта, которое отличается простотой установки.
При этом обычно отпадает необходимость в услугах дизайнера, что позволяет существенно сэкономить. Кроме того, использование шаблонов значительно ускоряет создание веб-сайта. В большинстве случаев при использовании конструкторов сайтов с дружелюбным интерфейсом этот процесс занимает буквально несколько минут.
 Перечисленные моменты с первого взгляда совсем не похожи на недостатки шаблонных сайтов и даже кажутся преимуществами. И тем не менее они таковыми являются. Сейчас Вы поймете, почему.
Перечисленные моменты с первого взгляда совсем не похожи на недостатки шаблонных сайтов и даже кажутся преимуществами. И тем не менее они таковыми являются. Сейчас Вы поймете, почему.
Основные недостатки шаблонных сайтов
Для тех, кто выбирает для себя шаблонные сайты, минусы их использования проявляются довольно быстро. Обычно они выражаются в следующем:
- Высокая вероятность того, что еще хотя бы несколько, а то и десятки веб-сайтов в интернете имеют точно такой же дизайн. Ведь бесплатные шаблоны может скачать любой желающий, имеющий доступ в интернет.

Конечно же, это не очень хорошо восприниматься поисковиками. Но гораздо важнее то, как отреагируют посетители, которые ранее вполне могли посетить сайты-двойники. Ведь в таком случае Ваш веб-ресурс будет казаться им вторичным, не заслуживающим должного внимания. Следовательно, недостаток шаблонных сайтов в том, что на хорошие поведенческие показатели рассчитывать не стоит.
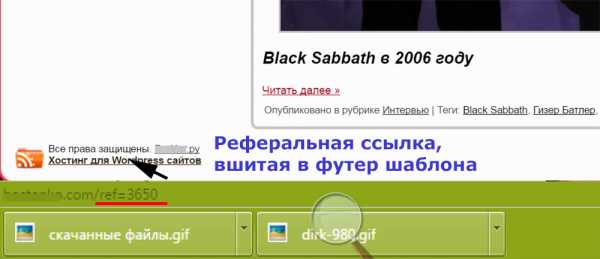
- Создатели бесплатных шаблонов часто вшивают в их код несколько скрытых ссылок с целью получения бесплатной внешней ссылочной массы с веб-ресурсов, для создания дизайна которых они будут применены. Или же эти ссылки могут быть вполне видимыми и в итоге размещаться на всех страницах Вашего сайта. Это значит, что создатель шаблона таким образом обзаведется ценными сквозными ссылками. Или получит массу переходов по реферальным ссылкам, которые потенциально могут принести ему прибыль.

В общем, вариантов со встроенными ссылками масса и все они однозначно относятся к недостаткам шаблонных сайтов.
- У большинства шаблонных сайтов минусом является сложность или даже невозможность внесения существенных изменений в дизайн – перемещение блоков, виджетов, меню и других элементов зачастую весьма проблематично или вообще не предусмотрено. Согласитесь, что это добавляет неприятное ощущение отсутствия свободы действий, несмотря на то, что сайт вроде бы и является Вашей собственностью.
О продвижении шаблонных сайтов
Наиболее существенный при использовании шаблонных сайтов минус состоит в том, что современные поисковые системы научились распознавать факты использования шаблонов и, конечно же, отдают приоритет веб-ресурсам с уникальным дизайном.
И их логика вполне понятна. Ведь если на сайте шаблонный дизайн, слишком велика вероятность того, что этот проект создан для публикации контента любительского уровня, который не сможет удовлетворять пользователей поисковика. Или для размещения ссылок и заработка на этом. Хотя еще более частый вариант – для построения сети сателлитов/дорвеев и использования в других схемах черного SEO, в которых создание дорогостоящих сайтов с уникальным дизайном просто не окупается.
При этом мы не говорим, что продвижение шаблонных сайтов вообще невозможно. Такие сайты вполне адекватно индексируются поисковиками и отображаются в их выдачах. Но достигнуть серьезных результатов, попасть в ТОПы в этом случае очень непросто. По статистике, полученной в результате исследований факторов, влияющих на ранжирование, продвижение шаблонных сайтов в среднем на 38% сложнее по сравнению с ресурсами, имеющими уникальный дизайн.
Сайты с уникальным дизайном имеют свое собственное запоминающееся и в то же время неповторимое «лицо». Их оформление призвано угодить посетителям, оставить положительное впечатление и побудить в них желание вернуться в будущем. Достигается это путем проработки дизайнерами множества вариантов, согласования их с виденьем владельца сайта и тестированием некоторых из них до тех пор, пока не будет выбран наилучший, на который наблюдается наиболее положительная реакция посетителей.
И еще один немаловажный момент – в продвижении шаблонных сайтов минусом является то, что обычно для их создания применяется одна и та же наработанная техника с повторяющимся шаблоном. Если поисковик обнаруживает эту закономерность в отношении нескольких схожих по тематике и содержимому веб-ресурсов, у которых еще и домены зарегистрированы на одно лицо, он воспринимает это как аффилированость сайтов и в поиске останется только один из них.
И все таки, какой сайт лучше – шаблонный или нет?
Подумайте, какой веб-сайт Google выберет для показа в своих выдачах на первых позициях: похожий на тысячи уже существующих в сети или уникальный со сложной версткой на платном движке? После взвешивания всех вышеперечисленных недостатков шаблонных сайтов выводы напрашиваются сами собой – те, кто изрядно потратился на создание дизайна внушают намного больше доверия, чем уделившие этому моменту 5 минут, в общей сложности потраченные на скачивание из интернета и установку бесплатного шаблона.
Шаблонный сайт подойдет для небольших любительских проектов, целью которых не является захват ТОПовых позиций в выдачах поисковиков.
Для серьезного же бизнеса уникальный дизайн является одним тех из условий, без выполнения которых на успешность продвижения и последующее получение прибыли надеяться не стоит. Да, это может существенно повысить расходы на создание веб-сайта. Но следует рассматривать этот момент как инвестицию, ведь обычно вложенные в создание дизайна средства окупаются в n-кратном размере.
Если у Вас другое мнение по поводу того, какой сайт лучше (шаблонный или нет), не забудьте поделиться им в блоке комментариев.
seo-akademiya.com
Сайт. Плюсы и минусы использования готовых шаблонов | Заказать сайт
В нашей работе часто клиенты интересуются, можно ли использовать готовые темы для сайта.
Готовая тема представляет собой набор файлов с уже закодированным макетом, логикой и функциональностью с учетом конкретной CMS (чаще всего это OpenCart, WordPress или Joomla). Как правило, они включают в себя также дополнительные модули и/или плагины. Иногда авторы включают PSD файлы с дизайном, который облегчает изменения сайтов.
Такие темы можно разделить на две основные категории: «многоцелевые» (“все назначения”) или «однотипные» сайты, (как блог, новостной портал, портфолио или интернет-магазин).Готовые темы можно найти на многих сайтах в Интернете.
Как обычно, каждое решение имеет свои плюсы и минусы. Некоторые из них встречаются только в конкретных ситуациях или их трудно предсказать до начала процесса разработки. Мы подготовили список типичных проблем, которые могут возникнуть, и которыми мы хотим поделиться с вами сейчас.
Плюсы использования готовых шаблонов:1. Низкая ценаНе принимая во внимание бесплатные темы (темы, как правило, не поддерживается авторами и существующие ошибки и другие проблемы остаются нерешенными, если не исправить их), диапазон цен варьируется от нескольких долларов до ста долларов.
2. Меньше времени на разработку Используя готовый шаблон, который должен спасти нас от большего количества затраченного времени, так как по сути мы пропустили два трудоемких этапа проекта: проектирование и кодирования (нарезка дизайна и кодирования его в HTML + CSS + шаблонов JS).Если мы решили, как тема будет выглядеть и работать в качестве конечного продукта, необходимо только, чтобы установить ее, настроить при помощи предопределенных элементов и функций. Прежде, чем закончить проект мы должны тщательно проверить веб-сайт, чтобы убедиться, что все работает просто отлично.
3. Простота в использовании В теории – темы должны быть созданы таким образом, чтобы они могли быть использованы довольно легко людьми, которые не являются программистами. Правда, на практике часто бывает, что для настройки определенной темы необходимо владеть знаниями в сфере программирования и выбранной системы управления контентом (cms). Если вы хотите, чтоб сайт был разработан профессионально, разумнее будет нанять разработчика или обратится в веб-студию, чтобы купленная тема была правильно установлена и настроена.
4. Высокая доступность Доступность купить ряд тем огромная. Число доступных тем растет почти каждый день. Благодаря этому, мы можем найти по крайней мере несколько интересных тем, которые могут удовлетворить все наши ожидания.
5. Представление о внешнем виде будущего сайтаВыбирая шаблон для будущего сайты, вы по сути выбираете, как будет выглядеть ваш сайт, его страницы, товары, расположение блоков и многое другое. Порой на разработку дизайна для будущего сайта уходит немало время, чтобы дизайнер мог создать именно то, что желает клиент. А подобрав желаемый шаблон, вы экономите свое время и нервы.
Минусы использования готовых тем для сайтов:
Обратите внимание: некоторые проблемы возникают только тогда, когда начинается модификация темы. Часто бывает, что это начало многочисленных препятствий в процессе развития. Ниже вы найдете некоторые из них.
1. Документация и конфигурацияУ высококвалифицированных разработчиков мы найдем хорошую документацию, где указано, как установить тему должным образом, какие модули или плагины должны быть установлены и как настроить все правильно. Но есть случаи, когда документации не существует или она плохо написана.
2. Низкая гибкость кодированных элементовГотовые темы часто предназначенные для конкретного назначения, и нет возможности изменить большинство элементов. Это не должно быть проблемой для изменения CSS кода, но бывает, что какие-либо изменения, особенно в HTML структуре, будут генерировать проблемы. Некоторые из элементов может быть закодировано без гибкости для их изменения и дополнения. Также использование сторонних плагинов или модулей может осложнить процесс в то время, как они могут генерировать конфликты в коде.
3.Обновления шаблонов Несомненно обновления, сделанные тематическими авторами полезны, так как они часто содержат исправления в известных проблемах и возможных проблемах безопасности. Но, даже делая обновления, можно сделать повреждения сайта, и какой-то из разделов сайта (или весь сайт) будет функционировать не так, как раньше. После обновления версии шаблона необходимо проверить, все ли в порядке. Мы должны убедиться, что все обновления не будут перезаписывать наш код. Есть также обновления CMS, поступающие время от времени. В этом случае также целесообразно проверить, новая версия будет совместима с нашей темой или нет. Всегда хорошо иметь резервную копию сайта перед установкой обновления. После того, как обновление совершено, может потребоваться несколько дополнительных действий в коде сайта, чтоб не сломался функционал или дизайн сайта. Это может привести к дополнительным расходам, связанным с обслуживанием сайта.
4. Гарантия и поддержка Это обычный бонус для покупателей тематических тем – иметь доступ к поддержке со стороны авторов. Некоторые разработчики делают бизнес на продаже тем, поэтому они предлагают поддержку клиентов и, скорее всего, помогут вам, когда нужно. Эта техподдержка может быть как бесплатной, так и платной. К сожалению, это не всегда гарантирует, что поддержка поможет. И всякий раз, когда находим ошибку или любую другую проблему, возможно, потребуется подождать, когда авторы реализуют исправление в следующих обновлениях (это может занять несколько дней, недель, а иногда и месяцев). В противном случае мы сами тратим наше время, пытаясь сделать исправления, работая с чужим кодом. Также нет гарантии, что авторы вдруг решат отменить проект или приостановить его.
5. Оптимизация Есть много тем для разного назначения. Такие Темы содержат множество типов подстраниц, аддоны, плагины, модули и функциональные возможности, которые мы, безусловно, не рекомендуем использовать. Ведь, как следствие эти темы упакованы чрезмерным кодом, может замедлить сайт, и сделать сложным его администрирование. Нужно хорошо подумать, прежде чем, использовать универсальную тему и, если да, то какие из элементов необходимо установить (некоторые темы позволяют решать, какие элементы будут установлены, а какие нет).
6. Тестирование и исправление ошибок Каждый сайт нужно тщательно проверить, прежде чем дать ему жизнь. Это означает, проверить сайт по различным браузерам и его функциональности. В случае готовых Шаблонов может случиться так, что мы найдем ошибки в исходном коде. В этой ситуации у нас есть два пути, мы можем связаться с авторами и ждать исправления (мы никогда не знаем, сколько времени это может занять, и будет ли он исправлен), или исправлять его самим. Поэтому дополнительное время и стоимость потребуется.
7. Оригинальность Оригинальность в бизнесе и маркетинге очень важная вещь. Компании, которые не могут производить впечатление, выделяясь из толпы, скорее всего, проиграют битву за кошельки потребителей. Готовые темы во многих случаях очень похожи, они используют те же самые элементы, и не имеют оригинальности.
Резюме
Мы описали плюсы и минусы использования готовых шаблонов (тем) для систем управления контентом. Покупать готовый шаблон или заказать создание уникального дизайна – это ваше решения в зависимости от бюджета и времени, которым вы располагаете. Справедливости ради стоить заметить, что есть очень неплохие готовые шаблоны, которые можно успешно использовать для вашего сайта много лет. Тем более, шаблон – чаще всего выступает лишь скелетом вашего сайта. Любой шаблон можно изменить согласно вашим пожеланиям по дизайну и функционалу. Важно, чтоб этот шаблон был разработан действительно профессиональной командой.Также хотим заметить, что фактически любая CMS имеет готовый шаблон «по умолчанию». Если вас устраивает внешний вид шаблона, который устанавливается по умолчанию для системы управления сайтом, то у вас нет необходимости покупать тему.
У нас вы можете заказать сайт как с готовым шаблоном, так и заказать разработку уникального дизайна для вашего сайта.
gks.com.ua
Как сверстать шаблон для сайта. Виды шаблонов
От автора: в сети вы можете найти тысячи готовых шаблонов для сайтов, которые можно практически мгновенно установить себе. А как такой шаблон сделать самому?
В этой статье я хотел бы сразу конкретно ответить на поставленный вопрос. Чтобы сверстать шаблон, нужно обладать определенными знаниями, а именно:
HTML/CSS – два языка, с помощью которых собственно строится структура и внешний вид будущего шаблона. Азы веб-разработки. То, без чего невозможно двигаться дальше.
JavaScript/Jquery – популярный язык, на котором разрабатывают веб-сценарии и самая популярная его библиотека, которая используется на четверти всех сайтов в сети и вообще работает по принципу “все в одном”. С помощью этих технологий реализуются разные вещи: подставляются сценарии на клики мышкой и другие события, разрабатываются интерактивные тесты и даже игры. Например, HTML и CSS не могут сделать так, чтобы при клике мышкой по какому-то элементу сбоку вылез дополнительный блок. А JavaScript может.
PHP и написанные на нем движки сайта (CMS). PHP – язык, который позволяет сделать HTML динамическим. Сегодня мало кого интересует, как сверстать шаблон html, нужно еще и посадить его на движок, то есть сделать так, чтобы на сайт можно было интуитивно понятно добавлять статьи, страницы и прочий контент, да и вообще – с удобством управлять им без необходимости каждую минуту открывать код.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и научитесь верстать современные сайты на HTML5 и CSS3
Узнать подробнееИтак, можно выделить три этапа разработки современного шаблона:
Сначала он верстается из PSD-макета с помощью HTML и CSS. Получается статический шаблон, пока без особенных наворотов, но уже с нужным внешним видом.
Затем все это ставится на какой-то движок, потому что мало кто готов управлять статическим сайтом, для добавления статьи на который нужно создавать новый html-файл с нужным текстом, на который потом ссылаться. В зависимости от потребностей, выбирается либо один из популярных движков (Joomla, WordPress, Bitrix), либо пишется свой собственный.
Последний вариант обычно выбирают достаточно искусные в веб-разработке компании. К слову, самым популярным движком является WordPress. Он еще и бесплатный. Как вы понимаете, на этом второй этапе активно используются возможности PHP. Необязательно использовать этот язык, сайты делают и на Python, Ruby, но их доля в разы меньше.
Третий этап – к шаблону добавляется нужный функционал. Тут уже может использоваться в полную и jquery, и php. Например, в темах для WordPress часто есть возможность визуальной настройки шаблона. Чтобы реализовать это, не обойтись без этих двух технологий.
Как сверстать шаблон для WordPress?
Надеюсь, вы понимаете, что на этот вопрос невозможно ответить в коротенькой статье. Вопрос заслуживает скорее написания отдельной книги или выпуска специального обучающего видеокурса с пошаговыми видеоуроками. К слову, последнее на нашем сайте есть. Поэтому если вас реально интересует этот вопрос, то нужно брать и изучать.
Кроме знаний HTML и CSS, которые необходимы для верстки любого шаблона, для верстки под wordpress нужно знать (внимание!), как работает сам движок. Ну и, конечно же, PHP, потому что WordPress написан на этом языке.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и научитесь верстать современные сайты на HTML5 и CSS3
Узнать подробнееЕсть специальные сайты, посвященные документации вордпресса, переведенной на русский. Но изучать ее без всякой помощи будет невероятно трудно. Вы просто не поймете, что вам нужно изучить из той горы информации, которые на вас вывалят. Именно тут наши уроки вам и помогут. Направят, так сказать, в нужном направлении.

Рис. 1. Русская документация wordpress на сайте wp-docs.ru. Здесь вы можете прочитать описание сотен функций для движка, но едва ли разберетесь во всем самостоятельно.
Верстка из psd
Но мы как-то пропустили первый этап, сделав вид, что вы уже знаете HTML и CSS и можете без проблем сверстать шаблон из psd (то есть из фотошоповского макета сайта). Хотя эти языки освоить значительно проще, чем PHP, их все же тоже нужно изучать. И для этого не нужно никуда обращаться – на нашем сайте все уже есть. Во-первых, уроки по основам HTML и CSS. Во-вторых, наработка практических навыков благодаря тому, что вы самостоятельно сверстаете шаблон.
Суть сказанного такова. Как-то так я хотел бы сегодня ответить на вопрос о том, как сверстать шаблон. Для этого вам всего лишь нужны уроки от webformyself и собственное время. На первом этапе вы сделаете готовый шаблон на HTML, который уже будет неплохо выглядеть.
Благодаря курсу по созданию темы для wordpress можно полученный шаблон посадить на этот движок, так что он не потеряет свой внешний вид, но превратится в динамический сайт, которым удобно управлять из панели управления.
Ну а множество уроков по javascript&jquery&ajax позволяет вам добавить на сайт что угодно: умное меню, слайдер, таймер обратного отсчета и просто все, на что может хватить человеческой фантазии.
Ну а если вам надо сверстать шаблон для joomla? Это еще одна популярная CMS (то есть движок сайта). На webformyself есть пошаговая инструкция и на эту тему. Абсолютно такая же подробная, как и в случае с wordpress.

Рис. 2. Создать тему для CMS – далеко не самое простое дело. Быстрее всего вы сможете освоить любой движок если посмотрите пошаговый видеокурс.
Как вы понимаете, на нашем портале уже давно есть все, что нужно для верстки своего собственного, уникального шаблона.
Статический сайт можно создать достаточно быстро. В зависимости от сложности макета на разработку может уйти от часа до нескольких дней. Динамический шаблон требует уже больших знаний. Сложные проекты могут создаваться и дорабатываться в течение многих недель. Созданный шаблон может использоваться для своего собственного сайта, либо по желанию разработчика выставлен в интернет на общий доступ. Так делают некоторые разработчики, добавляя в шаблон ссылку на свой сайт. Чем больше человек установит его тему, тем больше он получает обратных ссылок. Также тему для CMS можно продать, если она доработана до нормального состояния.
Как видите, применений сверстанным шаблонам можно найти много, остается только научиться их делать. В этом вам поможет наш блог, на котором есть много учебных материалов для самостоятельного сайтостроения.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и научитесь верстать современные сайты на HTML5 и CSS3
Узнать подробнееВерстка сайта для начинающих
Прямо сейчас научитесь верстать сайты с нуля.
Смотреть курсwebformyself.com
Как сделать сайт самому на основе пустого шаблона
Платформа Wix хороша тем, что здесь в процессе создания сайта вы сами определяете желаемый масштаб работ и уровень сложности. Новички, как правило, выбирают готовые шаблоны и немного дорабатывают их, опытные же пользователи идут другим путем — используют пустые шаблоны и делают все с нуля. Второй вариант дает больший простор для творчества и не усложняет при этом жизнь, ведь в Wix по традиции все очень просто.
Если вы хотите последовать их примеру и сделать сайт на основе пустого шаблона, то начать можно прямо сейчас: все необходимые инструменты есть в нашем редакторе, а подробное руководство к действию — в сегодняшней статье. Оно поможет вам пройти этот непростой, но интересный путь от начала до конца.
1. Проясните задачи
До того, как заняться дизайном, нужно понять, для чего вообще вам нужен сайт. Ответив на этот вопрос, вы сможете определиться с техническими требованиями и сформулировать некую общую идею. Пример: если вы делаете сайт для того, чтобы продавать модную одежду, значит, на нем обязательно должна быть галерея изображений, корзина и возможность оформлять заказы. Другой пример: если главная задача сайта — продвижение музыкальной группы, то для такого ресурса понадобится аудиоплеер, возможно, видеоплеер и график гастролей.
2. Вдохновитесь
Когда вы начнете думать о том, как должен работать ваш сайт, советуем потратить какое-то время на исследования, походить по сайтам на схожую тематику, и не только. Добавляйте в закладки ресурсы с хорошим дизайном и интересной подачей, думайте о том, как можно переосмыслить и адаптировать эти идеи под ваши задачи. Начать, кстати, можно с галереи шаблонов Wix: там много классных вариантов, придуманных нашими дизайнерами. Они соответствуют последним требованиям и тенденциям и могут натолкнуть вас на свежие идеи. Выставка уникальных сайтов пользователей Wix со всего мира тоже послужит хорошим источником для вдохновения.
3. Нарисуйте детальную карту сайта
Этот шаг — очень важный, так как карта определяет структуру вашего сайта. В процессе работы вы будете постоянно с ней сверяться, поэтому не жалейте времени на тщательную проработку: укажите перечень всех страниц, покажите, как они связаны между собой, отметьте, куда можно перейти по ссылке, добавьте планируемые разделы и подразделы. Нарисуйте схематично каждую страницу с предполагаемым на ней контентом — картинками, текстами, кнопками, встроенным видео и всем остальным.
4. Найдите свой стиль
Теперь, когда вы сформулировали задачи сайта, продумали его структуру и узнали последние тренды веб-дизайна, можно подумать о том, как ваш сайт будет выглядеть. В этот пункт входит выбор цветовой гаммы, шрифтов, иллюстраций, графических элементов, оформление хедера и т.д.
Если вы зайдете в редактор Wix и откроете раздел «Дизайн», то найдете там большой выбор шрифтов, фонов и готовых цветовых палитр. Для начала можете просмотреть все, что есть, и подумать, какие варианты лучше всего подойдут к стилю вашего будущего сайта.
5. Решите вопрос с изображениями
Сложно представить себе сайт без изображений, поэтому подумайте о них заранее. Насколько вам вообще важен визуальный контент? Собираетесь ли вы часто его обновлять? Есть ли у вас фотографии в высоком разрешении? Ответы на все эти вопросы помогут понять, как вам лучше всего демонстрировать изображения и какие галереи для этого нужны.
Имейте в виду:
- В редакторе Wix очень много разных вариантов галерей.
- Фотографии можно обрабатывать во встроенном редакторе изображений.
- Если вам нужны профессиональные фотографии, то вы можете приобрести их по выгодной цене прямо через редактор.
- В этом посте вы найдете ряд рекомендаций, которые помогут вам сделать правильный выбор.
6. Напишите тексты заранее
Иногда текст определяет дизайн, поэтому советуем вам сперва подготовить контент, а уже потом переходить к оформлению. Помните, что тексты — это не только большие абзацы, но еще и слоган в хедере, названия кнопок, призывы к действию и т.д.
Тексты не должны быть финальными, вы можете менять их или редактировать по ходу работы, но процесс пойдет гораздо быстрее, если вам будет понятно, что должно быть написано на каждой странице сайта.
7. Выберите макет
Переходим к работе в редакторе и выбираем макет. Макет — это основа сайта, которую можно дополнять различными элементами. Очень может быть, что для разных страниц вам потребуются разные макеты, ведь магазин, страница с контактами, форма для назначения встреч или раздел о компании — это отдельные блоки со своей особой структурой. В коллекции Wix есть пустые шаблоны с готовыми макетами, так что вы можете выбрать какой-то из предложенных вариантов и внести в него небольшие изменения, либо сделать все самостоятельно, используя шаблон под названием «С нуля».
8. Займитесь дизайном
Основа есть, теперь можно заняться оформительскими работами и сделать все так, как вам нравится. Совет: начните с тех элементов, которые будут на всех страницах (фиксированный хедер, фоновое изображение, навигационное меню и т.п.), а потом постепенно переходите к проработке уникальных элементов — текстовых блоков, галерей изображений, лент соцсетей и других.
9. Опубликуйте контент
Пришло время выкладывать на сайт все ваши тексты, видеоролики и картинки — все то, что вы долго собирали и тщательно готовили. Закончив с этим этапом, посмотрите на то, как контент вписался в сайт, и внесите корректировки, если это нужно.
10. Доведите до совершенства
Любой сайт станет лучше, если добавить на него пару полезных приложений. Пример: если вы заканчиваете работу над сайтом ресторана, то вам подойдет приложение «Заказ столиков», а если ваш ресурс посвящен, допустим, преподаванию, то добавьте приложение «Онлайн-курсы» и начните продавать обучающие видео.
11. Тестировать, тестировать и еще раз тестировать!
Сделав все предыдущие шаги, можно заняться тестированием и готовиться к запуску. Обязательно вычитайте тексты, исправьте обнаруженные опечатки, убедитесь, что фотографии правильно кадрированы, что ссылки ведут туда, куда нужно, и что все работает так, как должно.
Вы можете воспользоваться функцией «Получить отзывы» и отправить ссылку на еще не опубликованный сайт своим друзьям и коллегам, чтобы узнать их мнение и, возможно, что-то доработать.
Короткой строкой: советы по работе с пустым шаблоном
- Не забывайте пользоваться линейкой и инструментами для выравнивания объектов.
- Решили обновлять контент почаще? Тогда установите приложение, с помощью которого удобно создавать списки, или заведите блог.
- Пустые шаблоны Wix тоже можно оптимизировать под мобильные устройства. Не теряйте аудиторию — сделайте это сразу.
- Регулярно сохраняйтесь: это простое действие застрахует вас от неожиданной потери данных и позволит сберечь время и нервы.
ru.wix.com
Как сделать сайт с помощью готового шаблона ⋆ InBenefit
- Главная
- Шаблоны и плагины WordPress
- Бесплатные темы WordPress
- Лучшие шаблоны WP
- WP шаблоны для интернет-магазина
- WordPress шаблоны для личных блогов
- WordPress шаблоны для бизнеса
- WordPress шаблоны для творчества
- WordPress шаблоны для учебы и спорта
- WordPress шаблоны для добрых дел
- Плагины для WP
- CMS для интернет-магазина
- WooCommerce шаблоны
- Shopify
- Opencart шаблоны и модули
- PrestaShop шаблоны и модули
- Magento шаблоны и модули
- VirtueMart шаблоны и плагины
- CS Cart шаблоны и модули
- Плагины Woocommerce
- Управление магазином
- Дизайн и навигация
- Доставка и логистика
- Клиентская база
- Маркетинг и продвижение
- Продуктовый ряд
- Продвинутые решения
- Другие шаблоны
- Шаблоны Joomla
- Шаблоны Drupal
- HTML шаблоны
- Шаблоны Concrete5
- Email шаблоны
- Шаблоны для презентаций
- Шаблоны для портала и директорий
- Tumblr для микроблога
- Sketch шаблоны и UI компоненты
- PSD шаблоны
- Футажи
- Лучшие фреймворки
- Курсы
- Разработка веб приложений
- Разработка мобильных приложений
- Разработка игр
- Разработка баз данных
- Разработка сайтов
- Блог
- Сайтостроение
- Веб-дизайн
- SEO-ликбез
- Менеджмент и маркетинг
- Продвижение
- Монетизация
- Хостинг
- Записки “чайника”
Search
- Главная
- Шаблоны и плагины WordPress
- Бесплатные темы WordPress
- Лучшие шаблоны WP
- WP шаблоны для интернет-магазина
- WordPress шаблоны для личных блогов
- WordPress шаблоны для бизнеса
- WordPress шаблоны для творчества
- WordPress шаблоны для учебы и спорта
- WordPress шаблоны для добрых дел
- Плагины для WP
- CMS для интернет-магазина
- WooCommerce шаблоны
- Shopify
- Opencart шаблоны и модули
- PrestaShop шаблоны и модули
- Magento шаблоны и модули
- VirtueMart шаблоны и плагины
- CS Cart шаблоны и модули
- Плагины Woocommerce
- Управление магазином
- Дизайн и навигация
- Доставка и логистика
- Клиентская база
- Маркетинг и продвижение
- Продуктовый ряд
- Продвинутые решения
- Другие шаблоны
- Шаблоны Joomla
- Шаблоны Drupal
- HTML шаблоны
- Шаблоны Concrete5
- Email шаблоны
- Шаблоны для презентаций
- Шаблоны для портала и директорий
- Tumblr для микроблога
- Sketch шаблоны и UI компоненты
- PSD шаблоны
- Футажи
- Лучшие фреймворки
- Курсы
- Разработка веб приложений
- Разработка мобильных приложений
- Разработка игр
- Разработка баз данных
- Разработка сайтов
- Блог
- Сайтостроение
- Веб-дизайн
- SEO-ликбез
- Менеджмент и маркетинг
- Продвижение
- Монетизация
- Хостинг
- Записки “чайника”
- Главная
- Шаблоны и плагины WordPress
- Бесплатные темы WordPress
- Лучшие шаблоны WP
- WP шаблоны для интернет-магазина
- WordPress шаблоны для личных блогов
- WordPress шаблоны для бизнеса
- WordPress шаблоны для творчества
- WordPress шаблоны для учебы и спорта
- WordPress шаблоны для добрых дел
- Плагины для WP
- CMS для интернет-магазина
- WooCommerce шаблоны
- Shopify
- Opencart шаблоны и модули
- PrestaShop шаблоны и модули
- Magento шаблоны и модули
- VirtueMart шаблоны и плагины
- CS Cart шаблоны и модули
- Плагины Woocommerce
- Управление магазином
- Дизайн и навигация
- Доставка и логистика
- Клиентская база
- Маркетинг и продвижение
- Продуктовый ряд
- Продвинутые решения
- Другие шаблоны
- Шаблоны Joomla
- Шаблоны Drupal
- HTML шаблоны
- Шаблоны Concrete5
- Email шаблоны
- Шаблоны для презентаций
- Шаблоны для портала и директорий
- Tumblr для микроблога
- Sketch шаблоны и UI компоненты
- PSD шаблоны
- Футажи
- Лучшие фреймворки
- Курсы
- Разработка веб приложений
- Разработка мобильных приложений
- Разработка игр
- Разработка баз данных
- Разработка сайтов
- Блог
- Сайтостроение
- Веб-дизайн
- SEO-ликбез
- Менеджмент и маркетинг
- Продвижение
- Монетизация
- Хостинг
- Записки “чайника”
Search
- Главная
- Шаблоны и плагины WordPress
- Бесплатные темы WordPress
- Лучшие шаблоны WP
- WP шаблоны для интернет-магазина
- WordPress шаблоны для личных блогов
- WordPress шаблоны для бизнеса
- WordPress шаблоны для творчества
- WordPress шаблоны для учебы и спорта
- WordPress шаблоны для добрых дел
- Плагины для WP
- CMS для интернет-магазина
- WooCommerce шаблоны
- Shopify
- Opencart шаблоны и модули
- PrestaShop шаблоны и модули
- Magento шаблоны и модули
- VirtueMart шаблоны и плагины
- CS Cart шаблоны и модули
- Плагины Woocommerce
- Управление магазином
- Дизайн и навигация
- Доставка и логистика
- Клиентская база
- Маркетинг и продвижение
- Продуктовый ряд
- Продвинутые решения
- Другие шаблоны
- Шаблоны Joomla
- Шаблоны Drupal
- HTML шаблоны
- Шаблоны Concrete5
- Email шаблоны
- Шаблоны для презентаций
- Шаблоны для портала и директорий
- Tumblr для микроблога
- Sketch шаблоны и UI компоненты
- PSD шаблоны
- Футажи
- Лучшие фреймворки
- Курсы
- Разработка веб приложений
- Разработка мобильных приложений
- Разработка игр
- Разработка баз данных
- Разработка сайтов
- Блог
- Сайтостроение
- Веб-дизайн
- SEO-ликбез
- Менеджмент и маркетинг
- Продвижение
- Монетизация
- Хостинг
- Записки “чайника”
inbenefit.com