Google рекомендует проверить сайт через mobile-friendly test. Проверить оптимизацию сайта под мобильные устройства гугл
Проверка мобильной версии сайта в Google
Приветствую вас, дорогие посетители сайта Impuls-Web!
На сегодняшний день мобильные устройства занимают неотъемлемую часть нашей жизни. Все больше и больше людей начинают использовать мобильные платформы не только для развлечений, но и для совершения покупок и работы. Если верить статистике, в этом году по количеству поисковых запросов мобильные устройства обогнали стационарные компьютеры. То есть, все больше людей предпочитают воспользоваться для поиска информации в интернете мобильным телефоном или планшетом.
Это означает, что владельцам сайтов следует уделять как можно больше внимания тому, как выглядит их сайт на экранах мобильных телефонов, удобно ли пользователям просматривать сайт и отвечает ли он требованиям поисковых систем.
Навигация по статье:
Для проверки мобильной версии сайта существует огромное количество онлайн-сервисов и даже встроенных инструментов в браузерах.
Более подробно о них я рассказывала в статье: Как проверить сайт на адаптивность?
Но за частую, даже если ваш сайт и показывает хорошие результаты тестирования в лучших онлайн-сервисах интернета, это еще совсем не означает, что сайт отвечает требованиям поисковой системы. Поэтому сегодня я предлагаю вам рассмотреть, как делается проверка мобильной версии сайт Google?
Для проверки мобильной версии сайта в Google можно воспользоваться бесплатным специализированным сервисом Google PageSpeed Insights.
Проверка мобильной версии сайта в Google PageSpeed Insights
Для тестирования мобильной версии своего сайта в PageSpeed Insights нам нужно:
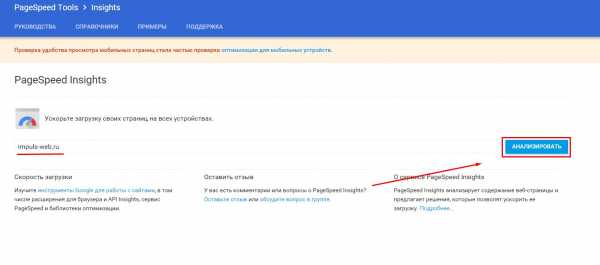
- 1.Переходим на страницу онлайн-сервиса
- 2.В строку вводим адрес сайта и нажимаем на кнопку «Анализировать»

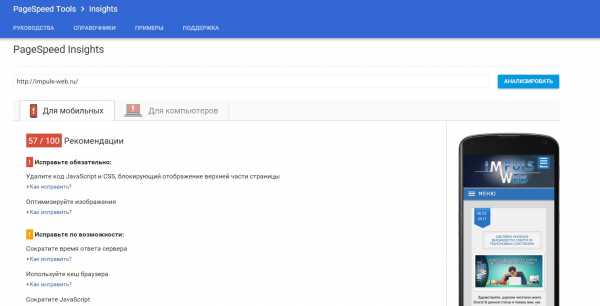
- 3.Анализ сайта займет некоторое время. По окончании вы увидите похожие результаты:

Как видите, в результатах проверки есть две вкладки «Для мобильного» и «Для компьютера». Так как нас в данный момент интересует проверка мобильной версии сайта Google, то рассмотрим только вкладку для мобильного.
Как исправить ошибки?
Итак, по результатам анализа мой сайт набрал всего 57 баллов из 100. Ниже приводятся замечания, которые, по мнению Google, вызывают низкую скорость загрузки сайта.

Замечания разделены на три группы:
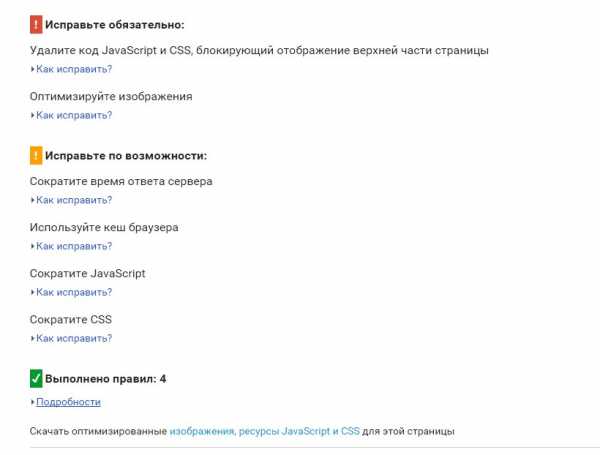
- Исправьте обязательно – критические ошибки, которые необходимо попытаться устранить в обязательном порядке
- Исправьте по возможности – ошибки, которые влияют на скорость загрузки, но если у вас нет возможности их исправить, вы можете ими пренебречь.
- Выполнено правил – здесь отображаются параметры, по которым ваш сайт прошел успешную проверку.
Итак, давайте пройдемся по каждому разделу замечаний подробнее. Если по последнему разделу «Выполнено правил», я думаю, особых вопросов нет. То вот с первыми двумя разделами уже интереснее.
В каждом разделе, под каждым типом замечания есть ссылка «Как исправить?», кликнув на которую, мы видим более подробное описание замечание и в чем оно заключается:

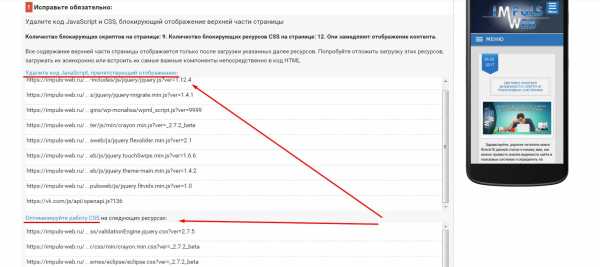
Под каждым замечанием есть табличка с файлами, в которых выявлена проблем. Так же, если кликнуть по названию замечания, то откроется страница с рекомендациями по его устранению, но как я уже говорила, в этих рекомендациях нет никакой конкретики, и в большинстве случаем они только больше запутывают.
Вот основные ошибки, с которыми вы можете столкнуться, и способы их решения:
- 1.Удалите код JavaScript и CSS, блокирующий отображение верхней части страницы.
В идеале все подключения JavaScript и CSS файлов должны происходить в конце страницы.
Но! В этом случае вы получаете сразу несколько проблем, а именно: до тех пор пока страница не загрузится полностью пользователь будет видеть ваш сайт вообще без какой-либо стилизации, поэтом здесь нужно будет определять критический CSS и подключать его как отдельный файл в шапке или писать инлайново при помощи тега <style>…</style>.
Вторая проблема заключается в том, что некоторые скрипты, при подключении их в конце страницы начинают неадекватно работать, поэтому если у вас на сайте много различных элементов, которые для своей работы используют JavaScript, то вам придётся потратить много времени и сил чтобы решить эту проблему.
И ещё одна проблема заключается в том, что если ваш сайт работает на CMS то многие плагины и модули подключаются в самом начале страницы, и для того чтобы это изменить вам нужно будет вносить определённые изменения в файлы этих плагинов или модулей.
К счастью для этой цели есть некоторые готовые решения, но они тоже работаю не идеально и не гарантируют что сайт не перестанет нормально работать после их использования.
- 2.Используйте кеш браузера
Если на вашем сайте не разрешено кеширование для браузеров, то нужно его включить.Более подробно об этом я расскажу в одной из следующих статей.
Оптимизируйте изображения. Думаю, многие из вас знают, что для сайта лучше всего использовать оптимизированные картинки.Для подготовки изображений для сайта, на мой взгляд, лучше всего использовать специализированные программы, такие как Riot или его аналоги, а так же можно воспользоваться специализированными онлайн сервисами. Но даже в этом случае Google может придраться к качеству оптимизации.
В одной из следующих статей я расскажу, как выходить из положения в этом случае, так что если вы ещё не подписаны на мою рассылку – то обязательно подпишитесь, воспользовавшись формой сразу под статьёй или в сайдбаре.
- 3.Сократите время ответа сервера
Данный показатель напрямую зависит от вашего хостинга и его загруженности, так что если у вас очень большое время ответа сервера, то стоит задуматься о смене хостинга. Боюсь, что другого варианта повлиять на этот показатель у вас нет.
- 4.Сократите JavaScript, CSS, HTML
Для этого нам придётся сжать или минифицировать файлы JavaScript, CSS, HTML для того чтобы уменьшить их вес. Сжатие данных файлов будет происходить за счёт удаления лишних пробелов и отступов.
Это можно сделать как при помощи онлайн сервисов и инструментов, так и при помощи специальных плагинов и модулей для CMS.
Сразу должна предупредить что такое сжатие может привести к некорректной работе сайта, так что перед тем как это делать нужно обязательно сделать полную резервную копию сайта. При этом ощутимого улучшения показателей загрузки это не даёт, фактически мы это делаем скорее для того чтобы угодить Google чем для того чтобы увеличить скорость загрузки.
Как видите у Google есть свой список требований, который он предъявляет к сайтам, на мой взгляд, многие из них не являются критичными и их устранения в очень малой степени влияет на качество отображения сайта, как на мобильном устройстве, так и на компьютере, при этом устранение этих проблем отнимает порой очень много времени.
Однако так как Google является одной из лидирующих поисковых систем с мировым именем, то к его требованиям придётся прислушиваться.
Так же хочу отметить, что алгоритмы работы данного сервиса периодически меняются и показатели вашего сайта в разное время могут существенно отличаться. У меня, например, совсем недавно сервис показывал результат 80 из 100, а теперь снизился до 57, хотя ничего существенного на сайт не происходило.
Так что если вы решили угодить Google и внедрить у себя на сайте все их рекомендации, то я желаю вам удачи, терпения и успешных результатов!
Если статья была для вас полезной — обязательно поделитесь ею в соцсетях! Так вы поможете мне развивать мой блог. На этом у меня всё! До встречи в следующих статьях!
С уважением Юлия Гусарь
impuls-web.ru
Проверка мобильности вашего сайта от GoogleОбучаемся.com
Привет, еще раз за сегодня. Многие наверное помнят мой блог до момента обновления темы. Ранее она была темной и не адаптивной, если интересно вот на поддомене старая тема test.obuchaemsja.com/, а потом я поставил ту, которая и есть сейчас, она адаптивная, можете убедиться просмотрев ее с мобильного устройства, но Google так не считает…

Несколько дней назад, Google выпустил новый инструмент, который позволяет вебмастерам проверить, подходит ли ваш сайт под критерию сайта для мобильных устройств. Сайты, которые проходят тест Google будет помечен «для мобильных устройств» на страницах результатов поиска Google для мобильных устройств.
Некоторые веб-сайты не проходят этот тест, хотя они и разрабатывались под мобильные устройства. Почему это происходит и что можно сделать, чтобы убедиться, что ваш собственный сайт проходит тест?
Проверяем свой сайт в Google на мобильность
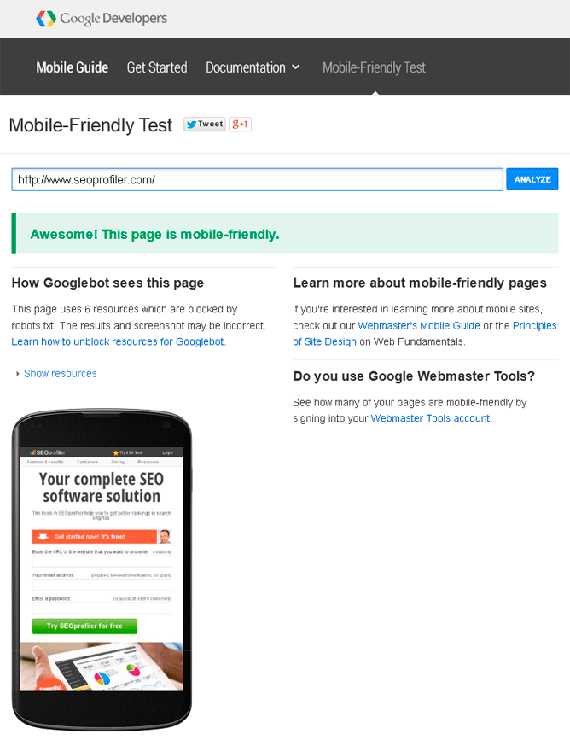
Инструмент мобильности вашего сайта, тест от Google, можно ознакомиться здесь. Просто введите URL вашего сайта и нажмите кнопку «Анализ». Если ваш сайт проходит тест, вы увидите что-то вроде этого:

Что делать, если сайт не проходит тест?
Если ваш сайт не проходит тест, который вы провели, не стоит расстраиваться, возможно не все так плохо, придется подправить дизайн веб-страниц. Вместо того чтобы создавать отдельный сайт для мобильных устройств, вы можете использовать отзывчивый, адаптивный дизайн для веб-страниц.
На странице теста, при не пройденном тесте пишутся рекомендации, которые нужно выполнить и вы обязательно пройдете после этого тест и дадите большой плюс в ранжировании вашему сайту.
Некоторые возможные причины не прохождения теста
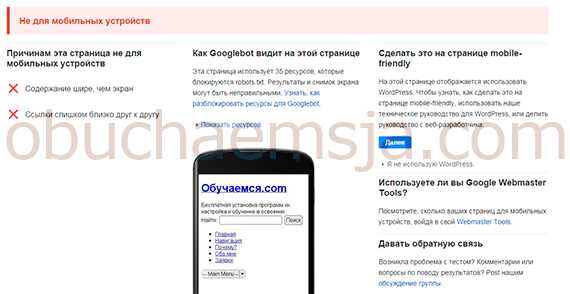
Если инструмент тестирования говорит, что ваш сайт не для мобильных устройств, возможно Google не может получить доступ к мобильной версии Вашего сайта. По словам Джона Мюллера, на это может быть несколько причин:
Слишком много заблокировано в файле robots.txt.
Googlebot должен быть в состоянии проверить мобильность через сканирование. Если есть файл JavaScript, который делает редирект заблокированным, не правильно настроен CSS, или если Вы используете отдельные URL-адреса для людей и ботов Гугл, то Googlebot не сможет увидеть мобильный сайт.
Есть много вещей, которые могут вызвать проблемы с индексированием бота Google. Проверьте свой сайт инструментами аудита в разных сервисах, чтобы убедиться, что Google может индексировать все страницы вашего сайта.
Сейчас многие вебмастера и SEO специалисты говорят о важности и полезности адаптивного дизайна, но единицы применяют на своих проектах и проектах клиентов. А это стоит делать однозначно.
obuchaemsja.com
Google проверка мобильной версии сайта за несколько секунд
Доброго всем времени суток, мои друзья и гости моего блога. Сегодня у меня статья будет довольно короткая, но не теряющая своей актуальности в сегодняшний день. А именно хочу рассказать вам про такую вещь, как google проверка мобильной версии сайта. И может я бы даже не писал такую очевидную статью, если бы эта проверка недавно не поставила бы меня в тупик.
Проверка с помощью google
Раньше народ не заморачивался по поводу адаптивного дизайна или мобильной версии. Но потом, когда появилась информация о том, что поисковые системы будут понижать в выдаче сайты, не имеющие мобильную версию, то народ поднапрягся (как и в случае с HTTPS). Народ сразу стал заказывать мобильные версии у фрилансеров, некоторые ставили специальные плагины, которые могли работать криво.
И вот, когда кто-либо обзаводился адаптивной версткой или мобильной версией, то проверяли ее сразу на специальном сервисе гугла, который как раз смотрит, насколько ваша верстка соответствует требованиям. Сейчас интерфейс немного поменялся, но суть осталась прежней.
Чтобы проверить это дело у себя, вам нужно зайти на данный сервис — search.google.com/search-console/mobile-friendly. После этого в строке URL введите адрес этого сайта и ждите. Через непродолжительное время вам выдастся вся информация о том, удовлетворяет ли ваш сайт требованиям гугла по мобильной верстке.

Что-то я не понял...
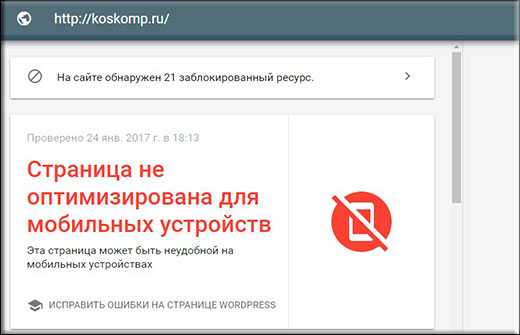
Я прекрасно знаю, что мой сайт адаптирован, тем более только недавно я подлатал верстку. Но недавно, ради прикола, я зашел на этот сервис, чтобы посмотреть, что скажет старина Гоша, и был сильно удивлен. Дело в том, что сервис выдал мне, что мой блог ни разу не адаптирован и плохо читаем для мобильных устройств.

Я никак не мог понять, в чем дело, поэтому полез искать решение в интернете. И вот на одном сайте я его нашел. Оказывается всё дело было в файл robots.txt. У меня в нем черным по белому было написано, чтобы поисковики не индексировали файлы моей темы, поэтому он и не видел никакой мобильной версии.

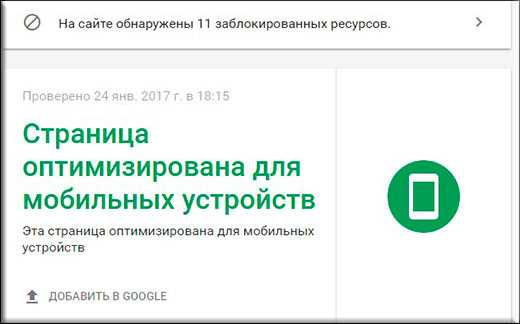
После того, как я убрал одну строчку из роботса (Disallow: /wp-content/themes/моя тема), то сервис тут же определил, что моя мобильная версия в норме. Так что не переживайте, если вдруг у вас будет то же самое. Скорее всего вы просто не разрешили гуглу индексировать вашу тему.
Ну а на этом я пожалуй свою сегодняшнюю статью буду заканчивать. Надеюсь, она была для вас полезной. Как видите, google проверка мобильной версии сайта позволяет вам увидеть, насколько сайт подходит под его требования. Но на самом деле, уже редко встретишь сайт, который не имеет собственную мобильную версию или адаптивности. Пройдет еще немного времени, и все новые созданные сайты будут автоматически иметь SSL сертификат.
Спасибо вам за то, что читате меня. Я непременно буду снова ждать вас на страницах моего блога. А пока рекомендую вам почитать другие статьи. Я уверен, что вы найдете много всего интересного для себя. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
koskomp.ru
Google рекомендует проверить сайт через mobile-friendly
Эх, опять Google нас «радует» своим правилам и алгоритмам, придумывая новые «мигрени» для вебмастеров. На этот раз нам предлагают попробовать новый mobile-friendly-алгоритм, который поднимет в мобильном поиске адаптированные сайты, и опустит «немобильные» ресурсы.

Как все это будет работать?
Очень просто: все сайты, которые не адаптированы для мобильных устройств (по мнению Google), будут просто игнорироваться поисковой системой и выдаваться в мобильном поиске на последних местах, а мобильные ресурсы будут подниматься выше. Например, если существует несколько сайтов подобной тематики, то на планшете пользователь найдет те, которые имеют адаптированный дизайн для просмотра на мобильных устройствах.
Мои впечатления от этого нововведения двоякие: с одной стороны все верно, если я пользуюсь поиском на планшете или смартфоне, то хочу видеть в выдаче те сайты, которые корректно себя ведут на экране. С другой стороны – алгоритм определения «мобильности» настолько странный, что заставляет задуматься о целесообразности такого «ноу-хау». Конечно, я проверил свои сайты по рекомендациям и обнаружил странное, если не сказать больше, поведение Google по отношению к анализу ресурсов.
Стоит сказать, что я всегда, при создании сайтов, проверял внешний вид на различных устройствах вручную и через сервисы, поэтому был спокоен на счет «мобильности», но оказалось не все так просто. Итак, Google рекомендует проверить свои ресурсы через mobile-friendly тест:
Просто вводим адрес сайта или страницы и жмем «Анализировать». Во время проверки главной страницы сайта моего крымского товарища krimeo.ru через тест, я увидел то, что страница оптимизирована для мобильных устройств.
Совершая покупки в сети, пользуйтесь кешбэком — это сервис, который вернёт часть потраченных Вами денег на покупку того или иного товара.Неудивительно, шаблон у него адаптивный и сайт прекрасно выглядит на разных устройствах. Потом я решил проверить свой сайт и каково было мое удивление, когда этот ресурс проверку не прошел.
Интересно … шаблон этого блога также адаптивный, я неоднократно заходил и с планшета, и с смартфона … почему же тогда Google он не понравился?
Я начал анализировать, что именно на сайте могло спровоцировать такой результат. Решение нашлось там, где я меньше всего этого ожидал: у меня на сайте миниатюры к статьям выводились прямоугольником 720х350px и именно это (по мнению Google) не располагает к тому, чтобы сайт считался мобильным. Удивительно, ведь чем больше картинки (кнопки) – тем легче пользователям с мобильных устройств попасть пальцем … но Google считает иначе.
Удивительно еще и то, что при просмотре сайта на смартфоне, все изображения прекрасно адаптируются под размер экрана и никаких «косяков» не наблюдается. Ну что же, решил я провести эксперимент и сделал размер картинок адаптивным, т.е. чем меньше размер экрана девайса, тем меньше изображения на сайте. Попробуйте схватить мышкой за угол браузера, и уменьшить его. Ну конечно … теперь Гуглу все понравилось и главная страница itcrumbs.ru стала «оптимизирована для мобильных устройств». Теперь у некоторых вебмастеров может нарисоваться другая проблема: если Google так себя повел с миниатюрами большого размера, значит с иллюстрациями к статьям ситуация будет такой же, а это гораздо важнее, чем главная страница. Для этого необходимо сделать изображения адаптивными для всего сайта, по средствам запуска js-скрипта, но и это еще не все, папка кеша и правило сохранения картинок должно быть продублировано в .htaccess
Так и есть – те статьи, которые содержат изображения большого размера, не проходят проверку на тесте Google, а те материалы, которые имеют не очень большие иллюстрации, считаются полностью «оптимизированными для мобильных устройств». Скрины я не буду приводить – просто берете URL отдельной публикации и проверяете на «мобильность».
Почему еще Googlebot видит, что блог не оптимизирован для мобильных устройств
Потому что в robots.txt много лишних запретов.
В автоматически создаваемом WordPress виртуальном файле robots.txt есть только один запрет:
Disallow: /wp-adminА вот что пишет Google, по поводу того, почему создатели WordPress сделали по умолчанию таким robots.txt:
Чтобы обеспечить правильное индексирование и отображение страниц, нужно предоставить роботу Googlebot доступ к JavaScript, CSS и графическим файлам на сайте. Робот Googlebot должен видеть ваш сайт как обычный пользователь. Если в файле robots.txt закрыт доступ к этим ресурсам, то Google не удастся правильно проанализировать и проиндексировать содержание. Это может ухудшить позиции вашего сайта в Поиске.
От себя зарекомендую следующий robots.txt:
User-agent: * Disallow: /wp-admin Disallow: /wp-includes Disallow: /wp-content/plugins Host: Ваш_сайт Sitemap: http://Ваш _сайт/sitemap_index.xml (Карта сайта от WordPress SEO by Yoast) User-agent: Googlebot-Image Allow: /wp-content/uploads/ User-agent: YandexImages Allow: /wp-content/uploads/Надеюсь, что Google усовершенствует свой алгоритм проверки и выдаст реальные результаты, ведь «в реале» на планшетах и смартфонах многие сайты выглядят замечательно.
Такой сюрприз в виде mobile-friendly-алгоритма мы можем видеть с 21 апреля 2015 года. «Балует» нас Google)). Живёте спокойно? Нате Вам Панду! Мало? Нате еще и Пингвина! Отошли? Получайте mobile-friendly!
Вывод
Что делать с этой информацией решайте сами, переходить на адаптивные дизайны или нет – личное дело каждого вебмастера, но вот такие новые правила уже вступили в действие.
Кстати, под «оптимизированный для мобильных устройств» считается не только адаптивный дизайн сайта, здесь подходит и отдельная мобильная версия, и плагин для WordPress, главное чтобы сайт выглядел корректно на любом устройстве. Возьмите это во внимание.
Спасибо, что читали! Делитесь прочитанным, и подписывайтесь на нас в Яндекс.Дзен
Больше интересного:
Google+
Вконтакте
Одноклассники
Мой мир
itcrumbs.ru