Mobile-friendly: оптимизация сайта под мобильные устройства. Проверить оптимизация сайта под мобильные устройства
У вас есть еще несколько месяцев
Слышали ли Вы, что Google вносит изменения в алгоритм формирования поисковой выдачи? А именно: при ранжировании сайтов будет использоваться такой фактор, как адаптированность сайта для мобильных устройств. Разумеется, алгоритм будет играть роль лишь для результатов поиска для планшетов и смартфонов. Однако, Вы сейчас же можете войти в Метрику (в любую имеющуюся у Вас аналитику посещения сайта) и изучить процент мобильного трафика (можете искать что-то типа "Разрешения экрана"). Есть большая вероятность того, что уже очень скоро, Вы ощутите существенное падение трафика с Google. И причиной тому будет Ваш "не современный дизайн"!
Google на полном серьезе заявляет, что его алгоритмические изменения будут иметь "существенное влияние" на результаты мобильного поиска! И если Ваш сайт не оптимизирован для мобильных устройств, его естественно сдвинут со строчки "хит-парада", что чревато падением поискового трафика и потерей целевой аудитории!
Google даже называет конкретную дату, когда вся эта карусель заработает - с 21 апреля 2015 года! Очень редко когда в компании заявляли даты или названия, внося коррективы в алгоритмы формирования поисковой выдачи. На этот раз мировое сообщество вебмастеров (нововведения коснутся всех регионов) предупредили заранее! Мол, у вас есть еще в запасе несколько месяцев: не успели адаптировать сайт под мобильные устройства? Извините!
Проверяем:оптимизирован ли Ваш сайт для мобильных устройств?
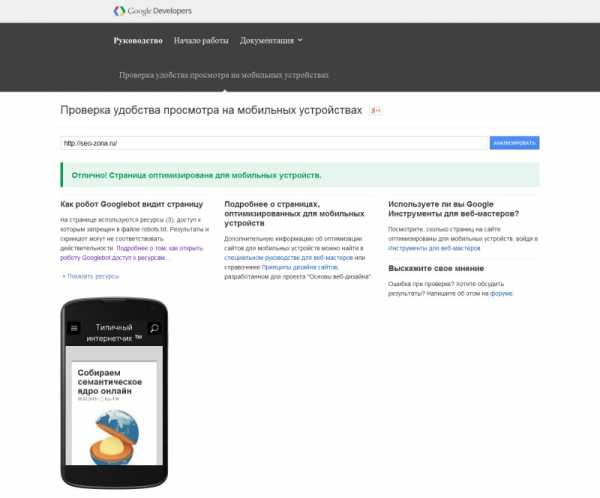
Где проверить, удовлетворяет ли Ваш сайт критериям капризного Google? Для этого используйте инструмент "Проверки удобства просмотра на мобильных устройствах". Перейдите по ссылке и укажите в предлагаемое поле ссылку на свой сайт (можно на главную или внутреннюю страницу). В результате проверки Вы получите однозначный ответ: удобен ли Ваш сайт для пользователей мобильных устройств или Ваш сайт не удовлетворяет мобильную аудиторию. Вы также получите общие рекомендации по устранению проблем.
А проблема будет в том случае, если в результате теста Вы получите предупреждение красным шрифтом "Не оптимизировано для мобильных устройств" с перечнем проблемных мест. Но в любом случае их решение заключается в адаптации вашего сайта под мобильные устройства. Это можно сделать двумя способами - дешевым и дорогим:
- Дешевый способ - использование готового шаблона, адаптивного под мобильные браузеры;
- Дорогой способ - придание вашему текущему шаблону респонсивности (шаблон принимает размеры того устройства, с которого его просматривают).
Надо заметить, что почти все современные шаблоны обязательно используют респонсивность и сайтам, которые делаются в настоящее время, предупреждение Google не грозит точно! Но еще недавно такого понятия не было и большинство сайтов-шаблонов в интернете понятия не имеют, что такое респонсивность: шаблоны рисовались под конкретные разрешения экранов (наверное помните еще подписи в футере: "Сайт оптимизирован для разрешения 1024x768 и выше"?) да и веб-дизайнеры не провидцы и не подозревали, что уже через несколько лет веб-браузеры будут носить в карманах!
Что нужно знать пользователям WordPress?
Для начала проверить сайт на респонсивность. Сделать это можно тут: http://quirktools.com/screenfly/ Укажите адрес своего сайта и просмотрите его в разных разрешениях: на экране монитора, на экране планшета и на экране смартфона. На всех ли устройствах видны все элементы страницы? Если да, и прокрутка страницы влево-вправо не требуется, шаблон у вас респонсивный, с чем можно Вас и поздравить: можете быть свободны и закрыть эту страницу!
Если у вас старый шаблон и нет респонсивности, а денег нет, можно воспользоваться дешевым способом - установить плагин для адаптации сайта под мобильные устройства. Таких плагинов есть не один, есть из чего выбрать. Например:
WP Mobile DetectorWordPress Mobile PackWP Mobile EditionWapple Architect MobileWPtouchMobilePressDuda Mobile Website Builderи другие
"Мобильные плагины" под WordPress требуют лишь правильных и аккуратных настроек! Никакого вмешательства в вашу текущую тему не потребуется (или же минимальное). На выходе вы получите адаптивный мобильный шаблон, хоть и не копирующий Ваш основной сайт, но почти с той же структурой и наполнением. Но только не надо думать, что скачав, установив и активировав плагин Вы тут же получите адаптивный мобильный сайт! Если с WordPress Вы не дружите, лучше все же поручите это дело какому-нибудь специалисту.
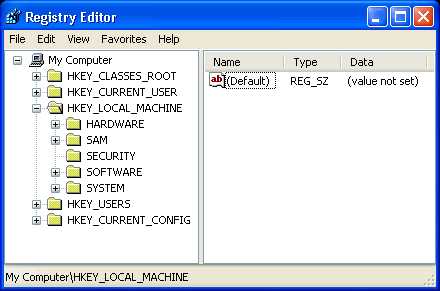
Итак, разобравшись с установкой мобильного плагина и всячески протестировав его работу на своем смартфоне (сначала тестируем именно на своем смартфоне), открываем файл robots.txt (в корне своего сайта) и выделяем строчки (директивы), запрещающие индексирование служебных директорий:
Disallow: /wp-includes Disallow: /wp-content/plugins Disallow: /wp-content/cache Disallow: /wp-content/themesДело в том, что с этими директивами (они наверняка прописаны в Вашем robots.txt) гуглебот не сможет полноценно проверить Ваш сайт на мобильную адаптацию, так как по этим путям находятся js и css файлы, необходимые для построения шаблона. Строчки удалили? Идем по ссылке - https://www.google.com/webmasters/tools/mobile-friendly/ и, в моем случае, получаем следующую обнадеживающую картинку:
 Мой сайт адаптирован под мобильные устройства
Мой сайт адаптирован под мобильные устройстваНу что, Google ? Теперь доволен?
Вконтакте
Google+
5 лучших способов тестирования мобильных сайтов.
Темпы использования мобильных браузеров растут ежедневно. По статистике, около 32% интернет-трафика приходится на мобильные телефоны и планшетные компьютеры. Это означает и рост ожидания потребителей в отношении мобильных сайтов.

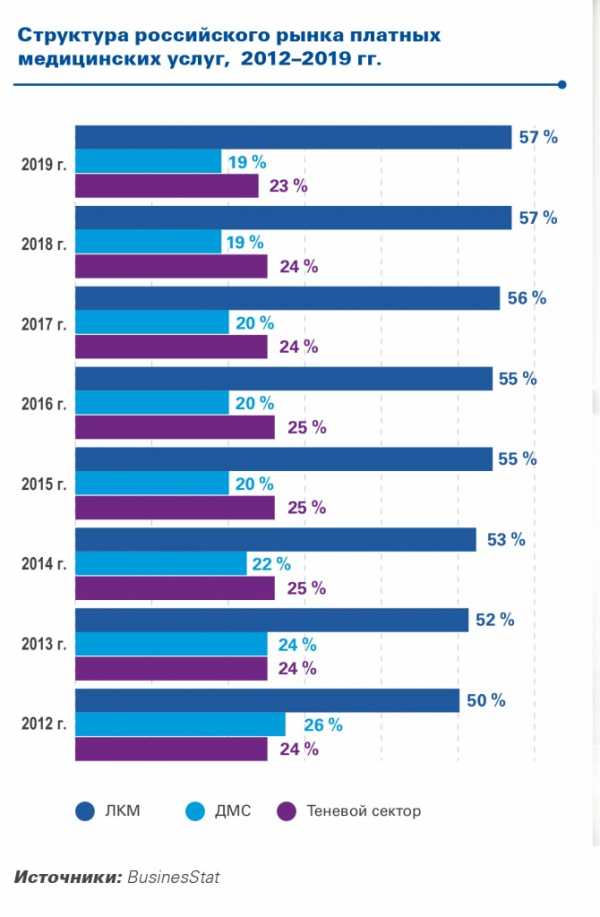
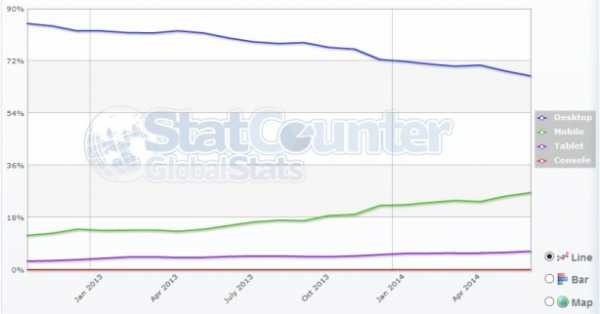
Тестирование сайта перед запуском является крайне необходимым этапом в связи с огромным разнообразием мобильных устройств, находящихся в распоряжении потребителей. И даже применение столь гибкой методики как адаптивный дизайн, не устраняет эту необходимость. Мобильные устройства постепенно вытесняют стационарные компьютеры — смотрите график ниже, видите насколько вырос мобильный трафик за последние 2 года?

Выделяется несколько различных подходов к проверке мобильных сайтов. Ниже раскрывается пять основных способов тестирования, расположенных в порядке от самых эффективных до наименее предпочтительных.
1. Тестирование на реальных мобильных устройствах
Лучше всего проверять сайт на реальных устройствах, поскольку многие нюансы взаимодействия невозможно эмулировать. На опыт взаимодействия (UX) влияет целый ряд факторов: неустойчивое подключение к сети, плотность пикселей, относительный размер активных элементов на странице и реальное время загрузки страницы. В идеале сайт необходимо проверять на всех мобильных устройствах.
Естественно, полное тестирование практически неосуществимо, поскольку требует много времени и ресурсов. Оптимальным выходом станет приобретение нескольких мобильных устройств для так называемого тестового комплекта, что особенно актуально для клиентоориентированного бизнеса. Тестовый комплект обычно состоит из самых популярных устройств, используемых для просмотра веб-страниц. Данный подход позволяет провести физические испытания в реальных условиях и взглянуть на сайт глазами пользователя. Если покупка мобильных телефонов для тестового комплекта не вписывается в бюджет проекта, воспользуйтесь собственным смартфоном. Вероятнее всего, ваш смартфон будет работать на базе Android или iOS, что хотя бы даст представление, каким видят анализируемый сайт большинство пользователей. Поинтересуйтесь, какими мобильными устройствами располагают родственники, коллеги и друзья, чтобы проверить сайт и на других девайсах.
2. Использование симулятора iOS и эмулятора Android
Настоящее «железо» заменить невозможно, однако за неимением лучшего подойдут программные эмуляторы. Эмуляторы для iOS и Android рассчитаны, главным образом, для тестирования родных приложений. Однако в них предусмотрены дефолтные браузеры мобильных устройств, которые достаточно точно воспроизводят сайт, каким он будет выглядеть на реальном устройстве. Подчеркнем фразу достаточно точно, поскольку эмуляторы не учитывают состояние сетевого подключения, скорость загрузки страниц, относительные размеры активных элементов и другие нюансы, которые можно наблюдать только в реальных условиях. Тем не менее, инструменты визуализации функционально эквивалентны настоящим устройствам и неплохо справляются с проверкой кроссбраузерной совместимости.
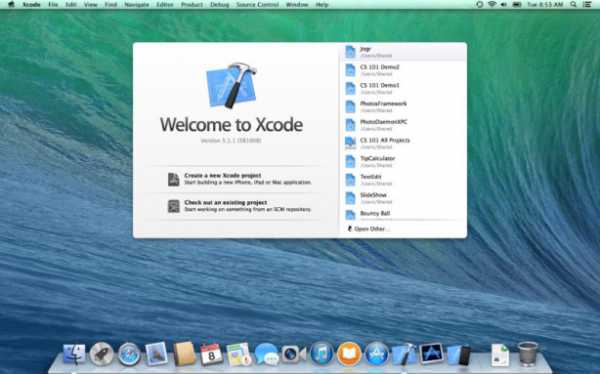
- Симулятор iOS, поставляемый в интегрированной среде разработки Xcode, имитирует отображение сайта в iPhone и iPad

Симулятор iOS входит в интегрированную среду разработки ПО Xcode. Сначала установите Xcode с платформы App Store. Зайдите в меню Xcode и выберите Xcode > Open Developer Tool >iOS Simulator. К сожалению, инструмент совместим только с операционкой Mac OS, поэтому пользователям Windows или Linux придется поискать другой вариант.
Эмулятор Android поставляется в среде разработки приложений Android SDK. Подробная информация об эмуляторе Android находится здесь.
3. Браузерное тестирование
Если не получается собрать тестовый комплект или разобраться с программными эмуляторами iOS и Android, можно воспользоваться другими методами.
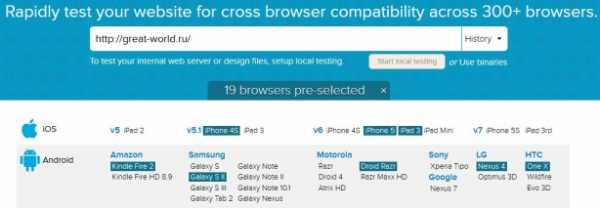
 Онлайн-сервис BrowserStack имитирует стационарные и мобильные устройства для тестирования сайтов, это удобный онлайн-инструмент для тестирования сайтов на разных устройствах и в разных браузерах.
Онлайн-сервис BrowserStack имитирует стационарные и мобильные устройства для тестирования сайтов, это удобный онлайн-инструмент для тестирования сайтов на разных устройствах и в разных браузерах.
4. Сервис Responsinator
Тестирование сайтов должно проходить на реальных мобильных устройствах или с помощью качественных эмуляторов. Если по какой-либо причине указанные методы реализовать не получается, перед вебмастером открывается огромное количество других вариантов, поскольку тестирование сводится, по сути, к простому изменению размеров окна браузера. Разработано немало толковых инструментов для решения этой задачи, но самым эффективным считается Responsinator.
 Responsinator изменяет размеры сайта по заданным параметрам. Инструмент полезен для быстрой проверки поведения адаптивного дизайна, однако он не заменяет тестирование на реальных устройствах.
Responsinator изменяет размеры сайта по заданным параметрам. Инструмент полезен для быстрой проверки поведения адаптивного дизайна, однако он не заменяет тестирование на реальных устройствах.
Зайдите на сайт и введите URL анализируемого сайта. Сервис отобразит ваш сайт так, как он бы выглядел в популярных устройствах на разных разрешениях экрана. Инструмент может оказаться полезным для быстрой поверхностной проверки. Однако он не в состоянии заменить полноценное тестирование на реальных устройствах и даже программную эмуляцию, поскольку инструмент работает на графическом движке активного браузера. Иными словами, в сервис не вшиты движки мобильных браузеров для отображения сайтов. Собственно, результат получается в точности таким, как и при ручном изменении размеров окна браузера.
5. Изменение размеров окна браузера
В процессе работы над сайтом на настольном компьютере дизайнеры и разработчики часто проверяют поведение элементов адаптивного дизайна путем переключения размеров окна браузера. Это действие настолько элементарно, что язык не поворачивается назвать его «тестированием», однако отказываться от него не имеет смысла. В процессе работы над фрагментами кода, связанными с адаптивным дизайном, быстрая проверка типа «переключил – посмотрел – переключил обратно» помогает оценить внесенные изменения. Однако этот прием даже нельзя сравнивать с другими методами тестирования: погрешность в размерах, разные графические движки, отсутствие сетевой задержки сигнала и т. п. Этот метод имеет слишком много недостатков, чтобы быть равноценной заменой другим вариантам тестирования.
А как проводите тестирование вы?
Предлагаемые способы и инструменты не носят исчерпывающий характер. Мы раскрыли большинство способов тестирования мобильных сайтов, однако не затрагивали отдельные промежуточные варианты, а также огромное количество инструментов для тестирования адаптивного дизайна. Рекоменудем прочитать дальше — 5 инструментов для создания мобильных лендингов, это поможет избежать несовместимости и других проблем. Если вы применяете особый подход или можете рассказать о каком-либо инструменте, просьба оставить комментарий.
great-world.ru
оптимизация сайта под мобильные устройства
26 февраля 2015 г. поисковик Google анонсировал информацию о том, что 21 апреля 2015 г., начнет учитывать совместимость сайта с мобильным устройствами в качестве одного из факторов ранжирования сайта в мобильной выдаче. Сразу же возникло куча вопросов, о том, что с моим сайтом будет если он не оптимизирован под мобильные устройства, как проверить оптимизирован ли мой сайт?
Мы решили написать на блоге всю подробную информацию о текущем нововведении поисковика Google 21го апреля.
Как проверить мой сайт на оптимизацию под мобильные устройства?
Проверить сайта можно несколькими способами:
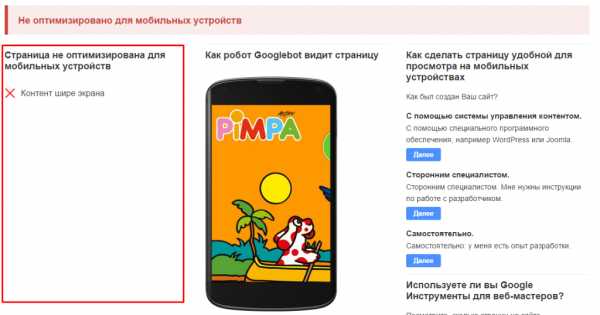
1. Проверить сайт с помощью сервиса Google - Mobile Friendly. На странице введите URL Вашего сайта и нажмите АНАЛИЗИРОВАТЬ, после того как робот Google просканирует Ваш сайт, выведет Вам рекомендации, что именно Вам не хватает для частичной оптимизации сайта, пример смотрите на скриншоте, блок выделен красным - рекомендации от поисковика, что нужно сделать для частичной оптимизации сайта под мобильные девайсы.

2. Самому зайти на сайт с мобильного устройства и посмотреть как Ваш сайт отображается, действительно ли там можно что-то прочитать, удобство пользования сайта с мобильного устройства, сможете ли Вы сами сделать заказ в своем интернет магазине с мобильного устройства? Если, Вы это сами не сможете сделать - что уже говорить о пользователе!
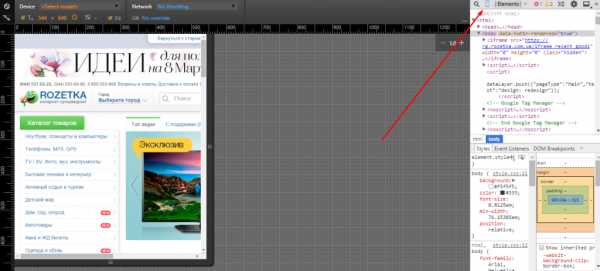
3. Проверить сайт с помощью браузера Google Chrome: зайдите на Ваш сайт и нажмите сочетание клавиш Ctrl+Shift+i и нажать на иконки мобильного девайса, см. ниже на скриншоте

Как оптимизировать сайт под мобильные устройства?
Мы приведем одни из самых популярных видов оптимизации среди наших клиентов:
- Адаптивный дизайн - один из самых дешевых вариантов, для не больших сайтов. Выполняется на уровне верстки и верстальщик адаптирует Ваш дизайн под мобильные устройства с помощью масштабирования информации и блоков на сайте, реализовывается легко на блочной верстке, у сайтов с табличной версткой - могут возникнуть проблемы при адаптации.
- Мобильная версия сайта - вариант больше подходит крупным интернет-магазинам, многостраничным сайтам, где в дизайне используется куда различных структур и оптимизация под адаптивный дизайн будет очень дорогой. В таких случаях прибегают к программингу, по факту создают отдельный облегченный сайт с минимальным кол-вом блоков, убирают всю лишнюю информацию.
Что будет с не оптимизированными сайтами 21 апреля 2015г ?
По факту поисковик Google использует поведенческий фактор, для того что бы отследить полезность страницы в выдаче и на основании этих факторов он и может рассчитать на сколько страница необходима в мобильном поиске. Потому введения в алгоритм Mobile-friendly - поможет окончательно выделить в выдаче те сайты, которые находятся в ТОП-10.
21го апреля просадка вряд ли какая либо будет, это фактор скорей вводят на долгосрочную перспективу для дальнейшего анализа сайта в выдаче поисковой системы в паре с ПФ.
invenio.com.ua