Подробный мануал ускорения Вашего WordPress сайта. Оптимизация сайта wordpress скорость
Подробный мануал ускорения Вашего WordPress сайта
Если Вы нашли эту статью, то вы всерьез намерены улучшить показатели скорости Вашего WordPress сайт. Ведь именно они влияют на количество посещений и позиции сайта в поисковых системах.

В отличие от других «N лучших плагинов для кэширования WordPress» или «общих советов для ускорения WordPress», эта статья является исчерпывающим руководством по оптимизации производительности WordPress.
Мы включаем все, от того, почему скорость важна, что замедляет работу вашего сайта WordPress до возможных шагов, которые вы можете предпринять для немедленного улучшения скорости WordPress.
Для удобной навигации было создано меню.
Содержание
Основы работы WordPress
Ускорение WordPress простыми спедствами (без кодирования)
Оптимизация производительности WordPress
Точная настройка WordPress для скорости (Дополнительно)
Основы работы WordPress
Почему скорость важна для вашего сайта WordPress?
Исследования показывают, что с 2000 по 2016 года средний уровень внимания человека снизился с 12 секунд до 7 секунд.
Что это значит для вас, как владельца веб-сайта?
У вас очень мало времени, чтобы показать пользователям ваш контент и убедить их остаться на вашем сайте.
Медленный веб-сайт означает, что пользователи потенциально покинут ваш сайт до его загрузки.
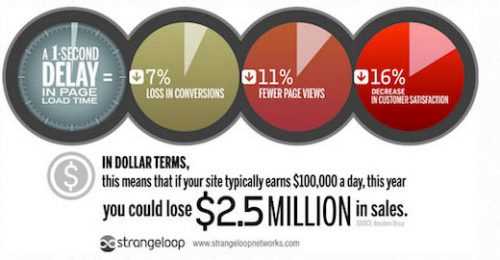
Согласно тематическому исследованию StrangeLoop, в котором участвовали Amazon, Google и другие более крупные сайты, 1 секунда задержки загрузки страницы может привести к 7% -ному снижению конверсий, на 11% меньше просмотров страниц и снижению удовлетворенности клиентов на 16%.

Кроме того, Google и другие поисковые системы уже начали штрафовать медленные веб-сайты, снизив их в результатах поиска, что означает снижение трафика для медленных веб-сайтов.
Итог, если вы хотите больше трафика, подписчиков и доходов от вашего сайта, то вы должны сделать ваш сайт WordPress очень быстрым!
Как проверить скорость вашего сайта в WordPress?
Часто начинающие считают, что их сайт в порядке, потому что он не чувствует себя медленно на своем компьютере. Это ОГРОМНАЯ ошибка.
Поскольку вы часто посещаете свой собственный веб-сайт, современные браузеры, такие как Chrome, хранят ваш веб-сайт в кеше и автоматически предваряют его, как только вы начинаете вводить адрес. Это почти мгновенно загружает ваш сайт.
Однако обычный пользователь, который впервые посещает ваш сайт, может не иметь такого же опыта.
Фактически, пользователи в разных географических точках будут иметь совершенно другой опыт.
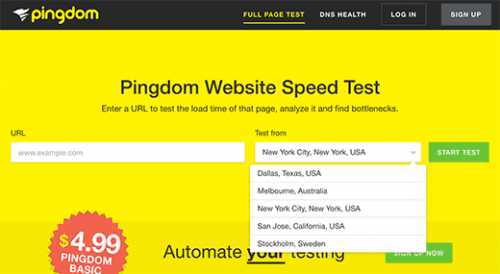
Именно поэтому мы рекомендуем вам протестировать скорость вашего сайта с помощью инструмента Pingdom.
Это бесплатный онлайн-инструмент, который позволяет вам тестировать скорость вашего сайта в разных местах.

После того, как вы запустите тест скорости своего веб-сайта, вам станет любопытно, какая идеальная скорость веб-сайта, на которую я должен равняться?
Хорошее время загрузки страницы составляет менее 2 секунд.
Однако чем больше скорость вы сможете сделать, тем лучше. Несколько миллисекунд улучшений здесь и там могут увеличиться до половины или даже до полной секунды с момента загрузки.
Что замедляет ваш сайт WordPress?
В вашем отчете о проверке скорости, вероятно, будет несколько рекомендаций для улучшения. Однако большинство из них — технический жаргон, который трудно понять начинающим.
Однако понимание того, что замедляет ваш веб-сайт, является ключевым фактором повышения эффективности и принятия более разумных долгосрочных решений.
Основными причинами для медленного веб-сайта WordPress являются:
- Веб-хостинг. Если ваш веб-хостинг/сервер настроен неправильно, это может ухудшить скорость загрузки страницы.
- Конфигурация WordPress. Если ваш сайт WordPress не обслуживает кешированные страницы, он перегрузит ваш сервер, что приведет к замедлению работы вашего сайта или сбою.
- Размер страницы. Основные изображения, которые не оптимизированы для Интернета.
- Плохие плагины. Если вы используете плохо написанный плагин, это может значительно замедлить работу вашего сайта.
- Внешние скрипты. Внешние скрипты, такие как объявления, загрузчики шрифтов и т. д., Также могут иметь огромное влияние на производительность вашего сайта.
Теперь, когда вы знаете, что замедляет работу вашего сайта WordPress, давайте посмотрим, как ускорить работу вашего сайта WordPress.
Важность хорошего хостинга WordPress
Служба хостинга WordPress играет важную роль в производительности веб-сайта. Хороший хостинг-провайдер, принимает дополнительные меры для оптимизации вашего сайта для повышения производительности.
Однако на общем хостинге вы совместно используете ресурсы сервера со многими другими клиентами. Это означает, что если ваш соседний сайт получает большой трафик, он может повлиять на всю производительность сервера, что, в свою очередь, замедлит ваш сайт.
С другой стороны, использование управляемого хостинга WordPress дает вам наиболее оптимизированные конфигурации серверов для запуска WordPress. Управляемые хостинговые компании WordPress также предлагают автоматическое резервное копирование, автоматические обновления WordPress и более сложные конфигурации безопасности для защиты вашего сайта.
Мы рекомендуем Time-Host.net как наш предпочтительный хостинг-провайдер WordPress.
Ускорение WordPress в простых шагах (без кодирования)
Мы знаем, что внесение изменений в конфигурацию вашего сайта может быть ужасающей мыслью для начинающих, особенно если вы не технологический разработчик.
Но не беспокойтесь, вы не одиноки. Я помог многим пользователям WordPress улучшить производительность WordPress.
Я покажу вам, как можно ускорить работу сайта WordPress всего за несколько кликов (без необходимости правок кода).
Если вы можете наводить мышку и щелкать, вы сможете это сделать!
Установите плагин для кэширования WordPress
Страницы WordPress являются «динамическими». Это означает, что они создаются «на лету» каждый раз, когда кто-то посещает пост или страницу на вашем сайте. Чтобы создавать свои страницы, WordPress должен запустить процесс и найти необходимую информацию, собрать все вместе и затем отобразить ее пользователю.
Этот процесс включает в себя множество шагов, и он может действительно замедлить работу вашего сайта, когда у вас сразу несколько посетителей, посещающих ваш сайт.
Вот почему мы рекомендуем, чтобы на каждом сайте WordPress использовался кеширующий плагин. Кэширование может сделать ваш сайт WordPress в любом случае от 2x до 5x раз быстрее.
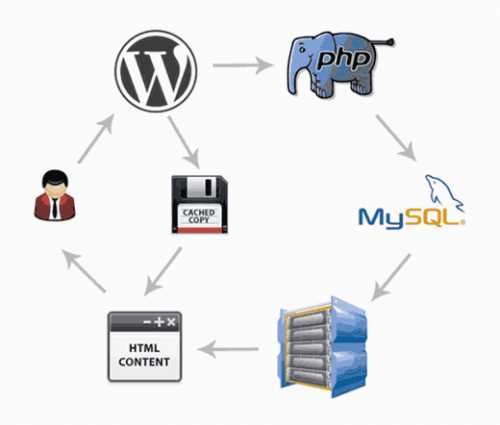
Вот как это работает: вместо того, чтобы каждый раз обрабатывать весь процесс генерации страниц, ваш кеширующий плагин создает копию страницы после первой загрузки, а затем показывает эту кешированную версию каждому последующему пользователю.

Вы можете видеть в приведенной выше картинке, когда пользователь посещает ваш сайт WordPress (который построен с использованием PHP), то ваш сервер извлекает информацию из базы данных MySQL и ваших файлов PHP, а затем все это объединяется в содержимое HTML, которое подается для пользователя. Это долгий процесс, но вы можете пропустить его часть, для этого используете кеширование.
Для WordPress доступно много плагинов для кеширования, но мы рекомендуем использовать плагин WP Super Cache. Ознакомьтесь с нашим пошаговым руководством по установке и настройке WP Super Cache на вашем сайте WordPress. Его не сложно настроить и ваши посетители заметят разницу.
Оптимизация изображений для скорости

Изображения вдохновляют жизнь в ваш контент и помогают активизировать взаимодействие. Исследователи обнаружили, что использование цветных визуальных эффектов делает людей на 80% более вероятными для чтения вашего контента.
Но если ваши изображения не оптимизированы, они могут причинить больше вреда, чем помощи. На самом деле, не оптимизированные изображения — одна из самых распространенных проблем скорости, которые мы видим на начинающих веб-сайтах.
Прежде чем загружать фотографию прямо с телефона или камеры, мы рекомендуем вам использовать программное обеспечение для редактирования фотографий для оптимизации ваших изображений в Интернете.
В исходных форматах эти фотографии могут иметь огромные размеры файлов. Но на основе формата файла изображения и сжатия, которое вы выбираете в своем программном обеспечении для редактирования, вы можете уменьшить размер изображения до 5 раз.
На блоге Romua1d.ru мы используем только два формата изображения: JPEG и PNG.
Теперь вам может быть интересно: какая разница?
Да, формат изображения PNG несжатый. Когда вы сжимаете изображение, оно теряет некоторую информацию, поэтому несжатое изображение будет более качественным с более подробной информацией. Недостатком является то, что это большой размер файла, поэтому загрузка занимает больше времени.
JPEG, с другой стороны, представляет собой сжатый формат файла, который немного снижает качество изображения, но он значительно меньше по размеру.
Итак, как мы решаем, какой формат изображения выбрать?
- Если у нашей фотографии или изображения много разных цветов, мы используем JPEG.
- Если это более простой образ или нам нужно прозрачное изображение, мы используем PNG.
Большинство наших изображений — это JPEG.
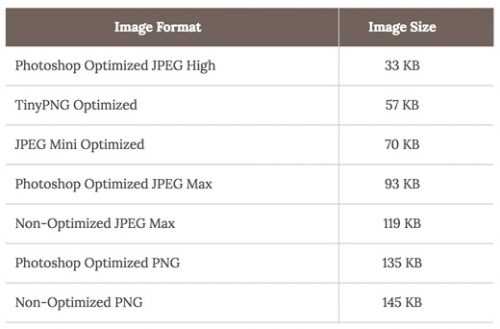
Ниже приведена сравнительная таблица размеров файлов и инструментов сжатия, который мы могли бы использовать для изображения, используемого выше.

Как вы можете видеть на графике, используемый вами формат изображения может привести к огромной разнице в производительности вашего сайта.
Подробнее о том, как оптимизировать ваши изображения с помощью Photoshop и других популярных инструментов редактирования, не жертвуя качеством, см. В нашем пошаговом руководстве о том, как сохранять изображения, оптимизированные для Интернета.
Оптимизация производительности WordPress
После установки плагина кеширования и оптимизации ваших изображений вы заметите, что ваш сайт начнет загружаться намного быстрее.
Но если вы действительно хотите сохранить свой сайт как можно быстрее, вам необходимо использовать лучшие методы, перечисленные ниже.
Эти советы не слишком технические, поэтому вам не нужно знать какой-либо код для их реализации. Но использование их предотвратит общие проблемы, которые замедлят ваш сайт.
Обновите сайт WordPress
Как хорошо поддерживаемый проект с открытым исходным кодом, WordPress часто обновляется. Каждое обновление будет не только предлагать новые функции, но и устранять проблемы безопасности и ошибки. Темы WordPress и плагины также могут иметь регулярные обновления.
Как владелец веб-сайта, вы несете ответственность за обновление сайта, темы и плагинов WordPress до последних версий. При невыполнении этого ваш сайт может стать медленным и ненадежным и сделать вас уязвимыми для угроз безопасности.
Более подробную информацию о важности обновлений см. В нашей статье о том, почему вы всегда должны использовать последнюю версию WordPress.
Использовать сокращенные записи на главной странице и архивах

По умолчанию WordPress отображает полный контент каждой статьи на вашей домашней странице и в архивах. Это означает, что ваша домашняя страница, категории, теги и другие страницы архива будут загружаться медленнее.
Другим недостатком, показывающим полные статьи на этих страницах, является то, что пользователи не чувствуют необходимости посещать фактическую статью. Это может уменьшить ваши просмотры страниц и время, которое ваши пользователи тратят на ваш сайт.
Чтобы ускорить время загрузки для архивных страниц, вы можете настроить свой сайт на отображение превью статей вместо полного содержимого.
Вы можете перейти к настройкам «Чтение» и выбрать для каждой статьи в ленте, показывать: «краткий текст» вместо «полного».
Более подробную информацию о плюсах и минусах отображения итогов см. В нашей статье о полном сообщении и резюме (отрывок) на страницах архива WordPress.
Разделить комментарии на страницы

Получаете много комментариев в сообщениях своего блога? Мои поздравления! Это отличный показатель вовлеченной аудитории.
Но недостатком является то, что загрузка всех этих комментариев может повлиять на скорость вашего сайта.
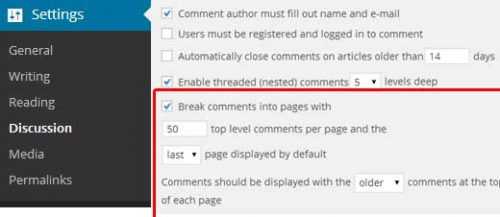
WordPress поставляется со встроенным решением для этого. Просто зайдите в Настройки «Дискуссия» и установите флажок рядом с параметром «Перерыв на страницы».

Более подробные инструкции см. В нашем руководстве по разбивке комментариев в WordPress.
Используйте сеть доставки контента (CDN)
Помните, как мы упоминали выше, что пользователи в разных географических точках могут испытывать разные времена загрузки на вашем сайте?
Это связано с тем, что местоположение вашего веб-хостинга может повлиять на скорость вашего сайта. Например, предположим, что ваша веб-хостинговая компания имеет свои серверы в Соединенных Штатах. Посетитель, который также находится в Соединенных Штатах, обычно видит более быстрое время загрузки, чем посетитель в Индии.
Использование CDN или сети доставки контента может помочь ускорить время загрузки для всех ваших посетителей.
CDN — это сеть, состоящая из серверов по всему миру. Каждый сервер будет хранить «статические» файлы, используемые для создания вашего сайта. Статические файлы — это неизменные файлы, такие как изображения, CSS и JavaScript, в отличие от ваших страниц WordPress, которые являются «динамическими», как объяснялось выше.
Когда вы используете CDN, каждый раз, когда пользователь посещает ваш сайт, они обслуживают эти статические файлы с любого ближайшего к ним сервера. Ваш собственный сервер веб-хостинга также будет быстрее, так как CDN выполняет большую часть работы.
Вы можете увидеть, как это работает в этой инфографике.

Мы используем MaxCDN для всех наших проектов, в том числе здесь, на Romua1d.ru. Он хорошо работает с веб-сайтами WordPress и дополняет существующие плагины для кеширования WordPress для еще более быстрой загрузки. Ознакомьтесь с нашим руководством по установке и настройке решения WordPress CDN MaxCDN для начала работы.
Не загружайте видео прямо в WordPress

Вы можете напрямую загружать видео на свой сайт WordPress, и он автоматически отображает их в проигрывателе HTML5 …
Но вы НИКОГДА не должны этого делать!
Хостинг видео будет стоить вам пропускной способности. C Вас могут содрать деньги веб-хостинговая компания, они могут полностью закрыть ваш сайт, даже если ваш план включает в себя «неограниченную» полосу пропускания.
Хостинг видео также значительно увеличивает размер ваших резервных копий и затрудняет восстановление WordPress из резервной копии.
Вместо этого вы должны использовать услугу видеохостинга, такую как YouTube, Vimeo, DailyMotion, RuTube и т. Д., И пусть они позаботятся о тяжелой работе. У них есть пропускная способность!
WordPress имеет встроенную функцию встраивания видео, поэтому вы можете скопировать и вставить URL своего видео прямо в свой пост, и он будет автоматически внедряться.
Узнайте больше о том, как это работает в нашем руководстве по встраиванию видео в WordPress.
Используйте тему, оптимизированную для скорости

При выборе темы WordPress для вашего сайта важно уделять особое внимание оптимизации скорости. Некоторые красивые и впечатляющие темы на самом деле плохо кодируются и могут замедлить работу вашего сайта.
Обычно лучше использовать более простую тему и использовать качественные плагины, чтобы получить нужные вам функции, чем выбирать тему, раздутую сложными JS, яркими анимациями и другими ненужными функциями.
Премиальные тематические магазины WordPress, такие как StudioPress, Themify и Array Themesoffer, которые хорошо реализованы и оптимизированы для скорости. Вы также можете ознакомиться с нашей статьей о выборе идеальной темы WordPress для консультаций о том, что искать.
Прежде чем активировать новую тему, ознакомьтесь с нашим руководством по правильному переключению темы WordPress для плавного перехода.
Используйте плагин Faster Slider

Слайдеры — еще один общий элемент веб-дизайна, который может сделать ваш сайт медленным.
Даже если ваши изображения оптимизированы, как описано выше, плохо скопированный плагин слайдера будет означать, что ваша работа будет потрачена впустую.
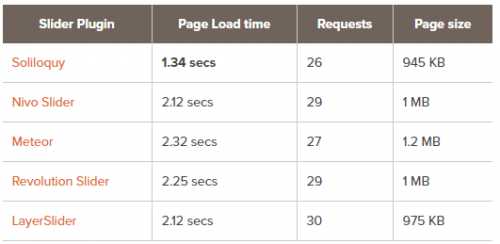
Мы сравнили лучшие плагины слайдера WordPress для производительности и функций, а Soliloquy был самым быстрым на сегодняшний день.
Вот как он сравнивается с другими популярными плагинами слайдера.

Используйте быстрый плагин галерей
Если у вас есть веб-сайт для фотографии или портфолио, вы, вероятно, захотите использовать плагин галереи изображений для отображения своих фотографий.
Очень важно, если вы будете использовать плагин галереи WordPress, который оптимизирован для скорости.
Мы рекомендуем использовать галерею Envira, которая является лучшим плагином для галереи WordPress на рынке. Она позволяет создавать красивые галереи изображений, которые легки и молниеносны
romua1d.ru
12 способов увеличить скорость загрузки Wordpress
То на сколько быстро загружается сайт, является критическим фактором успеха в Интернете. В интернете много нетерпеливых пользователей, и они без замедления закроют сайт если он отображается с задержкой.Вордпресс занимает большее место на просторах Интернета, так как большинство PHP сайтов работают на движке вордпресс.Первоначально вордпресс был простым и легким при загрузке. Сегодня он имеет массу особенностей, и в основном поставляется с дополнениями или с интегрированными сторонними услугами.Когда мы пытаемся создать функциональный и «богатый» сайт на вордпресс, добавляем плагины, или будь то сложный код в основном Джаваскрипт скорость загрузки сайта сильно падает, что заставляет нас принять соответствующие меры, сделать сайт быстрее.К сожалению, наши потребности постоянно растут, и оставаться на базовой функциональности вордпресс не вариант для большинства владельцев сайтов. Появляется большой вопрос «Как справится с проблемой долгой загрузки вордпресс» В этой статье я расскажу именно об этом, как сделать сайт на вордпресс быстрым.
Оптимизация
Как мы уже говорили ранее, оптимизация это верный способ улучшить производительность сайта вордпресс, с точки зрения скорости загрузки страниц и скорости взаимодействия. Тем не менее, оптимизация изображений и кода имеет важное значение.
#1: Оптимизация изображений в вордпресс
С технической точки зрения текст потребляет меньше памяти по сравнению с изображениями. Получается что загрузка изображений дает значительную нагрузку на сервер , оптимизация изображений значительно увеличит скорость загрузки сайта.Есть несколько способов оптимизации изображений для вордпресс Оптимизируйте изображения до загрузки на сервер с помощью программного обеспечения в графических редакторах- Используйте специальные программы для сжатия графических файлов- Используйте Спрайты, это уменьшит частые запросы к серверу для загрузки изображений- Используйте сторонние ресурсы для хранения изображений например Flickr что позволит вместо изображения вставить ссылку, и картинка будет грузиться не с вашего сервера
#2: Оптимизация кода
Чрезмерный код без прямой логики может загрузится на сервер за счет увеличения вычислительных процессов. Это хорошая привычка следовать передовой практики кодирования, создавать четкий, компактный и всеобъемлющий код.Так же, чрезмерное применение Джаваскрипт как и динамических скриптов могут сократить скорость загрузки. Тем не менее, использование внешних CSS-файлов со встроенным CSS не рекомендуется, но это уже другая тема для дискуссий. Но минимизировать встроенный Джаваскрипт и CSS код желательно, если это возможно, это повысит скорость загрузки сайта.Размещение Джаваскрипт в заголовке документа (хеадер.пхп) не желательно, тем самым сократим дополнительную обработку, Будет лучше если вы перенесете скрипты к нижней части (футер.пхп) тем самым отложив тяжелые процессы.
#3: Сведение к минимуму HTTP-Запросы
Для посвященных не секрет что высокое число HTTP-запросов может замедлить сервер, соответственно замедлится загрузка сайта. Помимо изображений, CSS и Джаваскрипт являются потенциальными источниками для увеличения числа HTTP-запросов Объедините CSS файлы в меньшее количество файловОбъедините Джаваскрипт фалы в меньшее количествоИспользуйте данные спрайтов для слияния Джаваскрипт с изображениямиВключите компрессионные свойства сервера, используйте сжатиеВсе это может сократить HTTP-запросы и снизить нагрузку на сервер, тем самым увеличится загрузка страниц.
Кеширование
Некоторые страницы вашего сайта, получают частые запросы на загрузку, будь до популярность статьи или любой другой фактор, Вместо каждой загрузки с нуля, мы будем использовать сохраненный код этой страницы и доставлять HTML копию клиентам, мы сможем сэкономить значительное количество времени и ресурсы сервера, тем самым повысим скорость загрузки других страницыМеханизм кеширования, является весьма полезным для большинства сайтов работающий в нынешнее время.
#4: Используйте Плагины Кеширования
вордпресс предоставляет ряд плагинов цель которых кеширирование. Самыми популярными на сегодняшний день являются W3 тотал кеш, WP Супер кеш, и WP фастест кешПомимо сокращения генерации кода с помощью плагинов кеширования, вы можете использовать их для кеширования баз данных, объектов и плагинов, или повышения скорости с пользовательскими интерфейсами на мобильных устройствах.
#5: Кеширования, возможности браузера
Браузеры имеют возможность кеширования, и современный HTML5 имеет свой огромный механизм кеширования. Вы можете воспользоваться этими возможностями в свою пользу. С технической точки зрения в Google предусмотрена одна неделя хранения кеша и это время можно продлить до одного года.Вы должны установить политику кеширования для всех серверных ответов на статистические файлы, включая изображения, файлы Джаваскрипт, CSS файлы и т.д. Браузер может определить нужно ли повторно использовать ранее кешированные файлы или запускать новые процессы.Повторное использование кешированных файлов может уменьшить время загрузки контента или web страниц, а так же увеличит общую скорость загрузки страниц.Оптимизация базы данныхВзаимодействие с базой данных является энергоемким процессом обработки, и частое взаимодействие с базой данных может снизить скорость загрузки сайта.
#6: Оптимизация базы данных вордпресс
Почта, спам, таблицы, чертежи и многое другое, увеличивают нагрузку на сервер из-за частого взаимодействия с базой данных без добавления чего либо полезного на страницы сайта.Получается что оптимизация базы данных обязательна, для минимизации взаимодействия с базой данных. В этом случае нам пригодится плагин WP-оптимизер. а вот плагин WP ДБ менеджер поможет планировать свои действия по оптимизации баз данных вордпресс.
Хостинг
Услуги хостинга и тарифные планы являются важным фактором, которые определяют скорость сайта и производительность сайта в целом. Поэтому выбор правильного хостинга и тарифа имеет особый смысл
#7: Выбор правильного хостинга
Появление новых технологий значительно улучшили производительность хостинга и вывели их на новый уровень. Виртуальный хостинг, с несколькими средними сайтами, удовлетворительно справляется с нагрузками.Но если у вас сайт имеет большую аудиторию к примеру крупный портал, для такого сайта нужны тарифные планы VPS или выделенный сервер, там и производительность и общая скорость загрузки, и безопасность от неожиданного прилива трафика и технических нагрузок.Сегодня у нас уже есть Облачный хостинг с теми же опциями, как VPS и другие, но предлагают весьма доступные и надежные услуги. Так что подумайте о облачном хостинге изучайте предлагаемые услуги если ваш сайт вписывается в эти критерии, и помните о расходах.
Плагины
Плагины расширяют возможности и функциональность вордпресс. Не касаясь исходного кода. Они могут обновить вордпресс не влияя на сайт и его производительность.
#8: Ограничьте Плагины
К сожалению, каждый плагин отвечает за запуск некоторых фоновых процессов, является ли он активным или нет. Он способен потреблять некоторые ресурсы сервера. Наиболее важным является то, что плагины старых версий или будь то отключенный плагин, это потенциальный источник угрозы безопасности сайта вордпресс.Сохраните наиболее важные и активные плагины на вашем сайте. Используйте панель администратора для удаления неиспользуемых плагинов.
#9: Все обновляйте регулярно
Старые версии ядра вордпресс, плагинов и интегрированных API, являются потенциальными источниками вопросов производительности и безопасности. Всегда придерживайтесь правилу, обновляться как только обновление доступно.Каждая новая версия вордпресс будет с несколькими ценными изменениями и исправлениями. Это относится и к плагинам, старайтесь постоянно обновляться для лучшей производительности и скорости загрузки вашего вордпресс сайта.
Внешняя загрузка
У нас есть несколько способов для загрузки контента из внешних источников, мы это уже видели на примере с изображениями. Внешняя загрузка контента технически снижает нагрузку с сервера на котором находится ваш сайт. Получается то что ваш сайт будет быстрее загружать внешние ссылки или загружать содержимое от более мощного сервера.
#10: Использование CDN услуг
Сегодня у нас есть облачные сервисы в различных форматах, которые работают с несколькими серверами несущих нагрузку распределенным способом. Среди них, CDN или сеть доставки контента популярная концепция и услуга, что бы удалить огромную нагрузку при загрузке содержимого с вордпресс сайта., если правильно настроить.Поскольку контент доступен более чем с одного сервера CDN, при запросе передается пользователю с сервера который находится ближе всего к пользователю, быстро и с высокой производительностью в каждом аспекте.
#11: Отключите Горячие ссылки
Если внешние сайты связаны напрямую с вашими вордпресс сайтами, будь то изображения, тексты, уведомления, новости и т.д внешние сайты обновляют свой контент с вашего сайта, изменения на внешних сайтах происходят за счет так называемых Горячие ссылки Например с вашего сайта внешний ресурс берет информацию такую как логотип, социальные кнопки, новостной канал, все это загружает ваш сервер.Так же, такие функции как ПингБек и Трэекбек тоже отправляют уведомления на ваш вордпресс сайт от внешних ресурсов и сайтов статей,. Ваш сайт обновляет фрагменты, отображая их в содержимом или в сообщениях, это создает нагрузку для вашего сервера.Часто такие нагрузки становятся невыносимыми для для вашего сервера, это может являться одной из причин медленной загрузки сайта. Вам придется отключить Hotlinks, например путем редактирования .эйчтиаккес.
#12: Управление ошибками 404
404 ошибки появляются каждый раз , когда ваш сайт имеет отсутствующие файлы или страницы. С технической точки зрения, ваш сервер и браузер на стороне клиента, проверяют на наличие 404 ошибки, тем самым отнимают много пропускной способности, а так же мощность обработки на обоих концахПоэтому вам мой совет, бойтесь всегда 404 ошибки, ее отсутствие значительно влияет на скорость работы сайта.
Вывод
Увеличение скорости вордпресс требует глубоких знаний функций вордпресс и правильного подхода к оптимизации сайта. Удаляя причины мы можем значительно увеличить скорость сайта.Не все владельцы сайта на вордпресс могут разобраться во всех процессах работы вордпресс которые я упомянул выше. Такие пользователи нуждаются в услугах специалиста, которые при создании сайта должны сделать рутинную работу по оптимизации с самого начала создания сайта на вордпресс.
site-for-site.ru
Оптимизация WordPress: Скорость загрузки сайта
Главная » Новости
Опубликовано: 01.09.2018
Как увеличить скорость загрузки сайта (оптимизация фронтенда для Google PageSpeed)Ранжирование сайта выполняется по многим факторам одним из них входит скорость загрузки сайта. Это важный аспект в оптимизации WordPress он также влияет на выдачу результатов поиска. По сведениям, Google очень требователен вскорости загрузки и даже в алгоритм был включен новый критерий: скорость загрузки сайта. Вот почему это так важно, ранее мы уже поднимали эту тему в статье: улучшение загрузки WordPress , а в этой продолжим над ней работу.
Оптимизация скорости сайта на #WordPress. Серия #1. Введение и тестированиеСкорость загрузки сайта важна не только для требований, но и для удобства пользователей. Согласитесь, если сайт грузится значительное долгое время, то вряд ли вы дождетесь его окончания. Таким образом, будете терять целевую аудиторию, и пользователи перестанут посещать ваш ресурс. На оптимизацию скорости WordPress может влиять много разных причин, в том числе и хостинг.
В интернете есть большое количество хостинг-провайдеров, которые предлагают свои услуги по самым низким ценам или наоборот. И очень трудно выбрать оптимальный вариант, но по опыту могу посоветовать один довольно неплохой хостинг. — недорогой и надежный хостинг радует своей работоспособностью и в случае переезда с другого хостинга вам как бонус перенесут сайт бесплатно.
Но даже если у вас не столь удачных хостинг, то все равно можно внести некоторые самые важные параметры для улучшения загрузки сайта WordPress. Мы будем использовать сжатие контента и кэширование браузера. За счет этих действий увеличим скорость примерно от 40% до 70%.
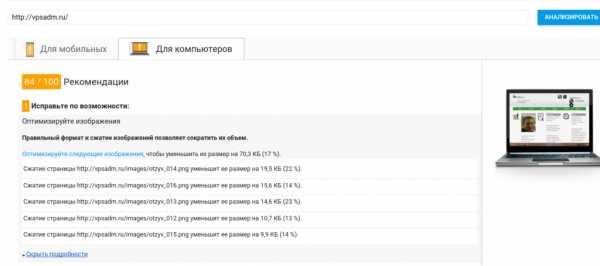
Сервисы для анализа скорости сайта
Для начала пройдемся по сервисам, которые помогут определить скорость вашего сайта.
Первым из них будет инструмент от Google — . Он выводит все возможные недостатки сайта и покажет общею производительность.
Второй — – этот сервис проверяет сжатие через mod_gzip, mod_deflate модуль или любой другой что может дать функцию сжатия.
И последний сервис известен всем, – богат онлайн — инструментами для веб-мастера, но в данном случае нас интересует проверка скорости сайта.
По окончании анализа сайта зафиксируйте все результаты и после внесения наших изменений проверьте повторно сайт.
Gzip сжатие файлов WordPress
В веб-сервере Apache включить gzip сжатие не так уж трудно, а если используется Apache 2.xx, то там gzip сжатие по идее включено. Нам нужно определить какие файлы будут сжиматься обычно это:
• HTML
• CSS • JavaScript • Обычный текст • XMLИ в зависимости какой используется модуль задать определенные настройки.
Для Apache сервера
Откройте файл .htaccess и поместите следующий фрагмент кода:
AddOutputFilterByType DEFLATE text/html text/plain text/xml application/xml application/xhtml+xml text/css text/javascript application/javascript application/x-javascriptДля Nginx сервера
Если на вашем веб-сервере используется Nginx, то добавьте этот код в файл .htaccess :
server { gzip on; gzip_types text/html text/css application/x-javascript text/plain text/xml image/x-icon; }Файл header.php
В случае если ваш веб-сервер не поддерживает модули mod_deflate или mod_gzip, то GZIP сжатие можно включить с помощью PHP скрипта поместив в файл header.php следующий код:
Он будет работать и на Apache и Nginx.
Кэширование браузера
Вкратце, кэширование браузера. После посещения пользователя какой-нибудь странице вашего сайта она заносится в кэш браузера на определенное время. При повторном ее посещении загрузка страницы выполняется из кэша браузера. Это сокращает время ожидания и повышает скорость загрузки страницы.
Для Apache сервера
Apache сервер позволяет выполнять кэширование через модули mod_expires и mod_headers. Для модуля mod_expires применяются следующие правила, которые необходимо поместить в файл .htaccess.
# BEGIN Expire headers ExpiresActive On ExpiresDefault "access plus 5 seconds" ExpiresByType image/x-icon "access plus 2592000 seconds" ExpiresByType image/jpeg "access plus 2592000 seconds" ExpiresByType image/png "access plus 2592000 seconds" ExpiresByType image/gif "access plus 2592000 seconds" ExpiresByType application/x-shockwave-flash "access plus 2592000 seconds" ExpiresByType text/css "access plus 604800 seconds" ExpiresByType text/javascript "access plus 216000 seconds" ExpiresByType application/javascript "access plus 216000 seconds" ExpiresByType application/x-javascript "access plus 216000 seconds" ExpiresByType text/html "access plus 600 seconds" ExpiresByType application/xhtml+xml "access plus 600 seconds" # END Expire headersДля модуля mod_headers используется чуть другие правила:
# BEGIN Cache-Control Headers Header set Cache-Control "public" Header set Cache-Control "public" Header set Cache-Control "private" Header set Cache-Control "private, must-revalidate" # END Cache-Control HeadersДля Nginx сервера
location ~* \.(jpg|png|gif|jpeg|css|js)$ { expires 1h; }Заключение: как говорилось выше, ни забудьте протестировать ваш сайт после всех изменений повторно. Только через некоторое время сразу результат будет незаметный.
irc.com.ua