Примеры работ по SEO-продвижению. Оптимизация сайта примеры
Продвижение сайтов » Примеры » SEO портфолио » Правильная оптимизация сайта
Таксорг - Расчет стоимости такси. Заказ такси цены. Петербург. Продвижение сайта компании «Таксорг». Продвижение в СПб.
2010 г.
Сайт www.bezlimitnyj-mts.ru - «Лучшие безлимитные тарифы МТС». Продвижение сайта безлимитные тарифы МТС в Петербурге.
2010 г.
www.mstgorki.ru - Создание, продвижение туристического сайта «Мстинские горки». Великий Новгород.
С 2010 г.
www.StroimizBrusa.ru - дома и дачи из бруса. Сайт строительной компании «Строим из бруса». Москва, Великий Новгород, Санкт-Петербург.
2010 г.
www.artefactum-spb.ru - Декоративная штукатурка Петербург. «Artefactum» Создание, продвижение сайта декоративной отделки в СПб.
2011 г.
Transvit-Center.ru - «Завод электротехнической продукции», «Тороидальные трансформаторы». Первичная оптимизация нового сайта завода «Трансвит-Центр». СПб, Москва, Великий Новгород. 2012 г.
Сайт www.el-masters.ru - «Электрик в Северодвинске», «Муж на час в Северодвинске».
С 2013 г.
www.s-terem.ru - «Герметики для дерева в Тюмени», сайт компании «Сибирский Терем».
С 2013 г.
www.mvkvartira.ru - Агентство недвижимости «Гранит». «Квартиры в Малой Вишере», «Дачи в Малой Вишере».
2016 г.
vsksert.ru - «Центр сертификации в СПб».
2015 г.
центр-мв.рф - Создание и оптимизация сайта агентства недвижимости «Центр МВ». «Дома в Малой Вишере», «Агентства недвижимости Новгородской области».
2016 г.
www.rezbaru.ru - Создание, оптимизация и поддержка сайта. Бесплатный проект «резьба по дереву в Томске», «резные скульптуры». Резчик по дереву Александр Ромашов.
2014 г.
www.taxi-mow.ru - Компания такси в Москве. «Лучшее такси в Москве».
2014 г.
www.zhalluzi.ru - «Жалюзи во Владикавказе». «Жалюзи цены Владикавказ».
2015 г.
Сайт rPlatonovna.ru - Частный пансионат для пожилых в Челябинске.
2016 г.
Продвижение сайтов цены, Поисковое продвижение сайтов, Портфолио
Примеры работ по SEO-оптимизации, продвижению, раскрутке сайта
Интернет-магазин необычных вещей: с 549 до 5211 посетителей в месяц за полгода


Проблемы:
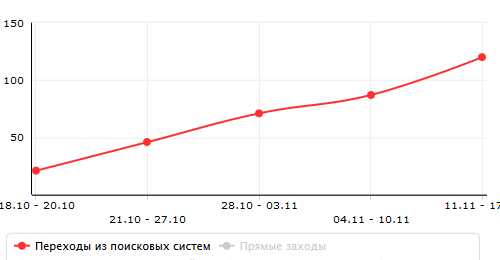
- Количество переходов из поисковых систем - всего 20 в день
- Из 3670 страниц сайта в поиске участвуют 911
- Более одной страницы смотрят в среднем 23% пользователей
Цели:
- увеличение посещаемости сайта
- увеличение количества оформленных заказов
Выполненные работы и сроки:
- Комплексный аудит сайта и подготовка тех. задания для работ (февраль 2014)
- Смена доменного имени и системы управления на 1С-Битрикс (май 2014)
- Внутреняя оптимизация сайта (май-инюнь 2014)
- Продвижение сайта (август 2014 - настоящее время)
Результаты:
- Страниц в поиске: 3670+
- Посещаемость: 549 -> 5 211 посетителей в месяц из поисковых систем
- Конверсия: 5,31%
Сайт-каталог для продажи очистного оборудования для воды


Проблемы:
- Количество переходов из поисковых систем - всего 3-4 в день
- Из 90 страниц сайта в поиске участвуют 10
- Сайт под фильтрами Google
Цели:
- увеличение посещаемости сайта
- увеличение количества оформленных заказов
Выполненные работы и сроки:
- Комплексный аудит сайта и подготовка тех. задания для работ (октябрь 2013)
- Смена системы управления с Joomla на MODx (ноябрь 2013)
- Внутреняя оптимизация сайта (декабрь 2013 -январь 2014)
- Продвижение сайта (февраль 2014 - настоящее время)
Результаты:
- Посещаемость: 85 -> 330 посетителей в месяц из поисковых систем
- Страниц в поиске: более 500
- Снят фильтр Google
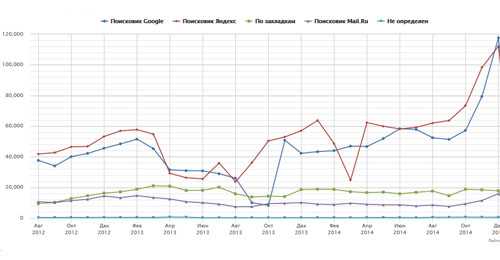
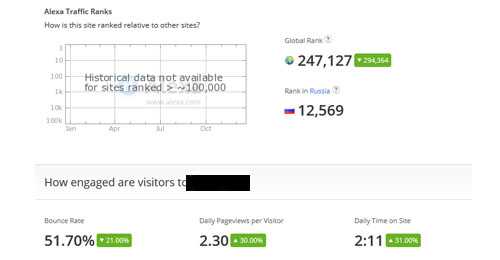
Оптимизация и умная перелиновка крупного портала


Проблемы:
- Стагнация - "залипание" посещаемости
- Малая увлеченность пользователей сайтом
Цели:
- увеличение посещаемости сайта
- увеличение вовлеченности пользователей
Выполненные работы и сроки:
- Комплексный аудит сайта и подготовка тех. задания для работ (сентябрь 2014)
- Внутреняя оптимизация сайта (октябрь 2014)
- Умная перелинковка сайта (октябрь 2014)
Результаты:
- Посещаемость(+75%): 56 000 -> 88 500 посетителей в месяц из поисковых систем
- Вовлеченность пользователей: +30%
Сайт стоматологии


Проблемы:
- Количество переходов из поисковых систем - всего 100-120 в месяц
- Звонков с сайта: 1-2 в неделю
Цели:
- увеличение посещаемости сайта
- увеличение количества звонков с сайта
Выполненные работы и сроки:
- Комплексный аудит сайта и подготовка тех. задания для работ (сентябрь 2013)
- Смена системы управления с самописной на MODx (октябрь 2014)
- Внутреняя оптимизация сайта (октябрь 2013)
- Продвижение сайта (ноябрь 2013 - июнь 2014)
Результаты:
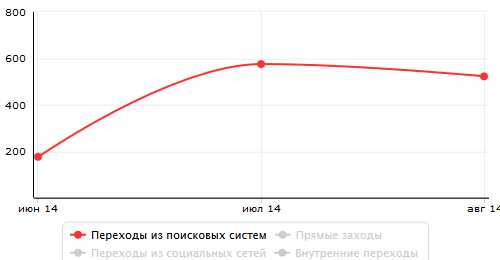
- Посещаемость: 100 -> 607 посетителей в месяц из поисковых систем
- Звонков: 10-15 в неделю
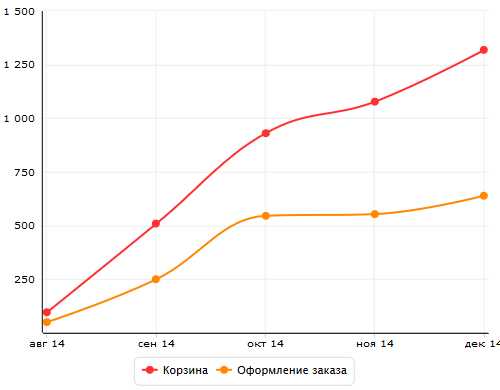
Интернет-магазин экологичных товаров для здоровья


Проблемы:
- Количество переходов из поисковых систем - всего 200-220 в месяц
- Не доходят до конца оформления заказа 68% пользователей
- Более одной страницы смотрят в среднем 40% пользователей
Цели:
- увеличение посещаемости сайта
- увеличение количества оформленных заказов
Выполненные работы и сроки:
- Комплексный аудит сайта и подготовка тех. задания для работ (март 2014)
- Смена доменного имени и системы управления с OS Commerse на Simpla (апрель-май 2014)
- Внутреняя оптимизация сайта (май-инюнь 2014)
Результаты:
- Переходов из поисковых систем: 200 -> 520 в месяц
- Заказ офомляется в один шаг, без трудностей
- Более одной страницы сайта смотрят более 85% пользователей
Корпоративный сайт фирмы по аварийному вскрытию


Проблемы:
- Только что созаднный сайт, без посещаемости
Цели:
- увеличение посещаемости сайта
- увеличение количества звонков
Выполненные работы и сроки:
- Внутреняя оптимизация сайта (июнь 2013)
- Продвижение сайта (июль 2013 - настоящее время)
Результаты:
- Посещаемость: 0 -> 1460 посетителей в месяц из поисковых систем
- Количество звонков: 2-3 в день (нет отдельного номера)
Сайт фотографа


Проблемы:
- Только что созданный сайт, без посещаемости
Цели:
- увеличение посещаемости сайта
- увеличение количества звонков с сайта
Выполненные работы и сроки:
- Внутреняя оптимизация сайта (март 2013)
- Продвижение сайта (март 2013 - июнь 2014)
Результаты:
- Посещаемость: 0 -> 102 посетителей в месяц из поисковых систем
- Количество звонков: последний замер - 3 в неделю
Сайт торгового центра


Проблемы:
- Количество переходов из поисковых систем - всего 80-100 в месяц
- Из 2500 страниц сайта в поиске участвуют 300
- Сайту 2 месяца
Цели:
- увеличение посещаемости сайта
Выполненные работы и сроки:
- Комплексный аудит сайта и подготовка тех. задания для работ (октябрь 2013)
- Внутреняя оптимизация сайта (октябрь 2014)
Результаты:
- Страниц в поиске: 2500+
- Посещаемость: 100 -> 950 посетителей в месяц из поисковых систем
Сайт-каталог развлекательных заведений в Дубаи


Проблемы:
- Только что созданный сайт, без посещаемости
Цели:
- увеличение посещаемости сайта
Выполненные работы и сроки:
- Комплексный аудит сайта и подготовка тех. задания для работ (январь 2014)
- Внутреняя оптимизация сайта (февраль 2014)
- Продвижение сайта (февраль 2014 - настоящее время)
Результаты:
- Посещаемость: 0 -> 490 посетителей в месяц
solodyannikov.ru
День 21. Пример оптимизации сайта
Пример оптимизации сайта в картинках для новичков на основе существовавшего сайта от Брэда Каллена. Оговорюсь сразу - сайт который он привел как пример в этой статье уже не существует в том виде который представлен на скринах, но статья дает полное представление о нем. Для тех кто занимается СЕО тут мало что нового, а для тех кто осваивает СЕО и CPA-marketing статья будет в самый раз, посколько просто и ясно указывает на то что необходимо сделать и каких ошибок нужно избегать.
Шаги Которые Вы Должны Предпринять Чтобы Оптимизировать Ваш Собственный Сайт
Правильно, цель этого урока состоит в том, чтобы показать Вам, что я сделал бы, чтобы оптимизировать определенный сайт. Часто, меня спрашивают, Брэд, что я должен сделать для моего сайта, чтобы заставить его занять место повыше в поисковых системах?. Хорошо, обратите пристальное внимание на этот урок, потому что я собираюсь взять сайт наугад и показать Вам точно, что я сделал бы, чтобы оптимизировать этот сайт.
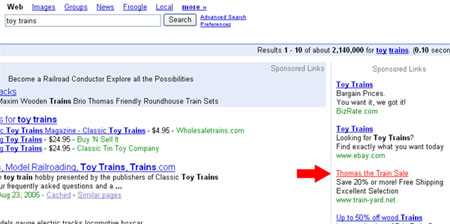
Во-первых, мы пойдем в Google, чтобы найти сайт. Я введу поисковый запрос критерий поиска "toy trains / игрушечные поезда" и надеюсь, что он вернет нам некоторые возможные сайты, которые требуют оптимизации. Это - ключевое слово, для которого мы собираемся попытаться занять хорошее место.
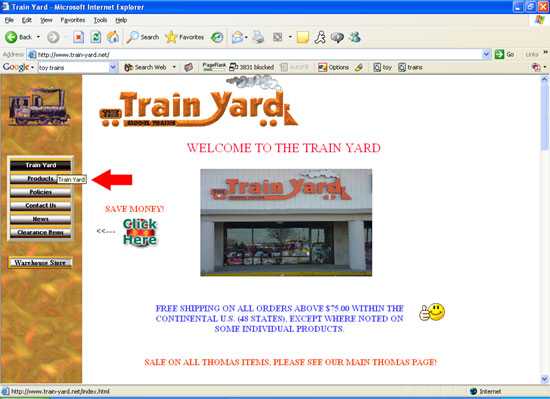
После выполнения этого, я собираюсь посмотреть результаты Google справа (Adwords). Причина, почему я делаю это, состоит в том, что те сайты это типичные сайты, которые не очень хорошо оптимизированы. Это сайты, которые просто платят Google, чтобы быть расположенными в тех позициях.

Вы увидите, что у меня есть стрелка, указывающая на "train-yard.net". Это - сайт, который мы собираемся оптимизировать.

Изменения факторов внутренней оптимизации...
Первые шаги, которые мы сделаем, должны оптимизировать все "внутренние факторы ранжирования". Если Вы не знаете или не помните, какие именно, вернитесь к второму уроку - “ Как Изменение Одного Единственного фактора постраничной Оптимизации Может Увеличить Ваше Ранжирование На более чем 350 Позиций!”
Заголовок страницы
Вы заметите, что этот сайт не включает ключевое слово "toy trains / игрушечные поезда" в название страницы. Его текущее название, "Train Yard". Так, что мы хотим сделать, изменение название страницы на: Toy Trains / Игрушечные Поезда.
html код который вы можете использовать для этого:
<title>Toy Trains</title>
Meta Tags
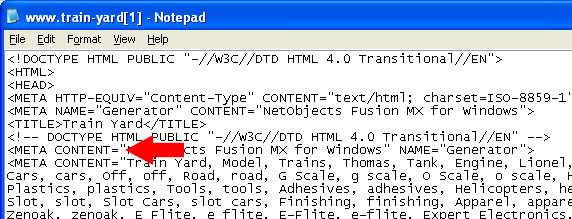
Если мы посмотрим исходный код мета тегов "keyword" и "description" то увидим что их нет. Они используют что-то что говорит
"<meta content="blah blah, blah blah... and blah">"
Определенно это НЕ тот тип мета тегов который повлияет на Ваше ранжирование. Так, что мы хотим изменить это. Мы полностью удалим ВСЕ мета теги. Они включают:
<meta http-equiv...>
<meta name="generator">
<meta content> tags

Как только мы сделали это, мы просто добавим meta description tag, и meta keyword tag. Это то что мы должны вставить в наш код:
<META NAME="DESCRIPTION" CONTENT="Toy Trains are our specialty. We offer all kinds of trains and other toys to help satisfy your needs."><META NAME="KEYWORDS" CONTENT="toy train, toy trains,">
Пару слов насчет описания - постарайтесь его сделать максимально привлекательным для людей, ведь если при поиске ваш сайт будет в ранжировании ниже но описание выданное поисковиком будет привлекательнее то скорее всего пользователь перейдет по вашей ссылке. И не забывайте в нем использовать ваши основные ключевые слова - но так чтобы все выглядело природно и максимально соответствовало тематике вашей страницы.
Теперь, Вы заметите пару вещей.
Я упоминал ключевое слово "toy trains / игрушечные поезда" однажды в описании, и также отдельно каждое ключевое слово в описании.
Я только включал в единственном и множественном числе ключевых слов в тэге KEYWORDS. (Это потому что мы оптимизируем нашу интернет страницу только для 1 ключевого слова. Вы должны обычно выбирать 2-3 ключевых слова на страницу, и Вы только включали бы те другие ключевые слова в тэг KEYWORDS также).
Есть один маленький ньюанс - страница заточенная под одно ключевое слово будет ранжироваться лучше нежели заточенная под несколько ключевых слов - и затраты по времени и по деньгам могут существенно возрасти, но ВЧ и СЧ в зависимости от ниши того могут стоить, а странички с 2-3 ключевиками могут хорошим подспорьем для них. В любом случае исходите из конкуренции времени и бюджета.
Теги Заголовка h2
Снова посмотрим исходный код и попробуем найти текст: h2. Вы должны всегда включать ваше основное ключевое слово в тег h2. Мы сделали поиск и не нашли тег заголовка h2 нигде на странице. Давайте добавим тег заголовка h2 с нашим ключевым словом:
<h2>Get Your Toy Trains Here</h2>
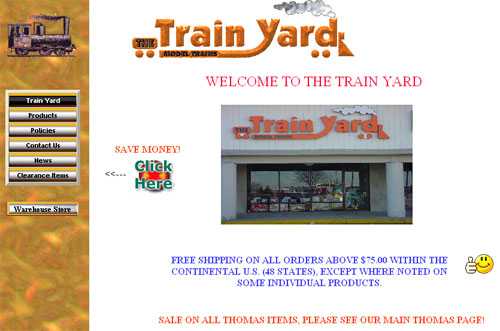
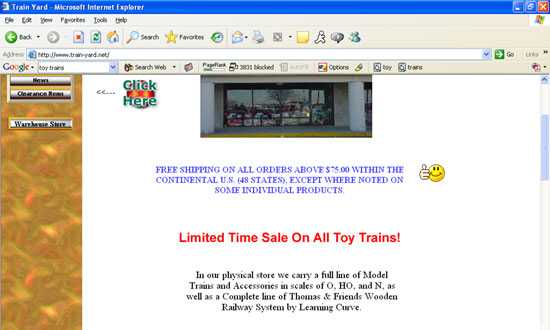
После этого наш сайт должен выглядеть как этот:

Вы заметите, что я заменил предыдущий текст, "Welcome to the train yard", потому что он действительно не удовлетворял цели страницы, и добавил, текст "Get Your Toy Trains Here", который действительно содержит наше ключевое слово. Вы должны всегда хотеть поместить свой тег заголовка h2 поближе к вершине Вашего вебсайта. Предпочтительно верхняя левая часть Вашей страницы. В этом случае, мы только поместили его вверху по середине, что будет работать очень хорошо.
Теги Заголовка h3
Затем мы хотим добавить тег заголовка h3. Мы делаем это точно же как, и с тегом заголовка h2:
<h3>Toy Trains</h3>
Я добавлю этот тег ниже картинки. Ваш тег h3 должен всегда идти после Вашего тега h2.

Вы заметите что тег заголовка выше:
"Limited Time Sale On All Toy Trains" и включает наше главное ключевое слово: Toy Trains
Код использованный для этого:
<h3>Limited Time Sale On All Toy Trains</h3>
Если у вас есть возможность включать ТОЛЬКО свое главное ключевое слово и в тег h2 и в тег h3, то это принесло бы Вам большую выгоду. В нашем примере я добавил несколько других слов, но если Вы проявите творчество, Вы можете обойти трусливый способ добавлять только Ваши главные ключевые слова в теги заголовка.
Выделение жирным, курсивом, подчеркиванием.
Это то, что Вы захотите также сделать. Дальше Мы только пройдемся по этой страничке и добавим ключевое слово "toy trains" по всей страничке. Мы также выделим жирным, курсивом, ИЛИ подчеркиванием возможно 1 или два вхождения ключевого слова. Не сходите с ума с этим. Только заставьте это выглядеть естественным.
Alt Image Tags
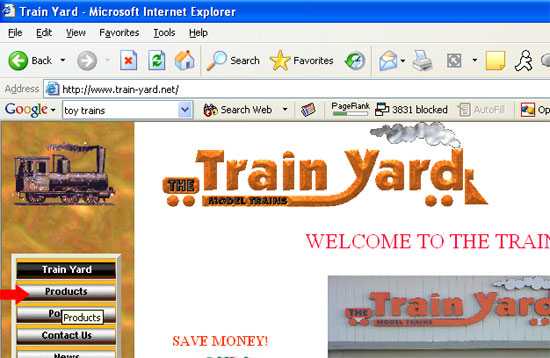
Вы заметите, что у этого вебсайта нет никаких alt тегов изображения, которые содержали бы их главное ключевое слово "toy trains" если просмотреть HTML код страници. Я сделал поиск текста для alt:
alt теги изображений которые я нашел были следующими:
Train YardProductsContact UsPoliciesNews

То, что мы должны сделать, это удалить все эти alt теги полностью, поскольку они в действительности не служат нужной цели и переписать их с нужными нам ключевыми словами чтобы от них была польза.
Ок, если вы наведете на верхний рисунок:

то увидите что что тег alt не прописан.
Итак, мы должны добавить тег alt к большому рисунку расположенному в середине вебсайта. Рисунок их магазина. Заменим их старый код:
<IMG HEIGHT=200 WIDTH=320 SRC="./assets/images/TrainYard_Store_Front.jpg" BORDER=0>
добавив тег alt к изображению и вписав туда наше ключевое слово:
<IMG HEIGHT=200 WIDTH=320 SRC="./assets/images/TrainYard_Store_Front.jpg" BORDER=0 alt="Toy Trains">
Если у вас меню состоит из графических элементов вместо текстовых ссылок, то обязательно пропишите alt теги и постарайтесь там использовать ключевые слова вместо общих слов. Кроме того постарайтесь использовать ваши ключевые слова в названиях картинок.
Добавляя ссылки на домашнюю страницу
Добавьте ссылку на каждую страницу Вашего вебсайта, которая бы говорила "Toy Train Home". Эта ссылка должна вести на вашу главную страницу train-yard.net.
Заметьте: это не должна быть ссылка на index.htm или index.html.
Для примера, давайте перейдем по кнопке "Products" и попадем на страницу train-yard.net/html/products.html

На этой странице мы добавим ссылку ведущую назад на нашу домашнюю страницу. Я добавлю эту ссылку в самом низу страницы, как показано ниже:

Сделайте это для каждой страници по всему сайту. Чем больше мы создадим страниц для нашего сайта - тем лучше он будет ранжироваться.
Заголовки (Titles) веб страниц
Дальше, мы добавим ключевое слово "Toy Trains" в заголовки Всех наших других веб страниц. Для примера, давайте снова посмотрим на http://www.train-yard.net/html/products.html
Текущий заголовок страници : "Products"
Это не очень хороший заголовок для начала..., но мы всего лишь хотим только добавить наше главное ключевое слово в начало заголовка страницы. Новый заголовок страницы должен быть: Toy Trains: Products.
Заголовок страницы вида: Главное Ключевое слово: Раздел или Второстепенное ключевое слово, поисковики могут посчитать повторяющимся и поэтому рекомендуется менять этот порядок на Раздел или Второстепенное ключевое слово : Главное Ключевое слово, например:
Сфера применения CPA-marketing | CPA-marketing
CPA-marketing для новичков : CPA-marketing
Делаем это для ВСЕХ наших веб страниц. Это заставит поисковики видеть что наш сайт - весь о "toy trains", поскольку название страницы очень важно в глазах поисковиков.
И еще один фокус о котором забыл упомянуть Брэд Каллен - это окружающий анкор текст и размещение ключевых слов в тексте. Все уже слышали о ревалентности и это не раз упоминалось в статьях на этом блоге. О ней важно помнить когда вы делаете внутреннюю перелинковку. Постарайтесь окружить анкор ссылки правильным текстом, который бы выглядел природно и соответствовал тематике той страницы на которую ведет ссылка, но кроме прочего анкор ссылки должен соответствовать в какой то мере теме той странице на которой он находится. Кроме того если вы пишите статью используя определенное ключевое слово то постарайтесь его разместить поближе к началу статьи и окружить его текстом приятным и полезным для глаза читателя, поскольку поисковики часто выдают текст окружающий ключевое слово.
Главное ключевое слово/слова в конце страницы/в футере в ввиде ссылки- это принятая норма и эти ссылки с ключевыми словами как правило специально дублируют основные разделы. Другими словами создав четкую карту сайта и продублировав основные ключевики в футере в виде меню вы тем самым увеличите вес страниц связанных с этими ключевыми словами. Также не стоит забывать упоминать ключевое слово страницы в теле поста несколько раз.
Ну и не стоить забывать что это обзорная статья про базовую и необходимую оптимизацию любого вебсайта и она далеко не полная, хотя Брэд обещал вторую часть но я ее так и не получил. Но в ней описано именно то что никак нельзя упускать при начальной оптимизации.
cpa-marketing.info