Обзор инструментов для сжатия изображений. Оптимизация jpg
8. Базовая оптимизация JPEG - The Media Image
Автор: Евгений Рыжков Дата публикации: 17.09.2010
JPEG это лучший формат для фотографий в веб. Так же хорошо походит для изображений, где присутствует плавная смена цветов: градиентов, свечений, теней и т.п. Формат способен отобразить максимальное число цветов, которое может передать монитор — 16,8 миллиона. Сама же аббревиатура JPEG (Joint Photographics Experts Group) означает группу специалистов, разработавших стандарт сжатия JPEG.
Метод сжатия JPEG является сжатием с потерями, вследствие выборочного удаления данных. В итоге получаем более легковесный файл, но с худшим качеством.
Имеем к примеру вот такое исходное фото:

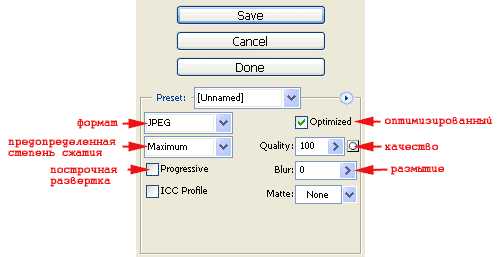
С ним и будем эксперементировать. Открываем окно оптимизации изображения для веб (Файл -> Сохранить для Веб) и выбираем формат JPEG:

Опции предопределенная степень сжатия и качество управляют степенью сжатия файла: чем выше степень сжатия, тем больше потерь в изображении (хуже качество), тем меньше весит файл. Эти опции имеют наибольшее влияние на размер файла. Предопредленная степень — это варианты сжатия, установленные разработчиками photoshop. Для более точной настройки лучше использовать ползунок:

Обычно степень сжатия применяется в пределах 45-65.
Progressive задает режим построчной развертки изображения, тем самым обычно немного увеличивая размер файла (но бывают исключения, когда Progressive даже уменьшает размер).
Теория: базовые JPEG и построчная развертка
Базовые JPEG загружаются на последовательно, пользователь увидит картинку полностью, только когда она целиком загрузится:
Такой способ загрузки изображения является «базовым» и поддерживается всеми браузерами и устройствами для просмотра веб страниц.
При использовании построчная развертка пользователь увидит сразу картинку целиком. Но сначала она будет в плохом качестве, которое будет постепенно улучшаться по мере загрузки файла:

Построчная развертка не поддерживается старыми браузерами и некоторыми устройствами (они отобразят изображение последовательно).
Какой из способов лучше использовать однозначно сказать тяжело, на этот счет до сих пор ведутся споры: одни считают, что построчная развертка улучшает юзабилити, другие же сетуют, что лишний вес того не стоит да и построчная разверстка больше нагружает ресурсы пользователя. Выбирать метод нужно исходя из задач, стоящих перед верстальщиком.
Optimized — создается улучшенный файл JPEG с незначительно меньшим размером файла. Опция не может быть использована, когда установлен флажок «progressive».
Размытие (blur) задает эффект размытия, увеличивая степень сжатия файла. Можно использовать для незначительного уменьшения объема файла. Обычно применяют в пределах от 0,1 до 0,5.
Вернемся к нашей подопытной картинке. Чтобы поучить коэффициент пользы от оптимизации JPEG в photoshop, сохраню сначала картинку просто в JPEG (Файл-> Сохранить как..). Качество при сохранении установлю Medium, получаем:
 36,8Kb
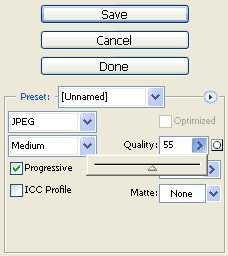
36,8Kb Теперь возьму исходную картинку и сохраню ее, используя ручные настройки, при этом качество должно остаться приемлемым. Открываю окно оптимизации (Файл -> Сохранить для веб...). После сравнений различных вариантов, остановился на такой комбинации: качество 55, не использовать progressive, blur = 0,2
 21,3Kb
21,3Kb Результат получился приятным: качество вышло лучше, а вес файла 57.8% меньше. Правда изображение немного потеряло цвета.
Советы
- всегда сохраняй оригинал изображения, т.к. каждое сохранение в формате JPEG приводит к потерям качества, даже если оно сохраняется в качестве 100;
- никогда не сохраняй изображение с качеством 100. Это не максимальное качество, а математический предел оптимизации, при котором изображение будет весить неоправданно много. Качества 95 вполне хватит, чтобы сохранить изображение практически без потерь;
- помни, что в photoshop при качестве ниже 50 включается дополнительный алгоритм оптимизации — color downsampling, который дополнительно усредняет цвет в соседних восьмипиксельных блока: качество 50 качество 51 Поэтому если на изображении присутствуют очень мелкие контрастные детали, не следует выставлять качество ниже 51.
- если при загрузке страницы используются анимации и присутствуют JPEG-изображения, для них лучше не использовать progressive (помнишь, что это требует дополнительных ресурсов?).
Материалы
xiper.net
зачем это нужно и способы оптимизации картинок онлайн

Оптимизация изображений для сайта стала важной частью подготовки ресурса к выпуску в сеть интернет. Его скорость загрузки учитывается поисковыми системами при ранжировании в поиске, но больше всего медленное открытие страницы раздражает самого посетителя, который не дождавшись полной загрузки просто покидает ресурс. Для многих ресурсов изображения составляют основной вес страницы, поэтому далее мы рассмотрим, как оптимизировать картинки для сайта и можно ли это сделать с помощью онлайн сервисов.
Ручной способ оптимизации изображений
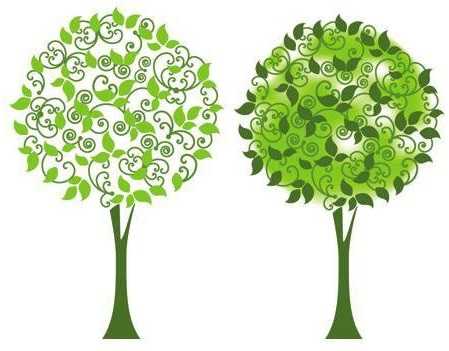
Основной процесс оптимизации JPEG изображений для сайта заключается в максимальном сжатии размера файла. Как правило, разрешение картинки при этом оставляют прежним, а уменьшения изображения добиваются путем подбора способа сжатия и коэффициента сжатия. Сильное сжатие картинки приводит к ухудшению ее качества, появлению артефактов и размытостей. Это становится очень заметно.

Среднее сжатие изображения

Сильное сжатие изображения
Идеальным вариантом будет ручной контроль уровня сжатия для каждого изображения, когда каждая картинка анализируется и проверяется после обработки. Это можно сделать практически в любой программе для редактирования изображений, например, в бесплатном редакторе изображений Paint.NET.

Изображение высокого качества. Размер файла 77,3 КБ

Изображение сжатое. Размер файла 22,3 КБ
Изображений на сайте, как правило, очень много, и обрабатывать каждую картинку вручную просто нереально. Оптимизировать большое количество изображений для сайта можно с помощью пакетной обработкой изображений. В программе настраивается разрешение выходного изображения, его формат и уровень сжатия, а затем эти настройки применяются ко всем добавленным картинкам в программу. Но обрабатывать все картинки одинаково неправильно. Все они имеют разное исходное качество, некоторые из них можно сжать больше, другие меньше. Как вариант, можно такие изображения разделять на группы и обрабатывать по разному.
Оптимизация изображений онлайн
Для оптимизации изображений существует огромное количество онлайн сервисов, которые практически в один клик позволяют сжать картинку или несколько картинок. Это удобно для обработки нескольких файлов, ведь для этого не придется ставить программу на ПК. Но есть сервисы и с гораздо большим функционалом, которые могут оптимизировать картинки онлайн на целом сайте. Один из таких серсисов автоматической оптимизации и сжатия изображений OptiPic.io.
OptiPic.io работает со всеми CMS и буквально в два клика подключается к сайту. После подключения и настройки параметров сжатия, больше ничего не нужно делать, и просто немного подождать. Сервис автоматически просканирует сайт, найдет все картинки и оптимизирует, сохранив при этом оригиналы. Это в свою очередь уменьшит вес страницы сайта, увеличит скорость ее загрузки и положительно скажется на лояльности к сайту поисковых систем и пользователей. Насколько это все просто сделать, смотрите в видео ниже.
При регистрации обратите внимание, за что Вы платите. Можно выбрать пакет с оплатой за трафик или с оплатой за эффективность. При выборе пакета «Оплата за трафик» будет сниматься плата за количество килобайт исходных картинок, т.е. за тот объем, который пришлось обработать. При выборе «Оплата за эффективность» будет сниматься оплата за эффективность сжатия, т.е. на сколько килобайт уменьшится изображение, столько и будет списано со счета.
Надлежащая оптимизация изображений и их оформление может не только уменьшить вес страницы, но и принести дополнительных посетителей на сайт. Но больше посетителей принесет, конечно, продвижение сайта, например, в социальных сетях. Как это сделать, расскажет и покажет сервис, предоставляющий мониторинг социальных сетей. Специалисты этого сервиса научат вас самостоятельно продвигать свои бренды в социальных сетях без привлечения специалистов в будущем.
Tiff формат фотоИзображения векторной графикиФормат изображения rawФормат файла jpeg
chajnikam.ru
Базовая оптимизация JPEG для веб в Photoshop
Подготовил: Евгений Рыжков Дата публикации: 17.09.2010
JPEG это лучший формат для фотографий в веб. Так же хорошо походит для изображений, где присутствует плавная смена цветов: градиентов, свечений, теней и т.п. Формат способен отобразить максимальное число цветов, которое может передать монитор — 16,8 миллиона. Сама же аббревиатура JPEG (Joint Photographics Experts Group) означает группу специалистов, разработавших стандарт сжатия JPEG.
Метод сжатия JPEG является сжатием с потерями, вследствие выборочного удаления данных. В итоге получаем более легковесный файл, но с худшим качеством.
Имеем к примеру вот такое исходное фото:
С ним и будем эксперементировать. Открываем окно оптимизации изображения для веб (Файл -> Сохранить для Веб) и выбираем формат JPEG:
Опции предопределенная степень сжатия и качество управляют степенью сжатия файла: чем выше степень сжатия, тем больше потерь в изображении (хуже качество), тем меньше весит файл. Эти опции имеют наибольшее влияние на размер файла. Предопредленная степень — это варианты сжатия, установленные разработчиками photoshop. Для более точной настройки лучше использовать ползунок:
Обычно степень сжатия применяется в пределах 45-65.
Progressive задает режим построчной развертки изображения, тем самым обычно немного увеличивая размер файла (но бывают исключения, когда Progressive даже уменьшает размер).
Теория: базовые JPEG и построчная развертка
Базовые JPEG загружаются на последовательно, пользователь увидит картинку полностью, только когда она целиком загрузится:
Такой способ загрузки изображения является «базовым» и поддерживается всеми браузерами и устройствами для просмотра веб страниц.
При использовании построчная развертка пользователь увидит сразу картинку целиком. Но сначала она будет в плохом качестве, которое будет постепенно улучшаться по мере загрузки файла:
Построчная развертка не поддерживается старыми браузерами и некоторыми устройствами (они отобразят изображение последовательно).
Какой из способов лучше использовать однозначно сказать тяжело, на этот счет до сих пор ведутся споры: одни считают, что построчная развертка улучшает юзабилити, другие же сетуют, что лишний вес того не стоит да и построчная разверстка больше нагружает ресурсы пользователя. Выбирать метод нужно исходя из задач, стоящих перед верстальщиком.
Optimized — создается улучшенный файл JPEG с незначительно меньшим размером файла. Опция не может быть использована, когда установлен флажок «progressive».
Размытие (blur) задает эффект размытия, увеличивая степень сжатия файла. Можно использовать для незначительного уменьшения объема файла. Обычно применяют в пределах от 0,1 до 0,5.
Вернемся к нашей подопытной картинке. Чтобы поучить коэффициент пользы от оптимизации JPEG в photoshop, сохраню сначала картинку просто в JPEG (Файл-> Сохранить как..). Качество при сохранении установлю Medium, получаем:
36,8KbТеперь возьму исходную картинку и сохраню ее, используя ручные настройки, при этом качество должно остаться приемлемым. Открываю окно оптимизации (Файл -> Сохранить для веб...). После сравнений различных вариантов, остановился на такой комбинации: качество 55, не использовать progressive, blur = 0,2
21,3KbРезультат получился приятным: качество вышло лучше, а вес файла 57.8% меньше. Правда изображение немного потеряло цвета.
Советы
- всегда сохраняй оригинал изображения, т.к. каждое сохранение в формате JPEG приводит к потерям качества, даже если оно сохраняется в качестве 100;
- никогда не сохраняй изображение с качеством 100. Это не максимальное качество, а математический предел оптимизации, при котором изображение будет весить неоправданно много. Качества 95 вполне хватит, чтобы сохранить изображение практически без потерь;
- помни, что в photoshop при качестве ниже 50 включается дополнительный алгоритм оптимизации — color downsampling, который дополнительно усредняет цвет в соседних восьмипиксельных блока: качество 50 качество 51 Поэтому если на изображении присутствуют очень мелкие контрастные детали, не следует выставлять качество ниже 51.
- если при загрузке страницы используются анимации и присутствуют JPEG-изображения, для них лучше не использовать progressive (помнишь, что это требует дополнительных ресурсов?).
Материалы
mpbox.ru
Оптимизация изображений. Уровни сжатия JPG
Оптимизация изображений. Уровни сжатия JPG
Продолжаем начатый разговор об оптимизации изображений. Оптимизировать (сжимать) мы можем не только сторонние изображения, с которыми что-то сделали или те изображения авторами которых мы являемся, но и просто открывать их в Фотошоп с одной лишь целью — оптимизации.
Это могут быть, например, памятные фотографии с праздника или отдыха, которые мы хотим хранить на диске самого компьютера или съёмных носителях (флэш-накопители, жёсткие внешние диски).
Разговор об оптимизации ни в коем случае не является призывом, вернувшись из отпуска или каникул бросаться оптимизировать (сжимать) фотоснимки (графические данные). Но, может быть и есть смысл в том, чтобы эти самые снимки в процессе оптимизации поучаствовали. Разумно ли создавать и пополнять электронный фотоальбом фотографиями, размер которых при переводе в физические меры длины исчисляется метрами? В общем, давайте над этим поразмыслим, когда появится для этого настроение.
Фотошоп является программой, удовлетворяющей потребности в обработке и создании изображений различной степени сложности. В Фотошоп как и во многих других программах, да и в компьютерных программах вообще, многие процессы происходят самостоятельно. Но мы как пользователи можем вносить некоторые корректировки в эти самые процессы, что бесспорно удобно.
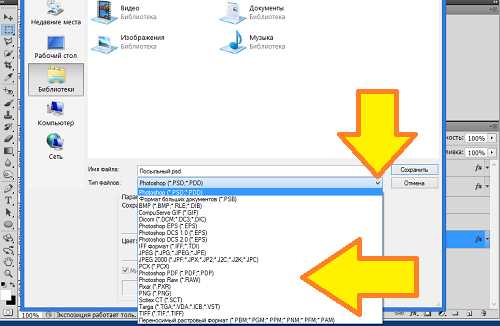
Итак, изображение в Фотошоп готово к сохранению в формате отличном от формата Фотошоп, то есть оптимизации. Если во вкладке «Файл» верхнего меню мы выберем опцию «Сохранить», то, допустим это наше творение, сохранится в формате PSD, то есть файл будет «фотошоповским». Но выбрав другую опцию, которая присутствует в подавляющем большинстве компьютерных программ и именуется «Сохранить как», то в этом случае у нас появляется возможность выбора, — каким типом файла быть нашему творению за пределами Фотошоп:

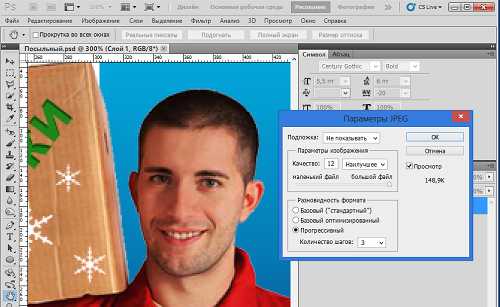
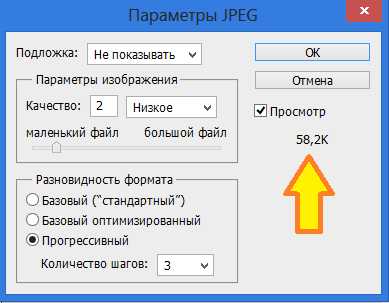
Сделав выбор из перечня типов, предлагаемого редактором, формат файла поименованный JPG, мы имеем возможность отрегулировать уровень сжатия (оптимизации) в специальном техническом окошке, которое появится в автоматическом режиме, стоит только выбрать этот самый формат (тип) JPG:

Это окошко откроется перед нами с уже установленными самим Фотошоп настройками. Мы можем, ничего не предпринимая, с ними согласиться нажатием кнопки «Ок». И при таких наших действиях мы можем «спать спокойно» (юмор), процедура оптимизации прошла успешно. А можем в процессе оптимизации и поучаствовать. Давайте увеличим масштаб видимости до 200%, закрыв предварительно открытое окошко регулировки уровня сжатия:
(Расположение кнопки выбора масштаба для версий CS4, CS5).
Теперь нам снова придётся пройти путь до появления окошка регулировки уровня сжатия (оптимизации). Если мы увидим для себя полезность оптимизации изображений, становясь при этом главными действующими лицами процесса (регулируем собственноручно), то в будущем масштабировать изображения будем в первую очередь с целью избежать повторных действий.
Изменение масштаба видимости было произведено для того, чтобы лучше видеть, что происходит с изображением, когда мы меняем настройки. Можем процент масштаба сделать ещё больше, а можем и вовсе этого не делать.
Итак, окно настроек перед глазами и мы можем преступать к сжатию изображения:

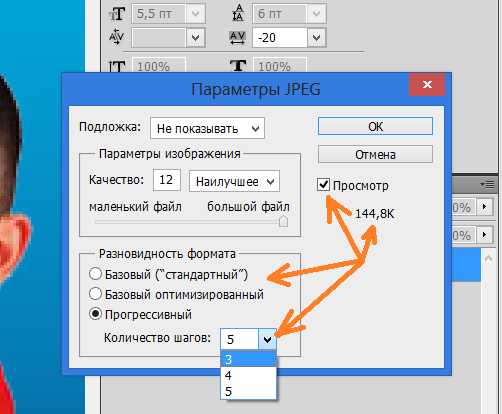
Для того чтобы видеть как меняется объём файла (изображения) нам нужно, щелчком левой кнопки мыши, поставить галочку в пустом квадратике рядом с надписью «Просмотр». После чего, всё теми же щелчками мыши, выбирать поочерёдно то одну то другую разновидность формата (Базовый стандартный, Базовый оптимизированный, Прогрессивный), дополнительно изменяя и количество шагов (3,4,5):

При всём том, что мы делаем, нам не следует забывать и о самом изображении. Ведь эти регулировки ради него. Поэтому мы не концентрируем всё своё внимание лишь на показателе объёма, а смотрим и на изменения, которые происходят с изображением.
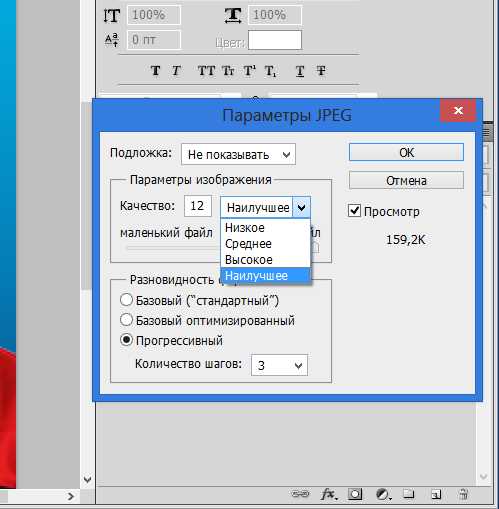
Наши действия по выбору формата оптимизации (сжатия) могут быть дополнены изменением и других параметров изображения:

И опять у нас есть возможность на одном из нескольких параметров остановить свой выбор: Это может быть Низкий, Средний или Высокий, а может и Наилучший. Достаточно одного щелчка кнопкой мышки и варианты к нашим услугам. Мы можем и не раскрывать перечень вариантов, а просто подвигать ползунок — это будет тем же самым выбором из перечня вариантов параметра:

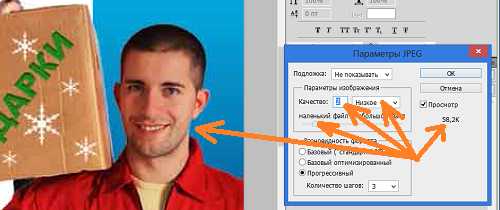
Следя за изменениями изображения и объёма файла, в то время, когда меняем параметры изображения и разновидность формата, мы прекращаем регулировку в тот момент, когда сочтём нужным. То есть тогда, когда по нашему мнению и объём файла достаточно уменьшился и видимой потери качества картинки не произошло. Ну и далее жмём кнопку «Ок», в этом же окошке.
Если откатиться в своих действиях назад и остановиться на том моменте, когда окошко регулировки уровня сжатия только открылось, и посмотреть на слои, то мы увидим, что они объединились в один общий слой, чего не происходит с многослойным изображением, остающимся файлом типа PSD.
Все файлы имеют свою кодировку (код) и именно по коду они и распознаются различными программами и операционными системами. То есть у файлов-изображений свой код, а у файлов-текстов свой, ну и так далее. Эти коды различными программами и операционными системами воспринимаются не одинаково, по этим самым причинам мы можем видеть незначительные отклонения в отображении значений параметров.
Например, мы сжали (оптимизировали) изображение и его объём в Фотошоп таков:

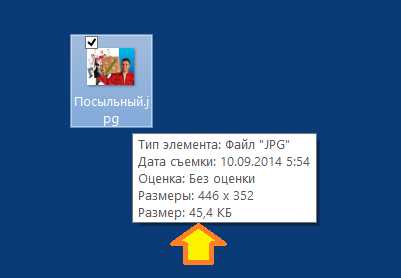
Оптимизированный файл JPG (изображение) я сохраню на рабочем столе компьютера. При наведении курсора на значок файла ОС Windows покажет несколько другое значение:

Оставить комментарий
pmweb.ru
Оптимизация изображений в формате JPG — Мегаобучалка
Данный формат хранит изображения с цветовой глубиной 24bpp (TrueColor) и использует сжатие с потерей информации. У него не так уж много способов оптимизации, точнее сказать, - один: выбрать оптимальный коэффициент сжатия.
Для осуществления такой оптимизации нужен графический пакет или утилита, которые позволяют нам регулировать степень сжатия изображения. К сожалению, PhotoShop в базовой конфигурации не позволяет нам свободно регулировать степень сжатия (он предлагает несколько фиксированных значений). Правда, для него можно найти модули, специально подключаемые для осуществления данной операции. Для оптимизации графики лучше воспользоваться программами типа PhotoPaint или PaintShopPro. В этих программах возможно регулирование степени сжатия либо заданием процента потерь, либо заданием значения качества от 0 до 255.
Формат JPEG
- Позволяет сохранять полноцветные изображения с количеством цветов 16,7 млн. цветов (или 24bpp), причем, если в рисунке меньше цветов, то перед сохранением файла он все равно преобразуется в полноцветное изображение;
- Использует сжатие с потерями информации, за счет чего достигает диких степеней сжатия файлов;
- Поддерживает прогрессивную развертку, т.е. изображение появляется вначале с плохим качеством и в процессе загрузки постепенно улучшается.
Пожалуй, это все преимущества формата JPG, и основное его предназначение - хранение изображений фотографического качества.
Как определить оптимальную степень сжатия?
Для этого нужно сохранить фотографию при нескольких значениях коэффициента сжатия, а затем внимательно рассмотреть ее. Критерием потери качества будут так называемые "дрожащие контуры", наиболее заметные в местах контрастных переходов, и появление пятен в областях с плавными переходами. Тот коэффициент сжатия, при котором искажения еще не видны, но с увеличением его (коэффициента) на одну ступеньку становятся заметными, и будет оптимальным. Размер файла при таком разрешении будет минимальным и без потери качества.
Если такую операцию проводить с каждой фотографией, то это может занять слишком много времени. Но есть выход - все фотографии можно подразделить на некоторые подтипы (например: черно-белые фотографии, тонированные фотографии, пейзажи и т.д.) и к каждому подтипу подобрать свой оптимальный коэффициент. Впоследствии можно просто применять ранее найденный коэффициент ко всем подобным фотографиям.
Использование прогрессивной развертки
И еще один небольшой метод оптимизации JPG - использование прогрессивной развертки. Это практически не сказывается на размере фотографии, но заметно при загрузке. В случае записи изображения в стандартном формате вывод на экран осуществляется горизонтальными полосками, и до загрузки всего изображения мы не сможем определить его смысл. Напротив, при записи файла в прогрессивном формате изображение появляется сразу целиком, но в грубой форме, и постепенно улучшается. Это дает посетителям возможность сразу же оценить фотографию и решить, стоит ли ожидать ее докачки, что позволит сэкономить немного времени при просмотре страничек. Прогрессивная развертка JPG поддерживается всеми броузерами, но не каждый графический пакет может записывать в этом формате.
Всю работу по обработке графики делайте в промежуточном формате
С форматами разобрались, теперь рассмотрим некоторые особенности работы с графикой. Несмотря на то, что мы сохраняем изображения в GIF-файле с поддержкой 256 цветов или в JPG-файле с 16,7 млн. цветов, работать с изображением нужно в каком-нибудь промежуточном формате, который позволяет сохранять картинку без искажений и без потери глубины цвета (например, TIFF и внутренние форматы редакторов типа PSD). Дело в том, что в процессе работы может понадобится многократно изменять или искажать изображение, что, в конце концов, приводит к многократной перезаписи файла. Многократная запись в формате GIF приведет к тому, что потеряются оттенки изображения, а в формате JPG - каждая новая перезапись файла будет вносить новые искажения, и через некоторое время фотография будет выглядеть ужасно. Поэтому вся работу по обработке графики осуществляется в промежуточном формате и только на самом последнем этапе изображение преобразуется в нужный формат (часто - одновременно с оптимизацией размера файла).
ТЕРМИНОЛОГИЯ ПОЛИГРАФИИ
Тоновый оригинал
Тоновым (или полутоновым) изобразительным оригиналом называется исходный графический материал - фотография, рисунок, произведение живописи и т.п. Черно-белый или цветной тоновой оригинал состоит из различных оттенков (градаций) серого или из цветных полутонов, которые плавно переходят один в другой. Сканированные изображения, содержащие цветные полутона, называются тоновыми (или полутоновыми) изображениями.
Полутоновый растр
Чтобы полутоновой оригинал или цвет мог быть репродуцирован на печатной машине, он должен быть разбит на множество точек разного размера и цвета, вместе составляющих полутоновой растр. Черно-белые изображения репродуцируются с помощью только черных точек, а цветные изображения - с помощью голубых, пурпурных, желтых и черных точек, которые при правильно выполненной приводке образуют на бумаге характерный узор. Для каждого из четырех указанных цветов изготавливается отдельная печатная форма, растры которых располагаются под определенным углом по отношению друг к другу. При печати мелкие точки растра передают более светлые участки оригинала, а крупные - более темные и насыщенные.
megaobuchalka.ru
Базовая оптимизация JPEG для веб в Photoshop
Подготовил: Евгений Рыжков Дата публикации: 17.09.2010
JPEG это лучший формат для фотографий в веб. Так же хорошо походит для изображений, где присутствует плавная смена цветов: градиентов, свечений, теней и т.п. Формат способен отобразить максимальное число цветов, которое может передать монитор — 16,8 миллиона. Сама же аббревиатура JPEG (Joint Photographics Experts Group) означает группу специалистов, разработавших стандарт сжатия JPEG.
Метод сжатия JPEG является сжатием с потерями, вследствие выборочного удаления данных. В итоге получаем более легковесный файл, но с худшим качеством.
Имеем к примеру вот такое исходное фото:
С ним и будем эксперементировать. Открываем окно оптимизации изображения для веб (Файл -> Сохранить для Веб) и выбираем формат JPEG:
Опции предопределенная степень сжатия и качество управляют степенью сжатия файла: чем выше степень сжатия, тем больше потерь в изображении (хуже качество), тем меньше весит файл. Эти опции имеют наибольшее влияние на размер файла. Предопредленная степень — это варианты сжатия, установленные разработчиками photoshop. Для более точной настройки лучше использовать ползунок:
Обычно степень сжатия применяется в пределах 45-65.
Progressive задает режим построчной развертки изображения, тем самым обычно немного увеличивая размер файла (но бывают исключения, когда Progressive даже уменьшает размер).
Теория: базовые JPEG и построчная развертка
Базовые JPEG загружаются на последовательно, пользователь увидит картинку полностью, только когда она целиком загрузится:
Такой способ загрузки изображения является «базовым» и поддерживается всеми браузерами и устройствами для просмотра веб страниц.
При использовании построчная развертка пользователь увидит сразу картинку целиком. Но сначала она будет в плохом качестве, которое будет постепенно улучшаться по мере загрузки файла:
Построчная развертка не поддерживается старыми браузерами и некоторыми устройствами (они отобразят изображение последовательно).
Какой из способов лучше использовать однозначно сказать тяжело, на этот счет до сих пор ведутся споры: одни считают, что построчная развертка улучшает юзабилити, другие же сетуют, что лишний вес того не стоит да и построчная разверстка больше нагружает ресурсы пользователя. Выбирать метод нужно исходя из задач, стоящих перед верстальщиком.
Optimized — создается улучшенный файл JPEG с незначительно меньшим размером файла. Опция не может быть использована, когда установлен флажок «progressive».
Размытие (blur) задает эффект размытия, увеличивая степень сжатия файла. Можно использовать для незначительного уменьшения объема файла. Обычно применяют в пределах от 0,1 до 0,5.
Вернемся к нашей подопытной картинке. Чтобы поучить коэффициент пользы от оптимизации JPEG в photoshop, сохраню сначала картинку просто в JPEG (Файл-> Сохранить как..). Качество при сохранении установлю Medium, получаем:
36,8KbТеперь возьму исходную картинку и сохраню ее, используя ручные настройки, при этом качество должно остаться приемлемым. Открываю окно оптимизации (Файл -> Сохранить для веб...). После сравнений различных вариантов, остановился на такой комбинации: качество 55, не использовать progressive, blur = 0,2
21,3KbРезультат получился приятным: качество вышло лучше, а вес файла 57.8% меньше. Правда изображение немного потеряло цвета.
Советы
- всегда сохраняй оригинал изображения, т.к. каждое сохранение в формате JPEG приводит к потерям качества, даже если оно сохраняется в качестве 100;
- никогда не сохраняй изображение с качеством 100. Это не максимальное качество, а математический предел оптимизации, при котором изображение будет весить неоправданно много. Качества 95 вполне хватит, чтобы сохранить изображение практически без потерь;
- помни, что в photoshop при качестве ниже 50 включается дополнительный алгоритм оптимизации — color downsampling, который дополнительно усредняет цвет в соседних восьмипиксельных блока: качество 50 качество 51 Поэтому если на изображении присутствуют очень мелкие контрастные детали, не следует выставлять качество ниже 51.
- если при загрузке страницы используются анимации и присутствуют JPEG-изображения, для них лучше не использовать progressive (помнишь, что это требует дополнительных ресурсов?).
Материалы
html-css-php-js.ru
Обзор инструментов для сжатия изображений / Хабр

Для ускорения сайта, некоторые рекомендуют проанализировать каждую страницу: оптимизировать запросы HTTP и любые перенаправления, сжать скрипты и стили и т. д. Все это без сомнения необходимо, но в первую очередь важно рассмотреть основы. В частности, вы уверены, что любая графика, которую вы используете на создаваемых сайтах, полностью оптимизирована для Интернета? Практически все веб-разработчики знают о том, что необходимо выбрать подходящий формат для каждого изображения, а также свести его размеры (как в пикселях, так и в килобайтах) к минимуму. Некоторые даже максимально оптимизируют настройки JPEG, балансируя между размером и качеством. Однако, суровая реальность состоит в том, что, независимо от того, насколько тщательно вы разработали свои изображения, обычные графические редакторы, которые вы используете, не смогут максимально эффективно сохранить готовые файлы. И при сжатии изображений их качество может значительно ухудшиться.
Сложно сказать наверняка, насколько теряется качество при сжатии изображений, так как это во многом зависит от источника графики. Некоторые JPG можно уменьшить всего на 50-100 байт. Обычно нормальную интернет-графику нужно сжимать на 10-40%, без потери качества изображения (также можно это реализовать и с уменьшением количества цветов или с перекодированием файлов JPEG в другие форматы). Но в идеале для сжатия изображений использовать специальные программы или веб-сервисы, которые и будут рассмотрены в данном обзоре.
Тестирование
Так какие же программы лучше? Чтобы дать ответ, мы рассмотрим 18 основных конкурирующих между собой программ. В основном это инструменты сжатия изображений для Windows, так как они наиболее распространены. Но мы также включили опции сжатия с потерями, программы для Mackintosh и веб-сервисы, поэтому есть надежда, что каждый найдет для себя что-то полезное.Мы попробовали c помощью каждой программы сжать одинаковые наборы изображений GIF, PNG и JPG, каждое из которых фактически было образцом веб-графики, найденных нами на ряде реальных сайтов. Также была произведена проверка программ и по другим пунктам. Удобны ли они для пользователя? Насколько быстро шел процесс сжатия? Надежность? Может ли программа, например, увеличивать размер изображения?
Результаты оказались очень интересными, приглашаем и вас с ними ознакомиться.
Программы
1. AdvanceCOMP 1.15Платформа: WindowsУстаревший инструмент использующий командную строку и с минимальной поддержкой. AdvanceCOMP вряд ли подойдет для среднего пользователя ПК, привыкшему к графическим интерфейсам. Для тех же, кто привык работать с командной строкой, ничего сложного в ней нет. Так, всего одна строка:
'for %a in ("C:\PNG File\Folder\*.png") do advpng -z -4 "%a"' позволяет применить алгоритм сжатия без потерь для каждого файла в папке, заменяя оригинал на сжатую версию.Тем не менее, полученные результаты оказались весьма далеки от идеала, и наша тестовая картинка PNG сжалась всего на 14,2% (только один инструмент из попавших в обзор сервисов оказался еще хуже).

сайт
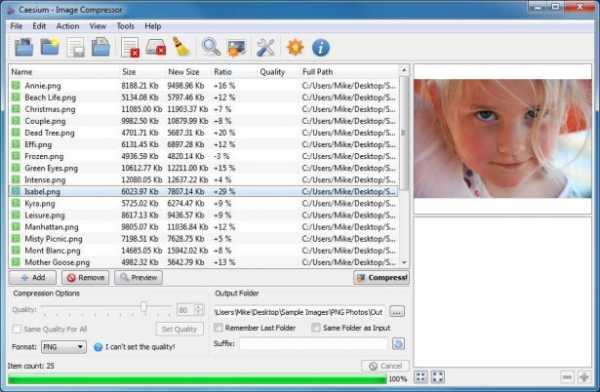
2. Caesium 1.4.1
Платформа: WindowsCaesium — это простой инструмент с открытым кодом, который предназначен для сжатия PNG, JPG и BMP. Это достаточно удобная в использовании программа. Нажмите кнопку Add/Добавить, выберите изображения, выберите папку куда будут загружены обработанные изображения — Output, нажмите кнопку Compress/ Сжатие, и через несколько секунд вы получите результат.
Сжатие BMP не представляет для нас интереса, как редко используемое при создании сайтов, и в технологии сжатия JPG также не нашлось для нас ничего особенного. В программе нет возможности сжатия без потери качества, она просто перекодирует файл в выбранной настройке качества.
Caesium действительно обеспечивает поддержку сжатия PNG без потери качества, хотя в ней и есть некоторые ограничения. Он может выводить только 24-битные изображения, в противном случае, вероятно, будет увеличиваться размер изображения. Результаты программы наглядно иллюстрируют проблему, так как большинство наших тестовых изображений веб-графики PNG c глубиной цвета в 48 бит на самом деле увеличиваются в размерах. Даже при тщательной настройке общий размер нашего изображения уменьшался всего на 1,2%.

сайт
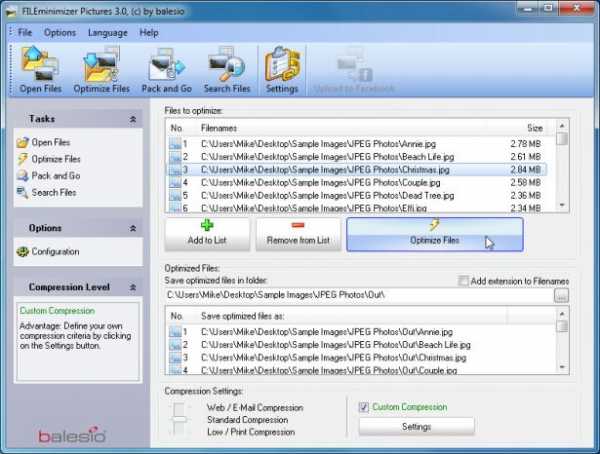
3. FILEminimizer Pictures 3.0
Платформа: WindowsFILEminimizer Pictures использует более радикальный подход к сжатию изображений, чем большинство ее конкурентов. По умолчанию при попытке сжать ваши фотографии она может изменить формат и размер изображения, перекодировать файлы JPEG с понижением качества и вырезать метаданные. Большую часть этих опций можно задать в настройках программы.
В использовании программа придерживается общепринятого принципа. После того как вы указали ей исходный файл, выбрали папку для полученного результата, возможно, настроили одну или две опции, достаточно одного щелчка мыши, чтобы начать оптимизацию. Все это выполняется довольно быстро, так что вам не надо слишком долго ждать.
Насколько хорошо выполняется сжатие? Все варьируется в зависимости от формата, по крайней мере, в наших тестах. Сжатие PNG — ничего особенного — 26,8% (некоторые инструменты делают лучше без потери качества), сжатие GIF было выше среднего — 16,5%, а вот наша интернет-графика JPG уменьшилась в размере на 39,3%, — наибольшее сжатие в исследуемой группе. Но во всех тестах потеря качества визуально была заметна.

сайт
4. FileOptimizer 2.10.135
Платформа: WindowsВозможности программы FileOptimizer достаточно велики. Она не только может сжимать изображения JPG, GIF и PNG, но также может работать с исполняемыми файлами, архивами, документами Microsoft Office, файлами PDF, — список можно продолжать достаточно долго.
Удивительно, но при этом пользоваться ей абсолютно не сложно. На самом деле у программы один из самых простых интерфейсов: перетащите изображения в FileOptimizer, щелкните правой кнопкой мыши, выберите Optimize/ Оптимизировать — и наслаждайтесь полученным результатом. Однако у этой простоты есть и обратная сторона — исходные файлы заменяются программой. Оригиналы отправляются в корзину, поэтому их придется восстанавливать (если они вам нужны, конечно).
Но первостепенное значение имеет, конечно же, сжатие, и здесь FileOptimizer обеспечивает хорошие результаты. Например, программа уменьшила нашу тестовую графику PNG на 42,2% — это лучшее сжатие без потери качества в данной группе. Сжатие JPEG и GIF было выше стандартного на 17,7% и 15,9% соответственно, но в этой программе еще много полезных опций, которые вы сможете использовать с FileOptimizer для сжатия других файлов на своем сайте.

сайт
5. ImageOptim 1.4.0
Платформа: MacImageOptim — это Mac-инструмент, который оптимизирует изображения GIF, JPEG и PNG, а также выступает в качестве интерфейса для множества других приложений: PNGOUT, AdvPNG, Pngcrush, расширенное OptiPNG, JpegOptim, jpegrescan, jpegtran и Gifsicle.
Программа выполняет сжатие почти без потерь: скорее, удаляются комментарии, цветовые профили и прочее, без перекодирования или уменьшения количества цветов. Интерфейс ImageOptim тоже весьма удобен. Перетащите один файл, группу или папку с нужными файлами, и программа сразу же начинает сжимать каждое изображение и отображать результаты. Она не самый быстрый инструмент, но даже если вы отправите на обработку тысячу файлов JPEG в высоком разрешении, для нее это вряд ли будет проблемой.
Конечные результаты были внушительные, но не захватывающие. Наша веб-графика GIF уменьшилась в размерах на 16,2%, PNG — на 17,8%, JPG-файлы — на 18,3%. Вы можете сделать лучше с помощью отдельных инструментов. Но если вам нужен простой Mac-инструмент, который может обрабатывать файлы GIF, JPEG и PNG, то ImageOptim — вполне разумный выбор.
сайт
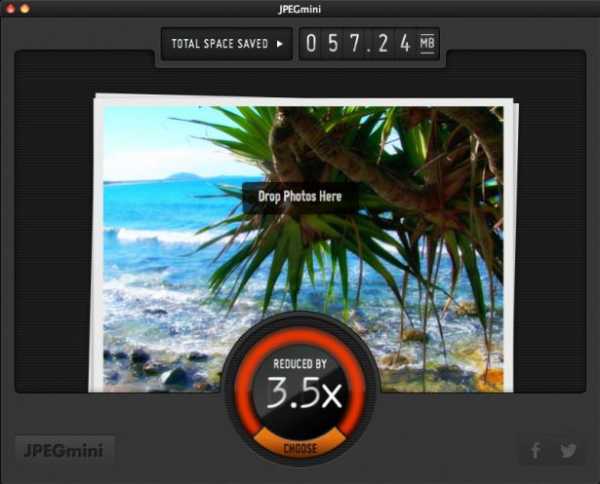
6. JPEGmini
Платформа: MacJPEGmini — интересное Mac-приложение с нестандартным подходом к сокращению формата JPEG.
Во-первых, в нем используется интеллектуальный алгоритм, чтобы выяснить, насколько изображения можно сжать без видимого эффекта (то есть не простое перекодирование с какой-то фиксированной настройкой качества). В программе используется собственный кодер JPEG, чтобы попытаться получить, по возможности, самые компактные файлы. Обработка производится в фоновом режиме. Просто перетащите ваши фотографии в программу (в бесплатной версии максимум 20 в день), и она будет заменять оригиналы сжатыми версиями.
А вот разброс результатов оказался огромный. Наша картинка JPG уменьшилась всего на 8,2%, но когда мы отправили на обработку 25 больших цифровых фотографий, то они уменьшились на 71,3% с небольшой видимой потерей качества. С простой веб-графикой JPEGmini не делает ничего слишком удивительного. Использовать ее лучше всего для обработки изображений больших размеров.

сайт
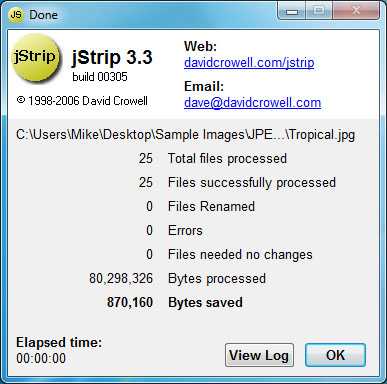
7. jStrip 3.3
Платформа: WindowsjStrip -это инструмент для сжатия без потери качества файлов JPEG, который удаляет несущественную информацию: эскизы, комментарии, цветовые профили, дополнительные байты в начале или в конце файла и различные другие биты и куски. А вот сжатие файлов будет небольшим, поскольку программа не использует повторное кодирование. Это было особенно заметно, когда мы поместили в JStrip фотографии JPG с высоким разрешением, которые программа смогла уменьшить примерно на 1%.
Если файлы, которые вы хотите сжать, уже сами по себе небольшие, сжатие, вероятно, будут гораздо значительнее. Когда мы пропустили нашу подборку веб-графики JPEG через jStrip, изображения уменьшились в среднем на 16,1%. Стоит омтетить, что работа программы не отличается стабильностью. По умолчанию она, заменяет изображения, которые вы указали, на сжатые версии, так что для обработки лучше использовать копии. В целом jStrip — это быстрый и простой способ незначительно уменьшить размер изображений JPEG.

сайт
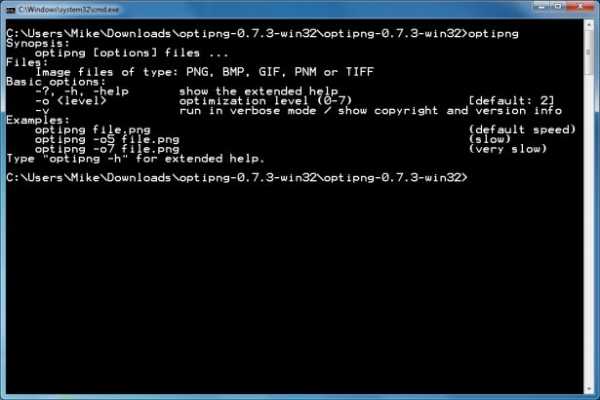
8. OptiPNG 0.7.3
Платформа: WindowsOptiPNG — это популярный инструмент сжатия PNG без потери качества использующий командную строку, который регулярно применяется в других программах (например, в PNGGauntlet) для обработки и оптимизации изображений.
Программа намного лучше задокументирована, чем многие аналогичные пакеты, так что даже если вы не работали с командной строкой, то разобраться будет несложно. Инсталяционные файлы закачиваются вместе с файлом PDF, где поясняются различные переключатели и опции, что весьма удобно (хотя все равно надо будет попрактиковаться в оптимизации изображений, чтобы полностью понять, как она работает). Если вы хотите объединить несколько инструментов с командной строкой, чтобы получить наилучшие результаты, то в их число стоит включить OptiPNG.
Результаты, даже с настройками сжатия по умолчанию, оказались весьма приемлемыми: наша тестовая веб-графика PNG уменьшилась в размере в среднем на 32,2%.

сайт
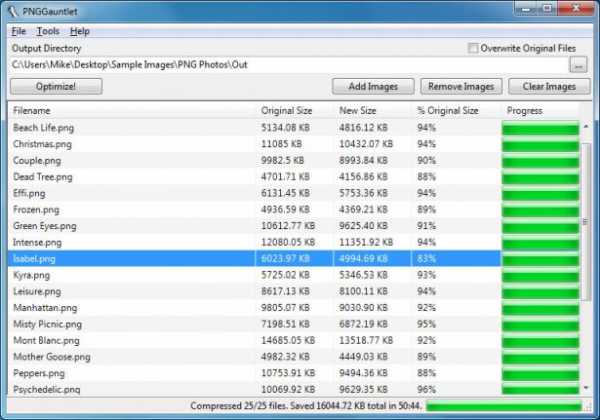
9. PNGGauntlet 3.1.2.0
Платформа: WindowsPNGGauntlet — это довольно интересный инструмент, по существу, являющийся оболочкой для трех других программ с открытым кодом (PNGOUT, OptiPNG, DeflOpt), предназначенных для сжатия изображений.
В процессе работы она действует так же, как и конкуренты. Перетащите исходные изображения, выберите выходную папку, нажмите кнопку «Optimize!/Оптимизировать»! и ждите. Не исключено, что вам придется ждать, и ждать, и ждать… Предположительно такое длительное ожидание связано с тем, что она сочетает в себе работу трех инструментов для обработки. PNGGauntlet может быть очень медленной, в нашем случае ей понадобилось 50 минут 44 секунды для сжатия 25 фотографий с высоким разрешением в формате PNG.
Однако полученные результаты впечатляют. При обработке нашей тестовой веб-графики PNG программа уменьшила наши 50 изображений в среднем на 41,3% и даже фотографии уменьшились на 7,75% без видимой потери качества. Иногда же этого достаточно, чтобы оправдать проблемы с производительностью. Поэтому если вам нужен качественный инструмент сжатия PNG, то PNGGauntlet действительно надо включить в ваш список.

сайт
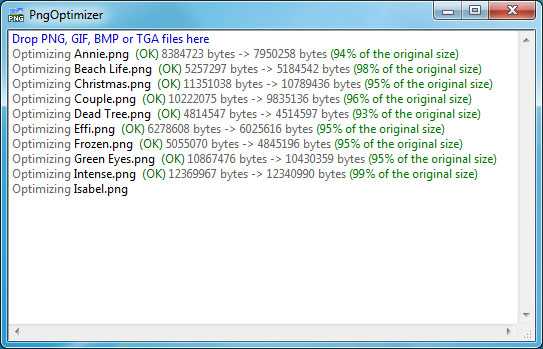
10. PNGOptimizer 2.2
Платформа: WindowsПри крошечном размере в 146 кб PNGOptimizer — это самая легковесная из представленных в данном обзоре программ, поэтому неудивительно, что интерфейс у нее максимально простой и специализируется она только на файлах PNG.
Используя PNGOptimizer 2.2 вы получаете возможность управления удивительно большим количеством параметров обработки. PNGOptimizer может удалить чересстрочную кадровую развёртку, сохранить, удалить или заменить цвет фона, а также удалить текст или физические размеры изображения в пикселях. Программа может даже импортировать файлы GIF, BMP и TGA, сохраняя их в PNG в соответствии с выбранными опциями.
А вот обойти конкурентов в сжатии изображений программа не смогла, это видно по результатам теста. PNGOptimizer уменьшила фотографии с высоким разрешением PNG в среднем всего на 3,6%. Намного лучше она справилась с небольшими графическими изображениями, в среднем сжатие составило 39,8%. Если вам нужен маленький и простой инструмент для сжатия PNG, то PNGOptimizer — то, что надо.

сайт
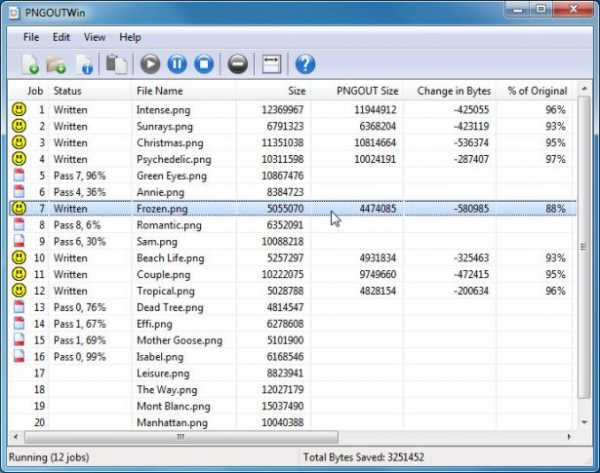
11. PNGOUTWin 1.5.0
Платформа: WindowsPNGOUT — один из лучших инструментов для сжатия изображений. К сожалению, он довольно неудобен в использовании, потому что создан на основе командной строки без поддержки пакетной обработки. Но если для вас это проблема, вы всегда можете выбрать его коммерческий интерфейс: PNGOUTWin.
Программа легко конфигурируется. Вы можете использовать PNGOUTWin, чтобы переписать ваши оригинальные изображения или сохранить выходные в новой папке. Также есть возможности сохранить файловые атрибуты времени, настроить уровень сжатия, реализована возможность хранить некоторые (или все) куски PNG, и т. д.
Она также проста в использовании. Перетащите изображение в окно программы, и она сразу же начнет процесс сжатия, используя несколько потоков для работы одновременно с несколькими изображениями. Результаты также отличные, наша веб-графика PNG уменьшилась в размере на 40,5% (неплохо для сжатия без потери качества).
К сожалению, в настоящее время бесплатной для нее является лишь интерфейс PNGOUT, такой же как и PNGGauntlet, который тоже очень простой в использовании программы (на самом деле можно достичь еще более высокого уровня сжатия, если объединить его с другими инструментами). Хотя PNGOUTWin и мощная программа, вероятно, она все-таки не стоит $ 14.95 (персональная лицензия) / $ 29.95 (корпоративная лицензия), которые за нее просят.

сайт
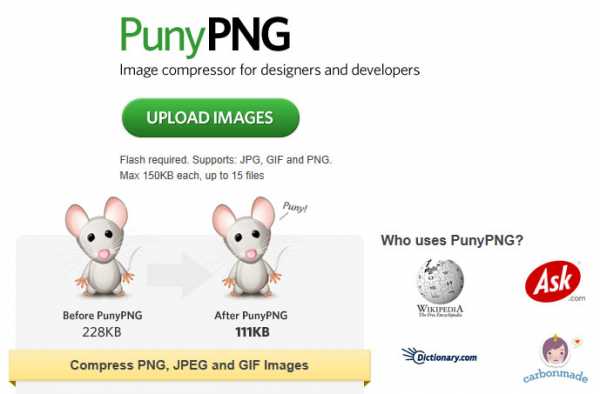
12. PUNYpng
Платформа: webГораздо более универсальным, чем можно предположить из его названия, является PUNYpng — веб-сервис, который может действительно применять сжатие без потерь для изображений в формате GIF, JPG и PNG. Регистрация и создание учетной записи бесплатны, но для бесплатных аккаунтов действуют ограничения: можно загрузить только 15 изображений в пакетном режиме, каждое не более 150 кб.
В целом сервис довольно удобен. Нажмите кнопку Upload Images/Загрузить Изображения на сайте, а затем подождите, пока фотографии загружаются и сжимаются. Появляется отчет о проделанных операциях, и все можно скачать в виде ZIP-архива.
Для тестирования мы использовали бесплатный аккаунт. PUNYpng показал хорошие результаты и сжал различные тестовые комплекты файлов на 16-32%. За $2 в месяц, можно проапгрейдить свой аккаунт до PRO, с которым можно получить дополнительную опцию сжатия с меньшей потерей качества и загрузить больше файлов.

сайт
13. RIOT 0.4.6
Платформа: WindowsRIOT бесплатна, но зато это одна из немногих программ, которая пытается установить дополнительное программное обеспечение в процессе настройки. Обязательно снимите соответствующий флажок во время установки, если вы не заинтересованы в таком дополнительном ПО.
Все остальное очень просто. Четкий и понятный интерфейс позволяет легко сжимать отдельные изображения GIF, PNG или JPG и сравнивать результаты, пока пакетный интерфейс обрабатывает несколько файлов на очень высокой скорости.
К сожалению, здесь нет сжатия без потери качества. RIOT, скорее, сокращает количество цветов в изображении и перекодирует в формате JPEG с низким значением качества. Несмотря на это, программа умудрилась сделать некоторые из наших тестовых изображений значительно больше. Поэтому рекомендуем вам внимательно проверить выходные настройки RIOT, прежде чем использовать ее для обработки.
С поставленной задачей программа все же справилась хорошо, в частности, наши GIF-файлы ей удалось уменьшить в среднем на 42,8%. Но прежде понадобилась подробная конфигурация — показатели «по умолчанию» были значительно хуже.

сайт
14. ScriptJPG
Платформа: WindowsScriptJPG — один из наиболее примитивных пакетов, по существу, это просто скрипт для Windows, который действует как интерфейс для нескольких инструментов на основе командной строки. Перетащите ваши файлы JPG в сценарий, выберите параметры сжатия (либо без потери качества, либо с настройкой особого качества JPEG), и ScriptJPG уменьшит ваши изображения. Так, по карйней мере, было заявлено в описании. По некоторым причинам, работала программа с нашей веб-графикой JPG не так, как было обещано, и стартовое меню даже не отображалось.
Мы смогли протестировать пакет на нашей фотографии JPEG, и получили неплохие результаты. Его опция сжатия без потери качества сократила размеры нашего изображения почти на 10%. Если вы специалист по работе с графикой, то ScriptJPG может представлять для вас интерес. Вы сможете диагностировать проблемы по мере их возникновения и, возможно, изменить сценарий, настроить параметры сжатия в соответствии с вашими потребностями. Если вы предпочитаете более понятные и простые инструменты, советуем использовать один из аналогов с графическим интерфейсом. Есть много более мощных альтернатив и, конечно, они гораздо проще в использовании.

сайт
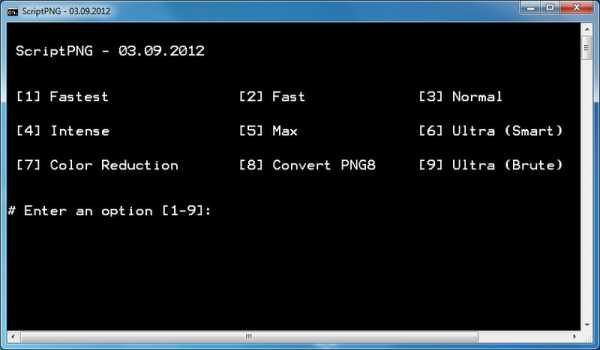
15. ScriptPNG
Платформа: WindowsКак вы уже, наверное, догадались из названия, ScriptPNG — это ближайший родственник ScriptJPG. Он представляет собой пакетный файл Windows, который использует четыре утилиты, чтобы сжимать файлы PNG до нужных размеров. Также, как и в ScriptJPG, здесь очень скудные возможности настройки. Перетащите изображение в файл, и в командной строке открываются девять возможных вариантов сжатия. Выберите тот, который вам нужен, и программа сразу же начнет сокращать каждый файл по очереди (и заменять оригинальные изображения выходными, поэтому работать лучше с копиями).
Еще одна проблема у нас была в том, что старзу после установки вылетел pngout.exe. На выполнении сценария это не отобразилось, но нам пришлось вручную каждый раз закрывать диалоговое окно ошибки, как только оно появлялось. Несмотря на это, результаты сжатия были довольно впечатляющими. Наша веб-графика PNG потеряла до 40,1% объема без видимого ухудшения качества изображений.

сайт
16. Smush. It
Платформа: webБольшинство веб-сервисов для сжатия изображений отличаются большими ограничениями, но Smush. It на Yahoo — это редкое исключение. Единственное ограничение — размер файлов (не более 1 Мб), но зато в систему можно загрузить столько изображений, сколько вам нужно. В ней нет регистрации, нет создания учетной записи, нет ежедневных квот. Изображения сжимаются с помощью различных инструментов, а результаты можно получить в виде ZIP файла.
У такого подхода всего лишь одна проблема — у вас нет доступа к самим инструментам сжатия. Вы не можете настроить или изменить их. Вы видите результаты, которые получите, и ничего не можете сделать, чтобы изменить их. Была обнаружена какая-то проблема с JPG-файлами, так как Smush. It удалось уменьшить наши тестовые изображения всего на 1%. Сжатие PNG было более эффективным — 35,3%, хотя наши GIF-файлы потеряны впечатляющие 23,9% объема (лучшее сжатие без потери качества во всех тестах).

сайт
17. TinyPNG
Платформа: webКак и Smush. It, TinyPNG — это бесплатный веб-сервис, который может оптимизировать изображения для вас. Просто перетащите свои файлы на веб-страницу, она сожмет их и предоставит ссылки для скачивания. У системы есть некоторые недостатки: ограничение размера файла до 2 Мб, возможность загрузить за один раз только 20 файлов и отсутствие возможности пакетной закачки.
В TinyPNG также четко виден подход к сжатию за счет качества, в отличие от большинства других инструментов, причем в ней пересматривается палитра, чтобы уменьшить (иногда значительно) количество используемых цветов. Неудивительно, что это оправдывает себя в части, касающейся необработанных рисунков, с помощью сжатия нашей веб-графики PNG на 48% — лучший результат в этом тесте. В большинстве случаев очень было трудно обнаружить какие-либо отличия между исходными изображениями и сжатыми версиями.
Кстати, лучший показатель сжатия без потери качества среди локально устанавливаемых программ 40%. Поэтому, если ваш главный приоритет — качество изображения, или вы просто не хотите, постоянно сравнивать графику, пытаясь увидеть, есть ли разница, то TinyPNG может быть вам интересен.

сайт
18. Trout’s GIF Optimizer 2.3
Платформа: WindowsTrout’s GIF Optimizer — инструмент для сжатия, не требующий установки. Параметры у него, конечно, немного ограничены. Как вы догадались из названия, программа выполняет лишь сжатие файлов GIF, поэтому у нее нет никаких глобальных параметров конфигурации, вызывающих особый интерес (хотя можно вручную оптимизировать палитру отдельных изображений различными способами).
Тем не менее, с Trout’s GIF Optimizer, очень легко работать. Просто импортируйте выбранные фотографии, уменьшение размера для каждого изображения отображается сразу же (это очень быстро), можно сохранить их с помощью всего лишь нескольких щелчков мыши. Но, к сожалению, результаты сжатия не особо впечатляют: наша веб-графика GIF уменьшилась в среднем всего на 16,7%.

сайт
Сводная таблица по всем тестируемым сервисам
| AdvanceComp 1.15 | Windows | Без потери качества | -14.20% | ||
| Caesium 1.4.1 | Windows | С потерей / Без потери качества | +18.7% | ||
| FILEminimizer 3.0 | Windows | С потерей / Без потери качества | -26.8% | -39.3% | -16.5% |
| FileOptimizer 2.10.135 | Windows | Без потери качества | -42.2% | -17.7% | -15.9% |
| ImageOptim 1.4.0 | Mac | Без потери качества | -17.8% | -18.3% | -16.2% |
| JPEGmini Lite 1.4.1 | Mac | Без потери качества | -8.2% | ||
| jStrip 3.3 | Windows | Без потери качества | -16.1% | ||
| OptiPNG 0.7.3 | Windows | Без потери качества | -32.3% | ||
| PNGGauntlet 3.1.2.0 | Windows | Без потери качества | -41.3% | ||
| PNGOptimizer 2.2 | Windows | С потерей / Без потери качества | -39.8% | ||
| PNGOutWin 1.5.0 | Windows | Без потери качества | -40.5% | ||
| PUNYpng | Web | Без потери качества | -32.1% | -27.5% | -16.1% |
| RIOT 0.4.6 | Windows | С потерей качества | -21.7% | -39% | -42.8% |
| ScriptJPG | Windows | С потерей / Без потери качества | -10% | ||
| ScriptPNG | Windows | Без потери качества | -40.1% | ||
| Smush. It | Web | Без потери качества | -35.3% | -1% | -23.9% |
| TinyPNG | Web | С потерей качества | -48% | ||
| Trout’s GIF Optimizer 2.3 | Windows | С потерей / Без потери качества | -16.7% |
Выводы
После многочасового тестирования и общего разложения программ-участниц на этапы, можно сделать вывод — сжатие изображений действительно эффективный инструмент оптимизации и дает достаточно неплохой результат. Все наших тестовые файлы PNG можно было уменьшать на 30 — 40%, и даже файлы в формате JPEG удалось сжать на 16-18%. Во всех случаях использовалось сжатие без потери качества, поэтому качество изображения не снизилось, изображения выглядят точно так же, только загружаются быстрее.Точные результаты которые получите вы, конечно же могут отличаться. Но если вы не пробовали раньше сжимать изображения, то, определенно, стоит взять лучшие из наших программ и попробовать, чтобы посмотреть, чем они могут быть полезны для ваших сайтов.
В целом FileOptimizer оказался лучше аналогов для Windows при сжатии без потери качества, продемонстрировав превосходное сжатием (до 42,2%) наших тестовых файлов. Файлы с расширением JPGи GIF он тоже неплохо сжимает, а также в нем имеются и другие полезные опции (например, сжатие PDF).
Но если эта программа вас по какой либо причине не устроит, то PNGGauntlet и ScriptPNG также обеспечивают хорошее сжатие PNG, а ImageOptim полезна для Mac, так как она дает хороший уровень сжатия JPEG и GIF.
Хотя мы нашли, что веб-сервисы при тестировании оказались менее удобными в использовании, мы бы не стали полностью их исключать. PUNYpng был лучшим при сжатии JPG без потери качества, а Smush. It победил всех конкурентов при сжатии GIF, оба могут оказать большую помощь в уменьшении объемов вашей веб-графики.
Источник
P.S. к сожалению в данном обзоре не упомянут еще один очень эффективный инструмент (спасибо dersmoll и alekskorovin заметившим это при подготовке еженедельного дайджеста), который уже упоминался на Хабре.
UPD Спасибо большое пользователям которые поделились собственными вариантами:
@yourway за Color quantizer (действительно интересная, на мой взгляд).
azproduction за очень нужный вариант для OSX & Linux imgo
LuckyReveal за kraken.io
Плюсы: Высокая степень сжатия, быстрота, API публичный(бесплатно). Минусы: Лимитированное количество запросов в сутки. (50 в сутки, каждое не более 500kb).
Может быть установлен как плагин для Chrome: goo.gl/aDSQ6, Firefox: goo.gl/mlxd0.
habr.com