10 советов по оптимизации изображений для поиска Google. Оптимизация изображений для сайта google
Оптимизация изображений в Gulp под Google PageSpeed Insights
Мне очень нравится использовать Gulp для сборки проектов, он быстр, легок, поддается прекрасной автоматизации. Но есть небольшой изъян в том решении, которое мною используется, а именно, оптимизированные стандартным imagemin картинки не проходят проверку в Google PageSpeed Insights в виду недостаточной оптимизации. Решил, что пора уже исправить это досадное недоразумение.
Любой, кто использовал стандартный gulp-imagemin для оптимизации картинок, как это делается рассказывал когда описывал основы Gulp, обращал внимание, что картинки жмутся не оптимальным образом. Проверить это достаточно просто, возьмем мой последний пост и отправим его в Google PageSpeed Insights. Как видим Google сообщает нам, что "Оптимизируйте следующие изображения, чтобы уменьшить их размер на 12,7 КБ (42 %)".
Перейдя на страницу помощи мы можем найти кое что полезное, например погуглить опции для jpegtran или поискать реализацию jpegoptim для Gulp. Забегая немного вперед, нам пригодится только jpegoptim. У встроенного в imagemin пакета imagemin-jpegtran практически нет дополнительных опций для оптимизации. В общем, после поисков и экспериментов было принято решение проверить две гипотезы.
Для проведения тестирования мы будем использовать тестовый стенд (тестовая программа), за основу которого был взят пример из прошлой статьи об основах Gulp. Для тестирования были взяты картинки разных форматов и размеров. После чего было сделано поэтапное сжатие этих картинок различными средствами оптимизации картинок с записью результатов и проверкой их в Google PageSpeed Insights. Стенд доступен по ссылке. Оригиналы файлов доступны в архиве source.rar. Пожатые файлы доступны в архиве optimized.rar.
PNG можно сжимать эффективнее
Проблема с PNG в том, что Google PageSpeed Insights на него не ругается. Я загружал ужасно большие фотографии с наборами мета-данных и PageSpeed Insights ни разу даже не пискнул.
Поэтому решил поэкспериментировать с PNG без обратной связи от гугла. Да, штатные средства сжимают PNG формат не очень хорошо.
Небольшие пояснения по таблице:Название файла - это исходный файл, который жмется и который можно найти в архиве source.rar.Средство оптимизации и опции - показывает каким именно средством производилась оптимизация и какие при этом использовались параметры. Параметры качества в 60 взяты из Photoshop, который считает, что это нормальное качество (High) картинки при обработке.Saved Kb - количество байт/килобайт/мегабайт, которые удалось съэкономить благодаря оптимизации.Saved % - тоже самое, только в процентном соотношении к размеру файла.Google PageSpeed Insights - предупреждает ли сервис PageSpeed Insights, что данное изображение необходимо подвергнуть повторной оптимизации или нет.
| Название файла | Средство оптимизации и опции вызова | Saved Kb | Saved % | Google PageSpeed Insights |
| Pinguino-Linux.png | imagemin.optipng({optimizationLevel: 5}) | 74 B | 0.1% | не предупреждает |
| Pinguino-Linux.png | pngquant() | 47.7 kB | 47.9% | не предупреждает |
| Pinguino-Linux.png | pngquant({quality: 60, speed: 5}) | 73 kB | 73.3% | не предупреждает |
| Название файла | Средство оптимизации и опции вызова | Saved Kb | Saved % | Google PageSpeed Insights |
| linux-2025130.png | imagemin.optipng({optimizationLevel: 5}) | 18.2 kB | 16.1% | не предупреждает |
| linux-2025130.png | pngquant() | 62.6 kB | 55.5% | не предупреждает |
| linux-2025130.png | pngquant({quality: 60, speed: 5}) | 87.1 kB | 77.2% | не предупреждает |
Как видно из таблицы, даже без опций дополнение gulp-pngquant жмет гораздо лучше. Буду использовать его.
JPEG можно сжимать эффективнее
После продолжительных поисков было найдено 3 кандидата, которые должны были расширить базовые возможности imagemin. Это imagemin-jpeg-recompress, imagemin-jpegoptim, imagemin-mozjpeg. Не вдаваясь в особые разглагольствования, выкладываю результаты тестов:
| Название файла | Средство оптимизации и опции вызова | Saved Kb | Saved % | Google PageSpeed Insights |
| code-1839406.jpg | imagemin.jpegtran({progressive: true}) | 19.2 kB | 12% | Сжатие страницы уменьшит ее размер на 31,2 КБ (23 %). |
| code-1839406.jpg | jpegoptim() | 7.83 kB | 4.9% | Сжатие страницы уменьшит ее размер на 42,3 КБ (29 %). |
| code-1839406.jpg | jpegoptim({progressive: true, max: 60, stripAll: true}) | 93.3 kB | 58.5% | не предупреждает |
| code-1839406.jpg | recompress() | 58.2 kB | 36.4% | не предупреждает |
| code-1839406.jpg | recompress({quality: "medium", method: "smallfry", loops: 5, progressive: true, strip: true}) | 87.7 kB | 55% | не предупреждает |
| code-1839406.jpg | mozjpeg() | 87.5 kB | 54.8% | не предупреждает |
| code-1839406.jpg | mozjpeg({quality: 60, progressive: true, tune: "ms-ssim", smooth: 2}) | 113 kB | 70.9% | не предупреждает |
| Название файла | Средство оптимизации и опции вызова | Saved Kb | Saved % | Google PageSpeed Insights |
| market-839574.jpg | imagemin.jpegtran({progressive: true}) | 30.7 kB | 6.7% | Сжатие страницы уменьшит ее размер на 75,6 КБ (19 %). |
| market-839574.jpg | jpegoptim() | 6.54 kB | 1.4% | Сжатие страницы уменьшит ее размер на 99,2 КБ (23 %). |
| market-839574.jpg | jpegoptim({progressive: true, max: 60, stripAll: true}) | 322 kB | 69.9% | не предупреждает |
| market-839574.jpg | recompress() | 164 kB | 35.6% | не предупреждает |
| market-839574.jpg | recompress({quality: "medium", method: "smallfry", loops: 5, progressive: true, strip: true}) | 215 kB | 46.8% | не предупреждает |
| market-839574.jpg | mozjpeg() | 286 kB | 62.3% | не предупреждает |
| market-839574.jpg | mozjpeg({quality: 60, progressive: true, tune: "ms-ssim", smooth: 2}) | 357 kB | 77.6% | не предупреждает |
| Название файла | Средство оптимизации и опции вызова | Saved Kb | Saved % | Google PageSpeed Insights |
| red-rose-2602048.jpg | imagemin.jpegtran({progressive: true}) | 29.8 kB | 5.1% | уменьшит ее размер на 113,8 КБ (22 %). |
| red-rose-2602048.jpg | jpegoptim() | 210 B | 0% | уменьшит ее размер на 142,7 КБ (26 %). |
| red-rose-2602048.jpg | jpegoptim({progressive: true, max: 60, stripAll: true}) | 411 kB | 70.3% | не предупреждает |
| red-rose-2602048.jpg | recompress() | 210 kB | 35.9% | не предупреждает |
| red-rose-2602048.jpg | recompress({quality: "medium", method: "smallfry", loops: 5, progressive: true, strip: true}) | 275 kB | 47.1% | не предупреждает |
| red-rose-2602048.jpg | mozjpeg() | 367 kB | 62.9% | не предупреждает |
| red-rose-2602048.jpg | mozjpeg({quality: 60, progressive: true, tune: "ms-ssim", smooth: 2}) | 457 kB | 78.3% | не предупреждает |
Как видно, лучше всех себя показывает mozjpeg даже без передачи каких-либо параметров. После обработки изображений никаких претензий со стороны Google PageSpeed Insights нет. При этом хочу обратить особое внимание, что несмотря на существенную степень сжатия качество изображений не пострадало, по крайней мере визуально изображения выглядят идентично с оригиналом. Посмотреть результаты и сравнить качество сжатия можно в архиве optimized.rar.
В конце хотел дополнить, что тестирование проводилось не только с теми картинками, которые доступны в архиве. В ходе тестирования заметил, что картинки больше 2000 пикселей по ширине и больше нормально не жмутся любыми перечисленными средствами Gulp согласно Google PageSpeed Insights. Для таких картинок надо искать более серьезные решения, включая те средства, которыми пользуются в самом Google :)
UPDATE: в ходе дальнейших экспериментов с JPEG форматом выяснилось несколько вещей:imagemin-jpeg-recompress с методом компрессии smallfry часто дает ошибку, как-то связано с размерами изображения, но библиотека jpeg-archive давно не исправляется, поэтому от этого jpeg-recompress отказался.imagemin-mozjpeg все таки визуально сильно портит качество на небольших и особенно маленьких изображениях, поэтому от него так же отказался.
Просмотров: 2017
Комментариев:
« Обработка наборов файлов в GulpВыявление активного порта на Windows »www.devmarks.ru
Как правильно оптимизировать изображения под Google
В этой статье на живом примере одного из сайтов, мы с помощью онлайн ресурса Compress Jpeg будем оптимизировать изображения в соответствии с требованиями Google.
Зачем нужно правильно оптимизировать картинки. Увеличиваем скорость загрузки сайта
Я уверен, что Вы уже сталкивались с проблемой низкой скорости загрузки страниц сайта как на мобильных устройствах, так и на компьютере. Данная проблема сейчас очень актуальна, поскольку Google уделяет все больше внимания оптимизации сайтов, особенно под мобильные устройства.
Наверное все знакомы с сервисом PageSpeed. Данное детище Google, кроме того, что показывает скорость загрузки, дополнительно четко указывает на все проблемы и дает рекомендации по их исправлению. И если Вы используете его, то знаете, что в 99% случаев он ругается на изображения.
Даже не стоит говорить, что когда Вы заливаете на сайт картинки, Вы должны изначально их оптимизировать. Я часто встречаюсь с тем, что на странице присутствуют изображения весом в 4 – 5 Мб с просто огромным разрешением в 5 – 6 тысяч. Зачем это делать, разрешение большинства современных мониторов в среднем становит от 1024 до 2048. Это бесполезно и даже вредно.
Если Вы предварительно обрабатываете картинки в фотошопе, уменьшаете их качество и тем самым вес – честь и хвала Вам. Но даже такой способ не гарантирует, что PageSpeed не будет советовать оптимизировать изображения опять.
Так вот, на живом примере я хочу показать, как правильно оптимизировать изображения, увеличить скорость загрузки и больше никогда не видеть рекомендации PageSpeed по этому поводу. Начнем!
Оптимизация изображений с помощью Compress Jpeg
1. Проверка сайта на скорость загрузки
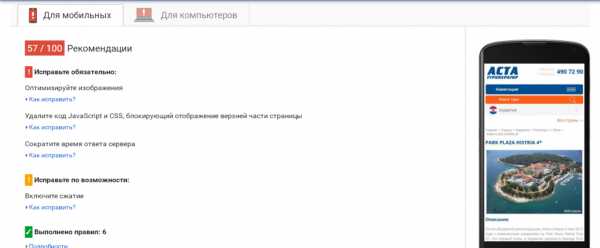
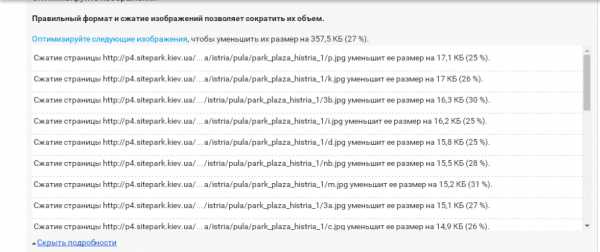
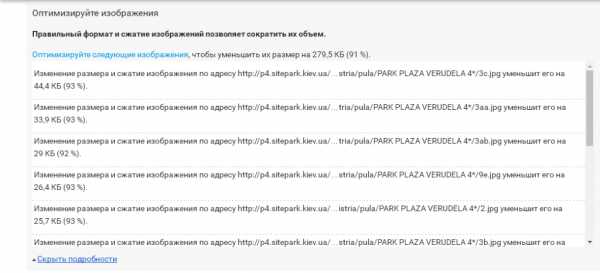
В качестве опытного образца я взял сайт нашего клиента туроператора «АСТА», который сейчас в разработке. Берем любую страницу с изображениями и проверяем её через PageSpeed. И вот он показывает нам такую картину:


Мда, ситуация не просто плохая – она ужасная. На странице присутствует слайдер в котором 15 изображений. Стоит сказать, что предварительно они все были обработаны в фотошопе и подогнаны под один размер 530 х 350. Окончательный вес каждой картинки в среднем от 40 до 80 кб. Но это много, и PageSpeed показывает нам следующее:

Он просит сжать картинки на 27% и указывает какие именно, в нашем случае – все! Можно опять вручную обработать все картинки в фотошопе, что займет много времени и приносит мало удовольствия. И в конце мы можем столкнуться с той самой проблемой.
2. Оптимизация изображений
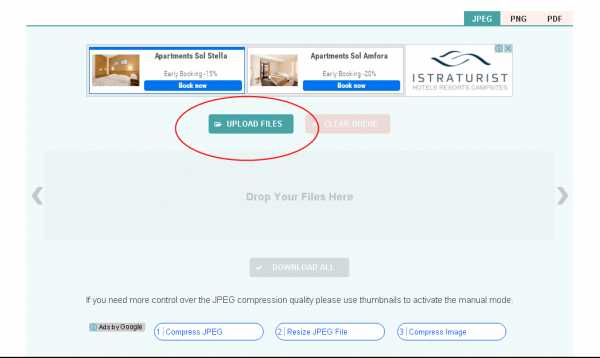
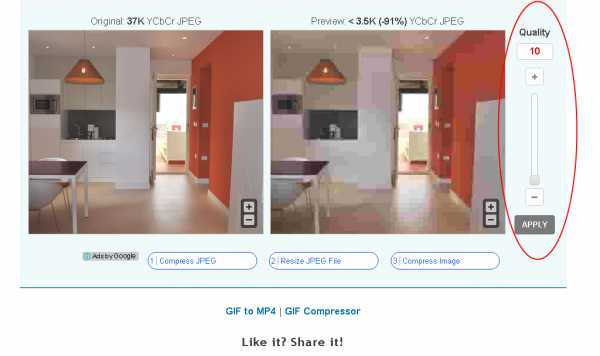
Чтобы избежать лишней головной боли и решить все сразу заходим на compressjpeg.com - онлайн ресурс, который позволяет пакетно обрабатывать картинки и самое главное – значения сжатия показывает в процентах. Дополнительно можно их обрезать, но для нас это не так важно.

Нажимаем кнопку загрузить файлы. Выбираем нужные картинки (не больше 20 за один раз) и ждем окончания загрузки.

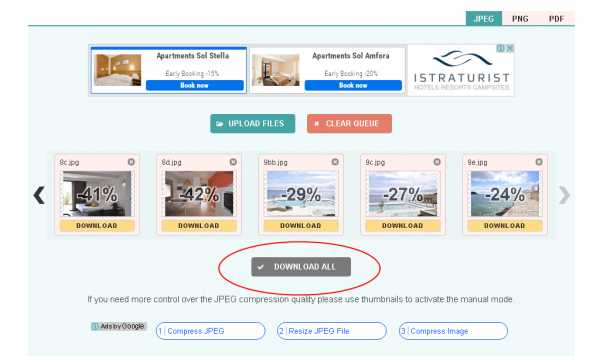
Как видите, он сразу сжимает изображения и показывает процент сжатия. Он делает это автоматически. Таким образом у нас получается оптимизированная картинка с максимально возможным качеством. Делать все вручную в фотошопе - это жертвовать качеством.
Проценты отличаются от значений в PageSpeed, но в среднем совпадают. На такие небольшие погрешности мы можем не обращать внимания. Но если возникает необходимость дополнительного сжатия, то просто наводим на картинку и кликаем на появившиеся шестеренки.

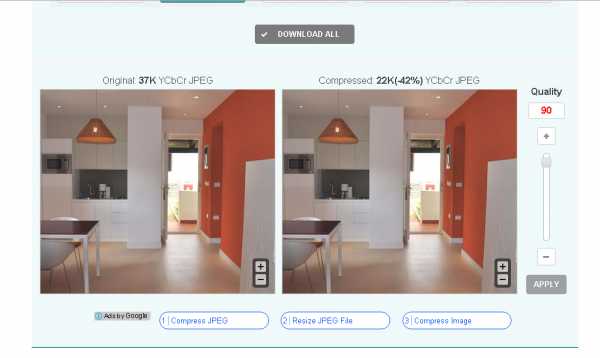
В поле, которое появилось ниже, мы можем с помощью кнопки прокрутки или вручную задать необходимый процент. Слева – оригинал, справа будет отображаться сжатая картинка и сразу можно оценить ее качество, что очень удобно.

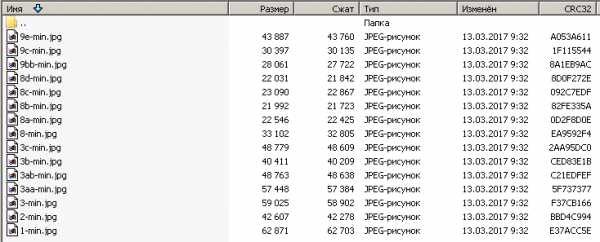
Но вернемся к нашей главной задаче. Картинки залиты и сразу сжаты. Нажимаем кнопку скачать все, и получаем архив со всеми изображениями. Здесь есть небольшой минус. В названии каждой картинки добавлено «-min». Поэтому его нужно будет удалить, перед тем как залить картинки на сайт, чтобы сохранить правильный путь. Если Вы их заливаете впервые – то это неважно.

Результат
И так, картинки перезалиты, снова анализируем страницу через PageSpeed.
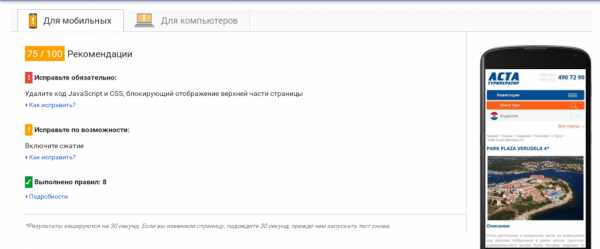
Для мобильных устройств

Со значения 57 стало 75. Неплохо, скорость загрузки увеличилась и Google посчитает, что страницы оптимизированы под мобильные устройства. PageSpeed больше не просит сжать изображения.
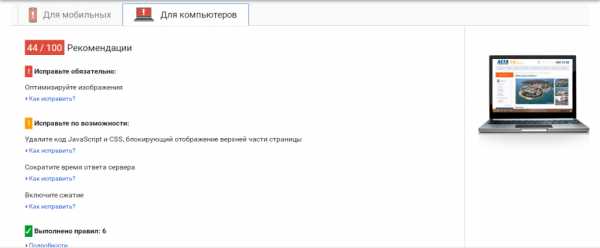
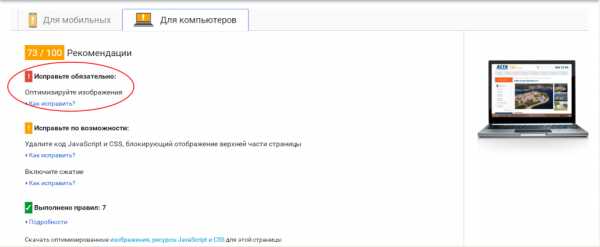
Для компьютеров

Значения с 44 стало 73 – отличный результат. Но Вы уже видите, что в графе «исправить обязательно» опять висит требование оптимизировать изображения. Но ситуация здесь немного другая. PageSpeed говорит, что нужно в первую очередь изменить размер картинки.

Это вызвано именно особенностью работы сайта. Как я уже говорил, здесь присутствует слайдер изображений.

Справа картинки отображаются в маленьком размере, и PageSpeed говорит, что нужно подогнать картинки именно к такому значению. Картинку 530 х 350 нужно уменьшить до 150 х 100. Это неприемлемо, поскольку это слайдер и при клике на изображении, оно должно отображаться в большом размере. Если мы его уменьшим, то при нажатии будет показываться ужас в квадратах с пикселей.
Слайдер – это уже ошибки SEO на стадии создании сайта. Не рекомендуется использовать его на сайте. Почему – Вы сами видите. Но иногда без него не обойтись, и приходится постоянно сталкиваться с такими проблемами.
Делаем выводы
Compress Jpeg – отличный ресурс. Он решает проблемы со сжатием картинок относительно требований PageSpeed и делает это вполне успешно. Он простой, быстрый и удобный. Процесс сжатия картинок от загрузки на compress jpeg и обратно на сайт – это дело одной минуты. С его помощью мы увеличили скорость загрузки мобильной версии сайта на 18, а десктопной – на 29.
Среди минусов, как уже было сказано, переименовывает картинки, а еще, что очень неприятно, на больших картинках с разрешением, например 1024 х 450, качество сильно страдает, что заметно невооруженным глазом. Но это можно немного сгладить, если поработать в фотошопе с автонастройкой контрастов, цветов и помучится с резкостью.
Относительно проблемы со слайдером - это уже не так критично. Изображения оптимизированы, потом будет включено кеширование и скорость загрузки выйдет на приличный уровень - попадает в “зеленую зону”.
Загружая изображения на сайт, предварительно проганяйте их через Compress Jpeg. Картинки сразу будут оптимизированными и проблемы с PageSpeed не должны Вас беспокоить в будущем.
Смело пользуйтесь Compress Jpeg. Веб-студия Sitepark рекомендует!
sitepark.ua
Зачем нужна оптимизация изображений в Google?
По официальной статистике Google почти треть запросов, которые поступает в поисковик, связаны с изображениями. Поэтому оптимизация изображений играет очень важную роль в продвижении сайта. Во-первых, правильная и грамотная оптимизация картинок может помочь вам привлечь дополнительный трафик на сайт, к примеру, из поиска по картинкам. Во-вторых, некорректная оптимизация часто стает причиной неправильного отображения сайта в поиске и даже ухудшения ранжирования.

Необходимо ли заниматься поисковой оптимизацией изображений?
Если ранее при клике на картинку в Google Image Search посетитель попадал на сайт или страницу, опубликовавший это изображение. То сегодня при нажатии на картинку откроется полноразмерная версия изображения и только справа страницы указывается, на каком сайте оно размещено. Большинству пользователей этого вполне достаточно: они ищут необходимые картинки, но не посещают сам сайт. Поисковик Google предоставляет изображения с Вашего сайта без Вашего ведома.
Когда поисковая оптимизация картинок обязательна?
- Если Вашим товарам/услугам необходима визуальная продажа. Специалисты считают, что именно поиск по картинкам, помогает пользователям выбрать товар, после чего они посещают и сам сайт.
- Для получения ссылок или упоминаний. Люди, которые используют изображения с Вашего сайта, непременно будут Вас упоминать как источник, например, на презентациях или в своих публикациях, а Вы получите дополнительную ссылку на ресурс.
- Для лицензированного визуального контента. Естть возможность зарабатывать на продаже изображений, а поиск по картинкам – оличный старт для того, чтобы Вас заметили.
Какие сайты любит поисковик Google? Об этом по ссылке.
Использование оригинального визуального контента: да или нет?
Как думаете можно ли лицензировать визуальный контент, который Вы приобрели у других? Можно ли купить стоковую картинку, поместить на свой сайт и ранжироваться по ней в поиске Google? Конечно, да.
Дубликаты картинок не считаются проблемой. Потому что Google берет одну версию изображения и ранжирует ее в поиске по картинкам выше, чем другие. Но это не всегда оригинал. В основном это хорошо оптимизированная страница, с которой можно получить дополнительный трафик.
На какие основные этапы следует обратить внимание при оптимизации картинок для Google?
- Индексация. Учтите, что страницы, на которых есть изображения, не должны быть закрыты в robots.txt. Это касается и самых картинок, которые не должны быть закрыты от индексации.
- Формат изображения. GIF, PNG или JPEG рекомендуют выбирать сами поисковые системы. Если картинка небольшая или анимированная, тогда рекомендуют выбирать формат GIF. Если Вам особо важно, чтобы изображения не были сжаты или с высоким качеством, тогда выбирайте PNG. Но следует обратить внимание, что в таком случае могут возникать проблемы с быстрой и правильной загрузкой контента. Обязательно проверяйте такие страницы после размещения изображений. BMP и TIFF не рекомендуется использовать вообще.
- Размеры картинок. Сами размеры прописываются с помощью двух способов:
- а) Через CMS: каждая система дает возможность прописать размеры изображений в специальном редакторе. Вы сможете выставить самостоятельно необходимые значения ширины и высоты картинок.
- б) Используя атрибуты width (ширина) и height (высота). Например, <imgsrc=”photo1.jpg” width=”800” height=”600”> . Поисковая система Гугл рекомендует пользоваться специальными приложениями для оптимизации изображений. Для оптимизации и создания Gif – lcdf.org/gifsicle/ ; для оптимизации JPEG – jpegclub.org/jpegtran/ ; для PNG – optipng.sourceforge.net. Можно также воспользоваться punypng.com – позволяет сжать до 10 изображений за раз; tinypng.com – работает только с форматом PNG; jpegmini.com – уменьшает размер изображения до 5 раз.
- Использование алфавита. Рекомендуют в названии картинок все-таки использовать буквы латинского алфавита. Это делается для того, чтобы не допустить ошибок при отображении названия файла. Русские или украинские названия превращайте в латинские буквы с помощью сервиса транслитерации.
- Как называть файлы? Первое и главное правило: название не должно состоять из спама и малопонятных неинформативных слов. Как тогда называть изображения на сайте, рассмотрим отдельно случаи для ресурсов разных направлений:
- а) для сайтов коммерческого направления: chervoni-tufli.jpg – правильный вариант, kupit-chervoni-tufli-nedorogo.jpg – спамный, tufli-02.jpg – малоинформативный.
- б) для информационных порталов: nichnyy-kyyiv.jpg – правильный, kyyiv-k098.jpg – малоинформативный, IMG436432.jpg – неинформативный и вообще бессмысленный.
- Title – очень важный атрибут при оптимизации. В Title размещается текст, который будет отображаться при наведении курсора на картинку. Поэтому стоит позаботиться о том, чтобы отображаемые текст также не был малоинформативным, бессмысленным или похожим на спам. Хорошим примером такого описания может быть: title=”обувь водонепроницаемая” или title=”Летний пейзаж Киева”.
- Alt – описание файла в качестве альтернативы. Бывают случаи, когда картинка не может отобразиться на Вашем ресурсе. Тогда посетитель видит текст, который размещен в Alt. Естественно, если такого текста нет, то пользователь ничего не увидит. Это может плохо сказаться на ранжировании сайта поисковиками: роботы проиндексируют пустую страницу, посетители не увидят контент и покинут страницу и тп. Текст в alt может и даже должен содержать ключевые слова, правда, позаботьтесь о том, чтобы это не напоминало спам.
Факторы ранжирования Google, которые были официально подтверждены поисковиком, тут.
Итак, главные аспекты при оптимизации изображений в Гугл:
- Имя файла изображения.
- Наличие атрибута «alt».
- Сопроводительная надпись.
- Окружающий текст. Поисковая система Google обязательно анализирует текст вокруг картинки для оценки релевантности.
- URL страницы, на которой размещено изображение. Это, кстати, одна из причин, по которой галереи изображений, особенно из фотостоков, ранжируются хуже. На этих страницах очень мало релевантного контента. На одной странице содержится множество фотографий. При этом Google нужно выбрать одно или два изображения, которые наиболее релевантны тематике запроса. Поэтому большинство изображений, занимающих высокие позиции в Image Search, являются основным изображением на странице.
- Вовлеченность пользователей и популярность.
- Параметры и размер изображения. Вы наверное уже заметили, что при поиске изображений Google не выбирает слишком мелкие или крупные картинки. Но следует отметить, что если Вы ищете обои рабочего стола, то система анализируя запрос будет выдавать большие изображения.
- Визуальное соответствие. Алгоритмы анализируют релевантность изображения и его визуальное соответствие.
Вы еще не сделали оптимизацию картинок для Google? Тогда давно пора начать, ведь это непосредственно влияет на продвижение Вашего сайта.
СЕО не работает? В чем может скрываться причина подробнее.
1770 раз(а) 1 Сегодня просмотрено раз(а)
hyperhost.ua
Как повысить видимость изображений Google
Как повысить видимость изображений роботами Google
Максимально выгодно преподнести изображения в тексте - одна из наиболее управляемых, но забытых стратегий для SEO.
Зачастую мы пренебрегаем даже простейшими способами адаптации изображений для интернета и теряем шанс привлечь легкий трафик на наши сайты.

На веб-семинаре для Best of SEJ Summit, Gary Illyes, аналитик веб-мастеров Trends в Google, рассказал как значительно повысить видимость ваших изображений в изображениях Google.
Вот краткое изложение презентации веб-семинара.
Как лучше работать с изображениями Google
Чтобы отображаться в Картинках Google (images google), фотографии и изображения, размещенные на общедоступных и доступных для поиска веб-сайтах, проходят через:
◆ Crawling. То есть, Google сканирует множество веб-страниц для извлечения доступных изображений - в основном ищет тег HTML. Также рассматриваются атрибуты «src» и «alt».
◆ Дальше наступает индексирование
Затем все найденные изображения упорядочиваются в общие и определенные категории при индексировании.
◆ Происходит ранжирование Google возвращает наилучшие изображения для конкретного запроса поисковика.
На страницах результатов поиска изображений он также отображает больше информации из источника каждого изображения, используя дополнительные метаданные (т. е. структурированные данные), которые он извлек.
Оптимизация изображений для поиска
Чтобы преподнести ваш контент для поисковых систем, необходимо:
Как лучше работать с изображениями Google
1. Доступ для роботов: убедитесь, что ваши изображения доступны для робота Googlebot
Вы можете проверить, доступны ли ваши страницы и изображения для Googlebot с помощью бесплатных инструментов Google Яндекса, таких как:
Тест для мобильных устройств.
Проверьте несколько своих URL-адресов в тесте Mobile-Friendly Test, чтобы узнать, может ли робот Googlebot получить доступ к вашим страницам. Это включает URL-адреса изображений, которые вы можете найти в атрибуте «src» тегов IMG.
Если это не получается, это обычно происходит из-за вашего файла robots.txt, который блокирует поисковые системы или даже просто доступ к изображениям.
2. Помощь роботам Find the Images: отправьте файл Sitemap для изображения
Во многих случаях изображения вводятся с помощью JavaScript, что задерживает обнаружение указанных файлов. Этого можно избежать, если использовать файлы Sitemap для изображений, которые являются расширением стандартных файлов Sitemap.
Скорее всего, ваш сайт уже имеет карту сайта. Что вам нужно сделать, это добавить дополнительные данные к текущим файлам Sitemap о том, где находятся изображения каждой страницы вашего сайта.
Традиционно основной метод обнаружения Googlebots заключается в следующих ссылках, включая изображения, из HTML ваших страниц.
Но по мере того, как Интернет становится все более и более тяжелым для JavaScript, файлы Sitemap для изображений, будут очень полезны Googlebot в процессе сканирования.
Чем быстрее bot обнаруживает ваши изображения, тем быстрее ваши изображения могут отображаться в Картинках Google, и тем скорее вы сможете получить трафик на свой сайт.
3. Содержание: включить описательный текст рядом с изображением
Индексирование использует текст вокруг изображения, чтобы узнать, что оно собой представляет.
Если у вас нет текста на странице, у Google будет сложнее определить, что показывает изображение.
Убедитесь, что текстовое содержимое вокруг картинки доступно, и оно имеет отношение к ней. Это может быть заголовок или фактический текст в вашей статье.
4. Добавьте атрибут Alt, который кратко и точно описывает изображение
Вы должны использовать атрибут alt, когда это возможно, для краткого и точного описания изображения, которое показываете на странице.
Это приоритет номер один с точки зрения аннотирования изображений, поскольку это может помочь с ранжированием.

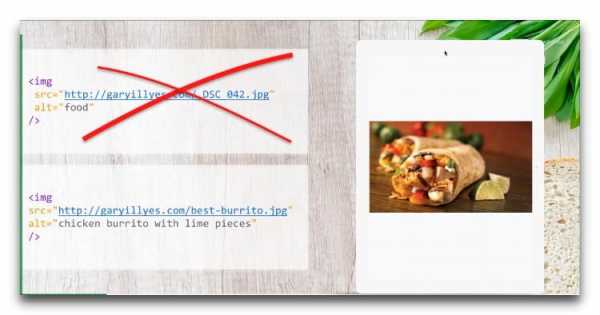
Пример плохих и хороших атрибутов 'alt'
Атрибут alt должен описывать, что показывает ваше фото. Вы не должны использовать его (атрибут alt) для вставки ключевого слова.
Основываясь на дополнительных сигналах, которые Google получает с каждой страницы, он сможет определить, является ли атрибут alt, который вы предоставили, точным. Поэтому держитесь подальше от спам-методов!
5. Использование структурированных данных
Добавление структурированных данных на ваши страницы и изображения может привести к тому, что ваши изображения будут помечены значком и выделяться больше в поиске изображений.Если у вас сайт электронной торговли, обратите внимание на добавление разметки на страницы вашего продукта. Это позволит Google отображать подробную информацию о продукте в Google Images.
Не забудьте использовать можно, только структурированные данные, которые действительно имеют отношение к странице.
6. Метаданные: убедитесь, что заголовок и описание HTML страницы имеют отношение к изображению.
Вы также можете использовать теги HTML, чтобы описать, о чем идет речь.Другие характеристики для лучшего поиска изображений на страницах сайта.
Метаданные фотографий В настоящее время Google не просматривает метаданные EXIF для целей категоризации. Однако теперь он поддерживает метаданные фотографий IPTC для отображения изображений.
Название файла изображения
Использование описательного имени файла для ваших изображений полезно, но не является большим требованием, в отличие от атрибута alt.
Ленивая загрузка
Ленивая загрузка - это способ ускорить работу вашего сайта - особенно страниц с тяжелыми изображениями.
Когда пользователь загружает тяжелую веб-страницу с изображением, браузер должен синхронно загружать каждое отдельное изображение.
Пользователь заканчивает ожидание загрузки каждого отдельного изображения, независимо от того, действительно ли они будут прокручиваться в позицию, чтобы увидеть это фактическое изображение.
При ленивой загрузке вы используете JavaScript только для загрузки изображений, которые находятся в окне просмотра.

Вывод Вот основные шаги, которые вам необходимо предпринять, чтобы увеличить шансы ваших изображений на просмотр и ранжирование в Картинках Google.
ex-hort.ru
Оптимизация изображений для Google | БлогСтикер
В современном мире роль такого аспекта SEO, как оптимизация изображений, несомненно важна. На сегодняшний день треть всех запросов, поступающих к Google в США, связана с картинками.
В одном из последних выпусков Whiteboard Friday Рэнд Фишкин подробно рассказал о SEO для изображений – начиная от основ и заканчивая факторами ранжирования и практическими рекомендациями.
В статье вы найдёте всю информацию, которая вам нужна по этому вопросу. Причём, речь пойдёт не только об оптимизации для поиска Google по картинкам, но и для блока с изображениями в основной выдаче поисковика.
Основы поисковой оптимизации изображений
Есть пара вещей, которые мы должны обсудить прежде, чем перейти к рассмотрению этой темы. Во-первых, многие вебмастера спрашивают:
-
Нужно ли вообще заниматься поисковой оптимизацией изображений?
В прошедшие годы при клике на картинку в Google Image Search пользователь попадал на сайт или страницу, на которой она была опубликована. Сейчас при нажатии на картинку открывается полноразмерная версия изображения и указывается, на каком сайте оно размещено. Для многих людей этого достаточно. Они совершают множество поисков, но никогда не посещают ваш сайт. Google предоставляет ваше изображение без вашего ведома, и вы не получаете никаких данных об этом. Вы не знаете, сколько показов оно получило, и т.п.
Когда нужна поисковая оптимизация изображений
- Визуально продаваемые товары и услуги. Мы общались с большим количеством подрядчиков, декораторов, владельцев отелей, специалистов по ремонту помещений и продавцов hand-made товаров. Все они считают, что поиск по картинкам помогает людям выбрать их предложение. Например, человек совершает поиск по запросу «ремонт кухни Сиэттл» и принимает решение о посещении сайта на основании предложенных в результатах поиска изображений.
- Всё, что сделано для получения ссылок и упоминаний. Если вы занимаетесь визуализацией данных или работаете фотографом и надеетесь, что люди будут использовать ваши изображения и ставить на вас ссылки, то вам определённо нужно заниматься поисковой оптимизацией. С её помощью вы можете попасть в поле зрения подходящей аудитории. Когда эти люди будут использовать ваше изображение в своей презентации, публикации или на своём сайте, вы получите ссылку.
- Лицензированный визуальный контент. Есть люди, которые зарабатывают на продаже изображений. Поиск по картинкам Google – отличное место, чтобы попасть в эту нишу. Если вы фотограф, иллюстратор или владелец фотостока, вам точно нужно заниматься поисковой оптимизацией изображений.
И немного статистики… По данным Jumpshot, в США треть всех поисков в Google совершается в разделе Image Search. По данным MozCast, по 12,5% запросов в результатах поиска отображается блок с изображениями.
-
Нужно ли использовать оригинальный визуальный контент?
Или можете ли вы, к примеру, лицензировать визуальный контент, приобретённый у других? Можете ли вы купить стоковую картинку, поместить её на свой сайт и всё ещё ранжироваться по ней в поиске Google? Ответ – да.
- В отличие от веб-результатов, дубликаты изображений не считаются проблемой. В большинстве случаев Google берёт одну версию изображения и ранжирует её в поиске по картинкам выше, чем другие. Но это не всегда оригинал. Во многих случаях это хорошо оптимизированная страница. Таким образом, это отличная возможность получить дополнительный трафик.
- Просто убедитесь, что у вас есть нужные разрешения.
-
Как вы определяете, что SEO для изображений – это именно то, чем стоит заниматься?
К примеру, вы вводите запрос «архитектура Санта-Фе». В топе поисковой выдачи может быть расположено рекламное объявление, а под ним – блок, который содержит несколько фотографий. Google показывает этот блок только в том случае, если пользователи кликают по картинкам очень часто, или же в Image Search совершается большое количество поисков по этому запросу. Таким образом, Google сам по себе может выступать в роли индикатора того, есть ли на это спрос.
Факторы ранжирования в поиске по картинкам и блоках с изображениями
Далее мы рассмотрим факторы, влияющие на ранжирование изображений. Этот список достаточно обширный, но сами факторы несложные. По нашему мнению, это связано с тем, что при ранжировании изображений Google больше внимания уделяет релевантности и обслуживанию намерения пользователя, а не ссылочной популярности. Здесь поисковик меньше беспокоится о спаме и манипуляциях. Поэтому вы можете заметить, что в ранжировании картинок используется алгоритм, так сказать, «старой школы».
Основные факторы:
- Имя файла изображения.
- Наличие атрибута «alt». Ещё одна очень важная причина добавления атрибутов alt – поисковая оптимизация изображений. Кроме того, это в некоторой степени влияет и на основные результаты поиска.
- Сопроводительная надпись. Мы заметили, что этот элемент важнее, чем атрибут alt, для поиска по картинкам. Поэтому, если вы поместите небольшую подпись под изображением, это может помочь вам улучшить его позиции в Google Image Search.
- Окружающий текст. Google также анализирует текст вокруг изображения, чтобы оценить его релевантность.
- Заголовок страницы.
- URL страницы, на которой размещено изображение. Это, кстати, одна из причин, по которой галереи изображений, особенно из фотостоков, ранжируются хуже. На этих страницах очень мало релевантного контента. На одной странице содержится множество фотографий. При этом Google нужно выбрать одно или два изображения, которые наиболее релевантны тематике запроса. Поэтому большинство изображений, занимающих высокие позиции в Image Search, являются основным изображением на странице.
- Вовлечённость пользователей и популярность. Этот фактор имеет большой вес. Результаты тестов показали, что если пользователь совершает поиск в Google Image Search и кликает на 12-е изображение внизу и так начинает делать много людей, то Google поднимает эту картинку вверх – так же, как это происходит с основными результатами. При этом в поиске по картинкам фактор вовлечённости ещё более важен. По этой причине вам следует размещать высококачественные, интересные и высокорелевантные изображения, если вы хотите, чтобы они нравились пользователям.
- Параметры изображения. Google не показывает или очень редко показывает изображения с необычными параметрами в результатах поиска по картинкам. Те изображения, которые сильно вытянуты в длину или ширину, получают более низкие позиции. Google, в основном, интересуют изображения, с соотношением сторон 16х9 и 4х3, а также квадратного формата. Остальные ранжируются хуже.
- Размер изображения. В большинстве случаев Google не выбирает очень мелкие или слишком крупные изображения. Однако, если пользователь ищет «обои для рабочего стола», то Google понимает, что ему нужны изображения большого размера и ищет такие картинки.
- Встроенные изображения. Если ваш визуальный контент (например, инфографика) появляется как встроенный элемент на многих сайтах и страницах, это может оказать положительный эффект на его ранжирование.
- Традиционные факторы ранжирования для URL. Если страница architecture.com/santafe ранжировалась в топ 5 или 7 результатов поиска по запросу «архитектура Санта-Фе», высока вероятность, что изображения с этой страницы также будут ранжировать на верхних позициях в поиске по картинкам. Обратное не всегда верно. Если вы можете улучшить позиции страницы в основной выдаче, то в поиске по картинкам ранжирование изображения с этой страницы тоже, скорее всего, улучшиться. В результате вы сможете получать трафик из обоих каналов.
- Визуальное соответствие. Алгоритмы Google также анализируют релевантность изображения и его визуальное соответствие. Таким образом, если у вас есть фото коалы прекрасного качества и оптимизированы все факторы, упомянутые выше, то Google всё равно не покажет его по запросу «архитектура Санта-Фе».
Какие шаги стоит предпринять: рекомендации
- Определите свои SEO-цели, а затем сравните их со списком ключевых слов.
- Проведите аудит своего списка ключевых слов на предмет видимости изображений. Для этого можно использовать инструмент Keyword Explorer, Moz Pro или другие инструменты. Как это работает: вы загружаете список всех ключевых слов и видите, сколько результатов содержат блоки с изображениями. Таким образом, вы сможете узнать, какие возможности у вас есть.
- Подготовьте инструкции для копирайтеров и авторов сайта. Например: убедитесь, что вы добавили подпись к фото и атрибут alt; удостоверьтесь, что параметры и размер изображения соответствуют нормам и т.д.
- Составьте список возможностей для поисковой оптимизации изображений. Это могут быть 5 или 10 или даже 50 ключевых слов, по которым показываются блоки с изображениями, или же совершается много поисков в Google Image Search, и нацельтесь на них.
- Проверьте имеющиеся на сайте изображения на предмет SEO и UX-оптимизации (размер, скорость загрузки и т.д.).
Вместо заключения
Поисковая оптимизация изображений позволяет улучшить эффективность сайта в целом. Не упускайте те возможности, которые лежат в этой области.
Автора автора
myoversite.ru
10 советов по оптимизации изображений для поисковика Google
 Никто более не сомневается в том, что полным ходом приближается революция визуального контента. Об этом свидетельствует растущая популярность Pinterest, массовое увлечение иконографикой, а также несомненный успех, который имеет визуальный контент в таких социальных сетях, как Google+ и Facebook.
Никто более не сомневается в том, что полным ходом приближается революция визуального контента. Об этом свидетельствует растущая популярность Pinterest, массовое увлечение иконографикой, а также несомненный успех, который имеет визуальный контент в таких социальных сетях, как Google+ и Facebook.
В данном контексте не вызывает удивления публикация в официальном блоге Google полезных советов, касающихся оптимизации визуального контента. Специалисты поделились информацией, применение которой облегчит поисковой машине нахождение изображения при помощи поиска Google по картинкам и будет способствовать продвижению сайта в поисковиках.
Если вы заинтересованы в том, чтобы придать маркетинговому контенту большую долю визуальности, то вам будет интересно ознакомиться с данными советами. Они дадут возможность использовать себе на благо увеличивающуюся с каждым днем популярность визуального контента.
Как Google определяет и индексирует изображения?
Рассмотрим далее, что делает Google, индексируя картинки. Пройдемся по основным моментам, перед тем как начать оптимизацию визуального контента.
Google умеет производить индексацию файлов с расширениями GIF, PNG, JPEG, SVG, WebP. Поэтому проверьте расширение вашей картинки и, в случае необходимости, замените его на одно из перечисленных выше. Google изучает не только текст страницы, на которой было опубликовано изображение, но и содержимое таких тегов, как <title> и <body>, для того чтобы получить информацию об изображении в процессе индексирования. Google также принимает в учет название файла с изображением, ссылки на него и текст тега <alt>. Помимо этого, поисковой машиной используется так называемое компьютерное зрение, представляющее собой прогрессивный метод захвата, обработки и анализа картинки с последующим ее "пониманием". Google использует и подписи к изображениям из Image Sitemap, когда эти данные доступны поисковым роботам. Image Sitemap – это карта изображений сайта, которая построена на тегах изображений.
Как наилучшим образом провести оптимизацию изображений для поиска Google?
Следующие советы по оптимизации визуального контента для его улучшенного индексирования поисковой машиной даются специалистами Google.
1. Используйте исключительно те форматы, которые понятны Google
Поисковик может "понять" лишь форматы PNG, BMP, JPEG, GIF, SVG и WebP, потому следует использовать только их.
2. Связывайте названия изображений с текстом, публикуемым на странице
Не стоит называть картинку IMG157069.jpg. Лучше, если название файлов будет достаточно подробно описывать изображение. Не забывайте о том, что названия файлов используются Google в качестве подписей к изображениям на странице выдачи поисковых результатов, когда иной текст описания картинки отсутствует. Таким образом, название файлов может привести к вам пользователей через поиск картинок и поможет им сориентироваться.
3. Не пренебрегайте тегом <alt> для описания картинки
Текст описания содержимого картинки помогает не только людям, но и поисковым роботам понять изображение, так как достаточно часто поисковики с трудом видят изображение. Текст в этом теге облегчает Google понимание того, какой объект изображен на картинке. В последующем эта информация поможет поисковику выдавать пользователям картинки наиболее релевантные запросу. Кроме того, текст нужен людям, у которых медленное интернет-соединение или какие-либо проблемы со зрением. Исходя из вышесказанного, становится понятным, почему специалисты Google дают рекомендации делать тег максимально описательным и содержательным. Однако не следует увлекаться переспамом ключевых слов в тексте описания.
4. Размер файла не имеет значения
Google заверяет пользователей, что размер изображения никоим образом не влияет на индексирование картинки на сайте. Какого бы размера ни был файл, он все же будет проиндексирован.
5. Упоминайте изображение в тексте, который окружает картинку
Индексирование картинок упрощается, и, следовательно, убыстряется, если они были упомянуты в тексте, который окружает их. Желательно в окружающем тексте использовать ключевые слова, схожие с теми, что были использованы в названии изображения и теге. Вы можете также сослаться на изображение в тексте неподалеку от того места, где оно было размещено. Отметим здесь же, что одна из рекомендаций Google заключается в том, чтобы снабжать картинки понятными подписями.
6. Не наносите текст на изображения
Если экспертами Google рекомендуется использовать подробные описания картинок, то наносить текст на изображение, по их мнению, крайне нежелательно. Это особенно важно для таких элементов управления сайтами, как заголовки и пункты меню. Определенная часть пользователей может пропустить важную информацию, не разобрав написанное. Следует важную информацию сохранять в виде HTML-текста. Представьте, что пользователь по каким-то причинам отключил в браузере отображение изображений. Если вам не хочется, чтобы важная информация, изображенная на картинке, прошла мимо него, то эту информацию лучше представить в текстовом варианте.
7. Сделайте карту изображений сайта
Если вы желаете помочь поисковой системе узнать больше о новых, недавно опубликованных изображениях, а также о вашем сайте в целом, то найдите время, для того чтобы создать Image Sitemap (карта изображений сайта). Наверняка, большая часть веб-мастеров имеет понятие о картах сайта, которые дают возможность Google узнать о расположении страниц вашего сайта и о том, как их найти. Изъясняясь доступным языком, карта сайта представляет собой список всех страниц ресурса.
Таким же образом использование расширения для картинки позволит Google получить подробную информацию об изображениях, имеющихся на вашем сайте. Поисковая машина сможет найти изображения, которые по различным причинам были не замечены ранее. Вы также получите возможность указывать с помощью этого инструмента на самые важные изображения. Достаточно добавить на карту сайта теги, которые специфичны для картинок, для того чтобы создать Image Sitemap. В справочной системе Google для вебмастеров имеются подробные инструкции на этот счет.
8. Защищайте картинки на вашем сайте
Нередка ситуация, когда большое количество копий картинки без правильного описания странствуют по просторам Интернета. Пользователи добавляют на Pinterest изображения с множеством противоречий в описании. Зачастую это может привести к тому, что копия изображения будет в поисковой выдаче выше оригинала, так как один из пользователей должным образом оптимизировал копию для поиска Google по картинкам. Представители Google говорят о том, что оригинальная картинка, находящаяся на странице галереи, где текста мало, может уступить в поисковой выдаче копии, которая размещена на странице с большим количеством текстового контента.
Несмотря на то, что в последнее время Google предпринимает попытки использования массы признаков для определения источника картинки, все же следует добавлять к оригинальному изображению максимальное количество атрибутов, для того чтобы оно заняло достойное место в выдаче по запросу. Если же вы переживаете о том, что иные блоггеры используют ваши изображения неправомерно, пренебрегают тем, что ваш сайт следует указывать в качестве источника изображения, тогда публикуйте собственные картинки под лицензией, которая обязывает пользователей размещать ссылку на источник изображения. К примеру, обратите внимания на сервис лицензирования Creative Commons, если хотите быстро внедрить подобную лицензию.
9. Ссылаясь на изображения, не забывайте использовать говорящие описания
Пусть вам и неподконтролен текст, с использованием которого сторонние ресурсы ссылаются на ваши изображения, вы всегда в силах контролировать то, как сами ссылаетесь на свои картинки. Не пожалейте времени на то, чтобы убедиться в том, что текст ссылки является релевантным, полезным и четко описывает на какую картинку ведет ссылка.
10. Всегда помните о посетителях
Грамотное использование картинок может существенным образом увеличить трафик, об этом свидетельствует завидная популярность таких проектов, как Pinterest и визуальных интернет-ресурсов. Google рекомендует владельцам сайтов не забывать о том, какое впечатление ресурс производит на посетителей. Если вы хотите создать нравящийся пользователям сайт, то придерживайтесь следующих рекомендаций от специалистов Google:
- Для важных изображений создавайте отдельные страницы. Это улучшит индексацию отдельных изображений. На подобных страницах должна содержаться максимальное количество информации, которая соответствует картинке. Таким же образом рекомендуется поступать с вашими собственным изображениями: с визуализацией данных, иконографикой и др.
- Уделите небольшое количество времени созданию каталога похожих изображений. Пусть посетители смогут с удобством перелистывать картинки. Такой каталог на сайте особенно важен для тех, кто занимается фотографией, рисует картины, иными словами, получает доход от "визуального" бизнеса.
- Старайтесь размещать на сайте изображения, отличающиеся высоким качеством. Такие картинки лучше генерируют трафик с Pinterest, а также служат для привлечения внешних ссылок. Помимо этого, с визуальной точки зрения при предпросмотре в результатах поиска они выглядят профессионально.
- Не заставляйте пользователей вашего ресурса прокручивать страницу, для того чтобы увидеть картинку. Размещайте изображения сверху. Подобный прием даст возможность захватывать внимание посетителей без промедления.
- Желательно избегать ситуаций, когда текстовой контент на странице загружается быстрее визуального. Поможет в этом оптимизация картинок для ускоренной загрузки. Вы научитесь оптимизировать картинки для быстрой загрузки, если воспользуетесь руководством Google, в котором рассматриваются вопросы, касающиеся оптимизации графики для публикации в Интернете.
grupla.ru