Увеличиваем скорость загрузки сайта. Оптимизация кода сайта увеличение скорости
Увеличиваем скорость загрузки сайта – пошаговая инструкция
Медленный сайт не нравится никому – ни пользователям, ни поисковикам. При нынешней скорости интернета люди уже не готовы долго ждать загрузки страницы. Это вам не подключение по диал-апу, где ожидание было неизбежно. А поисковые системы, борясь за качество результатов поиска, не хотят выдавать пользователям плохие (в данном случае, медленные) сайты. Поэтому при прочих равных медленный сайт будет в выдаче ниже, чем его более шустрые конкуренты.
Какую скорость загрузки считать нормой
Чем быстрее, тем лучше. Но в среднем, 2-3 секунды для загрузки основной части контента страницы – это вполне нормально.
От чего зависит скорость загрузки
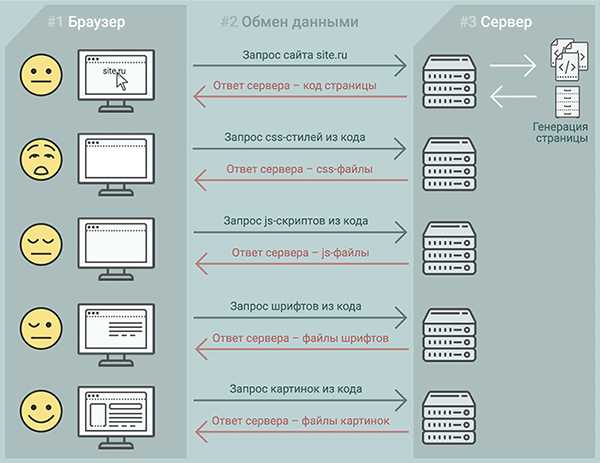
В загрузке сайта участвуют две стороны – браузер пользователя и сервер, где физически расположены файлы сайта. Между этими сторонами происходит обмен данными.

Тормозить загрузку сайта могут проблемы на каждой из сторон и в промежутке между ними.
- Медленный сервер: может банально не хватать оперативной памяти или ядер в процессоре, как у обычного компьютера.
- Медленный движок сайта (CMS): если код был написан неопытными программистами без учета его быстродействия.
- Сервер далеко от пользователя: например, сервер с файлами сайта физически находится в Москве, а на сайт заходит пользователь из Владивостока.
- Много файлов: для отображения страницы браузеру нужно загрузить много картинок, файлов, стилей, скриптов и шрифтов.
- Тяжелые файлы: плюс эти файлы много весят.
Все шаги по оптимизации скорости сайта направлены на устранение данных проблем.
Как проверить скорость сайта
Из множества онлайн-сервисов для проверки скорости сайта самый популярный, пожалуй, это инструмент Google PageSpeed. Работать с ним просто – указываем адрес сайта и жмем кнопку «Анализировать».
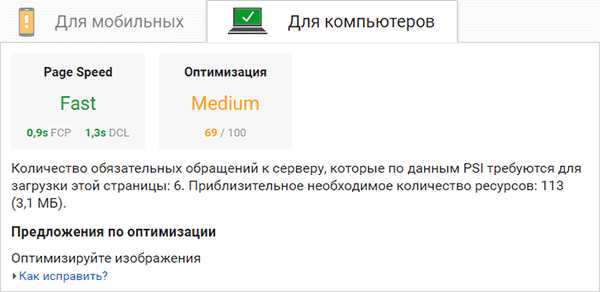
В результате мы увидим такие показатели (отдельно для компьютеров и для мобильных):
- Через какое время браузер получает ответ от сервера и начинает отрисовывать контент страницы (FCP – First Contentful Paint).
- Через какое время пользователь видит основной контент в браузере (DCL – DOM Content Loaded).
- Насколько сайт оптимизирован в плане скорости загрузки.
- Конкретные рекомендации по оптимизации. Нажимая на ссылки «Как исправить», видим адреса проблемных картинок и файлов, с которыми нужно что-то сделать (в основном, сжать).

Желательно попасть в зеленую зону – и в блоке «Скорость сайта» (Page Speed), и в блоке «Оптимизация».
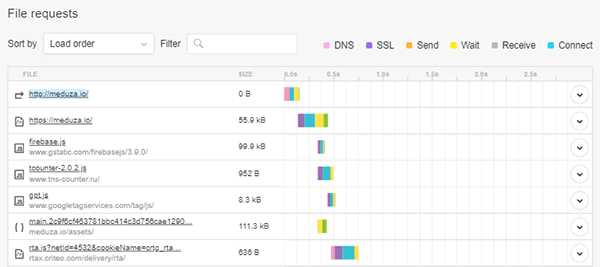
Еще один хороший сервис для проверки скорости загрузки, правда, на английском – Pingdom. Отличительная черта – вот такие красивые графики (называются waterfall – водопад) показывают какие файлы, в каком порядке и сколько времени загружаются:

А теперь к сути:
Как ускорить сайт
Шаг 1. Оптимизация картинок
Неоптимизированные картинки – самая «тяжелая» часть сайта. Поэтому работа с картинками может дать значительный прирост к скорости.
На что смотрим:
-
Размер картинок (ширина и высота)
Если вы отсняли товар и получили фотографии шириной около 5000 пикселей, можете смело уменьшать ширину до 1600, в большинстве случаев этого будет достаточно. Исключением будут те сайты (в основном, интернет-магазины), где можно рассмотреть товар с «лупой», но и там увеличенная картинка загружается не сразу, а только если человек решил воспользоваться этим инструментом.
-
Вес картинок (килобайты)
Изображения с фотоаппарата можно (и нужно) сжимать в объеме перед выкладкой на сайт. Делают это либо в Фотошопе (или другом редакторе изображений), либо через онлайн-сервисы, например, TinyPNG или Optimizilla.
-
Превью к большим картинкам
Если у вас есть фотографии товаров (или выполненных работ) и есть страница с их списком, разумно будет сделать небольшие превью (уменьшенные картинки). Тогда список товаров, работ или фотографий будет загружаться быстрее.
Например, Спортмастер использует картинки товаров в трех вариантах:
-
Картинка для списка товаров (весит 7 Кб)
https://cdn.sptmr.ru/upload/resize_cache/iblock/9f9/176_188_1/14440990299.jpg
-
Картинка для карточки товара (весит 18 Кб)
https://cdn.sptmr.ru/upload/resize_cache/iblock/9f9/331_394_1/14440990299.jpg
-
Картинка для просмотра товара с «лупой» (весит 942 Кб)
https://cdn.sptmr.ru/upload/iblock/9f9/14440990299.jpg
Представьте, как долго загружался бы список товаров, если бы Спортмастер использовал только исходные картинки (те, что по 900 с лишним килобайт).
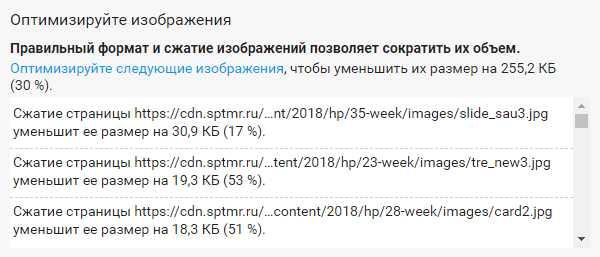
При проверке скорости сайта через Google PageSpeed вы получите готовый список картинок, которые следует оптимизировать:

Шаг 2. Gzip-сжатие
Gzip – это программа для сжатия файлов на сервере (аналог zip-архивов на компьютере). При включенном Gzip сервер, перед тем как отправлять браузеру код страницы (а также скрипты, стили и прочую текстовую информацию), сперва заархивирует эти файлы. Браузер получит архив и распакует его на компьютере пользователя. Сжатая информация будет передаваться быстрее между браузером и сервером.
Как включить Gzip-сжатие:
-
Если у вас есть доступ к файлу htaccess, добавьте в него такие строчки (в конец файла):
<IfModule mod_deflate.c> AddOutputFilterByType DEFLATE text/html text/plain text/css application/json AddOutputFilterByType DEFLATE text/javascript application/javascript application/x-javascript AddOutputFilterByType DEFLATE text/xml application/xml text/x-component AddOutputFilterByType DEFLATE application/x-font-ttf application/x-font-opentype image/svg+xml </IfModule>
-
Если у вас не Apache, а Nginx (кто знает, тот поймет), то вам понадобится файл конфигурации nginx.conf. Дописываем код в секцию http {...} и перезапускаем сервер:
gzip on; gzip_static on; gzip_comp_level 5; gzip_min_length 1024; gzip_proxied any; gzip_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript;
-
Если у вас нет доступа к htaccess или конфигурации сервера, напишите в техподдержку хостинга, что вам нужно включить gzip-сжатие.
Если сжатие работает, то в результатах проверки PageSpeed вы увидите (в блоке «Внедренные приемы оптимизации»):
Шаг 3. Кэширование на стороне браузера
Когда браузер загружает сайт, то он сохраняет часть информации с него (файлы стилей, скриптов, картинки) в свою собственную память (кэш, cache). Тогда на других страницах этого сайта или при повторном заходе на текущую страницу браузер не будет запрашивать эту информацию заново с сервера (что долго), а подгрузит ее из собственной памяти (что быстрее). Поэтому в настройках браузера есть кнопки «Очистить кэш», и все мы знаем сочетание клавиш CTRL+F5 (обновить страницу с очисткой кэша).
Чтобы использовать кэш браузера, нужно указать ему, какие типы файлов с вашего сайта сохранять в кэш. Как это сделать:
-
Через файл htaccess (кэшируем статические файлы на 10 дней):
<IfModule mod_expires.c> ExpiresActive On ExpiresDefault "access plus 10 days" ExpiresByType image/gif "access plus 10 days" ExpiresByType image/jpg "access plus 10 days" ExpiresByType image/jpeg "access plus 10 days" ExpiresByType image/png "access plus 10 days" ExpiresByType image/svg+xml "access plus 10 days" ExpiresByType text/css "access plus 10 days" </IfModule>
-
Для Nginx добавляем в конфигурацию:
server { ... location ~* \.(jpg|jpeg|gif|png|ico|css|js|txt)$ { root /var/www/user/data/www/site.ru; expires 10d; } ... }
-
Если к настройкам сервера доступа нет, опять же пишем в техподдержку и просим настроить кэширование статических файлов.
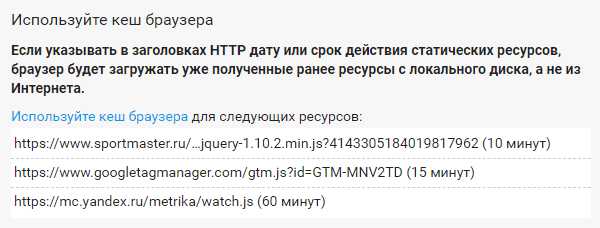
Аналогично списку картинок, Google PageSpeed выдает список ресурсов, для которых кэширование не настроено, а можно было бы:

Обратите внимание, что настроить кэширование вы можете только для своих ресурсов. Изменить настройки кэша, например, для скриптов Яндекс.Метрики уже не получится.
Шаг 4. Минимизация css- и js-файлов
Минимизация – это сокращение объема файла за счет удаления пробелов, пустых строк, комментариев, использования более коротких имен переменных и т.п. Браузеру все равно, с каким файлом работать – обычным или минимизированным, а весит такой файл меньше.
Пример обычного кода:
.speedometer-wrapper { position: relative; } .speedometer-wrapper .list { margin-top: 80px; margin-left: -20px; padding-bottom: 85px; }
После минимизации:
.speedometer-wrapper{position:relative}.speedometer-wrapper .list{margin-top:80px;margin-left:-20px;padding-bottom:85px}
Популярные плагины и библиотеки (jQuery, Bootstrap и пр.) всегда имеют минимизированные версии своих скриптов и стилей – подключайте на сайт именно их. Например, обычная версия скрипта jQuery весит 265 Кб, а ее сжатый вариант – 85 Кб. Чувствуете разницу?
Единственный минус минификации – теряется читабельность файла. Если понадобится внести изменения в сжатый файл – сделать это будет сложно, человеку работать с таким файлом неудобно (там одна сплошная строка). Поэтому для минификации своих скриптов обычно используются дополнительные плагины к CMS – они автоматически сжимают css- и js-файлы перед загрузкой на сайт. А верстальщик при этом может спокойно работать с обычными версиями файлов.
PageSpeed и здесь заботливо показывает нам список файлов, размер которых можно уменьшить за счет минимизации:
Шаг 5. Порядок загрузки css- и js-файлов
Чтобы браузер мог загружать файлы сайта оптимальным образом, рекомендуется все файлы стилей (css) и шрифтов подключать в начале кода страницы (в теге <head>), а все файлы скриптов (js) – в конце страницы, перед закрывающим тегом </body>.
<html> <head> ... <link rel="stylesheet" href="//fonts.googleapis.com/css?family=Roboto:300,400,500&subset=latin,cyrillic" type="text/css"> <link rel="stylesheet" href="/inc/min/styles.min.css" type="text/css"> <link rel="stylesheet" href="/css/main.css" type="text/css"> ... </head> <body> ... <script src="/inc/min/scripts.min.js"></script> <script src="/js/main.js"></script> </body> </html>
Тогда браузер загрузит стили, необходимые для отрисовки, и начнет показывать страницу пользователю, параллельно загружая необходимые скрипты (которые затем обеспечат интерактив – слайдеры, вкладки и пр.).
Шаг 6. Лишние плагины или счетчики
Иногда в коде страниц остаются ссылки на плагины или модули, которые уже не используются на сайте. Например, сначала верстальщик подключил один плагин для слайдеров, а затем заменил его на новый, но не удалил старый. Или остаются коды от счетчиков, статистику по которым вы уже не смотрите. Обязательно уберите такой «мусор» из кода.
Старайтесь оптимизировать использование дополнительных скриптов. Например, если у вас есть слайдеры на трех страницах сайта, то на всех страницах используйте один и тот же плагин для слайдера – не надо каждый раз подключать какой-то особый скрипт.
Шаг 7. Использование CDN
CDN (Content Delivery Network, сеть доставки контента) – это сеть из множества серверов, распределенных географически по стране или всему миру. Каждый из серверов дублирует контент с основного сервера (контент дублируется по первому запросу пользователем и хранится в течение какого-то времени).
Когда пользователь, например, из Хабаровска, хочет загрузить что-то из CDN, то он получает контент не с основного сервера (который может быть, например, в Москве), а с ближайшего к пользователю сервера (который может быть и в том же Хабаровске). Широка страна моя родная, поэтому запрос Хабаровск-Хабаровск пройдет быстрее запроса Хабаровск-Москва. Пусть на миллисекунды, но в умножении на число файлов и их размер это может дать хорошее увеличение скорости.
Как правило, CDN используют в двух случаях:
- Загрузка сторонних скриптов. Это все те же jQuery, Bootstrap, шрифты Web Fonts. Например, можно указать браузеру загружать их не со своего сервера, а с серверов Гугла, Bootstrap или других CDN.
- Загрузка картинок и скриптов со своих CDN. Крупные сайты (Ozon, Avito и пр.) настраивают собственные CDN, используя либо собственные же сервера, либо (чаще) сервера CDN-сетей, например, Google Cloud или StackPath. Некоторые CMS уже включили поддержку CDN в свой функционал. Например, у Битрикса есть бесплатный модуль «Ускорение сайта (CDN)».
Шаг 8. Сокращение числа http-запросов
Чтобы браузер делал меньше обращений к серверу (а это и есть http-запросы), нужно сократить число необходимых ему файлов. Например, если у вас есть три отдельных скрипта (для слайдера, для модальных окон и для всплывающих подсказок), то можно объединить их в один файл, а потом еще и минифицировать (см. шаг 4).
Так как объединять файлы вручную не совсем удобно (если в будущем понадобится заменить один из скриптов), то обычно настраивают их автоматическое слияние. У большинства CMS для этого есть свои плагины (например, Autoptimize для WordPress).
Настроенное кэширование для браузера (шаг 3) и удаление лишних скриптов (шаг 6) тоже уменьшают число http-запросов.
Шаг 9. Оптимизация шрифтов
Постарайтесь использовать один единый шрифт на всем сайте. Это не только добавит сайту эстетичности, но и уменьшит объем загружаемых файлов для отображения шрифтов.
Также сократить число файлов можно, отказавшись от использования устаревших форматов. Раньше каждый шрифт загружался в форматах eot, ttf, woff, svg для корректного отображения в браузерах. Сейчас современные браузеры позволяют ограничиться только двумя форматами – woff и woff2.
Кроме того, популярные шрифты можно загружать с Google Fonts. Во-первых, это снимет нагрузку с вашего сервера. Во-вторых, файлы со шрифтами уже будут оптимизированы, это перекладывается с ваших плеч на Google (что, согласитесь, приятно).
Шаг 10. Сокращение HTML-кода
Помимо сжатия файлов стилей и скриптов (шаг 4), можно настроить минимизацию и для HTML-кода самой страницы. Думаю, это актуально для длинных страниц – статей в блогах, больших списков товаров и т.п. Для настройки стоит поискать подходящий плагин для своей CMS (например, Html Minifier для Joomla).
Шаг 11. Оптимизация работы сервера
Если у вас выделенный сервер (ваш системный администратор может управлять его настройками), можно попробовать проапгрейдить его параметры. Например, добавить оперативной памяти или заменить процессор. Также сисадмин может провести «уборку» на самом сервере – удалить неиспользуемые и обновить текущие модули.
В случае с виртуальным хостингом (без доступа к настройкам сервера) вы можете посмотреть в сторону перехода на более дорогие тарифы, если на них лучше технические характеристики сервера.
Шаг 12. Оптимизация скриптов и баз данных
Один из этапов загрузки сайта – это генерация сервером итогового HTML-кода, который он отдаст браузеру. Этот код генерируется движком сайта (CMS). Если движок написан неграмотно, то он может «собирать» страницу весьма долго, делая лишние запросы к файлам и базам данных, используя «медленные» алгоритмы программирования и т.д.
Поэтому при выборе CMS для сайта рекомендуется смотреть в сторону популярных движков (Битрикс, Open Cart, WordPress, MODx и т.д.), которые зарекомендовали свое быстродействие и надежность. А так как эти системы постоянно дорабатываются (в том числе, и в плане скорости работы), то следует регулярно обновлять CMS на своем сайте.
Нет слоупокам
Позаботьтесь о быстрой загрузке своего сайта. Помните, что в результатах поиска много конкурентов, и чем быстрее загрузится ваш сайт, тем меньше других сайтов человек успеет открыть в соседних вкладках.
Если нужна помощь в оптимизации скорости загрузки сайта – пишите, посмотрим ваш сайт и подскажем, можно ли его ускорить.
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна.
1ps.ru
Увеличение скорости загрузки сайта. Оптимизация сайта
Сегодня я расскажу как оптимизировать работу сайта и увеличить скорость его загрузки. Рассмотренный ниже материал справедлив к связке LAMP. Отдельные моменты можно использовать и для других систем и языков программирования, так как я разбираю частные и общие случаи. Статья не зря попала в раздел приложения, так как разговор пойдет о web приложении вцелом.
В пределе может быть 2 ситуации, в которых потребуется оптимизация скорости выполнения скриптов и увеличение скорости загрузки сайта:
- вы разрабатываете новый проект
- вы оптимизируете уже готовый
С первой ситуацией намного проще, так как вы контролируете процесс создания и можете в любой момент внести коррективы или изменить архитектуру или алгоритм работы. Использование паттерна MVC зарекомендовало себя на практике. Рекомендую использовать легковесные и быстрые MVC фреймворки типа Codeigniter, Kohana, Yii. Последнему отдается большее предпочтение, так как он вобрал лучшие моменты первых двух.
Разрабатывайте грамотную архитектуру приложения — как говориться: семь раз отмерь, один — отрежь. Подключайте только те библиотеки, в которых есть необходимость для выполнения конкретной задачи. Не стоит тягать ненужный код из контроллера в контроллер так, на всякий случай.
Со второй ситуацией дела обстоят намного сложнее, так как свобода действий ограничена существующим кодом.
Для того, чтобы заставить сайт работать быстро, необходимо следовать этим правилам:
Профайлинг
Для начала необходимо определить смабые места web приложения. Для того, чтобы бороться с проблемой, нужно сперва ее обнаружить. Проанализируйте работу приложения, время выполнения отдельных модулей и потребляемую ими память. Это поможет для составления стратегии работы. Рекомендую Xdebug.
Хороший сервер
Выбирайте хороший хостинг. Качественный хостинг как хорошая машина — едет быстро, ломается редко. И стоит не дешево. Но за качество всегда нужно платить. Для средненагруженного проекта я бы рекомендовал VDS хостинг. Вся его прелесть состоит в том, что вы можете конфигурировать параметры сервера как пожелаете.
Оптимизация БД
Оптимизация баз данных — это целая наука и искусство разом. В двух словах рассказать невозможно. Хочу отметить несколько моментов:
- не забывайте про использование индексов. Если необходимо часто вынимать данные из БД — проставьте индексы — это увеличит скорость выборки, если необходимо часто записывать данные в БД — удалите индексы — это так же увеличит скорость записи
- избегайте избыточности данных
- оптимизируйте запросы. Используйте постраничный вывод — это уменьшит нагрузку на сервер БД
Кеширование запросов к БД
На данный момент существует множество механизмов кеширование результатов выполнения запросов к БД. Ищите и найдете!
Оптимизация кода
Оптимизация php кода это тема для отдельной статьи. Отмечу лишь некоторые моменты:
- используйте require_once вместо require и include_once вместо include
- помните, что 100 маленьких include медленней, чем один большой
- используйте ООП там, где это действительно необходимо
- откажитесь от использования глобальных переменных
- не вставляйте переменные в текстовые строки. Используйте конкатенацию
Кеширование байт кода
PHP — язык интерпритируемый. Обработка PHP сценария выглядит следующим образом:
- чтение файла
- генерация байткода
- выполнение байткода
- отдача результата
Генерация байткода выполняется постоянно и занимает значительную часть времени от начала процесса до получения результата. И так каждый раз. Чтобы сократить это время используют кеширование байткода, выполняемое специальными модулями — PHP акселераторами. Вот самые популярные из них: Alternative PHP Cache (APC), eAccelerator, PhpExpress.
Использование PHP акселераторов существенно сократит время генерации скрипта, и, соответственно, увеличит скорость загрузки сайта.
Оптимизация HTML кода
Оптимизация HTML кода напрямую связана с поисковой оптимизацией. Так уж вышло, что поисковики отдают большее предпочтение сайтам с правильным кодом, чем таким же сайтам, но с неправильным. Пара моментов, которыми не следует пренебрегать:
- есть возможность — переходите на HTML5
- используйте только блочную верстку. таблицы нужны только для отображения табличной информации
- выносите css и js в отдельные файлы. Используйте css классы. Умело используйте наследование стилей в css
- сжимайте HTML код. Удаляйте лишние пробелы, переносы строк, табуляции. Пробелы и табуляции — тоже символы, хотя и невидимые — они тоже состоят из ноликов и единиц!
- используйте спрайты изображений для css. Помните: лучше загрузить одну большую картинку, чем 100 маленьких
- сжимайте js код
Кеширование HTML кода
Хороший механизм кеширования — залог успеха. Лучше один раз сгенерировать и сохранить HTML код, чем делать это при каждом новом запросе. Используйте Smarty. В нем уже есть готовый механизм кеширования. Алгоритм следующий:
- проверяем наличие и актуальность текущей странице в кеше
- страница есть? Переходим к пункту 2
- страницы нет? Выполняем запросы к БД. Формируем содержимое страницы. Генерируем страницу и сохраняем ее в кеш. Переходим к пункту 2
Этот подход избавит сервер от необходимости постоянно генерировать страницу, содержание которой очень редко меняется. Но этот подход не подойдет для динамического контента, содержание которого именяется постоянно — комментарии, статистика и тд. Грамотное использование кеширования HTML кода так же сократит скорость загрузки сайта.
Использовать сжатие
Многие браузеры поддерживают gzip сжатие. Для HTML страниц коэфициент сжатия методом GZip составляет 0.2-0.3, т.е. данные сжимаются в 3-5 раз, что даёт такое же ускорение закачки страницы при прочих равных условиях. Сжать графику, флеш и другой мультимедийный контент сильно не получится, а вот текст — на здоровье!
Для осуществления сжатия данных должно выполнятся 2 условия:
- браузер должен поддерживать сжатие
- на сервере должен быть настроен соответствующий модуль
Если есть доступ к серверу — проблем со вторым пунктом быть не должно.
Проксирование http запросов. Разделение сервера на frontend и backend
Классическая схема высоконагруженных серверов: frontend — Nginx, backend — Apache. Вся статика (изображения, JS, css, архивы и прочие файлы) отдаются браузеру напрямую, без использования Apache. А php скрипты, в свою очередь, обрабатываются Apache. Такое разделение дает существенный вклад в увеличение скорости загрузки сайта на средненагруженном проекте. Этот вариант доступен, если вы имеете доступ к настройке своего сервера и можете самостоятельно установить Nginx.
Оптимизация изображений
Тут необходимо найти золотую середину — баланс между размером изображения и его качеством. На помощь прийдут многочисленные оптимизаторы изображений. Лично я использую photoshop во время верстки — все изображения я сохраняю через Save as web. Если необходимо массовое преобразование — FastStone.
Важно:
- приводите размеры изображений к общему знаменателю — либо одинаковая ширирина, либо высота. Это по крайтей мере эстетично
- не забудьте выпилить EXIF информацию у изображения — для браузера она ни к чему
- проставляйте размеры изображения посредством атрибутов width и height тега img
Разумное использование внешних сервисов и скриптов
Не стоит на радостях вешать никому не нужные виджеты всевозможных сторонних сервисов (погода, курсы валют, переводчики и прочее), баннеры и пузомерки бесчисленных рейтингов. Используйте только реально необходимые вещи, так как лишний баннер или пузомерка — это дополнительный запрос и плюс ко времени загрузки сайта.
Для оценки скорости загрузки сайта рекомендую применять замечательный плагин для firefox — Page Speed.
09.01.2013 | Просмотров: 11665 | ПриложенияИнтересное
Отзыв о FirstVDSПри покупке хостинга у FirstVDS мне предложили скидку за годный отзыв в блоге или на форуме....
Git и BitbucketGit – это распределенная система контроля версий. Пожалуй, на этом теория заканчивается, так как...
Комментарии
Чтобы оставлять комментарии, авторизируйтесь
Войти через OpenID
www.netopalto.ru
Увеличение скорости загрузки, оптимизация кода сайта, js, css, php
Зачем нужна оптимизация кода сайта
Внутренняя и техническая оптимизация сайта сделают его привлекательным как для роботов, так и для целевой аудитории. Почему важно угодить всем? Потому что значительную долю посетителей на ваш сайт будут приводить именно поисковики. Завладев их вниманием, вы сможете предлагать свой продукт пользователям, увеличивая число постоянных клиентов.
Для достижения успеха, необходимо уделить внимание внешним факторам, включающим в себя лаконичный дизайн, уникальные тексты, тематические графические изображения, правильно выстроенную структуру каталогов и пр. Кроме того потребуется провести ряд технических мероприятий, упрощающих нахождение вашего ресурса в интернет пространстве.
Оптимизация сайта в поисковых системах требует знаний их внутреннего функционала. Чтобы подружиться с Яндексом, Гуглом и другими поисковиками необходимо предусмотреть множество технических нюансов, учесть схемы ранжирования ими запросов, правила индексации страниц и т.д. Знания этого помогут адаптировать ваш веб-ресурс, скоординировать его правильное взаимодействие с роботами поисковых систем.
Тщательная отработка всех элементов позволит обеспечить сайту быструю индексацию, отменную скорость загрузки, улучшит пользовательское взаимодействие с современными браузерами и мобильными устройствами.
Увеличение скорости загрузки сайта или способ не потерять пользователя
Качественно оптимизированный сайт, быстро загружающийся на ПК или любом мобильном устройстве можно сравнить с удобной обувью. Звучит прозаично, но если подумать…. Выбирая обувь человек, сначала ориентируется на внешний вид, размер, цену, прочие аспекты, но к 100% решению купить товар, его подталкивает ровно один нюанс – удобство. Если примеряя обувь, потребитель вдохновлённо заявляет: «ну, прям как домашние тапочки», значит ни цвет, ни формат модели уже не имеют значения. Здесь и сейчас он нашёл то, что искал – комфортную обувь. И неважно, что это: туфли на 12-тисантиметровой шпильке, лакированные ботинки или сандалии. Клиенту удобно и уютно, а значит, товар продан и обе стороны довольны.
Вот так же и с сайтом интернет-магазина или компании. Если заходя по ссылке, пользователь получает мгновенно открывающиеся страницы, на которых представлена только актуальная информация, нет ничего лишнего, в юзабилити всё чётко и понятно, он станет потенциальным клиентом, ведь ресурс для него удобен и легко доступен. Долго загружающийся сайт с выскакивающими ошибками, устаревшими страницами и мудрёной системой навигации оттолкнёт пользователя. Как показывают исследования, каждая секунда задержки снижает количество возможных обращений на 1%. Далее вступает в силу математическая прогрессия, показывающая неутешительные результаты снижения уровня продаж. В наш век высокоскоростного обмена информацией, люди попросту не желают ждать, они закрывают страничку тормозящего сайта и находят следующий.
Чтобы ваш web-ресурс пользовался спросом и уверенно держался в топе запросов, следует постоянно развивать и поддерживать его.
Почему следует доверять оптимизацию сайта специалистам
Говорить о попытках самостоятельного вмешательства в процесс продвижения не имеет смысла, поскольку заниматься этим без наличия определённых знаний – всё равно, что пытаться лечить симптомы болезни, не распознав диагноз.
Только специалисты, знающие с какого бока подойти к решению поставленных задач, сумеют добиться нужных результатов. Все их действия строятся на полномасштабном анализе сайта. Они проверяют его на соответствие потребительским запросам, техническим нормам и поисковым требованиям. Фигурально выражаясь, перебирают по винтикам, находят слабые места и в индивидуальном порядке определяются с наиболее подходящими методиками оптимизации.
rubika.com.ua
web master | увеличиваем скорость загрузки сайта
Главная » Увеличиваем скорость загрузки сайтаВ данной статье мы поговорим конкретно об увеличении скорости загрузки сайта либо блога в два или три раза.
Содержание:- § 1. Ускорение сайта методом оптимизации изображений
- § 2. Ускорение загрузки сайта засчет оптимизация CSS и JavaScript
- § 3. Основные работы по увеличению скорости загрузки сайта
- § 4. Простые советы, как ускорить загрузку сайта
Скорость работы сайта – один из самых важных показателей при создании сайта и интернет-приложений.Чем быстрее будет грузиться сайт, тем больше посетителей можно получить с поисковых систем, а, следовательно, и больше денег на этом заработать.
Чтобы сайт нормально продвигался в поисковых системах, нужно будет ускорить его работу. Для начала нужно использовать инструмент для проверки и опртимизации скорости сайта. Подойдет для этого PingDoom или PaqeSpeed Insights.
§ 1. Ускорение сайта методом оптимизации изображений
Оптимизация размера изображений может быть сложной задачей, а ее решение имеет множество вариантов, их которых можно выбирать. Это могут быть форматы файлов, различные инструменты оптимизации изображений, лучшие примеры использования кода и CSS, которые помогут вам сохранять изображения и взаимодействовать с ними самым лучшим образом.
Ниже приведено несколько наиболее важных, на мой взгляд, рекомендаций, которые необходимо учитывать, оптимизируя изображения для интернета.
Форматы изображений
Форматирование изображений – это наиболее важная тема, и является таковой потому, что каждый знает, что различные форматы влияют на скорость загрузки изображения. Однако существует сформировавшееся мнение на этот счет, которое мы можем использовать де-факто как стандарт. JPEG – для фотографий, GIF – для плоских изображений, содержащих малое количество цветов, и PNG – для всех остальных. Большинство веб-дизайнеров и разработчиков, которых я знаю, используют PNG практически для всего, кроме одноцветных и двухцветных кнопок, где они используют GIF.
Теперь вы можете поиграться с приведенными спецификациями, но всегда помните о существовании стандартов при сохранении маленьких легких картинок и больших и тяжелых. Если вы занимаетесь сайтом по фотографии, а ваши картинки загружаются дольше, чем на других сайтах, то попробуйте воспользоваться приведенными ниже методами.
Код изображения
Самое плохое, что мы можем сделать и отрицательно повлиять на скорость загрузки изображения, это позволить коду автоматически выставлять размеры изображения. Ну что ж, можно сказать: «Разрешим коду сделать ___ для нас». В таком случае обычно говорят: «Можешь сделать лучше – сделай сам», и это действительно правильно. Используя такие показатели, как width=’60px’ height=’50px’, можно действительно снизить нагрузку на сервер и время загрузки им изображения, так как сервер считывает информацию о странице и видит поставленные перед ним задачи. Потому, убедитесь, что вы на верном пути и сделайте так со всеми вашими изображениями.
Инструменты оптимизации изображений
Инструменты всегда полезны. Хорошо, в большинстве случаев… Иногда они мешают и отвлекают внимание, но в данном случае они действительно будут очень полезными. Если вам удастся найти замечательный инструмент для оптимизации изображений, прежде всего, пожалуйста, напишите об этом в комментариях, так как мы всегда в поиске лучшего. Следующие несколько инструментов – мои любимые. Мне нравится ImageOptim для Mac и Riot для Windows. Они очень отличаются друг о друга, но выполняют одну задачу.
Вы можете поместить в них изображение, и они найдут метод его оптимизации, а после выдадут окончательный результат для сохранения в том же формате, в котором он был загружен. Инструменты действительно очень хороши и качественно выполняют свою работу. Кроме того, у них есть функция анализа изображения, которая укажет, который формат будет для него наилучшим. Можно с легкостью сказать, что это один из самых необходимых инструментов, кроме текстового и графического редактора, конечно же.
§ 2. Ускорение загрузки сайта засчет оптимизация CSS и JavaScript
Чтобы ускорить сайт при помощи оптимизации кода - ниже перечисленны некоторые способы:
1. Уберите все пробелы в коде
Код, не имеющий пробелов, выглядит не всегда понятно, и порой там будет непросто что-либо отыскать. Но зато такой код быстрее обрабатывается браузером, благодаря чему скорость загрузки (открытия страниц) сайта увеличивается. Вот так выглядит код моего блога:

А вот так выглядит код таблицы стилей (файла styles.css):

Таблицу стилей (CSS) пока можно не трогать, к ней мы еще вернемся и оптимизируем ее код нажатием одной кнопки!
2. Упорядочите скрипты и удалите ненужные
При открытии страниц происходит загрузка всех элементов кода в том порядке, котором они прописаны. Если при загрузке html кода встречаются скрипты, то открытие страницы приостанавливается до того момента, пока скрипт не будет полностью загружен.
Поэтому, по возможности, все скрипты нужно переносить в самый конец кода. Например, для WordPress блога это файл footer.php.
Естественно, к значительному ускорению загрузки сайтов приводит удаление ненужного кода. Например, я удалил скрипт, отвечающий за появление кнопки наверх и плавной прокрутки страницы при ее нажатии.
Кроме того, этот скрипт прописан в отдельном файле, в результате чего при загрузке страницы происходит открытие дополнительного файла (документа) и загрузка его кода, что снижает скорость загрузки страниц.
Поэтому подключать дополнительные файлы нежелательно, лучше прописывать коды в одном месте.
§ 3. Основные работы по увеличению скорости загрузки сайта

§ 4. Простые советы, как ускорить загрузку сайта
- 1. Уменьшите количество HTTP-запросов;
- 2. Помещайте CSS файлы в начале страницы;
- 3. Помещайте javascript в конец страницы;
- 4. Минимизируйте css и javascript;
- 5. Используйте поддомены для параллельного скачивания;
- 6. Используйте кэш браузера;
- 7. Используйте CDN для загрузки популярных JavaScript библиотек;
- 8. Оптимизируйте ваши изображения;
- 9. Не масштабируйте изображения;
- 10. Используйте Gzip- сжатие.
Не забывайте написать ваш комментарий, понравилась ли статья. От вас пару слов, а мне — признание поисковых систем, что пишу нормальные человеческий статьи. Заранее спасибо вам!
profwebsit.ru