Оптимизация графики на сайте — оперативно. Оптимизация графики
Основные способы оптимизации веб-графики — Блог студии веб-дизайна «Make a Site»
Практически ни одна статья в интернете не обходится без мультимедийных файлов. В данном случае речь идет о графических файлах или, простыми словами, об изображениях. Перед размещением изображений на страницах сайта их необходимо оптимизировать, иначе они могут отрицательно сказываться на скорости загрузки страниц и значительно увеличивать трафик.
Содержание статьи
Графика в интернете
Графика – это один из основных типов контента для интернет-ресурса. На страницах многих современных сайтов размещена графика. При этом контент некоторых сайтов практически на 100% состоит из графических элементов. Общий объем данных файлов в килобайтах зачастую довольно велик. Соответственно, чем больше этих файлов, тем больше объем одной страницы сайта. Заканчиваться эта цепочка будет на том, что увеличится время загрузки страниц. А это всегда плохо.
 Таким образом, графика утяжеляет сайт, делает страницы более объемными. Как же вебмастера допускают такое? Им же не выгодно, чтобы страницы сайта долго грузились. На самом деле какого-то критического влияния скорость загрузки страниц на поисковики не оказывает. Главное, чтобы она не была чересчур медленной. Кроме того, практически все графические файлы перед публикацией оптимизируются. Оптимизация позволяет уменьшить их размер в килобайтах (в ряде случаев позволяет уменьшить размер сразу в несколько раз).
Таким образом, графика утяжеляет сайт, делает страницы более объемными. Как же вебмастера допускают такое? Им же не выгодно, чтобы страницы сайта долго грузились. На самом деле какого-то критического влияния скорость загрузки страниц на поисковики не оказывает. Главное, чтобы она не была чересчур медленной. Кроме того, практически все графические файлы перед публикацией оптимизируются. Оптимизация позволяет уменьшить их размер в килобайтах (в ряде случаев позволяет уменьшить размер сразу в несколько раз).
Следует понимать, что графика бывает разная. Есть большое количество графических форматов файлов, каждый из которых имеет свои особенности. Есть форматы, которые чаще всего используют для публикации графики в интернете, к примеру, JPEG, GIF и т.д. Кроме того, графические файлы могут обладать различным изначальным качеством и разрешением. Есть маленькие картинки посредственного качества, которые не нуждаются в оптимизации перед их публикацией на сайте. А есть качественные фотографии, которые нужно обязательно подвергнуть сжатию. В противном случае страница сайта с данной фотографией может загружаться несколько десятков секунд даже при средней скорости интернета.
Способы оптимизации графики
 Оптимизировать графику для сайта можно несколькими способами. Ниже перечислим их.
Оптимизировать графику для сайта можно несколькими способами. Ниже перечислим их.
- Преобразование картинки в другой формат с более низким качеством. К примеру, PNG преобразовываем в JPEG. Или JPEG высокого качества преобразовываем в JPEG низкого качества. Размер файла при этом уменьшается.
- Уменьшение разрешения файла. Часто вебмастера меняют изначальное разрешение рисунка (в том случае если файл не помещался на одну страницу или занимал чрезмерно большую площадь). При уменьшении разрешения меняется размер картинки (длина и ширина), также меняется размер в килобайтах.
- Применение метода последовательной загрузки графики. Если говорить более понятным языком, то картинка появляется на странице сайта не в момент ее окончательной загрузки, а сразу, но в плохом качестве (по ходу загрузки страницы качество будет улучшаться). В этом случае размер самого файла не подвергается изменению, следовательно, скорость загрузки страницы не увеличивается. Но пользователь будет испытывать гораздо меньший дискомфорт, ведь картинка появится на странице практически сразу.
- Использование предпросмотра. Принцип действия немного схож с предыдущим методом. Существуют специальные плагины для тех же CMS, при помощи которых можно реализовать данный функционал (добавить на страницы сайта картинки с предпросмотром). По умолчанию посетителю демонстрируется лишь эскиз (уменьшенная копия картинки, которая грузится значительно быстрее оригинала). Если пользователя заинтересует данное изображение, то он кликнет по нему и просмотрит файл в полном размере.
- Использование CSS спрайтов. В одной из наших статей мы довольно подробно обсуждали данный способ оптимизации размера страниц и ускорения их загрузки.
Сама процедура сжатия графики может происходить с потерей данных, а может – без потери данных. В первом случае конечный файл нельзя будет восстановить до изначального состояния. Во втором случае это сделать можно.
Сохранение изображений для веб
Более того, хочется добавить, что самый популярный на сегодняшний день графический редактор Adobe Photohsop, имеет встроенную функцию сохранения для веб. Комбинация горячих клавиш, которую следует при этом использовать - Ctrl + Alt + Shift +S. Данная функция поддерживает сохранение в форматах JPEG, GIF, PNG-8 и PNG-24. Редактор позволяет выбрать необходимое качество (обычно достаточно среднего), а также позаботится о том, чтобы имя файла было корректным для использования в сети.
Предыдущая статья:
Основные факторы, влияющие на тИЦ сайтаЧитайте также:
Контент-менеджер - основные особенности профессииВозможно, вам это интересно:
Где ремонт айфонов в кемерове.makeasite.ru
Оптимизация графики для сайта
Если ранее интернет сайты, преимущественно состояли из текстовой информации, таблиц и несложных схем, то с развитием высокоскоростных технологий передачи данных в сети интернет, ресурсы стали изобиловать изображениями. Графика применяется как в оформление сайта, так и в качестве контента наполняющего страницы. И пожалуй важнейшей задачей при работе с графикой для сайта, становится оптимизация используемых изображений. Тонкая грань между качеством и максимально возможным сжатием становится подчас невыполнимой задачей для многих вебмастеров. Найти золотую середину и вправду бывает достаточно сложно, с этим вопросом попробуем разобраться в сегодняшней статье.
Что же дает оптимизация изображений?
Ответ достаточно прост, страница быстрее загружается и вашим посетителям комфортно! Наверняка вам встречались сайты владельцы которых не озаботились размером картинок, такие сайты грузятся долго и как правило если страница не открывается в течение нескольких секунд, читатель или же потенциальный клиент уходит с него, и уходит скорее всего к конкурентам. Ваша задача как владельца информационного ресурса сделать пребывание посетителей на сайте, как можно более удобным. И скорость загрузки страницы есть один из решающих факторов в этой борьбе за целевого посетителя.
В каком формате сохранять изображение?
При создание и сжатие графики для сайтов используется три основных формата изображений. У каждого из этих форматов есть свои преимущества и недостатки, использовать только один из них на сайте врядли будет правильным, поэтому давайте вкратце ознакомимся с возможностями форматов которые стоит использовать при оптимизации графики. Итак, вот они:
GIF
- Самый "взрослый" формат из используемых. Работает на благо интернета, с 1987 года. Использует всего 256 цветов... Позволяет создавать анимацию и поддерживает прозрачность, именно поэтому долгое время и был востребован в дизайне сайтов. В настоящее время используется все реже, так как технологии не стоят на месте, и найдено множество способов замены его возможностей. Отлично подходит для сжатия изображений состоящий из однородных заливок, включающих в себя малое количество цветов и создания простых анимационных иконок.
JPEG
- Крайне часто используемый растровый формат изображений. Родился в далеком 1991 году, идеально подходит для сжатия фотографических изображений содержащих в себе большое количество цветов и переходов. То есть если вам нужно разместить на странице фотографию с минимальными потерями в качестве и максимально возможным сжатием, jpeg подходит как нельзя лучше.
PNG
- Более "молодой" формат изображений, опубликованный в 1996 году. В основном родился с целью замены устаревшего gif, поддерживает прозрачности и полупрозрачности. Стал отличным вариантом для сжатия изображений включающих в себя текст, плавные градиентные заливки, схемы и чертежи. Полноценной заменой gif не стал, по причине отсутствия возможности сохранения анимации.
Конечно же в каждом конкретном случае нужно отталкиваться от конкретного изображения. Но думаю основные принципы сжатия и возможности форматов вы уловили и с успехом будете применять их на практике. Естественно стоит руководствоваться чуством меры, пережатие врядли станет плюсом при оформление сайта. Равновесие и гармония, залог успеха во всем включая этот момент веб-строительства.
Чем оптимизировать изображения?
Для оптимизации графики используются специальные программы (графические редакторы), лучшими и признанными лидерами среди которых можно назвать Adobe PhotoShop и Adobe Fireworks. Программ умеющих сжимать графику, на самом деле достаточно много. Это умеют делать и просмотрщики изображений и различные конвертеры файлов. Выбирать в какой программе работать вам, исходя из личных предпочтений и вкусов. Если же вы не имеете доступа к программам редактирования изображений или в недостаточной степени владеете таковыми, есть более удобное решение! Онлайн сервисы оптимизации изображений, на которых в несколько кликов вы сможете сжать исходный файл до нужного размера. Такие сервисы расчитаны на новичков и обычно интуитивно понятны с первых шагов. Хорошим примером такого сервиса можно считать PunyPNG, который работает со всеми основными форматами и показывает отличные результаты. Воспользовавшись поиском Яндекса или Гугла, вы без труда найдете еще множество аналогичных сервисов.
Что ж, надеюсь эта статья дала вам понимание основ и целей оптимизации графики, желаю вам создавать удобные сайты для людей. И тогда ваши труды обязательно принесут плоды в виде довольных посетителей и щедрых клиентов. На этом я с вами попрощаюсь ненадолго. Успехов.
pro-okis.ru
Оптимизация графики для Web
В то время, когда я работал преподавателем в Институте Информационных Технологий, одной из первых тем рассматриваемых в начале курса по веб-дизайну и Flash – была тема о графических форматах и разнице между ними. Сегодня это занятие я решил рассказать в своем блоге, чуть-чуть дополнив повествование и затронув оптимизацию графики для web в целом, а не только рассмотрев основные графические форматы.
Во-первых, давайте вспомним, какие графические форматы мы знаем? Как правило, называется несколько основных форматов: jpg, gif, png, bmp. Это те графические форматы, которые поддерживаются современными браузерами и в разной степени часто используются при разработке сайтов. Для начала необходимо рассмотреть особенности каждого из этих форматов.
Особенности графического формата jpg (jpeg)
Это, пожалуй, самый распространенный графический формат во всей сети Интернет. Именно в нем сохраняется основная часть всей графики, которую мы видим.
Во-первых, формат jpg является форматом, сохраняющий данные с потерями в качестве. Изображение разбивается на блоки 8 на 8 пикселей и записываются усредненные значения о каждом из этих блоков. Однако, сохранять изображения в формате jpg можно с разной степенью качества (0-100%), и в зависимости от выбранной степени качества, детализация записываемых значений о каждом из блоков (а значит, и детализация самого изображения) будет варьироваться. Естественно, что чем выше качество, тем больше данных требуется сохранить внутри файла, тем больше он будет весить, но и тем выше будет детализация картинки.
 Качество 100%
Качество 100%
 Качество 50%
Качество 50%
 Качество 0%
Качество 0%
Во-вторых, формат jpg имеет 24-битную палитру, что позволяет сохранять изображения с 16 миллионами цветов, чего всегда, как правило, достаточно. Формат jpg идеально подходит для сохранения изображений фотографического качества в полном цвете при относительно небольших объемах данных. Особенностью большинства фотографий является отсутствие резких границ в цвете и яркости, где соседние пиксели, как правило, не имеют значительной разницы между собой – именно на таких изображениях результаты сжатия менее заметны. Если же изображение будет содержать большое количество резких переходов цвета, то на таких границах будут появляться дефекты изображения вследствие его сжатия (особенно это заметно на ярких заливках).
Дефекты изображения (артефакты) на изображении (качество 50%)
По этой причине, использование формата jpg для сохранения логотипов, чертежей и аналогичной графики не целесообразно.
Особенности графического формата gif
Вторым по популярности форматом является gif – он же и один из самых первых графических форматов вообще. Он имеет палитру всего в 8 бит, что позволяет сохранять только 256 цветов (чего на момент создания было вполне достаточно, т.к. мониторы тех времен не способны были отобразить больше) и сохранение происходит без потери качества. Сохранение данных в формате gif происходит построчно. При сжатии изображения ищутся идентичные фрагменты, сохраняется один экземпляр такого фрагмента и отмечается, где он используется. Ввиду данного принципа работы алгоритма сжатия, в формате gif лучше всего сохранять изображения наиболее однообразные в рамках каждой строки. Именно поэтому данный формат лучше всего подходит для сохранения логотипов, чертежей и т.д.
Упорядоченное изображение в формате gifоднопиксельная шахматная доска из черных и белых пикселей - 1,78Кб
Неупорядоченое изображение gifтак же состоящее только из черных и белых пикселей - 12,4Кб
Так же стоит заметить, что популяризации формата gif способствовали поддержка прозрачности и анимации. Это является отличительной чертой данного формата, не присущей никаким из других обозначенных нами графическим форматам. Все анимированные смайлики на всех форумах – это gif изображения, где благодаря прозрачности смайлики легко ложатся на фоновый цвет страницы, а анимация позволяет более ярко выражать их суть (на примере, фоновым рисунком положена «шахматная доска», которая часто используется в графических редакторах для индикации прозрачности).
Ввиду того, что палитра ограничена только 256 цветами, то использование данного формата для сохранения фотографий не приемлемо, однако, в веб-дизайне, формат gif удачно используется для сохранения небольших графических элементов дизайна сайта, таких как кнопки, логотип сайта, разделители меню, декоративные элементы рамок и т.д.
Особенности графического формата png
Формат png является нечто средним между jpg и gif, и взял в себя особенности, как первого, так и второго формата с некоторыми улучшениями.
Во-первых, стоит отметить, что формат png имеет палитру от 8 до 48 бит, что позволяет сохранять до 281 триллионов цветов (что на практике используется крайне редко). Как правило, используют аналогичную jpg палитру в 24 бита, иногда 32 бита.
Во-вторых, формат png использует сжатие без потерь качества.
В-третьих, графический формат png опционально (т.е. по необходимости) поддерживает альфаканал, или говоря простым языком – многоуровневую прозрачность. В отличие от формата gif, где пиксель может быть либо прозрачным, либо нет, в формате png есть возможность назначить каждому пикселю свой цвет и свою степень прозрачности.
Исходя из всего выше перечисленного, следует понимать, что изображение, сохраненное в формате png, будет весить больше, чем в jpg или gif. Кроме того, есть проблемы совместимости со старыми браузерами, Internet Explorer 6 и более ранние – в частности.
Не смотря на это, использование формата png зачастую является необходимым, например, при создании теней, отбрасываемых элементами дизайна, особенно, когда тень падает на текстуру или другие элементы, положение которых может варьироваться в зависимости от разрешения экрана т.д.
Особенности графического формата bmp
Графический формат bmp используется в web весьма редко, ввиду того, что он «тяжел», при этом не предоставляет каких-либо весомых преимуществ. Формат bmp имеет палитру до 48 бит. Так же он сохраняет данные без сжатия, что сказывается на объеме итоговых файлов.
Я считаю, что использование bmp сегодня практически не оправдано. Использование данного графического формата при создании сайтов, как правило, не целесообразно.
 Изображение jpg в 100% качестве, глубина цвета 24 бит - 92,2Кб
Изображение jpg в 100% качестве, глубина цвета 24 бит - 92,2Кб
Изображение bmp, глубина цвета 24 бит - 396Кб
Что и как сохранять
При верстке сайта я использую все три основных графических формата: jpg, gif и png. Целесообразность того или иного формата определяется для каждого элемента страницы индивидуально, как и настройки каждого формата.
Оптимизация графики для web формата jpg
Большинство элементов я сохраняю в формате jpg – сюда относятся картинки в шапке сайта, текстуры, фоновые рисунки и прочие элементы дизайна. При сохранении изображения в jpg я выбираю его качество исходя из внимания, которое будет уделено данному изображению. Так, например, логотипы я сохраняю с качеством в 95%, изображения в шапке сайта, с качеством 80-90%, прочие элементы дизайна: 80-85%. Что касается текстур и фоновых изображений, особенно если они блеклы и располагаются за текстом, то тут я часто экономлю на качестве, выбирая 51%, иногда (хоть и редко) – меньше.
Я заметил, что между 50 и 51% есть существенная разница в качестве картинки (я говорю об инструменте «Сохранить для Web» в Photoshop). Часто эта разница в 1% сильно бьет по глазам, хотя бывают картинки, где она мало заметна – тогда можно поэкспериментировать со значениями ниже 50%, хотя я редко снижаю эту планку.
Изображения в формате jpg я никогда не сохраняю в 100%, т.к. разница между 95% и 100% на картинке вообще не ощутима, а по весу – значительно (около 20%, как правило).
 Изображение jpg в 100% качестве - 97Кб
Изображение jpg в 100% качестве - 97Кб
 Изображение jpg в 95% качестве - 81,2Кб
Изображение jpg в 95% качестве - 81,2Кб
В высоком качестве, около 95%, я сохраняю и самые ответственные элементы дизайна, особенно если они выполнены в сочных и ярких цветах, что встречается постоянно. Примером могут служить кнопки для отправки заявок (часто красного цвета), заголовки или картинки, которые должны произвести впечатление и т.д. Очень часто все эти элементы очень яркие, и сохранение их в низком качестве, тут же отражается в виде появления артефактов, из-за чего часто теряется задуманный «глянец». При этом, пользователь часто даже не может точно сказать, что именно привлекло или оттолкнуло его в той или иной картинке, хотя причиной часто является только разница в качестве изображения.
При редактировании изображений в формате jpg очень важно всегда сохранять исходник, в случае с Photoshop – это файл psd. Как мы помним, jpg использует компрессию с потерями, поэтому, сохраняя изображения с 95%, при повторном редактировании (допустим, понадобилось внести коррективы), будет выполнено пересохранение, которое приведет к еще большему ухудшению картинки (95% прежние, умножаем на 95% при пересохранении, итого получим около 90%, образно говоря). При этом, хочу заметить, что сохранение в 100% качестве в jpg – не даст Вам фактического 100% качества, т.к. потери будут даже в этом случае. Поэтому всегда держите при себе исходник и все редакции нужно проводить именно в нем, сохраняя результат из него.
Так же важно отметить, что в формате jpg есть поддержка прогрессивной развертки, что позволяет визуально ускорить загрузку страницы. Суть заключается в том, что, сохраняя картинку в jpg с поддержкой прогрессивной развертки, сначала загружается «грубое» изображение, которое, тем не менее, уже дает понять, что и как будет выглядеть, а по мере дальнейшей загрузки – оно конкретизируется и появляются все детали. Это очень важная и полезная опция, которую обязательно нужно использовать как для изображений внутри статьи, так и для крупных изображений в самом дизайне сайта – например, в шапке сайта. Бывало, что я делал «резиновые» дизайны, где в шапке лежала панорама шириной в 2048 пикселей (из расчета на соответствующее разрешение) – естественно, что такая картинка не мало весит, и здесь использование прогрессивной развертки почти обязательно!
Для снижения веса картинки, ее можно слегка заблюрить (размыть). Даже легкое размытие дает значительное снижение веса файла с изображением. При сохранении для Web в Photoshop там есть даже специальный ползунок, который позволяет изменять степень размытия прямо при сохранении. Однако, не всегда размытие допустимо, т.к. даже легкое его использование может сводить на нет всю задумку, отраженную в картинке.
При сохранении широких панорам в шапке сайта, я часто использовал следующий прием с использованием блюра: я слегка размывал участки изображения не привлекающих внимание и оставлял резкость на нужном уровне в участках, где должно фокусироваться внимание пользователей. Так, например, если это панорама в шапке сайта с «резиновой» версткой и выравниванием по левой границе (т.е. правая часть изображения будет скрываться или показываться, в зависимости от разрешения экрана пользователя), тогда логично сделать, что бы правую часть слегка размыть. Я в этом случае дублировал слой с этой панорамой, размывал его блюром (радиусом до 1 пикселя), клал поверх панорамы с нормальной резкостью, создавал слой-маску, где клал линейный градиент таким образом, что левая часть размытого изображения становилась прозрачной, а ближе к правой части – изображение плавно размывалось. В сумме, это давало экономию около 10-15% веса.
Изображение без размытия, качество 80% - 50Кб
Изображение с размытием в 0,5 пикселя правого края, качество 80% - 44Кб
Оптимизация графики для web формата gif
В формате gif я сохраняю многие мелкие детали дизайна с небольшим количеством цветов. Сюда относятся различные кнопки, разделители меню (сепараторы), иконки, иногда логотипы и т.д.
Что касается логотипов, то часто либо по моей инициативе, либо по инициативе заказчика, нужно сделать блик, который пробегает время от времени по логотипу. Раньше я это часто делал так: клал фоном логотип в jpg, а сверху прозрачный flash-ролик с бликом. Минус в том, что логотип всегда должен быть ссылкой на главную, а flash не у всех может запуститься по тем или иным причинам, поэтому потом я стал делать логотипы в анимированных gif, которые может и чуть больше весят, но полностью кроссбраузерны.
Одной из самых важных деталей при сохранении в формате gif – является использование адаптивной палитры. По-умолчанию, 256 цветов, которые может сохранить в себе gif-изображение, предопределены – это называется стандартной палитрой. Естественно, что Ваши изображения будут использовать другие цвета, которые лишь малой частью могут попадать в число цветов из стандартной палитры gif. А в случае сохранения изображения в данном формате с использованием стандартной палитры, все цвета, которые не попадают в нее, будут «округлены» до ближайших значений из стандартной палитры, таким образом, сохраненное изображение будет сильно отличаться от оригинала (для получения более-менее приемлемого результата, для получения смежных цветов, часто используется поочередное использование пикселей из цветов стандартной палитры). Однако, если использовать адаптивную палитру (адаптивная, потому что она адаптируется к текущему изображению), тогда набор из 256 цветов будет собран из наиболее часто употребляющихся цветов в данном изображении, что дает значительно лучший результат.
Использование стандартной палитры gif
Использование стандартной палитры gif со смешиванием пикселей на смежных цветах
Использование адаптивной палитры gif
Так же иногда бывает полезным сократить объем палитры, сохранив лишь 128 или 64 цвета. Не для всех изображений это подходит, но это стоит иметь ввиду, потому как сокращение цветовой палитры значительно уменьшает их вес. На примере ниже, разница между 256 и 128 цветами почти не заметна, а на изображении с 64 цветами - уже видны заметные изменения.
 Оригинал изображения в jpg (для сравнения)
Оригинал изображения в jpg (для сравнения)
 Изображение gif, адаптивная палитра, 256 цветов - 88,7Кб
Изображение gif, адаптивная палитра, 256 цветов - 88,7Кб
 Изображение gif, адаптивная палитра, 128 цветов - 79Кб
Изображение gif, адаптивная палитра, 128 цветов - 79Кб
 Изображение gif, адаптивная палитра, 64 цвета - 64,2Кб
Изображение gif, адаптивная палитра, 64 цвета - 64,2Кб
При создании анимированных gif картинок, что не противоречит замыслу, старайтесь, оставлять статичным. Например, если у Вас одинаковый фон на всех кадрах, то этот фон должен быть на самом деле одним, а не его копия в каждом кадре. На ниже приведенном примере, два абсолютно одинаковых, с точки зрения анимации, gif-ролика – они имеют одинаковые размеры, сценарий ролика, глубину цвета. Разница между первым и вторым заключается в том, что в первом ролике фон один на оба кадра и меняется только круг, а во втором – меняется и круг и фон, хотя подмена фона визуально не видна, т.к. фон во втором кадре является полной копией фона в первом кадре. Разница между ними в весе составляет примерно в 1,5 раза. В случае, если кадров будет больше, а анимация будет еще более сложной, разница будет еще более существенной.
Пример gif-анимации со статичным фоном - 9,3Кб
Пример gif-анимации с подменой фона его копией - 14,8Кб
При создании gif-картинок с прозрачностью, обращайте внимание на края изображения – на них не должно быть полупрозрачных пикселей, потому что в противном случае, при сохранении, они будут преобразованы в «бахрому», которая испортит всю картинку (на приведенном ниже примере, картинка с прозрачностью помещена на фоне красной заливки, что бы белая «бахрома» была более явной)
Для решения этой проблемы, необходимо избавиться от всех полупрозрачных пикселей при сохранении изображения.
Оптимизация графики для web формата png
Использование формата png оправдано лишь в случаях, когда необходима многоуровневая полупрозрачность, т.е. использование альфа-канала. В остальном, данный формат мною не используется, т.к. все остальные задачи, решаются за счет jpg и gif, которые значительно меньше весят, по сравнению с png.
Использование CSS-спрайтов
Конечной целью оптимизации графики является высокая скорость загрузки страниц и еще одним методом ускорения является использование CSS-спрайтов. Суть проста: когда браузер обращается к серверу за получением тех или иных данных, он тратит время на этот запрос. Чем больше файлов нужно загрузить – тем больше запросов должен сделать Ваш браузер. Если в дизайне Вашей страницы будет 20 изображений, то загрузка страницы будет идти значительно дольше, чем, если бы Ваш дизайн содержал 5 изображений, равных по суммарному весу с первыми двадцатью. Проще говоря, получить одну большую посылку можно быстрее, чем несколько маленьких, поэтому логичным решением было – объединение многих маленьких картинок в одну. Это повышает и скорость загрузки страницы и снижает нагрузку на сервер, поэтому, почти все высоконагруженные системы давно взяли данный прием на вооружение (примером может служить поисковая выдача Яндекса, где иконки сайтов объединены в одну большую картинку).
Объединив множество картинок в одну, Вы размещаете их в нужных блоках в качестве фонового рисунка и позиционируете этот фоновый рисунок средствами CSS. Небольшое увеличение самого CSS-файла не сыграет в данном случае весомой роли.
Не все картинки можно объединить в CSS-спрайты. Например, текстуры, которые многократно дублируют себя, объединить вряд ли удастся, если их повторение не ограничено одной осью X или Y – тогда варианты возможны, но и то не во всех случаях. Проще говоря – объединение картинок в CSS-спрайты – это вопрос очень индивидуальный.
Заключение
В целом, это все, что я хотел рассказать об оптимизации графики для web. Верстка сайта и оптимизация графики на этом этапе – это работа хоть и рутинная, но по-своему интересная, т.к. у меня лично, иногда возникает чисто спортивный интерес, как сбросить с каждой картинки по несколько байт, что в итоге сократит время загрузки в разы. Так же как когда перед инженерами Mazda поставили задачу скинуть 100 килограмм массы в новой модели автомобиля, и они разобрали его до последнего винтика, что бы взвесить каждую деталь и попытаться сбросить хотя бы несколько грамм с каждой из них.
Надеюсь, что статья окажется весьма полезной.
Понравилась статья?
Лучший способ сказать мне спасибо:
www.titanimozg.ru
Оптимизация графики на сайте — оперативно / Песочница / Хабр
Ни для кого не секрет, что показатель скорости загрузки сайта положительно сказывается на его ранжировании в поисковых системах. Гугл прямо заявляет об этом в своей справочной системе, а в его сервисе «Инструменты для веб-мастеров» есть ссылка на инструмент PageSpeed.Используя PageSpeed можно проверить скорость загрузки ресурсов сайта и получить рекомендации по её увеличению. Одним из важных компонентов, влияющих на скорость загрузки, является графика. Причём, фоновые изображения следует объединить в css-спрайты, а затем всю графику оптимизировать, или сжать.
Процесс сжатия графических файлов может дать существенную экономию, в моём случае это составило 31% от их исходного размера. Для разных графических форматов процент сжатия может значительно отличаться. Наилучшему сжатию подвержены PNG и GIF форматы, особенно незначительных размеров.
Многочисленные инструменты показывают разную степень сжатия для различных форматов изображений. Апробировав их несчётное количество, представлю только универсальные средства, которые отвечают заданным критериям: 1. Максимальный средний показатель сжатия для всех графических форматов. 2. Сжатие без потери качества. 3. Оперативность. 4. Инструменты с современным интерфейсом – отсутствием командной строки.
На первом этапе понадобится онлайн генератор SpriteMe.org – он автоматически определяет фоновые изображения для объединения их в css-спрайты. Отмеченную на скриншоте ссылку «SpriteMe» следует перетащить на панель закладок своего браузера, и нажать на вкладке с «подопечным» сайтом:
В браузерах, не имеющих поддержки функции перетаскивания, требуется добавить ссылку вручную – это работает, например, в IE8. Рабочая вкладка генератора разделяется на окошки со ссылками на графические файлы, при наведении на которые изображения можно увидеть в окне визуализации, слева:
Нажав на кнопки, указанные стрелочками, генерируем спрайты. Для их получения нужно воспользоваться кнопкой «export CSS» — произойдёт загрузка txt-файла с кодом и объединённый графический файл. У меня получилось два спрайта, а операция заняла всего несколько секунд.
Фоновые изображения сторонних ресурсов, например: счётчиков статистики посещаемости, следует перетащить в самое нижнее окошко рабочей вкладки генератора. Оно для изображений, которые не годятся для создания css-спрайта.
Теперь остаётся оптимизировать всю графику сайта, в т.ч. полученные изображения css-спрайтов. Для этого можно воспользоваться онлайн инструментами, такими как PunyPNG.com или TinyPNG.org, которые показали хорошие средние показатели сжатия без потери качества. А единственным их недостатком являются ограничения на количество или общий размер графики, в бесплатном режиме.
Мне же больше по вкусу пришлась программа FileOptimizer 6.50.302. Во-первых, она бесплатная, а во-вторых: кроме оптимизации графики, она подходит для сжатия html и css файлов. Если файлы JPG она сжимает на 8-9%, то для PNG и GIF результаты получаются значительно выше. Около 30% экономии для больших по размеру изображений, и 45% — для маленьких.
Общий результат оптимизации графики для всего сайта составил 31% — без какой-либо потери качества. Что в числе других мер позволило поднять показатель скорости загрузки сайта по шкале PageSpeed до 95. А оставшиеся не выполненные рекомендации приходятся на внешние ресурсы.
habr.com
Иллюстрированный самоучитель по Web-графике › Форматы файлов › Оптимизация графики для Web [страница - 75] | Самоучители по графическим программам
Оптимизация графики для Web
Как видно из предыдущих разделов, при сохранении изображений в файлах форматов GIF, JPEG и PNG можно указать ряд параметров. Для каждого формата существует свой набор параметров. Выбор наилучшего сочетания их значений представляет непростую задачу, особенно для новичков. Однако в Photoshop имеются удобные средства оптимизации параметров файлов для их последующего использования в Web-дизайне. Заметим, что аналогичными средствами обладает и приложение Adobe ImageReady (поставляемое в одном пакете с Photoshop), главное назначение которого состоит в подготовке графики для Web. На всякий случай напомним критерий оптимизации: требуется получить файл с графическим изображением возможно меньшего объема при достаточно высоком качестве. На практике часто снижение объема файла в десятки и даже сотни раз не вызывает сколько-нибудь заметного ухудшения качества изображения или, наоборот, незначительное увеличение объема файла существенно повышает качество картинки. Качество изображения определяется субъективно, на глаз, а вот объем файла – вполне объективная характеристика, определяющая занимаемое место на диске и влияющая на скорость передачи по линии связи и загрузки в Web-браузер. Применительно к Web цель оптимизации состоит, главным образом, не в экономии дискового пространства, а в обеспечении возможно большей скорости передачи файлов по сети. Но объем файла и скорость его передачи по линии связи жестко взаимосвязаны. На какие размеры графических файлов следует ориентироваться? В настоящее время считается, что небольшие картинки (логотипы, баннеры, элементы оформления Web-страниц) не должны иметь объем больше нескольких килобайт, а изображения, составляющие информационное содержание сайта, не должны иметь объем в сотни килобайт (неплохо, если они занимают 20-60 Кбайт). Помните, что загрузка картинок в Web-браузер в течение 30 и более секунд очень раздражает посетителей сайта. Большое количество маленьких картинок также приводит к медленной загрузке сайтов.
В данном разделе мы сначала рассмотрим общие средства оптимизации, а затем обратимся к параметрам, специфическим для каждого формата. Заметим, что большинство из них уже рассматривались в предыдущих разделах.
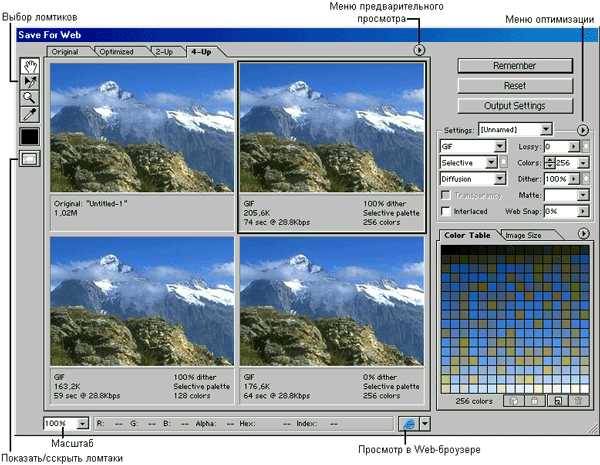
В Photoshop система оптимизации графики для Web вызывается командой File › Save for Web (Файл › Сохранить для Web). Открывается большое окно, в которое загружается активное в данный момент изображение (если в Photoshop открыты несколько графических файлов). В этом окне имеются 4 вкладки, определяющие, каким образом должна отображаться картинка при предварительном просмотре. По умолчанию выбирается режим Optimized (Оптимизированное), при котором показывается только один результат оптимизации. Чтобы просмотреть исходное изображение, перейдите на вкладку Original (Исходное). Для просмотра одновременно исходного и оптимизированного изображений перейдите на вкладку 2-Up. Вкладка 4-Up покажет исходное изображение и 3 варианта его оптимизации. Внизу каждого окна с вариантом указан объем файла, время его передачи и другие характеристики, позволяющие выбрать наилучший из них.
Для изменения масштаба изображений можно пользоваться инструментом "Zoom" (Лупа) и раскрывающимся списком в левом нижнем углу окна. Инструмент "Hand" (Рука) применяется для перемещения изображения, если оно не видно в окне полностью.
Заметим, что команда File › Save for Web (Файл › Сохранить для Web) позволяет сохранять так называемые ломтики (slice) изображения, создаваемые в Photoshop и ImageReady с помощью инструмента "Slice" (Ломтик). При сохранении изображения Photoshop сохраняет каждый его ломтик в отдельном файле. Кроме того, он создает еще и HTML-файл, который используется Web-браузером при восстановлении изображения из ломтиков.
 Рис. 105. Окно Save for Web, предназначенное для оптимизации графики в Photoshop. На вкладке 4-Up показаны исходное изображение и 3 варианта его оптимизации
Рис. 105. Окно Save for Web, предназначенное для оптимизации графики в Photoshop. На вкладке 4-Up показаны исходное изображение и 3 варианта его оптимизации
Щелкните на каком-нибудь варианте оптимизации. При этом окно предварительного просмотра выделится рамкой, а в правой части окна отобразятся его текущие параметры, которые можно изменить. Задайте необходимые значения параметров в правой части окна. Набор доступных параметров зависит от выбранного формата файла (раскрывающийся список, расположенный непосредственно под списком Settings (Установки). Можно выбрать следующие форматы: GIF, JPEG, PNG-8 и PNG-24. Два варианта PNG отличаются глубиной цвета (8 и 24 бит, т. е. 256 и 16 млн цветов).
Как только вы измените значение какого-нибудь параметра, Photoshop сразу же отразит эти изменения и окне предварительного просмотра. Чтобы сравнить несколько групп значений параметров, щелкните на другом окне предварительного просмотра и задайте нужные значения параметров. Вы можете сравнить различные наборы значений параметров для одного и того же формата файла, а также для различных форматов.
Если изображение содержит ломтики, щелкните на кнопке Output Settings (Выходные параметры). В открывшемся одноименном окне можно указать способ создания необходимого HTML-документа, параметры автоматического формирования имен файлов с ломтиками и т. д.
Щелкните на наиболее подходящем варианте (выделите его), затем щелкните на кнопке ОК или нажмите клавишу Enter. Откроется диалоговое окно Save Optimized As (Сохранить оптимизированное как). В этом окне можно указать имя файла, а также тип. Под типом здесь понимается не формат файла (он уже был указан ранее), а информация о том, что именно следует сохранить: только изображение (Images Only), только HTML-документ (HTML Only) или и то, и другое (HTML and Images).
Если изображение содержит ломтики (slices), выберите в самом нижнем раскрывающемся списке вариант сохранения только выбранных или всех ломтиков.
samoychiteli.ru
Оптимизация графики для Web
Создание карты изображения является одной из привлекательнейших возможностей HTML, позволяющей пользователю привязывать ссылки на другие документы к отдельным частям изображений. Щелкая мышью на отдельных частях изображения, пользователь может выполнять те или иные действия, переходить по той или иной ссылке на другие документы и т.п.
Внимание! Если вы хотите использовать технологию картирования изображений, то вам необходимо использовать броузер, поддерживающий данную технологию!
Чтобы включить поддержку карты для изображения, необходимо ввести дополнительный параметр в тэг IMG:
<IMG SRC="url" USEMAP="url#map_name">
Параметр USEMAP указывает, в каком месте находится карта описываемого изображения. Карта изображения определяет, какому участку изображения какой URL соответствует. Карта изображения может находиться в том же документе, что и изображение, или в другом документе. Помещение карты в другой документ позволяет собрать все карты изображений в одном документе (если у вас их несколько в различных документах), но добавляет еще одну итерацию в сети, когда за перыую итерацию выясняется местонахождение карты, а за вторую - выполнение действия, предписанного URL для данного участка изображения. Параметр map_name указывает имя карты для изображения, а предшествующий ему URL определяет местонахождение карты. Если данный URL отсутствует, то карта с указанным именем ищется в текущем документе.
Рассмотрим синтаксис определения карты изображения:
<MAP NAME="map_name"> <AREA [SHAPE=" shape "] COORDS="x,y,..." [HREF=" reference "] [NOHREF]> </MAP>
Параметры:
<MAP NAME="map_name">
Данный тэг определяет начало описания карты с именем map_name.
<AREA...>
Описывает участок изображения и ставит ему в соответствие URL. Параметры:
SHAPE
Необязательный параметр, указывающий на форму определяемой области изображения. Может принимать значения:
default - по умолчанию (обычно прямоугольник)
rect - прямоугольник
circle - круг
poly - многоугольник произвольной формы
COORDS
Координаты в пикселах описываемой области. Для прямоугольника это четыре координаты левого верхнего и правого нижнего углов, для круга - три координаты (две - центр круга, третья - радиус). Для многоугольника это описание каждого угла в двух координатах - соответственно число координат равно удвоенному количеству углов.
Координаты считаются с нуля, поэтому для описания области 100 на 100 используется описание:
<AREA COORDS="0,0,99,99" ...>
HREF="url"
Описание ссылки, действия по которой будут выполняться при щелчке мыши в заданной области.
NOHREF
Параметр, указывающий, что ссылка отсутствует для данного участка. По умолчанию, если не указан параметр HREF, то считается что действует параметр NOHREF. Также, для всех неописанных участков изображения считается, что используется параметр NOHREF.
Если две описанных области накладываются друг на друга, то используется ссылка, принадлежащая первой из описанных областей.
</MAP>
Данный тэг завершает описание карты изображения.
Применение:
Технология Image Map применяется в самых различных областях. Однако наиболее часто ее применение можно увидеть при создании графических меню, когда создается одно большое изображение с элементами меню, и каждому участку изображения предписывается какое либо действие.
Так же прменять данную технологию можно при создании простых ГИС-подобных систем с картографическими возможностями.
studfiles.net
Оптимизация графики для вебсайта без проблем
У Вас есть вебсайт или блог, но Вы не знаете, как его лучше оптимизировать или улучшить?
Так вот, оптимизацию сайта следует начинать с главного вредителя быстрой загрузки страницы — тяжёлой графики. Основной вес любой страницы в интернет припадает именно на изображения, поэтому хотелось бы рассказать про быструю и легкую оптимизацию графики для сайтов и блогов.
Как известно, графика в интернет обычно хранится в файлах JPG и PNG, а также анимационные GIF. Зачастую такие картинки уже оптимизированы, но совершенству, как говорится, нет предела. Сегодня знакомимся с новым (относительно вселенной) онлайн сервисов от Yahoo — Smuthit.UP.

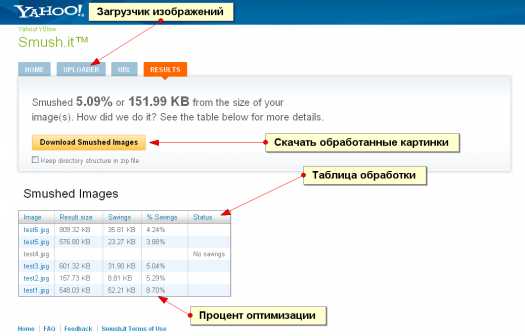
Как видите, сервис выглядит довольно аскетично, но большего нам и не нужно. SmushitUp умеет работать как с локальной графикой — Вы закачиваете изображения с компьютера, так и в онлайн режиме — обработка по ссылке (вкладка URL).
Искать предел обрабатываемых файлов мы не стали, сервис без особых трудностей одновременно обрабатывает более десяти файлов. В тесте мы использовали шесть файлов размерами от 1024х768 до 1600х1280, при этом мы сохранили почти 152 килобайта на оптимизации графики.
Сравним оригинал до и после обработки:

Вы заметили существенную разницу? (у нас есть комментарии). Разница в весе довольно неплохая для уже оптимизированной фотографии.
Где можно использовать оптимизатор графики?
1. Для любого вебсайта с тяжелой графикой.
2. Для онлайн галерей.
3. В сайтах для мобильных телефонов.
4. При разработке презентаций и электронных книг.
Удачной верстки и оптимизированных Вам картинок, ссылка на онлайн сервис как обычно в красном прямоугольнике:
Открыть оптимизатор | Оптимизатор графики от Yahoo(⇒)
Сейчас другие читают
itpride.net