Оптимизация картинок на blogger или как записать alt и title на blogger. Blogger оптимизация
Оптимизация блога на платформе blogger для поисковых систем
Сегодня перейдём от теории к практике и займёмся оптимизацией метатегов блога, цель которой — улучшить индексацию блога поисковыми системами.
Все описанные далее изменения вносятся в шаблон в шапке (тэг head) шаблона после строчки <b:include data='blog' name='all-head-content'/>.
Заголовок страницы
По умолчанию в шаблоне стоит такой код для вывода заголовка страницы:<title><data:blog.pageTitle/></title>Переменная pageTitle содержит название блога, соединённое с названием текущей страницы. Если вас это не устраивает, заменяем на вот такой код:<b:if cond='data:blog.pageType == "index"'><title><data:blog.title/></title><b:else/><title><data:blog.pageName/></title></b:if>Теперь на главной будет отображаться в заголовке с названием блога, а на остальных — непосредственное название страницы.
Описание страницы в метатеге description
Поисковики не любят дублирование одного и того же описания на разных страницах, поэтому метатег description с описанием сайта выводим только для главной страницы:<b:if cond='data:blog.pageType == "index"'><meta content='описание блога в целом и (или) его главной страницы' name='description'/></b:if> Для страниц постов можно сформировать description на основе заголовка и названия блога:<b:if cond='data:blog.pageType == "item"'><meta expr:content='data:blog.pageName+ " / название вашего блога "' name='Description'/></b:if>Запрет индексации архивов
Для уменьшения количества дублей контента, запрещаем индексацию архивов.<b:if cond='data:blog.pageType == "archive"'><meta content='NOINDEX,FOLLOW' name='ROBOTS'/></b:if>Ссылка rel canonical на основной адрес
Необходимо добавить ссылку на основной адрес вашего блога (блог.blogger.com), поскольку контент блога дублируется на www.блог.blogger.com. При помощи этой ссылки указываем поисковику, что блог.blogger.com — основной адрес, а адрес с www — зеркало.<b:if cond='data:blog.pageType == "index"'><link expr:href='data:blog.homepageUrl' rel='canonical'/></b:if>Оптимизация блога, созданного на Blogger : Бизнес-центр Татьяны Ошариной

Оптимизация блога означает предоставление поисковикам качественной информации о своем блоге, созданном на Blogger.
Сегодня я подскажу вам, как улучшить индексацию блога поисковыми роботами.
1. Улучшение отображения заголовков сообщений
Улучшить отображение заголовков сообщений необходимо в первую очередь.
Когда мы ставим публикацию на блог, по умолчанию URL страницы сообщения в Blogger выглядит следующим образом: Название блога – Заголовок страницы. Так же он отображается и в поисковой выдаче.
Необходимо изменить HTML-код в шаблоне блога, чтобы в поисковой выдаче для страниц публикаций, URL отображался: Название статьи - Название блога.
Это поможет поисковым роботам точнее определять информацию с блога и эта оптимизация может поднять ваш блог в выдаче поисковых запросов.
Как найти HTML-код в шаблоне блога?
В коде шаблона находим строчку:
<title><data:blog.pageTitle/></title> (26 позиция кода)и заменяем её на:
<b:if cond='data:blog.pageType == "index"'>
<title><data:blog.title/></title>
<b:else/>
<title><data:blog.pageName/>:<data:blog.title/></title>
</b:if>Напомню, что заголовок должен отображать содержание статьи, не быть очень длинным и не содержать никаких спецсимволов.
2. Настройки поиска
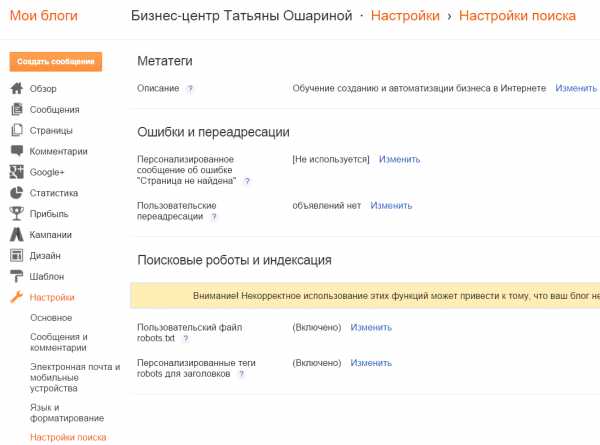
В административной панели блога нажимаем вкладку «Настройки», затем - «Настройки поиска», где также необходимо внести некоторые изменения. Установка метатегов на блог, созданный на BloggerВ разделе "Метатеги", нажав на вкладку "Изменить", вставляем одно короткое предложение, которое максимально точно отображает основную тематику блога.
К примеру, как на моём блоге: «Обучение созданию и автоматизации бизнеса через Интернет».
 Метатеги устанавливаются ещё и в шаблон блога после кода <head> (4-я позиция). <meta content="Бизнес-центр Татьяны Ошариной" NAME=" keywords" />
Метатеги устанавливаются ещё и в шаблон блога после кода <head> (4-я позиция). <meta content="Бизнес-центр Татьяны Ошариной" NAME=" keywords" /> <meta content="Создание, оформление, seo-оптимизация и продвижение блога на Blogger" NAME=" description" />
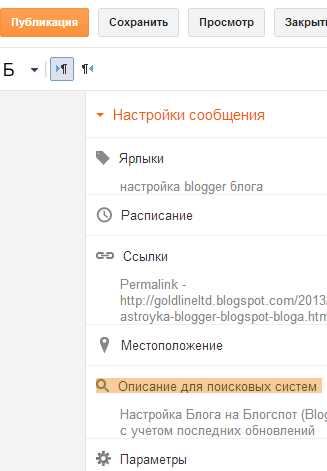
Название и описание блога, выделенные красным цветом, нужно заменить на данные своего блога. После оформления метатегов, на странице создания поста появится вкладка "Описание для поисковых систем", где можно будет добавлять ключевые фразы вашего сообщения.Эти ключевые фразы будут отображаться в поисковой выдаче и в описании к ссылке на пост в социальных сетях.
Далее, в "Настройках поиска", вносим изменения в разделе "Поисковые роботы и индексация".
В окошко «Пользовательский файл robots.txt» (нажмите кнопку «Изменить») вставьте следующий код:
User-agent: Mediapartners-Google Disallow: User-agent: * Disallow: /search Disallow: /p/search.html Allow: / Sitemap: http://postupenjkamuspexa.blogspot.ru/sitemap.xml User-agent: Yandex Disallow: /search Disallow: /p/search.html Allow: /
Не забудьте поставить ссылку на ваш блог, вместо выделенной красным цветом ссылки на мой блог.
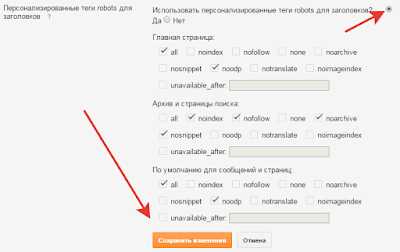
А «Персонализированные теги robots для заголовков» должны быть оформлены следующим образом:
Это делается для индексации блога различными поисковыми системами.
3. Регистрация блога в поисковых системах
Не нужно пренебрегать регистрацией своего блога в поисковых системах: Яndex.Вебмастер, Mail.Ru. Кабинет вебмастера, Google Analytics и Bing Webmaster Tools.
Необходимо самостоятельно добавить свой блог в индекс этих поисковиков. Это ускорит процесс добавления вашего блога в поисковую выдачу, ну а дальнейшая скорость индексации зависит только от вас.
Добавлять блог в поисковые системы нужно для того, чтобы они могли индексировать страницы вашего блога. Поисковых систем много, но во все добавлять не нужно, так как со временем они сами найдут ваш блог и проиндексируют его.
Узнать какие страницы блога уже проиндексированы можно так: в поисковую строку Яндекса вставьте: блог:URL главной страницы или в поисковую строку Google вставьте: блог:URL главной страницы.
Для примера покажу, как вновь созданный блог добавить в Яндекс. Вебмастер. Открываем сервис Яндекс. Вебмастер по ссылке: http://webmaster.yandex.ru/addurl.xml
Нажимаем кнопку «Добавить сайт», о окошко вставляем URL своего сайта (блога).
Затем необходимо подтвердить свои права на блог и проверить его регистрацию. Для этого копируем открывшийся на сервисе Яндекс. Вебмастер код мета-тега блога и вставляем этот код мета-тега в HTML-код главной страницы во вкладке «Шаблоны» - «Изменить шаблон» (в разделе head).
После этого на сервисе Яндекс. Вебмастер нажимаем кнопку «Проверить». С момента подтверждения прав на управление блогом начинается его индексация.
Надеюсь вы поняли, что оптимизация блога означает предоставление поисковикам качественной информации о своем блоге, созданном на Blogger.com.
postupenjkamuspexa.blogspot.com
Настройка Блога созданного на Blogger (Блогспот) с учетом последних изменений
Какие же изменения произошли на Блогспот?
Оптимизация мета-тегов title, description и keywords Блога на Блогспот
Появилась настройка Описания для поисковых систем, то есть если раньше при поисковой выдаче человек видел в месте описания блога случайно выдернутый из представленной статьи текст, который поисковая система определяла как отображающий суть запроса, то теперь вы самостоятельно можете предоставить - прописать эти данные, которые будут выдаваться в поиске вместе с ссылкой на вашу статью, при этом это описание будет разным, как для главной страницы, так и каждого сообщения! Поэтому не стоит обращать внимания на статьи, в которых вам предлагают добавить в шаблон meta данные, за исключением тега keywords.
tittle - тег, который определяет заголовок страницы. Включается он в настройках блога основное - "название"
description - мета-тег, который предназначен для размещения краткого описания содержимого страницы.
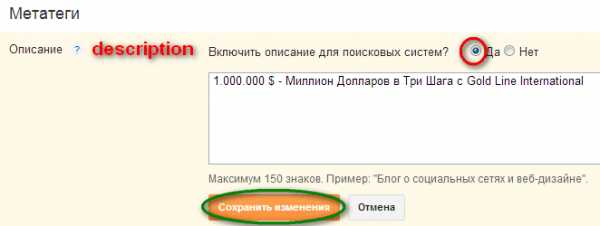
Хочу сделать одно примечание - когда вы включите мета описание для поисковых систем, то описание всех страниц и постов блога будет разное, если же конечно вы пропишите эти значения для каждого поста. Description - описание блога вы задаете здесь же в основных настройках. То есть при выдаче ссылки на главную страницу блога будет описание как на картинке.
А вот description описание для статей вы можете включить в настройках поиска

После включения данной настройки в редакторе сообщений, а вернее в настройках сообщения появиться новый пункт "Описание для поисковых систем"

keywords - мета-тег, который определяет ключевые слова вашего блога
Я вставил в шаблон своего блога мета тег ключевых слов. Хотя SEO ресурсы в интернете рекомендуют не указывать этот мета-тег. Они объясняют это тем, что этот тег использовали для накрутки посетителей с поисковых запросов, но зачастую эти ресурсы были заточены под показ рекламы и не несли полезной информации, и якобы из за этого Yandex с настороженностью относиться к сайтам, где установлен данный мета-тег "Keywords".
Но до его установки на мой блог заходили люди по совершенно нелепым ключевым словам, которые поисковики при выдаче выдернули с текста, хотя я мало мальски оптимизировал свои посты делая прямые вхождения ключевых слов с заголовка на первый абзац поста и периодически не напрягая текста расставлял их в теле статьи.
Вот пример моего шаблона а вернее его шапки и вставляется он между <head> и </head> не указывайте большое количество ключевых слов, тем более тех, которые не встречаются в ваших постах. Ключевые слова прописывайте через запятую с пробелом.
<head>
<b:if cond='data:blog.isMobile'>
<meta content='width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0' name='viewport'/>
<b:else/>
<meta content='width=1100' name='viewport'/>
</b:if>
<meta content='gold line, goldline, голдлайн, голд лайн, бизнес в интернете, работа в интернете, заработать в интернете, работа на дому, инвестиции, куда вложить деньги' name='keywords'/>
<b:include data='blog' name='all-head-content'/>
<title><data:blog.pageTitle/></title>
<b:skin><
Итак, подведем итог!
основные настройки - даете название и описание своему блогу, конфиденциальность - отображается в Blogger, сканируется поисковыми системами, читатели блога - кто угодно
сообщения и комментарии - показывать не более 1 сообщения на странице - рекомендую данный параметр и именно 1 сообщение, так как в это случае можно упорядочивать связанные между собой сообщения ссылками друг на друга - перелинковкой - это очень любит поисковик Google. Показывать изображения в Lightbox - да - это функция позволяет показывать увеличенное изображение поверх вашей записи при нажатии на изображение - это очень удобно, например, когда вы вставляете очень большое изображение и уменьшаете его с помощью меню, которое появляется под ним при нажатии на него и рассмотреть конкретные фрагменты невозможно. Комментарии - встроенный, оставлять могут все, контроль комментариев всегда - если не хотите чистить спам, использовать проверку по слову - да, показывать обратные ссылки - показать обратные ссылки - скрыть. Не нужно скрывать форму добавления комментариев - пусть ее будет хорошо видно в конце вашего поста!
настройки поиска - мета теги - описание - включить, ошибки переадресации - страница не найдена - если вы собрались удались сообщение, которое находиться в выдаче, то лучше сделать данную страницу которая будет указывать, что делать пользователю, вместо сообщения 404 такой страницы не существует. Или можете задать пользовательскую переадресацию - если вам известна ссылка на уже не существующую страницу. Пользовательский файл robots.txt и персонализированные теги robots для заголовков - отключены.
другое - фид сайта - полный - лучше указать полный, эта настройка позволит более полно и быстро проиндексировать содержимое вашего блога Google, так как карта сайта в блоге на Блогспот представлена в виде фида (информация выше), URL переадресации канала сообщений - не трогал, нижний колонтитул так же не трогал, включить дополнительные ссылки - да, содержимое только для взрослых - нет.
Все остальные настройки по вашему усмотрению - используйте подсказки для выбора их значений.
Оптимизацию статей с использование заголовков h2-h5, что это такое, для чего нужно и как использовать в следующей статье.
Статьи по теме:
goldlineltd.blogspot.com
Оптимизация блога на платформе blogger
Оптимизация блога на платформе blogger, как и на wordpress - это, в первую очередь,правильные метатеги.
Их задача - улучшить индексацию поисковыми системами Для чайников:зайдя в админку, переходим на вкладку ДИЗАЙН и далее ИЗМЕНИТЬ HTML. Сохраняем существующий шаблон. Потом ставим галочку рядом с "расширить шаблоны виджета". С этого начинается любые изменения, поэтому в других постах я их буду подразумевать по умолчанию.метатеги для главной страницы
Сразу после открывающего тега <head> вставляем
<b:include data='blog' name='all-head-content'/><b:if cond='data:blog.pageType == "index"'><title><data:blog.title/></title><b:else/><title><data:blog.pageName/></title></b:if>//тайтл для главной страницы = названию блога, а для страниц с постами - названиям постов <b:if cond='data:blog.pageType == "index"'><meta content='описание блога в целом и (или) его главной страницы' name='description'/><meta content='ключевые слова для блога и (или) его главной страницы' name='keywords'/>//ключевые слова можно убрать: Гугл и Яндекс их не учитывают, но на главной я все-таки прописываю<meta content='NOINDEX,FOLLOW' name='ROBOTS'/>//Лично я предпочитаю, чтобы главная не индексировалась: так меньше заморочек с повторяющимся (дублированным) контентом, но это вопрос веры и предпочтений:)</b:if>
динамические описания для страниц
<b:if cond='data:blog.pageType == "item"'><meta expr:content='data:blog.pageName+ " / название вашего блога http://адрес вашего блога/"' name='Description'/>// не идеальный вариант, но лучшее, что я пока придумал: если названия постов (статей) содержательные, сниппет получится вполне привлекательным. Вместо названия блога можно прописать автора. Адрес (url) блога в описании - дополнительная прививка от плагиата.<meta content='INDEX,FOLLOW' name='ROBOTS'/>//Внутренние страницы - посты должны индексироваться поисковиками. Поскольку выше указано, что не индексируется только главная, этот тег можно в принципе не прописывать или прицепить к индексации главной с помощью else, но я сознательно выбираю кондовый вариант, чтобы не запутаться</b:if>Запрещаем индексацию архивов
<b:if cond='data:blog.pageType == "archive"'><meta content='NOINDEX,FOLLOW' name='ROBOTS'/></b:if>//Я сначала этого не сделал, и поэтому в индексе гугла до сих пор болтаются "содержательные" страницы с заголовками типа "Июль 2009".На этом первый этап оптимизации заканчивается. На вопросы отвечу, ругань приму: я не гуру.
В тему:ненавижу SEO, но занимаюсь оптимизацией блога
addstips-site.blogspot.com
Оптимизация шаблона Blogger.com. Убираем лишние элементы блога : Бизнес-центр Татьяны Ошариной
 |
| Оптимизация шаблона |
Оптимизация шаблона Blogger.com также является шагом по оптимизации блога.
Что можно убрать из лишних элементов стандартного шаблона блога?- . Убираем верхнюю панель навигации Blogger – полоску со значком «Blogger», поисковая кнопка, кнопка «Google+» и несколько ссылок.

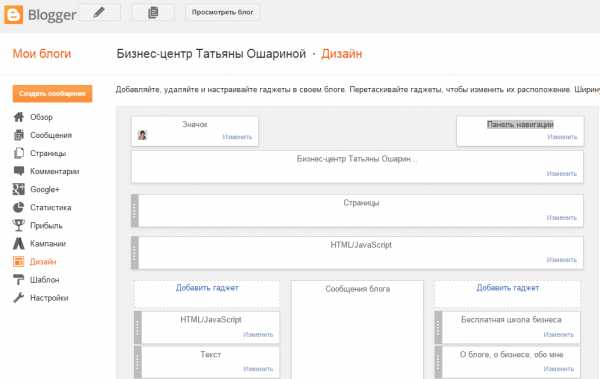
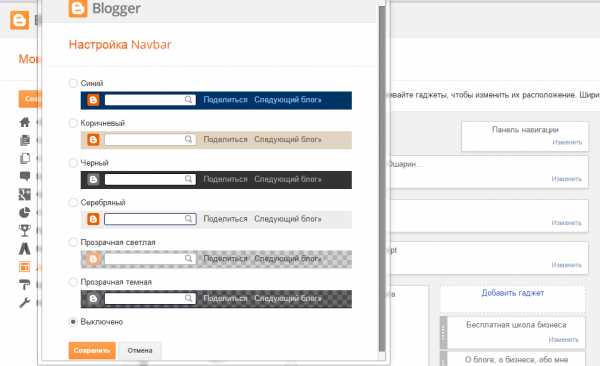
Заходим в административную панель блога, нажимаем вкладку «Дизайн» и в правом верхнем углу нажимаем «Панель навигации» - «Изменить».

В открывшемся окне выбираем опцию «Выключено» - «Сохранить».
 Панель навигации выключена на блоге. Однако, вместо панели навигации осталась верхняя пустая полоска высотой 30 рх.
Панель навигации выключена на блоге. Однако, вместо панели навигации осталась верхняя пустая полоска высотой 30 рх. Чтобы полностью избавиться от пустого места или изменить высоту верхней полоски, в код шаблона нужно добавить изменения кода HTML.
Заходим в административную панель блога, нажимаем поочерёдно вкладки «Шаблон» - «Изменить HTML».

В HTML – коде шаблона находим элемент кода:
и нажимаем маленькую стрелочку слева, чтобы код секции полностью открылся.
В любом месте этой секции добавляем следующий элемент кода: body .navbar {height:2px;} Вместо цифры 2 вы можете поставить 1 или любую другую цифру. Это будет ширина верхней полоски. Нажимаем вкладку «Сохранить шаблон», переходим на свой блог и смотрим внесённые изменения.
Правда, что так блог выглядит привлекательнее?
2. Убираем ссылку «Подписаться на: Сообщения (Atom)» на страницах блога
На мой взгляд, элемент шаблона «Подписаться на: Сообщения (Atom)» - лишний на блоге.
Никто не знает, куда ведёт эта подписка и вряд ли на эту ссылку кто из пользователей нажимает. На каждом блоге есть формы подписки от FeedBurner и др. для привлечения подписчиков Как удалить ссылку «Подписаться на: Сообщения (Atom)»? Заходим в административную панель блога, нажимаем поочерёдно вкладки «Шаблон» - «Изменить HTML».В HTML – коде шаблона находим элемент кода:
<b:include name='feedLinks'/>В шаблоне удаляем элемент кода, выделенный красным цветом.
Всё, никому не понятная ссылка «Подписаться на: Сообщения (Atom)» пропала.
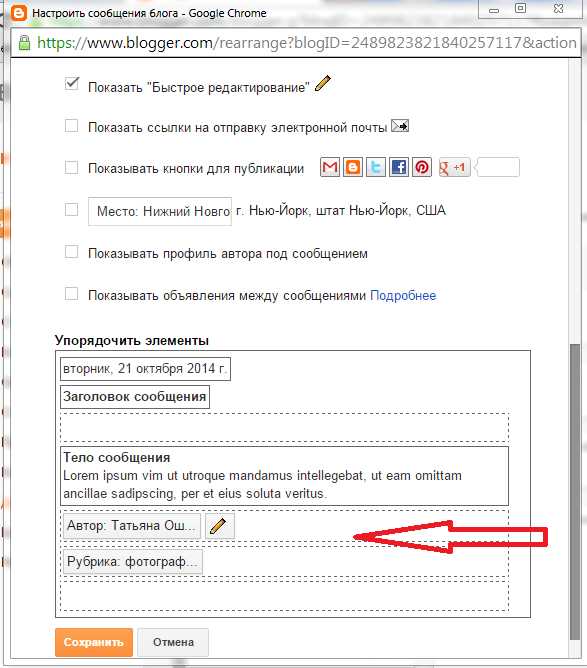
3. Оптимизация настроек сообщения блога
Ваше сообщение на главной странице до его оптимизации выглядит так:
 Можно изменить его настройки, оптимизировать до следующего вида:
Можно изменить его настройки, оптимизировать до следующего вида: 
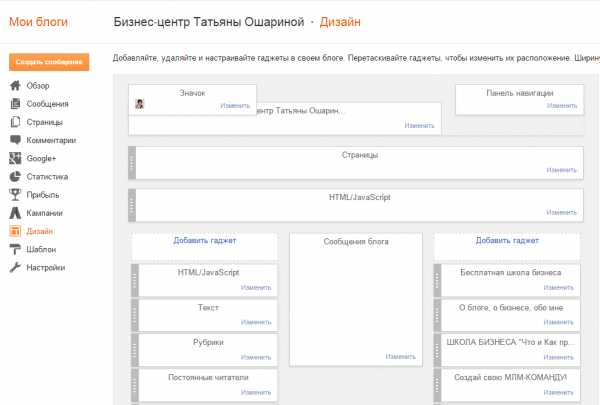
Для внесения изменений настроек сообщения блога заходим в административную панель, нажимаем вкладку «Дизайн», затем в центре «Сообщения блога» - «Изменить».
 В открывшейся панели настраиваем «Параметры основной страницы».
В открывшейся панели настраиваем «Параметры основной страницы». Лично я поставила галочки только в чекбоксах: «Дата», «Автор», «Показать "Быстрое редактирование"», «Рубрика» (вместо слова «Метка» я написала «Рубрика», т.к. мои сообщения отражаются в созданных мной на блоге рубриках).
 Выберите сами опции сообщения и нажмите кнопку «Сохранить». Ваше сообщение оптимизировано. Оптимизация шаблона Blogger.com выполнена. Я показала вам, как убрать лишние элементы блога. Если вас заинтересовали мои статьи, заходите ещё. Я буду благодарна вам, если вы поделитесь сообщением в социальных сетях.
Выберите сами опции сообщения и нажмите кнопку «Сохранить». Ваше сообщение оптимизировано. Оптимизация шаблона Blogger.com выполнена. Я показала вам, как убрать лишние элементы блога. Если вас заинтересовали мои статьи, заходите ещё. Я буду благодарна вам, если вы поделитесь сообщением в социальных сетях. postupenjkamuspexa.blogspot.com
Оптимизируем Blogger (blogspot.com) под поисковые системы, seo-оптимизиация ~ Полезные записи
Немного странно то, что Blogger по сути является частью Google, но сервис крайне плохо оптимизирован под поисковые системы. Чтобы сервис был способен конкурировать с системой WordPress, придется немного поработать.Первое, на что нужно обратить внимание, это заголовки записей. Например, Google учитывает лишь восемьдесят первых символов заголовка записи. Так что, если название страницы начинается с названия блога, и только потом идет заголовок записи, то самое важное поисковая система упустит из виду. Давайте посмотрим на пример плохого заголовка:
Что нового во всемирной паутине: оптимизируем blogger (blogspot.com) под поисковые системы
Дабы быть корректнее, заголовок нужно изменить на хотя бы такой вариант:
Оптимизируем blogger (blogspot.com) под поисковые системы — Что нового во всемирной паутине
Таким образом, вы можете быть уверенными в том, что Google учтет всю важную информацию, которую несет заголовок. Также, некоторые другие поисковые системы учитывают мета-описание (meta description) и ключевые слова (keywords). Так что, нам нужно сделать так, чтобы эти параметры автоматически генерировались на основе информации, которую несет заголовок. Вот что нужно сделать:
1. Пройдите в панель управления Blogger, затем в меню шаблонов, а затем на пункт редактирования HTML (Blogger Dashboard > Layout > Edit HTML) и кликните на пункт раскрытия шаблона виджета (Expand Widget Templates).
2. Найдите следующее:
1 | <title><data:blog.pagetitle/></title> |
3. Замените найденное следующим кодом:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <b:if cond='data:blog.pageType == "index"'> <title><data:blog.title/> : Blog title</title> <meta content='Blog description' name='Description'/> <meta content='kewords, separated, by, commas ' name='Keywords'/> <b:else/> <b:if cond='data:blog.pageType == "archive"'> <title><data:blog.title/> : Blog Title the same as above</title> <meta content='Blog description the same as above' name='Description'/> <meta content='keywords, the, same, as, above ' name='Keywords'/> <b:else/> <b:if cond='data:blog.pageType == "item"'><title><data:blog.pageName/> ~ <data:blog.title/></title> <meta expr:content='data:blog.pageName' name='Description'/> <meta expr:content='data:blog.pageName + data:blog.title +data:blog.pageTitle' name='Keywords'/> <b:else/><title><data:blog.pageTitle/></title></b:if> </b:if> </b:if> |
Сохраните параметры и взгляните на заголовки ваших записей.
Для того чтобы увидеть мета-ключевики и описание, смотрите на исходный код страницы.
Алексей Повловский
razzap.blogspot.com
Оптимизация картинок на blogger или как записать alt и title на blogger
 Привет всем. Вы оптимизируете свои изображения? Думаю многие из моих читателей, этого не делают.
Привет всем. Вы оптимизируете свои изображения? Думаю многие из моих читателей, этого не делают.Большая часть, мне кажется, не знают, что это такое и зачем это делать.
И если для такого, как мой блог приход из поиска по картинкам конечно круто, но не жизненно важно, то для фотоблогов и рукодельных блогов это актуально.
По той причине, что именно в поисках картинках к ним будут приходить новый читатель
Я уже писала - о привлечении трафика на свой блог, в этой статье. Там я уже рассказывала, что есть несколько видов трафика, а так же мельком написала, что ко мне заглядывают на блог из поиска картинок.
Ну не буду много болтать, а начну вот с этого:
Да, поисковые роботы, с каждым годом улучшают свои алгоритмы. И уже давно на сео форумах то тут, то там пробегают слова, что роботы уже умеют читать насколько уникальна картинка, и что даже не подписанная картинка, но подходящая под поисковый запрос, может попасть в топ выдачу. Насколько верно это утверждение, я не знаю. Но в любом случае, нам нужно сделать так, или я бы сказала помочь (в данном случае фото блогу) по определенному запросу со своим фото быть в поиске выше чем конкуренты).
1.Всегда даем изображениям название, которое будет соответствовать названию вашего поста.
И так заходим в поисковик картинок. (Спасибо Алла, что разрешила привести как пример твой блог) Выбираем картинку и пытаемся ее сохранить вот что мы видим: А это мы видим правильный вариант. И после детального исследования, когда писала этот пост. Все же советуют название изображения давать на транслите, например: не страх-блоггера, а strax-bloggera2.Добавляем Alt и Title к изображению
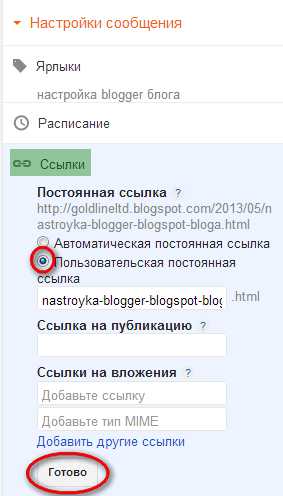
Атрибут alt устанавливает альтернативный текст для изображений. Такой текст позволяет получить текстовую информацию о рисунке при отключенной в браузере загрузке изображений. Так же поговаривают что гугл при индексации учитывает alt тег.Title- это суть вашего изображение, описание. Вот тут даже я лоханулась эти теги я не прописывала((. Но ведь я учусь (оправдываюсь я), теперь буду это делать и посмотрю на результаты)). Если для WordPress есть плагины, то для blogger есть вот это: Заполняем Как это выглядит в htmlЕсли много картинок, то нужно писать синонимы, что бы поисковик не думал что это искусственное наращивание сео или чего то еще.
Вот пожалуй и все, учусь вместе с вами делюсь открытиями, возможно нужно было подождать результатов и тогда выкидывать пост. Но когда, что то узнаешь,и думаешь, что это ценно, всегда хочется поделится этим.
Па-па.
studying-blogin.blogspot.com