Блог про блоги от Дмитрия Донченко. Ксс оптимизация
Улучшение CSS для повышения скорости загрузки сайта: оптимизация производительности
От автора: каскадные таблицы стилей могут превратить скучные HTML-документы в динамические веб-страницы. Но случайное использование CSS может нанести ущерб веб-сайту еще до рендеринга. В этом руководстве рассказывается о некоторых быстрых и простых способах того, как сделать улучшение CSS для ускорения загрузки вашего веб-сайта.
Что такое CSS?
Каскадные таблицы стилей или CSS — это язык, используемый для определения визуального представления веб-сайта на основе содержимого, содержащегося в документе языка разметки. Он считается одной из «краеугольных технологий» Интернета наряду с HTML и JavaScript. CSS обычно хранится во внешних таблицах стилей или .css-файлах, но также может быть интегрирован непосредственно в HTML-документы.
CSS позволяет разделить представление и контент на веб-сайте, что делает сайты более доступными для разных устройств. Сохранение информации о цветах и шрифтах отдельно от содержимого также снижает сложность веб-сайта, поскольку несколько HTML-страниц могут использовать один и тот же файл .css. Однако при неправильном использовании CSS с самого начала может стать камнем преткновения в производительности вашего сайта.
Производительность CSS и скорость сайтов
При оценке скорости веб-сайта существует множество показателей эффективности, однако два из них выделяются:
Время до первого байта
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнееВремя начала рендера
Время до первого байта – это сколько времени требуется, чтобы посетители получили первый байт данных после запроса URL-адреса. Время начала рендеринга — это момент, когда браузер пользователя фактически начинает отображать контент. Первый в значительной степени зависит от настройки вашего сервера, но последний больше зависит от того, как структурирован ваш CSS.
Тем не менее, браузеры не начнут рендеринг, пока не получат данные, поэтому долгое время до первого байта, очевидно, оттянет рендеринг. Таким образом, вы должны уделять первоочередное внимание разрешению любых потенциальных проблем на вашем сервере, прежде чем сможете воспользоваться всеми преимуществами оптимизации производительности CSS.
Как производительность CSS влияет на время начала рендера
Прежде чем браузер сможет начать раскладывать содержимое веб-страницы, ему нужны инструкции в виде HTML и CSS. Таким образом, рендеринг не может начаться до тех пор, пока все внешние таблицы стилей не будут загружены и обработаны. Чем больше запросов требуется, тем больше посетителю придется ждать.
Использование внешнего CSS включает в себя отправку одного или нескольких HTTP-запросов, поэтому ваша цель должна заключаться в максимально возможном минимальном количестве требуемых запросов. Например, добавление стилей компоновки плагинов, баннеров и макетов в один .css-файл может значительно ускорить время до первого рендеринга.
Улучшение производительности CSS: знакомство с инлайном
Одним из способов обеспечения быстрой доставки CSS является практика встраивания. Вложение означает вставку внешних ресурсов CSS непосредственно в документы HTML. Этот метод лучше всего подходит для небольших ресурсов. Однако он сильно отличается от обычного способа.
Вложение CSS сокращает объем данных, которые браузер должен загрузить, прежде чем он сможет начать рендеринг страницы. Когда вы используете внешние файлы CSS, они должны быть загружены отдельно после завершения загрузки разметки. Вложение позволяет убить двух птиц одним камнем, если можно так выразиться.
Чтобы встроить CSS, просто скопируйте нужный код CSS из внешнего файла CSS и вставьте его между тегами style в разделе head вашего документа HTML следующим образом:
<head> <!-- Your header markup --> <style> .your-styles { font-weight: bold; } ... .etc-etc { color: #222222; } </style> </head>
<head> <!-- Your header markup --> <style> .your-styles { font-weight: bold; } ... .etc-etc { color: #222222; } </style> </head> |
Инлайн крупных ресурсов CSS
Если вы попытаетесь встроить большой файл CSS, вы можете получить предупреждение от своего инструмента тестирования производительности о том, что ваш лишний контент слишком велик. Поэтому для больших файлов CSS вы должны вставлять только CSS, необходимый для рендеринга контента, который отображается в верхней части экрана. Затем необходимо загружать полную таблицу стилей асинхронно, чтобы страница могла продолжать рендеринг во время анализа.
Critical CSS — это проект GitHub, который поможет вам выбрать, какой CSS принадлежит верхней части страницы, но вы также должны выполнить ручную проверку, чтобы исключить отсутствие критических компонентов.
После минификации и сжатия все стили верхней части страницы, скрипты, разметка в идеале должны весить менее 14 кб. Так как 14 kb — это примерно объем данных, которые сервер может отправить в первом запросе. Пребывание под этим порогом позволяет пользователям получить данные верхней части страницы в первом пакете, который они получают.
Улучшение производительности CSS с помощью асинхронной загрузки и кэширования
Вышеупомянутый трюк экономит браузеру пользователя один запрос на сервер, поэтому пользователь при первом посещении быстро увидит контент. К сожалению, у этого преимущества есть компромисс: браузер пользователя не кэширует CSS, поэтому все нужно загружать с нуля при каждом будущем посещении. Если у вас довольно простой CSS, это не такая проблема; однако в большинстве случаев вы все равно хотите, чтобы браузер пользователя кэшировал большую часть вашего CSS. Вот почему многие веб-разработчики просто вставляют CSS на свою домашнюю страницу или целевые страницы при использовании внешнего CSS для остальной части своего сайта.
Умный способ обойти эту проблему — асинхронная загрузка. К сожалению, нет способа асинхронно загружать файлы CSS изначально, но вы можете использовать скрипт типа loadCSS.js.
Инструменты для улучшения производительности CSS
Если вы хотите увидеть, как другие разработчики структурируют свой CSS, инструмент доставки CSS Varvy может показать вам, как любой веб-сайт использует CSS. Это отличный инструмент для оценки ваших собственных проектов и сравнения их с другими.
Еще советы по улучшению производительности CSS
1. Используйте preload / HTTP/2 Push
Ресурсная подсказка preload указывает браузеру вытянуть ресурсы заранее. Чтобы дать CSS фору, укажите в HTML ссылку следующим образом:
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнее<link rel="preload" href="/css/styles.css" as="style">
<link rel="preload" href="/css/styles.css" as="style"> |
Также preload можно вставить в HTTP заголовок в настройках сервера:
Link: </css/styles.css>; rel=preload; as=style
Link: </css/styles.css>; rel=preload; as=style |
Если ваш сервер настроен на HTTP / 2 (должен быть), предварительная загрузка будет интерпретироваться как нагрузка на сервер. KeyCDN также поддерживает push-сервер, который поможет еще больше ускорить доставку высокоприоритетных файлов CSS.
2. Не нужно инлайнить все
Не стремитесь инлайнить все в HTML-файл, так как это приведет к увеличению размера исходного документа HTML и, следовательно, TTFB потребуется больше времени.
3. Соединяйте и минифицируйте CSS
Объединение ваших таблиц стилей в один файл и отправка минифицированной версии могут значительно уменьшить размер CSS.
4. Уменьшите размер стилей
Чем меньше ваших таблиц стилей и чем меньше селекторов они содержат, тем меньше браузеру придется выполнять работы при рендеринге веб-страницы. Поэтому вы должны сделать все возможное, чтобы удалить ненужные селекторы, использовать служебные классы и избежать дублирования кода CSS. Вы можете использовать такой инструмент, как uncss, чтобы убедиться, что ваша таблица стилей содержит только необходимый CSS-код.
5. Выбирайте селекторы
Говоря о селекторах, использование селектора-потомка заставляет браузеры проверять все ваши дочерние элементы на соответствия – это может создать больше проблем. Универсальные селекторы также могут быть довольно тяжелыми, поэтому избегайте их. По возможности используйте мелкие селекторы.
6. Не используйте тяжелые свойства
Некоторые свойства CSS значительно тяжелее других, поэтому их следует использовать консервативно. Некоторые из свойств, о которых идет речь:
border-radius
box-shadow
filter
:nth-child
position: fixed;
transform
Вполне нормально использовать вышеуказанные свойства здесь и там, но если они появляются сотни раз на странице, то может пострадать ваша общая производительность CSS.
7. Избегайте @import
Никогда не используйте директиву @import для подключения внешних таблиц стилей, поскольку она блокирует параллельные загрузки. Это старая практика. Вместо этого всегда используйте тег link.
Обобщение по CSS производительности
Независимо от того, насколько ослепительно выглядит веб-страница после завершения загрузки, ни одно из ваших усилий не имеет значения, если посетители уйдут раньше загрузки. Интеграция вышеуказанных стратегий в код позволит вам создавать веб-сайты, которые ускоряются и выполняются последовательнее, что побуждает новых гостей возвращаться.
Источник: https://www.keycdn.com/
Редакция: Команда webformyself.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнее
Практика оптимизации сайта: ускорение загрузки Вашего сайта в разы
Узнайте как ускорить загрузку сайта .
НаучитьсяОптимизаторы каскадных стилей CSS онлайн
Ни для кого (из вебмастеров) ни секрет, что каскадные таблицы стилей CSS — это очень могучий инструмент для придания вебсайту уникальности и привлекательности.
При работе с популярными CMS (такими как WordPress, Joomla, Drupal и др.) нередко приходится работать с готовыми бесплатными шаблонами сайтов, но иногда разобрать код CSS файлов в этих шаблонах просто очень трудно. Это может быть связано как с непрофессионализмом разработчиков, так и со специально запутанным кодом, например для скрытия баннера вебмастера.
Запутанный и неоптимизированный код CSS — это большая преграда, как для человека, так и для поисковиков. Поэтому будем оптимизировать и сжимать наши файлы CSS с помощью очередных онлайн сервисов.

Зачем это нужно? Несколько доводов на этот счет:
1. Запутанный код через некоторое время станет непонятным даже для Вас.
2. Неоптимизированный CSS увеличивает загрузку сайта, в довесок к этому, советуем прочитать про оптимизацию графики для вебсайтов в один клик.
3. Ошибки в CSS будут препятствовать валидации кода и служат дурным тоном среди вебмастеров.
Список далеко не полон, но очень нагляден 🙂
Перейдем к практике
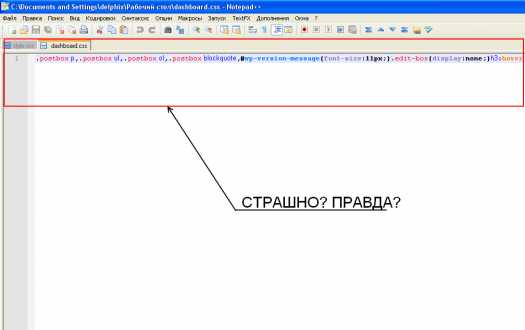
Для примера, мы взяли один из очень популярных CMS WordPress и файл стилей админ-консоли Dashboard.CSS. Как выглядит файл, можно посмотреть на скриншоте ниже:

Далеко не самый привлекательный код. Таким его сделали скорее для удаления лишних пробелов, но всё же хотелось бы прочитать его.
Чтобы исправить ситуацию мы пробовали использовать два онлайн сервиса по оптимизации CSS кода. Они очень схожи между собой, так как в их основу вложено единое программное ядро CssTidy. Эти онлайн сервисы используют различные версии ядра, но повторимся, функционал очень схож, поэтому будем описывать работу с одним из них, а второй Вы сами сможете опробовать.
Оптимизация кода файла стилей в CSS Beautifier.
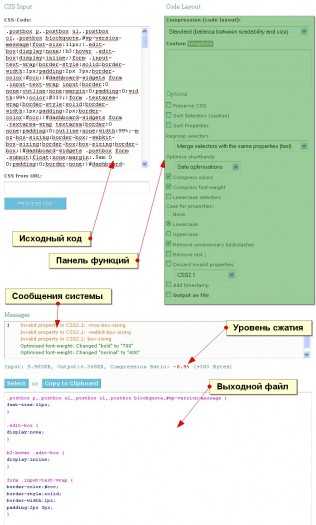
Сервис обладает аскетичным дизайном и одной панелью инструментов. Остановимся на панели более подробно, пункты перечислены сверху вниз:
- Compression (Степень сжатия) — лучше не вдаваться в крайности и выбирать либо Standart, либо High.
- Custom Template — поможет задать шаблон отображения CSS файла, если Вы новичок, то лучше не трогать это поле.
- Preserve CSS — включите опцию, если хотите сохранить комментарии и пометки в файле.
- Sort Selectors (caution) — лучше не включать, если порядок селекторов для Вас важен.
- Sort Properties — сортирует свойства по алфавиту в классах.
- Regroup selectors — группирует селекторы с одинаковым кодом, лучше оставить по умолчанию.
- Optimise shorthands — оптимизирует сокращения, не совсем ясно назначение, но лучше оставить по умолчанию.
- Compress colors — сжимает значения цветов.
- Compress font-weight — сжимает свойства размеров шрифтов.
- Lowercase selectors — переводит все селекторы в нижний регистр.
- Case for properties — переводит свойства классов в нижний или верхний регистр.
- Remove unnecessary backslashes — удаляет ненужные бекслеш.
- Remove last ; — удаляет точку с запятой в конце файла.
- Discard invalid properties — удаляет свойства, которые не соответствуют стандарту CSS версии 2.1, лучше так и оставить для лучшей совместимости с современными браузерами.
- Add timestamp — добавляет время изменения файла.
- Output as file — результат работы сервиса сохранится в файл.
Вставить исходный файл можно или в окно или отправить его по ссылке.
Пример работы сервиса:

Как видите, наша строчка из 6000 символов была преобразована в хороший структурированный файл, при этом потеряла в весе более 6%. Плюсы на лицо. Хотя, прежде чем полностью доверится онлайн сервису, сделайте резервные копии Ваших файлов, мало ли что 🙂
Работа второго сервиса аналогична этому, поэтому сразу даем ссылки на эти онлайн приложения:
CSS Beautifier | CSS Beautifier(⇒)
CSS Beautifier | CleanCss(⇒)
Сейчас другие читают
itpride.net
Оптимизация блога: Оптимизируйте CSS файл своего блога.
И так, продолжим наши беседы по оптимизации блогов. В прошлых постах, мы уже включили кэширование блога и выяснили что желательно использовать «/» в ссылках на блоге. Сегодня займемся оптимизацией нашего CSS файла.
CSS файл содержит в себе инструкции по отображению вашего блога. Загружается он каждый раз, когда кто-то открывает любую из страничек на вашем блоге. Поэтому было бы неплохо уменьшить его размер, для уменьшения трафика между сервером и посетителем и соответственно для увеличения скорости отображения страничек.
Оптимизация будет состоять из двух шагов, первый это удаление лишнего кода из CSS файла и второй, это включение сжатия для вашего CSS файла.
Самый простой способ удалить лишний код из CSS это воспользоваться специальным сервисом, который позволяет оптимизировать ваш CSS онлайн. Для этого заходим на сайт CleanCSS, вводим ссылку на ваш CSS файл или просто вставляем код вашего CSS файла в специальную форму и ничего не изменяя в настройках, нажимаем «Process CSS».
Сервис анализирует ваш файл, убирает лишнее, оптимизирует код и на выходе дает вам список изменений, на сколько уменьшился ваш файл и собственно говоря оптимизированный файл. Перед тем как все это проделать, очень важно сделать резервную копию вашего CSS файла, на всякий случай. Что делать с оптимизированным файлом я думаю вы догадаетесь, его нужно просто записать на место вашего рабочего CSS.
Как правило, после использования сервиса, он может уменьшится примерно на 20 — 25% что уже само по себе неплохо и для вас и для ваших посетителей. Мой CSS файл, после оптимизации на этом сервисе, уменьшился на 2,5Кбайта что в принципе не так уж и много, но учитывая то, что он открывается каждый раз, когда кто-то просматривает вашу страничку, при большой посещаемости даже эти 2,5Кбайта будут не лишними.
Приступаем к шагу номер два, компрессия CSS.
Как вы уже знаете, WordPress имеет встроенные средства для организации сжатия страничек перед тем как показывать их посетителям, но сжатие не работает вместе с включенным кэшированием блога. Поэтому от него мы отказались.
Но можно настроить сжатие, отдельно для файла CSS. Это довольно легко сделать, нужно просто установить необходимый плагин. Называется он css-compress. (как установить плагин Wordpres) В настройках ничего сложного нет, потому что и сами настройки отсутствуют. Просто скопируйте файл в папку с плагинами, и в панели управления активируйте плагин. Собственно говоря и все.
На этом, наша с вами оптимизация CSS файла закончена, ждите следующий пост, на тему «Оптимизация блога».
blogproblog.com
Полезные советы CSS, Оптимизация настроек - Статьи CSS - Интересный статейки
Сетевые настройки.Три основные сетевые переменные это rate, cl_cmdrate, cl_updaterate.Я заметил, что у всех игроков на сервере стоят неправильные значения этих переменных.В подавляющем большинстве случаев эти значения занижены:cl_cmdrate 20cl_updaterate 10В некоторых случаях игроки помня о настройках в CS1.6 выставляют завышенные значения:cl_cmdrate 100cl_updaterate 100
В первом случае у игроков могут наблюдаться небольшие подлагивания (это не считая других причин). Во втором же случае могут наблюдаться значительные лаги как-будто у игрока пинг около 200 и он передвигаеться по карте скачками.
Для того, чтобы посмотреть свои текущие значения этих переменных, откройте консоль, введите их название и нажмите Enter. Например:cl_cmdrate
В консоли появиться вот такая надпись:"cl_cmdrate" = "50" ( def. "30" ) min. 10.000000 max. 100.000000 archive- Max number of command packets sent to server per second
50 это текущее значение, 30 это значение по умолчанию, т.е. стандартное заначение, 10 это минимальное значение и 100 это максимально возможное значение этой переменной.
Подобным образом можно посмотреть значение любой пременной, а количество их исчесляеться сотнями.
Как изменить значение переменной.Открываете консоль, пишите название пременной, её значение и жмите Enter. Например:cl_cmdrate 50 (не забывая про пробел между буквами и цифрами).
Затем проверяете, изменилось ли значение данной переменной, как написано выше.
Теперь о оптимальных значениях.
Какой-то серьёзной зависимости от изменения переменной rate я не заметил. Её значение должно лежать в пределах от 10000 до 20000.
Значение cl_cmdrate от 30 до 65Значение cl_updaterate от 20 до 55
Значение cl_cmdrate Всегда должно быть немногоим больше, чем cl_updaterate.
По сути выбирайте из этих парных значений (попробуйте все варианты и оставьте лучший):
cl_updaterate 25 cl_cmdrate 30cl_updaterate 35 cl_cmdrate 42cl_updaterate 45 cl_cmdrate 52cl_updaterate 55 cl_cmdrate 65
Обновлённая и дополненная заметка из цикла полезных советов ( новый autoexec.cfg в аттаче).В ней мы рассмотрим оптимизацию графики в CS:Source для повышения fps. Fps расшифровываеться, как frames per second (кадров в секунду).Чем больше кадров в секунду прорисовывается на вашем мониторе, тембыстрее вы можете оценить окружающую обстановку и отреагировать наеё изменение.Для комфортной игры значение fps не должно опускаться менее 50. Вполне достаточным можно признать значения от 50 до 100 кадров в секунду. Fps ниже 30 являеться практически неиграбельным для жанра онлайновых шутеров.Посмотреть, какое именно значение имееться у вас во время игры, можновыставив значение переменной cl_showfps в еденицу. В консоли:cl_showfps 1Другим вариантом для просмотра кол-ва fps являеться включение так называемого сетевого монитора. В консоли:net_graph 3Появиться он в правом нижнем углу, где среди прочей информации будет так же и счётчик fps.
ДРАЙВЕРА
Драйверы это ключевой момент в достижении большей производительности. Но не все драйвера равны в этом отношении. А так же один и тот же драйвер не может быть самым подходящим для всех моделей видеокарт. Вы сами должны подобрать наиболее подходящий вариант драйаера конкретно для вашей видеокарты. Как бы то ни было ниже перечислены рекомендуемые драйвера от сторонних производителей (3rd-party drivers). Это оптимизировнные версии драйверов ForceWare и Catalist. Отличаються от стандартных тем, что в них уже изначально произведены необходимые оптимизации для достижения более высокой производительности (читай увеличения fps) в основном без потери качества изображения.
Рекомендованнные драйвера для видеокарт ATI:
OmegaDriversDNA-Drivers
Рекомендованные драйвера для видеокарт nVidia:
DNA-DriversNGO Drivers
При удалении предыдущих установленных в системе драйверов очень важно, чтобы были удалены все файлы и записи в реестре, касающиеся этих удаляемых драйверов. Следующие указания помогут вам правильно удалить старые драйвера и установить новые:
Скачайте, установите и обновите (меню Tools => Live Update) программу Driver Cleaner
Удалите старый драйвер видеокарты через Панель управления =>Установка и удаление программ
Перезагрузите компьютер в режиме защиты от сбоев (клавиша F8 при загрузке, самая верхняя надпись в появившемся текстовом меню).
ATI:1. После загрузки в режиме защиты от сбоев WinXP SP1/SP2 обнаружит и установит драйвера. Просто позвольте ей сделать это. Если вы сможете закрыть авто инсталляцию нового оборудования, то запускайте Driver Cleaner. Если не смогли то...2. Открывайте Панель управления => Система => Оборудование => Диспетчер => Устройств => Видеоадаптеры. Выделите название вашей видеокарты, нажмите првавую клавишу мыши и выберите пункт меню Удалить. Не перезагружая компьютер3. Отключите антивирус (если вы не сделаете этого, то могут быть проблемы)4. Запустите Driver Cleaner и в меню выберите Tools => Cab cleaner (не обязательный шаг, но рекомендуемый)5. В выпадающем меню Cleaning selection выберите ATI и нажмите кнопку Start. Затем тоже самое повторите с ATI CCC.6. Очистите Корзину и перезагрузите компьютер в обычном режиме.7. Установите новые драйвера и контрольную панель (ATi Control Panel)
nVidia:1. После загрузки в режиме защиты от сбоев WinXP SP1/SP2 обнаружит и установит драйвера. Просто позвольте ей сделать это. Если вы сможете закрыть авто инсталляцию нового оборудования, то запускайте Driver Cleaner. Если не смогли то...2. Открывайте Панель управления => Система => Оборудование => Диспетчер => Устройств => Видеоадаптеры. Выделите название вашей видеокарты, нажмите првавую клавишу мыши и выберите пункт меню Удалить. Не перезагружая компьютер3. Отключите антивирус (если вы не сделаете этого, то могут быть проблемы)4. Запустите Driver Cleaner и в меню выберите Tools => Cab cleaner (не обязательный шаг, но рекомендуемый)5. В выпадающем меню Cleaning selection выберите nVidia и нажмите кнопку Start.6. Очистите Корзину и перезагрузите компьютер в обычном режиме.7. Установите новые драйвера
ОПЦИИ ЗАПУСКА
Source engine имеет некоторые параметры командной строки, которые могут дать значительный прирост производительности.
Опции запуска могут добавлены следующим образом:Правым кликом на ярлыке запуска (который находиться на рабочем столе) вызываете меню в котором выбираете самую нижнюю строчку Свойства. В появившемся окне в поле Объект добавляете необходимые значения.
Первое значение это -dxlevel, которое устанавливает уровень DirectX с которым запускаеться игра. Вы можете обнаружить, что значение ниже того, которое на самом деле поддерживает ваша видеокарта, может увеличивать производительность (fps). Например видеокарта, котоая поддерживает DirectX 9.0 на аппаратном уровне, может работать значительно быстрее в режиме DirectX 8.0.Ниже представлены возможные варианты:
-dxlevel 90 для DirectX 9-dxlevel 81 для DirectX 8.1-dxlevel 80 для DirectX 8-dxlevel 70 для DirectX 7
Следующее значение это -heapsize, которое устанавливает особый размер ОЗУ (оперативной памяти), выделяемой под игру. Увеличение выделяемой памяти может значительно увеличить производительность. Важно правильно указывать кол-во выделяемой памяти. Очень большие значения равно, как и очень маленькие могут привести к снижению производительности. Рекомендуеться указывать половину от общего числа вашей оперативной памяти. Ниже даны рекомендуемые значения:
Для систем с 512MB : -heapsize 262144Для систем с 1GB : -heapsize 524288Для систем с 2GB : -heapsize 1048576
В результате строка запуска должна выглядеть примерно так:G:\Counter-Strike_Source\cssource.exe -dxlevel 80 -heapsize 262144
или так:G:\Counter-Strike_Source\hl2.exe -steam -game cstrike -dxlevel 80 -heapsize 262144
Настройки в самой игре.
Собственно здесь всё очень просто.Запускаем игру, заходим в Options и выбираем закладку Video. Выставляем значение Resolution - 800х600. В этом меню так же находиться кнопка Adjust brightness level, нажав которую можно отрегулировать уровень яркости.
Далее жмём кнопку Advanced и попадаем в меню расширенных настроек графики. В этом меню нужно выставить все значения в Low.Пару слов о пункте Wait for vertical sinc.В нём можно включить или выключить вертикальную синхронизацию частоты выдаваемой видеокартой с частотой обновления монитора.Если Wait for vertical sinc в положении Enabled (включен), то fps у вас не будет подниматься выше того значения, которое выставлено в Свойствах экарана.Иногда отключение этой функции (Disabled) может давать негативный эффект в виде плывущих горизонтальных полос по экрану.
Так же, если вы имеете встроенный звук на материнской плате, то возможно имеет смысл понизить качество звука на закладке Audio.
Нижеприведённые скриншоты помогут вам определиться, что и как нужно сделать.Прикрепленное изображение Прикрепленное изображение
Следующим шагом в борьбе за fps будет настройка конфига.
Вот, что следует сделать.Скачать приаттаченный внизу файл (в архиве) autoexec.cfg.Распаковать архив и поместить этот файл в папку:с вашей игрой\cstrike\cfg\
Настройки в этом файле сделаны с учётом баланса между качеством картинки и производительностью, т.е. графику совсем уж убогой они не делают.
Вот и всё. Далее запустить игру, зайти на сервер и смотреть на сколькоувеличился fps.
P.S. Настройки в меню даны для слабых компьютеров. Вы можете изменять их по своему вкусу, ориентируясь по всё тому же значению fps в игре.
Прикрепленный файл autoexec.zip ( 1.65 Кб ) Кол-во загрузок: 2
Последний апдейт принёс нам новые модели игроков.Тепепрь в каждой команде будет по два игрока - Phoenix и Guerilla у терррористов; SEALS и GIGN у контртеррористов.
Соответственно у вас на экранах будет отрисовываться на две модели больше, а это значит, что возрастёт кол-во полигонов и текстур, которые придёться обрабатывать вашей видеокарте, т.е. это дополнительная нагрузка на неё.
В борьбе за повышение кол-ва fps важна каждая мелочь. Поэтому, если у вас слабый компьютер, то нежелательны эти две дополнительные модели.Движёк позволяет отключить все лишние модели игроков переменной cl_minmodels. У вас будет так же, как и раньше по одному игроку за каждую команду. В добавок вы можете указать, какая именно модель из двух будет отображаться у каждой команды (Т и СТ). Это можно зделать переменными cl_min_ct и cl_min_t.Если вы хотите задействовать ограничение кол-ва отображаемых моделей в игре, то нужно прописать в консоли (или добавить в конфиг) последовательно следующие переменные:
cl_minmodels 1cl_min_ct 1cl_min_t 1
============================
cl_minmodels 1 или 0 // 0- откл.; 1- вкл. ограничение кол-ва моделейcl_min_ct 1 или 2 // -- 1 - SEALS 2 - GIGNcl_min_t 1 или 2 // -- 1 - Phoenix 2 - Guerilla
Очередная заметка из серии оптимизаций.На сей раз осветим следующую проблему.Некоторые игроки сталкиваются с ситуацией, когда при каждом запуске CS: Source приходиться по новой выставлять все настройки в опциях видео. Естественно, что это приносит некоторые неудобства. Как же от них избавиться?
Дело в том, что традиционно в движке игры имееться консоль, которая содержит массу всевозможных команд и переменных.Вот с помощью этих переменных и можно указать игре, какие настройки она должна использовать при запуске. А для этого всего лишь необходимо указать в тестовом файлике нужные значения нужных переменных.Файлик, который игра считает родным и считывает из него информацию при каждом запуске игры, называеться autoexec.bat. Обратите внимание на ключевое словосочетание "при каждом запуске игры", т.е. нужные нам настройки будут устанвливаться автоматически каждый раз, когда вы запускаете игру.
Поэтому следует создать такой файл в папке cstrike\cfg или же добавитьнижеуказанные переменные в этот файл в том случае, если вы используете autoexec.cfg о котором можно прочитать немногим выше.
Но сначала пару слов о том, как запускать CS: Source с нужным вам разрешением экрана. Для этого надо добавить в строку запуска одно из значений:
-w 640 -h 480-w 800 -h 600-w 1024 -h 768-w 1280 -h 1024
Опции запуска могут быть добавлены следующим образом:Правым кликом на ярлыке запуска (который находиться на рабочем столе) вызываете меню в котором выбираете самую нижнюю строчку Свойства. В появившемся окне в поле Объект добавляете необходимые значения.
В результате строка запуска должна выглядеть примерно так:G:\Counter-Strike_Source\hl2.exe -steam -game cstrike -w 1024 -h 768
Вернёмся к настройкам видео. Как вы уже могли догадаться настройки эти можно производить путём кликанья мышки в меню настроек или же указав нужные переменные в файле autoexec.bat.Ниже дана картинка на которой каждому пункту настроек присвоен номер, а ещё ниже дана расшифровка, какие переменные и их значения за какие настройки отвечают.
Прикрепленное изображение
Adjust brightness levels (Настройка уровня яркости)
mat_monitorgamma 1.6 - максимальная яркость (соответствует крайнему левому положению ползунка)mat_monitorgamma 2.6 - минимальная яркость (соответствует крайнему правому положению ползунка)
Регулируеться с шагом 0.1, т.е. 1.6,1.7,1.8...2.4,2.5,2.6________________________-____________________________1. Model Detail (Детализация моделей)r_rootlod - значения от 0(макс.) до 7(мин.)
r_rootlod 0 - Highr_rootlod 1 - Mediumr_rootlod 2 - Low (при значениях 3-7 кач-во моделей понижаеться ещё больше)
2. Textur Detail (Детализация текстур)mat_picmip - значения от 0(макс.) до 4(мин.)
mat_picmip 0 - Highmat_picmip 1 - Mediummat_picmip 2 - Low (при значениях 3-4 кач-во текстур понижаеться ещё больше)
3. Shader Detail (Шейдеры)mat_reducefillrate 0 - Highmat_reducefillrate 1 - Low
4. Water Detail (Отражения в воде)r_waterforceexpensive 0 - Simple reflectionr_waterforceexpensive 1 - Reflect All
r_waterforcereflectentities 1 + r_waterforceexpensive 1 - Reflect Allr_waterforcereflectentities 0 + r_waterforceexpensive 1 - Reflect world
5. Shadow Detail (Прорисовка теней)r_shadowrendertotexture 1 - Highr_shadowrendertotexture 0 - Lowr_shadowrendertotexture 0 + r_shadows 0 - тени выключены вообще
6. Color Correction (Коррекция гаммы)*mat_colorcorrection 1 - Enabledmat_colorcorrection 0 - Disabled
7. Antialising Mode (Антиализинг- сглаживание лесенок(гребенки) на границах текстур)*mat_antialias 0 - None (выключено)mat_antialias 2 - 2Xmat_antialias 4 - 4X
8. Filtering mode (Анизотропная фильтрация)*
mat_forceaniso 0 - Bilinear/Trilinear (см. ниже)mat_forceaniso 2 - 2Xmat_forceaniso 4 - 4Xmat_forceaniso 8 - 8Xmat_forceaniso 16 - 16X
mat_forceaniso 0 + mat_trilinear 1 - Trilinear (трилинейная фильтрация)mat_forceaniso 0 + mat_trilinear 0 - Bilinear (билинейная фильтрация - самая простая)
9. Wait for vertical sync (Вертикальная синхронизация)
mat_vsync 0 - Disabled (для владельцев ЭЛТ мониторов)mat_vsync 1 - Enabled (для владельцев LCD/TFT мониторов)
10. High Dynamic Range (HDR)*
mat_hdr_level 0 - None (выключено)mat_hdr_level 1 - bloommat_hdr_level 2 - full HDR
* Этим значком помечены настройки, которые стоит держать на минимумеи увеличивать только в том случае, если вы обладаете современной, мощной видеокартой.
Ну и напоследок примерный список переменных и их значений (вы выставляете те значения, которые нужны вам, отталкиваясь от мощности вашего компьютера и видеокарты в частности):
mat_monitorgamma 1.7r_rootlod 1mat_picmip 1mat_reducefillrate 1r_waterforceexpensive 0r_waterforcereflectentities 0r_shadowrendertotexture 0mat_colorcorrection 0mat_antialias 0mat_forceaniso 0mat_trilinear 0mat_vsync 0mat_hdr_level 0
Ещё раз напомню, что эти настройки нужно добавить в файл autoexec.cfg.
all-css.ucoz.ua