SEO оптимизация сайта на MODX Revolution под ключ. Modx сео оптимизация
SEO оптимизируем HEAD | web-revenue.ru
Сегодня мы сделаем секцию Head динамичной и сео оптимизированной: добавим управление основными мета тегами, разметку Open Graph, иконки и т.д.
Итак код сейчас выглядит следующим образом
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <meta name="description" content=""> <meta name="author" content=""> <title>Modern Business - Start Bootstrap Template</title> <!-- Bootstrap core CSS --> <link href="assets/vendor/bootstrap/css/bootstrap.min.css" rel="stylesheet"> <!-- Custom styles for this template --> <link href="assets/css/modern-business.css" rel="stylesheet"> </head> <body>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <meta name="description" content=""> <meta name="author" content=""> <title>Modern Business - Start Bootstrap Template</title> <!-- Bootstrap core CSS --> <link href="assets/vendor/bootstrap/css/bootstrap.min.css" rel="stylesheet"> <!-- Custom styles for this template --> <link href="assets/css/modern-business.css" rel="stylesheet"> </head> <body> |
Модифицируем его, вылажу сначала полный код, а потом будем разбираться что к чему
<!doctype html> <html lang="ru" prefix="og: http://ogp.me/ns#"> <head> <base href="[[++site_url]]" /> <meta charset="[[++modx_charset]]" /> <link rel="canonical" href="[[~[[*id]] &scheme=`full`]]" /> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <meta name="robots" content="[[*robots:is=`da`:then=`index, follow`:else=`noindex, nofollow`]]" /> <!-- meta --> <title>[[+seoPro.title]]</title> <meta name="description" content="[[*description]]"> <meta name="keywords" content="[[+seoPro.keywords]]"> <meta name="author" content="[[!+modx.user.id:userinfo=`fullname`]]"/> <meta name="language" content="Russian"> <!-- icons --> [[FaviconGenerator? &image=`assets/images/favicon.png`?]] <!-- Facebook / Open Graph --> <meta property="og:url" content="[[~[[*id]] &scheme=`full`]]"> <meta property="og:type" content="[[*ogtype]]"> <meta property="og:title" content="[[+seoPro.title]]"> <meta property="og:image" content="[[++site_url]][[*img]]"> <meta property="og:description" content="[[*description]]"> <meta property="og:site_name" content="[[++site_name]]"> <meta property="og:locale" content="ru_RU"> <!-- vk --> <meta property="vk:image" content="[[++site_url]][[*img]]" /> <!-- Twitter --> <meta name="twitter:card" content="summary"> <meta name="twitter:site" content="@alex87_ru"> <meta name="twitter:creator" content="@alex87_ru"> <meta name="twitter:url" content="[[~[[*id]] &scheme=`full`]]"> <meta name="twitter:title" content="[[+seoPro.title]]"> <meta name="twitter:description" content="[[*description]]"> <meta name="twitter:image" content="[[++site_url]][[*img]]"> <!-- Google+ --> <link href="https://plus.google.com/109358088322960722997" rel="publisher"> <!-- css --> <link href="assets/vendor/bootstrap/css/bootstrap.min.css" rel="stylesheet"> <link href="assets/css/modern-business.css" rel="stylesheet"> </head>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 | <!doctype html> <html lang="ru" prefix="og: http://ogp.me/ns#"> <head> <base href="[[++site_url]]" /> <meta charset="[[++modx_charset]]" /> <link rel="canonical" href="[[~[[*id]] &scheme=`full`]]" /> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <meta name="robots" content="[[*robots:is=`da`:then=`index, follow`:else=`noindex, nofollow`]]" /> <!-- meta --> <title>[[+seoPro.title]]</title> <meta name="description" content="[[*description]]"> <meta name="keywords" content="[[+seoPro.keywords]]"> <meta name="author" content="[[!+modx.user.id:userinfo=`fullname`]]"/> <meta name="language" content="Russian"> <!-- icons --> [[FaviconGenerator? &image=`assets/images/favicon.png`?]] <!-- Facebook / Open Graph --> <meta property="og:url" content="[[~[[*id]] &scheme=`full`]]"> <meta property="og:type" content="[[*ogtype]]"> <meta property="og:title" content="[[+seoPro.title]]"> <meta property="og:image" content="[[++site_url]][[*img]]"> <meta property="og:description" content="[[*description]]"> <meta property="og:site_name" content="[[++site_name]]"> <meta property="og:locale" content="ru_RU"> <!-- vk --> <meta property="vk:image" content="[[++site_url]][[*img]]" /> <!-- Twitter --> <meta name="twitter:card" content="summary"> <meta name="twitter:site" content="@alex87_ru"> <meta name="twitter:creator" content="@alex87_ru"> <meta name="twitter:url" content="[[~[[*id]] &scheme=`full`]]"> <meta name="twitter:title" content="[[+seoPro.title]]"> <meta name="twitter:description" content="[[*description]]"> <meta name="twitter:image" content="[[++site_url]][[*img]]"> <!-- Google+ --> <link href="https://plus.google.com/109358088322960722997" rel="publisher"> <!-- css --> <link href="assets/vendor/bootstrap/css/bootstrap.min.css" rel="stylesheet"> <link href="assets/css/modern-business.css" rel="stylesheet"> </head> |
начнем разбираться с верху в низ
<html lang="ru" prefix="og: http://ogp.me/ns#">
<html lang="ru" prefix="og: http://ogp.me/ns#"> |
Здесь мы сменили язык на русский и добавили префикс для опенграф разметки
<base href="[[++site_url]]" />
<base href="[[++site_url]]" /> |
это новый тег — нужен чтобы modx нормально подгружал пути к файлам
<meta charset="[[++modx_charset]]" />
<meta charset="[[++modx_charset]]" /> |
Здесь мы выводим кодировку из настроек modx
<link rel="canonical" href="[[~[[*id]] &scheme=`full`]]" />
<link rel="canonical" href="[[~[[*id]] &scheme=`full`]]" /> |
Данный тег помогает избавиться от дублей страниц в поиске, здесь мы выводим полный адрес страницы.
<meta name="robots" content="[[*robots:is=`da`:then=`index, follow`:else=`noindex, nofollow`]]" />
<meta name="robots" content="[[*robots:is=`da`:then=`index, follow`:else=`noindex, nofollow`]]" /> |
этот метатег закрывает или открывает для индексирования контент страницы, основан на дополнительном поле robots и модификаторы

<title>[[+seoPro.title]]</title>
<title>[[+seoPro.title]]</title> |
Тут используем плагин seoPro, по сути можно обойтись и без него, и генерить к примеру по его логике при помощи модификаторов
<title>[[*longtitle:notempty=`[[*longtitle]]`:default=`[[*pagetitle]]`]] | [[++site_name]]</title>
<title>[[*longtitle:notempty=`[[*longtitle]]`:default=`[[*pagetitle]]`]] | [[++site_name]]</title> |
<meta name="description" content="[[*description]]">
<meta name="description" content="[[*description]]"> |
Выводим описание из стандартных полей
<meta name="keywords" content="[[+seoPro.keywords]]">
<meta name="keywords" content="[[+seoPro.keywords]]"> |
Данное поле по идее можно не использовать — его значимость очень низкая, а при неправильном использовании может привести к переспаму, за его вывод отвечает seoPro
<meta name="author" content="[[!+modx.user.id:userinfo=`fullname`]]"/>
<meta name="author" content="[[!+modx.user.id:userinfo=`fullname`]]"/> |
Здесь мы выводим автора контента, берется из настроек профиля, если автор один проще сразу в код его вписать, например так
<meta name="author" content="Alexey Golyagin | web-revenue.ru"/>
<meta name="author" content="Alexey Golyagin | web-revenue.ru"/> |
[[FaviconGenerator? &image=`assets/images/favicon.png`?]]
[[FaviconGenerator? &image=`assets/images/favicon.png`?]] |
Здесь при помощи сниппета FaviconGenerator генерим иконки, по сути можно использовать онлайн генераторы например favicon-generator.org

так мы уменьшим количество запросов.
В общем если что то не меняется и это можно прописать кодом — то прописываем — меньше запросов — выше скорость сайта.
Open Graph в MODX
<!-- Facebook / Open Graph --> <meta property="og:url" content="[[~[[*id]] &scheme=`full`]]"> <meta property="og:type" content="[[*ogtype]]"> <meta property="og:title" content="[[+seoPro.title]]"> <meta property="og:image" content="[[++site_url]][[*img]]"> <meta property="og:description" content="[[*description]]"> <meta property="og:site_name" content="[[++site_name]]"> <meta property="og:locale" content="ru_RU"> <!-- vk --> <meta property="vk:image" content="[[++site_url]][[*img]]" /> <!-- Twitter --> <meta name="twitter:card" content="summary"> <meta name="twitter:site" content="@alex87_ru"> <meta name="twitter:creator" content="@alex87_ru"> <meta name="twitter:url" content="[[~[[*id]] &scheme=`full`]]"> <meta name="twitter:title" content="[[+seoPro.title]]"> <meta name="twitter:description" content="[[*description]]"> <meta name="twitter:image" content="[[++site_url]][[*img]]"> <!-- Google+ --> <link href="https://plus.google.com/109358088322960722997" rel="publisher">
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <!-- Facebook / Open Graph --> <meta property="og:url" content="[[~[[*id]] &scheme=`full`]]"> <meta property="og:type" content="[[*ogtype]]"> <meta property="og:title" content="[[+seoPro.title]]"> <meta property="og:image" content="[[++site_url]][[*img]]"> <meta property="og:description" content="[[*description]]"> <meta property="og:site_name" content="[[++site_name]]"> <meta property="og:locale" content="ru_RU"> <!-- vk --> <meta property="vk:image" content="[[++site_url]][[*img]]" /> <!-- Twitter --> <meta name="twitter:card" content="summary"> <meta name="twitter:site" content="@alex87_ru"> <meta name="twitter:creator" content="@alex87_ru"> <meta name="twitter:url" content="[[~[[*id]] &scheme=`full`]]"> <meta name="twitter:title" content="[[+seoPro.title]]"> <meta name="twitter:description" content="[[*description]]"> <meta name="twitter:image" content="[[++site_url]][[*img]]"> <!-- Google+ --> <link href="https://plus.google.com/109358088322960722997" rel="publisher"> |
в этой всей разметки используется 2 новых TV:
[[*ogtype]] — тип страницы, имеет следующие значения:
имя ogtype, тип ввода — одиночный выбор, возможные значения: website||article||business.business||place||product.group||product.item||profile||||video.episode||video.movie||video.other||video.tv_showbook||books.author||books.book||books.genre||fitness.course||game.achievement||music.album||music.playlist||music.radio_station||music.song||restaurant.menu||restaurant.menu_item||restaurant.menu_section||restaurant.restaurantзначение по умолчанию website
и [[*img]] — тип ввода изображение
По поводу разметки под твиттер, если вы им пользуетесь то замените @alex87_ru на свой логин, если не пользуетесь удалите, тоже самое с google+. Либо если у вас сайт будет вести много авторов, тогда можно сделать все эти поля управляемыми
Dublin Core metadata.
Очень сильно сомневаюсь что от нее вообще есть толк, но на всякий случай (для информации) вынес все в отдельный PDF файл.
Сохраняем шаблон, переходим на главную и смотрим код (CTRL+U)

Сопутствующие ссылки для ознакомления что к чему:
- developers.facebook.com/docs/sharing/webmasters#markup
- ogp.me/
- https://github.com/Konfuze/HEAD
- dev.twitter.com/cards/getting-started
- dev.twitter.com/docs/cards/validation/validator
Также посмотрите на модификаторы, на них можно много логики создать, например сделать вывод типа токого
<meta name="description" content="[[*description:notempty=`[[*description]]`:default=`[[*content:ellipsis=`200`:notags]]`]]">
<meta name="description" content="[[*description:notempty=`[[*description]]`:default=`[[*content:ellipsis=`200`:notags]]`]]"> |
к примеру такой вывод можно использовать на портале где множество страниц и где не когда не заполняли описания, тогда просто будет браться первые 200 символов контента из редактора.
web-revenue.ru
SEO-продвижение сайта на MODX (модэкс): оптимизация сайта с нуля
Выбор CMS для разработки сайта
Выбор CMS для сайта - один из ключевых этапах при проектировании и разработке проекта. Отдельно стоит сказать о том, что система управления сайтом, ее функционал и возможности имеют большое значение для дальнейшей оптимизации проекта и его продвижения в поисковых системах Яндекс и Google. Проще всего выбрать и установить CMS с нуля, на стадии изготовления нового сайта.

Веб-студия "Сайт-Протект" специализируется на создании сайтов на системе управления MODX. Можно выделить основные преимущества, которые даёт данная CMS для создания и дальнейшего управления сайтом:
- защита от взлома и вирусов (в отличие от такой популярной CMS, как, например, WordPress, которую часто ломают)
- удобство наполнения и управления контентом (админ-панель интуитивно понятна, работать в ней не сложнее, чем на в операционной системе Windows)
- надежность и безопасность для посетителей
- наличие модулей расширения (плагинов)
- оптимизация для SEO
- широкие возможности для доработки сайтов
Можно сказать, что такая система для администрирования сайта как MODX идеально подходит для корпоративных сайтов, сайтов услуг. Сегодня мы расскажем об одном из таких сайтов и о том, каких результатов можно добиться в SEO-продвижениии сайта на MODX.
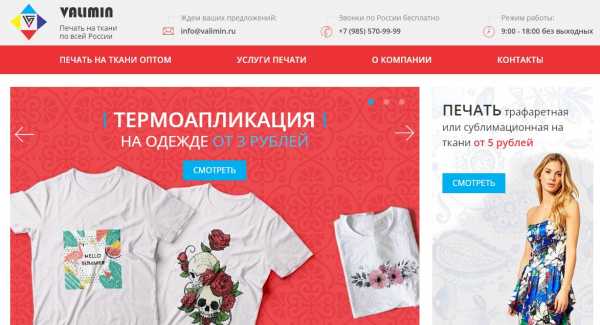
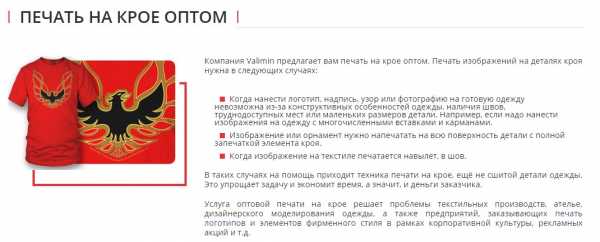
Сайт печатной компании Valimin
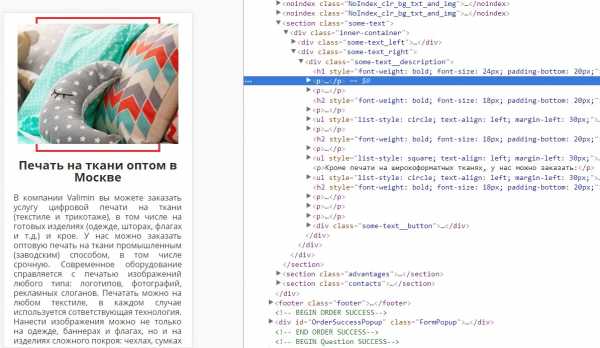
Компания Valimin - это достаточно большая производственная компания, которая специализируется на печати на тканях, в спектр услуг входят: шелкография, термотрансферная печать, печать на крое и одежде, тиснение на ткани, стежка тканей и другие. Осенью 2017 года веб-студией "Сайт-Протект" для компании Valimin был разарботан новый сайт с нуля на системе управления MODX. Результатом данной работы стал современный, функциональный и красивый сайт, который удобен для пользователей и "нравится" поисковым системам.
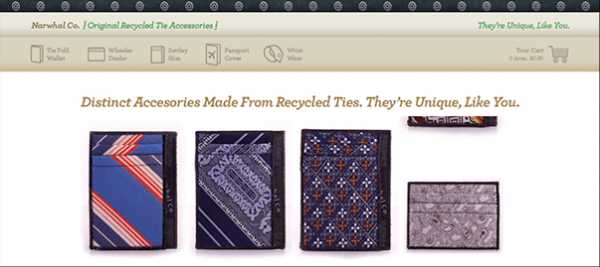
Вот так выглядит главная страница сайта:

Более подробно посмотреть историю создания данного сайта вы можете в нашем разделе Портфолио по разработке, на странице проекта - тут.
А в данной статье мы бы хотели более подробно рассказать о том, что происходило с проектом после того, как он был завершен.
Продвижение сайта с нуля в интернете
Клиенты с разработки часто становятся нашими клиентами по рекламе, ведь зачем нужен сайт, если его не посещают заинтересованные пользователи. Компания "Сайт-Протект" предлгает комплексные решения в области рекламы в интернете и маркетинга, мы занимаемся созданием, продвижением и рекламой сайтов в интернете.
Поэтому наши клиенты не только получают новые красивые сайты, но и поток звонков, заявок и продаж.
Сайт компании Valimin был изготовлен с нуля, как уже отмечалось выше. Домен так же был приобретен новый.
Соответственно и SEO-продвижение сайта предстояло проводить также с нуля.
Новый сайт - это и хоророшо, и плохо одновременно.
Что хорошо?
Нулевой сайт имеет ряд преимуществ перед проектом "с историей":
- отсутствуют накопленные негативные факторы (ссылочные, пользовательские)
- отсутствует структура, значит ее можно сделать полной и правильной
- нет текстов, которые могут быть написаны неправильно
- есть полный простор для того, чтобы реализовать проект правильно (в соотвествии с требованиями поисковых систем)
Что плохо?
В интернете часто можно встретить мнение, что молодой или новый сайт - это какая-то невероятная сложность, что продвинуть его невозможно, что нужно применять какие-то невероятные методики для того, чтобы выйти в ТОП.
В действительности все немного проще:
- если ниша супер-конкурентная, то продвинуть молодой сайт, не прибегая к "хитростям" будет сложно (иногда невозможно)
- если ниша средне-конкурентная, то молодость сайта нельзя назвать большим недостатком или препятствием
И все же, какие трудности связаны с нулевым сайтом:
- отсутствие траста
- нет или почти нет ссылочной массы
- нет семантики, SEO-текстов
- не проведена индексация сайта
В целом, можем сказать, что у нас есть большой опыт, как в продвижении не молодых сайтов (сайтов с историей), так и в продвижении сайтов новых, и даже есть вот такие кейсы, где сайт выведен в ТОП-10 за 1 месяц. Мы не верим в мифы, а занимаемся их опровержением, поэтому с готовностью беремся за новые сайты.
Процесс продвижения нового сайта
Процесс продвижения нулевого (нового) сайта в целом мало чем отличается от оптимизации какого-либо другого сайта.
Какие основные этапы SEO-продвижения любого сайта:
- анализ на работоспособность (кнопки, формы, отображение)
- технический анализ и правки
- регистрация в вебмастере и присвоение нужного региона
- сбор семантики, создание структуры
- оптимизация контента и мета-данных
- корректировка коммерческих факторов и юзабилити
- работа с внешними ресурсами и ссылочной массой
- рост и расширение семантики
Работы по сайту Valimin
Техническая часть
Сайт был сделан в нашей студии, поэтому по технической части были сделаны лишь небольшие корректировки, это:
- настройка базовых редиректов для индексных страниц
- редиректы для технических дублей страниц
- настройка файла robots и sitemap
- корректировка данных файла htaccess

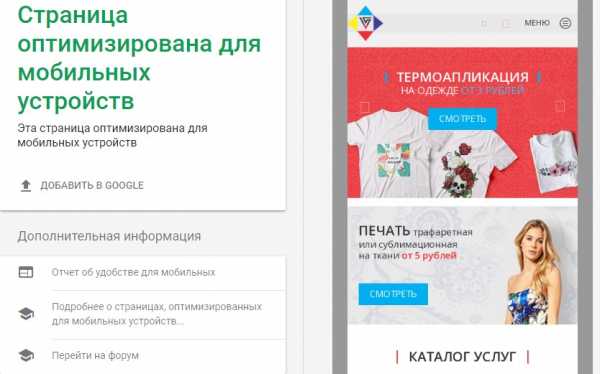
Также была проведена проверка корректной обработки мобильной версии сайта, что сегодня крайне важно с учетом того фактора, что до 60% юзеров интернета используют мобильные устройства.

Работа с семантикой и контентом
Для сайта было подобрано большое семантическое ядро, чтобы охватить максимально нужных потенциальных клиентов.
На основании подобранных ключевых слов была сгруппирована структура сайта и проработан контент.
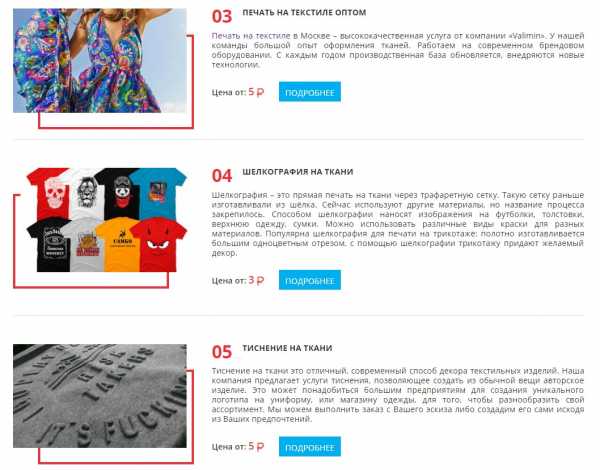
Контентное текстовое наполнение сегодня одини из значимых факторов ранжирования сайтов, мы тщательно готови ТЗ для копирайтеров, далее внедряем тексты и визуальный конент.
Пример контента и структуры сайта Valimin:

После размещения текстов, работа над контентом сайта не заканчивается. В 2018 году поисковые системы Яндекс и Google достаточно серьезно относятся к качеству текстов, уровню спама по ключевым словам. Понижение или повышение сайта в поиске происходит от апдейта к апдейту, а апдейты сегодня могут происходить 1-2 раза в неделю.
Поэтому отслеживать изменения позиций и вносить необходимые корректировки в тексты крайне важно.
Работа с коммерческими факторами и юзабилити
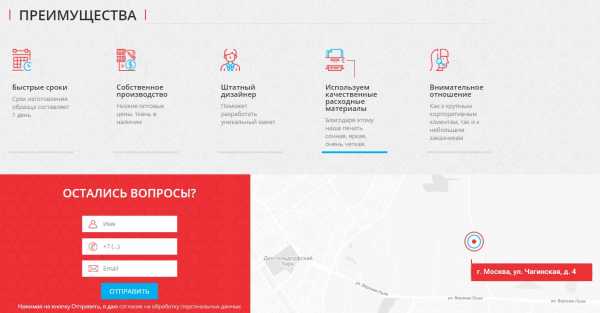
Для того, чтобы пользователи сайта превращались в клиентов был проведен анализ коммерческих факторов и юзабилити, добавлены формы для заявок, адреса, телефоны, контактные данные для связи по электронной почте.
Все это является с одной стороны факторами ранжирования в поисковых системах, с другой стороны дает рост конверсий на сайте.
Пример таких блоков:

Работа с внешними факторами
После оптимизации всех внутренних факторов сайта, мы обычно подключаем внешние факторы ранжирования:
- размещение обзоров и пресс-релизов на трастовых сайтах
- постинг на крупных отраслевых порталах
- комментарии в формуах и на сайтах
- добавление информации о компании в региональных справочниках
Результат такой работы - это кратное увеличение количества обратных ссылок на продвигаемый сайт:

Расширение семантики
По мере работы над проектом, появляются новые идеи, которые могут дать либо конкуренты, либо заходы по метрике.
Также их может генерировать и клиент, который лучше всего знает свою сферу деятельности.
В ходе продвижения был добавлен целый новый раздел "печать на крое", который удалось выявить в ходе коммуникации с клиентом.

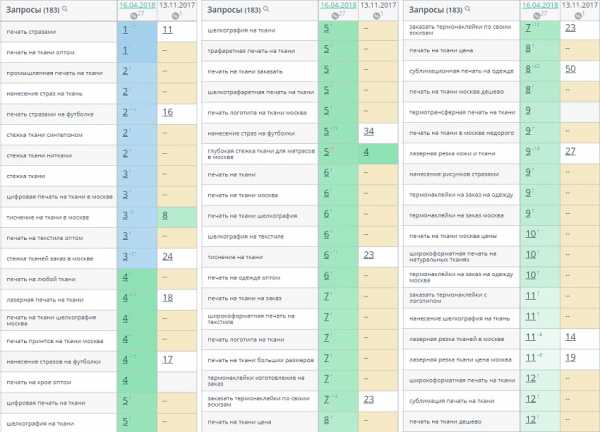
Резульаты через 4 - 5 месяцев продвижения сайта с нуля на Modx
Хорошие результаты по проекту стали заметны уже через несколько месяцев с начала его оптимизации. А спустя 4-5 месяцев продвижения удалось достигнуть нескольких десятков позиций в ТОП-10 поисковой системы Яндекс.
На скриншоте ниже можно видеть позиции проекта в апреле 2018 года в сравнении с ноябрем 2017 года:

Если вы хотите получить результат по SEO-продвижению сайта, даже если он молодой или сделан с нуля, обращайтесь в "Сайт-Протект", мы занимаемся оптимизацией сайтов на MODX и других системах управления.
Также у нас много других примеров продвижения сайтов:
www.site-protect.ru
SEO оптимизация сайта на MODX Revolution под ключ за 1000 руб


Описание услуги
Полнейшая SEO оптимизация сайта на CMF MODX Revolution:
- Добавление сайта в Google Search, Yandex Webmaster и подтверждение его прав.
- Установка кода Яндекс. Метрика и Google Analytics.
- Создание страницы 404 ошибки. Размещение текста ошибки в данном ресурсе с ссылкой на главную страницу. Добавление в настройках сайта данный ресурс для корректной отработки 404 ошибки
- Создание файла robots. txt с заполнением, и закрытие от индексации, директорий панели управления.
- Создание автогенирирующейся XML карты (sitemap. xml) и добавление ее в robots. txt.
- Настройка ЧПУ на сайте. Дружественные URL, транслитерация с Русского на Латиницу.
- Удаление из URL (ЧПУ) разрешения . html.
- Настройка файла . htaccess со всеми необходимыми редиректами.
- Создание и вывод доп полей (Title, Description, Keywords (если он вам нужен), h2) в шаблонах (чанках).
- Установка minify для сжатия скриптов и css файлов.
- Создание сниппетов: автогенирация текущего года в копирайте и автогенератор фавикон (из одного png фавикона, создает фавиконы разных размеров с нужной разметкой).
- Проверка, модерация или установка правильных ссылок на почту и телефон. (mailto: tel: ).
Объём услуги
Полная SEO оптимизация для одного шаблона сайта
Необходимая информация для начала работы
- предоставить доступы от FTP (или хостинга) и ПУ сайта; - предоставить доступ к гугл и яндекс аккаунтам (либо предоставить коды Yandex verification и Google verification ; а так же предоставить коды Яндекс. Метрики и Google Analytics; )
Дополнительные опции
ispolnu.ru
seo оптимизация modx видео YouTube видео
...
1 лет назад
Покажем, как провести базовую SEO оптимизацию MODx revolution: - настроить редирект сайта с www; - включить ЧПУ; - настро...
...
2 лет назад
MODX Урок 19 Seo опимизация MODX Revolution Дополнения MetaX и Seo Pro https://www.modx.cc/video-uroki/seo-o... Сайт http://www.modx.cc Скачать ...
...
3 лет назад
seo-оптимизация нашего блога, работающего на MODx Revo. Если вы хотите поддержать канал, то вы можете это сделать...
...
2 лет назад
Предпоследнее видео про внутреннюю оптимизацию сайта. В этом виде мы рассматриваем такие элементы оптимиз...
...
2 меc назад
В данном видео показано как в Modx Revo сделать правильную seo оптимизированную секцию head - внедряем метатеги...
...
2 лет назад
MODX Revo Оптимизация скорости работы сайта Задаем вопросы здесь http://www.modx.cc/video-uroki/optimizacziya-modx/ Сайт http://www.modx.cc...
...
2 лет назад
В данном видео показано как в MODX заменить тег base href на link rel canonical (это избавит вас эт множества проблем (с...
...
3 лет назад
В данном видео мы рассмотрим, как правильно формировать заголовок title. Расскажем, что нужно сделать, чтобы...
...
2 лет назад
Title и Description для правильной SEO оптимизации сайта Если Вы хотите правильно оптимизировать свой сайт и сделат...
...
2 лет назад
Закажи аудит сайта ✅ https://goo.gl/PAsrxf Обзор CMS CMF для сайта — MODx Revolution и Evolution. Основные преимущества и недоста...
...
4 лет назад
Выбор CMS для SEO. Какую систему управления сайтом лучше выбрать для поискового продвижения. Какие необходимы...
...
2 лет назад
Полезно? Подпишись на канал: https://goo.gl/o1TVqF Создание интернет-магазина от А до Я: https://goo.gl/7mDqYD Создание новостно...
...
1 лет назад
В этом видео я расскажу, как работают плагины и события, а также рассмотрим, как создать пользовательское...
...
2 лет назад
Обзор по компонентам MODx. Все компоненты со ссылками на них ...
...
1 лет назад
Рассмотрим функционал панели администратора MODx. Чтобы войти в админпанель MODх, добавьте к адресу вашего...
...
2 лет назад
Продвижение интернет магазина самостоятельно с помощью плагина сео фильтр. Оптимизируем и продвигаем...
...
3 лет назад
Весь цикл видеоуроков тут: https://www.youtube.com/playlist?list=PLtDvTGQIoYWpabOg7CHU8NJUlve0L9Ucp С чего начинается сео (SEO)? Нужно ли ...
...
5 лет назад
Админка сайта на MODX.
...
3 лет назад
Основные тезисы: - стоит ли тратить время на картинки? - пошаговая оптимизация - есть ли трафик на картинках.
...
7 меc назад
Закажи аудит сайта ✅ https://nabiullin.com/ Что самое важное и эффективное для продвижения сайтов в 2018 году. Как...
...
2 лет назад
Курс по MODX: https://goo.gl/pQcPHp Понимание контекстов в MODX Revolution.
youtuberu.ru
SEO оптимизация и MODx - webol.ru
MODx не просто дружелюбен к поисковым роботам, как система он обеспечивает их всеми данными, которые запрашивают поисковые машины. Изменение ключевых слов для поиска выполняется в MODx как никогда просто.
Кроме простого и удобного управления ключевыми словами, MODx имеет такой же простой и понятный механизм настройки ЧПУ, мета-тегов и мета-содержимого и сокращает время продвижения.
Поэтому MODx не только находка для оптимизаторов. Система позволяет сделать сайт более «видимым» для поисковиков уже на этапе его создания, если разработчик правильно сделает техническую оптимизацию разрабатываемого сайта . Кроме того, MODx отличается гибкостью и удобством администрирования. И такой сайт вполне по силам продвинуть в интернете самостоятельно, хотя бы на первом этапе, не прибегая к дорогостоящим услугам SEO-оптимизаторов.
ЧПУ
ЧПУ (Человеко-понятный урл) — жаргонное название веб-адреса, содержащего читаемые слова, а не аббревиатуры или идентификаторы базы данных, написанные латинским алфавитом, отражающее вложенность директорий и название элемента. Имеет примерно следующий вид /web/modx/blog/.
URL
Единый указатель ресурса (англ. Uniform Resource Locator, URL) — единообразный локатор (определитель местонахождения) ресурса. Ранее назывался Universal Resource Locator — универсальный указатель ресурса. URL служит стандартизированным способом записи адреса ресурса в сети Интернет.
Дружественные URL
То, как выглядят URL страниц Вашего сайта – очень существенно сказывается на реакции поисковых машин. Например Google порой отказывается индексировать URL содержащий параметры (…index.php?id=1) . Продвинутая система формирования URL в MODx позволяет Вам создавать адреса страниц естественные для пользователя ( например : «o-kompanii.html» ), которые отлично индексируются поисковыми системами. При этом изменение настроек сайта настолько просто, что занимает всего несколько кликов мышкой.
Почему желательно использовать дружественные URL
Поисковые машины, подобные Google, при индексации сайтов ищут ключевые слова. Они ищут их в заголовках страницы, в заголовке сайта, содержимом страницы, а также в URL страницы. Без использования дружественных URL поисковые машины будут игнорировать ID в URL. Они будут видеть ключевые слова в имени домена, но не увидят их в названии каждой страницы. Таким образом, использование дружественных URL страниц делает сайт более привлекательным для поисковиков.
Весь Ваш сайт на MODX - под Вашим полным контролем.
webol.ru