Структура шаблона сайта. Предварительная подготовка. Настройки Modx. Структура папок modx
Шаблон для Modx, структура шаблона сайта, предварительная подготовка, настройки
Вот и пришло время познакомить вас с установкой бесплатных шаблонов на CMS MODX Revolution. Как известно, в этой системе нет как таковых готовых шаблонов, т.е. не имеется волшебной кнопки, кликнув на которую он установится, а пользователь будет наслаждаться им. Конечно, некоторое подобие готовых тем существует, но таких решений очень мало, а мы будет рассматривать универсальный подход, чтобы любой бесплатный шаблон после скачивания стал основой для нашего сайта.
Предположим, что вам не нужно объяснять, как установить CMS на хостинг и подключиться к FTP, на эту тему существует множество руководств, а наш урок совершенно не об этом. Мы рассмотрим вариант, что Modx успешно установлен, и к FTP мы успешно подсоединились. Далее будем рассматривать установку шаблона на примере из категории Бизнес и услуги. Возьмем за основу шаблон Arbitrary. Посмотреть демо и скачать его вы можете по ссылке.
Откройте полученный архив и разархивируйте его себе на компьютер. Ниже представлена файловая система данного шаблона. Пройдемся по ней подробнее.

Обратим внимание на папки css, fonts, images, js. Их необходимо будет перенести на хостинг в папку assets свеже установленного Modx Revo. После перенесения их в нужную папку наблюдаем такую картину.

На этом подготовительная часть по части файлов заканчивается. Перейдем к основным настройкам CMS Modx, которые будут полезны. Я описываю то, как обычно делаю сама, но все субъективно, никому не навязываю свое мнение и не говорю, что это единственный верный путь разработки. Возможно, вы внесете ряд своих изменений.
Заходим в админку нового сайта, переходим на вкладку Приложения-Установщик и загрузим ряд основных расширений, которые очень пригодятся для дальнейшей работы.
Среди них Ace, GoogleSiteMap, pdoTools, SimpleSearch, TinyMCE, translit, Wayfinder(меню можно формировать и pdoTools, тут дело вкуса и привычки). Это то, чем я пользуюсь из проекта в проект, далее будем устанавливать еще приложения, если это будет нужно. Стоит ли описывать процесс установки? Надеюсь, тут не возникнет сложностей, ведь все приложения от стандартного поставщика modx.com. Нужно просто кликнуть кнопку Загрузить дополнения, затем в поиске найти нужное, кликнуть на найденном Загрузить, затем перейти в Управление пакетами, там появится новый пакет, кликнем Установить и все готово. Можно сразу загрузить все пакеты, затем перейти в управление ими и установить их за раз. Получаем примерно такую картину.

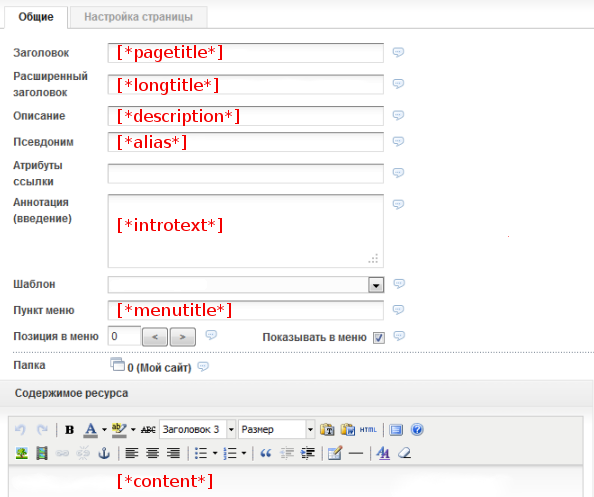
Далее рассмотрим основные системные настройки Modx. Наводим курсор на шестеренку в правом верхнем углу и выбираем соответствующий пункт. Далее опишу настройки, которые делаю обычно. Иногда требуется что-то поменять дополнительно, но это по обстоятельствам. На второй странице пагинации есть настройки Визуального редактора. Там в соответствующих полях должны стоять названия редакторов, которые мы скачали в разделе с пакетами. Это Ace(редактор кода с подсветкой, гораздо удобнее работать с элементами) и TinyMCE(визуальный редактор для работы с ресурсами, его можно настроить для работы с таблицами отдельно, но я обычно этого не делаю, в интернете хватает информации на эту тему, либо можно выбрать другой редактор, тут дело вкуса. Мне же хватает стандартных средств).

Следующие настройки, которые нужно изменить находятся на третьей странице пагинации и называются Дружественные URL. Думаю, тут и так понятно что и зачем, поэтому не буду рассматривать отдельно каждый пункт, а просто приложу скрин со своими настройками. Отдельно только скажу по поводу пункта Транслитерация псевдонимов, здесь нам поможет приложение, которое мы устанавливали, translit. Оно на лету создает человекопонятный URL, что очень важно для SEO и пользователей, пункт заполняем значением russian.

Далее заполняем настройки Сайт на 7 странице пагинации. Важные пункты: Страница ошибки 404 (здесь выберете номер ресурса, который отвечает за 404, но у нас он не создан), Публиковать по умолчанию (Обычно отмечаю Да, мне так удобнее), Название сайта (Будет выводится при входе в админку и в левом верхнем углу панели, так красивее, согласитесь). Собственно все, может что-то и забыла, будем разбираться по ходу.
Далее в меню панели администратора выбираем пункт Содержимое-Типы содержимого. У пункта HTML убираем .html и оставляем поле пустым. Это делается для того, чтобы modx в конец урлов не добавлял расширение. Мне так нравится больше визуально, хотя есть мнение, что поисковики больше любят страницы с .html, но это спорный вопрос.
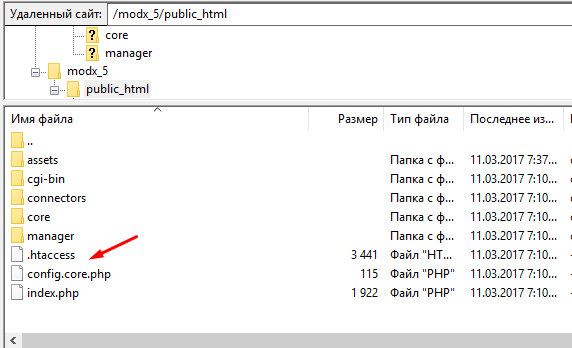
Еще один момент, который нужно сделать для нормальной работы и функционирования ЧПУ, это переименовать файл ht.access в .htaccess. Это скрытый конфигурационный файл сервера, находится он в корне установленной системы. У меня почему-то при установку уже был этот файл с нужным названием, но он был пуст, собственно я переименовала ht.access, заменила пустой, все хорошо работает.

На этом завершается подготовительная часть и можно переходить к следующем уроку. Удачи, надеюсь, у вас все получилось.
freehtmlthemes.ru
Создание папки проекта MODX
Yeoman like a Pro
Yeo, man (Йоу мэн) — эй, чувак.
Генераторы Yo помогают настроить быстро рабочее окружение. Наше рабочее окружение будет включать в себя Jade, Stylus, Gulp, Browserify, Bower.
Вы можете самостоятельно собрать свой проект (рабочее окружение), для последних рекомендую курс на Lynda.com автор Ray Vilyalobos «Web Project Workflows with Gulp.js, Git, and Browserify».
Установка и удаление генератора:
Генераторы устанавливаются и удаляются с помощью Node Package Manager (NPM). Найти их можно по ссылке http://yeoman.io/generators/ (поиск там кривой, поэтому просто вставляйте поочерёдно необходимые слова, типа Stylus, Jade...) Для установки введите в терминале команду:
npm install -g generator-nameOfGenerator npm uninstall -g generator-nameOfGeneratorГенерирование рабочего окружения в проекте
Я просмотрел пару генераторов. Давайте быстро пройдёмся по списку:
- Ayen — содержит live-reload, Browserify, Bower, Jade шаблоны, CSS препроцессор по-выбору и инструменты тестирования. К сожалению, предназначен только для одностраничных приложений. cd myproject yo ayen
- Tapp — более простой по структуре набор. Содержит всё то же самое, кроме инструметнов тестирования. Немного плохо поддержиает Jade-шаблоны, но в целом подойдёт для работы. cd myproject yo tapp
Запуск работы будет через команду в Терминале
gulp watchЗапуск окружения с помощью Gulp
Запуск работы будет через команду в Терминале
gulp serveПосле этого Gulp:
- выполнит преобразования файлов jade->html, coffee->javascript, styl->css
- запустит локальный сервер и откроет страницу вашего браузера с адресом локального сервера
- запустит процесс watch, который будет отслеживать изменения в коде файлов и будет перезагружать сервер, если такие появились и соответственно перезагружать необходимые вкладки браузера
Итак вы создали папку проекта, использовали в ней генератор для создания проекта. Дальше можно начать создавать .jade файлы для сайта, после этого создаёте файл стилей .styl.
Документация:
Если вы не знаете ни первого, ни второго, то вам хорошо помогут инструменты преобразования:
modx.ws
MODx — простой файловый архив на FileDownload v2.6. Усовершенствуем систему редактирования описаний файлов / Хабр
Здравствуйте! Сегодня я хотел бы поговорить о создании файловых архивов на сайте.К сожалению, я так и не нашел универсальных средств для этого, есть многим известный сниппет FileDownload v2.6, но последний раз его обновляли в 2007 году. И еще я слышал, что ребята с одного из сайтов о MODx пишут сейчас архив и по окончанию обещают его выложить во всеобщий доступ. Однако если задача не особо сложная (к примеру, банальный список файлов с описаниями для скачки в разделе техподдержка), то вполне подойдет и сниппет FileDownload.
Для начала тем, кто еще не пробовал:
— ссылка на сниппет на modxcms.comОписаниеТехническая информация: Название: FileDownload Версия: 2.6 Поддерживает: MODx Evo 1.x.x и ниже Авторы: Kyle Jaebker, Adam Strzelecki
Сниппет FileDownload выводит список файлов из указанной директории для загрузки пользователями. Может использоваться в сочетании с FileDownload Plugin для обеспечения генерации безопасных ссылок (не указывающих прямо на скачиваемых файл), а так же для возможности подсчета количества скачиваний. Сниппет поддерживает систему шаблонов и имеет достаточное количество параметров для модификации под различные нужды.
Основные возможности сниппета: • Подсчет количества скачиваний. • Возможность отображения описания файлов из чанка. • Полностью настраиваемый внешний вид с помощью чанков. • Посетители могут смотреть поддиректории. • Возможность показа вида файла. • Возможность показа даты создания и размера файла. • Возможность разграничения доступа к файлам по группам.
Установка: • Загрузите папку filedownload в директорию snippets (в папке должно быть 3 файла: filedownload.class.inc.php, data.db.class.inc.php и filecount.txt). • Создайте новый сниппет — FileDownload. • Скопируйте содержимое из файла FileDownload2.6.php в новый сниппет. • Создавайте чанки, которые Вы будете использовать. • Для отображения списка файлов вызовите сниппет.
Пример вызова: Простой вызов, с указанием директории с файлами: [!FileDownload? &getFolder=`assets/snippets/filedownload`!] Простой вызов, с указанием директории с файлами и разрешением на использование поддиректорий: [!FileDownload? &getFolder=`assets/snippets/filedownload` &browseDirectories=`1`!]
Список параметров «что бы начать»:
&getFolderПо умолчанию: нетЗначение: список директорий, разделенных запятойОписание: Параметр getFolder используется для определения директорий, которые будет сканировать сниппет. Если директорий указано несколько параметр &browseDirectories работать не будет. Символ “/” при наборе директорий добавлять не надо.Примечание: Если используется вместе с плагин FileDownload Plugin, то директория указывается в TV параметре FileDownloadFolder, а не в параметрах при вызове сниппетаПример: assets/snippets/filedownload
&browseDirectoriesПо умолчанию: 0Значение: [ 1 | 0 ]Описание: Данный параметр позволяет пользователям просматривать поддиректории в директории, которую Вы укажите в &getFolder. Если Вы используете этот параметр, то задействуются следующие секции в шаблоне: parent & folder.
&getFileПо умолчанию: nullЗначение: файлОписание: при заполнении параметра сниппет выведет только указанный файл. При этом параметр getFolder все равно необходим и файл, указанный в getFile должен находиться в указанной директории. Таким образом, параметр позволяет скачивать и считать скачивания только одного конкретного файла в директории.Пример: filedownload.php
&chkDescПо умолчанию: nullЗначение: имя чанкаОписание: Данный параметр позволяет добавить описание к файлам. В параметре указывается имя чанка с описаниями. Синтаксис записи в чанке должен быть таким: директория/имя_файла|описание для файла||
Пример: Имя чанка: fileDescription Содержание чанка: assets/snippets/filedownload/test.pdf|This is a test pdf. It shows report stuff.|| assets/snippets/filedownload/options.gif|These are the options available to you.||
Так, если Вы знакомы со сниппетом или же сейчас попробовали его, то, наверно, заметили, что редактировать описания к файлам совсем неудобно, особенно людям не посвященным (секретаршам, например). Ведь выглядит чанк вот таким образом:
Что ж, для простых надобностей, можно это дело изменить, добавив простой модуль, который я назвал FileDownload Module.
– Это дополнение, которое было написано для более удобного добавления и редактирования описаний к файлам.Установка: • Создайте новый модуль с именем, например, Редактор описаний Файлового архива. • Скопируйте содержимое файла FileDownload Module v0.9b.php в окно кода модуля. Не забудьте удалить теги <?php вначале и ?> в конце кода. • Настройте модуль, путем изменения необходимых Вам параметров в самом коде.
Параметры: $downloadFolder = 'имя директорий, через запятую'; — список директорий, которые будут сканироваться модулем. Указывайте все директории, которые Вы используете при вызове или различных вызовах сниппета. $chunkname = 'имя чанка'; — имя чанка, в котором хранятся или будут храниться описания. $chunkid = 'id чанка'; — id чанка, в котором хранятся или будут храниться описания. Id чанка Вы можете посмотреть в Управление элементами — > Чанки. В скобках, рядом с названием чанка, будет указан Id.
Как это выглядит:
У нас в менеджере модулей появиться новый пункт:
А при нажатии на него, с панели модулей, мы увидим вот такой нехитрый интерфейс:
Все, теперь заказчик, который любит все делать сам или через секретаршу не станет округлять глаза, когда Вы расскажите ему о системе изменения описаний к файлам.
Итак, файлы для скачивания:Модуль и документацияМодуль, документация и сам сниппет (все в одном)
Кстати, в архиве «все в одном» есть бонус — иконки различных расширений файлов, которых, почему, в оригинальном архиве не было.
Надеюсь статья, перевод документации сниппета и модуль кому-нибудь пригодятся)
habr.com
[EVO] evoAutoFolder - плагин создания дерева папок по id ресурсов / Готовые дополнения для MODX / MODX.im
Доброго времени суток!Представляю свой первый плагин для modx evo, я новичок в разработке, это мой первый опыт разработки для modx, мой первый пост здесь, первый опыт работы с github и git'ом вообще, поэтому прошу сильно не ругать.
Предыстория
Имеется несколько сайтов с большим количеством ресурсов (более 10000) и для каждого ресурса загружается большое количество файлов и изображений.
Проблемы: — менеджеры имеют доступ ко всем файлам через KCFinder — менеджеры путаются в папках и файлах
Проблемы вроде бы решил плагином kcAutoFolder от Pathologic, но kcAutoFolder работает либо с изображениями, либо с файлами, а требуется и с тем, и с другим. Также kcAutoFolder создал большое количество папок в 'assets/images' и сервер начал тормозить, еще начал крашиться KCFinder при попытке отобразить дерево папок. Также нет разделения доступа к папкам и т.д.
Было принято решение писать свой плагин. Назвал я его evoAutoFolder, он решил все описанные проблемы. Плагин был написан для себя, но решил поделиться, вдруг окажется кому-то полезным.
Основные возможности:
— В папке 'assets/uploads' создает папки по id ресурсов с учетом иерархии — Для новых ресурсов создается папка в 'assets/uploads' по дате, при сохранении ресурса папка переименовывается на id и перемещается в папку родительского ресурса — KCFinder смотрит только в созданную папку и папки других ресурсов в нём не видны (разделение доступа к папкам) — При перемещении ресурса плагин перемещает папку ресурса с учетом вложенных папок дочерних ресурсов в папку нового родителя — При перемещении ресурса плагин автоматически заменяет пути у всех TV ресурса и также заменяет пути у всех TV дочерних ресурсов — При очистке корзины плагин удаляет папки удаленных ресурсов — Плагин создает для каждого ресурса папки images, files и т.д. — Превью изображений и файлов создаются в папке ресурса и подцепляются KCFinder'ом
Сам плагин и описание выложил на гитхабе
Возможно изобрел велосипед, но если бы я нашел более легкое решение, несомненно бы воспользовался им. Жду Ваших комментариев! Всем удачи!
UPD 23.03.2016
Реализовано дублирование. При дублировании ресурса, дублируется папка, все его дочерние элементы и переписываются все TV. У себя потестил, вроде все норм. Обновил исходники на гитхаб.
UPD 22.02.2017
Накатил на MODX Evolution 1.2.1-d9.1.0, работает. MODX от Дмитрия ставил чистый и все галочки по дэфолту.
modx.im
Работа с чанками в MODx. Разработки структуры проекта.
10 марта 2014 By Сергей Нечипорук
Вторым шагом после того как вы подключили дизайн является составление структуры всего сайта. Структура шаблонов MODx позволяет строить шаблоны различной сложности. Основным инструментом для этого служат – чанки.
Что же это такое?
Чанки – это блоки html кода, с помощью которых можно компоновать шаблоны. Так в основном их используют для упрощения работы с различными шаблонами. Так главная страница имеет одни блоки, а внутренняя совсем другие, но у них могут быть общие элементы, такие как шапка сайта, футер, боковое меню и прочее. Суть чанков упростить работу вебмастера по правке всех этих блоков. Создав необходимый чанк, вы будете править элемент один раз, а не столько, сколько у вас шаблонов.
Конструкция, которая вызывает чанк выглядит следующим образом:
{{Название_чанка}}Обратите внимание, что я использую MODx Evolution. При использовании версии Revolution скобки должны быть – [Название_чанка].
Давайте на практике, разделим наш шаблон на чанки. Для начала я представлю вам схему того как я вижу это разделение.

Итого получается, что мы будем иметь 6 чанков, 5 из них представлены на схеме и один – это служебные теги и стили.
Теперь, когда мы разобрались со структурой, переходим в раздел «Элементы» — «Управление элементами» — Вкладка «Шаблоны», после чего переходим в редактирование шаблона – «Главная».
Первый чанк будет носить название «HEAD» и в него будет включен весь код, который находиться между тегами <head></head>. Ниже я приведу этот код.
<head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1, user-scalable=0" /> <title>Retina - Free CSS template by ChocoTemplates.com</title> <link rel="shortcut icon" type="image/x-icon" href="css/images/favicon.ico" /> <link rel="stylesheet" href="css/style.css" type="text/css" media="all" /> <link href='http://fonts.googleapis.com/css?family=Raleway:400,900,800,700,600,500,300,200,100' rel='stylesheet' type='text/css'> <script src="js/jquery-1.8.0.min.js" type="text/javascript"></script> <!--[if lt IE 9]> <script src="js/modernizr.custom.js"></script> <![endif]--> <script src="js/jquery.carouFredSel-5.5.0-packed.js" type="text/javascript"></script> <script src="js/functions.js" type="text/javascript"></script> </head>Вырезаем его из этого шаблона, сохраняем шаблон и переходим по вкладку «Чанки». Тут нажимаем на кнопку новый чанк и вставляем в поле «Код чанка (HTML)» вырезанный кусок кода. После чего заполняем поля название и описание чанка. Жмем «Сохранить».


Теперь возвращаемся во вкладку «Шаблоны», переходим к редактированию «Главная» и на месте вырезанного кода вставляем конструкцию:
{{HEAD}}Для проверки правильности проведенных действий идете на сайт и обновляете страницу. У вас ничего не должно изменится.
По аналогии работаем и с другими частями кода. Ниже я вставлю те части кода которые нужно вставить в оставшиеся чанки: SLIDER, MAIN, BOTTOM, FOOTER. Вы можете скачать архив и тренироваться создать все оставшиеся чанки самостоятельно.
Скачать архив с кодом для чанков
webprovincia.com