Урок 3. Учимся создавать страницы (материалы) в CMS MODx. Главная страница modx
Урок 3 - Школа MODX
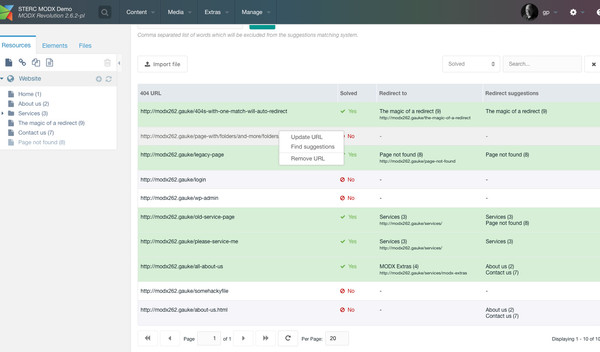
Административная панель
Начнем наше знакомство с MODx Evolution с описания административной панели. Напоминаю, что доступ в административную панель осуществляется по ссылке: http://site/manager/. После того как мы ввели логин и пароль, перед нами откроется панель со множеством вкладок в верхней части и двумя колонками в центральной. Начнем описание с верхних вкладок - меню административной панели.
Пункт меню Сайт
Сайт >> Главная
В правой колонке откроется окно с шестью закладками. Первая закладка имеет название нашего сайта, которе мы вводили на прошлом уроке в настройках конфигурации. С этой закладки можно перейти на страницы управления менеджерами, веб-пользователями, модулями и плагинами, сделать резервное копирование и просмотреть сообщения.
Сайт >> Главная >> Новости MODx и Уведомления безопасности.
Это две ленты RSS, настройка которых находится в меню Инструменты >> Конфигурация >> Сайт.
Сайт >> Главная >> Последние изменения
Здесь находится список недавно созданных или отредактированных документов.
Сайт >> Главная >> Информация
Информация о вашей учетной записи
Сайт >> Главная >> Онлайн
Показывает пользователей, также находящихся в административной панели, если у вас заведено несколько пользователей.
Сайт >> Просмотр
Загрузит ваш сайт в новом окне
Сайт >> Очистить кеш
Очистит папку кэширования. Рекомендуется пользоваться данным инструментом после внесения изменений на сайте.
Сайт >> Поиск
Позволяет найти не только ресурс с нужным ID (ID - индификатор ресурса, уникальный для каждого документа в MODx, отображается в круглых скобках напротив названия документа), но и ресурсы содержащие интересующую информацию.
Сайт >> Новый ресурс
Создает новый ресурс.
Сайт >> Новая ссылка
Создает новую ссылку.
Пункт меню Элементы
Элементы >> Управление элементами
Это, наверное, основная вкладка при работе с MODx. Здесь мы можем создавать и редактировать Шаблоны нашего сайта, Параметры (TV), Чанки, Сниппеты и Плагины.
Шаблоны
Каждая страница сайта соответствует в MODx определенному документу. Каждый документ имеет свое оформление, которое и называется шаблоном. Один шаблон может применяться к любому количеству документов. В MODx существует специальный шаблон blank, который не имеет никакого оформления.
Параметры (TV)
С помощью этих параметров в документах можно вводить дополнительные переменные или добавлять информацию, различные коды, фотографии и т.д.
Чанки
Чанки - это куски (X)HTML-кода, используемые в неизменном виде в нескольких местах. Проще говоря, если нам нужно использовать один и тот же код в разных частях сайта, к примеру, как шаблон для вывода каждой новости в ленте новостей, мы будем использовать чанки. Удобство использования чанков вы сможете оценить буквально на следующем нашем уроке. Не стоит пугаться незнакомого названия, это просто кусок html-кода, которым будем оперировать как обычным тегом.
Сниппеты
Сниппеты - это PHP-код, который может быть использован на нашем сайте. Браузер, дойдя до нашего сниппета, поймет, что начался PHP-код и выполнит его. Мы будем использовать сниппеты как и чанки, с той лишь разницей, что некоторые сниппеты выполняют вполне определенные задачи и нам не нужно залезать в их код, а достаточно лишь задать определенные параметры.
Плагины
Плагины - это интерактивные PHP-скрипты, запускающиеся при наступлении события, которое они отслеживают. Другими словами, в отличии от сниппетов, которые выполняются только тогда, когда мы их вызываем, плагины включены постоянно и срабатывают при определенных обстоятельствах. К примеру, знакомый нам уже TransAlias.
Элементы >> Управление файлами
Встроенный файловый менеджер, который позволяет не только создавать и удалять папки и закачивать файлы, но и дает возможность редактировать некоторые из файлов, например, файл со стилями.
Пункт меню Модули
Модули >> Управление модулями
Модуль - это приложение, основанное на архитектуре MODx и расширяющее возможности системы управления. В этой закладке как и следует из названия, вы можете управлять различными модулями. Пока у нас установлен только Doc Manager, который находится в следующем пункте подменю.
Модули >> Doc Manager
Как и следует из его названия - это Менеджер ресурсов. Здесь вы можете использовать групповую обработку документов при изменении шаблонов и параметров, а также отсортировать пункты меню и изменить различные даты ресурсов.
Пункт меню Пользователи
Пользователи >> Управление менеджерами
Менеджеры - это пользователи с правом авторизации в системе управления сайтом. Вы можете раздавать свой логин и пароль тем, кто тоже должен иметь доступ к вашему сайту, но было бы правильно завести нового менеджера. Это как раз и делается в этом подпункте меню.
Пользователи >> Управление веб-пользователями
Веб-пользователи - это зарегистрированные посетители сайта (не менеджеры). Если у вас включено в конфигурации наличие веб-пользователей и существует система регистрации, то управлять их регистрацией вы можете здесь.
Пользователи >> Управление ролями
Роль - это набор прав совершать определённые действия. Роли назначаются всем пользователям. Вы можете воспользоваться типичными ролями или настроить по собственному вкусу.
Пользователи >> Права менеджеров
Здесь вы можете управлять доступом групп пользователей к группам ресурсов.
Пользователи >> Права веб-пользователей
Аналогично предыдущему пункту
Пункт меню Инструменты
Инструменты >> Резервное копирование
Страница для резервного копирования.
Инструменты >> Удалить блокировки
Пользователи иногда закрывают браузер в процессе редактирования ресурсов, шаблонов, сниппетов и т.д., оставляя их заблокированными. Нажимая 'ОК', вы удаляете все текущие блокировки.
Инструменты >> Импортировать сайт
Используя эту функцию, вы можете импортировать сайт из HTML в базу данных. Учтите, что все HTML-файлы нужно скопировать в папку 'assets/import'.
Инструменты >> Экспортировать сайт
Эта функция позволяет экспортировать сайт в HTML файлы целиком. Имейте в виду, что статический HTML-сайт имеет очень ограниченные возможности по сравнению с MODx-сайтом.
Инструменты >> Конфигурация
Настройки конфигурации нашего сайта. Это как раз и есть то, что мы делали на прошлом занятии. Поэтому, задерживаться здесь мы не будем. Но если вам понадобится в дальнейшем изменять настройки, то теперь вы знаете, как попасть в меню Конфигурация.
Пункт меню Отчеты
Отчеты >> Расписание сайта
Каждому ресурсу в MODx можно задать две даты - дата публикации ресурса и дата отмены публикации ресурса. Например, для турагентства важно, чтобы неактуальная информация автоматически снималась с публикации. Дата вылета у какого-то тура, к примеру, 20 мая, а последний срок оплаты 18 мая, значит информация по туру 19 мая станет неактуальной. Для этого и нужна дата отмены публикации, устанавливаем ее на 19 мая и объявление 19 мая автоматически снимется с публикации. В расписании сайта вы как раз и сможете посмотреть все эти даты.
Отчеты >> Протокол событий
Протокол событий используется для отображения системных информационных сообщений, предупреждений и сообщений об ошибках. В колонке 'Код' показан раздел системы управления, где произошло событие.
Отчеты >> Протокол системы управления
Просмотр записей протокола системы управления сайтом.
Отчеты >> Системная информация
Свод общей информации по сайту.
С меню административной панели мы в целом разобрались. Если что-то осталось непонятным, не страшно, в последствии все прояснится.
Дерево ресурсов
Теперь переходим к нашей левой колонке - дереву ресурсов. Сейчас у вас здесь только две записи, корневая папка Мой сайт и дочерний ресурс MODx CMS Install Success (1) - в скобках указан id ресурса. Здесь мы можем создавать и удалять ресурсы, публиковать и отменять публикацию ресурсов, сортировать их и перемещать в различные папки.Так как дерево ресурсов очень похоже по своей структуре на аналогичное в проводнике, думаю, никаких сложностей у вас возникнуть не должно. Подробнее с деревом ресурсов мы познакомимся на следующем уроке.
Специальные теги MODx
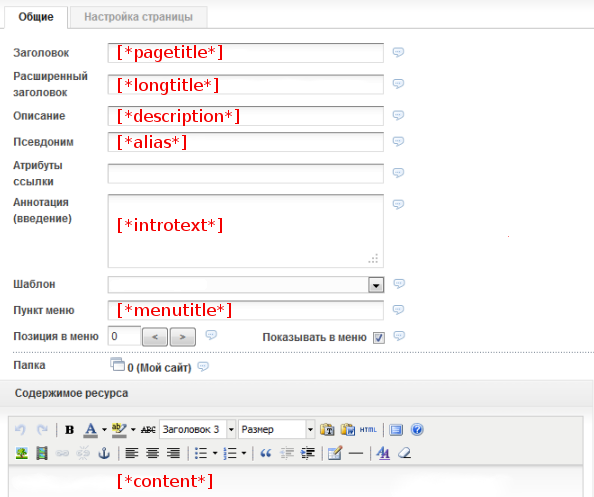
Раз уж мы затронули в этом уроке тему параметров (TV), следует познакомить вас и со специальными тегами MODx, они же параметры MODx. Параметр - это элемент, который содержит какую-либо информацию о текущем ресурсе. К примеру, каждый ресурс в нашем дереве ресурсов будет обладать заголовком. Заголовок - это параметр, который можно будет в дальнейшем использовать, к примеру, в качестве названия ссылки на этот ресурс с главной страницы. В MODx этот специальный тег выглядит так: [*pagetitle*]. Если вы нажмете в дереве ресурсов на MODx CMS Install Success (1), в правом окне отобразится окно редактирования ресурса. Для наглядности я сделал подписи к специальным тегам (параметрам) которые используются на странице редактирования ресурса:

Здесь изображены одни из основных специальных тегов, которые мы будем в дальнейшем использовать, но это далеко не все теги, которые существуют в MODx. Вот список остальных специальных тегов:
Системные
[(site_name)] - название сайта[(base_url)] или [(site_url)] - адрес сайта [(modx_charset)] - используемая кодировка[^qt^] - время на запросы к базе данных[^q^] - запросов к базе данных[^p^] - время на работу PHP скриптов[^t^] - общее время на генерацию страницы[^s^] - источник содержимого (база или кэш)
Стандартные
[*pagetitle*] - заголовок документа[*longtitle*] - расширенный заголовок документа[*description*] - описание документа[*introtext*] - аннотация документа[*content*] - содержимое документа[*alias*] - псевдоним документа[*id*] - идентификатор (номер) документа[*pub_date*] - дата публикации дкоумента[*unpub_date*] - дата завершения публикации[*createdby*] - Идентификатор пользователя создавшего документ[*createdon*] - Дата создания документа[*editedby*] - Идентификатор пользователя редактировавшего документ[*editedon*] - Дата редактирования документа[~идентификатор~] - URL указанного документа
Дополнительные
[*type*] - вариант (документ, папка или ссылка)[*contentType*] - тип содержимого (например, text/html)[*published*] - опубликован ли документ (1|0)[*parent*] - номер (ID) родительского документа[*isfolder*] - является ли документа папкой (1|0)[*richtext*] - используется ли при редактировании документа визуальный редактор[*template*] - номер (ID) используемого шаблона для документа[*menuindex*] - порядковый номер отображения в меню[*searchable*] - доступен ли документ для поиска (1|0)[*cacheable*] - Кэшируется ли документ (1|0)[*deleted*] - Документ удален (1|0)[*deletedby*] - Идентификатор пользователя удалившего документ[*menutitle*] - Заголовок меню. Если не используется, то заголовок документа[*donthit*] - Слежение за количеством посещений отключено (1|0)[*haskeywords*] - Документ содержит ключевые слова (1|0)[*hasmetatags*] - Документ имеет метатеги (1|0)[*privateweb*] - Документ входит в частную группу пользовательских документов (1|0)[*privatemgr*] - Документ входит в частную группу менеджерских документов (1|0)[*content_dispo*] - Вариант выдачи содержимого (1 - для отображения | 0 - для скачивания)[*hidemenu*] - Документ не отображается в меню (1|0)
Параметры TV, сниппеты и чанки
[*НазваниеПараметраTV*] - выводит значение параметра в документе.{{НазваниеЧанка}} - возвращает содержимое чанка.[[НазваниеСниппета]] - возвращает результат работы сниппета. Также можно передавать сниппету дополнительные параметры, перечисляя их при вызове - [[НазваниеСниппета? &параметр1=`значение1` &параметр2=`значение2` &параметрN=`значениеN`]][+НазваниеПеременной+] - встречается в чанках, которые используются для обработки (Ditto, eForm и т.д.). После обработки вместо них вставляются значения. Таким образом, это тоже вроде мини-языка, но для сниппетов.
Нюансы
1) На самом деле есть два варианта вызова сниппета:[[НазваниеСниппета]] - кэшируемый вызов сниппета[!НазваниеСниппета!] - некэшируемый вызов сниппета2) При использовании дополнительных параметров в сниппете нужно убедиться, что запись не разбивается переносом строки. Если это так, то сниппет откажется работать.
Как все это применяется на практике, мы познакомимся в последующих уроках.
i--gu.ru
Настройка главной страницы сайта на MODx
Чтобы отредактировать главную страницу сайта перейдите в административную панель и на панели слева выберите соответствующий раздел (в нашем случае это «Фотообои»).
Вкладка «Общие»
Заполните поля «Заголовок» (в данном случае он будет отображаться в структурном дереве слева).
Поле «Расширенный заголовок» в нашем случае можно не заполнять, так как текст нигде не будет отображаться. В некоторых случаях «Расширенный заголовок» выводится на сайт в качестве заголовка h2, все зависит от версии CMS.
Поле «Псевдоним» – это адрес (URL) редактируемой страницы. Заполняется английскими буквами, слова разделяются при помощи «–» или «_», пробелы не используются. Не меняйте псевдонимы уже созданных страниц, но прописывайте его у новых, только созданных страниц, если Вы забудете это сделать, система автоматически транслитерирует в это поле текст заголовка.
Шаблон – для каждого вида страниц он свой. Для главной используется шаблон «Home». Поле «Содержимое ресурса» – здесь вводится основной текст, используемый на странице (в нашем случае он не выводится на сайте).
«Параметры TV»
«Заголовок в контенте» — в нашем случае отображается в центре главной страницы после слайдера и карусели.
«Высота слайдера с цветными карточками в пикселях» — тут настраивается высота «баннеров-карточек», входящих в карусель.
«Приветствие» — текст приветствия, который отображается сразу под слайдером и каруселью.
Вкладка «Настройка страницы»
Здесь надо поставить галочку напротив «Публиковать». Ниже нужно проставить необходимую дату публикации. Если вы знаете, что через определенный период времени статья потеряет актуальность, можно заранее поставить дату снятия с публикации, однако это больше подходит для статей и новостей, а не для главной страницы.
Вкладка «Seo параметры»
Тег meta-title — отображается на вкладке главной страницы.
Тег meta-description — Здесь пишется seo-описание главной страницы (около 250 знаков).Ключевые слова для сайта — заполняется подобранными ключевыми словами.
Вкладка «Header и Footer»
№ 1. Логотип - Добавление логотипа в Header сайта на главной странице. Рекомендуемый размер: 159х56 px.№ 2. Код города — необходимо указать телефонный год вашего города.№ 3. Почта в шапке — указывается e-mail, который будет отображаться в Header.№ 4. Телефон в шапке — указывается номер телефона, который будет отображаться в Header.№ 5. Ссылка на Facebook, Ссылка на Twitter, Ссылка на вконтакте — если есть ссылки на странички в социальных сетях, то они добавляются именно сюда. Ссылки отображаются в Header.№ 6, 7. Своя ссылка, Текст своей ссылки — можно разместить ссылку на какой-нибудь свой проект, например блог. В поле для текста пишется название, которое и отображается в Header.№ 8, 9. Ссылка на SIP сервис для звонка, Текст ссылки на SIP сервис для звонка — располагается ссылка на SIP сервис и текст, который отображается на сайте.
Вкладка «Стили»
Иконка сайта – здесь подгружаем фавикон вашего сайта.Ниже с помощью цветовых диаграмм можно отредактировать цветовую гамму сайта по отдельным элементам.
Вкладка «Баннеры»
Здесь можно добавить баннеры, которые будут отображаться на страницах сайта.
bannersPhoto:
В поле «Путь» выбираем нужное изображение баннера, в поле «Ссылка или большая картинка» указываем либо ссылку на нужный ресурс, либо путь к большому изображению. В поле «Название» пишем текст, который будет отображаться при наведении курсора на баннер.Количество выводимых баннеров: максимальное количество баннеров, выводимых на странице.
Назад Вверх
wikicl.ru
Шаг 5. Вывод содержимого активной страницы
Этот шаг сам по себе в MODx настолько прост, что выделять его в отдельную тему даже не хотелось. Однако мы воспользуемся данной возможностью, чтобы заодно обсудить некоторые детали.
Определим свою задачу на данный момент: необходимо сделать вывод содержимого активной страницы на сайте. Под активной страницей я понимаю ту страницу, которую в данный момент открывает посетитель. Это может быть главная или любая внутренняя страница сайта.
Каждая страница любого сайта содержит разнообразную информацию – будь то текст, фотографии, разнообразные таблицы, ссылки и многое другое. И практически на любой странице можно выделить ее основное содержимое. Так, например, на нашем сайте данная статья будет являться основным содержимым для текущей (активной) страницы.
В системе управления сайтами MODx эту основную информацию мы храним и редактируем в специальном поле "Содержимое документа". Кстати, в базе данных MODx мы найдем его в таблице "prefix_site_content" в поле "content", советую все-таки заглянуть туда разок.
Основное содержимое страницы в MODx может редактироваться как с помощью специализированных визуальных редакторов (TinyMCE, FCKEditor и других), так и в HTML коде как обычный текст. Так или иначе, в любом случае в базе данных сохраняется HTML код, который затем должен выводиться на странице.
Наш шаблон в MODx сейчас выглядит следующим образом:
{{HEAD}} <body> <!-- Main --> <div> {{HEADER}} {{TOPMENU}} <!-- Page (2 columns) --> <div> <div> {{STRIP}} {{CONTENT}} {{RIGHT-COLUMN}} </div> <!-- /page-in --> </div> <!-- /page --> {{FOOTER}} </div> <!-- /main --> </body> </html>
Обратите внимание на чанк {{CONTENT}}, именно в нем сейчас хранится неизменяемая (пока) основная часть страницы.
Откроем этот чанк и внимательно рассмотрим его содержимое. Чанк {{CONTENT}} содержит довольно большой объем HTML кода, поэтому я приведу здесь лишь его часть:
<!-- Content --> <div> ... ... ... ... ... ... ... ... ... </div> <!-- /content -->
Все, что скрыто за многоточиями, является по сути HTML кодом основного содержимого отдельно взятой страницы. В данном случае это HTML код главной страницы.
Таким образом, мы можем практически безболезненно удалить этот код и сохранить измененный чанк в MODx. Однако впоследствии нам этот код еще очень даже понадобится, просто имейте это ввиду.
<!-- Content --> <div> </div> <!-- /content -->
В результате мы увидим, что на всех страницах в тех местах, где должно быть основное содержимое, - пустое место. Это, конечно, неудивительно, т.к. только что мы удалили это самое содержимое.
Изменим наш чанк и сохраним его:
<!-- Content --> <div> [*content*] </div> <!-- /content -->
И... ничего не изменилось :) Впрочем, такое уже не раз бывало в предыдущих статьях. Так что же мы сделали и, главное, для чего? Мы добавили в коде специальную конструкцию [*content*], которая будет на лету заменяться системой на содержимое активной страницы.
Ну, давайте проверим работоспособность этих изменений... Откроем любой документ в системе управления для редактирования и впишем все, что придет в голову, в поле "Содержимое документа". Сохраним документ и откроем эту страницу сайта.
Если Вы ничего не меняли в содержимом главной страницы, как и я, то при просмотре главной страницы Вы увидите стандартный текст на английском языке, сообщающий об успешной установке MODx:
Помните, мы вырезали кусок HTML кода, который был предназначен для главной страницы? Я еще сказал тогда, что он нам понадобится. Вот сейчас пришло время его использовать. Я надеюсь, вы его заботливо сохранили, да? ;) Ну а если нет, то не беда тоже, просто вернитесь повыше и скопируйте код из чанка.
Откроем главную страницу для редактирования в системе управления и удалим все ее основное содержимое. Переключим страницу в режим работы напрямую с HTML кодом, т.е. отключим визуальный редактор, вставим скопированный HTML код и сохраним документ заново.
Вот собственно и все на сегодня. Крайне просто и легко.
Наверняка можно было бы уложиться и в пару строк, но мне показалось, что так будет интереснее и полезнее :). А уж получилось у меня или нет, решать будете вы в своих комментариях и отзывах.
Заключение
В итоге мы научились:
- выделять места в шаблоне под главное содержимое страницы;
- использовать специальную конструкцию [*content*] для вывода информации текущей страницы.
Дальше будет еще интереснее, оставайтесь с нами и не переключайтесь во время рекламной паузы ;).
Всем спасибо за внимание и особенно за ваши будущие комментарии, которые чаще всего являются самым большим стимулом для продолжения этой работы.
С уважением, Игорь.
modx.ru
Разработка сайта на MODx - урок 6. Управление сайтом.
Всем снова огромный привет! Возвращаемся к теме обучения созданию сайтов на modx и в этом уроке поговорим о создании и редактировании страниц. Как вы помните, в прошлом уроке мы успешно интегрировали дизайн, и наверняка уже не терпится начать наполнять сайт.
В этом уроке мы разберемся с основными параметрами страницы, деревом документов и созданием новых страниц.
Так как вы уже неоднократно побывали в админке, то не могли не заметить дерево документов, находящееся в левой части. Это дерево отображает всю структуру вашего сайта — со всеми страницами и категориями. Здесь же вы можете создать новую страницу или отредактировать уже существующий ресурс. Кстати, у modx нет такого жесткого разделения на категории, подкатегории и прочие материалы — тут все называется одним емким словом «ресурс».
Итак, в самом верху удобного для администрирования дерева находится название сайта. Задавали мы имя сайта в уроке номер 3 в настройках. Для тех, кому лень возвращаться и проходить этот урок снова — просто пройдите по вкладкам
Инструменты → Конфигурация → Сайт → Заголовок сайта
Итак, вы видите, что modx уже создал один документ по-умолчанию и называется этот ресурс «MODx CMS Install Success». И как вы уже заметили, рядом с названием стоит некое число в скобках.
Что за цифры в скобках рядом с названием ресурса в modx?
Это ID — идентификационный номер ресурса. Это всегда уникальное и целое число, берущееся в порядке очередности создания. То есть
а) у вас никогда не будет 2 разных ресурса с одинаковым ID — даже если вы будете их копировать;
б) даже если вы будете копировать материал, система присвоит ему очередной порядковый номер.
Знание ID ресурса нам очень пригодится в дальнейшем для удобного к ним обращения, но об этом немного позже.
Думаю, пора бы уже и отредактировать уже созданную страницу. Жмем на «MODx CMS Install Success» и видим появившуюся страницу редактирования. Она в принципе интуитивно понятна, но давайте посмотрим на нее под микроскопом.
Вкладка «Общие»
Тут заполняются основные атрибуты страницы:
заголовок — это название страницы (тег title)
расширенный заголовок — можно не записывать, можно вписать расширенный заголовок страницы, можно скопировать
описание — тут можете разместить описание содержимого страницы. Тег Description
Псевдоним — человекопонятный урл (если вы не хотите, чтобы страница выглядела как site.name/index.php?id=1
«Аннотация» поле с кратким описанием страницы, например первый абзац или что-нибудь в этом роде.
«Шаблон» — представленное в виде выпадающего списка. В этом списке у нас будут отображаться все созданные шаблоны и вы сможете для каждой новой страницы выбрать подходящий шаблон. Количество шаблонов в MODx не ограничено. Если вы помните, в предыдущих уроках мы с вами создали шаблон для главной страницы. Он так и называется «Главная страница», пока этот шаблон у нас один и выбран в настройках, как шаблон по умолчанию.
Пункт меню — необязательное поле, но если у данного ресурса длинный заголовок, то его неудобно использовать в меню. Поэтому смело пишите в это поле название, под которым этот материал и будет отображаться в меню.
Позиция меню — очень удобно, если требуется отобразить всё меню в неком нужном порядке.
Показывать в меню — если снять отсюда галочку, то этого ресурса не будет в меню
Папка — тут указываете родительский ресурс (если надо). Выбор происходит путем клика по иконке рядом и указания родительского документа в дереве сайта.
На этой же вкладке находится визуальный редактор, в котором вы можете быстренько что-то напечатать или отредактировать.
Вкладка «настройки страницы»
Тут можно указать дополнительные параметры страницы — публиковать или нет, указать конкретную дату публикации. Остальные пункты не так важны, и их мы настраивали ранее.
Итак, по основным параметрам мы пробежались, теперь самое время приступать к созданию и редактированию страниц сайта. Так как мы делаем сайт-визитку, то будем создавать типичные для визитки пункты — главная, о компании, контакты, услуги и т. д. В последних версиях MODx создание ресурсов упрощено — достаточно нажать на пиктограмму нового файла/папки с плюсиком в зеленом кружочке и заполнить заголовки. У меня, например, получилось следующее:
Что ж, будем подводить итоги всего базового курса обучения. Вы научились устанавливать систему управления сайтом MODs CMS, знаете ее особенности и умеете интегрировать дизайн. Также вы умеете редактировать и создавать материалы. В принципе, вы уже сейчас можете начинать делать сайты. В следующих уроках я буду говорить много интересных вещей типа хлебных крошек, сниппетов и так далее. В них я буду опираться на знания именно из этих уроков и буду постоянно отправлять к ним :)
До следующей встречи и удачи!
Предыдущие уроки:
ekbseo.ru
Как создать и опубликовать новую страницу на MODx
Прежде чем мы приступим к созданию меню для нашего сайта, нам нужно в первую очередь создать страницы материалов, к которым мы будем привязывать то самое меню.
Данный функционал в MODx реализован достаточно удобно, и он интуитивно понятен для любого, даже начинающего пользователя.
По умолчанию у вас в административной панели уже будет создан один пункт меню – «MODX CMS Install Success». По его примеру видно, что мимо отображения самого названия в скобках назначается и id страницы. Значением этого id мы будем пользоваться в следующих уроках.
А сейчас, давайте приступим к правке этой страницы и на примере разберем все основные моменты ее создания.
Для того чтобы открыть панель редактирования вам нужно нажать правую клавишу мыши и из выпадающего списка выбрать «Редактировать».

Первая вкладка – это «Общие».
Вот пример как ее заполнил я, вы же вводите нужные вам данные.

Давайте детальнее разберем, какое поле за что отвечает.
Заголовок – поле, которое отображает название вашей страницы.
Расширенный заголовок – в это поле нужно вводить название, при этом можно вводить и ключевые слова. Оно не обязательно для заполнения.
Описание – здесь вы вписываете текст, который будет отображаться в теге description, который считывается поисковыми системами. Я бы рекомендовал вам стараться заполнять это поле.
Псевдоним (seo url, алиас) – обязательно заполните это поле. Здесь вы формируете вид ссылки на вашу страницу. Писать нужно обязательно на транслите. Не делайте слишком длинную надпись.
Аннотация (введение) – это поле в основном используется для вывода новостей или блога. Это короткое описание записи. Хотелось бы отметить эффективность его использования, поскольку заполняя, его вы избегаете появлению дублирующей информации в категориях новостей. Это одно из преимуществ MODx перед конкурентами.
Шаблон – здесь из выпадающего списка вы выбираете нужный вам шаблон. В данном случае установлено значение – «Главная», а дальше мы с вами будем создавать и другие шаблоны.
Пункт меню – здесь вы указываете значение, которое будет отображаться в меню сайта. Сделано это с той целью, что когда у вас длинное название страницы, то применяя это поле, вы сможете для меню указать короткую фразу.
Позиция в меню – это та же сортировка, которая используется в Joomla. Задавая численные значения в этом поле, вы сможете выстраивать пункты меню в нужном вам порядке.
Чуть ниже расположено текстовое поле с визуальным редактором, в котором вы можете задать текст статьи.
Вторая вкладка – «Настройка страницы».

Большинство настроек этой вкладки останутся неизменными. Основной настройкой здесь является параметр – «Публиковать». Для того чтобы страница отображалась на сайте MODx, вам нужно обязательно поставить эту галочку. Если вы ее не отметите, то в левой части, в древовидном меню эта страница будет отображаться серым цветом и курсивом.
Также, можете задать временные рамки для публикации, например это часто используют для проведения акций или распродаж.
После того как вы проведете все эти настройки, жмите «Сохранить».
Поздравляю! Вы создали первую страницу на CMS MODx.
Теперь по аналогии с этими действиями, нужно создать остальные пункты главного меню. Для того чтобы добавить новый пункт жмете правой клавишей мыши на пункте «Главная» и выбираете подпункт – «Дочерний ресурс». Структура у меня будет следующей:
- Главная
- О нас
- Услуги
- Портфолио
- Вакансии
- Новости
- Контакты.
После создания всех этих пунктов, у вас в панели администратора должна получиться следующая картина.

Кстати, пока что указываем в качестве шаблона «Главная», а потом мы изменим его на шаблон внутренней страницы.
На этом сегодня все, в следующем уроки мы будем создавать динамическое меню, так что не пропустите.
webprovincia.com
Основные определения MODX Revolution
Приветствую Вас уважаемые читатели блога web-revenue.ru! Сегодня мы поговорим об основных определениях MODX, чтобы вы в дальнейшем не терялись во всяких чанках, телевизорах и тому подобном.
Add-on (аддон/дополнение/плагин/модуль) — сторонний компонент (3PC), который не изменяет, но обеспечивает дополнительную функциональность ядру MODx.
Asset (актив) — любой тип ресурса файла, который обычно находится в каталоге /assets, расположение зависит от того как это определено в постоянной MODX_ASSETS_PATH. Может включать в себя компоненты (файлы изображений, CSS, JavaScript, классов, библиотеки и т.д.) сторонних производителей.
Back-end (админ панель) — синоним слова интерфейс менеджера MODx.
Category (категория) — необязательное имя классификации, которое можно присоединить к любому элементу, чтобы отделить его от других подобных объектов.
Chunk (чанк) — кусок html без исполняемых кодов, который можно использовать для встраивания в шаблоны, другие чанки, либо вызвать в снипете (TV). Чанк можно вызвать при помощи метки в виде [[$ChunkName]].
Component (компонент) — также называется 3PC или «Сторонний компонент». Как правило, обеспечивает дополнительную функциональность для MODx в виде надстроек, шаблонов и дополнений.
Content Type (тип контента/ содержимого) — задает MIME-тип, расширение, и двоичный (бинарный) параметр для любого ресурса.
Context (контекст) – хранилище (разделитель) ресурсов и настроек, которые можно использовать для решения множества задач; обычно используется для создания нескольких контекстных сайтов, многоязычных сайтов и т.д.
Context Setting (настройка контекста) — создает новую установку или отменяет системные установки.
Document (Документ) — Конкретный тип ресурса, который может быть контейнером для четырех видов ресурсов: Документов, Web-ссылок, статических ресурсов и символических ссылок (в большинстве случаев это обычная веб-страница).
Document Identifier (идентификатор документа) — смотрите идентификатор ресурса.
Element (элемент)— какой-либо элемент: шаблон, шаблон переменной, кусок, фрагмента, плагин, категория, или набор свойств в дереве элементов менеджера.
Extension (расширение) — компонент, который изменяет MODx ядро, например: механизмы кэширования, или манипуляции контекстных классов.
File Resolver (Файл распознаватель) — тип xPDOVehicle преобразователя, который копирует файлы с исходного расположения в целевое расположение.
Friendly URL (дружественный URL/ЧПУ) — URL адрес веб страницы без каких либо параметров, например http://сайт.ru/contact.html, в место http://имя-сайта.ru/index.php?id=1.
Language Tags (языковые метки/теги) — метки в виде [[%LanguageStringKey]], ссылающиеся на MODx лексикон.
Lexicon (словарь/лексикон) — это словарь слов и фраз, который используется для интернационализирования админ панели и могут быть использованы для локализации дополнений и расширений ядра. Он заменяет устаревшие языковые файлы MODx и позволяет настраивать записи непосредственно из админ панели.
Lexicon Topic (тема) — набор лексикон записей, относящихся к конкретной теме. MODx только загружает лексикон записи, в случае необходимости, тем самым уменьшает время загрузки.
Link Tags (ссылки метки/теги) — метки вида [[~ ResourceId]], ссылающиеся на URL конкретного ресурса.
Manager (менеджер) — фоновый интерфейс MODx.
Namespace (пространство имен) — организационный тег для компонентов, используемый для идентификации лексикон записей настроук и других объектов, связанных с компонентами на сайте. Также определяет абсолютный путь, в котором компонент может быть найден.
Placeholder Tags (теги/метки заполнителя) — метки вида [[+ PlaceholderName]], ссылающиеся на MODx заполнители, обычно устанавливается с помощью вызова $MODx->setPlaceholder (‘placeholderName’, ‘ value ‘) в сниппете или плагине.
Resource Field (поле ресурса) — любе из полей таблицы site_content, таких как PageTitle, longtitle, introtext, alias, menuindex и другие, доступны только через documentObject.
Property (набор) — используется для установки определенного параметра элемента.
Property Set (набор свойств) — коллекция переменных используется для определенной цели с элемента.
Resource (ресурс) — тип контейнера, что интерпретируется парсером для извлечения содержимого. Может иметь любое количество производных классов; наиболее распространенным является документ.
Resource Identifier (идентификатор ресурса) — так называемый идентификатор документа или ресурса. Это число в скобках в дереве ресурсов админ панели, который однозначно идентифицирует указанный ресурс.
Resource Tags (метки/ теги ресурсов) — метки вида [[*ResourceField / TV]], которые могут быть использованы для обозначения ресурсов полей или переменных шаблонов (TV).
Resolver for xPDOVehicles (резольвер для xPDOVehicles) — пост-процессор: сценарий или предопределенное действие, вычисляемое после удаления или установки транспортного класса (Vehicle). Арбитры всегда вызывается после объектов транспортного класса (после вызова метода save()) и может выполнять действия на MODx прежде чем что-нибудь еще произойдет в процессе Установка/Удаление.
Setting Tags (метки/теги настройки) — метки вида [[+ + SettingName]], ссылающиеся на системные настройки MODx, пользовательские настройки и настройки контекста.
Snippet (сниппет) — php код, исполняемый во время обработки шаблона.
Snippet Tags (метки/теги сниппетов) — метка вида [[SnippetName]], ссылающиеся на вызов фрагмента кода.
Static Resource (статический ресурс) — конкретный тип ресурса, который является прямой ссылкой на файл, расположенный на сайте MODx. Содержание заменяется содержимым этого файла.
Symlink (символьная ссылка) — тип ресурса, который ссылается на локальный MODx ресурс. Содержание ресурса замещает собой содержимое символьной ссылки.
System Setting (настройка системы) — переменная доступная в пределах всего сайта MODx. Может быть изменена при настройке контекста и пользовательских настроек.
Template Variables, сокращенно TV (переменные шаблона) — особый вид ресурса поля, привязанный к шаблону, который используются для расширения стандартных полей, созданных пользователем. Вызывается следующим тегом: [[*tv]].
Transport Package (транспортный пакет) — упакованная и сжатая коллекция механизмов переноса, которые могут быть легко распределены («транспортированы») с одного ядра рабочей области в другую.
Transport Provider (транспортный поставщик) — веб-сервис, который позволяет производить удаленную установку транспортных пакетов, непосредственно из админ панели MODx.
Transport Vehicles (механизмы переноса) — контейнер, который инкапсулирует любой объект, который может быть распределен с помощью транспортного пакета. Механизмы переноса хранят свои данные в переносимом формате.
User Setting (пользовательские настройки) — настройка конкретного пользователя, можно вносить новые настройки или переопределять подобные настройки контекста или системные настройки.
Weblink (веб-ссылка) — тип ресурса, который ссылается на конкретный URL или MODx ресурс, перенаправляющий посетителя на этом URL или ресурс.
Validator for xPDOVehicles (валидатор для xPDOVehicles) — сценарий или предопределенное действие, которое выполняется до установки или удаления транспортного класса. Если валидатор возвращает истину (true), то процесс установки/удаления будет происходить в обычном режиме. Если валидатор возвращает ложь (false), то MODx не будет удалять или устанавливать пакет.
Валидатор может использоваться для проверки существования директории и доступности ее для записи, а так же для определения наличия на сервере определённой версии MySQL и PHP.
xPDOVehicle — базовый класс механизма переноса «xPDOVehicle», который хранит экземпляры объекта xPDOObject (которые представляют собой строку данных в таблице), при их использовании, вместе с различными атрибутами, контролирующими процесс установки/удаления объекта в рабочем пространстве ядра (см. валидаторы xPDOVehicle и резольверы xPDOVehicle).
На сегодня все) В следующей статье рассмотрим Идеологию MODX Revolution.
web-revenue.ru
Написание сайта на движке Modx Revo

Плагины Modx Revolution, дополнения
Сегодня я хочу поделиться с вами плагинами которыми я пользуюсь при написании сайта на MODX Revolution. Здесь будут описаны только самые нужные на мой взгляд пакеты, которые отлично вписываются в систему и значительно упрощают процесс создания проекта. Итак начнем.Наверное один из самых главных плагинов данной cms. Уверен что он присутствует в 99% всех сайтов построенных на данной системе управления контентом. Данный плагин необходим для вывода списка ресурсов. Это многуфункциональный сниппет который может извлекать практически любое поле из ресурса и выводить его в любом формате и в любом удобном виде. Его можно использовать для вывода меню, вывода статей, вывода списка всех статей и т.д
Читать полностью >>
Процессор shopModx на что стоит обратить внимание
Сложность в том, что как правило вся логика находится в одном и том же файле/сниппете, и постепенно он может разрастись до довольно больших размеров. Особенно когда возникает необходимость в зависимости от типа объекта сделать различные преобразования данных и т.п. К тому же иногда даже возникает сложность определить что является обязательным условием для поиска, а что не обязательным. К примеру, условия «опубликован», «не удален» и «не скрыт в меню» могут быть обязательными и они никогда не должны меняться для этого запроса, а остальные условия поиска опциональные.
Читать полностью >>
Создание HTML карты сайта на Modx Revolution
Карта сайта - это такая специальная страница на которой есть информация обо всех ссылках, представлена в виде определенной html страницы или специального XML файла. Считается, что любому ресурсу в сети она необходима. Она выполняет две основные задачи.
Читать полностью >>
Авторизация через соц сети на Modx Revolution, настройка HybridAuth
HybridAuth это приложение для авторизации через соц. сети и другие сервисы, разработанный Василием Наумкиным (@bezumkin). Главным достоинством HybridAuth для ModX Revo является то, что взаимодействие с сервисами проходит без каких-либо посредников, а также возможность объединять несколько аккаунтов разных социальных сетей в один профиль на Вашем сайте под управлением ModX Revo.
Читать полностью >>foxtan.ru