Работа со специальными тегами Evolution CMS. Modx evo catalog
Работа со специальными тегами Evolution CMS
Использование параметра
Параметр в MODX - элемент, который содержит определенную информацию для текущей страницы. Их можно непосредственно вывести на страницу или передать сниппету в качестве параметра.
Все параметры можно разделить на основные, TV-параметры и системные.
Пример параметра:
[*pagetitle*] - Это основной параметр который вернет нам заголовок страницы. Чаще всего он используется для вывода title у страницы:
<head> <title>[*pagetitle*]</title> </head>Основные параметры:
Список основных параметров заранее определен и содержит основную информацию о документе.
Наиболее используемые:
[*pagetitle*] // заголовок документа [*longtitle*] // расширенный заголовок документа [*description*] // описание документа [*introtext*] // аннотация документа [*content*] // содержимое документа [*id*] // идентификатор (номер) документа [*parent*] // номер (ID) родительского документа [*pub_date*] // дата публикации дкоумента [*unpub_date*] // дата завершения публикации [*createdby*] // Идентификатор пользователя создавшего документ [*createdon*] // Дата создания документа [~идентификатор~] // URL документа по указанному идентификаторуПлейсхолдеры
//заголовок документа [*pagetitle*] //расширенный заголовок документа [*longtitle*] //описание документа [*description*] //аннотация документа [*introtext*] //содержимое документа [*content*] //псевдоним документа [*alias*] //атрибуты ссылки [*link_attributes*] //идентификатор (номер) документа [*id*] //дата публикации дкоумента [*pub_date*] //дата завершения публикации [*unpub_date*] //Идентификатор пользователя //создавшего документ [*createdby*] //Дата создания документа [*createdon*] //Идентификатор пользователя редактировавшего документ [*editedby*] //Дата редактирования документа [*editedon*] //вариант (документ, папка или ссылка) [*type*] //тип содержимого (например, text/html) [*contentType*] //опубликован ли документ (1|0) [*published*] //номер (ID) родительского документа [*parent*] //является ли документа папкой (1|0) [*isfolder*] //используется ли при редактировании документа визуальный редактор [*richtext*] //номер (ID) используемого шаблона для документа [*template*] //порядковый номер отображения в меню [*menuindex*] //доступен ли документ для поиска (1|0) [*searchable*] //Кэшируется ли документ (1|0) [*cacheable*] //Документ удален (1|0) [*deleted*] //Возвращает дату удаления документа //(в секундах с 1 января 1970 г.) [*deletedon*] //Идентификатор пользователя удалившего документ [*deletedby*] //Заголовок меню. Если не используется, то заголовок документа [*menutitle*] //Слежение за количеством посещений отключено (1|0) [*donthit*] //Документ содержит ключевые слова (1|0) [*haskeywords*] //Документ имеет метатеги (1|0) [*hasmetatags*] //Документ входит в частную группу пользовательских документов (1|0) [*privateweb*] //Документ входит в частную группу менеджерских документов (1|0) [*privatemgr*] //Вариант выдачи содержимого (1 - для отображения | 0 - для скачивания) [*content_dispo*] //Документ не отображается в меню (1|0) [*hidemenu*] //Учавствует в URL(1|0) [*alias_visible*]
Теги
//Вставляет кэшируемый вызов сниппета [[snippet]] //Вставляет некэшируемый вызов сниппета [!snippet!] //Вставляет значения системных параметров [(setting)] //Вставляет значение переменной шаблона или TV-параметра [*resourceField/TV*] //Вставляет системную информацию [^timing^] //Формирует ссылку на другой документ [~link~] //Вставляет в документ содержимое чанка {{chunk}} //Используется для вывода какого-либо параметра в шаблонах сниппетов/модулей или для вывода результатов работы сниппета. [+placeholder+] Системная информация
//время на запросы к базе данных [^qt^] //запросов к базе данных [^q^] //время на работу PHP скриптов [^p^] //общее время на генерацию страницы [^t^] //источник содержимого (база или кэш) [^s^] //количество потребляемой памяти [^m^]Пример:
Memory : [^m^], MySQL: [^qt^], [^q^] request(s), PHP: [^p^], Total time: [^t^], Document from [^s^].Memory : 4 mb, MySQL: 0.0068 s, 8 request(s), PHP: 0.0447 s, Total time: 0.0515 s, Document from cache.
Системные настройки
//разрешены или нет повторяющиеся псевдонимы при использовании дружественных URL [(allow_duplicate_alias)] //генерируются ли псевдонимы документов на основе заголовков страниц автоматически [(automatic_alias)] //адрес сайта [(base_url)] или [(site_url)] //документ кэшируемый по умолчанию [(cache_default)] //слова, используемые для настройки Captcha [(captcha_words)] //разделенный запятыми список типов содержимого, обслуживаемых MODx [(custom_contenttype)] //идентификатор шаблона используемого по умолчанию для новых документов [(default_template)] //путь к CSS-файлу используемого визуальным редактором [(editor_css_path)] //основной адрес электронной почты на сайте [(emailsender)] //тема письма подтверждения регистрации веб-пользователей [(emailsubject)] //идентификатор страницы ошибки 404 [(error_page)] //кодировка сайта [(modx_charset)] //указывает, установлен ли FCKeditor для автоматического определения языка [(fck_editor_autolang)] //указывает стиль используемый в FCKeditor [(fck_editor_style)] //указывает на пользовательскую панель инструментов, добавленную в FCKeditor [(fck_editor_toolbar)] //корневая папка для доступа файлового менеджера MODx [(filemanager_path)] //используются ли псевдонимы в дружественных URL [(friendly_alias_urls)] //используются ли дружественные URL [(friendly_urls)] //префикс для дружественных URL [(friendly_url_prefix)] //суффикс для дружественных URL [(friendly_url_suffix)] //язык системы управления [(manager_language)] //layout for the MODx Content Manager. [(manager_layout)] //шаблон системы управления [(manager_theme)] //количество записей протокола на одной странице [(number_of_logs)] //количество сообщений на одной странице [(number_of_messages)] //количество элементов, отображаемых в списках и результатах поиска [(number_of_results)] //публикация новых ресурсов после создания по умолчанию [(publish_default)] //физический путь к папке файлов [(rb_base_dir)] //адрес (URL) папки файлов [(rb_base_url)] //indicates if all templates or just documents assigned the current default_template are reset when the default template is changed in the manager. [(reset_template)] //indicates if MODx will try to resolve visitors hostnames when they visit the site (applies to MODx internal logs). [(resolve_hostnames)] //новые ресурсы после создания доступны для поиска по умолчанию [(search_default)] //поправка (количество часов) между временем на месте вашего пребывания и на месте нахождения сервера [(server_offset_time)] //HTTP или HTTPS (SSL) соединение [(server_protocol)] //версия MODx [(settings_version)] //determines if preview is shown when viewing documents in MODx Content Manager. [(show_preview)] //сообщение, которое будет отсылаться менеджерам, когда создается учетная запись нового менеджера [(signupemail_message)] //название сайта [(site_name)] //идентификатор стартовой страницы [(site_start)] //статус сайта online (1) или offline (0) [(site_status)] //сообщение, выводимое в случае недоступности сайта (когда выбран статус Оффлайн) или в случае возникновения ошибки. Это сообщение выводится только в том случае, когда не выбрана страница Сайт недоступен [(site_unavailable_message)] //идентификатор ресурса, который должны будут увидеть посетители, если попытаются зайти на сайт, когда он недоступен [(site_unavailable_page)] //используются абсолютные или относительные ссылки для изображений, файлов, анимации и т.д. [(strip_image_paths)] //количество лучших показателей в отчетах статистики [(top_howmany)] //регистрировать посещения [(track_visitors)] //разрешено ли пользователям создавать ресурсы в корневой папке [(udperms_allowroot)] //ID ресурса, который должны будут увидеть посетители, если попытаются зайти на закрытую страницу (403 – доступ запрещен) [(unauthorized_page)] //разделенный запятыми список расширений файлов, которые могут быть загружены через файловый менеджер [(upload_files)] //максимальный размер загружаемых файлов в байтах [(upload_maxsize)] //используются вложенные URL [(use_alias_path)] //использовать код CAPTCHA при авторизации [(use_captcha)] //использовать HTML-редактор [(use_editor)] //indicates if user permissions are enabled for the site. [(use_udperms)] //сообщение, которое будет отсылаться веб-пользователям, когда они запрашивают напоминание пароля [(webpwdreminder_message)] //сообщение, которое будет отсылаться веб-пользователям, когда создается учетная запись нового веб-пользователя [(websignupemail_message)] //используемый HTML-редактор [(which_editor)]modx-gu.ru
Руководство по MODX Evolution - Компания ДискМастер
Представляем вашему вниманию краткое руководство редактора сайта, созданного на базе MODX Evolution.
Рассматриваемая система управления адаптирована под сайты, разрабатываемые в нашей компании.
Внешний вид системы может немного отличаться от вашего — это зависит от версии самой системы, настроек вашего доступа, а также настроек редактирования. Тут главное — принцип работы, он везде одинаков.
Ситуацию рассмотрим на примере системы управления сайтом муниципального образования Санкт-Петербурга — МО Усть-Ижора.
Вход в панель управления сайтом
Для входа в панель управления припишите в адресной строке браузера к URL-адресу вашего сайта /manager
Должно выглядеть так: http://www.адрес-вашего-сайта/manager
Перейдите по указанному адресу, нажав клавишу Enter на клавиатуре.
Появится следующее окно:
Введите имя пользователя и пароль, полученные от разработчика или от администратора сайта.
Нажмите кнопку «Войти».
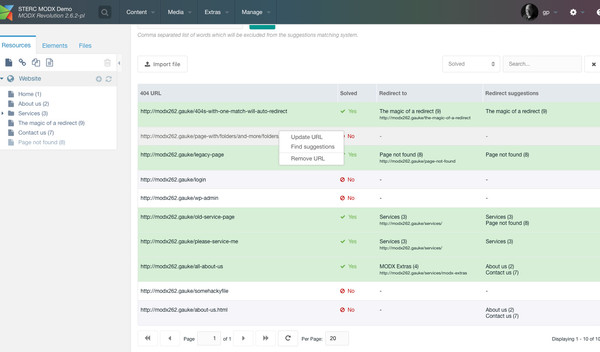
Знакомство с панелью управления
При вводе корректных имени пользователя и пароля, перед вами откроется примерно вот такая страница:
Панель управления делится на несколько основных областей:
Все доступные для редактирования страницы сайта показаны в дереве ресурсов, с которым и будет происходить основная работа.
Дерево ресурсов
Страница сайта в терминологии MODX называется «Ресурс». Каждый ресурс может быть как папкой, содержащей дочерние ресурсы (контейнером), так и простой страницей. В дереве ресурсов страницы-контейнеры имеют иконку двух страниц — одна над другой, простые же ресурсы отображаются с иконкой одной страницы. У каждого ресурса может быть бесконечное количество вложенных дочерних документов и папок.
Для просмотра дочерних документов ресурса достаточно его развернуть, нажав на изображение знака "+" слева от названия папки.
Создание документов
Важно помнить, что каждая страница вашего сайта — это страница или папка в дереве ресурсов.
Для создания дочерних ресурсов достаточно навести мышкой на требуемую папку, нажать правую кнопу и, при появлении контекстного меню, нажать «Дочерний ресурс». Вот так:
Также через контекстное меню доступны основные операции со страницей: редактировать, переместить, сделать копию, опубликовать/снять с публикации, удалить.
Снятие страницы с публикации
Снятие ресурса с публикации (пункт контекстного меню "Отменить публикацию") означает, что эта страница посетителям сайта будет не видна, однако она останется видна в панели управления, а также на самом сайте, при условии, что вы залогинены в менеджере. Снятая с публикации страница помечается в дереве ресурсов цветом и курсивом, вот так:
Если же вы решите вновь опубликовать такую страницу, то просто выберите в контекстном меню (меню, вызываемое правой кнопкой мышки) пункт «Опубликовать».
Удаление страницы
При удалении ненужной страницы через пункт контекстного меню «Удалить», она помечается как перечёркнутая красной линией:
Следует знать, что удалённые таким образом страницы не удаляются окончательно, а лишь помещаются в корзину — это сделано для защиты от случайностей. Такую удалённую страницу всегда можно восстановить, нажав на соответствующую кнопку в контекстном меню. Если же вы окончательно и бесповоротно решили удалить все выделенные таким образом ресурсы, то просто очистите корзину вот здесь:
Перемещение страниц
Вы можете переместить ресурс и все его дочерние ресурсы, выбрав в контекстном меню пункт "Переместить" и указав после этого новый 'родительский' ресурс. Если вы выберете в качестве родительского ресурс, не являющийся папкой, MODX автоматически сделает его папкой. Выбирайте новый 'родительский ресурс' в дереве сайта.
Редактирование страниц
Для редактирования какой-либо страницы на сайте, вам нужно выбрать эту страницу в дереве ресурсов, при этом название выбранного ресурса подсвечивается:
В целом же перед нами возникает приблизительно вот такая картина:
На открывшейся рабочей области присутствует несколько закладок (табов) с полями для заполнения. Количество закладок зависит от настроек системы, основные же это: «Общие», «Изображение», «Фотогалерея», «Документы», «Видео», «Параметры», «Для SEO».
Рассмотрим последовательно эти закладки.
Закладка «Общие»
Заголовок
Параметр, безусловно, необходимый каждому документу — его нужно заполнять. Также это то, что будет отображаться в названии страницы в браузере:
Псевдоним
Псевдоним — это имя страницы в браузере, участвующее в образовании URL, вот он:
Псевдоним создаётся автоматически транслитерацией заголовка страницы и, как правило, редактировать его не нужно, если только вы не хотите сделать его более благозвучным, как, например, в образце выше — «museum» вместо автоматического «muzey».
Аннотация
Она и есть аннотация. Нужно ли её использовать — зависит от редактора сайта, вообще же служит для вывода краткого содержания основного текста.
Шаблон
Шаблон страницы. Редактору сайта, как правило, трогать его не нужно. Вообще же служит для смены общего представления страницы.
Пункт меню
То, как страница будет обозначаться в меню. Если не заполнять, то по умолчанию берётся заголовок документа. Имеет смысл использовать, если заголовок у страницы очень длинный — не смотрится в меню или просто туда не влезает.
Позиция в меню
Задаётся позиция этой страницы в меню. Чем больше значение, тем ниже в меню будет находиться данная страница.
Показывать в меню
Бывает, что страница нужна на сайте, но в меню её видеть не хотелось бы. Вот для этих целей и нужен этот параметр. Не хотите видеть ресурс в меню сайта — выключаете чекбокс.
Папка
Параметр служит для выбора родительской папки ресурса (страницы). Нажимаете на значок, выбираете в дереве ресурсов нужную папку, сохраняетесь.
Содержимое ресурса
Непосредственно содержание страницы. Тут всё ясно. Поле снабжено собственным редактором контента TinyMCE, документация по использованию которого освещается отдельной статьёй на нашем сайте. Отдельно хочется заметить, что при вставке содержимого из MS Word, лучше пользоваться специально для этого предназначенной кнопкой, иначе страница на сайте может выглядеть не совсем корректно. Кнопка вот здесь:
Закладка «Изображение»
Служит для выбора, при желании, основного изображения к странице, которое будет размещаться в строго фиксированном месте — в начале содержания страницы — прямо под заголовком.
При нажатии кнопки "Вставить" появляется подобное диалоговое окно:
Изображения имеет смысл загружать в папки — для избежания путаницы в файлах в дальнейшей работе. Папки можно использовать как существующие, так и создавать свои. Для создания папки достаточно навести мышкой на нужное место в дереве слева, нажать правую кнопку мышки, и в появившемся контекстном меню выбрать "Создать папку", вот так:
Название создаваемой папки нужно вводить латинскими буквами.
После того как папка выбрана, нажимаете кнопку "Загрузить"
и выбираете на своём компьютере нужный файл!
Изображения допустимы в графических форматах JPG, GIF, PNG и размером не более 2 Mb.
Закладка «Фотогалерея»
Служит для размещения на текущей странице фотогалереи. Данная фотогалерея будет отображена внизу страницы — после основного содержания.
Для загрузки в галерею изображений выбираете пункт "Select Files", выбираете фотографии на своём компьютере (для отметки сразу нескольких изображений используйте клавишу Shift на клавиатуре), а затем нажимаете "Загрузить файлы". Количество загружаемых изображений не ограничено.
Порядок изображений можно менять простым перетаскиванием их мышкой, нажав после перетаскивания кнопку "Сохранить порядок".
Закладка «Документы»
Здесь присоединяем, если нужно, файлы к нашей странице. Файлы допустимы в форматах DOC, DOCX, PDF, ZIP.
Файлы будут отображены внизу страницы — после основного содержания.
Для добавления файла нажимаете кнопку "Вставить", выбираете файл на своём компьютере, затем вводите название файла — это то, как он будет отображаться на сайте.
Файлов можно добавлять неограниченное количество — для добавления следующего нужно нажать знак "+", после чего появится дополнительное поле выбора файла.
Закладка «Видео»
Сюда, при желании, добавляем HTML-код вставки видео с популярных сервисов YouTube.com и Vimeo.com. Видео будет отображено вверху текущей страницы.
Закладка «Параметры»
Публиковать
Чекбокс отвечает за снятие или постановку документа на публикацию. Дублирует соответствующие функции в контекстном меню дерева документов. В случае, если документ не опубликован, он будет доступен для просмотра только залогиненным в системе управления редакторам сайта.
Дата публикации
Можно вручную задать дату публикации документа на сайте. Очень удобно, когда нужно последовательно автоматически публиковать документы на сайте. Например, поздравления с праздниками в течение года — сразу создать страницы поздравлений, выставить им даты публикаций и не думать об этом целый год. Здорово!
Дата отмены публикации
Можно вручную задать дату отмены публикации документа на сайте.
Контейнер содержит дочерние ресурсы
Отметьте, чтобы ресурс выполнял также роль папки (родителя) для других ресурсов. Не стоит особо заострять внимание на этом параметре – MODX автоматически установит для ресурса режим папки, если внутри него начнут создаваться ресурсы.
Закладка «Для SEO»
SEO — Search Engine Optimization. В закладке представлены параметры, влияющее на индексирование текущей страницы основными поисковыми системами, такими как Google и Яндекс.
Здесь, как правило, ничего трогать не нужно — достаточно оставить настройки по умолчанию.
Сохранение документа
После того как документ был создан или отредактирован, а все нужные параметры были выставлены, нужно этот документ сохранить. Делается это нажатием на кнопку «Сохранить» в плавающем меню страницы:
В выпадающем меню рядом с кнопкой "Сохранить" можно выбрать действие, которое будет произведено после сохранения — "Создать новый" документ, "Продолжить" редактирование текущего документа, "Закрыть" редактируемый документ.
Полюбоваться полученным результатом можно по нажатию соответствующей кнопки «Просмотр» в этом же меню, страница откроется в новом окне:
При длительном редактировании документов рекомендуется периодически сохраняться.
Напоследок хочется заметить, что при создании новых больших документов, лучше сразу снимать их с публикации. И только после того как всё готово — текст вычитан, картинки расставлены и результат по нажатию на кнопку «Просмотреть» отвечает задуманному — опубликовывать. Делается это для того, чтобы случайный посетитель сайта не видел промежуточных результатов редактирования.
Вот и всё. Спасибо за внимание!
Автор статьи: Ярослав Старовойтов.
www.diskmaster.ru
MODx Evolution – вводный урок.
Modx Evolution (Evo) - это первая редакция знаменитой CMS, которая с каждый годом набирает свою популярность. И не зря популярность этой CMS растет.
Не смотря на бесплатность Modx Evolution, она обладает значительными преимуществами перед другими бесплатными CMS.
Для меня, как веб-мастера очень важны следующие показатели системы:
- Стоимость;
- Стабильность. Modx Evolution чувствует себя вполне стабильно, разработчики заявляют о стабильной работе сайта объемом до 5000 документов. Однако, я встречал сайты с большим количеством страниц, которые прекрасно работали;
- Безопасность. MODx Evolution действительно безопасна, в отличии от своих сестер Joomla и WordPress. В ней нет серьезных дыр и уязвимостей, равно как для нее не пишутся расширения с копирайтом;
- Расширяемость. На Modx можно создавать сайты любой сложности, от сайтов визиток до интернет магазинов и корпоративных порталов;
- Скорость. Признаюсь честно, когда я только познакомился с этой CMS, я был поражен как быстро работает система. По скорости работы, Modx Evolution обойдет разве что статические сайты.
Итак, если Вы уже решили, что хотите научиться делать сайты на ModX Evolution, то вам пора обзавестись инструментом.
Первое, что нам понадобится это хороший редактор кода, я рекомендую Notepad ++ Portable. Это удобный текстовый редактор, с подсветкой кода и возможностью сохранять файлы в любых расширениях. Если вы не хотите его скачивать и ставить, то можно обойтись обычным блокнотом.
Далее скачаем саму систему управления контента, скачать ее можно на официальном сайте Modx. Зайдите на сайт разработчиков и скачайте последнюю версию MODx Evolution 1.0.4.
Далее нам понадобится установить веб-сервер, если вы уже разрабатывали сайты, и для вас это не составляет труда, то может ставить любой. Я же в рамках, данного урока рекомендую установить Denwer. Скачать можно здесь.
На этом, первый урок окончен, а в следующем уроке, я расскажу вам о том как установить веб-сервер и установить MODx Evolution.
modx-evo.ru
Что такое шаблон в Evolution CMS
Использование шаблона
Шаблон в MODX - основная неизменяемая часть страницы сайта, которая определяет ее оформление. Шаблон не требует особого синтаксиса и представляет собой обычный HTML-код (а возможно XHTML или другой) с вызовом необходимых чанков, параметров и сниппетов.
Количество шаблонов чаще всего зависит от числа различных видов оформления. Так как каждый документ в MODX имеет привязку к конкретному шаблону, что и определяет его конечный вид.
Стоит упомянуть также, что существует специальный шаблон blank, который не содержит никакого оформления и не поддается редактированию.
Все шаблоны находятся в следующем месте:
Ресурсы → Управление ресурсами → Шаблон Список шаблонов выглядит следующим образом:
Список шаблонов MODX EVO
Для создания необходимо нажать на ссылку Новый шаблон, а для редактирования существующего шаблона достаточно нажать на ссылку с его названием. Появится следующая форма:
Создание шаблона в MODX EVO
Назначение полей
Имя шаблона - используется в списке выбора шаблона. Также может понадобиться для некоторых операций сниппетов. Можно использовать как английский так и русский язык, а также дефис (-), знак подчеркивания (_) и пробел.
Описание - выводится рядом с названием шаблона в общем списке. Используется только для описания назначения шаблона и для заполнения не обязательно.
Создать категорию - позволяет выбрать существующую категорию, в которую будет помещен шаблон. Категория позволяет отделить шаблон от остальных в общем списке. Если ни одна категория не выбрана, то шаблон попадет в общую категория Без категории.
Новая категория - если в списке существующих категорий нет подходящей, то можно создать ее просто написав название в этом поле.
Ограничить доступ к редактированию шаблона - если включить флажок, то никто кроме администраторов не сможет редактировать этот шаблон.
Код шаблона (html) - сюда размещается само содержимое шаблона.
Сохранение
Обратим внимание на возможности при сохранении. Для этого есть следующие управляющие кнопки:
Кнопки управления шаблоном в MODX EVO
С основными кнопками все понятно:
Сохранить - создаст новый шаблон
Отмена - вернет нас в список шаблонов без сохранения результата.
Сделать копию - появляется только в режиме редактирования. Смотрите пункт Создание копии шаблона.
Удалить - появляется только в режиме редактирования. Смотрите пункт Удаление шаблона.
Но MODX позволяет определить еще действие после сохранения шаблона:
Создать новый - сразу после сохранения шаблона откроется форма для создания нового. Таким образом можно быстро создать серию шаблонов.
Продолжить редактирование - после сохранения шаблон снова откроется для редактирования. В этом режиме удобно вносить небольшие правки и проверять конечный результат.
Закрыть - после сохранения мы вернемся в общий список шаблонов.
Создание копии шаблона
Иногда бывает необходимо создать копию существующего шаблона. Сделать это очень просто. Для этого необходимо зайти в редактирование нужного шаблона и нажать на кнопку Сделать копию.
Кнопки управления шаблоном в MODX EVO
На всякий случай система попросит от вас подтверждение:
Копия шаблона в MODX EVO
После этого откроется для редактирования копия шаблона. Копия отличается тем, что к ее названию добавляется Duplicate of. Вам остается только исправить название на более подходящее и внести другие необходимые правки.
Копия создается сразу после подтверждения, поэтому если вы нажмете отмену, то в списке шаблонов копия все равно останется.
Удаление шаблона
Для удаления необходимо зайти в режим редактирования соответствующего шаблона и нажать кнопку Удалить.
Кнопки управления шаблоном в MODX EVO
После этого система попросит от вас подтверждение:
Удаление шаблона в MODX EVO
Внимание! Шаблоны удаляются полностью и возможности их восстановить нет.
Шаблон по умолчанию
При создании документа автоматически предлагается шаблон по умолчанию (если отключен плагин Inherit Parent Template). Удобнее всего когда предлагается именно тот шаблон, который необходим чаще всего. Для настройки шаблона по умолчанию необходимо выполнить следующие действия:
Переходим в настройки системы управления: Инструменты → Конфигурация → Сайт Находим параметр Шаблон по умолчанию и меняем на нужный Сохраняем настройки.
FAQ
Есть ли какие-то ограничения на шаблоны дизайна для сайта?
Абсолютно никаких. MODX позволяет реализовать любой дизайн.
Где можно взять готовые шаблоны?
MODX позволяет легко использовать любой сверстанный HTML-макет, который можно заказать у специалистов или найти на специализированных сайтах. Готовых шаблонов именно для MODX не так много, но они есть.
modx-gu.ru
Модуль синхронизации MODX Evolution + Shopkeeper c системой 1С
Скачать модуль с githubОписание: За основу взят модуль импорта/экспорта товаров catalogFiil, входящий в состав модуля Shopkeeper, к которому «прикручен» дополнительный функционал.
Добавленные возможности: — в модуле добавлена новая вкладка «Настройки синхронизации с 1С», в которой можно сохранить след. настройки: — адрес ссылки, по которой будет работать cron — выбор файла конфигурации — указание ID раздела каталога для импорта
Ограничения: — для импорта возможно использовать только файл в формате .csv — для запуска импорта (синхронизации) можно использовать только веб-ссылку (указанную в настройках модуля)
Принцип синхронизации с 1С: 1. Программист 1С должен настроить цикличную (допустим каждый день в 8 утра) выгрузку товаров в файл формата .CSV через FTP на сервер сайта в каталог:
/корень_сайта/assets/modules/catalogFill_1C/import/2. С помощью панели управления хостингом (или другими способами) необходимо настроить CronTab (планировщик заданий) который должен проходить по веб-ссылке, адрес которой вы указывается в модуле.
3. Пройдя по ссылке, он запустит скрипт импорта товаров в базу сайта.
Установка модуля: 1. Скачайте модуль с github
2. Залейте скаченную папку «assets» в корень сайта. Если зальете в другую папку, то нужно будет менять пути в конфиг. файлах.
3. В админке MODX, можно либо создать новый модуль, либо обновить существующий.
3.1. Если создаем новый: идем в «Модули» -> «Управление модулями» -> «Новый модуль» — название: Синхронизация с 1С — код модуля:
require MODX_BASE_PATH."assets/modules/catalogFill_1C/catalog_fill_1C.inc.php"; Нажимаем кнопку «Сохранить» и жмем F5.3.2. Если обновляем существующий модуль: идем в «Модули» -> «Управление модулями» -> кликаем по шестеренкам напротив «Импорт/экспорт товаров» -> «Редактировать»
3.3. код модуля меняем на
require MODX_BASE_PATH."assets/modules/catalogFill_1C/catalog_fill_1C.inc.php";3.4. сохраняем.
4. Создаем новый плагин. Идем в «Элементы» -> «Управление элементами» -> «Плагины» -> «Новый плагин» — название: 1С_sync_startPage — код плагина:
include MODX_BASE_PATH."assets/modules/catalogFill_1C/1C_sync_startPage.inc.php"; — В вкладке «События плагина», необходимо поставить галочку напротив: «OnPageNotFound» — сохраните плагин. (данный плагин отслеживает адрес ссылки по которой открыли сайт и сравнивает её с cсылкой сохрн. в модуле, если они совпадают — запустится импорт.) Установка закончена.Настройки модуля: 1. Открываем ново-созданный (или обновленный модуль). 2. Переходим во вкладку «Настройки синхронизации с 1С» 3. В поле «Адрес ссылки» вводим любую ссылку, начиная от корня сайта, например: /import/start.php — получится, что ссылка для запуска будет иметь след. вид: site.ru/import/start.php 4. Выберите файл конфигурации (подробнее о настройке этого файла — см. ниже) 5. В поле «ID раздела каталога» укажите номер ID раздела каталога в который будет осуществляется импорт 6. Сохраните настройки. Настройка файла конфигурации — подробное руководство данного файла, написанно на сайте разработчика модуля — ссылка. Так же, в архиве имеется тестовый файл конфигурации.
Если вам необходима помощь в настройке синхронизации с 1С — стучитесь в ВК — vk.com/tanzirev Стоимость настройки, зависит от сложности каталога и импортируемого файла.
modx.ru
10000-20000 товаров. Потянет, если в ресурсы запихать? / Вопросы / MODX.im
Здравствуйте.Заказчик одного из проектов вдруг решил, что товаров будет не 354 штуки, как у него сейчас, а до десяти тысяч (хотя в ТЗ написали, что система должна позволять произвести трехкратное увеличение количества товаров, то есть чуть более 1000), а в будущем и двадцать тысяч хочет (правда, в будущем далеком).
Заказчик очень хороший и всегда вовремя и хорошо платит, ругаться нельзя.
Проект я уже начал делать на EVO, и многое уже готово. Товары размещены в ресурсах, их параметры — в tv-параметрах. TV-параметров порядка 10 штук.
Пока на таком количестве товаров не тормозит нигде — ни в бекенде, ни во фронтенде. (Во вронтенде, правда, я не с помощью Ditto товары вывожу, а свои сниппеты со своими запросами к БД, так как нужна весьма сложная фильтрация при выводе.) Сниппеты на выходе вызывают parseсhank, в котором у меня оформлен вывод информации об одном товаре.
Но начитался в инете, что при количестве товаров порядка 5-10 тысяч будут сильные тормоза в админке, так как есть проблемы с кешированием. Но топики, в которых исследуется эта проблема, имеют давность в несколько лет, возможно, с последними апдейтами EVO что-то улучшилось в этом направлении?
Товары распиханы по категориям (то есть другим ресурсам), в одном ресурсе редко встречается более пары десятков дочерних — то есть варианта с 10 тысячами товаров в одном родительском ресурсе не будет — скорее, будет 100 родительских ресурсов и у каждого несколько десятков дочерних ресурсов-товаров.
Крайне не охота переходить к хранению товаров в отдельной таблице и редактированию их посредством модуля, так как в дерево ресурсов ориентироваться и редактировать товар штатными средствами очень удобно, да и заказчику это очень нравится, что все в одном дереве и одном месте.
Хостинг у заказчика виртуальный (timeweb), тянет даже проекты на битриксе.
Как думаете, реально с какого количества товаров начнутся тормоза, и в каком месте? Посещаемость у сайта сейчас не высокая — слишком узкая специфика товаров, которые продают. Порядка 20-100 человек в сутки, приходят не одновременно, а в течение дня. Лидер в этом сегменте рынка имеет 640 человек в сутки, то есть выше этой отметки посещаемость этого сайта вряд ли поднимется даже при самом удачном раскладе, реально думаю та же сотня и останется.
modx.im