Меню в MODX с помощью компонента pdoMenu. Modx pdomenu пример
Скрываем только дочерние пункты определенного ресурса в pdoMenu в MODX Revo
Я думаю, что многие знают такой сниппет, как «pdoMenu» для MODX Revolution, который помогает без особого труда и с тонкими настройками сформировать меню на вашем сайте.
Я же (а точнее заказчик) использовал этот сниппет для генерации карты сайта на своем проекте. А почему бы и нет? Но вся проблема заключалась в том, что в этой карте нужно было скрыть большое количество дочерних элементов у нескольких ресурсов.
Конечно, организовать это можно через стандартную функцию «Не показывать в меню», но когда речь идет о скрытии сотен таких ресурсов – этот способ является не совсем рациональным.
По умолчанию, чтобы скрыть сам элемент и его дочерние ресурсы, существует параметр «&parents» с отрицательным значением или же параметр «&resources» (также с отрицательным значением), который позволяет точечно скрыть ненужные нам ресурсы.
Но как быть, если нам нужно как можно проще скрыть дочерние ресурсы определенного элемента?
Этим вопросом задался и я, и первым делом отправился на поиски в великий Google. Ответов на этот вопрос было мало, и самый популярный из них – это использовать параметр «&where», где указать ID главного элемента, у которого нужно скрыть дочерние ресурсы.
На примере простого меню это будет выглядеть так:
[[pdoMenu? &parents=`0` &level=`0` &where=`{"parent:!=": "3"}` ]]Где 3 – главный элемент меню, у которого нужно скрыть дочерние ресурсы.
Но мне этого было мало, и я задался вопросом: а как же скрыть дочерние элементы сразу у нескольких ресурсов?
Как таковой документации к сниппету я не нашел и, просидев чуть меньше часа (А если быть точным – то 57 минут. Порой решение задач требует большого времени, но именно это отличает нас от многих похожих ресурсов – мы сами ищем для вас наиболее эффективные способы решения), я нашел решение.
Использовать мы все так же будем параметр «&where», но только с немного другим условием. А именно:
[[pdoMenu? &parents=`0` &level=`0` &where=`(parent != '1' AND parent != '2' AND parent != '3' AND parent != '4')` ]]www.pandoge.com
Параметры шаблонов pdoMenu | Зона MODX
Если вы читаете данную статью, значит, во-первых, вы знаете, что такое pdoMenu и pdoTools, а во-вторых, у вас возникли трудности с пониманием какой параметр шаблона для чего нужен.
Блондинка едет в машине. И по радио говорят: «Вы слушаете радио Европа плюс». Блондинка удивлённо: «Откуда они знают?»
Шаблонов у pdoMenu больше 10. Вот их полный список. Давайте теперь последовательно их разберём.
Параметр tplOuter
Это самый первый параметр в описании. Он содержит или название чанка или код инлайн-чанка, который будет контейнером для пунктов меню. По-умолчанию, в нём указано @INLINE <ul[[+classes]]>[[+wrapper]]</ul>. Плейсхолдер [[+wrapper]] будет заменён на пункты меню. А в плейсхолдер [[+classes]] подставится значение параметра outerClass, в котором указывается класс контейнера меню. В принципе, можно сразу указать нужный класс в шаблоне. В этом случае параметр outerClass можно не использовать.
Параметр tpl
Он отвечает за формирование пунктов меню. В нём также указывается чанк (обычный или инлайн). По-умолчанию, он содержит шаблон элемента списка для контейнера, указанного в предыдущем параметре —
@INLINE <li[[+classes]]><a href="[[+link]]" [[+attributes]]>[[+menutitle]]</a>[[+wrapper]]</li>Мы тут видим элемент li, который содержит ссылку на страницу. За ссылку отвечает плейсхолдер [[+link]], который формируется согласно параметру scheme. Если вы используете относительные ссылки, то [[+link]] можно безболезненно заменить на [[+uri]].
Плейсхолдеры [[+attributes]] и [[+menutitle]] содержат значение полей ресурса link_attribute и menutitle соответственно. Тут надо отметить, что если поле menutitle пустое, то в плейсхолдер [[+menutitle]] будет записано значение поля pagetitle.
В плейсхолдере [[+class]] хранятся классы, указанные в параметрах классов, за исключением параметров outerClass и innerClass. Эти параметры используются в шаблонах-контейнерах, указанных в tplOuter и tplInner соответственно. В документации про классы описано достаточно понятно.
Запомните!
Есть одна ломающая логическую парадигму тонкость — параметр шаблона для активных элементов меню имеет суффикс «Active», параметры текущих элементов — суффикс «Here» (tplHere, tplParentHere). А у классов — для активного пункта предназначен параметр hereClass со значением по-умолчанию «active», а для текущего пункта — параметр selfClass.
Было бы логичнее назвать их по аналогии с шаблонами activeClass и hereClass соответственно.
На всякий случай поясню, что текущий пункт — это текущая открытая страница, а активные пункты — это текущая страница и её родители.
Плейсхолдер [[+wrapper]] необходим для вывода следующего уровня меню. Если его убрать, то дочерние ресурсы показываться не будут, т.е. будет отображён только первый уровень меню.
В принципе этих двух параметров хватит для вывода меню. Достаточно указать родителя и уровень вложенности:
[[pdoMenu? &parents=`0` &level=`2` ]]Параметр tplHere
Если вы хотите, чтобы текущий пункт меню отличался от остальных не только классом, но и разметкой (например, вместо ссылки должен быть текст), то в этом случае на помощь придёт параметр tplHere.
[[pdoMenu? &parents=`0` &level=`2` &tplHere=`@INLINE <li [[+classes]]><span>[[+menutitle]]</span>[[+wrapper]]</li>` ]]Параметр tplParentRow
Этот параметр используется в тех случаях, когда нужно выделить пункт меню, у которого есть подменю, и одним классом не обойтись. Например, добавить дополнительные элементы в разметку — треугольники, картинки и т.п.
У меня в разделе Документация этот параметр выглядит так
&tplParentRow = `@INLINE <li [[+classes]]><i></i> <a href="[[+link]]">[[+menutitle]]</a><div>[[+wrapper]]</div></li>`Параметр tplParentRowHere
В этом параметре указывается шаблон для открытой страницы-контейнера. Если вы указали шаблон в tplParentRow, то придётся определять шаблон и для этого параметра. В противном случае для текущего пункта меню будет использоваваться шаблон, указанный в параметре tplHere, который используется для обычных пунктов, т.е. не контейнеров.
Параметр tplParentRowActive
Шаблон, указанный в данном параметре, используется для отображения всех родителей текущей страницы. Т.е. если вы выбрали ресурс, находящийся на 3-ем уровне, то родительские пункты меню первого и второго уровня отрисуются согласно шаблону, указанному в этом параметре. Если его не указывать, то будет использован шаблон из tplParentRow (или tpl, если не указан tplParentRow).
Теперь давайте рассмотрим параметры для вложенного меню — tplInner, tplInnerRow и tplInnerHere.
Параметр tplInner
Шаблон из этого параметра является обёрткой для вложенных пунктов меню. Обычно это ul элемент. Т.е. он аналогичен шаблону tplOuter. И если его не указать, то tplOuter и будет использоваться.
Параметр tplInnerRow
Является аналогом tpl, но используется только для вложенных пунктов. Если не указан, то вместо него будет применён шаблон tpl.
Параметр tplInnerHere
Заменяет шаблон из tplHere для вложенных пунктов.
Вот как это выглядит.
<ul> // tplOuter <li>Первый пункт. Содержит подменю. Активный // tplParentRowActive <ul> // tplInner <li>Первый подпункт, текущий</li> // tplInnerHere <li>Второй подпункт</li> // tplInnerRow </ul> </li> <li>Второй пункт. Содержит подменю // tplParentRow <ul> // tplInner <li>Первый подпункт</li> // tplInnerRow <li>Второй подпункт</li> // tplInnerRow </ul> </li> <li>Третий пункт</li> // tpl </ul>
Параметр tplCategoryFolder
Этот параметр позволяет задать шаблон для отдельных пунктов меню. Вот что указано в документации —
Специальный чанк оформления категории. Категория — это документ с «isfolder = 1» и или нулевым шаблоном, или с атрибутом «rel=category»Этот шаблон предназначен для каких-то специфических случаев.
Параметр levelClass
Это важный параметр. Он позволяет указать уровень пунктов меню через название класса. Т.е. если задать значение «level», то у элементов первого уровня будет класс «level1», у второго — «level2» и т.д. Это упрощает задачу оформления меню.
Надеюсь, стало более менее понятно.
15 октября 2016, 18:23 8342 31
pdoMenu как замена Wayfinder / Сниппеты / Modx Revolution / Технический блог веб-разработчика
pdoMenu как замена Wayfinder
Эти два сниппета используются для построения меню на основе дерева ресурсов Modx Revo. pdoMenu по сравнению с Wayfinder работает значительно шустрее, да и по функционалу и гибкости несомненно у последнего выигрывает. Поэтому на всех разрабатываемых мною сайтах, я постепенно стал отказываться от Wayfinder в пользу pdoMenu. Но поскольку их параметры изредка да отличаются, чтобы такой переход был безболезненным, в этой статье я решил пройтись по всем параметрам двух сниппетов, объединив схожие по назначению параметры в одну строку. Таким образом, если вы решите перейти с Wayfinder на pdoMenu, вам просто нужно будет заменить значение из первого столбика на второе. Впрочем справедливо и обратное утверждение, однако я пока что не встречал таких случаев, чтобы в этом была необходимость.
Основные параметры
|
&startId=`[[*id]]` |
&parents=`[[*id]]` |
Wayfinder. В качестве параметра указывается ресурс, от начала которого будет построено меню. 0 - означает что от самого корня, ни один ресурс не будет пропущен. pdoMenu. В parents через запятую можно указывать несколько родителей. Если имя ресурса начинается с "дефиса", то он исключается из выборки. |
|
&displayStart=`0` |
&displayStart=`0` |
Включать ли самого родителя, от которого строится меню, в выборку. 0 - не включать. |
|
&level=`0` |
&level=`0` |
Максимальный уровень вложенности. 0 - показывать все уровни. |
|
&ignoreHidden=`0` |
&showHidden=`0` |
Игнировать ли настройку ресурса - "Не показывать в меню". 0 - не игнорировать. |
|
&ph=`0` |
&toPlaceholder |
Если значение не пусто, то все данные будут сохранены в плэйсхолдер, вместо их вывода на экран. |
|
&hideSubMenus=`0` |
&hideSubMenus=`0` |
Прятать неактивные ветки меню. 0 - не прятать. |
|
&rowIdPrefix=`0` |
&rowIdPrefix |
Если значение не пусто, то будет использоваться заданный префикс, который будет указан перед id документа. |
|
&useWeblinkUrl=`1` |
&useWeblinkUrl=`1` |
Генерировать ссылку на ресурс или нет. Станет доступна в плэйсхолдере [[+link]]. |
|
&includeDocs &excludeDocs |
&resources |
pdoMenu. Если значение не пусто, то в меню будут выведены только указанные ID ресурсов. Указываются через запятую. Если ID ресурса начинается с дефиса, то он исключается из выборки. Wayfinder. За выборку определённых ресурсов отвечает параметр &includeDocs, за исключение - &excludeDocs. |
|
&cacheResults |
&cache=`0` |
Кэшировать ли результаты сниппета. 0 - не кэшировать, 1 - кэшировать. |
|
&cacheTime=`3600` |
&cacheTime=`3600` |
Время хранения кэша, если включено кэширование результатов работы сниппета. |
|
&contexts |
&context |
Если не пусто, то выборка ограничивается по заданному контексту. |
|
&scheme=`-1` |
&scheme=`-1` |
Схема формирования URL: -1 - относительно настройки site_url 0 - абсолютный путь по протоколу http 1 - абсолютный путь по протоколу httpsfull - абсолютный путь, при построении используется настройка site_urlabs - абсолютный путь, при построении используется настройка base_urlhttp - то же самое что и 0https - то же самое что и 1 |
|
&sortBy&sortOrder |
&sortby=`menuindex` |
Поле, по которому будет производиться сортировка. Wayfinder. Для задания направление сортировки используется отдельный параметр sortOrder.pdoMenu. Позволяет производить сортировку так же и по TV полю, если оно подключено в настройке includeTVs. Причём позволяет сортировать сразу по нескольким полям одновременно, если задать строку JSON формата, например: {"tvname":"ASC", "pagetitle":"DESC"}. В качестве значения используется направление для сортировки. Для случайной сортировки используется RAND() |
|
&where |
&where |
JSON строка, в которой задаются параметры для выборки данных. Например: &where=`[{"class_key:!=": "msCategory"}]` То есть, не выводить те ресурсы, которые являются категориями Minishop. |
|
&hereId |
&hereId |
ID итерируемого (который обрабатывается именно сейчас) документа. Используется в тех случаях, когда сам сниппет по каким-то причинам определяет его неправильно. |
|
&hereTpl |
&tplHere |
Чанк текущего (активного) документа. |
Параметры шаблонов
|
&outerTplЗначение по умолчанию: <ul[[+wf.classes]]>[[+wf.wrapper]]</ul> |
&tplOuter=`@INLINE <ul[[+classes]]>[[+wrapper]]</ul>` |
Чанк-обёртка всех пунктов меню.Wayfinder. Задаётся отдельным чанком, при этом доступен плэйсхолдер: [[+wf.wrapper]]
|
|
&rowTplЗначение по умолчанию: <li[[+wf.id]][[+wf.classes]]><a href="[[+wf.link]]" title="[[+wf.title]]" [[+wf.attributes]]>[[+wf.linktext]]</a>[[+wf.wrapper]]</li> |
&tpl=`@INLINE <li[[+classes]]><a href="[[+link]]" [[+attributes]]>[[+menutitle]]</a>[[+wrapper]]</li>` |
Чанк оформления пункта меню. pdoMenu. Если в качестве имени указан несуществующий чанк, то произойдёт распечатка всех плэйсхолдеров. |
|
&startItemTplЗначение по умолчанию: <h3[[+wf.id]][[+wf.classes]]>[[+wf.linktext]]</h3>[[+wf.wrapper]] |
&tplStart=`@INLINE <h3[[+classes]]>[[+menutitle]]</h3>[[+wrapper]]` |
Чанк оформления корневого пункта меню, при условии что активирован параметр displayStart. |
|
&parentRowHereTpl |
&tplParentRowHere |
Чанк оформления текущего ресурса, при условии что он содержит дочерние ресурсы. Wayfinder. Для вывода дочерних ресурсов используется плэйсхолдер [[+wf.wrapper]]pdoMenu. Для вывода дочерних ресурсов используется плэйсхолдер [[+wrapper]] |
|
&parentRowTpl |
&tplParentRow |
Чанк оформления ресурса-контейнера с потомками. Wayfinder. Для вывода дочерних ресурсов используется плэйсхолдер [[+wf.wrapper]]pdoMenu. Для вывода дочерних ресурсов используется плэйсхолдер [[+wrapper]] |
|
&hereTpl |
&tplHere |
Чанк текущего (активного) документа. |
|
&innerTpl |
&tplInner |
Чанк внутренней обёртки, которая используется при выводе подменю. Удобно, когда внутреннему ul мы хотим задать какой-то иной класс.pdoMenu. При пустом значении будет использоваться параметр &tplOuter |
|
&innerRowTpl |
&tplInnerRow |
Чанк оформления пункта меню, который в свою очередь находится внутри внутреннего ul. |
|
&innerHereTpl |
&tplInnerHere |
Чанк оформления активного пункта меню, который в свою очередь находится внутри внутреннего ul. |
|
&activeParentRowTpl |
&tplParentRowActive |
Чанк оформления активного ресурса-контейнера с потомками. |
|
&categoryFoldersTpl |
&tplCategoryFolder |
Чанк оформления категории. Под категорией подразумевается ресурс-контейнер, у которого пустой шаблон или присутствует атрибут rel=category. |
Параметры CSS классов
|
&firstClass |
&firstClass=`first` |
Класс для первого пункта в меню. |
|
&lastClass=`last` |
&lastClass=`last` |
Класс для последнего пункта в меню. |
|
&hereClass=`active` |
&hereClass=`active` |
Класс для активного пункта меню (включая все меню верхнего уровня). |
|
&selfClass |
&selfClass |
Класс для активного пункта меню (но не для всей цепочки). |
|
&parentClass=`parent` |
&parentClass |
Класс для пункта меню, который является контейнером и имеет детей. |
|
&rowClass |
&rowClass |
Класс для каждой строки меню. |
|
&levelClass |
&levelClass |
Класс для каждого уровня меню. Если указать level, то будет сгенерировано level1, level2, level3 и т. д. |
|
&outerClass |
&outerClass |
Класс для обёртки меню. |
|
&innerClass |
&innerClass |
Класс для внутренних пунктов меню. |
|
&webLinkClass |
&webLinkClass |
Класс для пункта меню типа "Ссылка". |
Примеры работы
Для того чтобы построить самое простое меню, которое выведет пункты меню только первого уровня от корня, достаточно вызвать снипет так:
[[pdoMenu? &parents=`0` &level=`1`]]А вот и пример того, насколько сниппет вообще может быть гибким:
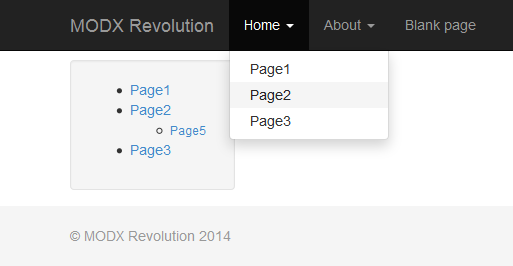
[[!pdoMenu? &parents=`2` &level=`2` &tplOuter=`@INLINE<ul>[[+wrapper]]</ul>` &tplInner=`@INLINE<ul>[[+wrapper]]</ul>` &tplParentRow=`@INLINE <li><a href="[[+link]]"><span>[[+menutitle]]</span></a>[[+wrapper]]</li>` &hereClass=`selected` ]]Фактически здесь мы кастомизировали обёртку как для первого, так и второго уровня вложенности.
Однако, это лишь малая часть того, как можно использовать сниппет - благодаря его гибкости, вариантов может быть бесконечно много.
cms-dev.ru
Меню в MODX с помощью компонента pdoMenu — LOCO.RU
pdoMenu позволяет более гибко указывать параметры, чем Wayfinder. Например, формировать меню сразу из нескольких родителей. Смотрите возможные параметры pdoMenu.
Устанавливаем пакет PdoTools (Приложения->Установщик).
Далее вызываем pdoMenu в шаблоне (обычно в чанке header).
[[pdoMenu? &level=`1` &parents=`2` &outerClass=`nav`]]Где:
- &level=`1` - уровень вложенности (в данном случае вложенности нет)
- &parents=`2` - id родителя пунктов меню (если нет, то 0)
- &outerClass=`nav` - добавляем класс к меню (присваивается в ul)
Если нужно вывести не все ресурсы в меню, а только некоторые, то для этого есть параметр &resources
[[pdoMenu? &level=`1` &resources=`2,3,4,5` &parents=`2` &outerClass=`nav`]]Или если нужно исключить один ресурс:
[[pdoMenu? &level=`1` &resources=`-3` &parents=`2` &outerClass=`nav`]]Можно выводить пункты сразу из нескольких родителей:
[[pdoMenu? &parents=`2,6` &displayStart=`1`]]
Пример организации выпадающего многоуровневого меню в MODX с помощью pdoMenu
1. html-основа нашего меню будет такая
<div> <ul> <li><a href='#'><span>Ленты</span></a> <ul> <li><a href='#'><span>Ленты 1</span></a> <ul> <li><a href='#'><span>Ленты 1.1</span></a></li> <li><a href='#'><span>Ленты 1.2</span></a></li> </ul> </li> </ul> </li> <li><a href='#'><span>Фетр</span></a> <ul> <li><a href='#'><span>Фетр 1</span></a></li> <li><a href='#'><span>Фетр 2</span></a></li> </ul> </li> <li><a href='index.html'><span>Декупаж</span></a></li> </ul> </div>
loco.ru