Проблемы MODX. Modx отключить кэширование
Кэш MODX
Правило относительно того, что нужно помещать в кэш достаточно простое: пусть MODX помещает в кэш контент, который редко меняется. Если у вас страница, на которой отображается текущее время, и эта страница помещается в кэш, каждый посетитель сайта увидит время, которое было при первом посещении этой страницы вместо текущего времени. Такая ситуация будет иметь место до очистки кэша.
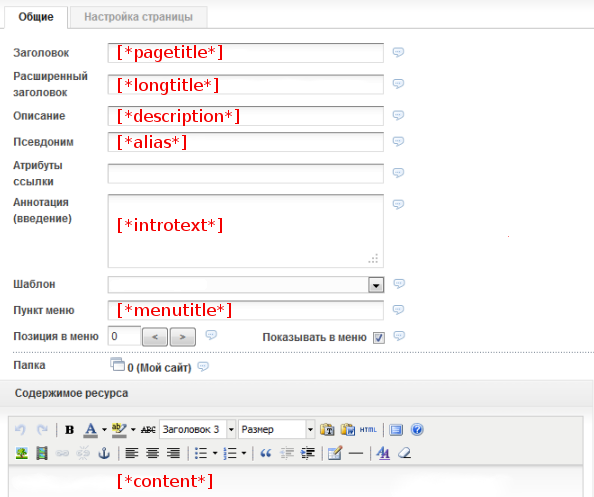
Кэширование управляется двумя способами. Кэширование ресурсов MODX управляется при помощи двух флажков в панели управления страницей «Настройки» в разделе Создания/Редактирования ресурса. Если вы выключите флажок «Кэшируемая» («Cacheable»), MODX будет создавать новую версию страницы всякий раз, когда кто-то посещает ее. Если флажок «Очистить кэш» установлен (значение по умолчанию), кэш будет очищаться при сохранении страницы.
Для всех тегов MODX (включая теги для сниппетов, чанков и tv-параметров) управление кэшированием выполняется посредством задания формата тега. Если после открывающих квадратных скобок указан восклицательный знак, то данный объект не учавствует в кэшировании. Если восклицательного знака нет, объект кэшируется. Восклицательный знак означает «дайте мне свежую версию этого». Если содержимое чанка меняется редко, вы можете разрешить MODX кэшировать его, используя, например, такой тег:
[[$ChunkName]] Вы можете очищать кэш MODX вручную всякий раз, когда вы изменяете содержимое чанка. Сниппеты часто создают в разное время различные выходные данные. В этих случаях лучше отключить кэширование:[[!SnippetName]] Нужно помнить, что кэширование различных элементов в MODX Revolution выполняется независимо. Для приведенного выше примера относительно страницы, отображающей текущее время, текущее время вероятно будет вычислено, форматировано и отображено определенным сниппетом (назовем его ShowTime). Если остальная часть страницы никогда не изменяется, вы можете установить кэширование для этой страницы, но вызывать сниппет вот этим тегом:[[!ShowTime]] Таким образом, содержимое страницы будет кэшироваться, а выходные данные этого сниппета всегда будут обновляться, поскольку мы указали это при вызове сниппета.ilyaut.ru
Кеширование в MODx Revolution MODX
В MODX Revolution вы можете не/кешировать любой используемый тег. Включая сниппеты, теги настроек, плейсхолдеры (заполнители), чанки и даже строки словаря. Эта статья раскроет некоторые идеи относительно того, когда вызывать кешируемое содержимое в MODX Revolution (но также не затронет все усилия, потраченные на внутреннее содержание).
Важно осознать, что пока вы не делаете действительно продвинутых действий и переделываете кеш ядра, то кеш будет очищатся при следующих действиях: сохранение ресурса, элементов и некоторых установок. Поэтому в основном, когда изменяется ваш контент или структура – ваш кеш будет обновлятся для отражения изменений.
Как задать в MODX (не)кешировать обычный тег?
Просто добавьте восклицательный знак напротив токена. Токен – это знак доллара для чанков ($), плюс (+) для плейсхолдеров (заполнителей), знак процента (%) для словаря и астерикс (*) для полей и дополнительных полей (переменных шаблона) ресурса. Сниппеты не имеют токена.
Примеры кешированных тегов:
Примеры некешированных тегов:
Четыре стратегии кеширования
- Кешируйте всё, что только можно. В основном вы захотите кешировать как можно больше – зачем MODX извлекать весь контент из базы данных по каждому запросу, когда он не меняется? Пока это кажется логичным (и редко возникают вопросы кешировать поля ресурса или нет), тоже касается и других тегов. Если вывод сниппета не изменяется при каждом запросе – почему MODX парсит сниппет при каждом запросе? Он не должен это делать.
- Специфические пользовательские выводы, которые не должны кешироваться.Всё, что выводит специфическую пользовательскую информацию и должно быть некешированным. Просто – любой запрос может быть сделан различными пользователями, поэтому не будет пользы от загрузки специфической пользовательской инфорации из кеша. Это применимо к сниппетам, которые взаимодействуют с системой пользователей (пакет Login, компонент пожеланий Wishlist и компонент для комментирования Quip), но также почему-то малоизвестный плейсхолдер [[!+modx.user.id]].
- Контент связанный с URL параметрами или POST данными должен быть некешированный.Если вы используете форму или сниппет, который выводит информацию про то, что было опубликовано, вы не должны эту информацию зафиксировать и кешировать. Поэтому вызов должен быть некешируемым. Если ваш вывод отличается в зависимости от (не-id) URL параметров (например – страница результата работы поиска), то вы бы хотели убедится в том, что связанный с этим сниппет некешируемый.
- Используйте пользовательское кеширование при необходиости.Если данные (в сниппете) изменяются перед тем, как кеш очищен, например, если данные извлекаются из внешнего XML ресурса, который изменяется независимо от вашего MODX контента, то вы заходите использовать пользовательский метод кеширования, такой как сниппет getCache или напишете ваш собственный метод всередине кода сниппета.
Исключения
Конечно же как и везде есть исключения ...вообще-то я пришёл только к двум таким.
site_url, http_host и связанные с системными настройками могут вызыватся как некешируемые. Если у вас стандартная установка, в которой одна комбинация ресурс+шаблон может обслуживать множественные урлы, то вы захотите убедится в том, что связанные системные настройки вызываются как некешированные. Одно общее применение для этого это ваш тег <base href="[[!++site_url]]"> для ЧПУ: вы захотите убедится в том, что ваши объекты обслуживаются из того же домена, который посещают люди, зашедшие на сайт. Должны ли вы принудительно приводить базовый урл к виду www/без www через файл htaccess – это совсем другой вопрос, но он очень связан с данным и является основным источником проблем.
Сниппеты, которые (могут) делать редирект или направлять куда-либо будут нуждаться в некешированном виде и в результате могут быть пустыи, но обработка сниппета делает нужную работу и перенаправляет пользователя.
Общие ошибки
- Некешируемый вызов сниппета "if", когда параметр subject – это поле ресурса. Скорее всего данная проблема вызвана наличием в документации примеров некешируемых вызовов, много народу неправильно используют сниппет If просто не кешируя его, когда предмет статичен на протяжении жизни кеша.
- Некешируемый вызов сниппета "Wayfinder". Пожалуйста, не делайте этого! Wayfinder может сильно повлиять на быстродействие вашего сайта, особенно с большими меню. Единственной значимой причиной, которая приходит на ум, для использования некешированного вызова Wayfinder – это когда вывод зависит от пользователя (области «только для подписчиков», например).
- Некешируемые плейсхолдеры в чанках, которые используются как шаблоны в сниппетах. Некешируемые плейсхолдеры обрабатываются в последнее возможное время и вызывая их некешируемыми в шаблоне – оставит их вне такта и они не будут заменены сниппетом, вместо этого парсером ядра намного после того, как сниппет закончит работу. (Это поведение вызывало некоторые изменения/баги в релизах 2.1.x, поэтому схожая ситуация может быть в последнем релизе).
Какие из описанных выше ошибок вы делали или обнаружили? Есть ли у вас другие тактики в кешировании? Ниже опишите, если таковые имеют место!
Оригинал статьи. Mark Hamstra. Caching Guidelines for MODX Revolution
modx.ws
Проблемы MODX – Заметки по Web
1. Тег base href
<base href="http://example.com/">Подобная конструкция доставляет неудобства с оформлением якорей (ссылок на части страницы через #). Код выглядит так: <a href="[[~[[*id]]]]#top">Anchor</a>Не понятно почему MODX было просто не сделать абсолютные пути от корня сайта.Также динамический тег [[++site_url]] в base href иногда вызывает появление дублей с поддоменов сайта, поэтому его лучше вызывать некэшированным:[[!++site_url]].
2. Разработка на Windows
При разработке на Windows имеются проблемы с установкой приложений (дополенний) и в XAMPP и в OSPanel. Они просто не загружаются, не смотря на работающий curl. На хостинге список приложений открывается, но очень медленно.
3. Относительно медленная админка
Частично эта проблема исправлена в версии 2.4, но ExtJS по-прежнему вызывает тормоза и проблемы отображения в админке, приходится перезагружать страницу, что не добавляет скорости наполнения. Пользователи жалуются на сложность и перегруженность интерфейса. Отсутствует даже возможность сделать доп. поля с настройками страницы второй вкладкой в админке, разве что скрыть часть чекбоксов и пунктов меню.
Чтобы не быть голословным, приведу реальный фидбек от клиентов:
Я сделал копию ресурса. Всё норм. Что бы на сайте не висело две одинаковые страницы, убрал галочку Опубликовать. На моменте сохранения изменений всё зависло. Браузер Microsoft Edge.
4. Сниппеты (php-код) и шаблоны редактируются через админку
Конечно, есть возможность отключить кэширование и использовать опцию «Статический файл». Но все-равно неудобно, хочется нормального поведения из коробки.Также при включении статических файлов иногда в админке выводится иной код, а не тот, что загружается из файла.
5. Нет системы контроля версий
И это довольно плохо. Не всегда в админке работают профессионалы, которые понимают что именно делают. Для этого нужна система контроля версий как в WordPress. А пока это максимум дамп базы данных с общим «слепком» всех ресурсов.
6. Мало приложений
Плагинов мало и они иногда конфликтуют. Приложение Articles, к примеру, не понимает путей, если изменены настройки. В Twitter тоже не может отправить новую ссылку.Так что при более менее сложном проекте приходится писать велосипеды. Коммьюнити относительно маленькое и низкого качества.
7. Относительно сложное обновление и перенос
Нужно переименовывать файлы, вручную чистить кэш, править базу данных.И при опять же мало-мальски сложная система обновляется с предупреждениями и ошибками. (Есть плагины simpleUpdater и UpgradeMODX, которые глючат и делают обновление через раз).
8. Проблемы с логином
Периодически проходит баг, когда вы не можете войти в админку под правильными логином и паролем.
9. Белые экраны Fenom
При использовании шаблонизатора Fenom довольно сложно отследить ошибку. Если что-то пошло не так, вас ожидает белый экран. При достаточно объемном сайте вы узнаете об этом спустя некоторое время от пользователей или от поисковиков. Сам по себе феном в MODX – это костыль, но костыль полезный и обязательный к использованию, если вы тесно работаете с данной CMS.
10. Документация низкого качества
Да, да, не удивляйтесь. Знаменитая документация с rtfm.modx.com устарела и никем не поддерживается. Есть, конечно, доки от плагинов Безумкина, но они тоже далеки до идеала.
11. Разнесение товаров по ресурсам и чанкам
В виду медленной админки это делать неудобно. Существуют плагины импорта (которые тоже имеют свойство глючить), но иногда удобнее задать товары единым списком, а не ковырять карточку каждого из них. Также есть плагин MIGX, который призван упростить размещение повторяющейся информации. Опять же это невозможно нормально наполнять.
12. Проблемы с безопасностью
Обычно MODX славился своим быстрым выходом патчей, пару раз даже обгоняли WordPress по скорости релиза заплаток. Но последний факап войдет в историю данного движка. Ведь после обнародования уязвимости были взломаны все сайты до версии 2.6.4 включительно. Взлом миновал либо совсем непопулярные ресурсы, которые не были проиндексированы поисковиками, либо те, для которых была дополнительно переименована директория админки со стандартной /manager/.
zooks.ru