Урок 5. Специальные теги MODx. Теги modx evo
Урок 9 – Теги MODx
Теги MODx это специальные конструкции, которые используются для вывода определенной информации в шаблонах.
С тегом [ *content*] вы уже знакомы, давайте познакомимся с другими.

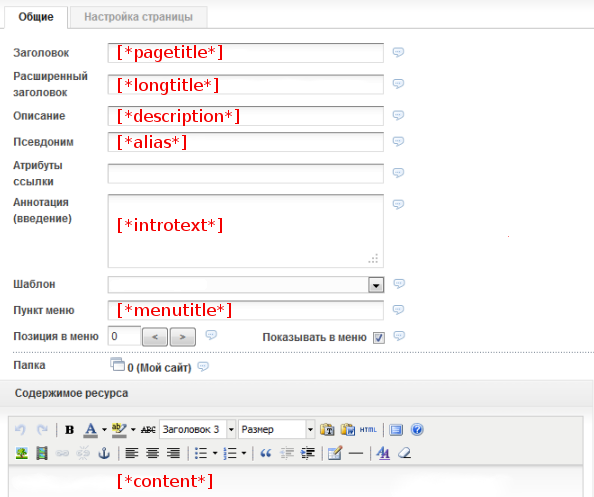
На картинке отлично видно, какой тег используется для вывода той или иной информации.

Стоит отметить, те теги, которые отсутствуют на картинках, но при этом очень часто используются.
- [ *id*] – выводит идентификатор ресурса;
- [ ~id~] – выводит URL страницы с идентификатором id;
- [ *createdby*] – идентификатор пользователя, который создал ресурс;
- [ *createdon] – дата создания ресурса;
- [ *template*] – идентификатор шаблона ресурса;
Применение тегов MODx
Мы познакомились с тегами MODx, однако как их применять и для чего непонятно.
В рамках данного урока мы будем применять теги для внутренней оптимизации сайта, хоть это больше относится к продвижению, тем не мене я решил опубликовать данный урок в этом разделе.
Вы помните, что мы вынесли метаданные в отдельный чанк «HEAD», давайте откроем данный чанк на редактирование и внесем следующие изменения:
<title>[ *longtitle*]</title><meta name="description" content="[ *description*]" />
Таким образом, в заголовке страниц нашего сайта будет выводиться содержимое расширенного заголовка ресурса. А в описании нашего сайта будет выводиться содержимое описания ресурса.
Давайте теперь откроем для редактирования последний созданный нами шаблон и внесем небольшие изменения, а именно перед мы добавим следующую строку:
<h2>[ *pagetitle*]</h2>
Таким образом, в заголовке каждой статьи будет выводиться заголовок ресурса.
На этом наш урок окончен, в следующем уроке мы реализуем поиск по сайту MODx.
Я уже это сделал на предыдущих шагах, поэтому у вас все должно работать нормально, если вы скачивали файлы с прошлых уроков.
modx-evo.ru
| Урок 5. Специальные теги MODx | Уроки MODx Evo
Уроки MODx
Что такое специальные теги MODx – это определенные конструкции, которые необходимо вставлять в код шаблона сайта, чтобы вывести ту или иную динамическую информацию на сайте.
При настройке шаблона мы использовали тег [*content*] для вывода содержимого страниц и тег [(base_url)] для указания базового URL для всех страниц сайта.
В этом уроке мы более подробно разберем основные теги, с которыми вам придется столкнуться при разработке сайтов на MODx.
Наиболее распространенные теги MODx
[(site_name)] – этот тег выводит заголовок вашего сайта. Обычно используется в заглавии страниц HTML в теге <title>. Ниже на рисунке изображено поле, содержимое которого выводит эта конструкция. Отредактировать его можно на странице системной конфигурации.

Рисунок 5.1
[(base_url)] или [(site_url)] – два тега идентичны между собой. Эти конструкции позволяют выводить URL вашего сайта. При создании шаблона мы использовали тег [(base_url)] для указания базового URL для корректной работы с относительными путями.
[*pagetitle*] – эта конструкция выводит содержимое поля Заголовок, которое мы будем заполнять на странице создания/редактирования ресурса.
[*longtitle*] – выводит содержимое поля Расширенный заголовок. Обычно используется как главный заголовок <h2> на странице.
[*description*] – выводит содержимое поля Описание. Это поле будем использовать для вывода содержимого в META-теге description.
[*introtext*] – выводит содержимое поля Аннотация. Это поле чаще всего используют при создании новостей, заметок в блоге и т.п. для организации страниц с кратким описанием заметок.
[*content*] – основное содержимое страниц. Конструкция выводит любой текст или HTML код, написанный или отредактированный в визуальном редакторе.
[*id*] – выводит идентификатор ресурса.
[*alias*] – выводит псевдоним ресурса.
[~идентификатор~] – выводит URL адрес ресурса, идентификатор которого указан. Например, если ID страницы Новости – 4, а псевдоним этой страницы – news, то конструкция [~4~] выведет URL вашей страницы с новостями.
Обратите внимание: результатом обработки данной конструкции является лишь строка в виде URL страницы, не перепутайте ее со ссылкой на документ. Ссылка на страницу с использованием этой конструкции будет иметь следующий вид:
<a href=”[~4~]”>Новости</a>
Для простоты понимания приведенных выше тегов MODx мы приводим изображение, на котором изображена страница редактирования ресурса с указанием того, какие теги отвечают за вывод в шаблоне содержимого того или иного поля.

Рисунок 5.2
Выше представлены часто употребляемые теги MODx. Но вы должны иметь ввиду, что всего тегов существует гораздо больше. Чтобы вы имели о них представление, мы дополним список менее распространенными тегами.
[*pub_date*] – дата публикации ресурса
[*unpub_date*] – дата завершения публикации
[*createdby*] – идентификатор пользователя, создавшего ресурс
[*createdon*] – дата создания ресурса
[*editedby*] – идентификатор пользователя, редактировавшего ресурс
[*editedon*] – дата редактирования ресурса
[*contentType*] – тип содержимого (например, text/html)
[*type*] – тип (ресурс, папка или ссылка)
[*published*] – опубликован ли ресурс (1|0)
[*parent*] – номер (ID) родительского ресурса
[*isfolder*] – является ли ресурс папкой (1|0)
[*richtext*] – используется ли при редактировании страницы визуальный редактор
[*template*] – номер (ID) используемого шаблона для ресурса
[*menuindex*] – порядковый номер отображения в меню
[*searchable*] – доступен ли ресурс для поиска (1|0)
[*cacheable*] – кэшируется ли ресурс (1|0)
[*deleted*] – ресурс удален (1|0)
[*deletedby*] – идентификатор пользователя, удалившего ресурс
[*menutitle*] – заголовок меню, если таковой есть
[*donthit*] – слежение за количеством посещений отключено (1|0)
[*haskeywords*] – ресурс содержит ключевые слова (1|0)
[*hasmetatags*] – ресурс имеет META теги (1|0)
[*privateweb*] – ресурс входит в частную группу пользовательских документов (1|0)
[*privatemgr*] – ресурс входит в частную группу менеджерских документов (1|0)
[*content_dispo*] – вариант выдачи содержимого (1 – для отображения | 0 – прикрепленное для скачивания)
[*hidemenu*] –документ не отображается в меню (1|0)
[(modx_charset)] – выводит название используемой кодировки
[^qt^] – выводит время запросов к базе данных
[^q^] – выводит количество запросов к базе данных
[^p^] – выводит время работы PHP скриптов
[^t^] – выводит общее время генерации страницы
[^s^] – выводит источник содержимого (база или кэш)
1. Откройте для редактирования чанк HEAD и в теге <title> вставьте констркуцию:
[*pagetitle*] | [(site_name)]
Эта конструкция будет выводить в названии HTML-страницы название ресурса и заголовок сайта, разделенные знаком «|».
2. Затем можно добавить META тег description, в содержимое которого вписываем конструкцию [*description*]
<meta name="description" content="[*description*]"/>
3. Можно сразу изменить кодировку в шаблоне. Если помните, у нас она была выставлена в UTF-8. В списке выше указан тег, который выводит название кодировки используемой на сайте.
После внесения всех перечисленных изменений чанк HEAD будет иметь следующий вид:
<head><base href="[(site_url)]" /><title>[*pagetitle*] | [(site_name)]</title><meta http-equiv="Content-Type" content="text/html; charset=[(modx_charset)] "/><meta name="description" content ="[*description*]"/><meta http-equiv="imagetoolbar" content="no" /><link rel="stylesheet" href="/assets/templates/site-labmodx/styles/layout.css" type="text/css" /><script type="text/javascript" src="/assets/templates/site-labmodx/scripts/jquery-1.4.1.min.js"></script><script type="text/javascript" src="/assets/templates/site-labmodx/scripts/jquery.jcarousel.pack.js"></script><script type="text/javascript" src="/assets/templates/site-labmodx/scripts/jquery.jcarousel.setup.js"></script></head>
4. Вы можете посмотреть, как выглядит заголовок страницы в окне браузера. У нас выглядит так:

Рисунок 5.3
5. Сейчас неплохо было бы автоматизировать вывод главного заголовка <h2> на страницах сайта. Для этого отправляемся на страницу редактирования чанка и перед уже знакомым тегом вывода содержимого страницы вставляем вывод заголовка, содержимое которого будем брать из поля Расширенный заголовок. Как мы видели из рисунка – этому полю соответствует тег [*longtitle*]. После внесения изменений чанк CONTENT примет следующий вид:
<div><h2>[*longtitle*]</h2>[*content*]</div>
Таким образом, главные заголовки <h2> наших страниц будут выставляться автоматически, и их не нужно будет вписывать в визуальном редакторе. Главное – это не оставлять пустым поле Расширенный заголовок при редактировании ресурса. Так же для организации заголовков Вы можете использовать содержимое других полей, например, поле Заголовок. В этом случае в чанк CONTENT вам необходимо будет добавлять конструкцию <h2>[*pagetitle*]</h2>.
Стили для заголовка в шаблоне уже прописаны. Поэтому, если поле Расширенный заголовок вы не оставили пустым на странице у вас появится заголовок. Вот так он выглядит:

Рисунок 5.4
6. После этого нам необходимо добавить вывод заголовков в шаблон Во всю ширину, ведь Вы помните, что в этом шаблоне чанка CONTENT у нас нет, а содержимое страниц мы вызываем сразу из шаблона с помощью тега [*content*]. Поэтому, откройте страницу редактирования шаблона и добавьте над этим тегом вывод заголовка: <h2>[*longtitle*]</h2>. После изменений шаблон Во всю ширину должен выглядеть следующим образом.

Рисунок 5.5
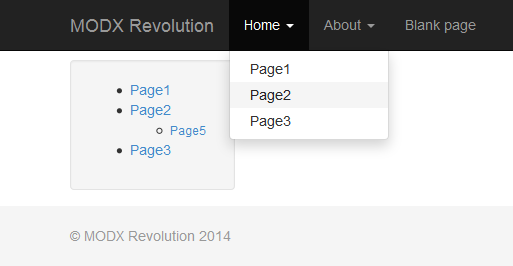
Реализация цепочки навигации «Хлебные крошки». Сниппет Breadcrumbs
Цепочка навигации будет показывать посетителю, где он находится относительно главной страницы.

Рисунок 5.6
Реализовать строку навигации в MODx можно различными способами, но в этом уроке речь пойдет об одном встроенном сниппете Breadcrumbs. Он входит по умолчанию в дистрибутив MODx, и его основной задачей является создание этой цепочки.
Чтобы вызвать сниппет Breadcrumbs в шаблоне мы должны вставить следующую конструкцию:
В этом случае результат работы будет кэшироваться, и при повторном вызове сниппета код не обрабатывается, а берется из кэш. Некэшируемый вызов осуществляется с помощью названия сниппета, помещенного в квадратные скобки с восклицательными знаками. Вот как бы выглядел некэшируемый вызов: [!Breadcrumbs!].
Результатом работы этого сниппета будет вывод пунктов, которые отражают иерархию сайта для активной страницы. При этом все пункты навигации будут описаны соответствующими CSS классами.
Например, в нашем случае на странице О нас этот сниппет выведет разметку следующего вида:
<span> <span><a href="/main.html" title="Описание страницы">Главная</a></span> <span> <span>О нас</span> </span> </span>Если проанализировать этот код, то мы увидим, что каждый пункт имеет свой класс, при этом последний пункт у нас выводится без ссылки. Разделителем между пунктами служит правая кавычка-ёлочка. Код этого символа: ».
Для оформления внешнего вида при выводе сниппета используются следующие CSS классы, которые вы должны знать:
- .B_crumbBox – служит для оформления всего блока цепочки навигации
- .B_homeCrumb – служит для оформления ссылки, ведущей на главную страницу
- .B_currentCrumb – служит для оформления пункта текущей страницы
- .B_firstCrumb – служит для оформления первого элемента цепочки
- .B_lastCrumb – оформление последнего пункта цепочки
- .B_crumb – оформление всех остальных элементов (кроме первого, последнего и текущего)
- .B_hideCrumb – оформление блока c многоточием «...», который появляется в том случае, когда количество пунктов больше установленного вами значения
Используя эти классы, Вы можете в CSS-файле прописать стили для любого тега или пункта навигационной цепочки.
В нашем шаблоне хлебные крошки будут отображаться на всех страницах, кроме главной. Мы вынесли этот элемент в отдельный чанк с именем BREADCRUMB. Сейчас в этом чанке находится следующий код:
<div> <div> <ul> <li>You Are Here</li> <li>»</li> <li><a href="#">Home</a></li> <li>»</li> <li><a href="#">Grand Parent</a></li> <li>»</li> <li><a href="#">Parent</a></li> <li>»</li> <li><a href="#">Child</a></li> </ul> </div> </div>7. Навигационная цепочка в этом чанке представляет собой ненумерованный список, помещенный в два контейнера <div> и <div>. При этом первый элемент цепочки обозначен классом first, а текущий – current. Чтобы сделать динамическую цепочку навигации мы удаляем этот список и на его место вставляем конструкцию вызова сниппета Breadcrumbs. После чего чанк BREADCRUMB будет содержать в себе следующий код:
<div> <div> [[Breadcrumbs]] </div></div>
Внимание: в конструкции вызова сниппета имя должно быть написано точно так же, как на странице в администраторской панели: Элементы – Управление элементами – Сниппеты. Это значит, что если Вы напишите с маленькой буквы, либо все буквы будут заглавными, то вызов сниппета осуществлен не будет.
8. Обновите сайт. В браузере на всех страницах, кроме главной будет отображаться динамическая цепочка навигации. Вот как она будет выглядеть на странице Услуги:

Рисунок 5.7
Рассмотрим специальные параметры, которые Вы сможете передавать сниппету Breadcrumbs, чтобы иметь полный доступ к оформлению цепочки навигации.
Напомним, что передача параметров сниппету осуществляется с помощью следующей конструкции:
[[Breadcrumbs? &имя_параметра1=`значение` &имя_параметра2=`значение`]]
Мы уже пользовались подобным синтаксисом при передаче параметров сниппету Wayfinder в уроке о реализации динамического меню.
Параметры Breadcrumbs
Общие настройки:
- &maxCrumbs – максимальное число пунктов в цепочке. Возможные значения: целое число. По умолчанию: 100.
Примечание: если установлено число меньше возможного количества пунктов, то посредине цепочки появится многоточие «...» вместо лишних пунктов.
- &respectHidemenu – скрывать пункты, не помеченные для показа в меню. Возможные значения: 0 - отображать | 1 - скрывать.По умолчанию: 1.
Примечание: включать и отключать пункты для показа в меню можно на странице редактирования ресурса на вкладке «Общие». галочка «Показывать в меню».
- &showCurrentCrumb – показывать в цепочке пункт с названием текущей страницы.Возможные значения 0 - не показывать | 1 - показывать.По умолчанию: 1.
Примечание: с помощью этого параметра можно отключить отображение последнего пункта в цепочке.
- ¤tAsLink – отображать пункт текущей страницы в виде ссылки или в текстовом виде.Возможные значения 0 - текст | 1 - ссылка.По умолчанию: 0.
Примечание: по умолчанию этот параметр отображает пункт текущей страницы в виде простого текста, если вы захотите отобразить пункт в виде ссылки на текущую страницу, выставьте значение 1.
- &linkTextField – название пунктов в цепочке навигации.По умолчанию: menutitle или pagetitle.Возможные значения: description | longtitle | pagetitle | menutitle.
Примечание: от этого параметра зависит, какое поле будет браться для формирования названия пунктов цепочки навигации. По умолчанию название пункта цепочки будет совпадать с названием пункта меню, которое можно изменить на странице редактирования ресурса в поле «Пункт меню».
- &linkDescField – атрибут title для ссылок в цепочке навигации.По умолчанию: description.Возможные значения: pagetitle, longtitle, description, menutitle.Примечание: значение атрибута title всплывает при наведении мышки на ссылку в цепочке навигации. По умолчанию берется значение поля «Описание», которое можно изменить на странице редактирования ресурса.
- &showCrumbsAsLinks – пункты цепочки навигации являются ссылками или текстом.Возможные значения: 0 - текст | 1 - ссылки.По умолчанию: 1.
Примечание: можете установить значение 0, если по какой-то причине хотите, чтобы цепочка навигации была некликабельна и отображалась в виде текста.
- &crumbGap – строка, которая будет представлять собой разрыв цепочки навигации.Возможные значения: строка.По умолчанию: многоточие «...».
Примечание: вы можете указать какие символы будут разрывать цепочку навигации, если количество пунктов в цепочке больше указанного в &maxCrumbs значения.
- &stylePrefix – приставка в названиях CSS классов.Возможные значения: строка.По умолчанию: B_.
Примечание: значение этого параметра определяет префикс в названии CSS классов. Чуть выше мы уже отметили, какие классы используются при выводе HTML разметки и за что они отвечают.
Настройки для ссылки на главную страницу:
- &showHomeCrumb – отображать ссылку на главную страницу.Возможные значения: 0 - не отображать | 1 - отображать.По умолчанию: 1.
Примечание: по умолчанию в начале цепочки навигации отображается ссылка на главную страницу, даже если ее нет в иерархии текущего документа.
- &homeId – идентификатор страницы, которая будет считаться главной.Возможные значения: целое число.По умолчанию: $modx->config['site_start'].
Примечание: по умолчанию главной страницей будет считаться та, идентификатор которой указан на странице системной конфигурации в поле «Первая страница».
- &homeCrumbTitle – текст пункта главной страницы в цепочке навигации.Возможные значения: строка.По умолчанию: menutitle или pagetitle.
Примечание: использовать этот параметр вы можете в том случае, когда захотите, чтобы текст пункта главной страницы отличался от названия пункта меню главной страницы или заголовка страницы, которые можно изменить при редактировании ресурсов. Например, некоторые разработчики вписывают вместо названия «Главная страница» в цепочке навигации название домена.
- &homeCrumbDescription – пользовательский текст, который может быть использован в качестве атрибута title для ссылки на главную страницу.Возможные значения: строка.По умолчанию: значение, указанное в параметре linkDescField.
Примечание: если поле оставить пустым, то текст для атрибута title будет определяться параметром &linkDescField. При желании можете вписать текст, который всплывет при наведении курсора на ссылку. Например, «Перейти на главную страницу»
Настройки для отображения цепочки навигации на различных страницах:
- &showCrumbsAtHome – отображать цепочку навигации на главной странице.Возможные значения: 0 - не отображать | 1 - отображать.По умолчанию: 1.
Примечание: с помощью этого параметра можно отключить показ цепочки навигации на главной странице.
- &hideOn – не отображать цепочку навигации на страницахВозможные значения: разделенные запятыми идентификаторы страниц, на которых не должна отображаться цепочка навигации.
Примечание: этот параметр удобно использовать для небольшого количества страниц, на которых в качестве исключения не нужен вывод строки навигации. Если же таких страниц много, то лучше воспользоваться параметром &hideUnder либо подумать над созданием еще одного шаблона.
- &hideUnder – не отображать цепочку навигации на дочерних страницахВозможные значения: разделенные запятыми идентификаторы папок, на дочерних документах которых не должна отображаться строка навигации.
Примечание: указание ID папок скрывает строку навигации только на дочерних страницах. Если вы хотите, чтобы строка не отображалась как на дочерних, так и на родительских страницах, добавьте ID родительских ресурсов как в &hideUnder так и в &hideOn.
Потренируемся передавать дополнительные параметры во время вызова сниппета.
Давайте выведем цепочку навигации, у которой текст ссылки на главную страницу будет Главная, при наведении мышки на ссылку главной страницы будет всплывать надпись Перейти на главную страницу, атрибут title для всех остальных ссылок будет подставляться из поля Расширенный заголовок. Остальные все значения параметров оставим по умолчанию.
9. В чанке BREADCRUMB вставьте конструкцию, приведенную ниже:
[[Breadcrumbs? &homeCrumbDescription=`Перейти на главную страницу` &linkDescField=`longtitle`]]

Рисунок 5.8
10. Обновите страницу в браузере. Вот как будет выглядеть получившаяся цепочка навигации:

Рисунок 5.9
11. Теперь изменим внешний вид цепочки навигации в CSS стилях (файл layout.css). Давайте сделаем так, чтобы ссылки отличались от обычного текста. Сделаем ссылки подчеркнутыми, а при наведении курсора на ссылку – без подчеркивания. Для этого мы идем редактировать CSS-файл, который лежит в директории:
assets/templates/site-labmodx/styles/layout.css
Находим в этом файле стили, отвечающие за отображение блока BreadCrumb (в 114 строке). Удалите эти стили.
/* ----------------BreadCrumb--------------*/ #breadcrumb{ padding:20px 0; } #breadcrumb ul{ margin:0; padding:0; list-style:none; } #breadcrumb ul li{display:inline;} #breadcrumb ul li.current a{text-decoration:underline;}12. Вставьте следующие стили вместо удаленных:
#breadcrumb {padding:20px 0;} #breadcrumb a{text-decoration:underline;} #breadcrumb a:hover{text-decoration:none;}Обновите страницу. Если после обновления не видно изменений (мы ведь используем кэшируемый вызов сниппета Breadcrumb), нажмите Ctrl+F5, чтобы загрузить страницу не из кэша браузера. После обновления страницы внешний вид нашей цепочки навигации изменится, но незначительно. Ссылки будут подчеркнуты.

Рисунок 5.10
Как перенести сайт на MODx с компьютера на компьютерили на другой хостинг
web-grafika.pro
[Modx Evo] Облако тегов ModX от Василисы Белозеровой
1. Устанавливаем 2 сниппета:
Для этого скачиваем файлы. Элементы - Управление элементами - Сниппеты - Создать новый - в название вписываем TvTagCloud и копируем содержимое скаченного файла. Сохраняем. Так же для tagLinks
2. Создаем TV "tags" типа text, применяем его к шаблону(ам). Для этого Элементы - Управление элементами - Параметры (TV) - Новый. Отмечаем шаблоны, к которым прикрепим.
3. Создаем страницу, прописываем теги, разделять из можно чем угодно, например запятой.
4. Создаем страницу, которая будет выводить все материалы с данным тегом
[[tagLinks? &tv=`tags` &element=`div` &fap=`1` &path=`news_articles` &label=`Теги: ` &title_prefix=`Все статьи с тегом <span>`]
- &tv - имя доп. параметра, содержащего теги
- &element - элемент-контейнер для вызова тегов (очень сомневаюсь в целесообразности этого параметра)
- &fap - включить/выключить поддержку дружественных url.
- &path - путь к странице, содержащей вывод всех статей с тегом (страница с вызовом Ditto из шага 3)
- &label - строка, выводящаяся перед перечислением тегов
- &title_prefix - префикс к значению параметра title для ссылок (работает только в версии сниппета с нашего сайта)
5. Само облако тегов, вставляем например на главную страницу
[!TvTagCloud? &parent=`1` &depth=`5` &displayType=`cloud` &depth=`5` &landing=`1` &tvTags=`tags` &showCount=`0` &sort=`random` &limit=`50` &caseSensitive=`1`!]
- &parent - ИД документа в котором находятся статьи с тегами
- &landing - ИД страницы с выводом статей по заданному тегу (как раз та страница с вызовом Ditto, что обсуждалась в шаге 3)
- &tvTags - имя доп. параметра, содержащего теги
- &showCount - включить/выключить отображение количества статей рядом с тегом
6. Вписываем в файлик css
/* CLOUD */.tagcloud span a {text-decoration: none;padding: 0 0;margin: 0 0 0 0;}.s5 {font-size: 216%;line-height: 136%;}.s4 {font-size: 196%;line-height: 136%;}.s3 {font-size: 166%;line-height: 136%;}.s2 {font-size: 130%;line-height: 136%;}.s1 {font-size: 90%;line-height: 136%;}
yotadom.com
tagLinks - Школа MODX
Создаем TV-параметр tags
Создаем TV-пареметр tags со значением Text и указываем все шаблоны, для которых он будет применяться.
Данный параметр будет содержать теги (или иначе категории), по которым мы будем фильтровать документы. Существует несколько вариантов добавления тегов.
1. Если все категории определены заранее
В этом случае стоит воспользоваться полем "Возможные значения", где перечислить все категории в таком виде:
Категория1||Категория2||Категория3 ...В качестве "Визуального компонента" укажите "Delimited List" со значением ", ".
Помните, что MODX позволяет хранить эти данные в чанке либо в файле, которые подключаются @CHUNK tags либо @FILE assets/files/tags.txt
2. Если категории добавляются пользователями
В этом случае в "Возможных значениях" ничего не указываем, и для удобства пользователей подключаем виджет mm_widget_tags плагина ManagerManager.
Создаем страницу вывода документов по заданному тегу
На данной странице будет происходить фильтрация документов по заданным тегам. Фильтровать мы будем с помощью сниппета Ditto. В качестве псевдонима документа укажем main. В содержимом разместим примерно такой вызов Ditto:
[!Ditto?id=`tags` &tagData=`tags` &tagDelimiter=`, ` &parents=`0` &depth=`5` &showInMenuOnly=`1` &display=`10` &tpl=`tplDoc` &paginate=`1`&dateSource = `pub_date` &sortBy=`pub_date` &dateFormat=`%d.%m.%Y` &hiddenFields=`tags`!] <div>[+tags_previous+] [+tags_pages+] [+tags_next+]</div>где:
- &tagData=`tags` &tagDelimiter=`, ` - обязательные параметры вызова
- &parents=`0` - список ID ресурсов через запятую, в которых осуществляется поиск документов с тегами, в данном случае выбран корень сайта
- &depth=`5`- глубина просмотра
- &showInMenuOnly=`1` - показывать только документы у которых поставлен флаг «Показывать в меню»
- &display=`10` - количество найденных документов на странице
- &tpl=`tplDoc` - шаблон вывода найденного документа
- &paginate=`1` - включаем разбиение по страницам
У вас вызов Ditto может иметь другие параметры и значения.
Вставляем в шаблон вызов сниппета tagLinks
Там, где нам необходимо вывести список тегов, которым соответствует документ, помещаем вызов сниппета:
[[tagLinks? &id=`[*id*]` &value=`[*tags*]` &separator=`, ` &element=`span` &fap=`1` &path=`main` &label=` `]]в шаблоне для Ditto вызов будет таким:
[[tagLinks? &id=`[+id+]` &value=`[+tags+]` &separator=`, ` &element=`span` &fap=`1` &path=`main` &label=` `]]где:
- &tagData=`tags` &tagDelimiter=`, ` - обязательные параметры вызова
- &parents=`0` - список ID ресурсов через запятую, в которых осуществляется поиск документов с тегами, в данном случае выбран корень сайта
- &id=`[*id*]`- id документа, содержащего теги
- &value=`[+tags+]` - TV-параметр, в котором хранятся теги
- &separator=`, ` - разделитель между ссылками
- &element=`span` - элемент, которым оборачиваем список ссылок
- &path=`main` - путь к странице с фильтрацией по тегам
i--gu.ru