Административная панель сайта на MODX Revolution. Modx панель управления
Создаем свою страницу в панели управления MODX Revo
Расширяя функционал на своем сайте (особенно если он находится под управлением CMS MODX Revolution), есть смысл детально продумать реализацию своих идей.
Сейчас я говорю о том, что если вы пытаетесь внедрить какой-то функционал в свой сайт (в частности, на сторону администрирования), то лучше это сделать не на «голых» скриптах, а на красиво оформленных страницах в панели управления.
На примере уже известной нам CMS MODX Revolution сегодня я покажу вам, как добавить в панель управления свою простую страницу с некоторыми данными.
1. Для начала зайдите в панель управления вашим сайтом. Здесь нас интересует пункт «Пространства имен», который вы можете найти, наведя на шестеренку в правом верхнем углу.

2. На открывшейся странице жмете «Создать новый» и в появившемся окне вводите следующие данные.

В качестве имени вы используете любое название на английском языке. А в «Путь к ядру» вы вставляете:
{core_path}components/newpage/Где «newpage» – название вашего компонента. Эта форма нам более не нужна, поэтому нажимаем «Сохранить» и идем дальше.
3. Третьим шагом будет создание адреса будущей страницы и вывод его в главном меню панели управления. Для этого переходим в раздел «Меню», который также находится под шестеренкой в правом верхнем углу.

На открывшейся странице вы жмете «Добавить пункт» и в появившейся форме заполняете следующие данные.

Родитель – это то, в каком разделе появится ваша ссылка на страницу.
Ключ словаря – название на английском, по которому будет искаться название ссылки в вашем языковом пакете.
Описание – ключ описания на английском, по которому будет искаться описание ссылки в вашем языковом пакете.
Действие – пишите «index» без кавычек.
Пространство имен – название, заданное во втором шаге.
Параметры – заполняются по желанию, в виде «&options=0». Заполняйте только в том случае, если понимаете их предназначение.
Остальное вам, по сути, не нужно. После того как указанные данные заполнены – жмете «Сохранить» и переходите на следующий шаг.
Все изменения в панели управления на этом заканчиваются, и мы переходим в FTP для создания файлов компонента.
4. Подключившись к FTP, создайте папку по адресу /core/components/. Имя ей задаете такое, которое было указано во втором шаге. Здесь же вы создаете файл index.php.
Этот файл является главным. Именно он будет выводить всю нужную вам информацию на созданной странице. Для теста содержимое данного файла заполните этим:
Сохраните изменения в этом файле и отправьте его обратно на сайт.
5. Далее, в созданной ранее папке, создаете еще несколько папок с именами «lexicon» и «ru», чтобы вложенность у них была такая:
/core/components/newpage/lexicon/ruГде «newpage» – имя компонента со второго шага, а «ru» – языковой пакет. В нашем случае – русский. Если у вас сайт имеет англоязычный интерфейс, то, соответственно, «ru» вы меняете на «en».
И в новой конечной папке «ru» вы создаете файл default.inc.php, который заполняете:
<?php $_lang["newpage_name"] = "Моя страница!"; $_lang["newpage_desc"] = "Описание страницы";Здесь участки «newpage_name» и «newpage_desc» – это данные, которые вы заполняли в третьем шаге, «Ключ словаря» и «Описание» соответственно. Данные для двух этих параметров вы изменяете на свои по необходимости.
В этом файле вы также сохраняете все изменения и отправляете его обратно на сайт.
6. Чистите кэш сайта. На этом все. Обновите панель управления и посмотрите на меню в том разделе, где вы разместили ссылку на новую страницу.

Перейдя по ней, вы попадете на свою созданную страницу с вашими данными.
Этот урок служит основой для создания пользовательских страниц в панели управления MODX Revo. Если что-то вам показалось непонятным или есть предложения для будущих статей, посвященных данной теме, – пишите об этом в комментариях.
www.pandoge.com
Панель управления сайта на MODX
Для того, чтобы попасть в административную панель сайта на MODX Revolution, необходимо перейти по адресу:ваш-сайт/manager. В результате, попадаем на страницу:

Подставляем логин и пароль, после чего переходим на страницу

Собственно страницы сайта хранятся в крайней левой вкладке (Ресурсы) левого столбца административной панели.

Следует знать, что удаляя документ в этом столбце, мы перемещаем его в корзину. То есть, при необходимости его можно восстановить. Для окончательного его удаления, следует нажать на символ корзины и подтвердить удаление документа.

Средняя вкладка левого столбца содержит шаблоны сайта, плагины, сниппеты, модули и настраиваемые дополнения. Удаление какого-либо документа в этом столбце может сказаться на работоспособности всего ресурса. Удаленный документ удаляется окончательно, без возможности восстановления. Без крайней необходимости или без понимания того, что вы делаете, не рекомендуется что-либо редактировать в документах этой вкладки. При любых сомнениях следует обратиться к тому, кто вам осуществлял разработку сайта.

Третья вкладка «Файлы», которая раскрывается при клике мышкой, содержит также важные составляющие веб-ресурса, изменение параметров которых может повлечь неработоспособность сайта. Однако столбец файловой системы содержит папки и файлы, которые все же придется редактировать, например, при добавлении прайсов или изображений.

Впрочем, о том, как вставить фото, мы поговорим чуть позже.
svoiysait.ru
Инструкция по управлению сайтом
Рассматриваемая система управления адаптирована под сайты, разрабатываемые в нашей компании.
Внешний вид системы может немного отличаться от вашего — это зависит от версии самой системы, настроек вашего доступа, а также настроек редактирования. Тут главное — принцип работы, он везде одинаков.
Ситуацию рассмотрим на примере системы управления сайтом муниципального образования Санкт-Петербурга — МО Усть-Ижора.
Вход в панель управления сайтом
Для входа в панель управления припишите в адресной строке браузера к URL-адресу вашего сайта /manager
Должно выглядеть так: http://www.адрес-вашего-сайта/manager
Перейдите по указанному адресу, нажав клавишу Enter на клавиатуре.
Появится следующее окно:
.jpg)
Введите имя пользователя и пароль, полученные от разработчика или от администратора сайта.
Нажмите кнопку «Войти».
Знакомство с панелью управления
При вводе корректных имени пользователя и пароля, перед вами откроется примерно вот такая страница:
.jpg)
Панель управления делится на несколько основных областей:

Все доступные для редактирования страницы сайта показаны в дереве ресурсов, с которым и будет происходить основная работа.
Дерево ресурсов

Страница сайта в терминологии MODX называется «Ресурс». Каждый ресурс может быть как папкой, содержащей дочерние ресурсы (контейнером), так и простой страницей. В дереве ресурсов страницы-контейнеры имеют иконку двух страниц — одна над другой, простые же ресурсы отображаются с иконкой одной страницы. У каждого ресурса может быть бесконечное количество вложенных дочерних документов и папок.
Для просмотра дочерних документов ресурса достаточно его развернуть, нажав на изображение знака "+" слева от названия папки.
Создание документов
Важно помнить, что каждая страница вашего сайта — это страница или папка в дереве ресурсов.
Для создания дочерних ресурсов достаточно навести мышкой на требуемую папку, нажать правую кнопу и, при появлении контекстного меню, нажать «Дочерний ресурс». Вот так:

Также через контекстное меню доступны основные операции со страницей: редактировать, переместить, сделать копию, опубликовать/снять с публикации, удалить.
Снятие страницы с публикации
Снятие ресурса с публикации (пункт контекстного меню "Отменить публикацию") означает, что эта страница посетителям сайта будет не видна, однако она останется видна в панели управления, а также на самом сайте, при условии, что вы залогинены в менеджере. Снятая с публикации страница помечается в дереве ресурсов цветом и курсивом, вот так:

Если же вы решите вновь опубликовать такую страницу, то просто выберите в контекстном меню (меню, вызываемое правой кнопкой мышки) пункт «Опубликовать».
Удаление страницы
При удалении ненужной страницы через пункт контекстного меню «Удалить», она помечается как перечёркнутая красной линией:

Следует знать, что удалённые таким образом страницы не удаляются окончательно, а лишь помещаются в корзину — это сделано для защиты от случайностей. Такую удалённую страницу всегда можно восстановить, нажав на соответствующую кнопку в контекстном меню. Если же вы окончательно и бесповоротно решили удалить все выделенные таким образом ресурсы, то просто очистите корзину вот здесь:

Перемещение страниц
Вы можете переместить ресурс и все его дочерние ресурсы, выбрав в контекстном меню пункт "Переместить" и указав после этого новый 'родительский' ресурс. Если вы выберете в качестве родительского ресурс, не являющийся папкой, MODX автоматически сделает его папкой. Выбирайте новый 'родительский ресурс' в дереве сайта.
Редактирование страниц
Для редактирования какой-либо страницы на сайте, вам нужно выбрать эту страницу в дереве ресурсов, при этом название выбранного ресурса подсвечивается:
В целом же перед нами возникает приблизительно вот такая картина:

На открывшейся рабочей области присутствует несколько закладок (табов) с полями для заполнения. Количество закладок зависит от настроек системы, основные же это: «Общие», «Настройка страницы», «Для SEO».
Рассмотрим последовательно эти закладки.
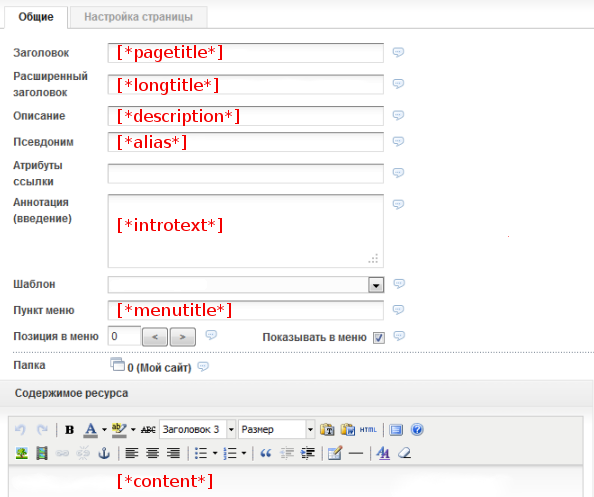
Закладка «Общие»

Заголовок
Параметр, безусловно, необходимый каждому документу — его нужно заполнять. Также это то, что будет отображаться в названии страницы в браузере:
.png)
Псевдоним
Псевдоним — это имя страницы в браузере, участвующее в образовании URL, вот он:

Псевдоним создаётся автоматически транслитерацией заголовка страницы и, как правило, редактировать его не нужно, если только вы не хотите сделать его более благозвучным, как, например, в образце выше — «museum» вместо автоматического «muzey».
Аннотация
Она и есть аннотация. Нужно ли её использовать — зависит от редактора сайта, вообще же служит для вывода краткого содержания основного текста.
Шаблон
Шаблон страницы. Редактору сайта, как правило, трогать его не нужно. Вообще же служит для смены общего представления страницы.
Пункт меню
То, как страница будет обозначаться в меню. Если не заполнять, то по умолчанию берётся заголовок документа. Имеет смысл использовать, если заголовок у страницы очень длинный — не смотрится в меню или просто туда не влезает.
Позиция в меню
Задаётся позиция этой страницы в меню. Чем больше значение, тем ниже в меню будет находиться данная страница.
Показывать в меню
Бывает, что страница нужна на сайте, но в меню её видеть не хотелось бы. Вот для этих целей и нужен этот параметр. Не хотите видеть ресурс в меню сайта — выключаете чекбокс.
Папка
Параметр служит для выбора родительской папки ресурса (страницы). Нажимаете на значок, выбираете в дереве ресурсов нужную папку, сохраняетесь.
Содержимое ресурса
Непосредственно содержание страницы. Тут всё ясно. Поле снабжено собственным редактором контента TinyMCE, (документацию смотрите здесь). Отдельно хочется заметить, что при вставке содержимого из MS Word, лучше пользоваться специально для этого предназначенной кнопкой, иначе страница на сайте может выглядеть не совсем корректно. Кнопка вот здесь:

Вставка изображения

Красной рамкой выделено, куда следует нажимать, что бы загрузить изображение на сайт
При нажатии кнопки "Вставить" появляется подобное диалоговое окно:

Изображения имеет смысл загружать в папки — для избежания путаницы в файлах в дальнейшей работе. Папки можно использовать как существующие, так и создавать свои. Для создания папки достаточно навести мышкой на нужное место в дереве слева, нажать правую кнопку мышки, и в появившемся контекстном меню выбрать "Создать папку", вот так:

Название создаваемой папки нужно вводить латинскими буквами.
После того как папка выбрана, нажимаете кнопку "Загрузить"

и выбираете на своём компьютере нужный файл!
Изображения допустимы в графических форматах JPG, GIF, PNG и размером не более 2 Mb.
Закладка «Настройка страницы»

Публиковать
Чекбокс отвечает за снятие или постановку документа на публикацию. Дублирует соответствующие функции в контекстном меню дерева документов. В случае, если документ не опубликован, он будет доступен для просмотра только залогиненным в системе управления редакторам сайта.
Дата публикации
Можно вручную задать дату публикации документа на сайте. Очень удобно, когда нужно последовательно автоматически публиковать документы на сайте. Например, поздравления с праздниками в течение года — сразу создать страницы поздравлений, выставить им даты публикаций и не думать об этом целый год. Здорово!
Дата отмены публикации
Можно вручную задать дату отмены публикации документа на сайте.
Контейнер содержит дочерние ресурсы
Отметьте, чтобы ресурс выполнял также роль папки (родителя) для других ресурсов. Не стоит особо заострять внимание на этом параметре – MODX автоматически установит для ресурса режим папки, если внутри него начнут создаваться ресурсы.
Закладка «Для SEO»
.png)
SEO — Search Engine Optimization. В закладке представлены параметры, влияющее на индексирование текущей страницы основными поисковыми системами, такими как Google и Яндекс.
Здесь, как правило, ничего трогать не нужно — достаточно оставить настройки по умолчанию.
Сохранение документа
После того как документ был создан или отредактирован, а все нужные параметры были выставлены, нужно этот документ сохранить. Делается это нажатием на кнопку «Сохранить» в плавающем меню страницы:

В выпадающем меню рядом с кнопкой "Сохранить" можно выбрать действие, которое будет произведено после сохранения — "Создать новый" документ, "Продолжить" редактирование текущего документа, "Закрыть"редактируемый документ.
Полюбоваться полученным результатом можно по нажатию соответствующей кнопки «Просмотр» в этом же меню, страница откроется в новом окне:

При длительном редактировании документов рекомендуется периодически сохраняться.
Напоследок хочется заметить, что при создании новых больших документов, лучше сразу снимать их с публикации. И только после того как всё готово — текст вычитан, картинки расставлены и результат по нажатию на кнопку «Просмотреть» отвечает задуманному — опубликовывать. Делается это для того, чтобы случайный посетитель сайта не видел промежуточных результатов редактирования.
Вот и всё. Спасибо за внимание!
Автор статьи: Ярослав Старовойтов.
adjika.su
Главная / Demo MODX
Install successful!
Это значит, что радости от удачной установки у каждого счастливца должны быть полные штаны.
Здесь всё просто. Просто всё до одури. Главное - "правильно настроить чанки". Или чатлы с гравицапами.
You have successfully installed and configured MODX. We hope you find this site an adequate starting configuration for many small business, organization or personal websites; just change the template and content, and you'll be good to go! This site is preconfigured with a variety of options we hope are helpful, relevant and just plain cool for many marketing or personal sites:
- Simple Blog. When logged into your site, you'll be able to create new entries from the front end. This can also be turned into a News publishing or PR publishing system. View example blog
- Easy Comments. When logged into your site, your registered site users can comment on your posts. View example
- RSS Feeds. Your site visitors can stay up to date using your site feeds. View RSS feed
- Automatic User Registration. Those that wish to comment on blogs must first create an account. This comes pre-configured with a "Captcha" anti-robot registration feature. View registration form
- QuickEdit. When you're logged into the manager, you can edit a page directly from the front end! More about CMS features
- Integrated Site Search. Allows visitors to search only the pages you wish them to search. Uses Ajax to display results without loading a new page.
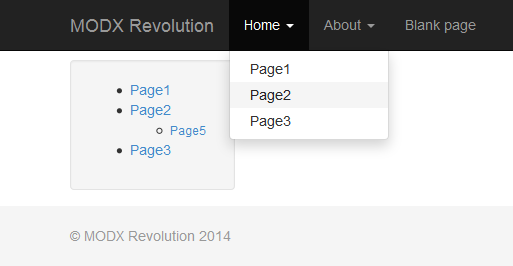
- Powerful Navigation Builder. Duplicate or build virtually any navigation system with our dynamic menu builder code. The menu above, for example. More about menu features
- Ajax ready. You're on your way to Web 2.0 and AJAX goodness. More about Ajax features
- Custom "page not found (404)" page. Help visitors who go astray to find what they're looking for. View 404 page
- Contact Us form. A highly configurable contact form you should customize to point to the right email address. Comes pre-configured to prevent mail-form-injection so your site does not become a source for spam. View form
- Newest documents list. Shows your visitor the most recently added pages (configurable).
- Customizable Content Manager. Preview uploaded images, hide or rename fields and lots more. See ManagerManager's documentation for details and instructions. Quick start: ManagerManager by default will look for "rules" in a Chunk named "mm_rules". Simply copy or rename the Chunk named "mm_demo_rules" to "mm_rules" and try it out!
- phpThumb. Examples to use phpThumb to crop images.
Full documentation can be found on the official documentation site.
To log into the MODX Control Panel and start customizing this site, point your browser to /manager/.
modx.wmtest.ru