Совместимость и настройка miniShop2. Modx minishop2 установка
Быстрый старт / miniShop2 / Компоненты / docs.modx.pro
miniShop2 поставляется со всеми необходимыми сниппетами и чанками. Для работы вам нужен MODX не ниже 2.3 и PHP не ниже 5.3.
Установка
- Подключите наш репозиторий
- Установите pdoTools - это библиотека для быстрой работы с БД и оформлением, необходима для многих компонентов
- Установите Theme.Bootstrap - а это тем оформления Twitter Bootstrap для MODX, под неё заточены стандартные чанки магазина
- Установите сам miniShop2
Для тестирования можно использовать наш хостинг, на нём эти дополнения можно выбрать прямо при создании сайта.

Шаблоны
Theme.Bootstrap устанавливает 2 шаблона, которые вы можете менять по своему усмотрению. Вы можете переименовать и использовать их, или создать новые.
Всего нам нужно 3 шаблона.
Общий
Это шаблон для вывода содержимого обычных ресурсов
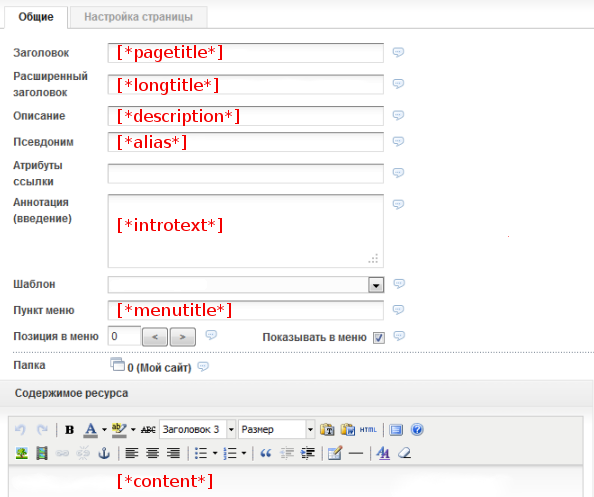
<!DOCTYPE html> <html lang="en"> <head> [[$Head]] </head> <body> [[$Navbar]] <div> <div> [[*content]] </div> [[$Footer]] </div> </body> </html>Он будет использоваться для главной страницы и корзины.
Категория
Шаблон вывода категории с постраничным выводом товаров
<!DOCTYPE html> <html lang="en"> <head> [[$Head]] </head> <body> [[$Navbar]] <div> <div> [[!pdoPage? &element=`msProducts` ]] [[!+page.nav]] </div> [[$Footer]] </div> </body> </html>Товар
Шаблон товара, вместо содержимого вызывается чанк из комплекта ms2
<!DOCTYPE html> <html lang="en"> <head> [[$Head]] </head> <body> [[$Navbar]] <div> <div> [[$msProduct.content]] </div> [[$Footer]] </div> </body> </html>Созданные шаблоны можно указать в системных настройках:
- default_template - здесь указываем наш общий шаблон
- ms2_template_category_default - шаблон категории
- ms2_template_product_default - шаблон товара
Разделы
Главная страница у нас уже есть, просто назначаем ей "Общий" шаблон и пишем в контент:
[[!pdoMenu]]Это покажет нам все документы сайта на главной, чтобы не заблудиться.
Затем создаём категорию товаров и проверяем, чтобы у неё был шаблон "Категория".
После создания категории, добавляем в неё несколько товаров и проверяем их шаблон тоже.
Теперь осталось только создать корзину. Для этого создаём новую страницу с шаблоном "Общий" в корне сайта, и пишем там:
[[!msCart]] [[!msOrder]] [[!msGetOrder]]Эти сниппеты выведут нам корзину, оформление заказа и покажут созданный заказ.
Они сделаны таким образом, чтобы что-то выводить только когда это нужно. Например, msCart и msOrder прячутся, если в адресе страницы есть параметр msorder=id заказа, а вот msGetOrder наоборот, реагирует только на него.
Миникорзина
Всё, первичная настройка магазина окончена и уже можно заказывать товары.
В качестве финального штриха можно еще зайти в чанк Navbar и добавить там вывод миникорзины. Например, вот так:
<div> <!-- Это вывод меню, он есть по умолчанию --> <ul> [[pdoMenu? &startId=`0` &level=`1` &tplOuter=`@INLINE {{+wrapper}}` ]] </ul> <!-- А вот здесь добавляем миникорзину --> <ul> <li>[[!msMiniCart]]</li> </ul> </div>Совместимость и настройка miniShop2 / modx.pro
Добрый день. Из E-Commerce решений для MODx Revo, Minishop2 это заслуженно одно из лучших, но всё же есть вопросы. В частности, при установке локально на Денвер всё работает из коробки, а вот при установке на хостинг начались проблемы. В частности, обновился до версии 2.4.2 (как и на локалке). Уcтановил pdoTools, развернул тот же пакет магазина из репозитория — получил пачку ошибок:При работе с ресурсами:
Processor not found: create Processor not found: reload Processor not found: update Быстрое создание каталога при этом работает.Далее: отвалилась часть интерфейса: http://puu.sh/mSdGN/81261c8faf.png (проверил пути содержащие minishop2, все доступны )
В логе:
[2016-02-01 23:43:13] (ERROR @ /connectors/index.php) Processor /home/...путь до скрипта.../core/model/modx/processors/getlist.php does not exist; Array ( [action] => getlist ) [2016-02-01 23:44:14] (ERROR @ /connectors/index.php) Processor /home/...путь до скрипта.../core/model/modx/processors/create.php does not exist; Array ( [action] => create ) [2016-02-01 23:44:25] (ERROR @ /connectors/index.php) Processor /home/...путь до скрипта.../core/model/modx/processors/reload.php does not exist; Array ( [action] => reload ) [2016-02-01 23:45:03] (ERROR @ /connectors/index.php) Processor /home/...путь до скрипта.../core/model/modx/processors/create.php does not exist; Array ( [action] => create ) [2016-02-01 23:45:15] (ERROR @ /connectors/index.php) Processor /home/...путь до скрипта.../core/model/modx/processors/update.php does not exist; Array ( [action] => update )Хочу отметить, что на сайте работает несколько контекстов, но попытка создать каталог в любом из них приводит к одинаковым ошибкам. Так же на сайте работает контекст с плагином Articles и в нём таких ошибок нет вне зависимости от версии MODx.modx.pro
Модуль приема платежей для CMS Modx Minishop2 — Wallet One Checkout
Самую актуальную версию модуля можно взять из репозитория.
Для корректной работы модуля требуется версия php не меньше 5.4.
Где посмотреть версии CMS?
Для определения версии необходимо зайти в административную панель сайта по адресу http://ваш_сайт/manager/, https://ваш_сайт/manager/. На любой странице в левом верхнем углу написана версия.
Для определения версии модуля нужно перейти на страницу «Установщик». Для этого в верхнем меню ищем пункт «Приложения», подводим курсор к нему. В появившемся меню ищем пункт «Установщик» и нажимаем на него. В появившемся списке установленных пакетов ищем Minishop2. И на найденной строке указа версия этого модуля.
Установка и настройка
- Зарегистрируйтесь на сайте www.walletone.com в Единой кассе.
- Скачайте архив с модулем. Для этого на странице с плагином перейдите по ссылке.
- Скачайте архив на свой компьютер.
- Распакуйте его.
- Файл с расширением zip (название может отличаться и зависеть от версии модуля) w1-1.0.0-pl.transport.zip нужно будет загрузить на сайт. Для этого нажимаем Pагрузить приложение и выбираем пункт «Загрузить пакет».
- В появившимся окне нажимаем кнопку «Выберите файлы» и в новом окне указываем файл из предыдущего пункта. Нажимаем кнопку «Загрузить».
- После загрузки файла нажимаем кнопку «Отменить».
Затем найдите модуль с списке пакетов и нажимаем на кнопку «Установить»:
и новом блоке нажимаем кнопку «Продолжить»:
- Затем появится всплывающее окно и начнется установка модуля. После установки модуля нажмите кнопку ОК.
- Очистите кеш:
и перезагрузите страницу. После этого в меню «Приложения» появится пункт «Платежный модуль Wallet One». Выберите этот пункт:
- Теперь осталось настроить модуль на нормальную работу. Для этого необходимо заполнить все необходимые поля.
- Часть из них заполнена по умолчанию. Все обязательные поля выделены.
Расшифровка полей
Идентификатор (номер кошелька) интернет-магазина, полученный при регистрации на сайте Wallet One, найти его можно по адресу www.walletone.com/merchant/client:
Код магазина, который получен от Wallet One. Для этого нужно перейти в личный кабинет Единой кассы на вкладку «Интеграция» и нажать кнопку «Сгенерировать ключ». Полученный таким образом набор и будет секретным ключом (URL скрипта для личного кабинета заполнится позже):
- Идентификатор валюты — необходимо из выпадающего списка выбрать валюту магазина. По умолчанию стоят рубли.
- Логотип. Так же по умолчанию в плагине присутствует логотип нашей системы. При желании вы можете его заменить. Но это не рекомендуется делать.
- Разрешенные и запрещенные платежные системы. После передачи платежной формы в Единую кассу покупатель может выбрать удобный для него способ оплаты. Интернет-магазин может ограничить список доступных способов оплаты или явно определить один из них. Если не выбран ни один вариант для разрешенной системы, то значит выбраны все.
- После заполнения полей нажмите кнопку «Cохранить» в конце страницы.
- Теперь переходим к страницам оплаты. На страницы оплаты заказа нужно разместить код вызова сниппета: [[!WalletOnePayment]]
- Далее нужно перейти в личный кабинет Единой кассы на вкладку «Интеграция» и заполнить поле «URL скрипта». Указываем ссылку, ведущую на страницу с оплатой.
- Нужные чанки вызываются по умолчанию. Но вы можете подправить их вид. Точнее вид при успешной и неуспешной оплате.
- Далее идем в настройки Minishop2:
на вкладку «Настройки» и нажимаем кнопку «Создать»:
- В появившемся всплывающем окне заполняем новый способ оплаты:
Имя — название метода оплаты. Вы можете задать необходимое вам название, не обязательно брать такое же как в скриншоте. Но имя класса-обработчика менять нельзя, иначе метод оплаты работать не будет. Ну и не забываем поставить галочку «Включен».
- Для того, чтобы добавленные медом оплаты появился в спиcке на сайте его необходимо привязать к способам доставки:
www.walletone.com