Визуальный редактор Joomla TinyMCE. Редактор материалов joomla
Управление материалами в Joomla 3.x
О работе с материалами в предыдущих версиях Joomla мы уже писали. В Joomla 3.х немного изменился интерфейс панели управления, но общие принципы управления остались неизменными.
Напомню, что вход в панель управления остался по адресу: http://домен_сайта/administrator/, который нужно ввести в адресной строке браузера. Как и прежде, откроется окно с приглашением ввести имя и пароль. И только после авторизации пользователь попадает в панель управления, которую еще называют административной панелью.
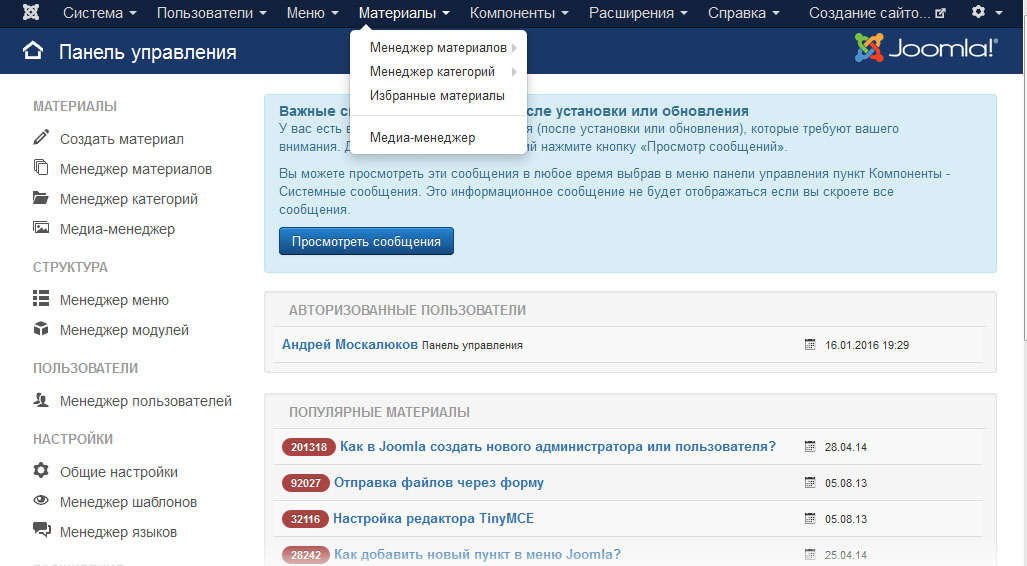
В третьей версии более четко разделены по группам управляемые элементы, все, что можно редактировать размещено в соответствующих менеджерах. В панели управления имеются менеджер пользователей, менеджер меню, менеджер материалов, менеджер категорий, менеджер модулей и так далее.

Рисунок 1. Внешний вид панели управления сразу после входа
Все команды управления сосредоточены в верхнем горизонтальном меню.
Где находятся все мои текстовые материалы?
Текстовые материалы находятся в менеджере материалов и доступны через меню: Материалы - Менеджер материалов (смотрите рисунок 1).

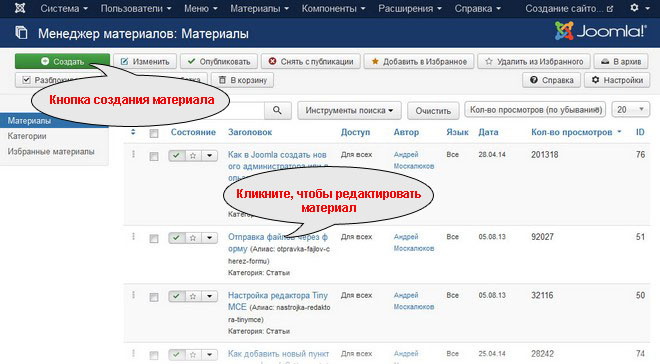
Рисунок 2. Менеджер материалов
Чтобы создать новый материал нужно нажать на зеленую кнопку «Создать», которая находится в левом верхнем углу интерфейса "Менеджера материалов".
Чтобы изменить (редактировать) имеющийся материал нужно кликнуть по его имени.
Процессы редактирования и создания материала фактически однозначны, с той разницей, что редактирование подразумевает, что материал на сайте уже существует и где-то отображается.
Редактирование (изменение) материала

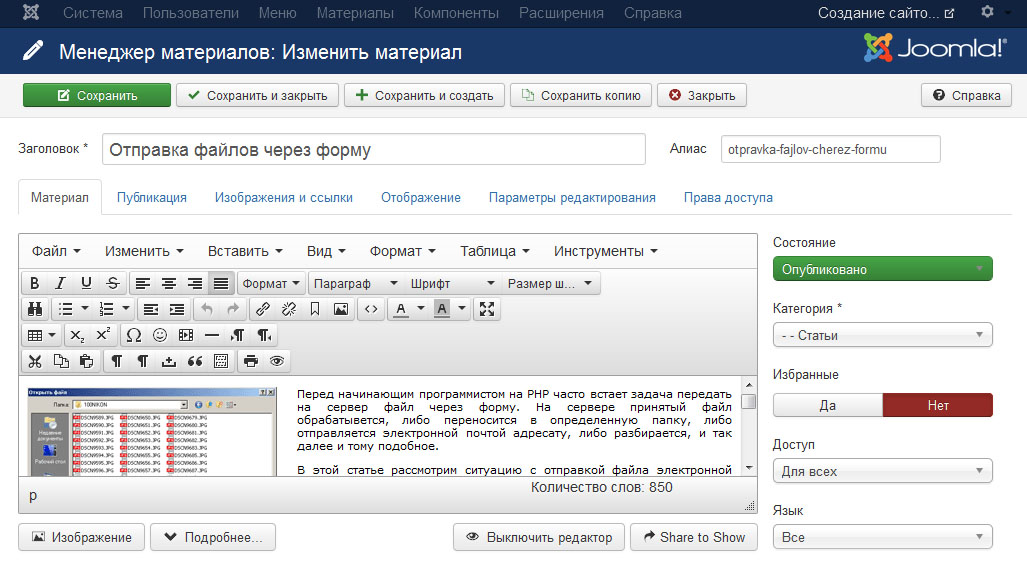
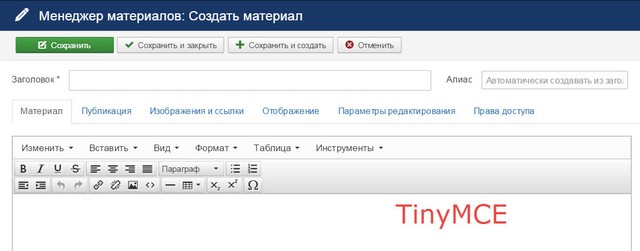
Рисунок 3. Форма редактирования материала
Форма редактирования материала имеет вид как на рисунке 3. Как и в предыдущих версиях, в Joomla 3.х используется редактор TinyMCE. Его интерфейс похож на интерфейс привычного Microsoft Word, поэтому мы не будем рассматривать как в нем работать. Рассмотрим особенности.
Вставка текста из текстового редактора
Набирать текст материала непосредственно на сайте - не очень хорошая идея, гораздо правильнее материал предварительно набрать и вычитать в каком-то текстовом редакторе на вашем компьютере (это может быть Microsoft Word или Open Office Writer, или даже примитивный WordPad), а затем уже вставить его в форме редактора. Вставить текст, предварительно скопированный из текстового редактора, можно только с помощью клавиатуры комбинацией клавиш Ctrl+V.
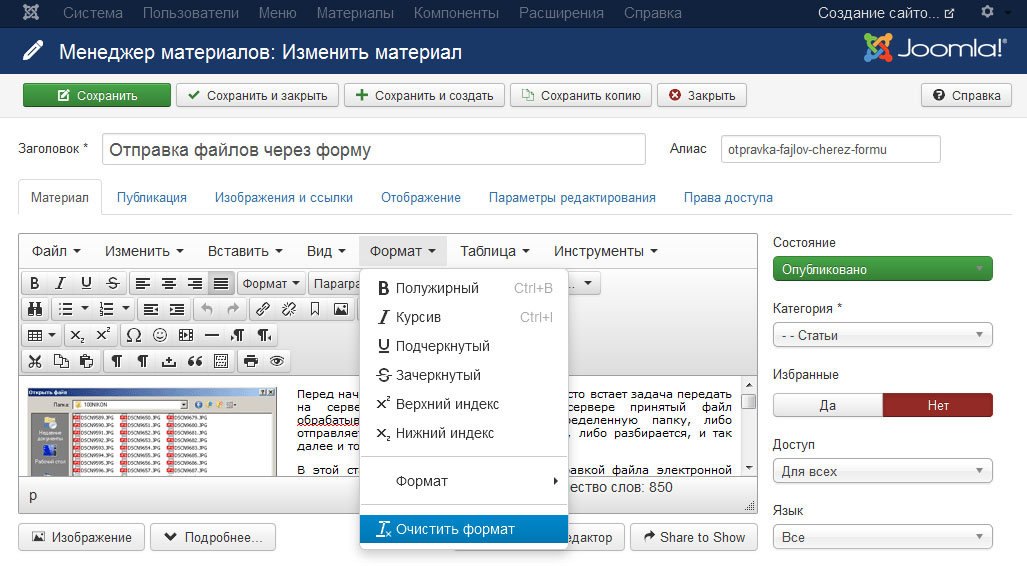
После вставки необходимо выполнить процедуру очистки формате от невидимого мусора. Делается это с помощью команды "Очистить формат" в меню "Формат" (смотрите рисунок 4). Текст выделяется комбинацией клавиш Ctrl+A, а затем уж и "Формат - Очистить формат".

Рисунок 4. Очистка формата.
Вставка изображения
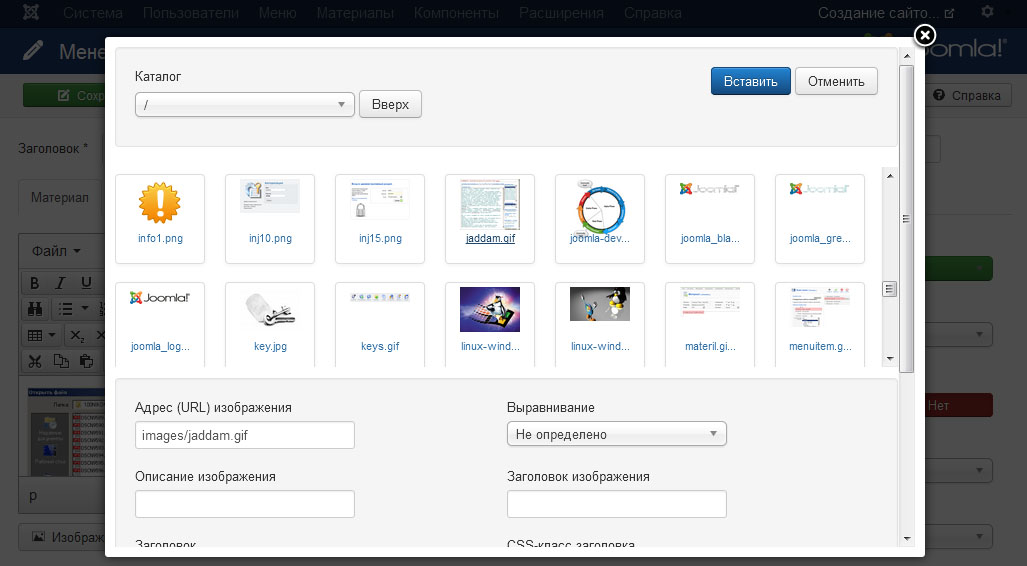
Встроенные в TinyMCE (TinyMCE - это название текстового редактора, который используется в Joomla) средства для вставки в текст картинок неудобные, поэтому под редактором (или выше редактируемого текста, но под кнопками редактирования) имеется серая кнопка "Изображение", нажав на которую пользователь получает окно для визуального выбора изображения на сайте или загрузки его туда, для выбора. Достаточно просто кликнуть по изображению и кликнуть по синей кнопке "Вставить" чтобы изображение оказалось там, где находится курсор (смотрите рисунок 5).

Рисунок 5. Вставка изображения
Кнопка загрузки изображений находится в нижней части окна, возможно, что нужно будет прокрутить окно вниз, чтобы увидеть необходимые кнопки. В любом случае лучше позаботиться о предварительной загрузке всех необходимых изображений через "Медиа-менеджер".
Ошибкой является загрузка на сайт изображений в состоянии "из фотоаппарата". Такие изображения имеют большой размер (более 5 тысяч точек по одной из сторон) и большой вес исчисляемый несколькими мегабайтами. Такие изображения займут на сервере много места, которое далеко не безгранично, будут медленно загружаться при просмотре страницы и возможны потери мелких деталей изображения при его уменьшении браузером. Поэтому, перед тем как загружать изображения на сайт необходимо их обработать, в частности уменьшить. Вполне подойдет 1000 точек по ширине с качеством 70-80% и разрешением 72dpi. С этой задачей отлично справится бесплатная программа "FastStone Photo Resizer".

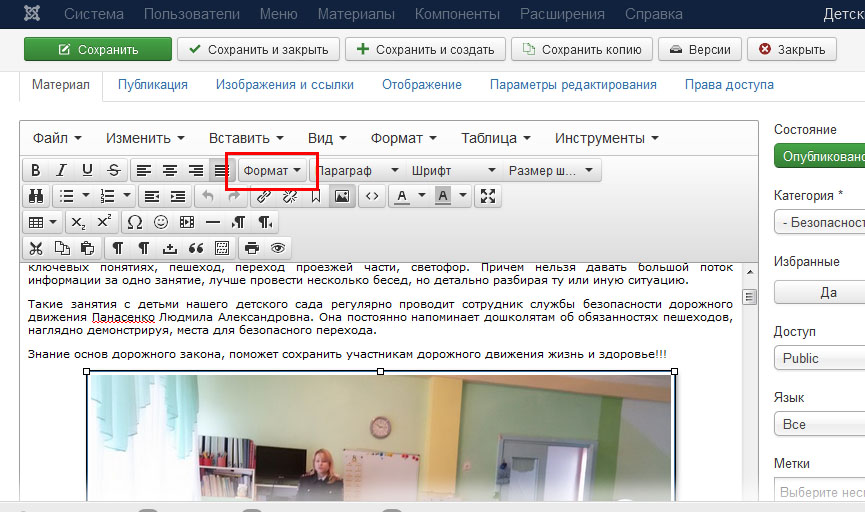
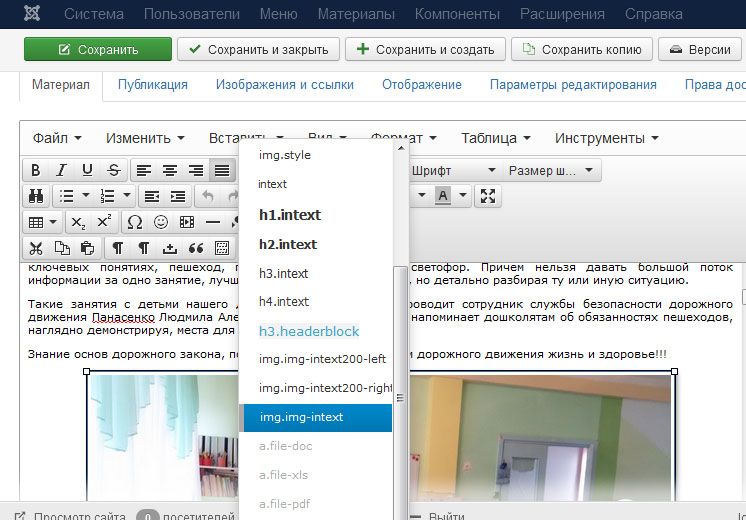
Рисунок 6. Кнопка наложения стилей на элементы материала.
Для наложения стилей на элементы материала служит кнопка "Формат" (не меню "Формат", смотрите рисунок 6). Эта кнопка открывает список всех стилей, которые предопределены и могут быть использованы. Часть стилей отображается бледно серым цветом - их в данный момент использовать нельзя. Например, нельзя наложить на изображение стиль предназначенный для таблиц. Чтобы наложить стиль, нужно выделить элемент (для выделения изображения - кликните по нему один раз, для таблиц - просто поставьте курсор в таблицу)

Рисунок 7. Стили.
После вставки в материал изображения стоит ему присвоить стиль. Для изображения имеются три предопределенных стиля (в стандартную поставку эти стили не входят): img.img-intext, img.img-intext200-left и img.img-intext200-right. Все три стиля устанавливают отступы, рамку и тень для изображения. Также они контролируют ширину изображения. Стили img.img-intext200-left и img.img-intext200-right задают изображению ширину менее половины возможной, прижимают изображение к левой или правой границе, а также обтекание текстом с другой стороны.
Стиль img.img-intext размещает изображение в середине контента и не задает обтекание текстом.
Если сайт находится на киррилическом домене, то дополнительные стили могут не отображаться
Зачем нужны категории?
Чтобы ответить на этот вопрос, обратимся сначала к пунктам меню. Пункт меню может выводить пользователю страницу с конкретным материалом, материалами из определенной категории в виде блога или в виде списка.
Управление категориями осуществляется в "Менеджере категорий", который доступен по команде "Материалы" - "Менеджер категорий".
При создании категории достаточно задать ей имя, иногда можно дать описание. Описание, в зависимости от настроек, может выводиться на странице.
При установке программного обеспечения сайта, сразу же создается одна категория и все создаваемые тексты автоматически присваиваются этой категории.
Категории нужны для структурирования материалов в панели управления. Можно создать довольно сложную иерархическую структуру каталогов и чем крупнее сайт, тем более сложная у него структура каталогов.
Следует помнить, что если разместить материал в категорию, которая выводится на "лицо" сайта в виде блога или списка каким-то пунктом меню, то такой материал будет виден всем посетителям сайта сразу же после его сохранения.
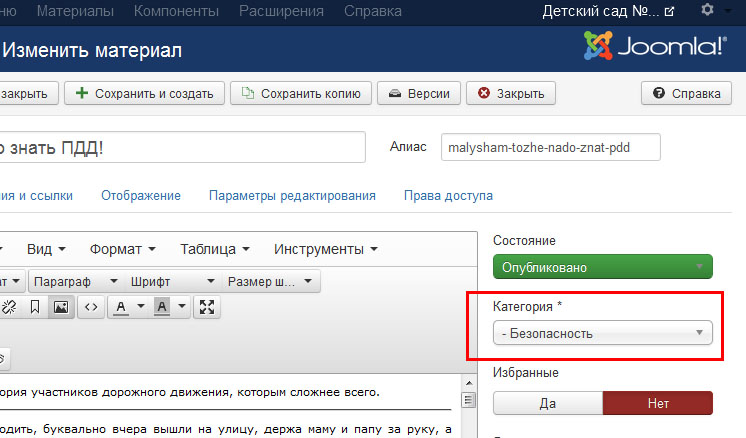
Изменить категорию к которой принадлежит материал очень просто, достаточно открыть материал на редактирование и с помощью кнопки расположенной справа от формы редактирования изменить категорию. И сохранить изменения.

Рисунок 8. Изменение категории
Вывод материалов в виде блога
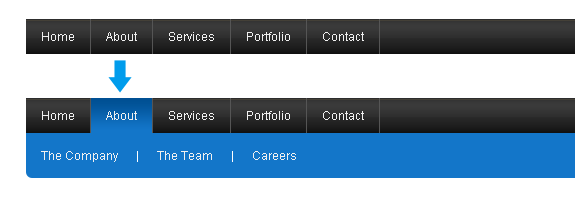
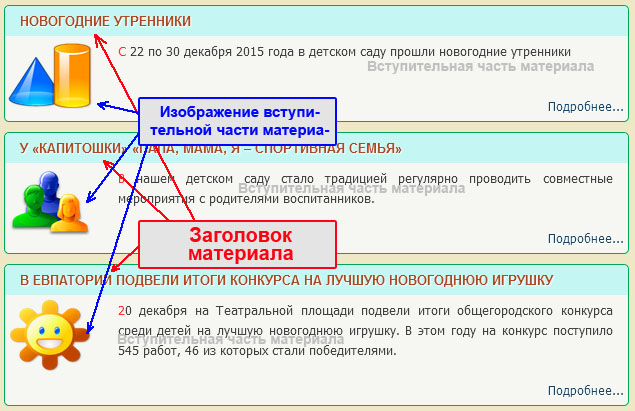
Если вы выводите материалы в виде блога, то не забывайте отделять вступительную часть текста от основной с помощью кнопки "Подробнее", которая находится ниже окна редактора (кнопку смотрите на рисунке 3 или 4). На рисунке 9 видно как могут выводиться материалы в виде блога. Здесь в каждом элементе блога выводятся заголовок материала, вступительный текст материала, изображение вступительной части материала и ссылка "Подробнее".

Рисунок 9. Отображение материалов в виде блога
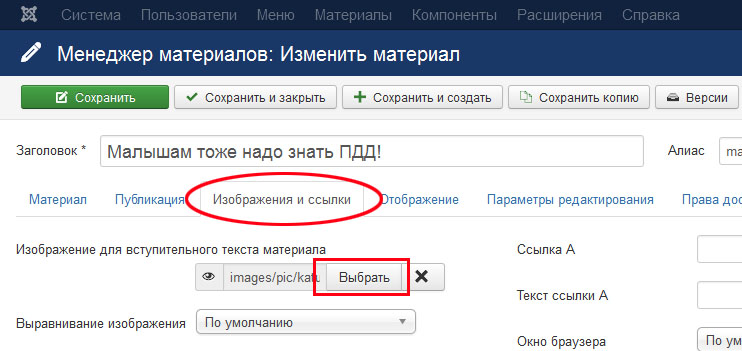
Как вставить изображение вступительной части материала
В форме редактирования материала нужно перейти на вкладку "Изображения и ссылки" и нажать кнопку "Выбрать" в разделе "Изображение для вступительной части материала" (смотрите рисунок 10).

Рисунок 10. Вставка изображения для вступительного текста материала
А дальше откроется окно выбора изображения, в котором нужно визуально выбрать изображение и один раз кликнуть по нему, после чего нажать кнопку "Вставить". Рекомендую заранее подготовить несколько небольших (например 100 х 100 точек) изображений и поместить их в отдельную папку.
Изображение вступительной части материала не отображается при просмотре полного материала (после клика по ссылке "Подробнее" открывается страница с полным материалом).
* * *
P.S. Этот материал не претендует на исчерпывающую полноту описания всех аспектов работы с материалами в Joomla 3.x - вопросы можно задавать в комментариях.
moskalukov.ru
Редактор текста для Джумла, стандартный редактор материалов
В состав Joomla входит визуальный/текстовый редактор TinyMCE, который относится к редакторам wisiwyg/визивиг, что в переводе означает «что видишь, то и получишь». TinyMCE относится к плагинам, поэтому управление им выполняется на вкладке «Расширения» – «Менеджер плагинов». Если что, визуальный/текстовый редактор размещен в корневой папке сайта /…/plugins/editors/tinymce
Сразу подчеркнем, что удалять этот визуальный/текстовый редактор материалов нельзя, ведь на нем строится вся работа прочих редакторов – например, JCE, CKEditor, JCK и других.

Настройка TinyMCE для Joomla
Функционал TinyMCE нельзя назвать богатым, скорее наоборот, но, во всяком случае, его полностью достаточно для форматирования текста, вставки фотографий, расстановки ссылок и т.п. Стандартно будет доступен лишь урезанная версия функционала визуального редактора, но это можно исправить. Чтобы это сделать, идем на вкладку «Расширения» – «Менеджер Плагинов» и ищем там конструктор текста TinyMCE, после чего открываем плагин для редактирования.
Расширить функционал редактора контента будет несложно: достаточно выбрать один из трех режимов – простой, стандартный, расширенный. Последний, к слову, нам и необходим; каждый из режимов имеет свой набор кнопок для визуального редактирования материалов.
Недостатки TinyMCE
Большинство веб-мастеров предпочитают работать со сторонними визуальными редакторами контента, ведь конструктор текста TinyMCE имеет ряд существенных недостатков, которые, похоже, устранять не спешат.
Первый недостаток – это вставка изображений только по URL. То есть для вставки изображений в материал необходимо заранее скопировать файлы, и только потом вставлять в форму.
Но это будет удобно, если вы используете внешнее хранилище фотографий.
В настройках редактора контента есть строка, которая определяет, какой тип ссылок необходимо вставлять в редактор – относительные или абсолютные. По дефолту установлены относительные ссылки, которые не запрещают вставлять абсолютные ссылки. Относительными ссылками, кстати, называют тот тип ссылки, который указывает на корень сайта, а абсолютными – точный адрес сайта, как в браузере.
Но мы немного отошли от темы. Для исправления неудобств, связанных с загрузкой фотографий, к нам на помощь спешит сама Joomla. Речь идет о плагине, который расположен по пути «Кнопка» – «Изображение». Если его включить, то он появится внизу любого визуального редактора контента; появится небольшая кнопка «Изображение», которая значительно облегчает вставку изображений из медиа папок. Если вставить картинку при помощи этой кнопки, а затем отредактировать его при помощи редактора TinyMCE добавив атрибуты alt и title.
Тесты иногда требуется добавлять или редактировать не в режиме визуального редактора, а в режиме текстового. Многие для этого отправляются переключать редакторы на CodeMirror или на «без редактора», но на деле это лишь лишние манипуляции: достаточно просто нажать внизу окна «Выключить редактор».
Редактор TinyMCE 4
Конструктор текста TinyMCE для Джумла появился в июне 2013 года, и первым, что бросалось сразу в глаза – стало то, что дизайн стал более резким, а во всех иконках стало легче разобраться. Все сложные настройки были убраны в выпадающее меню; также была переработана большая часть визуального редактора (его кода), а также все скины и плагины.
Конструктор текста TinyMCE 4 для Joomla подвергся следующим обновлениям:
- интерфейс визуального редактора стал более понятным для пользователей;
- конструктор TinyMCE получил современный скин, который основан на основе шрифтов, готовых к Retina дисплеям;
- теперь Joomla может использовать функцию редактирования контента на лету;
- по умолчанию используется HTML 5 для работы с аудио и видео элементами;
- инструменты ,необходимые для создания таблиц, теперь значительно проще использовать;
- плагин вставки был переписан практически с нуля, благодаря чему фильтрация работает значительно лучше.

Также разработчики TinyMCE обрадовали наличием мобильной версии, которую можно включить в настройках плагина («Расширения» – «Менеджер плагинов» – «Редактор TinyMCE»). В результате будет включён более простой вариант TinyMCE, которым удобно пользоваться с планшета или смартфона.
Похожие статьи
joomlalib.ru
Текстовые редакторы в Joomla. (TinyMCE, CodeMirror, JCE)
Большую часть работы с CMS Joomla занимает работа с текстом. И чтобы эта работа была более комфортной, хорошо бы подобрать себе инструмент по вкусу. В этой статье мы познакомимся с текстовыми редакторами, которые наиболее часто используются в Joomla. Это TinyMCE, Code Mirror и JCE. Первые два включены в стандартную сборку Joomla, а редактор JCE является расширением сторонних разработчиков. Все три текстовые редакторы бесплатны и обеспечивают комфортную работу не только с текстом, но и с таблицами и изображениями.
Текстовый редактор TinyMCE
Сначала познакомимся с TinyMCE. Этот редактор входит в стандартную сборку Joomla и относится к WYSIWYG редакторам. WYSIWYG это сокращение от английской фразы «What You See Is What You Get», что в переводе значит: «Что ты видишь, то ты и получишь». Другими словами это визуальный редактор, в котором пользователь сразу видит результат редактирования, максимально похожий на тот, что будет отображаться на сайте.С настройками по умолчанию TinyMCE выглядит так:

Как видим, возможностей для редактирования текста не много. Но сейчас TinyMCE включен с настройками по умолчанию и работает в стандартном режиме. Теперь немного настроим редактор. В состав Joomla, TinyMCE входит в виде плагина. Переходим в меню «Расширения», далее в «Менеджер плагинов», а затем в списке находим плагин «Редактор – TinyMCE» и открываем его для редактирования. В основных настройках плагина меняем режим редактора на расширенный, выбираем тему, например «Office2007 Серебряная» и сохраняем изменения. Теперь наш текстовый редактор выглядит более внушительно.

Это максимальный набор элементов управления TinyMCE. Возможно, какая-то часть этих элементов не пригодится для работы с текстом, тогда их лучше убрать. Переходим опять в редактирование плагина Редактор – TinyMCE и открываем дополнительные настройки:

Отключая ненужные элементы, изменяя настройки, добиваемся заточенного под себя набора элементов управления, тем самым обеспечивая себе комфортную работу в текстовом редакторе. Для аскетов в редактировании текста отмечу, что кроме стандартного и расширенного режимов есть ещё и упрощенный режим.
Текстовый редактор CodeMirror
В работе с сайтом на Joomla иногда возникает потребность в редактировании исходного кода. В визуальных текстовых редакторах есть функция для работы с HTML тэгами, но она, как правило, не корректно работает с текстами сценариев (скриптов). К тому же есть профессионалы, которым привычнее работать с материалами сайта в простом текстовом редакторе, используя HTML тэги. Поэтому в стандартный набор Joomla 2.5 входит простой текстовый редактор CodeMirror. Вот так выглядит текст одной из страниц демонстрационных материалов в CodeMirror:

CodeMirror, так же как и TinyMCE входит в состав Joomla в качестве плагина. Открыв настройки плагина Редактор – CodeMirror мы увидим, что у текстового редактора CodeMirror совсем немного настроек:

Можно включить или отключить нумерацию строк и изменить режим работы табуляции. Полезным свойством CodeMirror является подсветка синтаксиса. Этот текстовый редактор поддерживает синтаксис: HTML, CSS, XLS, PHP и JavaScript. Так выглядит код модуля счетчика в CodeMirror:

В общем, хороший текстовый редактор. Его полезные свойства в полной мере проявляются при редактировании страниц и каскадных таблиц стилей шаблона, при установке различных счетчиков, скриптов, произвольных html – модулей и т. д.
Текстовый редактор JCE
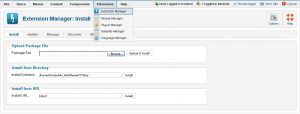
Текстовый редактор JCE (Joomla Content Editor) по праву является одним из лучших текстовых редакторов для Joomla. Вместе с дополнениями, редактор JCE представляет собой целый пакет для работы практически с любым видом контента. На момент написания статьи, для Joomla 2.5 была доступна версия редактора 2.1.3. Скачать текстовый редактор JCE можно по этой ссылке, а русификатор здесь. JCE является расширением Joomla и функционирует как компонент. Устанавливается редактор, как и все остальные расширения, через «Менеджер расширений». Сначала устанавливаем только компонент. Дело в том, что все дополнения для JCE устанавливаются через его внутренний установщик. После установки в меню «Компоненты» появится новый пункт – «JCE Editor», который в свою очередь содержит ещё четыре подпункта меню. Перейдём в подпункт «Install Add-ons»:

Нажимаем на кнопку «Browse», выбираем файл пакета локализации и кликаем по кнопке «Install Package». После установки, язык интерфейса редактора JCE изменится на русский. Теперь вы знаете, как устанавливать дополнения для этого текстового редактора и впоследствии сможете сами добавить нужный вам функционал. На странице установки / удаления дополнений JCE в правом верхнем углу есть кнопка «Обновления». Если вы хотите содержать cms в актуальном состоянии, то следует периодически устанавливать обновления для JCE. К сожалению, JCE пока не обновляется через общий компонент обновлений расширений Joomla 2.5 и поэтому обновлять его придется отдельно.
В верхней части административного интерфейса JCE расположены четыре ссылки: «Панель управления», «Глобальная конфигурация», «Профили редактора», «Установка дополнений». С установкой дополнений мы уже разобрались, перейдём в панель управления JCE.

Панель управления редактора содержит актуальную информацию о JCE и кнопки доступа к настройкам. Например, кнопка «Браузер файлов» запускает простейший файловый менеджер, который работает в директории «Images» нашего сайта на Joomla. С помощью этого файлового менеджера можно создать папку, загрузить, удалить или переименовать файл, посмотреть его свойства. В правом верхнем углу панели управления JCE находится кнопка «Параметры», которая отвечает за настройку параметров компонента. В параметрах JCE можно настроить разрешения для доступа к разделам управления, ввести ключ обновления для коммерческих дополнений, изменить тип обновлений и ссылку сайта поддержки, включить или отключить ленту новостей JCE.По кнопке «Глобальная конфигурация» или по одноименной ссылке вверху панели управления JCE переходим в панель настроек глобальной конфигурации компонента.

В этой панели можно настроить кодировку, стили редактора, разделители новых строк и т. д. Полезными опциями являются параметры сжатия. Рекомендуется включить настройки «Сжимать Javascript» и «Сжимать CSS» для ускорения загрузки. Настройки глобальной конфигурации применяются ко всему компоненту. А раз есть глобальные настройки, то должны присутствовать и локальные. Дело в том, что текстовый редактор JCE поддерживает профили. Т.е. можно сохранить определённый набор опция для какого-то конкретного пользователя или группы пользователей. Это очень удобно, когда над редактированием сайта работают несколько человек – можно настроить редактор в соответствии с требованиями, разрешениями и предпочтениями пользователя. Сохраняем изменения в глобальной конфигурации и переходим по ссылке «Профили редактора».По умолчанию присутствуют два профиля: «Default» и «Front End». Кликаем на «Default» и знакомимся с настройками профиля.

С помощью этих настроек можно сконфигурировать JCE как угодно. Например, на вкладке «Особенности и Макет» можно добавить нужные кнопки на панели редактора или наоборот, удалить ненужные, можно задать надписи для кнопок и выбрать тему, можно отключить строку состояния. Настроек – масса. Эта статья не имеет целью подробное описание работы с JCE, поэтому на этом и закончим знакомство с редактором.В этой статье мы познакомились с самыми используемыми текстовыми редакторами для Joomla. Надеюсь, информация окажется полезной для читателей. Удачи!
Об авторе:
 Меня зовут Андрей Золкин. Из более, чем пятнадцати лет работы в сфере информационных технологий, десять лет работаю с системами, базирующимися на открытом исходном коде. На страницах сайта Aitishnik.Ru веду блоги по CMC Joomla и Debian GNU/Linux.
Меня зовут Андрей Золкин. Из более, чем пятнадцати лет работы в сфере информационных технологий, десять лет работаю с системами, базирующимися на открытом исходном коде. На страницах сайта Aitishnik.Ru веду блоги по CMC Joomla и Debian GNU/Linux.
Ещё статьи о Joomla 2.5
-
Материалы в Joomla 2.5 Категории
 В предыдущей статье мы познакомились с общими сведениями о материалах в Joomla. Теперь подробнее познакомимся с категориями материалов. И для этого перейдём в «Менеджер категорий». Категории материалов нужны для систематизирования информации и удобной её подачи пользователям сайта. Категории – это своего рода папки для материалов (статей). Определённая...
В предыдущей статье мы познакомились с общими сведениями о материалах в Joomla. Теперь подробнее познакомимся с категориями материалов. И для этого перейдём в «Менеджер категорий». Категории материалов нужны для систематизирования информации и удобной её подачи пользователям сайта. Категории – это своего рода папки для материалов (статей). Определённая...Установка счетчика на сайт с Joomla
 В этой статье мы рассмотрим установку счетчика на сайт под управлением Joomla! 1.5 Для примера установим популярный счётчик Liveinternet.
Заходим на сайт http://www.liveinternet.ru/ и кликаем на ссылке «Получить счетчик».
В этой статье мы рассмотрим установку счетчика на сайт под управлением Joomla! 1.5 Для примера установим популярный счётчик Liveinternet.
Заходим на сайт http://www.liveinternet.ru/ и кликаем на ссылке «Получить счетчик».Общие настройки сайта на Joomla. Система...
 В левой части вкладки «Система» общих настроек сайта на Joomla находится группа настроек, которая называется «Настройка системы». Поле ввода «Путь к каталогу логов» содержит путь к журналам Joomla. Обращаем внимание на запись пути! Так как мы организовывали локальный хостинг...
В левой части вкладки «Система» общих настроек сайта на Joomla находится группа настроек, которая называется «Настройка системы». Поле ввода «Путь к каталогу логов» содержит путь к журналам Joomla. Обращаем внимание на запись пути! Так как мы организовывали локальный хостинг...Установка и удаление расширений в Joomla 2.5...
 В предыдущей статье мы получили общие сведения о расширениях в Joomla 2.5. Теперь самое время узнать, как устанавливать и удалять расширения. Все расширения Joomla, будь то компонент, модуль, плагин или шаблон устанавливаются и удаляются одинаково. Делается это с помощью, входящего в...
В предыдущей статье мы получили общие сведения о расширениях в Joomla 2.5. Теперь самое время узнать, как устанавливать и удалять расширения. Все расширения Joomla, будь то компонент, модуль, плагин или шаблон устанавливаются и удаляются одинаково. Делается это с помощью, входящего в...Общие настройки сайта на Joomla. Права
 Настройка прав пользователей и групп, установка разрешений для них является одной из самых полезных возможностей Joomla. Собственно сама настройка осуществляется в менеджере пользователей, который можно вызвать из меню «Пользователи», но об этом мы поговорим в одной из следующих статей. На...
Настройка прав пользователей и групп, установка разрешений для них является одной из самых полезных возможностей Joomla. Собственно сама настройка осуществляется в менеджере пользователей, который можно вызвать из меню «Пользователи», но об этом мы поговорим в одной из следующих статей. На...Общие настройки сайта на Joomla. Фильтры текста...
 Настройки на вкладке «Фильтры текста» предназначены для ограничения использования HTML тэгов и атрибутов в тексте материалов. «Фильтры текста» актуальны для сайтов, на которых зарегистрированные пользователи могут добавлять текстовый...
Настройки на вкладке «Фильтры текста» предназначены для ограничения использования HTML тэгов и атрибутов в тексте материалов. «Фильтры текста» актуальны для сайтов, на которых зарегистрированные пользователи могут добавлять текстовый...
www.aitishnik.ru
Визуальный редактор Tiny MCE на сайте Joomla
class="eliadunit">
Вступление
В установочный дистрибутив Joomal входит единственный визуальный редактор TinyMCE. Часто визуальные редакторы называют редакторы wisiwyg (визивиг). Перевод соответствует функциям редактора – что видишь, то и получишь.
Редактор Joomla TinyMCE относится к расширениям типа плагин. Соответственно, управление редактором производится на вкладке Расширения→Менеджер плагинов. Тип плагина (название основного каталога) editors, элемент плагина (название каталога плагина) tinymce. Лежит редактор в корневой папке сайта в каталоге: /…/plugins/editors/tinymce.
Важно! Удалять плагин TinyMCE нельзя. Являясь базовым редактором, на нем строится работа других сторонних редакторов Joomla: JCE, CKEditor, Ark Editor (бывший JCK).
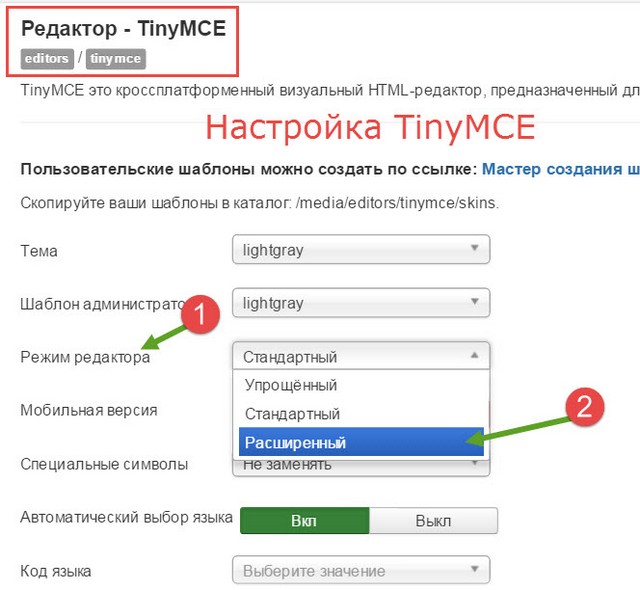
Визуальный редактор JoomlaTinyMCE - настройка
Исходный функционал редактора TinyMCE скудный, хотя и вполне достаточный для написания статей, вставки фотографий и расстановки ссылок.

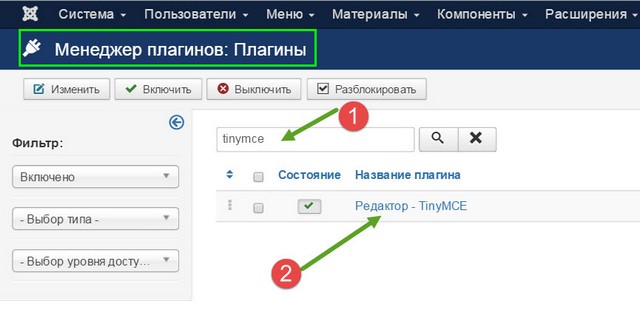
Если вы привыкли работать с расширенным функционалом визуальных редакторов, идем в настройки плагина TinyMCE на вкладку: Расширения→Менеджер плагинов и воспользовавшись фильтром по названию TinyMCE, открываем плагин для редактирования.

Расширить функционал редактора можно в строке: Режим редактора (1). Можно выставить три режима: Простой, Стандартный, Расширенный (2). Каждый режим редактора имеет свой набор кнопок визуального редактирования.

В последних версиях Joomla, не помню, с какой версии, убрали стили редактора, оставив, один стиль: lightgray.
Недостатки редактора TinyMCE
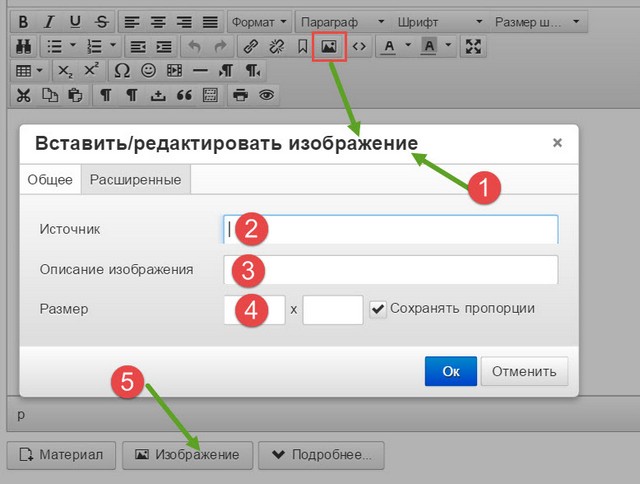
К сожалению, для себя я изначально привык работать с редактором JCE и поэтому TinyMCE, субъективно имеет ряд недостатков. Основной из них это неудобное вставление фото в текст. На кнопке «Добавить изображение» фото можно вставить только по него URL. Это неудобно, так как нужно заранее скопировать URLы фотографий в Медиа-менеджере. Однако это удобно, если вы используете для сайта внешние хранилища фотографий.
class="eliadunit">
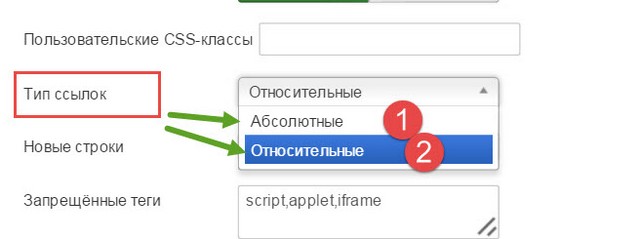
Обращу ваше внимание: В настройках TinyMCE есть строка, какой тип ссылок нужно вставлять в редакторе, относительную или абсолютную. По умолчанию стоит относительная ссылка. Такая настройка не запрещает вам вставлять в редакторе внешние ссылки абсолютного типа. Напомню, относительный тип ссылки указывает адрес файла относительно корня сайта. Абсолютная ссылка полный адрес файла, как в браузере.

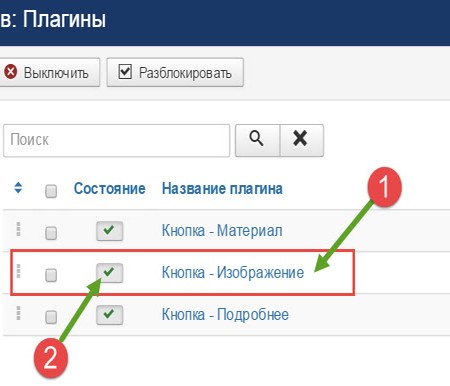
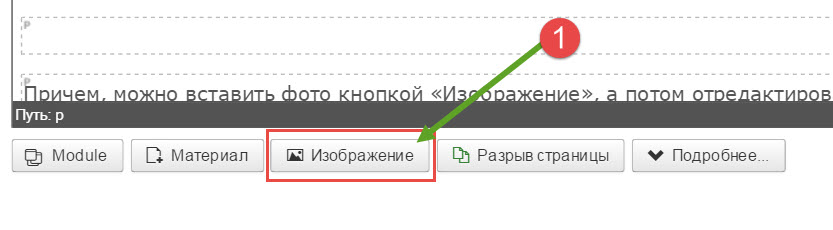
Вернемся к недостаткам TinyMCE. В исправлении неудобства вставки фотографий на помощь приходит сама система Joomla. В системе, по умолчанию установлен плагин: Кнопка - Изображение (тип-editors-xtd, элемент-image). По умолчанию он включении внизу любого визуально редактора, включая внешние, появляется кнопка «Изображение». Она значительно упрощает вставку фото, непосредственно из папок Медиа-менеджера.


Причем, можно вставить фото кнопкой «Изображение», а потом отредактировать его кнопкой «Добавить фото» редактора TinyMCE добавив атрибут alt и title к изображению.
Как отключить редактор
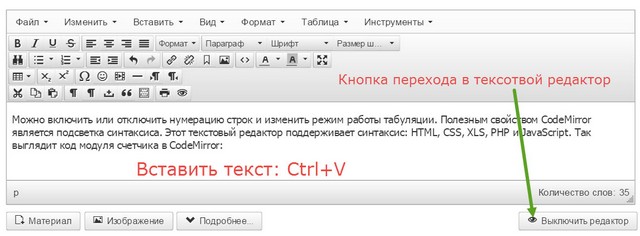
Часто приходится редактировать или добавлять тексты не в визуальном режиме, а в режиме текстового редактора. Для этого не нужно входить в Общие настройки и переключать редакторы на «CodeMirror» или «Без редактора». Достаточно нажать кнопку внизу окна редактора «Выключить редактор».

На этом все! В следующих статьях про редакторы: JCE, JCK, Ark Editor. Сообщение о новых статьях и их анонсы можно получить по почте после подписки.
©Joomla3-x.ru
Другие статьи раздела: Контент
Статьи раздела: Администрирование
class="eliadunit">
joomla3-x.ru