Создание компонента Joomla с нуля. Часть 3. Создаем установочный файл. Создание joomla компонента
Создание компонента для Joomla за два вечера
- Тема: Joomla
- Время ролика: 00:16:29
- Cложность: легкая
- Автор: Гавриленко Виктор
В первом уроке миникурса мы поговорим о том, как и по какому принципу, работают компоненты системы управления контентом Joomla, как осуществляется взаимодействие элементов компонента, а также создадим файловую структуру будущего расширения.


- Тема: Joomla
- Время ролика: 00:36:14
- Cложность: легкая
- Автор: Гавриленко Виктор
Создав файловую структуру будущего компонента и определившись с принципом его работы, необходимо установить расширение в CMC Joomla, для создания его функционала.
Поэтому в данном уроке мы добавим инструкции по установке компонента в файл манифест, а также поговорим о локализации – то есть переводе элементов расширения на определенный язык.


- Тема: Joomla
- Время ролика: 00:31:02
- Cложность: легкая
- Автор: Гавриленко Виктор
В данном уроке мы сделаем первые шаги по созданию функционала будущего компонента. А именно, реализуем точку входа, далее определимся с контроллером, который будет выполнять поставленные задачи, создадим главную страницу расширения – менеджер новостей, в котором в будущем будут отображаться добавленный новости. А так же поговорим о том, как создать панель управления в создаваемом компоненте.


- Тема: Joomla
- Время ролика: 00:34:11
- Cложность: легкая
- Автор: Гавриленко Виктор
В данном уроке мы начнем создавать страницу добавления нового элемента в базу данных. При этом мы поговорим о том, как создать форму для ввода данных, как создать дочерний контроллер и каково его предназначение, а также в логическую схему работы компонента добавим модель, которая необходима для формирования данных и последующего сохранения нового элемента в базу данных./p>


- Тема: Joomla
- Время ролика: 00:34:03
- Cложность: легкая
- Автор: Гавриленко Виктор
Из данного урока Вы узнаете, как формируются поля будущей формы, какие типы полей доступны в стандартном функционале CMS Joomla, как отобразить сформированные поля на экране браузера, а также какие особенности создания различных типов полей.


- Тема: Joomla
- Время ролика: 00:27:35
- Cложность: легкая
- Автор: Гавриленко Виктор
В данном уроке мы реализуем механизм сохранения и редактирования новостей будущего компонента. При этом Вы узнаете, как обеспечить работоспособность элементов управления страницы, как сохранить информацию в базу данных о прикрепленном изображении, а также, как и по какому принципу осуществляется сохранение новых элементов.


- Тема: Joomla
- Время ролика: 00:30:05
- Cложность: легкая
- Автор: Гавриленко Виктор
В данном уроке мы закончим функционал панели администратора разрабатываемого компонента, а именно, отобразим на главной странице компонента список ранее сохраненных новостей. При этом Вы узнаете, как получить данные, используя модель, как сформировать запрос для выборки записей из базы данных, как вывести данные, используя макет, а также как реализовать механизм изменения состояния новостей.


- Тема: Joomla
- Время ролика: 00:27:10
- Cложность: легкая
- Автор: Гавриленко Виктор
В данном уроке мы отобразим в пользовательской части сайта список ранее добавленных новостей. При этом Вы узнаете, как формируется пользовательская часть компонента, как реализовать ссылку в главном меню сайта на интересующий вид компонента, а также как выбрать из базы данных записи по определенным условиям.


- Тема: Joomla
- Время ролика: 00:25:44
- Cложность: легкая
- Автор: Гавриленко Виктор
В данном уроке мы полностью завершим функционал компонента новостей для системы управления контентом Joomla. А именно, создадим страницу отображения информации по определенной новости, а также поговорим о том, как отобразить элементы управления постраничной навигацией на необходимых страницах расширения.


- Тема: Joomla
- Время курса: более 20 часов
- Cложность: легкая/средняя/сложная
- Автор: Гавриленко Виктор
Представляю вам презентацию долгожданного курса "Joomla-Профессионал. Создание расширений для Joomla".
Copyright, 2015 Бернацкий Андрей, команда WebForMySelf.com Все права защищены.
webformyself.com
Создание компонента Joomla с нуля. Часть 1
Подробности Категория: Joomla Опубликовано: 23 апреля 2014 Просмотров: 12062Создание компонента в Joomla надо начинать с создания XML файла с названием расширения. Если говорить на чистоту, то это не обязательный файл, для работы компонента. Если создать папку с названием компонента и прописать его в табличке jml_components в базе, то компонент отработает только при наличии другого php файла с идентичным названием. Однако, про php файл я расскажу в другой статье. Здесь мы сделаем лишь XML заготовку. Приступим.
Cоздайте папку со своим проектом. Название папки не играет никакой роли. В ней создайте файл с названием компонента, без пробелов. К примеру moy_component.xml . Откройте его в любом текстовом редакторе. Я использую notepad++. Установите кодировку файла в UTF-8 без BOM. В notepad++ это делается в главном меню Кодировка->Преобразовать в UTF-8 без DOM.
После этого добавьте в файл такой текст
<?xml version="1.0" encoding="utf-8"?> <extension type="component" version="2.5.0" method="upgrade"> <name>moy component</name> <creationDate>Aprel 2014</creationDate> <author>Chupurnov Valeriy</author> <authorEmail>[email protected]</authorEmail> <authorUrl>http://xdsoft.net</authorUrl> <version>0.0.1</version> <administration> <menu>Мой компонент</menu> </administration> </extension>Между тегами name (далее буду называть это как поле name для удобства) название компонента, которое будет отображаться везде, где мы будем встречать выбор компонента. Другие поля до version исключительно информативные. Чтобы оставить копирайты. Вероятно они даже и не к чему, но мы же авторы. Поэтому их указываем.
Если мы делаем компонент для туристической фирмы которая продает для путевку в тайланд hipway.ru/thailand то название компонента можно сделать к примеру таким com_thailand/thailand.xml, а в поле name написать Путевки в Тайланд
Поле version очень важно (не путать с атрибутом version="2.5.0" ). Дело в том, что когда вы ставите компонент первый раз, то он, без проблем зальет все файлы, в нужную директорию. Но, когда вы обновите какой-нибудь файл, и захотите обновить компонент, этого Joomla не сделает если версия будет стоять старая. Поэтому при каждом обновлении расширения надо обновлять номер этой версии.
Создание компонента Joomla с нуля
Рассказать друзьям
Платная консультация по вопросам 1500 руб/час
Прочитали статью и остались вопросы? Меня зовут Валерий и я её автор. С радостью объясню Вам в скайпе все затруднительные моменты, которые остались за рамками статьи!
Подробнее ...
Добавить комментарий
xdan.ru
Создание компонента Joomla с нуля. Часть 3. Создаем установочный файл
Установка Joomla компонентов в эту CMS штука тривиальная. Однако при создании упакованного установочного архива нужно помнить пару моментов.
Архив не должен быть вложенным, т.е. все необходимые для работы компонента файлы, должны лежать в корне. рассмотренные в предыдущих уроках файлы moy_component.php и moy_component.xml. При этом название самого архива не играет никакой роли. Это не как с кораблем Врунгеля, от того как вы компонент назовете, плавать по другому он не станет.
Немного оговорюсь. При создании одного расширения для Joomla, я не долго думая назвал его datetimepicker. Оказалось, что название было не занято, хотя ниша у этого названия была достаточно популярной. Поэтому, если вы все же делаете расширения для продажи, то подумайте над названием как следует. Тут яхта Врунгеля будет весьма уместна.
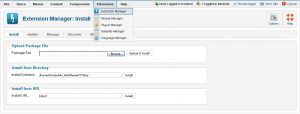
Вернемся к нашему компоненту. У нас есть архив. Теперь идем в админку joomla, расширения-установка расширений - выбрать файл. Если все прошло успешно, то компонент будет доступен по ссылке
http://sitename.ru/index.php?option=com_moy_componentили если включены ЧПУ.
http://sitename.ru/component/moy_componentЧеловеко понятные URL или как они называются в буржунете SEF Search Engine Friendly, разница в менталитете. Мы делаем ссылки для людей, а они для машин. Шучу. Все это, конечно, придумали не мы.
Как я уже упоминал ранее, если вы хотите обновить компонент, то для начала необходимо обновить файл xml а конкретно поле версии в нем. Иначе Joomla не обновит уже установленные файлы.
Компонент готов для дальнейших тестов и если вы не планируете дальше использовать его, то про архив можно забыть, и сразу же создавать файлы на сервере.
Если же вы хотите повторно использовать компонент в других сайтах, то его нужно будет упаковывать при каждом обновлении или в самом конце работы. тогда вы получите, этот процесс сродни созданию загрузочной флешки в старые добрые времена. Такая флешка всегда была под рукой и при необходимости, легко ставилась в новый компьютер. Так и тут. написав компонент один раз, его можно использовать не единожды
Создание компонента Joomla с нуля
Рассказать друзьям
xdan.ru
Уроки по созданию компонентов для Joomla (Часть 2: настройка компонента)
Продолжение серии уроков по созданию MVC компонента
В этой части мы рассмотрим настройки административной части и принципы работы MVC компонента
| После установки компонента в административной части в меню Компоненты появится подпункт Форма обратной связи При входе в этот компонент нам будут доступны настройки компонента, и список записей которыми мы можем управлять. |  |
| Теперь нас интересуют настройки нашего компонента, при нажатии на кнопку Настройки мы попадем в конфигурацию компонента!Поля которые мы видим в настройках этого компонента создаются через специальный конфигурационный xml файл который находится по адресу administrator/components/com_form/config.xml |  |
Теперь нам нужно внести изменения в файле config.xml
Для начала удаляем секцию:
<field name="limit" type="text" value="10" label="Количество записей" />Теперь нам нужно ввести три своих поля:
- Получатель - на какой E-mail придет сообщение с формы.
- Тема письма: - тема письма.
- Сообщение об удачной отправке - сообщение которое отобразится пользователю в случае успешной отправки сообщения

Для этого вносим в секцию global три новых поля. Пример секции c этими полями ниже
<fieldset name="global" label="JGLOBAL_FIELDSET_OPTIONS"> <field name="recipient" type="text" value="" label="Получатель:"/> <field name="subject" type="text" value="" label="Тема письма:"/> <field name="message" type="editor" value="" label="Сообщение об удачной отправке:" buttons="false" filter="RAW"/> </fieldset>После этого поля нужно заполнить и нажать на кнопку сохранить!
| Далее для удобства создадим пункт меню ссылающийся на нашу форму обратной связи в менеджере меню!Как мы можем заметить у нас две записи: Форма обратной связи и СообщениеВид Сообщение нам не нужен! что бы он не выводился удаляем файл default.xml который лежит по адресу: components/com_form/views/result/tmpl/default.xml После удаления этого файла при создании пункта меню вид "Сообщение" будет недоступен |  |
| После создания пункта меню на сайте появится базовая форма с одним полем! |  |
Итак основные принципы работы MVC компонента:
После того как мы создали пункт меню и переходим на него на самом деле открывается ссылка: index.php?option=com_form&view=formНаш компонент сначала проинициализируется через точку входа components/com_form/form.php и если не будет передана задача в переменной task у нас запустится контроллер по умолчанию из файла controller.php и в нем выполняется метод display() который подключит вид из папки components/com_form/views/form/view.html.php
Наш вид подключит модель из папки components/com_form/models/form.php которая загрузит форму и и вернет её в модель.
После этих действий наш вид отобразит шаблон котрый лежит по адресу: components/com_form/views/form/tmpl/default.php и мы увидим непосредственно нашу форму с одним полем!
Когда мы нажимаем на кнопку "Сохранить" в нашей форме происходят те же самые процессы инициализации!Но так как в форме есть передача task с названием form.save это означает что подключится контроллер который лежит в components/com_form/controllers/form.php.Этот контроллер наследуется от класса JControllerForm в котором есть метод save который произведет валидацию формы, и если форма валидна и все данные корректны вызовет метод save в модели components/com_form/models/form.php и если наша модель из метода save вернет true то нас перекинет на вид который в нашем контроллере указан в переменной $this->view_list = 'Form';, то есть мы перейдем на этот же вид! и если наша модель из метода save вернет False то загрузится текущий вид, выведется сообщений об ошибке и все незаполненные поля сохранят введенные в них до отправки данные!
На этом урок окончен! В следующем уроке мы приступим к непосредственному написанию программного кода для работы нашей формы
inet-reklama.com