Горизонтальное меню для Joomla. Joomla меню горизонтальное
Правильные горизонтальное и вертикальное меню в Joomla
Итак, мы создали 4 статьи, и пришло время создать главное меню сайта. Если посмотреть на сайт-образец, то мы увидим два меню: Главное меню (горизонтальное наверху) и Меню каталога товаров (вертикальное слева). На сайте, который мы создаем, мы видим пока только одно Главное меню, и расположено оно слева:

Давайте посмотрим, как вообще работают меню в Joomla. Сами меню создаются в пункте Меню - Меню:

Сейчас в менеджере меню у нас только Главное меню:

Если мы щелкнем по пиктограмме Пункты меню, то мы окажемся в Менеджере пунктов Главного меню:

Сейчас у нас только один пункт - Главная страница сайта. Давайте добавим наши пункты: Условия работы, Наши магазины, Контакты и Статьи. Для этого щелкаем по кнопке Создать. В открывшемся окне нам надо выбрать тип пункта меню. Все пункты нашего Главного меню указывают на обычные страницы сайта, поэтому мы выбираем тип - Статья, а в нем - Одна статья:

Теперь надо указать:
- Заголовок пункта меню - Условия работы.
- Псевдоним - cooperation.
- Отображать в меню - Главное меню (другого у нас и нет пока).
- Родительский пункт меню - Вверху (если бы мы создавали вложенный пункт меню, то могли бы указать здесь, в какой пункт меню он вложен).
- Опубликовано - Да.
- Уровень доступа - Общий (будет виден всем).
- При нажатии открыть - В родительском окне (здесь можно выбрать и другие варианты, например, открывать в новом окне).
- В основных параметрах (справа окна) щелкаем по кнопке Выбрать и в открывшемся окне выбираем наш материал - Условия работы (щелкаем по нему).

Пункт меню готов:

Обратите внимание в основных параметрах, в поле Выберите статью появилось название нашей статьи. Нажимаем кнопку Сохранить и видим, что наш пункт появился в Менеджере пунктов:

Аналогичным образом добавляем оставшиеся пункты меню: Наши магазины (stores), Контакты (contact) и Статьи (article):

Теперь идем на наш сайт, обновляем его и видим, что в Главном меню появились все наши пункты:

Можете пощелкать по ним и убедиться, что меню работает.
Теперь переходим ко второй части. Наше меню расположено слева, а нам надо, чтобы оно было расположено сверху, как на сайте-образце.
За то, в каком месте сайта отображается меню отвечает Модуль меню, а все модули у нас находятся в Расширения - Модули, туда мы и идем:

Заходим в модуль Главное меню для его редактирования (щелкаем по названию):

Давайте посмотрим, какие настройки есть у модуля меню:
- Заголовок - Главное меню.
- Отображать заголовок. Сейчас галочка стоит в положении ДА, поэтому на нашем сайте мы видим заголовок меню. На сайте-образце у нашего главного меню заголовок не отображается, поэтому поставим галочку в положение НЕТ.
- Включен - Да (иначе мы не увидим вообще нашего меню).
- Положение. Сейчас указано положение left (слева), поэтому наше меню и отображается слева, но нам нужно положение сверху. Чтобы указать такое положение, нужно знать, как называется такая позиция. Чтобы посмотреть все возможные позиции расположения модуля нам необходимо пойти на наш сайт и в адресной строке дописать параметр
(все параметры в адресной строке пишутся после знака вопроса):

Мы видим, что в разных частях страницы появились белые прямоугольники. Это и есть возможные позиции для размещения модулей. А красным шрифтом указаны соответствующие названия позиций: left (слева), right (справа), user3 (сверху) и т.д. Для разных шаблонов Joomla эти позиции разные, но слева, справа и сверху, как правило, есть у всех. Итак, интересующая нас позиция называется user3. Возвращаемся в настройки модуля и пишем в поле Положение - user3.
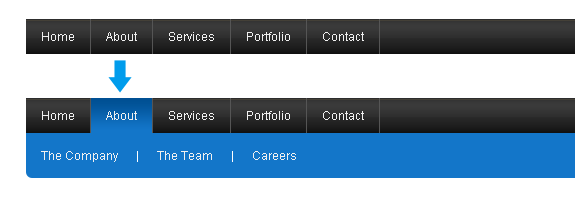
В параметрах модуля (справа окна) в поле Стиль меню сейчас выбран стиль Список (т.е. вертикальное меню), а нам нужно горизонтальное, его мы и выбираем - Горизонтальное.

Больше ничего трогать не будем, нажимаем на кнопку Сохранить. Теперь идем на наш сайт, стираем в адресной строке параметр tp=1, обновляем и видим, что наше Главное меню теперь располагается там, где мы и хотели

Подведем итог:
Чтобы создать в Joomla меню, необходимо:
- Создать само меню и его пункты в Меню - Меню.
- Создать и настроить модуль для работы меню в Расширения - Модули.
Сегодня мы лишь настраивали уже имеющееся Главное меню и его модуль. Чуть позже мы будем создавать новое меню (меню каталога товаров). Главное, что вы должны запомнить, что меню всегда состоит из двух частей: самого меню и модуля.
uscms.ru
Горизонтальное меню для Joomla | Woolfs.ru
Февраль 19, 2014 Категория: Joomla
Вообще, необходимо понимать, что подобная настройка отображения одинакова для всех существующих CMS в настоящее время и в том числе для сайтов на html, ведь всё это делается в свойствах для списка <lu></ul> и <li></li>. В Joomla стиль отображения меню настраивается в параметрах модуля меню даже внутри админ панели и для этого нет необходимости скачивать CSS файл с ftp. Тогда и заработок в сети будет намного выше, если у вас будут красивые сайты, так что не ленитесь.
Горизонтальное меню в Joomla
- Заходим в административную панели сайта, используя нужный логин и пароль;
- Выбираем пункт в меню «Модули» -> «Модули сайта» или в английской версии «Modules» -> «Site Modules»;
- Выбираем модуль меню которое необходимо сделать горизонтальным, как называется нужный модуль можно определить либо экспериментом: изменить его отображение и посмотреть, работает ли меню на самом сайте либо посмотреть какой именно модуль выводится в html коде шаблона. Это может быть модуль left, right, top, footer, user1 и так далее;
- Нажимаем кнопку «Изменить» или «Edit»;
- В разделе «Подробности» задаем позицию в шаблоне, как пример, это может быть модуль top, в которой будет опубликован модуль. Для этого нам нужен параметр «Позиция»;
- В разделе «Параметры» устанавливаем «Стиль меню» – «Горизонтальный»;
- Нажимаем кнопку «Сохранить» или «Save».
Второй вариант создания горизонтального меню для Joomla подходит для тех, кто знаком с CSS языком свойств html объектов. Для этого скачиваем нужный нам файл и меняем параметры для элементов <li> в <ul>:
ul.menu li {float: left;}
www.woolfs.ru
Горизонтальное меню joomla с иконками — Bitbucket
———————————————————>>> СКАЧАТЬ ФАЙЛ <<<———————————————————Проверено, вирусов нет!———————————————————
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
Горизонтальные, вертикальные, выпадающие и не только! По мере того, как. Ninja Simple Icon Menu – меню с иконками для Joomla · Ninja Simple Icon. Совместимость: Модули меню для Joomla. Ninja Simple Icon Menu – меню с иконками для Joomla · BM Cool Menu – Joomla горизонтальное меню · Maxi. Стильное меню с иконками для джумла сайтов свежих релизов. Menu – меню с иконками для Joomla · BM Cool Menu – Joomla горизонтальное меню. Тем не менее, тот, кто ищет простое Joomla горизонтальное меню. Qlmenu - Joomla модуль меню · Ninja Simple Icon Menu – меню с иконками для. DJ-MegaMenu – горизонтальное меню Joomla с добавлением. Можно располагать подпункты меню в столбцах, оснащать их иконками. Оформление горизонтального и вертикального меню Joomla с. блок и кнопка с иконкой меню, при нажатии на которую оно выпадает. Меню использую горизонтальное под шапкой. Дальше добавить CSS- классы иконок пунктам меню Joomla, как вы и сделали, и отодвинуть текст вбок. Как создать верхнее меню в Joomla 3. Создание горизонтального меню. Модуль с выводом трехуровневым горизонтальным выпадающим меню. Пункты меню группируются в блоки и могут сопровождаться картинками. Первым делом - создать меню и добавить в него хотя бы один пункт. Если у вас уже есть меню и Вы просто не знаете как сделать его в горизонтальном. Как изменить иконки у пунктов меню. Александр. Создание горизонтального и вертикального меню в Joomla 2.5 - Duration: 12:59. В этом видео я расскажу как применить классы Bootstrap от Twitter а для форматирования меню на сайте под управлением Joomla 3.0. Joomla. В сегодняшнем уроке по Joomla 2.5 мы научимся. Пройдите в Менеджер меню (Меню – Менеджер меню), или кликните по иконке на ( рабочем. Тип меню: Назовем его вертикальное, это поле нам понадобится при. А горизонтальное меню как сделать, почему то в joomla 2.5 нет. Горизонтальное адаптивное меню на bootstrap. Вы легко можете добавить любые иконки в меню, так как в Bootstrap есть свой. Однажды была у меня такая задача, когда заказчик попросил прикрутить к каждому пункту меню свою иконку, но сами пункты меню. При нажатии на иконку меню, всплывает окно меню с иконками. jQuery меню навигации, позволяющее задать горизонтальное меню. 21 Простое вертикальное или горизонтальное меню на CSS | Демо версия · 222. Меню с иконками на CSS и jQuery 2 | Демо версия. В статье разберем как выровнять горизонтальное меню по центру. Читайте также: Вертикально-выпадающее меню аккордеон для Joomla 2.5.x - 3.x.x. Подскажите как сделать горизонтальное меню версия 3,0,1. Перерыл кучу форумов в старых версиях можно было выбрать в типе меню ArtDropImages Menu - стильный модуль горизонтального меню для Joomla. красивое меню используя любые изображения и иконки, которые можно.
bitbucket.org