Делаем горизонтальное меню в Joomla 3 - RTR24.ru. Joomla горизонтальное меню
Как сделать горизонтальное меню в Joomla 3
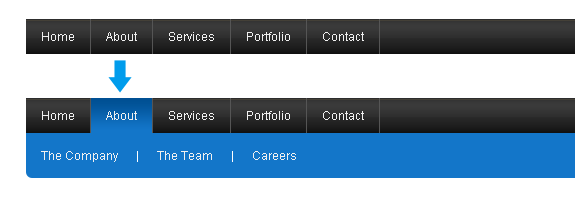
Формат меню имеет значение. Есть разница между тем, горизонтальное у вас меню или вертикальное.
Так, для мобильных браузеров лучше использовать адаптивного вертикальное меню. Зато на компьютерах куда естественнее смотрится горизонтальное навигационное меню — оно выглядит главнее вертикального.
В данной статье мы разберем как сделать именно такое, «главное», меню при помощи стандартных опций Joomla, а также при помощи подборки лучших расширений.
Как сделать меню горизонтального формата в Joomla
Горизонтальное меню — это не анимационное, не многоуровневое, не выпадающее меню, потому сделать его проще простого. Вам необходимо всего лишь слегка изменить текущие настройки элемента меню в админке. Вот пошаговая инструкция как это сделать:
- Проходите в административную панель, авторизуетесь.
- Далее переходите в «Менеджер расширений» и там выбираете пункт «Модули».
- Чтобы увидеть установленные модули, откройте «Модули сайта». Там появится ваше расширения элемента меню.
- Жмете «Изменить».
- Переходим во вкладку «Подробности» и указываем позицию в шаблоне — то есть где будет размещен модуль.
- А во вкладке «Параметры» задаем стиль «Горизонтальное меню».
- Сохраняем нововведения.
Теперь ваше меню появится на сайте и будет иметь горизонтальный формат. Не забудьте в админке Joomla добавить пункты для меню, иначе оно останется пустым.https://www.youtube.com/watch?v=vhmPQnWFaeU&spfreload=10
DJ-Menu
Модуль DJ-Menu позволит вам «миксануть» в навигации одновременно и выпадающее, и горизонтальное, и анимированное меню. Это удобный, мощный и современный модуль для Joomla для создания качественной менюшки. Распространяется расширение как платно, так и бесплатно. В платной версии есть дополнительные возможности: больше эффектов, умное управление уровнями и т. д. А вот возможности бесплатной версии расширения DJ-Menu:
- можно редактировать CSS для изменения стиля отображения;
- анимационное эффекты можно включить или выключить;
- вы можете прописать в CSS ID вашего div-шаблона, чтобы модуль привязался к заданному стилю;
- можно создать как горизонтальное, так и вертикальное меню.

jQuery Slide-Down-Box Menu
Данный модуль подходит для Joomla 2.5 и 3.5. Суть работы расширения в использовании библиотек jQuery, за счет которых обеспечивается анимационный эффект модуля. Это расширение идеально подходит для сайтов, где критически не хватает анимации. Учтите, что у модуля особенная настройка. Вот инструкция:
- Скачайте модуль и установите в Joomla через вкладку «Менеджер расширений».
- Активируйте или деактивируйте загрузку библиотеки jQuery. Учтите, что если у вас уже имеется модуль или плагин, который использует эту библиотеку, тогда функцию необходимо деактивировать.
- Определите ширину модуля. По умолчанию установлен параметр 960 пикселей.
- Укажите число пунктов меню для первого уровня. Если используете стандартную ширину меню, то лучше указать до 7 пунктов.
- Опубликуйте созданное горизонтальное меню в доступной позиции в шаблоне Joomla.
В остальном вы и сами сможете разобраться. Добавление пунктов осуществляется стандартным образом. Вы сможете выбирать для пунктов иконки или целые изображения. Учтите, что модуль поддерживает до 2-х уровней подпунктов.
RokNavMenu
Хоть данный модуль и идет в комплекте с шаблоном Joomla от RocketTheme, но его можно использовать как самостоятельное расширение. Модуль позволит вам сделать мощное, анимированное, плавное и адаптивное горизонтальное меню за очень короткие сроки. Огромное преимущество RokNavMenu — понятная даже ребенку настройка. В два счета вы сможете создать потрясающее меню из иконок, картинок и целых галерей. И, что самое важное, RokNavMenu можно скачать бесплатно и пользоваться расширением без каких-либо ограничений!
Sticky Horizontal Bar Module Joomla
По мнению некоторых маркетологов, данный плагин способен увеличить конверсию вашего сайта на 30 %. Под словом «конверсия» подразумевается уменьшение числа отказов, то есть люди будут чаще кликать на ваше меню и делать от двух переходов на сайте. Sticky Horizontal Bar Module Joomla позволит вам сделать красивое меню, по которому будет жалко не кликать.
Установка расширения ничем не отличается от типовой, потому загрузите модуль через «Менеджер расширений» в админке. Хорошая особенность модуля — это возможность полностью изменять оформление, не затрагивая при этом CSS. Вы сможете редактировать цвет, шрифт, размеры, тип отображения и много другео прямо в настройках. Единственный минус модуля — это надобность создавать отдельную позицию в шаблоне, так как не во всех местах расширение будет корректно работать.
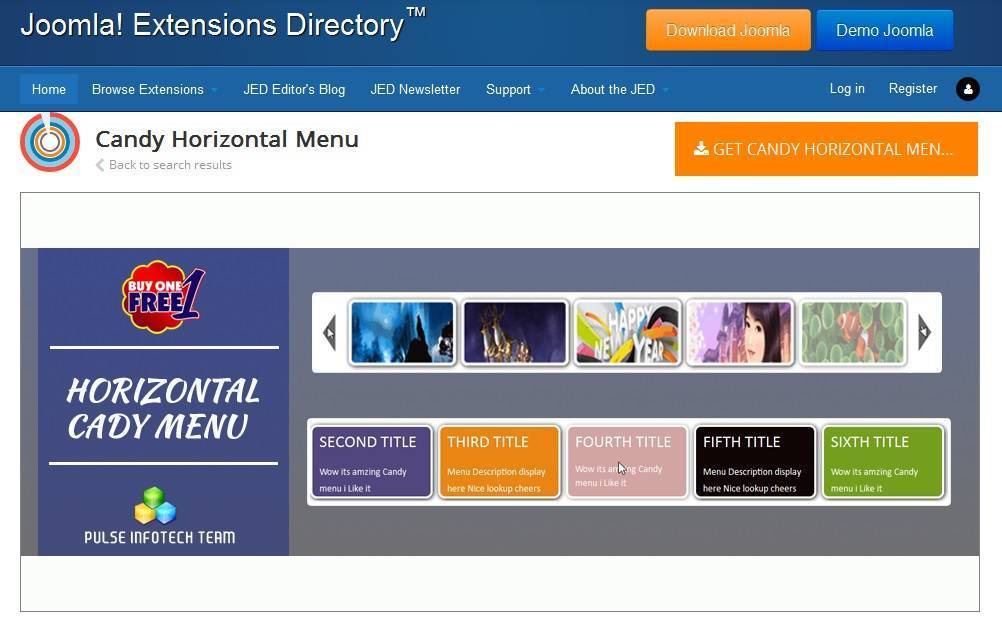
Candy Horizontal Menu
Изначально модуль Candy позволял делать исключительно вертикальное меню. Но по многичисленным просьбам пользователей разработчик все же решил выпустить новую горизонтальную версию модуля. Большой плюс новой версии Candy — это независимая работа даже при отключенном JavaScript в браузере. Вы сможете создать менюшку с различными эффектами, которые будут нормально отображаться в любом браузере. Candy Horizontal Menu легко устанавливается и так же просто настраивается, так что у вас не должны возникнуть вопросы во время пользования модулем.
Похожие статьи
joomlalib.ru
Горизонтальное меню для Joomla (джумла) 3

От автора: приветствую Вас дорогой друг. В данной статье мы с вами поговорим о том, как создать горизонтальное меню для Joomla 3, конечно задача довольно простая и уже не первый раз описывалась и показывалась в уроках нашего сайта. Однако для реализации поставленной задачи мы используем два очень интересных расширения, соответственно новичкам будет полезно о них узнать.
Для начала хотел бы напомнить, что меню в CMS Joomla, формируется в менеджере меню – это один из встроенных компонентов. Но сегодня, мы его использовать не будем и вместо ручного формирования ссылок — используем, компонент JLinker Menu Link Generator.

Данный компонент применяется для массовой генерации пунктов меню. Таким образом, буквально в один клик Вы можете создать ссылки на определенные элементы сайта. Расширение поставляется в двух версиях – платной и бесплатной. Как обычно платная версия содержит более широкий функционал, а именно поддерживает работу с различными популярными компонентами, такими как K2 и Virtuemart. То есть для данных компонентов при помощи вышеуказанного расширения можно быстро сгенерировать пункты меню различного уровня вложенности.
Бесплатная версия, которую мы будем использовать в данном уроке, работает только с стандартными компонентам и позволяет сгенерировать пункты меню для категорий и материалов CMS Joomla.

Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
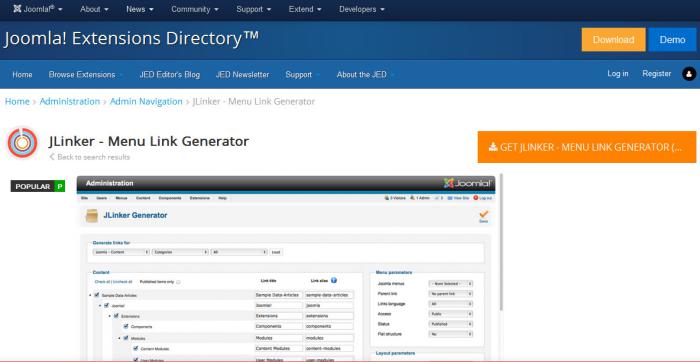
Узнать подробнееПоэтому, что бы в joomla сделать горизонтальное меню, для начала давайте установим вышеуказанный компонент – для этого кликаем по кнопке “Download”.

При этом нас перенаправляют на официальный сайт расширения JLinker Menu Link Generator, где после общего описания располагается аналогичная кнопка “DOWNLOAD”, которую мы так же используем.

Для скачивания бесплатной версии, необходимо указать адрес электронного ящика и активировать чекбокс “I agree to the Terms and Conditions”. Заметьте, что после скачивания обязательно необходимо распаковать полученный архив.
Далее устанавливаем компонент стандартным способом, используя менеджер расширений. После этого переходим в панель управления компонентом.

Первое что бросается в глаза – это несколько выпадающих списков из группы “Generate links for”, используя которые Вы можете выбрать компонент и его составную часть, для которой будут сгенерированы пункты меню. Напомню, что в бесплатной версии Вы можете работать только с компонентом “Content” CMS Joomla. Немного ниже в центральной области отображаются те элементы, непосредственно для которых будут созданы ссылки меню. Таким образом, если в выпадающем списке выбрать элемент “Categories” – в центральной области будут отображаться все добавленные категории, если же выбрать “Articles” – все добавленные материалы. При этом Вы можете самостоятельно задать псевдоним и заголовок для каждого пункта меню – просто прописав их в соответствующих полях до генерации ссылок.
Правее располагается блок основных параметров, которые будут использоваться при генерации пунктов меню, а именно:
Joomla menus – выпадающий список выбора меню, к которому будут привязаны ссылки;
Parent link – родительская ссылка меню. Необходима в том случае если формируются вложенные ссылки меню;
Доступ – выбор группы пользователей, для которых создаются ссылки меню;
Status – статус ссылок – опубликовано или нет;

Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
Узнать подробнееПоэтому для начала давайте создадим пункты меню на существующие категории сайта. Для этого выбираем элемент Category, в выпадающем списке сверху. Далее кликаем по кнопке “Load”, таким образом, в центральной области будут отображены созданные категории CMS. Затем отмечаем галочками интересующие, для которых будут созданы ссылки меню. После этого в правом блоке выбираем меню и кликаем по кнопке “Сохранить” – таким образом мы создадим новые пункты меню.
Далее создадим ссылки на материалы. Для этого выбираем элемент Articles, нажимаем на кнопку Load, отмечаем галочками необходимые, выбираем соответствующее меню и так как все статьи привязаны к категории Blog, указываем в качестве родительской ссылки меню – Blog. Таким образом, будут сформированы вложенные ссылки меню (не забываем кликнуть по кнопке “Сохранить”).
Закончив генерацию новых пунктов, давайте перейдем в менеджер меню и убедимся, что действительно новые ссылки были созданы успешно.

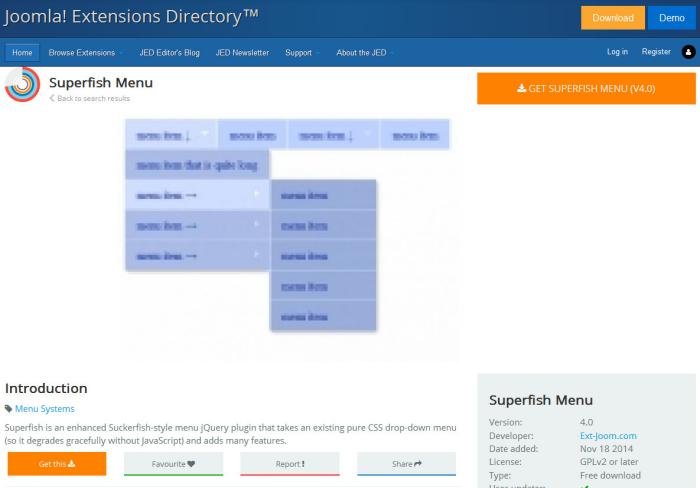
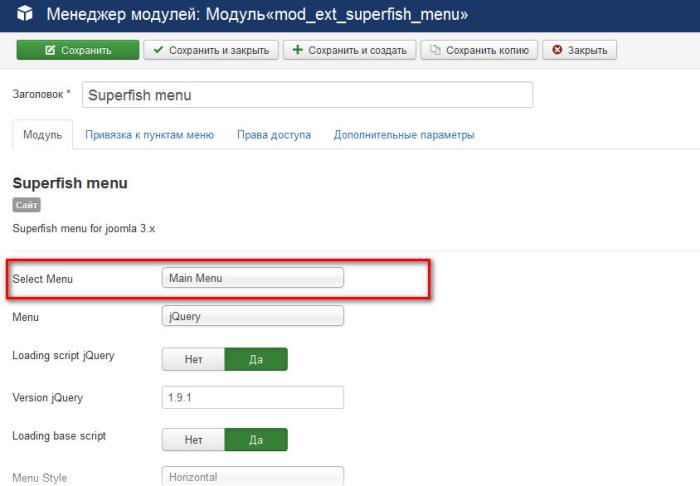
Теперь необходимо только лишь отобразить созданное горизонтальное меню joomla и конечно для этого мы не будем использовать стандартный модуль, так как он, как по мне, не предназначен для работы с многоуровневым меню. Давайте используем дополнительное расширение под названием EXT Superfish menu.

Традиционно – клик по кнопке “Download”, перенаправит Вас на официальный сайт разработчика.

Для данной статьи вполне достаточно бесплатной версии, а значит, для скачивания, кликаем по кнопке”Download” в колонке “Standart”. Но есть один небольшой нюанс при использовании бесплатной версии, который заключается в том, что необходимо поделится записью о данном модуле в одной из популярных социальных сетей. Я использую Twitter.

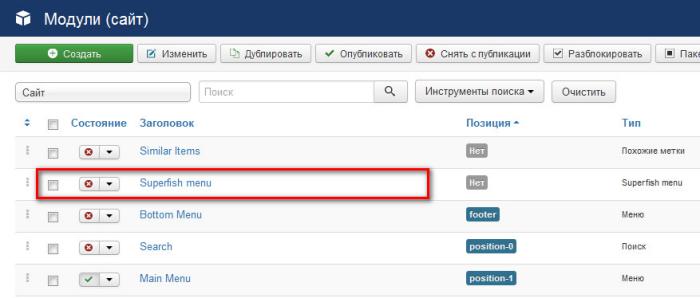
После скачивания, устанавливаем расширение стандартным способом и переходим в менеджер модулей, для активации и настройки.

Для работы модуля необходимо его активировать, выбрать требуемую позицию, указать на каких страницах он будет доступен и главное, определить меню, которое будет отображаться на экране.

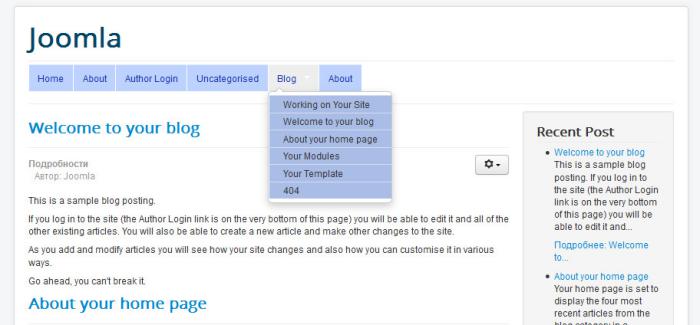
После этого давайте перейдем в пользовательскую часть сайта и посмотрим, как выглядит горизонтальное меню джумла 3.

Теперь Вы знаете, как сделать горизонтальное меню в joomla 3, конечно данный модуль еще можно стилизировать под дизайн используемого сайта при необходимости. Если Вы желаете подробно изучить устройство и принцип работы модулей Joomla, Вам будет полезен курс Joomla-Профессионал. Создание расширений для Joomla.
На этом данная статья завершена. Всего Вам доброго и удачного кодирования!!!

Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
Узнать подробнее
Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Все очень просто!
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
Получить
webformyself.com
Делаем горизонтальное меню в Joomla 3

Горизонтальное меню в Joomla 3 настроить легко (вспоминаем, что тракторист показывает только простые способы).
Горизонтальное меню ставим в Joomla 3
1. Создаем меню, как обычно.
2. Делаем модуль для этого меню. Выбираем позицию "position-1" и меню будет в топе вверху, как и всегда.
3. Настройки модуля - Дополнительные параметры - Суффикс класса меню и пишем
nav-pills, где красненькое, это значит вначале ставим пробел.
И горизонтальное меню в Joomla 3 работает как миленькое.
- < Убрать слово «Подробности» в Joomla 3
- Решение - Fatal error: Call to undefined method JModel::getInstance() >
Добавить комментарий
RTR24.ru
русский тракторист 24 часа делает сайты
Copyright © 2011-2018rtr24.ru
Модули меню для Joomla 3.x - jtemplate.ru
My free templates and extensions for CMS Joomla!
Обзор модулей меню для CMS Joomla 3.x.
1. Maxi Menu CK
Сайт разработчика: http://www.joomlack.fr/en/download-joomla-extensions/view_categories/1-maximenu-cks/view_document/1-maximenu-ck-module-v6-joomla-2-5
Расширение полностью совместимо с CMS Joomla 2.5/3.x.
Мощный, SEO оптимизированный модуль для создания горизонтального или вертикального выпадающего меню с адаптивным дизайном и красивыми эффектами. Кроме того, имеется возможность публикации на одной странице нескольких экземпляров данного модуля. К сожалению, функционал бесплатной версии данного расширения весьма ограничен.
После установки модуля на экране отображаются ссылки для загрузки документации к нему и платных опций: расширенного пакета графических тем оформления, плагина легкого управления меню, патчей для компонентов «Virtuemart», «Hikashop», «Joomshopping» и K2, а также плагина для корректного отображения созданного меню на мобильных устройствах.
Далее нужно перейти в «Менеджер модулей» и выбрать в нем «Maxi Menu CK». На вкладке «Module» панели управления модулем можно выбрать меню для публикации, ввести уникальный ID модуля, базовый пункт меню и его начальный и конечный уровни, а также можно выключить опцию подуровней.

Кроме того, можно воспользоваться мастером настройки меню:

Удобство использования мастера меню состоит в быстром переключении между типами меню и необходимыми им опциями, но актуально по большей части, лишь в случае установленных дополнительно платных расширений. На вкладке «Привязка к пунктам меню» можно выбрать страницы сайта, на которых будет отображаться модуль; вкладке «Effect Options» позволяет отключить использование эффектов на javascript, выбрать их тип загрузки и произвести настройку визуальных эффектов для пунктов и подпунктов меню. В «Styles Option» можно выбрать тему меню (по умолчанию доступно три), ориентацию меню, отключить адаптивный дизайн меню и выбрать файл CSS шаблона.
В разделе «Logo options» можно выбрать файл логотипа, который будет отображаться на меню, добавить к нему ссылку и определить его позицию, ширину, высоту и отступы. После выбора позиции меню в шаблоне и изменения состояния на «Опубликовано», меню появляется на сайте.
Работающее на сайте расширение выглядит следующим образом:


Данное меню (после установки платного патча) оптимально использовать в качестве основного меню для интернет-магазина на «Joomshopping», «Virtuemart» или «Hikashop», поскольку оно позволяет автоматически вывести список категорий товаров.
2. ARI Ext Menu
Сайт разработчика: http://www.ari-soft.com/vmchk/Joomla-Components/ARI-Ext-Menu/Detailed-product-flyer.html
Расширение полностью совместимо с CMS Joomla 1.5-1.7/2.5/3.x.
Настраиваемый модуль меню, поддерживающий горизонтальную и вертикальную ориентацию, два эффекта перехода.
Для установки расширения требуется перейти к «Менеджеру расширений», выбрать посредством диалога загруженный файл модуля и нажать на кнопку «Загрузить и установить». В настройках модуля можно выбрать меню, которое будет отображаться посредством данного модуля, ориентацию меню, начальный и конечный уровень иерархии, а также настроить такие параметры, как показывать только активные подпункты меню, подсвечивать текущий пункт меню. Среди системных настроек доступны опция загрузка библиотеки ExtJS, выбор метода ее загрузки и генерация уникального идентификатора. Также можно настроить параметры стиля пунктов и подпунктов меню: цвет фона, текста, размер шрифта, выравнивание и прочее. Расширенные настройки модуля вполне стандартные и содержат параметры кэширования, срок кэширования, HTML-тег модуля, размер Bootstrap, HTML-тег заголовка и CSS-класс заголовка. После задания модулю позиции и публикации модуля на сайте появляется меню следующего вида:

3. Accordeon Menu CK
Сайт разработчика: http://www.joomlack.fr/en/download-joomla-extensions/view_categories/5-accordeonmenu-ck
Расширение полностью совместимо с CMS Joomla 2.5/3.x.
Еще одно меню от студии JoomlaCK. Позволяет вставить красивые эффекты при открытии подменю, многократно использовать модуль на странице. Особенность модуля является возможность вставки в него других модулей. Также в дополнение к модулю имеются платные патчи для Hickashop и Virtuemart.
После стандартной процедуры установки расширения на экране появляется сообщение об успешной установке модуля и ссылка на загрузку документации к нему, а также приводится вид ссылки для вставки любого модуля в качестве одного из пунктов меню.
Перейдя к панели управления модулем можно выбрать меню для отображения в модуле, базовый пункт меню, начальный и конечный уровни, а также установить суффиксы и тип выравнивания ссылок для изображений. На вкладке «Effects» можно выбрать событие, при котором пункт меню открывается, будет ли показана ссылка при наведении курсора мыши на изображение, тип перехода, необходимость использования эффектов для активного подменю; также можно задать ID пункта меню, активного по умолчанию. На вкладке «Styles» можно выбрать для меню тему оформления, указать папки с изображениями, которые будут отображаться при свернутом и при развернутом меню, а также указать для них позицию выравнивания. Вкладка «Menu styles» содержит множество настроечных параметров внешнего вида меню: полей, заднего плана, закругления углов пунктов меню, теней и границ. На вкладках «First level link styles», «Second level link styles» и «Other level link styles» можно изменить шрифт, цвет текста и фона для ссылок, выводимых в пунктах меню. Вкладка «Third party extensions Options» предназначена для настроек совместимости с компонентами «Hikashop» и «Virtuemart» и требует загрузки и установки соответствующих патчей. Настройка мобильных опций в бесплатной версии расширения также недоступна.
Для успешного функционирования требуется выполнить привязку модуля к пунктам меню, указать его позицию и опубликовать. Ниже приведен пример работы модуля на сайте.

4. JB DropDown Menu for Bootstrap
Сайт разработчика: http://www.extly.com/utilities/jb-dropdown-menu.html
Расширение полностью совместимо с CMS Joomla 2.5/3.x.
Модуль меню, работающий с Twitter's Bootstrap и JBootstrap, основан на встроенном модуле меню Joomla. Установка модуля стандартна. В настройках модуля требуется лишь выбрать одно из меню системы, начальный и конечный уровень, а также имеется настраиваемая возможность показывать подпункты меню. После того, как Вы назначите данному модулю его позицию и опубликуете его, на сайте появится меню следующего вида:

5. DJ-Menu
Сайт разработчика: https://dj-extensions.com/dj-menu
Расширение полностью совместимо с CMS Joomla 2.5/3.x.
Меню с выпадающим списком и анимированными эффектами на базе Mootools. Установка модуля производится стандартно. На вкладке «Module» настроек расширения необходимо выбрать меню, которое модуль будет отображать, а также определить последний из его уровней и, если это требуется, включить вывод меню на маленьких экранах и установить его ширину в этом случае. Вкладка «CSS3 Animations and script features» позволяет настроить эффекты анимации при входе и выходе из меню, а также скорость анимации, установить время задержки при закрытии подменю, CSS-класс заголовка, его HTML-тег и размер Bootstrap.
Ниже приведен пример созданного с помощью данного модуля меню.

Все рассмотренные в обзоре модули для создания на сайте под управлением CMS Joomla 3.x меню позволяют создать меню с подуровнями. Рассмотренные модули по большей части отличаются наличием тех или иных эффектов анимации и возможностью отображения на мобильных устройствах. Поэтому для сайтов, ориентированных на мобильных пользователей (а таких становится всё больше), стоит отдать предпочтение модулю «DJ-Menu». Модуль «Accordeon Menu CK» хорош тем, что позволяет вставить в себя содержимое другого модуля; модуль «JB DropDown Menu for Bootstrap» - самый простой и «легкий» из рассмотренных расширений и будет неплохо выглядеть в паре, например, с модулем меню Joomla по умолчанию. Функциональность модуля «Maxi Menu CK» впечатляет, но, поскольку в бесплатной версии она существенно ограничена, для того, чтобы воспользоваться ей, требуются финансовые вложения.
www.jtemplate.ru