Как редактировать сайт на Joomla. Редактирование joomla сайта
Как редактировать сайт на joomla на хостинге

От автора: приветствую Вас уважаемые читатели. Система управления контентом Joomla предлагает очень удобные инструменты по изменению внешнего вида и функционала разрабатываемого сайта. Поэтому в данной статье мы поговорим о том, как редактировать сайт на joomla.
Сайт, созданный на CMS Joomla, как и все остальные, состоит из отдельных страниц отображающих на экране некоторый контент. При этом, как правило, каждая страница формируется при создании отдельного пункта меню, за исключением тех страниц, которые являются дочерними по отношению к некоторым родительским. К примеру, страница просмотра полного содержимого материала, по сути, является дочерней страницей, так как на нее пользователь может перейти из списка записей некоторой категории.
При этом контент страниц, в основном, формируется компонентами Joomla, как стандартными, так и установленными дополнительно. Соответственно создавая отдельный пункт меню, и тем самым реализуя новую страницу, Вы выбираете доступный вид конкретного компонента, то есть шаблон отображения данных. К тому же каждый компонент подгружает определенный набор настроек, которые можно использовать, что бы в CMS Joomla редактировать страницу.
Таким образом, для изменения сайта Joomla необходимо добавить нужное количество страниц и настроить их в зависимости от функционала. Стоит помнить, что помимо компонентов, за формирование содержимого сайта отвечают модули и плагины CMS, хоть и в значительно меньшей мере, нежели компоненты, так как их задача – добавление дополнительной информации на страницу сайта.
Теперь переходим к вопросу для CMS Joomla как редактировать страницы?

Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном

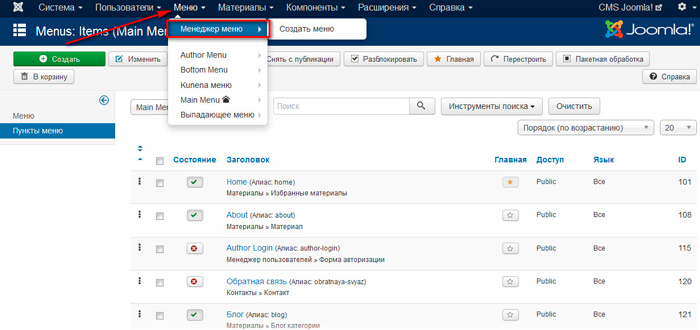
Итак, переходим в панель администратора, а затем в “Менеджер меню”.

Joomla позволяет создавать неограниченное количество различных меню, каждый из которых будет отображаться в соответствующей позиции Вашего сайта, при помощи модулей. При этом выбрав интересующее меню, Вы увидите список его пунктов, созданных ранее. При этом каждый пункт – это отдельная страница Вашего сайта, соответственно вопрос на поставленный выше вопрос кроется именно здесь.
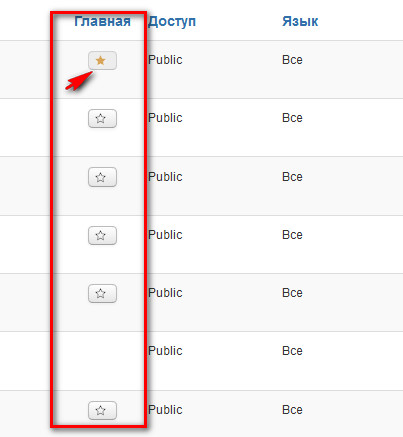
Первое что бросается глаза – это небольшая кнопка, в виде звездочки, которая отображается напротив каждого пункта.

Данная кнопка, используется для указания того, какая страница должна быть главной пользовательской части сайта. Соответственно, Вы при необходимости, можете выбрать другую страницу в качестве главной. Далее переходим на страницу редактирования пункта меню, к примеру “Главная”.

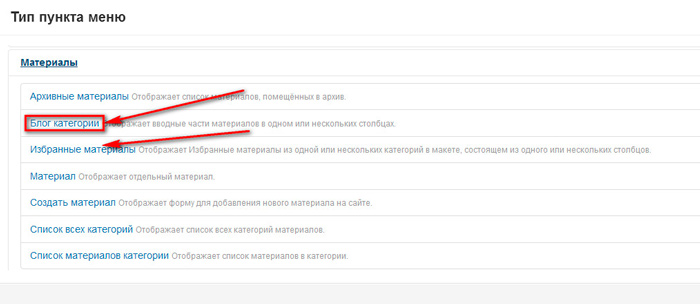
Пункт меню ссылается на конкретный вид компонента, а значит, если необходимо изменить контент отображаемый на данной странице, необходимо выбрать другой макет, используя параметр “Тип пункта меню”.


Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
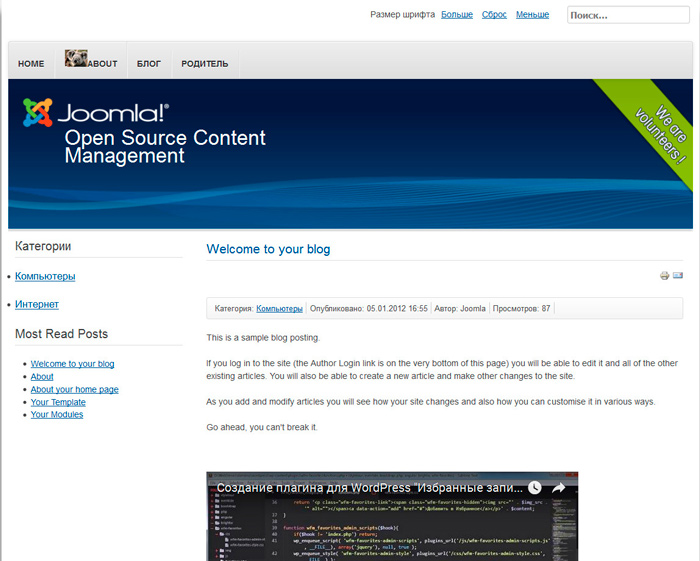
Узнать подробнееВ моем случае выбран макет “Избранные материалы” компонента Материалы. Давайте выберем другой макет – “Блог категории”, который отображает список материалов выбранной категории в виде блога. После выбора нового пункта меню – страница редактирования обновиться и добавятся дополнительные параметры настроек. Причем не просто отдельные параметры а и возможно дополнительные вкладки. К примеру, для корректной работы макета “Блог категории” необходимо указать категорию, материалы которой будут отображены на экране.

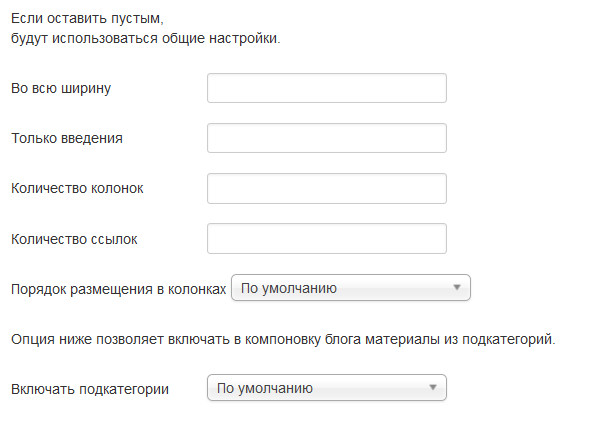
Так же на вкладке “Параметры макета” для настройки отображения материалов категории.

Как Вы видите большинство полей, отвечают за настройку сортировки материалов на странице, за исключением четырех, которые управляют макетом и количеством отображаемых страниц:
Во всю ширину – количество материалов отображающихся на всю ширину блока контента.
Только введения – количество материалов, отображаемых после материалов, отображающихся в полную ширину.
Количество колонок – количество колонок, которые будут отображать вводную часть материалов. При этом если указать 1, будет сформирована всего одна колонка.
Количество ссылок – количество ссылок, отображающихся после списка материалов.
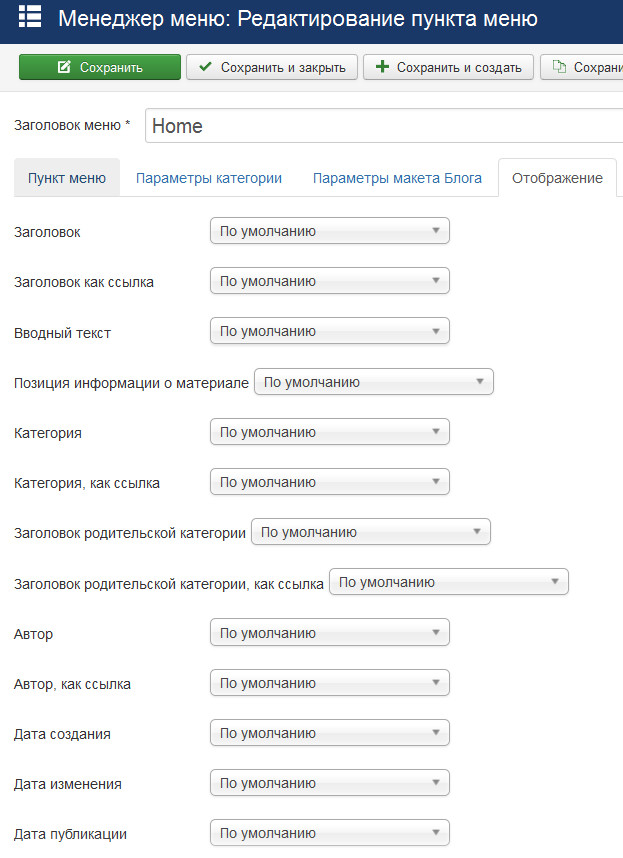
Так же на странице редактирования пункта меню ,содержится вкладка “Отображение”, на которой приведены параметры, отвечающие за показ некоторых элементов на странице, к примеру, заголовка, автора материала, даты создания и т.д.

После настройки пункта меню, сохраняем изменения при помощи кнопки “Сохранить”.
Конечно, каждый вид компонента (тип пункта меню) предусматривает определенный набор настроек, характерный только него, а значит Вы сможете привести практически любу страницу Вашего сайта к необходимому виду. Вы спросите почему я говорю “практически”, потому как не для всех ситуаций предусмотрены настройки, а значит иногда приходится редактировать код шаблона конкретного компонента, что требует знания структуры и логики работы шаблонов Joomla. Поэтому если данная тема Вас заинтересовала – Вам будет полезен курс Joomla-Мастер. С нуля до премиум шаблона.
Помимо этого, часто задаётся вопрос, как редактировать сайт Joomla на хостинге? И как мне кажется Вы уже знаете на него ответ, так как работа в панели администратора Joomla на хостинге, ни чем не отличается от работы на локальном компьютере.
Собственно на этом вопрос как отредактировать страницу joomla – исчерпан, а значит статья подошла к концу. Всего Вам доброго и удачного кодирования!!!

Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
Узнать подробнее
Курс Joomla-Ученик
12 фишек без которых Вы гарантированно не создадите полноценный сайт на Joomla!
Смотреть курс
webformyself.com
Как редактировать Joomla сайт
Joomla — простой движок для управления сайтом, который рассчитан для массового использования.
Управление этой CMS-системой навряд ли вызовет трудности у профи, но новичку все же потребуется некоторое время, чтобы освоить данный конструктор.
Потому в приведенной статье будут описаны основные правила, как редактировать сайт, а также указаны ключевые особенности, которыми владеет конструктор Joomla.
Панель администрирования
Все основные операции выполняются через вкладку администратора сайта. Конструктор работает как и многие другие движки через специальную панель, так называемую админку. Для начала работы со своим сайтом вам необходимо ввести специальный URL для входа в админпанель Joomla. А именно введите доменное имя своего веб-ресурса и через слэш (/) пропишите слово administrator. После этого вы попадете на страницу авторизации для входа в административную панель. Вам необходимо будет ввести логин и пароль, которые вы указывали во время инсталляции Joomla.
После входа, вам откроется панель управления, откуда вы сможете редактировать свой сайт. Вы увидите сверху вкладки меню, каждая из которых отвечает за определенный набор функций. При помощи первой вкладки «Сайт» вы сможете создать новых пользователей. Это вам понадобится для добавления в конструктор модераторов, других администраторов, авторов статей и т. д. Во время создания пользователя вы сможете определить его права, а также группу, к которой он относится.
Кроме того, в разделе «Сайт» вы сможете редактировать ключевые параметры сайта, такие как его название, описание и другие важные для SEO конфигурации. Уделите этой части настроек сайта особое внимание, ведь от качества заполнения ключевиков будет зависеть удачность продвижения проекта в поисковиках. Старайтесь указать побольше подходящих тегов в названии, а также ключей в описании. Также не забудьте в правой боковой колонке, там где написано «Поисковая оптимизация», везде нажать «Да», чтобы конструктор помог вам в продвижении проекта.https://www.youtube.com/watch?v=pddUR0ABQec
Как добавлять медиа на сайт
В той же вкладке меню «Сайт» есть раздел «Медиа-файлы». Он необходим, чтобы добавлять на страницы сайта Joomla различные медиа-файлы: изображения, видео и т. д. Конструктор работает таким образом, что все файлы, которые вы закачиваете через раздел «Медиа» сразу попадают в директорию content на хостинге. Это значительно облегчает работу с сайтом, так как вам не придется постоянно открывать FTP-клиент для скачивания файлов.
Единственная проблема, которая может возникнуть — система откажет вам в добавлении какого-либо объекта в «Медиа» из-за того, что тип файла не поддерживается. В таком случае это можно легко решить — зайдите в «Настройки» данного раздела, потом кликните на вкладку «Система» и найдите снизу список допустимых типов файлов. Введите формат, который собираетесь загрузить в конструктор, сохраните изменения и проблема с загрузкой будет решена!
Еще один способ добавления медиа на страницы сайта — это использование стандартного компонента Joomla под названием eXtplorer. При помощи него вы сможете делать все то же самое, что и при помощи вкладки «Медиа-файлы», только он значительно удобнее. К примеру, вы сможете загрузить на сайт Joomla сразу несколько файлов, есть удобный режим просмотра изображений и доступны все возможные функции редактирования объектов.https://www.youtube.com/watch?v=pou-IKb_-1U
Как создать статью в Joomla
Вы постоянно будете работать с контентом на сайте Joomla, потому должны понимать как происходит управление, создание и редактирования постов в конструкторе. Чтобы добавить новый материал, зайдите во вкладку «Статьи» в админке. Перед вами откроется список всех доступных статей, которые были добавлены ранее. Вы сможете их отсортировать по категориям при помощи специальных фильтров. Если статей нет, то вы их не увидите в этой таблице.
Чтобы создать новую статью, достаточно нажать кнопку «Добавить» в верхнем разделе. Перед вами откроется специальный редактор Joomla для текста, который напоминает другие подобные текстовые редакторы и интуитивно понятно управляется. Вы сможете ввести заголовок для статьи сверху, а сам текст вставить в основное поле редактора. При этом Joomla позволяет форматировать текст как вам угодно: выделять жирным, зачеркивать, добавлять медиа-файлы, изменять выравнивание и т. д. В общем, если потратите немного времени, то обязательно доведете пост до желанного вида.
Для привязки статьи к определенной категории сайта Joomla необходимо в выпадающей вкладке «Разделы» указать соответственный пункт меню, а справа отметить «Категорию». Чтобы окончательно сохранить и добавить текст на свой ресурс в определенной позиции, нажмите кнопку «Применить». Теперь когда вы перейдете в визуальный просмотр сайта, вы увидите, что материал был добавлен.https://www.youtube.com/watch?v=5ff0hfq5pQ0
Как менять оформление сайта Joomla
Этот вопрос беспокоит многих уже после установки движка на хостинг. Ведь именно от дизайна веб-ресурса во многом зависит его успешность — людям нравятся красивые сайты. И если вы хотите причислить свой проект к таковым, вы обязаны научиться редактировать дизайн.
Самый простой способ изменить оформление — это скачать на постороннем ресурсе готовый шаблон. Сделать это вы можете как абсолютно бесплатно, так и за деньги. Если скачиваете тему оформления бесплатно, то рискуете установить к себе на сайт уже заезженный шаблон. Вам достаточно будет добавить шаблон и общий дизайн сайта изменится.
К сожалению, одного скачивания и установки шаблона не всегда достаточно, чтобы получить именно то, чего вы хотите. Порой тема оформления почти похожа на ту, о которой вы мечтали. Но этого «почти» быть не должно — необходимо все сделать идеально. А для этого придется редактировать шаблон. Сделать это вы сможете вручную при помощи редактирования файла CSS темы. В таком случае вам не обойтись без Photoshop и знания программирования. Другой более простой метод — это добавление компонента на страницу через раздел «Компоненты» и редактура его внешнего вида через настройки.https://www.youtube.com/watch?v=2EIlqrs4VBA&spfreload=10Дело в том, что сайт Джумла поделен на блоки. Основная часть страницы — это компонент, а остальные — это модули и плагины. Определив формат сайта (блог, магазин, каталог и т. д.) и скачав специальный компонент, вы сможете легко изменить оформление ресурса.
Похожие статьи
joomlalib.ru
Создание, защита и редактирование сайта на CMS Joomla (2013)
 Часть №5. Как защитить свой сайт/8. Восстановление резервной копии сайта-XCloner.mp4255.99 MB
Часть №5. Как защитить свой сайт/8. Восстановление резервной копии сайта-XCloner.mp4255.99 MB
 Часть №5. Как защитить свой сайт/1. Управление сайтом и защита - Admin Tools.mp4240.53 MB
Часть №5. Как защитить свой сайт/1. Управление сайтом и защита - Admin Tools.mp4240.53 MB
 Часть №5. Как защитить свой сайт/4. Защита админ панели - AdminExile.mp4183.79 MB
Часть №5. Как защитить свой сайт/4. Защита админ панели - AdminExile.mp4183.79 MB
 Часть №6. Редакторы Joomla/1. Популярный редактор Joomla-JCE Editor.mp4156.87 MB
Часть №6. Редакторы Joomla/1. Популярный редактор Joomla-JCE Editor.mp4156.87 MB
 Часть №5. Как защитить свой сайт/11. Восстановление из резервной копии с помощью - Akeeba Backup KickStart.mp4156.14 MB
Часть №5. Как защитить свой сайт/11. Восстановление из резервной копии с помощью - Akeeba Backup KickStart.mp4156.14 MB
 Часть №1. Joomla 3.1. Создай свой сайт за 1,5 часа/12. Настройки вывода материала ч.2.mp4128.45 MB
Часть №1. Joomla 3.1. Создай свой сайт за 1,5 часа/12. Настройки вывода материала ч.2.mp4128.45 MB
 Часть №6. Редакторы Joomla/2. Удобный Joomla редактор-JCK editor.mp4127.8 MB
Часть №6. Редакторы Joomla/2. Удобный Joomla редактор-JCK editor.mp4127.8 MB
 Часть №3. Компактные формы регистрации на сайте/3. Модуль авторизации Joomla-Login register.mp4122.89 MB
Часть №3. Компактные формы регистрации на сайте/3. Модуль авторизации Joomla-Login register.mp4122.89 MB
 Часть №5. Как защитить свой сайт/17. Каптча - N3t Seznam Captcha.mp4111.85 MB
Часть №5. Как защитить свой сайт/17. Каптча - N3t Seznam Captcha.mp4111.85 MB
 Часть №5. Как защитить свой сайт/2. Защита сайта от перебора паролей.mp4106.85 MB
Часть №5. Как защитить свой сайт/2. Защита сайта от перебора паролей.mp4106.85 MB
 Часть №5. Как защитить свой сайт/10. Резервной копирование с помощью - Akeeba Backup.mp4101.15 MB
Часть №5. Как защитить свой сайт/10. Резервной копирование с помощью - Akeeba Backup.mp4101.15 MB
 Часть №5. Как защитить свой сайт/16. Каптча - KeyCAPTCHA.mp4100.31 MB
Часть №5. Как защитить свой сайт/16. Каптча - KeyCAPTCHA.mp4100.31 MB
 Часть №5. Как защитить свой сайт/12. Защита контента - AntiCopy.mp494.23 MB
Часть №5. Как защитить свой сайт/12. Защита контента - AntiCopy.mp494.23 MB
 Часть №5. Как защитить свой сайт/3. Защита админ панели - kSecure.mp491.59 MB
Часть №5. Как защитить свой сайт/3. Защита админ панели - kSecure.mp491.59 MB
 Часть №5. Как защитить свой сайт/7. Создание резервной копии сайта -XCloner.mp485.38 MB
Часть №5. Как защитить свой сайт/7. Создание резервной копии сайта -XCloner.mp485.38 MB
 Часть №1. Joomla 3.1. Создай свой сайт за 1,5 часа/10. Тип пункта меню.mp480.51 MB
Часть №1. Joomla 3.1. Создай свой сайт за 1,5 часа/10. Тип пункта меню.mp480.51 MB
 Часть №6. Редакторы Joomla/4. Редактор Joomla с горячими клавишами - RokPad editor2. Удобный Joomla редактор - JCK editor.mp480.18 MB
Часть №6. Редакторы Joomla/4. Редактор Joomla с горячими клавишами - RokPad editor2. Удобный Joomla редактор - JCK editor.mp480.18 MB
 Часть №5. Как защитить свой сайт/15. Каптча - PlayThru Captcha.mp478.26 MB
Часть №5. Как защитить свой сайт/15. Каптча - PlayThru Captcha.mp478.26 MB
 Часть №1. Joomla 3.1. Создай свой сайт за 1,5 часа/5. Первая статья.mp469.32 MB
Часть №1. Joomla 3.1. Создай свой сайт за 1,5 часа/5. Первая статья.mp469.32 MB
 Часть №1. Joomla 3.1. Создай свой сайт за 1,5 часа/8. Что такое позиции и модули в шаблоне.mp465.97 MB
Часть №1. Joomla 3.1. Создай свой сайт за 1,5 часа/8. Что такое позиции и модули в шаблоне.mp465.97 MB
 Часть №3. Компактные формы регистрации на сайте/2. Форма входа - Hot login.mp464.54 MB
Часть №3. Компактные формы регистрации на сайте/2. Форма входа - Hot login.mp464.54 MB
 Часть №5. Как защитить свой сайт/13. Защита контента - N3t Copylink.mp463.18 MB
Часть №5. Как защитить свой сайт/13. Защита контента - N3t Copylink.mp463.18 MB
 Часть №5. Как защитить свой сайт/5. Защита админ панели - JLSecure My Site.mp462.56 MB
Часть №5. Как защитить свой сайт/5. Защита админ панели - JLSecure My Site.mp462.56 MB
 Часть №5. Как защитить свой сайт/9. Автобекпр сайта через Cron-XCloner.mp458 MB
Часть №5. Как защитить свой сайт/9. Автобекпр сайта через Cron-XCloner.mp458 MB
 Часть №5. Как защитить свой сайт/6. Защита админ панели - jSecure Lite.mp457.32 MB
Часть №5. Как защитить свой сайт/6. Защита админ панели - jSecure Lite.mp457.32 MB
torrentsearchweb.pw