Заглушка для сайта с помощью плагина Maintenance Mode. Заглушка для wordpress
Fancy Coming Soon — плагин-заглушка для режима обслуживания WordPress сайта
Для достижения успеха необходимо создать ажиотаж перед выходом продукции. Будь то обычный блог, 10-долларовая электронная книга или $35,000 электромашина Тесла – толика шумихи может творить чудеса для вашей маркетинговой кампании.
С точки зрения онлайн-маркетинга, при выпуске нового сайта или продукта стоит создать страничку Coming Soon. Это поможет вам собрать список адресов электронной почты, фанатов в группе Facebook, фолловеров в Twitter и потом взаимодействовать с ними посредством социальных сетей.
Смотрите также:
Однако, даже если вы используете WordPress, запуск страницы Coming Soon может быть непосильной задачей без правильного плагина. Платные плагины могут быть многим не по карману, поэтому сегодня мы расскажем об отличном бесплатном плагине Fancy Coming Soon & Maintenance Mode.

Fancy Coming Soon & Maintenance Mode – это плагин WordPress, разработанный Девом Шарма из WPKube. Это бесплатный плагин с оптимальным набором параметров для создания красивых страниц для анонсов выхода новой продукции, а также страниц, оповещающих о режиме техобслуживания сайта, когда вы переносите сервера, меняете темы или делаете ещё что-то клёвое со своим сайтом.
Для начала мы взглянем на различные параметры, доступные в этом плагине, а потом рассмотрим каждый из них более детально.
Плагин Fancy Coming Soon имеет следующие функции:
- Включениевыключение страницы Coming Soon в один клик из настройщика темы WordPress
- Изменение фонового изображения или использование однотонного фона
- Возможность использовать пользовательский CSS код на странице
- Изменение контента страницы без сложного HTML кода
- Подписка на новостную рассылку CTA от MailChimp
- Возможность использовать 3 социальные сети, чтобы поделиться новостью на странице Coming Soon или Maintenance Mode
Установка и настройка плагина
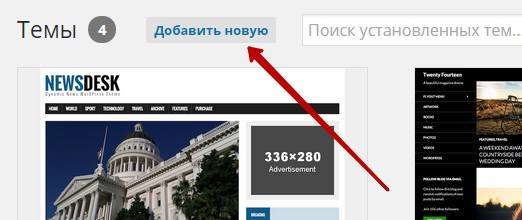
Установить плагин очень просто. Вы можете скачать его из бесплатной библиотеки плагинов или установить напрямую из консоли вашего WordPress сайта, задав в поиске Fancy Coming Soon:

Теперь мы готовы заняться настройкой плагина. Для начала настройки зайдите в Внешний вид → Настроить.

Должна появиться ваша текущая тема. Для нашего примера мы используем Twenty Sixteen. Прямо под ней должны быть Fancy Coming Soon Settings. Выберите этот раздел, чтобы зайти в настройки плагина.

Там вы найдёте список параметров, доступных в этом плагине. Мы пройдёмся по всем, начиная с параметров фона. В конце мы зайдём в общие настройки и включим Coming Soon page.
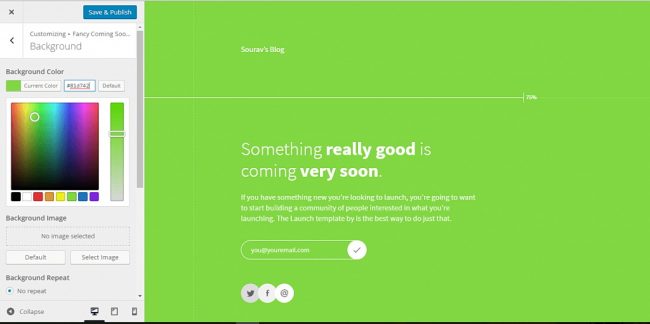
Фоновое изображение и цвет

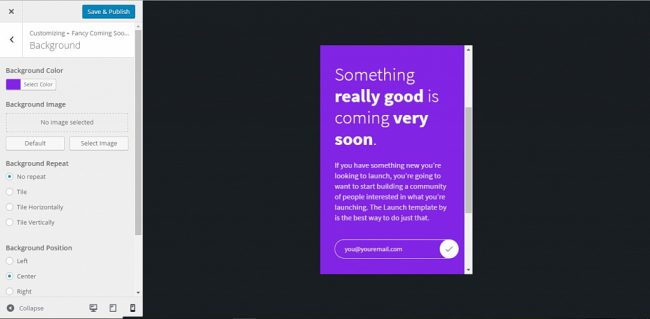
В настройках фона вы можете поэкспериментировать с фоновым изображением и цветом. Вы можете там настроить и другие параметры, как повторение и позиционирование фона.

С настройщиком темы WordPress вы можете предварительно просматривать вид экрана на мобильных устройствах. В этом примере мы попытались поэкспериментировать с несколькими стандартными цветами фона.
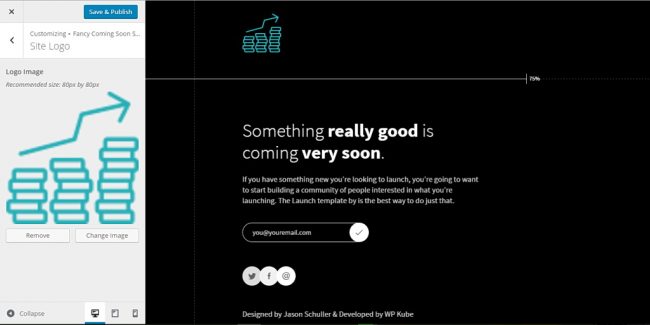
Добавление логотипа сайта или страницы

Отображение логотипа важно для продвижения продукта. У большинства Coming Soon страниц есть логотип. И Fancy Coming Soon не стал исключением! Вы можете загрузить логотип размером 80 x 80 px через WordPress Media Uploader, и плагин дальше всё сделает сам.
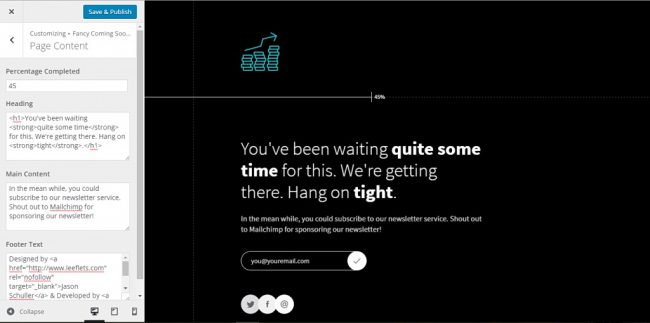
Добавление контента и настройка шкалы завершения работ

Пример контента в настройках Page Content показывает реальный размер контента, который должен быть на Coming Soon странице. Контент можно разделить на 3 части – Заголовок, Основная часть и Футер. Вы можете вручную менять шкалу, показывающую процент выполненных работ по обслуживанию сайта.
Но этому плагину не хватает таймера обратного отсчёта или счётчика процентов AJAX, который периодически синхронизируется с сервером. Проверяется процент выполненных работ на сервере, и информация обновляется в браузере пользователей даже без обновления страницы. Этого можно достичь с AJAX.
Таймер обратного отсчёта будет отсчитывать время до запланированной даты выхода сайта в паблик. Информация будет меняться после обновления страницы.
Вы всегда можете настроить эту страницу и использовать её в качестве Coming Soon или Maintenance Mode.
Интеграция MailChimp

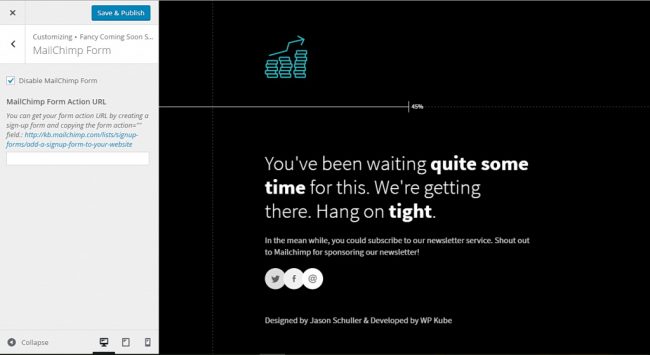
Тут можно настроить интеграцию новостной рассылки. Вам нужно всего лишь скопировать URL из текущей версии новостной рассылки в MailChimp и вставить тут. Вот урок, как это сделать.
Вы можете отключить подписку, просто оставив поле MailChimp Form Action URL пустым и нажать Save & Publish. На скриншоте видно, как будет выглядеть страница без формы подписки на новостную рассылку.
«Поделиться» в соцсетях

Уже есть электронный адрес и две главные социальные сети, но можно добавить ещё и LinkedIn, Instagram и Pinterest.
Активация Coming Soon Page

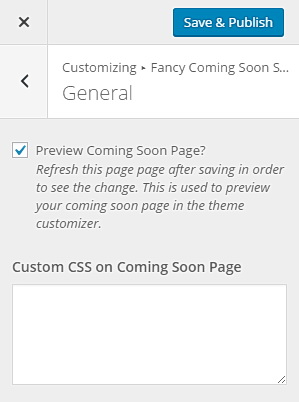
Мы уже обсудили функции плагина, но не обсудили, как активировать Coming Soon или Maintenance Mode страницу. Зайдите в параметры настройки плагина в настройках темы WordPress и выберите General. Поставьте галочку в чекбоксе Preview Coming Soon Page. Готово! Для отключения этой страницы уберите галочку.
Проверка скорости загрузки

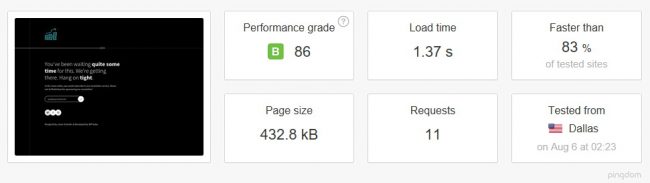
Нельзя сделать обзор и не проверить плагин в деле. Мы решили запустить наш любимый инструмент для тестирования и проверить результаты.
Плагин получил оценку в 86 баллов, что является достойным результатом, поскольку наш сайт находился на shared хостинге, без использования WordPress кэширования. Количество запросов – 11, которое можно уменьшить до 9 или 10.
Итоги

А что вы думаете об этом плагине? Делитесь своим мнением в комментариях.
Источник: wordpress.org 
hostenko.com
Заглушка для сайта с помощью плагина Maintenance Mode
Создавая новый сайт на WordPress задаешься вопросом — вдруг кто-то введет его адрес в своем браузере и увидит процесс работы и недоработанные, выглядящие непрезентабельно, страницы? Вероятность подобного крайне мала, но закрыть сайт, пока он не готов — хорошая идея. Единственный правильный способ это сделать — установить заглушку.
Такая страница будет оставаться единственной рабочей на всем сайте, пока другие его разделы только создаются. Внешне заглушка напоминает сайт-одностраничник. Благодаря отсутствию навигации любопытные посетители не смогут попасть на другие страницы разрабатываемого ресурса. Вдобавок использование заглушки гарантирует, что по адресу вашего сайта не будет открываться страница с ошибкой.
Заглушка пригодится и при проведении технических работ на уже готовом и действующем сайте с постоянным трафиком. В этом случае основная ее цель — проинформировать посетителей о причинах недоступности контента и сообщить о скором возвращении сайта в штатный режим работы.
Как поставить заглушку на WordPress-сайт?
Есть два способа установить на сайт такую информационную страничку — вручную или используя один из WP-плагинов. Заглушка — отличное средство, чтобы:
- Скрыть от посторонних глаз сайт в разработке.
- На этапе создания заинтересовать целевую аудиторию сайта.
- Проинформировать, что в данный момент ресурс на техническом обслуживании и указать, сколько времени это продлится.
- Указать, что сайт на реконструкции и оставить ссылки на соцсети и другую контактную информацию.
- Дать возможность пользователям подписаться на обновления по электронной почте, пока сайт остается недоступным.
Вариантов использования заглушки множество, а если вы делаете коммерческий сайт для существующей компании, стоит оставить побольше информации о ней, особенно если разработка занимает больше времени, чем ожидалось.
Установка заглушки без плагинов
Для начала рассмотрим вариант, как закрыть ресурс без установки дополнительных компонентов. Для этого способа необходимо заранее заготовить html-файл, то есть саму заглушку, на которую будут попадать пользователи и загрузить ее в папку сайта. Плюс этого способа в том, что вы вольны создать страницу с любым дизайном, контентом и ссылками. Далее:
- Зайдите в корневую папку сайта удобным способом и откройте файл .htaccess.
- В режиме правки найдите кусок кода между # BEGIN WordPress и # END WordPress.
- После инструкции RewriteEngine On добавьте этот текст:
RewriteCond %{REMOTE_ADDR} !^127.0.0.1 RewriteCond %{REQUEST_URI} !/maintenance.html$ [NC] RewriteCond %{REQUEST_URI} !\.(jpe?g?|png|gif) [NC] RewriteRule .* /maintenance.html [R=302,L]
RewriteCond %{REMOTE_ADDR} !^127.0.0.1 RewriteCond %{REQUEST_URI} !/maintenance.html$ [NC] RewriteCond %{REQUEST_URI} !\.(jpe?g?|png|gif) [NC] RewriteRule .* /maintenance.html [R=302,L] |
- Сохраните изменения в .htaccess и положите в корневую папку html-файл заглушки. Согласно коду выше он должен иметь имя maintenance.html.
На этом все: все пользователи, которые будут открывать сайт с IP-адресов отличных от localhost (127.0.0.1) будут автоматически перенаправлены на maintenance.html.
Установка заглушки с помощью плагина
Самый популярный для этой цели вордпресс-плагин — Maintenance Mode. Сначала вам нужно скачать его с официального сайта, затем распаковать на хостинге в каталог /wp-content/plagins/, и в админке вордпресса в разделе плагинов активировать Maintenance. Дальнейшая настройка простая и интуитивно понятная, при этом невероятно богатая и учитывает каждую мелочь. Дополнительным плюсом можно назвать наличие русского перевода.

Чтобы поставить заглушку в настройках плагина необходимо:
- Включить «режим техобслуживания блога». Там же вы найдете таймер, на котором можно указать необходимое время, в течение которого заглушка будет оставаться активной.
- Воспользоваться функцией «Сообщение»: здесь пишется все то, что будут видеть пользователи, оказавшись на странице-заглушке, например, что ведутся работы.
- Настроить внешний облик заглушки, воспользовавшись функцией «Настройка внешнего вида страницы техобслуживания».
Перечисленных возможностей достаточно, чтобы сделать информационную страницу, используя понятный и удобный интерфейс.
Удобно то, что для залогиненных посетителей сайт будет работать в обычном режиме, а для всех прочих будет открываться заглушка. Настройки там простые. Как минимум нужно задать сообщение, как показано на скриншоте ниже.

delaemsait.info
Wordpress. Как сделать заглушку для сайта?
Часто видели заглушки на сайтах с сообщением, типа «На сайте ведутся работы» или «Техническое обслуживание»? Это хороший метод, если нужно на время ограничить доступ пользователей к сайту для внесения исправлений в код, его проверку или исправление каких-то багов..
Сегодня я покажу, как сделать такую заглушку для WordPress, используя htaccess и, конечно же, модуль mod_rewrite.
Итак, найдите в корне Вашего сайта заветный файл .htaccess. Его содержимое должно быть примерно таким:
RewriteRule ^index.php$ – [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.php [L]
RewriteRule ^index.php$ – [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.php [L] |
Здесь все просто — если запрос не идет на существующий файл или папку — он направляется на index.php.
Внесем небольшие правки в этот файл:
# + Oбработки заглушки # обратите внимание на IP RewriteCond %{REMOTE_ADDR} !^192.168.100.200$ RewriteCond %{REQUEST_URI} !^/works.html RewriteRule ^.*$ works.html RewriteCond %{REMOTE_ADDR} ^192.168.100.200$ # – Oбработки заглушки RewriteRule ^index.php$ – [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.php [L]
# + Oбработки заглушки # обратите внимание на IP RewriteCond %{REMOTE_ADDR} !^192.168.100.200$ RewriteCond %{REQUEST_URI} !^/works.html RewriteRule ^.*$ works.html
RewriteCond %{REMOTE_ADDR} ^192.168.100.200$ # – Oбработки заглушки
RewriteRule ^index.php$ – [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.php [L] |
В этом варианте доступ сайту открыт только для IP 192.168.100.200 (для IP с которого Вы будете проверять работу сайта, конечно же, доступ должен быть открыт). Подставьте свой IP и поехали дальше. Итак, если IP отличается от указанного — запрос попадает на страницу works.html, которая должна находиться в корне сайта.
В противном случае — запрос идет на index.php, как ни в чем не бывало.
Вот и все. Заглушка готова — можете вносить правки в свой сайт и не бояться, что Ваши пользователи увидят какие-то ошибки.
Похожие записи
onfor.info