Как сделать свой сайт на WordPress? Пошаговая инструкция создания. Wordpress конструктор сайта
Сравнение WordPress и конструктора сайтов uKit – что лучше выбрать?
Принято считать, что любая CMS значительно превосходит конструкторы по функциональности. Правдивость этого утверждения зависит от вашей задачи и выбранной платформы. Что вам нужно от сайтбилдера на самом деле? Ощущение широты теоретического потенциала или удобство, скорость достижения цели? Полагаем, многим начинающим разработчикам совершенно неважно, сколько тысяч плагинов они бы смогли подключить к сайту при желании. Новички просто хотят получить результат и надеются, что их скромных навыков хватит для этого. Что выгоднее использовать в таком случае – CMS Wordpress или конструктор сайтов uKit? Сейчас всё распишем.
Назначение
 uKit – это самый рентабельный и удобный конструктор бизнес-сайтов на сегодняшний день. Сама концепция и весь его функционал заточены под создание сайтов для продаж и предоставления услуг. В комплект конструктора входит хостинг, огромный набор бесплатных шаблонов, множество специализированных виджетов, имеет синхронизацию с полезными сторонними сервисами. В этом и заключается прелесть конструктора: вы получаете всё отборное и готовое для успешной реализации проекта. Ничего искать и допиливать отдельно не нужно. Просто работаете на предсказуемо положительный результат без шума и пыли.
uKit – это самый рентабельный и удобный конструктор бизнес-сайтов на сегодняшний день. Сама концепция и весь его функционал заточены под создание сайтов для продаж и предоставления услуг. В комплект конструктора входит хостинг, огромный набор бесплатных шаблонов, множество специализированных виджетов, имеет синхронизацию с полезными сторонними сервисами. В этом и заключается прелесть конструктора: вы получаете всё отборное и готовое для успешной реализации проекта. Ничего искать и допиливать отдельно не нужно. Просто работаете на предсказуемо положительный результат без шума и пыли. Юкит можно посоветовать использовать всем предпринимателям без исключения. Низкие порог вхождения и стоимость, разумно поданный функционал в красивом и эргономичном интерфейсе – что ещё нужно бизнесмену? Идеальный вариант для деловых людей быстро обзавестись рабочим сайтом приносящим доход.
 Wordpress – это известная во всём мире CMS, которая считается образцовым блоговым движком. И она оправдывает ожидания. Да, для успешного применения нужно обладать кое-какими специфическими знаниями (работа с хостингом, установкой, базами данных и плагинами), но их нетрудно получить на YouTube. Пара вечеров практики, немного денег, и вот вы уже обладатель блога на Wordpress.
Wordpress – это известная во всём мире CMS, которая считается образцовым блоговым движком. И она оправдывает ожидания. Да, для успешного применения нужно обладать кое-какими специфическими знаниями (работа с хостингом, установкой, базами данных и плагинами), но их нетрудно получить на YouTube. Пара вечеров практики, немного денег, и вот вы уже обладатель блога на Wordpress. Плагины позволяют расширить базовую функциональность, но для новичка их поиск, отбор и настройка могут оказаться задачей посложнее всего остального. В целом, лучшее применение данной CMS – создание блогов.
Из коробки Вордпресс обладает почти всем необходимым для создания этого типа сайтов на приличном уровне. Любое движение влево/вправо от штатных возможностей потребует от вас желания осваивать кучу новой информации. Поэтому, сравнивая CMS с одним из самых простых конструкторов сайтов, мы не можем делать акцент на использование плагинов и кодинг – интерес у новичка сразу пропадает. Между системами возникает пропасть в сложности настройки и администрирования.
Функциональность
 uKit обладает оптимальной функциональностью для создания сайтов, способных привлечь в бизнес новых клиентов. Почти все возможности конструктора выстроены вокруг использования готовых контентных блоков и виджетов. Их здесь очень много – формы, галереи, калькулятор услуг, соцбары, видео, таблицы, прайсы и прочие. Можно подключить сторонние сервисы вроде JivoSite (онлайн-консультант), аналитики поисковых гигантов, почтовых рассылок MailChimp и т. д. Весь упор направлен на самостоятельное создание стильных бизнес-сайтов без знаний программирования. Выберите необходимые элементы и просто перетащите их в нужное место шаблона.
uKit обладает оптимальной функциональностью для создания сайтов, способных привлечь в бизнес новых клиентов. Почти все возможности конструктора выстроены вокруг использования готовых контентных блоков и виджетов. Их здесь очень много – формы, галереи, калькулятор услуг, соцбары, видео, таблицы, прайсы и прочие. Можно подключить сторонние сервисы вроде JivoSite (онлайн-консультант), аналитики поисковых гигантов, почтовых рассылок MailChimp и т. д. Весь упор направлен на самостоятельное создание стильных бизнес-сайтов без знаний программирования. Выберите необходимые элементы и просто перетащите их в нужное место шаблона. Чем бы вы ни занимались, скорее всего, сможете найти шаблон под свою сферу бизнеса среди 300 адаптивных экземпляров высокого качества. Они разграничены тематиками, рекомендуем выбирать соответствующий. Демо-контент, содержащийся в шаблонах, и их структура послужат отличной подсказкой для новичков. Сразу увидите, чем и как нужно заполнять типичную визитку определенной тематики.
Выбранный шаблон можно поменять на другой в любой момент. Вы сможете настроить цветовую и шрифтовую схему, подключить анимацию появления виджетов, добавить фоновые изображения, задействовать параллакс при скроллинге, а также ставить видео в качестве фона. Любые блоки можно менять местами, размножить или удалить. Доступ к редактированию контента даётся по клику мыши на выбранном элементе. Это очень и очень удобно – система интуитивно расставляет акценты, направляя пользователя по заведомо выигрышному пути.
Изначально сайт создается на бесплатном техническом поддомене (вида site.ukit.me – подходит для первоначальной настройки), который затем нужно будет заменить. Подобрать, зарегистрировать и прикрепить новый домен (вида site.ru) без проблем можно прямо из панели управления. По части SEO uKit держится бодро: весь базовый набор инструментов в наличии. Дополнительно содержит ряд рекомендаций по оптимизации сайта – выполняйте их, и всё будет хорошо – поисковики получат все необходимые данные для индексирования и поднятия позиций сайта.

Здесь же находится и магазин шаблонов с несколькими тысячами экземпляров. Шаблоны очень сильно разнятся между собою по качеству, что неудивительно: они были добавлены разными разработчиками в разное время. Есть шедевральные, есть примитивные. Также при желании можно купить уникальную одёжку вне панели управления: в Сети множество веб-студий делает шаблоны под Wordpress. Правда, их стоимость может кусаться.
В целом, панель управления CMS Wordpress простейшая. Самая сложная часть работы для новичка заключается в том, чтобы найти нормальный хостинг, установить дистрибутив системы на сервер, купить и привязать домен к хостингу. Разобраться в этом всём можно за несколько дней в зависимости от текущего уровня владения ПК и способности к обучению.
Если вы желаете использовать Вордпресс для создания чего-то посложнее блога или визитки, придётся найти, установить и настроить большое количество плагинов. Это значительно повысит сложность использования движка и уязвимость сайта, если плагины попадутся некачественные. Кроме того, сайт начнет тормозить из-за такого обвеса. Берите более-менее приличный хостинг под него – не пожалеете. Также не помешает помощь знакомого программиста (фрилансера) в тупиковых ситуациях либо способность учиться, быстро и плодотворно. Без серьёзного кодинга (PHP) здесь можно обойтись, но хотя бы азы HTML/CSS всё же придётся выучить – без них далеко не уедете.
В сравнении с uKit данная CMS сложнее, прежде всего, в установке, настройке и обслуживании. Придётся делать всё своими руками. Конструктор гораздо более дружелюбен по отношению к новичкам и уже содержит все необходимые фичи для запуска сайта.
Стоимость
 В системе доступны 4 платных тарифа на выбор. Наибольший интерес представляет – «Премиум» за $48/год. Вы получите все необходимые виджеты, отсутствие рекламного баннера, SMS-уведомления, статистику и возможность подключить свой домен. Для сайта-визитки или лендинга этого хватит с головой.
В системе доступны 4 платных тарифа на выбор. Наибольший интерес представляет – «Премиум» за $48/год. Вы получите все необходимые виджеты, отсутствие рекламного баннера, SMS-уведомления, статистику и возможность подключить свой домен. Для сайта-визитки или лендинга этого хватит с головой. Отдельно отметим возможность снижения стоимости Юкит путём использования промо-кодов. Их в Сети хватает. Например, вы можете взять наш фирменный промокод «SITE-BUILDERS-25» (-25% стоимости любого тарифа). Таким образом, цена самого вкусного тарифа uKit снизится до $36/год.
Если нет времени или желания делать сайт самому можно заказать опцию по созданию готового сайта «под ключ» от профессионалов за 3500 руб. Плюс дополнительно специалисты сервиса помогут настроить SEO-параметры сайта, подобрав правильное ядро из ключевых слов. Стоимость услуги – от 1000 до 2500 рублей единоразово, в зависимости от количества страниц сайта.
Очевидно, uKit – самый доступный конструктор сайтов с учётом наличия промо-кодов. Народный вариант, который одобрит большинство.
 Сама по себе данная CMS бесплатна, но вам потребуется купить хостинг и домен под её установку. Если вы планируете создавать сайт с большим количеством плагинов и страниц, рекомендуем выбрать быстрый хостинг (выделенный на SSD), что влетит в копеечку. Зато загрузка страниц будет происходить быстро при большом наплыве посетителей.
Сама по себе данная CMS бесплатна, но вам потребуется купить хостинг и домен под её установку. Если вы планируете создавать сайт с большим количеством плагинов и страниц, рекомендуем выбрать быстрый хостинг (выделенный на SSD), что влетит в копеечку. Зато загрузка страниц будет происходить быстро при большом наплыве посетителей. Также вы сможете потратить деньги на плагины, шаблоны и, возможно, услуги программиста для решения каких-то специфических задач. Но это вовсе не обязательно делать. Все шаблоны и большинство плагинов во встроенном магазине Вордпресс бесплатны.
Более того, для первого знакомства и наработки навыков вы можете установить WordPress на любой бесплатный хостинг, получив поддомен в нагрузку. Когда натренируетесь, переходите на «взрослый» хостинг и домен 2 уровня. Это хороший способ бесплатного тестирования любой CMS.
В целом, сайт на WordPress (хороший хостинг+домен) примерно равен по стоимости сайту на uKit. Если же начать скупать плагины и оплачивать услуги сторонних разработчиков, то он обойдётся значительно дороже.
Выводы

Рентабельность использования описанных систем зависит от ваших целей и навыков разработки. Для создания одного сайта-визитки или посадочной страницы использование uKit намного интереснее. Вы сможете молниеносно стартовать безо всякого сопротивления и выполнить работу «на вчера», как говорится. С Wordpress такой номер не пройдёт. Его стоит использовать лишь тем, кто хочет завести блог либо планирует углубленно развивать свои навыки разработчика.
По части магазинов uKit, как ни странно, тоже интереснее выглядит. Вообще, ни одна из этих систем толком не подходит для развёртывания больших торговых площадок. Если нужен интернет-магазин базового уровня с корзиной и онлайн оплатой товаров на сайте, берите uKit. Если нужен большой магазин с крутым функционалом, то лучше поищите специализированный сайтбилдер. В Вордпрессе – очень сложно и долго (понадобится кодинг и большое количество плагинов), хотя вполне возможно.
Описанные движки реально могут конкурировать только в нише создания бизнес-сайтов. При такой постановке вопроса uKit выглядит в разы интереснее. Он проще, удобнее и, возможно, дешевле (зависит от того, во сколько обойдутся хостинг/домен и дополнительный функционал/шаблон для Wordpress). Если у вас нет планов плотно вникать в мир разработки сайтов, можете сразу забыть о CMS. Её использование – прерогатива хорошо мотивированных людей, понимающих на что и для чего они идут. Для всех остальных существуют конструкторы.
site-builders.ru
Конструктор сайтов на WordPress от компании Hostenko

Приветствую читателей блога Вебсовет! Сегодня я познакомлю вас с весьма интересным конструктором сайтов, заточенным специально под движок WordPress. Такую возможность предоставляет хостинговая компания Hostenko. Вы можете создать свой сайт всего за 5 минут, не обладая при этом никакими специальными знаниями и навыками. Поехали!
Для начала вы можете выбрать тренировочный вариант. Это совершенно бесплатный тариф Trial, которым можно пользоваться 14 дней и попробовать себя в роли создателя сайтов на WordPress, ничем не рискуя. Этот тариф позволяет создать 1 сайт с 1 базой данных. При этом вы получаете 500 Мб места на современном и весьма быстром диске SSD.
Но давайте вместе создадим сайт и посмотрим, как это все работает. С регистрацией, я думаю, вы сами справитесь. Это очень просто. После регистрации вы получаете доступ в свой кабинет, откуда, собственно, и начинаете строить свой сайт:

Кстати, тут же вы можете сразу ознакомиться с самыми распространенными вопросами:
- Что будет с сайтом по окончании тестового периода?
- Как изменить тарифный план?
- Как получить доступ к FTP?
- Как прикрутить свой домен?
- и др.
Но пока просто нажимаем большую зеленую кнопку «Создать сайт». Вам предложат придумать имя домена на латинице. Ваш сайт пока что будет иметь домен третьего уровня вида vashsait.hostenko.com:

Далее вам предложат добавить название вашего сайта, логин и пароль для администратора и вписать связанный с ним адрес электронной почты. Я рекомендую использовать другой адрес, не тот, с которым вы регистрировались в системе. Это для большей безопасности будущего сайта.

Если все сделали правильно, то через минуту-другую вы оказываетесь в стандартной административной панели WordPress. Здесь уже добавлены самые полезные плагины. Вам остается только лишь активировать их и пользоваться.
Это все! Ваш сайт готов к наполнению полезным содержимым. Действуйте!
У вас может возникнуть закономерный вопрос: а где же сам конструктор сайтов? Если вы уже пробовали другие конструкторы сайтов, где нужно было перемещать мышкой готовые блоки, добавлять заголовки, картинки и редактировать их, то здесь вы такого не найдете.
По-сути, конструктором у Hostenko служит лишь сам процесс создания сайта на WordPress. Вам не нужно самостоятельно заливать файлы на хостинг, создавать базу данных, редактировать файл конфигурации и все такое. Для этого вам предоставляется удобный мастер установки, который все за вас делает в автоматическом режиме. А уж дальше все ручками, ручками.
Но не спешите пугаться. Во-первых, сайт на WordPress очень прост для освоения. Если уж вы умеете писать сообщения в социальных сетях, то разберетесь с административной панелью сайта очень быстро. Кроме того, вы всегда можете воспользоваться услугами техподдержки или изучить тему в разделе Уроки.
Возможности конструктора сайтов Hostenko
- Оптимизированный для WordPress хостинг.
- Создание сайта за 5 минут без специальных навыков.
- Быстрые SSD-накопители.
- Бесплатный тестовый период в 14 дней.
- Простой и удобный перенос сайта.
- Привязка собственного домена.
- Несколько надежных дата-центров.
- Регулярное резервное копирование.
- Бесплатный трансфер домена от другого хостинг-провайдера.
- Грамотная и отзывчивая техподдержка.
После того, как вы наиграетесь с тестовым вариантом сайта, то можете перенести его на любой из платных тарифов. Тарифы у Hostenko весьма привлекательные. Например, следующий за тестовым тариф Single предлагает уже размещение 2 сайтов и целый гигабайт места. Поверьте, этого хватит за глаза большинству сайтов.
Очень порадовали также способы оплаты услуг сервиса. Здесь вы можете воспользоваться платёжными картами Visa/Mastercard, оплатить через Приват24, либо электронными деньгами: WebMoney и ЯндексДеньги, а так же наличными в любом отделении банка.
Кроме того, у Hostenko есть возможность воспользоваться услугами фриланс-разработчиков сайтов. Если вам нужны какие-либо дополнительные плагины, специальные настройки сайта, или возникнет необходимость решить какую-либо проблему, то вы всегда сможете обратиться к ним и за вполне умеренную плату получить квалифицированную помощь. Кстати, консультации у них бесплатны.
Также каждый пользователь системы автоматически становится участником партнерской программы. Он получает специальную партнерскую ссылку, по которой может привлекать новых клиентов и получать за это вкусные комиссионные: 25% с первой и 10% со всех последующих оплат в системе Hostenko. Начисления осуществляются на партнерский счет, с которого можно затребовать выплату накопленных средств на WMZ-кошелек, начиная с 30 у.е. Либо можете использовать эти деньги для оплаты услуг сервиса.
Выводы
Конструктор сайтов от хостинговой компании Hostenko — это очень удобный способ запустить свой сайт на WordPress без специальных навыков и знаний. Нет необходимости подключать знакомого программиста или искать такого на профильных ресурсах. Вы все можете сделать быстро и удобно самостоятельно.
Кроме того, сервис идеально заточен именно под движок WordPress. Поэтому если с вашим сайтом что-то произойдет, или вам понадобятся какие-то уникальные настройки или плагины, то здесь вам квалифицированно помогут решить эти задачи, а не отправят искать решение самостоятельно на просторах интернета. Опыт у ребят просто огромный. Рекомендую!
18.09.2017
Автор: Игорь Квенторwww.websovet.com
Если статья оказалась для вас полезной, пожалуйста, поставьте свою оценку и поделитесь в соцсетях:
www.websovet.com
Создание сайта WordPress с помощью конструктора Elementor
В нашем новом видео подробно показано, как создать сайт на Вордпресс, используя бесплатный конструктор сайтов Elementor. Плагин Elementor Page Builder привлекателен тем, что не требует знания кода или дополнительных языков программирования. Результат работы плагина – уникальный дизайн каждой страницы.
Видео
Использованные виджеты элементора:
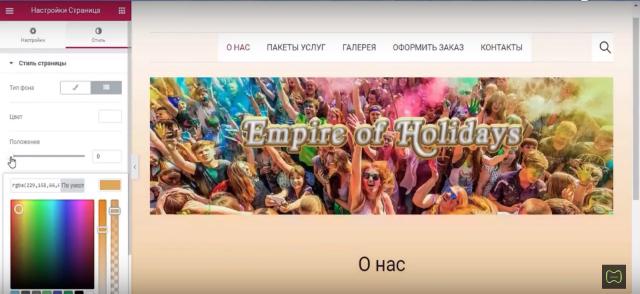
- Изменение цвета/изображения фона страницы - 14:27
- Скрытие заголовка страницы - 15:24
- Изменение размера секции - 16:54
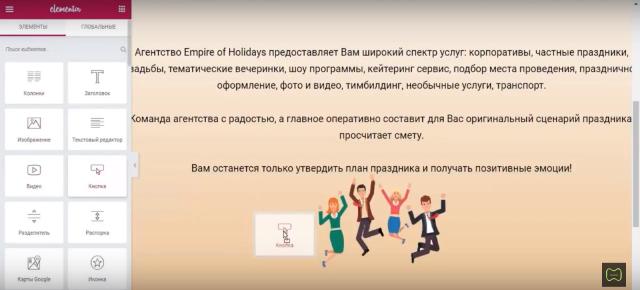
- Элемент текстовый редактор - 17:44
- Элемент изображение - 19:10
- Элемент кнопка - 20:11
- Элементы иконка и счётчик - 23:55
- Элемент вкладки - 28:42
- Изменения стиля секции - 47:40
- Элемент картинка с текстом - 52:55
- Элемент карта - 57:30
Использованные плагины:
- WP Translitera - 9:13
- Google Fonts - 12:40
- Создание медиагалереи с помощью Jetpack 35:25
- Создание контактной формы с помощью Contact Form 7 40:23
- WP Google Maps - 57:30
WordPress хостинг Hostenko позволяет установить Вордпресс за 1.5 минуты. Подробно процесс установки смотрите на видео с 1:08 по 2:33 минуту. Сюда же входит и подключение сертификата безопасности сайта.
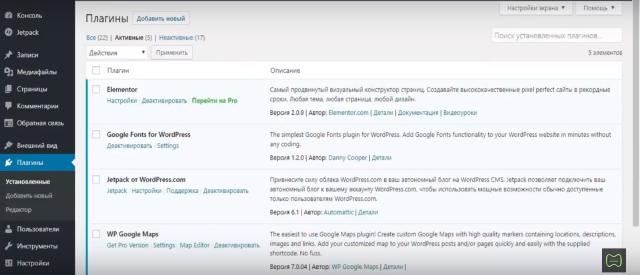
Для создания сайта, кроме плагина Elementor, понадобятся следующие плагины:
- Jetpack, по функциональности заменяет множество мелких плагинов, создавая «Похожие записи», функционал «Поделиться», сайдбар виджетов, поддержку социальных кнопок, комментарии, карусели и многое другое.
- Google Fonts for WordPress – плагин поддержки шрифтов.
- WP Google Maps – плагин Гугл карт (в видео показано, как правильно активировать этот плагин).
- WP Translitera – плагин переводит все постоянные ссылки сайта на латинские буквы.
- Contact Form 7 – плагин контактных форм.

Установка всех необходимых плагинов и их активация занимает от 7 до 10 минут.
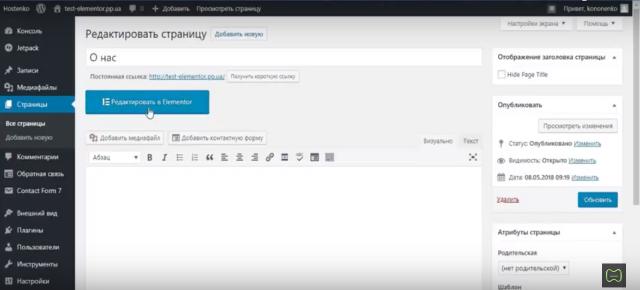
Далее с помощью конструктора сайтов Elementor можно настроить все необходимые страницы по своему вкусу или в соответствии с брендиннгом.

Вы можете сделать разметку каждой страницы, выбрав одну из 12 предлагаемых конструктором схем. Добавить любое количество разделов и установить каждому нужный размер. Определить для всей страницы и для ее отдельных блоков свои цвета.

В конструкторе 22 собственных виджета и стандартные виджеты Вордперсс. Вы можете их путем перетаскивания устанавливать в любую область страницы и настраивать в режиме реального времени.

При настройке каждого виджета есть возможность указывать, будет ли он адаптироваться под разные виды устройств или нет. И в режиме предварительного просмотра видеть, как виджеты будет смотреться на разных типах устройств.
Конструктор позволяет размещать на страницах заголовки, текст, изображения, галереи, иконки, контактные формы, формы заказов, блоки комментариев, кнопки и многое другое. То есть во многом вы не зависите от выбранного шаблона, поскольку создаете макеты страниц собственноручно.
Видео
Продолжительность нашего видео 1 час. И за это время в режиме реального времени мы создали сайт. Следуя нашим рекомендациям и подсказкам, вы можете создать подобный сайт и даже лучший.

hostenko.com
Бесплатный конструктор сайтов Wix | WordPress Mania
Доброго времени суток, дамы и господа! Сегодня хочу рассказать вам, друзья, как можно быстро и легко создать сайт совершенно бесплатно. Сейчас всё большую популярность набирают различные конструкторы сайтов с помощью которых можно легко разместить в Интернете свой неповторимый сайт или блог. Я посмотрел несколько таких бесплатных редакторов сайтов и остановил свой выбор на более функциональном конструкторе сайтов - под таким красивым названием Wix. Wix - это не просто конструктор сайтов, а ведущая облачная платформа с миллионами пользователей по всему миру. С там вы сможете легко создать красивый сайт самостоятельно.
 Wix.com – бесплатный конструктор сайтов HTML5
Wix.com – бесплатный конструктор сайтов HTML5Бесплатный конструктор сайтов Wix - это ведущая платформа веб-разработки, которая предоставляет каждому возможность создать собственный сайт самостоятельно и управлять своей деятельностью в сети в полном соответствии с собственным видением. Создать сайт на Wix проще простого, сможет любой пользователь Интернета без специальных знаний или технических навыков. Развивайте бизнес, демонстрируйте работы, продавайте товары или пробуйте новые идеи. С конструктором сайтов Wix вы убедитесь, что создание сайта — это увлекательно, удобно и бесплатно.
Данный сервис создан в 2006 году и с тех пор он, помимо завоевания популярности, значительно улучился в техническом плане (HTML5), а также появилась интересное новшество - конструктор сайтов от Wix позволяет пользователям добавить на сайт объемную прокрутку (параллакс), то есть, в качестве фона на сайте можно выбирать не только фотографии, но и полноценные видео. Чтобы получить подсказки и помощь от команды Wix, не нужно покидать страницу конструктора: саппорт встроен прямо в редактор сайтов. Больше об этом вы можете прочитать и посмотреть на сайте: http://www.wix.com/lplang/neweditor-ru. А я с вашего разрешения, чуть-чуть расскажу вам, что да как.
Как создать сайт бесплатно на Wix com
С появлением сервиса Wix создание сайтов стало на много легче, чем когда-либо. С помощью простого и доступного визуального редактора, каждый может реализовать свой онлайн-проект в два счета. Технические навыки не нужны - разработчики платформы позаботились обо всем.
С помощью Wix разработчики, веб-дизайнеры и прочие онлайн-профессионалы могут предлагать свои услуги миллионам пользователей. Благодаря нашей мощной технологии каждый может создать свой уникальный, профессиональный и эффективный сайт. И никакого программирования!Возможно, вы знаете, что Wix - крупная международная компания с офисами в Израиле, США, Литве и Украине. Команда Wix насчитывает уже 1000 человек. Головной офис находится в Тель-Авиве, на берегу Средиземного моря.
78 000 000 человек уже построили сайты на Wix и каждый день на сайте появляется 45 000 новых пользователей.
Для того, чтобы создать сайт вам нужно создать свой аккаунт на сервисе. Зайдите на Wix - http://ru.wix.com/, нажмите кнопочку "Создать сайт". Введите свою почту и придумайте пароль или нажмите кнопку, чтобы войти через социальные сети:
 Создать аккаунт в системе Wix
Создать аккаунт в системе WixСледующий шаг, это выбор тематики вашего будущего сайта. Так, как сервис на русском языке вам будет всё понятно. Все возможные типы сайтов разбиты на 15 категорий, а каждая имеет несколько подкатегорий. Это сделано не просто для красоты — в процессе разработки дизайнеры учитывают особенности конкретного бизнеса и дополняют шаблон подходящим функционалом. Например: шаблоны для музыкантов интегрируются с Wix Music, шаблоны интернет-магазинов (можно создать интернет магазин по этой ссылке http://ru.wix.com/ecommerce/internet-magazin) укомплектованы инструментами для продажи, а шаблоны для фотографов спроектированы так, чтобы в центре внимания находились изображения. Можно, конечно, взять пустой шаблон и доработать до нужного результата, но лучше сэкономить время, выбрав подходящий:
 Выберите тему для вашего сайта
Выберите тему для вашего сайтаПосле указания темы нового сайта или блога, кликайте на кнопку GO. Вам предстоит выбрать подходящий шаблон, занятие это не простое, но в тоже время интересное. В коллекции Wix больше 500 шаблонов — среди них скорее всего есть тот, который вам понравится. Выбирая шаблон для своего проекта, старайтесь представить, как посетители будут пользоваться сайтом, обязательно учитывайте вид вашей деятельности и обращайте внимание на дизайн:
 Выберите шаблон в нужной категории
Выберите шаблон в нужной категорииОбратите внимание, что есть кнопка предварительного просмотра шаблона или же сразу переходите в редактор, нажав соответствующею кнопочку. Пользоваться редактором легко и удобно: все элементы вашего сайта можно перемещать и изменять, просто кликнув по ним мышкой. Никакого программирования и полная свобода творчества. Все изменения осуществляются на визуальном уровне. Такой инструмент позволяет успешно создать свой сайт даже ребёнку, то есть, человеку совершенно не знакомому в сайтостроении:
 Онлайн конструктор сайта wix
Онлайн конструктор сайта wixГлавное преимущество конструктора на основе HTML5 Wix заключается в том, что здесь нет никаких границ для творчества. Вы можете менять цветовую схему, передвигать элементы, обрабатывать изображения и смотреть, что получается. Хотите — загрузите видео:
 Настройка фона сайта
Настройка фона сайтаи используйте его в качестве фона (не забудьте про эффект параллакса, читайте выше), проставьте якорные ссылки, добавьте галерею изображений или яркие кнопки, призывающие к действию. Все зависит только от вашего воображения. В случае чего, есть помощь по работе с редактором Wix:
 Помощь в редакторе Wix
Помощь в редакторе WixНу, а если результат вам не понравится, вы в любой момент вернетесь к предыдущей версии, использую функцию история сайта.
Не забывайте, дорогие товарищи при создание сайта про мобильную версию. Количество людей, пользующихся смартфонами, растет не по дням, а по часам, а не так давно компания Google объявила, что их поисковик отдает приоритет в выдаче тем сайтам, которые оптимизированы под мобильные устройства. Если ваш сайт сделан на Wix, мобильная версия у вас уже есть. Решите что-нибудь подправить — добро пожаловать в редактор Mobile:
 Настройки мобильной версии сайта на Wix
Настройки мобильной версии сайта на WixВообщем, друзья, всего и не перечислишь в одном посте, это просто не возможно, да и не нужно. Это надо попробовать самому и читать блог викса, где есть полезные советы, различные инструкции для новичков.
Итог: удобный, красивый, лёгкий конструктор, поддерживающий в полном объёме русский язык, включая службу поддержки и форум, работающий на HTML5 и снабжённый большим магазином приложений в совокупности с кучей бесплатных шаблонов, создателей сервиса можно только похвалить и сказать огромное спасибо. Дерзайте, творите.
P.S. И ещё один момент напомню вам, после того, как вы создадите бесплатный сайт на Викс займитесь поисковой оптимизацией его. Ведь плохо оптимизированный сайт можно сравнить с запиской, упакованной в бутылку и выброшенной в море: какой бы интересной она ни была, ее вряд ли кто-нибудь прочитает. Чтобы избежать такой незавидной участи, подумайте, по каким запросам люди будут искать сайт вроде вашего — это и будут ваши ключевые слова. Используйте их для оптимизации страниц, изображений, видеороликов и текстов. Правильно оптимизированный сайт занимает достойные места в результатах поиска и привлекает посетителей, которые могут стать вашими клиентами.
Дамы и господа, рекомендую прочитать подробный обзор - лучший конструктор сайтов 2017 года.
А мне позвольте с вами попрощаться. Удачи всем без исключения и до новых встреч. Пока, пока.
Понравилась статья? Поделись с друзьями!
wordpressmania.ru
Как сделать свой сайт на WordPress? Пошаговая инструкция создания. — 🚀 Land-site.ru
Сегодня веб-мастера с минимальным опытом создания сайтов выбирают в качестве CMS именно WordPress. Эта платформа настолько интуитивно понятна, что вам достаточно будет прочесть всего лишь одну нашу статью, чтобы иметь подробное представление о том, как сделать сайт на WordPress.
Основные преимущества CMS
- Масса настроек внешнего вида и функциональности сайта, работать с которыми мы будем буквально одной компьютерной мышкой. Коды трогать не нужно. Есть множество бесплатных шаблонов, так сказать, «на любой вкус и цвет». Любители эксклюзивности могут приобрести платные шаблоны. Добавить эксклюзивности своему сайту вам также помогут различные плагины – они положительно сказываются на технической и функциональной составляющей сайта. Установка плагинов, как и шаблонов происходит за два клика – «Установить», далее «Активировать».
- Панель администрирования – не нужно читать какие-либо инструкции, чтобы понять, что и как работает в панели администратора. Каждый пункт в панели CMS подробно описан.
- Создание сайта на самостоятельной CMS WordPress у опытных веб-мастеров занимает не более 5 минут. Новичку может понадобиться в два или три раза больше времени. Уже через 15 минут работы с ВордПресс вы сможете опубликовать свой первый контент на сайте! Самое главное, внимательно прочтите всю информацию, поскольку нужно поэтапно знать, как сделать сайт на ВордПресс, чтобы мелкие ошибки не затягивали запуск веб-ресурса.
Шаги создания сайта на WordPress
Шаг 1.
Чтобы наш сайт был современным, многофункциональным, с красивым доменом пользоваться бесплатным хостингом от WordPress мы не будем. Поэтому конструирование веб-сайта начинается с выбора хостинга. Мы можем порекомендовать beget.ru. Стоимость самого дешевого, причем хорошего тарифа, составляет 120 рублей в месяц. Первый месяц хостинг вообще бесплатный.
Процедура регистрации у хостинг-провайдера элементарная, поэтому разбирать ее детально мы не будем. Как только вы зарегистрировались, оставьте личный кабинет у хостера открытым. Поскольку до работы с хостингом нужно позаботиться о покупке домена.
Шаг 2.
Самый дешевый и оптимальный вариант – это домен в зоне .ru. Некоторые провайдеры сильно завышают на него цену. Мы рекомендуем вам регистрировать домен на 2domains.ru. Для начала нужно создать свой личный кабинет. Процедура регистрации самая банальная, какая есть на любом другом сайте. После регистрации нужно пополнить свой счет.
В личном кабинете у вас будет большое окно «Панель управления услугами». В ней нас интересует третья графа. Жмите по зеленой кнопке «Баланс». Далее в соответствующем поле вводим сумму, которую мы хотим положить на счет провайдера, после выбираем удобный способ оплаты. Пополнение счета будет сопровождаться инструкцией, поэтому вы точно не запутаетесь. Проще всего пополнять счет с помощью электронного кошелька. Идеальный вариант – WebMoney. Зачисление денежных средств на счет вашего личного кабинета – моментальное.
Итак, в нашем личном кабинете теперь есть средства для покупки домена (нужно 99 рублей). Возвращаемся в «Панель управления услугами», кликаем по кнопке «Домен» в самом правом меню. Вписываем доменное имя, которое хотим зарегистрировать, внизу оставляем галочку только на пункте с .ru зоной (если вы выбираете другую зону, ставьте галочку напротив нее).
Если домен свободен, система нас об этом уведомит. В таком случае жмите по кнопке «Зарегистрировать».
Шаг 3.
Далее мы возвращаемся в личный кабинет хостера. Здесь нас интересует раздел под названием «DNS». Откройте его, в правом меню вы увидите рубрику «Полезная информация». Здесь размешены 4 DNS сервера. Их необходимо скопировать и вставить в 2domains, в своем личном кабинете. Открываем раздел «Мои домены», далее «Перейти к управлению». Кликаем по нашему домену, в появившемся окне жмем по «Управление DNS серверами». Откроется меню с четырьмя полями. В каждое поле вписываем по одному серверу, скопированному у хостинг-провайдера.
На этом работа с доменом заканчивается. Больше нам в 2domains заглядывать не нужно. Многие после выполнения вышеописанных задач начинают «бить тревогу», поскольку они указали DNS сервера, но при переходе по доменному адресу сайт на ВордПресс не открывается. Это вполне нормальное явление. После указания серверов домен начинает работать как минимум спустя полчаса. В некоторых, редких случаях домен становится доступным только через сутки. Если прошло больше времени, а вы уверены, что привязали доменное имя правильно, можете написать в техническую поддержку хостинг-провайдера, а также 2domains.
Шаг 4.
Теперь необходимо установить CMS, поскольку без установленной платформы домен работать не будет. Хостинг-провайдер Beget прекрасен тем, что устанавливать CMS мы будем буквально одним кликом.
Для начала нужно создать базу данных. Эта также секундная работа. Открываем в личном кабинете хостера раздел «MySQL», даем название базе данных, после чего она сразу же создается.
После нам необходимо в меню хостинг-провайдера, в своем личном кабинете, кликнуть по пункту «CMS». Откроется огромный список платформ, среди которых нас интересует пункт под названием «WordPress». Система автоматически для нашего сайта сгенерирует все нужные файлы и отправит их в раздел «Файловый менеджер».
Шаг 5.
Пятый пункт – пожалуй, самый важный вопросе, как установить ВордПресс, хотя заключается он в весьма мелочной задаче. Но если эту задачу не выполнить, все наши потраченные усилия не дадут никаких результатов. Нам нужно поработать с одним файлом в разделе «Файловый менеджер».
Откройте менеджер, на новой странице отобразится все файлы, относящиеся к нашему сайту. Кликните по пункту «public.html», далее откройте файл «wp_config». Обратите внимание в файле на следующие графы: «DB_NAME», «DB_USER», «DB_PASSWORD».
Чтобы наш сайт успешно функционировал, необходимо соединить CMS с базой данных. Поэтому напротив первой графы мы вводим название базы, во втором пункте имя юзера, который ее создал, а в третьей графе пароль от базы данных.
Где получить эту информацию? Как правило, они приходят на почту, которую вы указали при регистрации у хостинг-провайдера. Другой способ – это перейти в категорию «CMS». Там будет пункт с вашим сайтом, также название платформы, которую вы использовали для создания веб-ресурса. В правой стороне этого пункта есть иконка буквы «i». Кликните по ней, на экране откроется новое окно. В нем нас интересует пункт «Реквизиты для доступа к базе данных». Здесь есть и наименование БД, и пароль для нее, и имя юзера. Именно эти данные нам и нужно вставить в «wp_config».
После данных действий ваш сайт уже должен успешно функционировать. Однако, он может не работать по привязанному домену. Подождите некоторое время, пока привязка будет завершена.
В общей сложности на создание веб-ресурса на базе WordPress у меня ушло около десяти минут. Но на этом пункте вопрос «как сделать сайт на WordPress» закрыть нельзя.
Как выбирать хостинг?
Новички часто допускают ошибку, выбирая хостинг-провайдера по одному фактору – низкая цена услуг. Ни в коем случае не стоит так поступать. Поскольку вы можете просто выкинуть деньги на ветер. Далеко не все хостеры просты в работе. Beget в этом плане один из лидеров. Но, например, хостинг Joomla – это настоящее «безумие», с которым не стоит связываться.
- В первую очередь, нужно оценить функционал и простоту хостинга, чтобы вы могли в нем с легкостью разобраться и быстро поставить CMS.
- Выбирать нужного того провайдера, в котором есть функция автоматической установке платформы WordPress. В Beget данная функция присутствует, именно поэтому мы потратили минимум времени на создание сайта. Если такой возможности хостер не предоставляет, нам придется идти на официальный сайт CMS. Скачивать последнюю версию платформу. Далее самостоятельно загружать и распаковывать все файлы в «Файловый менеджер». Это занимает больше времени, вдобавок новички могут просто неправильно распаковать файлы. Большинство современных хостинг-провайдеров выполняют автоматическую установку платформ на хостинг.
- И последний критерий – это, конечно же, цена. Если вы планируете запуск одного сайта, где будет текстовой контент, изображения и иногда видеоролики, то покупайте самый дешевый тариф. Дискового пространства на нем будет не так много, но его вполне достаточно для одного полноценного сайта. Вдобавок, в дальнейшем всегда можно будет переключиться на более дорогой тариф.
Что делать после создания сайта на WordPress?
Итак, мы узнали, как сделать свой сайт на WordPress и успешно реализовали интернет-проект, но к запуску он еще совершенно не готов. Стоит стандартный шаблон, нет контента, не все нужные нам гаджеты и плагины активированы, нет должного конструирования и так далее.
- В первую очередь, нам нужно выбрать подходящий шаблон. Открываем панель администратора (она находится по адресу вашсайт.ru/wp-admin/), далее переходим по вкладке «Внешний вид» и кликаем по кнопке «Темы». Перед вами откроется огромный выбор шаблонов. Не спешите выбирать первый попавшийся. Оцените все предложения. И самое главное, выбирайте ту тему, которая является адаптивной – то есть, она адекватно отображается не только с компьютера, но и с планшета, смартфона.
- Далее нам необходимо создать все необходимые рубрики. Они представляют собой категории, с помощью которых мы будем разделять разношерстный контент. Рубрики помогут нам структурировать информацию на сайте, чтобы пользователю не составляло труда найти нужный контент. Изучите сайты конкурентов по вашей тематике – идеи для рубрик можно позаимствовать у них.
- После можно приступить к заполнению сайта контентом. Он должен быть строго уникальным! Нет смысла копировать материал с других сайтов – за это ваш веб-ресурс накажут поисковики, из-за чего вы рискуете навсегда выпасть из поисковой выдачи.
- У вас уже есть на сайте несколько уникальных и качественных написанных статей? В таком случае пора сообщить поисковым системам Google и Яндекс о нашем сайте. Это делать необязательно, поскольку поисковые роботы сами в дальнейшем проиндексируют наш сайт. Но если хотите, чтобы он поскорее оказался в выдаче, вам нужно перейти по данным двум ссылкам:
Авторизуетесь в своем личном кабинете, далее жмете по кнопке «Добавить сайт». Остается только вбить его адрес и подтвердить, что мы действительно являемся владельцем ресурса. Есть несколько вариантов подтверждения. Рассказывать о них подробно не видим смысла, так как и у Яндекса, и Вебмастера от Google есть подробная инструкция – с ней вы ознакомитесь, перейдя по вышеуказанным ссылкам.
Как только ваш сайт добавлен в поисковики, можете быть уверены, вам удалось успешно сделать сайт на ВордПресс, остается только продолжать заполнять его контентом и ждать первых посетителей из поисковой выдачи!
WordPress или онлайн-конструктор?
Подводя итоги, хочется отметить, что самостоятельная CMS (любая, в том числе WordPress), несколько сложнее, чем онлайн-конструктор – например, всем известный Bloxy.ru. Новичку не будет сложно установить хостинг, прикрепить домен, в целом, запустить проект. Но изучение всех деталей WordPress, а их много, и все они важны, требует массу времени. Вы можете лично наткнуться на массу сайтов, созданных на данной CMS, которые заброшены на начальном этапе своего существования – поскольку не столь сложно создать проект, сколько сделать сайт многофункциональным, качественно настроенным и оптимизированным для работы. В онлайн-конструкторе настройка функционала происходит за несколько шагов, базовая SEO-оптимизация под поисковую выдачу генерируется самостоятельно. Вдобавок, панель администратора значительно проще.
Как итог, если у вас много времени, чтобы детально разбираться в CMS, то выбирайте WordPress. Если ищите более простой вариант создания полноценного сайта, лучше сделать выбор в пользу Bloxy.ru.
land-site.ru
Конструктор шаблонов сайтов для WordPress
Конструктор шаблонов сайтов для WordPress

Предлагаю конструктор шаблонов WordPress MODERN, который превратит Ваш сайт в современный интернет ресурс с красивым дизайном и современными элементами навигации (дизайн этого сайта настроен на конструкторе Modern).
После стандартной (через админку блока или по ftp) установки архива с конструктором на свой сайт, Вы за считанные минуты, создадите новый дизайн шаблон для своего сайта, измените навигацию на нём и блоки расположения контента (наш сайт работает на этом шаблоне).
А если точнее, то Вам нужно просто выбрать те варианты элементов дизайна, которые Вам понравятся из множества доступных в конструкторе.
Поэтому, если хотите за несколько минут превратить свой сайт в интернет ресурс с индивидуальным дизайном и множеством фичей в навигации, то наш конструктор шаблонов для WordPress, то что Вам нужно.
Каждая настройка в конструкторе по изменению (созданию) нового дизайна, по времени, занимает несколько секунд. Весь процесс создания нового дизайна для своего сайта, не требует знаний html, php …, справиться даже новичок!
КУПИТЬ КОНСТРУКТОР ШАБЛОНОВ
В связи с началом продаж с 16.04.2016 г. по 30.04.2016 г, действует Специальная цена. С 01.05.2016г. стоимость конструктора, будет на 50% дороже.
Цена: 1599 рублей.
В конце статьи, прочитайте, как Вы получите конструктор шаблонов Modern после оплаты.
Конструктор шаблонов WordPress MODERN
Уже через 5 минут, после покупки конструктора шаблонов и установки на сайт, Вы сможете полностью изменить дизайн своего сайта.
Про все подробности о функциональных возможностях конструктора шаблонов Modern, читайте ниже.
Кратко про конструктор шаблонов Modern
- В шаблоне есть возможность сделать 2 верхних меню, у которых можно менять высоту, длину и ширину, менять цвет при наведении на кнопки курсора мышки и в спокойном состоянии. У второго верхнего меню есть 2 дизайна. Можно выбрать любой из них.
- 3 подложки. Подложка № 1 находится под обоими верхними меню и заходит под верхнюю часть блока с контентом (можно менять). Подложка № 2 находится по центру сайта. Подложка № 3 находится чуть под нижней частью блока с контентом и подвалом. А ещё можно сделать единую подложку в виде 1 картинки от верха и до низа сайта. Во всех подложках, можно делать фон любого цвета.
- 2 дизайна вывода сайт баров.
- Два дизайна вывода Анонсов статей в рубриках.
- Отдельный дизайн Главной страницы (дополнительный к обычному. Посмотрите Главную страницу на этом сайте).
- 2 варианта блоков для вывода контента.
- 2 дизайна блоков для вывода комментариев (и формы для написания комментариев).
Кратко по возможностям
- Можно менять ширину всего сайта и ширину сайт баров (каждого по отдельности).
- Можно менять цвет фона сайта и названий рубрик и заголовков h2-H6.
- Верхняя часть сайта (2 верхних меню и подложка № 1)
- В конструкторе шаблонов можно сделать 2 верхних меню или одно из них, на выбор. Можно менять высоту между Первым верхним меню и Вторым Верхним меню.
- Можно оставить на сайте или оба верхних меню, либо какое то одно из них. Можно в обоих верхних меню, менять цвет фона и цвет текста названий Страниц и Рубрик, в том числе и при наведении на них курсора.
- Можно менять цвет и размер шрифта названий страниц и рубрик на обоих верхних меню (и при наведении курсора в том числе). Можно менять высоту, ширину и местоположение второго верхнего меню (расположить его левее или правее относительно центра сайта).
ШАПКА САЙТА
Шапка сайта располагается в самом верху сайта. Шапка сайта представляет из себя блок любого размера и любого цвета, на котором можно разместить тексты и изображения.
- Этот блок можно делать прозрачным, настроив любую степень прозрачности.
- Можно изменять высоту, длину и цвет блока.
- В верхний Левый угол блока, можно добавить Название сайта и краткое описание в строчку или друг под другом и картинку логотипа. Если название длинное, картинку логотипа можно отодвинуть правее.
- Можно делать любую высоту и ширину блока.
ПЕРВОЕ (ВЕРХНЕЕ) МЕНЮ
Первое верхнее меню можно размещать либо над шапкой сайта, либо под ней или вообще размещать его в любом месте сайта, между самой верхней точки сайта и подвалом.
- Полоску первого верхнего меню можно делать любой длины, ширины, цвета и прозрачной (настроив любую степень прозрачности).
- Первое верхнее меню можно настроить так, чтобы при прокрутки страницы вниз, оно оставалось видимым вместе с названиями страниц и рубрик на нём.
- Или наоборот, настроить так, чтобы при прокрутки страницы оно, прокручивалось вместе с контентом (будет просто, как обычно, скрываться при прокрутки страницы).
- У названий страниц и рубрик, можно настроить разный цвет в спокойном состоянии и при наведении на них курсора. При наведении курсора на названия верхнего меню, под ними появляется эффект подчёркивания, цвет которого можно менять (наведите курсор на названия верхнего меню этого сайта и посмотрите как работает этот эффект).
Вы легко сможете менять цвет эффекта подчёркивания.
ВТОРОЕ МЕНЮ
- Можно настраивать высоту второго верхнего меню, ширину и его расположение (левее, по центру или правее. Пример смотрите на этом сайте).
- Вы сможете менять общий цвет второго верхнего меню, цвет кнопок названий страниц и рубрик и цвет фона нажатой кнопки, а так же настроить цвет кнопок при наведении на них курсора мышки.
- Можно добавлять в это меню не только названия страниц, но и рубрик.
- Перед первым названием страницы или рубрики, можно вставить иконку (Пример на этом сайте).
- Можно менять размер шрифта названий страниц и рубрик верхнего меню и их цвет.
Место между ДВУМЯ верхними меню
Расстояние между 2 верхними меню, Вы можете настроить любое.
Между 2 верхними меню, можно разместить какую либо картинку, настроив ей высоту и ширину.
Вместо картинки Вы можете настроить вывод картинок слайдера. Потребуется установить плагин Метеор Слайдер.
Главная страница
У Главной страницы 2 дизайна:
- Первый дизайн, как обычно на всех сайтах (размещается обычный текст).
- Второй дизайн, представляет из себя отдельный дизайн страницы, на которой изменения касаются только места для вывода контента (верх и низ остаются в неизменном виде, как на всём сайте). В качестве примера, посмотрите Главную страницу нашего сайта.
То есть вместо текста на этой странице будут располагаться (по 2 в каждом ряде) прямоугольники, в которых можно загрузить любые картинки, вставить Заголовки, краткие Анонсы и сделать ссылки на любые страницы, рубрики или записи сайта.
Подробнее про второй дизайн Главной страницы
- При наведении курсора мышки на любую часть квадратика, он будет затемняться и на нём будет появляться кнопка ПОДРОБНЕЕ (можно менять цвет этой кнопки, цвет текста названия и само название кнопки).
- При нажатии на любую часть картинки, должен осуществляться переход по указанной в настройках ссылке (на Страницу, Рубрику или Запись).
- При загрузке картинок в прямоугольники, они будут автоматически выравниваться и подстраиваться в нужный размер прямоугольника.
- При установлении ширины сайта, размеры прямоугольников, будут автоматически формироваться, подстраиваясь под размеры сайта. То есть, по мере уменьшения или увеличения ширины сайта эти прямоугольники будут пропорционально увеличиваться в размерах.
- На эту страницу, я можно добавлять любое количество таких прямоугольников с картинками, текстом и указывать ссылки для перехода.
Подложки
В шаблоне 3 подложки.
Подложка № 1 будет размещаться под Первым верхним и Вторым верхними меню и заходить под блок с контентом.
Получаемый эффект такой: подложка (обычная картинка), занимает область вверху, по ширине сайта, а по высоте от верхнего края сайта и ниже второго верхнего меню, заходя под верхний блок с контентом. Можно опускать её ниже или выше.
Можно разместить картинку подложки, просто загрузив обычную картинку и картинка, сама заполнит это место.
Подложка № 2 будет размещаться по центру сайта, между подложкой № 1 и № 2. А если она будет больше по высоте, то, она будет располагаться, краями заходя под Подложки № 1 и № 2.
Можно разместить картинку подложки, просто загрузив обычную картинку и картинка, сама заполнит это место.
Подложка № 3 размещается в подвале сайта. Начиная с самого низа и заходя под нижнюю часть блока с контентом и сайт баров.
Получаемый эффект такой: подложка (обычная картинка), занимает область по ширине сайта и по высоте от нижнего края сайта и заходя под нижний блок с контентом. Можно поднимать и опускать её ниже или выше.
Можно размещать картинку подложки, просто загрузив обычную картинку и картинка, сама заполнит это место.
Дополнительно про подложки
Все 3 Подложки, размещаются самым первым слоем. То есть под всеми меню, картинками (которые могут быть между двумя верхними меню), сайт барами и блоком с контентом, которые будут в верхнем и нижнем меню.
Вместо подложек можно делать фон любого цвета.
Можно установить 1 подложку (единую), которая будет от верхнего меню, до низа сайта и по ширине сайта.
Блок для вывода контента
2 варианта вывода блоков с контентом.
- Первый вариант вывода контента это, когда блок с контентом сделан в виде прямоугольника, цвет фона которого, можно менять на любой другой цвет.
- Второй вариант вывода контента, в рамке (с окантовкой) и полукруглыми углами.
- Окантовка везде и у сайтбаров и у виджетов.
- Отдельный дизайн вывода цитат.
- Можно менять цвет полоски слева у блока цитат.
- Можно в статьях писать заголовки и делать подними скрытый текст. То есть, раскрытие скрытого текст, будет происходить при нажатии на названия заголовков новости или вопросов.
В нижней части блока с контентом, который заходит на Подложку № 3 есть прямоугольник, на котором можно разместить: Название блога и Логотип, задать размер шрифта у названия и краткого описания и разместить другую информацию и ссылку. А справа можно разместить код счётчика статистики.
Комментарии
Два дизайна вывода комментариев.
Блок подписки в конце статей
В конце статей расположен блок для вывода блока подписки. Можно менять текст и цвет текста на блоке подписки или поменять всю картинку блока подписки на другую, а так же, скрыть блок подписки, если он не нужен.
Подвал
Первым слоем, в подвале размещается подложка в виде картинки или просто фон любого цвета, который Вы можете задать. На этой подложке, в нужном месте, можно размещать тексты, ссылки и картинки. Нижняя часть блока с контентом, заходит на картинку подложки.
- На подложке размещается нижнее меню, на котором размещены названия страниц и рубрик. Нижнее меню представляет из себя, прозрачный блок через который просвечивается картинка подложки нижнего меню. Вы можете изменять высоту нижнего меню, длину и расположение по центру, левее или правее и цвет прозрачности. И сделать его просто любым цветом (не прозрачным).
- При наведении на названия страниц нижнего меню, они изменяют цвет. Вы можете изменить этот цвет.
- Можно менять цвет действующей страницы меню. Названия нижнего меню при наведении на них курсора, будут с такими же эффектами, как и в Первом верхнем меню (подчёркивания). Вы можете изменять цвет подчёркиваться.
- На картинке Подложки № 3 Вы можете размещать любой текст (любого размера и цвета), ссылки, картинки и размещать этот контент в любом месте нижней подложки.
- Вы можете задать любое расстояние между нижним прозрачным меню и нижней частью блока с выводом контента. Соответственно и картинка Подложки № 3 будет загружаться в заданные размеры.
Сайт бар
У сайт баров 2 дизайна. Вы можете выбрать любой из них, чтобы он был на сайте.
- Каждый дизайн отличается своими возможностями.
- На первом дизайне сайт баров у названий рубрик показываются картинки иконок (картинки иконок, менять нельзя). Их можно либо оставить либо скрыть вывод иконок, если они не нужны. И изменить их цвет. Блоки виджетов выводятся в рамке с закруглёнными углами. При наведении курсора на названия рубрик они изменяют цвет.
- На втором дизайне сайт баров, при наведении курсора на любое из названий рубрик, оно будет активным, выражаясь в подсветке фона под названием, на которое навели курсор мышки. Одновременно с этим, название рубрики, будет слегка двигаться.
- Вы можете менять цвет фона названий рубрик при наведении курсора на них и размер и цвет шрифта названий.
- Цвет фона под блоками с виджетами можно изменить. Так же, можно изменить сам фон блоков с виджетами.
Дополнения к дизайну сайт баров:
Вы можете разместить сайт бары так: сделать по 1 или сайт бару слева или справа, сделать 2 сайт бара слева или справа, а так же, изменить их ширину.
Вы можете изменить ширину каждого из сайт баров по отдельности.
Отдельный виджет для вывода в сайт баре
Для размещения в сайт барах, есть дополнительный виджет, в который Вы можете добавить картинки и краткие анонсы статей, на которые хотите обратить внимание пользователей. Картинки выводятся в круглых шаблонах (то есть все загружаемые картинки для размещения в этом виджете, будут круглыми).
При наведении курсора на картинки они будут активны. В такой виджет, Вы можете добавлять любое количество картинок с названиям статей или рубрик.
Рубрики
У рубрик будет 2 дизайна. Вы можете выбрать любой из них.
- В первом дизайне будет выводиться широкая картинка (по ширине места контента), над ней, Заголовок записи, а под картинкой, будет расположен краткий текст Анонса статьи. И кнопка Подробнее, цвет которой Вы можете менять.
- Второй дизайн вывода анонсов в рубриках, представляет из себя картинку, которая размещается в левой части Анонса и занимает половину места для вывода Анонса записи. А в правой части размещается краткий обзор Анонса. Сверху всего этого контента располагается Заголовок. Ниже кнопка Подробнее цвет которой, можно менять.
Чтобы при наведении на картинку курсора мышки, она слегка затуманивается (затемняется) и появлялся текс: Нажми и узнай. Вы можете менять размер текста и сам текст.
Вы сможете выводить Анонсы статей без картинок. Только Заголовок, краткий текст Анонса и кнопка Подробнее.
КАК КУПИТЬ КОНСТРУКТОР САЙТОВ
- Нажмите на кнопку Оплатить.
- На странице оплаты, выберите способ платежа.
- Оплатите.
- Мгновенно после оплаты, Вы будете перенаправлены на эту же страницу, в конце которой будет открыта ссылка, чтобы скачать архив с конструктором сайтов.
Все обновления, покупатели конструктора сайтов, получают Бесплатно.
ЧТО ВЫ ПОЛУЧИТЕ ПОСЛЕ ОПЛАТЫ
- Сразу после оплаты, Вы скачаете архив с конструктором сайтов.
- Подробную текстовую и краткую видео инструкцию.
АВТОРСКИЕ ПРАВА НА КОНСТРУКТОР САЙТОВ
Конструктор сайтов Modern, защищён авторским правом. Поэтому использовать его Вы можете только на одном или нескольких своих сайтах.
Представляю Вашему вниманию, шаблон для sms WordPress, с современным дизайном и кучей настроек, благодаря которым, Вы сможете выбрать 1 из 2 дизайном Главной страницы и верхнего меню, а так же, выбрать 1 из 2 стилей вывода рубрик и красиво оформить подвал сайта, а так же настроить много других элементов в дизайне.
Шаблон WordPress: особенности
- Никакого программирования при установки шаблона на сайт.
- Устанавливается архив с шаблоном на сайт, через ftp или через Админку блога.
- А вместе с шаблоном, идёт подробная ИНСТРУКЦИЯ, в которой в простой и доступной форме показано, как и где что менять (просто даже для «чайников»).
Установив наш шаблон на свой сайт, Вы получите веб сайт с самым современным дизайном с удобной навигацией, современным функционалом и множеством дополнительных и необходимых фишек, благодаря которым дизайн, структура и навигационная составляющая Вашего сайта, будут выгодно отличаться от всех остальных.
А как известно ПС Яндекс да и Google, в том числе, понижают в позициях сайты, у которых установлены бесплатные шаблоны. В нашем случае, потратив «копейки», Вы получаете дизайн на миллион.
Шаблон WordPress: Ваши выгоды
Покупая наш шаблон, Вы значительно экономите деньги (в случае, если закажите разработку дизайна у сторонних разработчиков). Сумма, которую Вы сэкономите, составит от 10 000 рублей.
К тому же, 99% разработчиков сайтов в целях экономии ставят именно шаблонные (простецкие) дизайны ничего не понимающим заказчикам. Убедиться в этом, можно посмотрев Портфолио нескольких веб-студий.
А установив наш шаблон на свой интернет ресурс, сразу после его активации, Вы получаете сайт с потрясающим Авторским и современным дизайном.
Да ещё и возможностью очень многое изменить в нём, воспользовавшись подробной и пошаговой ИНСТРУКЦИЕЙ по изменению функционала, которая идёт в комплекте с шаблоном.
Поделиться "Конструктор шаблонов сайтов для WordPress"
wordpress-plugin.ru