Как в 2 шага очистить сайт на WordPress от ненужных изображений. Wordpress размеры изображений
Как массово изменять размер больших изображений в WordPress
Загрузка больших изображений на сайт может существенно замедлить его работу. Именно поэтому пользователям рекомендуется всегда сохранять изображения, оптимизированными для веб. Однако, если у вас сайт с несколькими авторами, то становится затруднительно следить за всеми изображениями, загружаемыми другими пользователями. Что, если мы скажем, что существует способ автоматически изменять размер изображений на вашем сайте WordPress, даже уже после их загрузки на сайт? В сегодняшней статье мы покажем вам как массово изменять размер больших изображений в WordPress.
Важно: Пожалуйста, сделайте резервную копию вашего сайта WordPress перед массовым изменением размера картинок. После изменения, действие отменить будет невозможно.
Первым делом вам необходимо установить и активировать плагин Imsanity. После активации просто переходим в Настройки » Imsanity для настройки плагина.
![imsanity-settings1[1]](/800/600/http/wpincode.com/wp-content/uploads/2015/01/imsanity-settings11.png)
Плагин позволяет вам выбрать максимальный размер изображения для всех изображений, загруженных на страницу/запись, изображений, которые были напрямую загружены в библиотеку медиафайлов, а также изображений для кастомизации темы.
Стандартное значение задано 1024 x 1024 пикселей, и его можно изменить в любое время.
Под блоком размеров изображений, вы можете задать качество изображения, конвертацию BMP в JPG, и PNG в JPG.
Стандартное значение качества изображений для jpeg в WordPress установлено в 90, и если его уменьшить, то будет ощутима потеря в качестве. Конвертирование ваших файлов BMP в jpeg — всегда хорошая идея. Однако, конвертирование файлов PNG в JPG не всегда даст лучший результат.
После окончания настройки, нажмите на кнопку сохранения изменений.
На той же странице вы увидите кнопку Search Images внизу. Кликните по ней для того, чтобы найти файлы, которые будут бОльшими, нежели максимальный указанный вами в настройках размер.
Плагин отыщет и отобразит большие картинки.
![resize-images[1]](/800/600/http/wpincode.com/wp-content/uploads/2015/01/resize-images1.png)
Просмотрите результаты и снимите выделение с тех изображений, размер которых вы не хотите изменять.
После этого нажмите на кнопку Resize Image Sizes, и плагин начнет изменять размер изображений до максимально допустимых значений, которые вы задавали в настройках. Также он автоматически заменит большие картинки на изображения «нормального» размера.
Вот и все, мы надеемся, что эта статья помогла вам массово изменить размер больших изображений в WordPress.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
VN:F [1.9.22_1171]
Rating: 5.0/5 (2 votes cast)
wpincode.com
WordPress. Как добавить изображения к постам
Этот туториал покажет Вам, как добавить изображения к постам и страницам в WordPress.
WordPress. Как добавить изображения к постам.
Изображения можно легко добавить через панель управления WordPress.
1. Откройте панель управления WordPress.
2. Перейдите к меню Posts/Pages слева и выберите пост или страницу, которую Вы хотите отредактировать.
3. Выберите графический редактор (visual) во вкладке над окном с содержанием поста.
4. Нажмите на иконку Add Media и в появившемся окне выберите, откуда загрузить изображение.

- Вы можете добавить изображения с компьютера. В этом случае кликните на кнопку Select Files (выбрать файлы) и выберите изображения, которые Вы хотите загрузить на сайт.
- Из Media Library (медиа библиотеки): выберите Media library , если Вы хотите добавить изображения, которые были загружены раньше.
- С URL – позволяет Вам добавить изображения из внешних ресурсов.

Когда Вы выберете изображения, справа появится вкладка конфигурации.

Здесь Вы сможете отредактировать настройки Alignment (выравнивание), Size (размер) и Link (ссылку).
1. Настройки Alignment позволяют Вам определить, где изображение должно появиться в Вашем содержании, и как оно будет взаимодействовать с текстом на этой странице. У Вас есть следующие опции выравнивания:
- Left (слева): Выравнивает изображение по левому полю, а текст на странице обтекает изображение и занимает все доступное место справа.
- Right (справа): Выравнивает изображение по правому полю, а текст на странице обтекает изображение и занимает все доступное место слева.
- Center (по центру): Располагает изображение по центру страницы, а текст — под ним.
- None (без выравнивания): Выводит изображение на страницу без выравнивания.
2. Настройки размера (Size) определяют размер изображения, которое Вы добавляете на свой сайт. По умолчанию WordPress создает диапазон из 4 размеров изображений на Ваш выбор:
- Thumbnail (миниатюра): отображает миниатюрную версию Вашего изображения на странице / в посте. Заметьте, что по умолчанию размер Thumbnail выводится квадратом, поэтому Ваше изображение может быть обрезано.
- Medium (средний): отображает среднеразмерную версию Вашего изображения на странице / в посте. Этот размер хорошо сочитается с выравнивание по левому и правому краям, так как сбоку остается достаточно места для текста.
- Large (большой): отображает крупноразмеруню версию Вашего изображения на странице / в посте. Заметьте, что WordPress определит ширину колонки содержания Вашей темы и выведет наибольший возможный размер для этого пространства.
- Full Size (полный размер): отображает полноразмеруню версию Вашего изображения на странице / в посте. Заметьте, что WordPress определит ширину колонки содержания Вашей темы и выведет наибол
www.templatemonster.com
как загрузить изображения в wordpress
Как загрузить изображения на WordPress?Изображение слишком большое как обрезать картинку в редакторе блога? Как вставить изображение в заголовок сайта на Вордпресс? В библиотеку WordPress можно загружать изображения, звуковые файлы Здравствуйте! Каждый, кто в первые, решает для себя создать блог, сталкивается с такими вопросами, как загрузить, редактировать, настраивать изображение и галерея WordPress. Я тоже столкнулась с такой проблемой, мне надо было загрузить несколько фотографий Плагин для WordPress CW image optimizer имеет ту же функцию, что и EWWW и WP smush — уменьшает размер изображений до оптимального. Может оптимизировать все изображения в блоге за раз, а также автоматически уменьшает размер всех картинок, что вы загружаете. Очень часто у начинающих блоггеров возникает вопрос как загрузить изображение и отображать его в записи. Сегодня мы расскажем о том, как правильно работать с изображениями для записей в Wordpress-блоге. И загружаете необходимые файлы с компьютера. Вставить картинку в вордпресс с сайта.Настройка изображения wordpress. Неважно каким способом будете загружать картинку в wordpress надо выполнить настройки. При добавлении изображения в WordPress в Заголовок и Текст пропишите ключевые слова,Вашей статьи,это очень поможет вМожет быть Вы мне подскажите, как загрузить эти самые картинки в компьютер? Или подскажите как их запихать в библиотеку файлов? Отключаем создание копий картинок в WordPress. По умолчанию, WordPress генерирует четыре размера для каждой оригинальной картинки, которую мы загружаем. Темы и плагины могут создавать дополнительные размеры изображений. Управление размерами изображений в WordPress. Когда вы загружаете изображение на ваш сайт, WordPress автоматически создает дополнительные размеры для вашего изображения. Главная » WordPress » Основы » Как вставить картинку в wordpress. Добавляем изображения на сайт.Как вставить картинку в запись WordPress с компьютера. Для того что бы добавить картинку с компьютера нужно сначала загрузить ее в нашу библиотеку. В WordPress всё, что можно загрузить на сайт, считается медиафайлами: изображения, аудио или видеозаписи, документы, файлы. И, понятное дело, загрузив что-то на сайт, хочется иметь возможность вставить это на страницы или дать возможность скачать.
Привет сегодня на WebMasterMaksim.ru рассказ будет посвящен начинающим вебмастерам работающим на WordPress, и расскажу я как загрузить изображение и вставить его в запись. Все очень просто В прошлых уроках мы создавали с вами новые страницы и записи, а в этом уроке я покажу как добавлять картинки на страницы и записи в WordPress. Добавить изображение на страницу можно тремя способами: 1. Загрузить из компьютера. Как быстро загрузить и вставить изображение на сайт через админку WordPress.Все очень четко, ясно и основательно. Перейдем к технической стороне вопроса, а именно как же все-таки вставить изображение в свой блог? Сегодняшняя статья будет о том, как добавить загрузку изображений или записи на страницу через админку WordPress.«no-image.png» это картинка, которая будет находиться по умолчанию до тех пор, пока вы не загрузите изображение. Как загрузить, настроить, сделать ссылкой изображения в wordpress.Как сделать картинку ссылкой на сайте wordpress (в статье).
После создания новой статьи и загрузки всех картинок, можно приступить к добавлению ссылки на картинку. Как изменить размер изображения WordPress.Для этого, в разделе «Добавить медиафайл», необходимо нажать «Создать галерею», выбрать загруженные файлы, либо загрузить новые и нажать «Создать новую галерею». Вообще, изображение просто не удается нормально загрузить в WordPress. Оно выводится в медиа-библиотеке, но имеет некорректный вид. В данной статье мы покажем вам, как исправить ошибку загрузки изображений в WordPress. Там определяются размеры изображений в WordPress и папка, куда они сохраняются.Перед тем, как вставить картинку в WordPress, в любое место сайта, её необходимо загрузить на сайт. Как настроен ваш Вордпресс, и какие картинки вы загружаете на сайт.А теперь прочитайте надпись «Указанные ниже числа определяют максимальные размеры изображения в пикселях при добавлении его в библиотеку файлов» и подумайте, что хотели этим сказать разработчики Загрузка картинок в WordPress с компьютера. Наверно из названия уже понятно, о чем идет речь. Для того, чтобы загрузить картинки в WordPress, откройте страницу или запись, на которую вы хотите поместить изображение. В WordPress есть замечательная функция он автоматически создает три размера загруженного изображения: маленький, средний и большой.Изображение заголовка темы («шапки» темы) в Вордпресс — это одна из ее характеристик. Изменение размера загружаемого файла в WordPress.Действительно ли вам необходимо загружать большие картинки на сайт? Изображения занимают больше времени на загрузку чем текст. Так же, как и редактирование неоптимизированных картинок, ранее загруженных на сайт.Стоит отметить, что WordPress во время добавления изображений автоматически создает 3 дополнительных размера вашей картинки. Когда вы загружаете изображение в библиотеку, то wordpress автоматически создаёт несколько вариантов размеров изображений, которые у вас указаны в Настройках медиафайлов. В вордпресс есть стандартный загрузчик изображений, но помещать их в статью нужно будет самостоятельно, а это занимает очень много времени.В нем можно все имеющиеся изображения сразу добавить в пост, а можно также загрузить еще. Почему вы не можете загрузить большие изображения в WordPress? Ваш WordPress хостинг-провайдер мог настроить свои сервера таким образом, чтобы установить умеренное ограничение на размер загружаемых файлов. По умолчанию в WordPress папкой для хранения загружаемых изображений и других мультимедийных (и не очень мультимедийных) файлов является wp-content/uploads/. Как добавить изображение в комментарий? WordPress, по умолчанию, не позволяет добавлять к обсуждениюДля всех загружаемых комментаторами изображений можно указать размер для отображения. Для выбора доступны стандартные размеры картинок WordPress. В библиотеку WordPress можно загружать изображения, звуковые файлы, видео и файлы других типов. Какие-то файлы публикуются для просмотра и прослушивания, а другие - для скачивания. Как загружать картинку в WordPress. Чтобы добавить фотографии или картинки Wordpress в статью, нужно всего лишьзагружая картинку с компьютера, нужно указать путь к файлу если вы хотите загрузить изображение с другого ресурса, то просто вставьте ссылку на него. Как известно, стандартный загрузчик в WordPress 2.7 может массово загружать изображения, но вставлять их в пост приходится по одному, что отнимает много времени и сил. Представьте, если нам нужно вставить в пост 50 картинок. Как отключить создание копий при загрузке картинок в WordPress?они могут использоваться при создании стандартных галерей и к примеру в превью загружаемых файлов вашей админки WP.намного больше трафика, так как WordPress буде грузить оригиналы изображений. Если вы загружаете изображение с помощью Add Media (кнопка «Добавить Медиафайл») в редакторе публикаций, или непосредственно в библиотеке мультимедиа через Медиафайлы > Добавить (Media > Add New), WordPress автоматически создает несколько копий изображения Но в этой статье рассмотрим внутренний инструмент WordPress для вставки изображений в пост.Если в настройках медиафайлов в пункте «Помещать загруженные мной файлы в папки по месяцу и году» поставить галочку. Добавление загрузчика изображений в метабокс и на страницу настроек WordPress. Нередко возникает необходимость создать интуитивный интерфейс для клиентов, позволяющий без проблем загружать изображения в настройки поста или в настройки всего сайта в целом. WordPress загрузка изображений. Вывод изображений в статье производится после добавления изображения в галерею, а затем вставляя его в статью.1 загруженное нами изображение 2 редактировать — перейдя в этот раздел можно Сам его пока не проверял, но советуют спецы по вордпресс (Константин Ковшенин), также, как и выше плагин.Resize Image After Upload автоматически уменьшает размер загруженных изображений в WordPress, и сохраняет вместо оригиналов. При создании записи в Вордпрессе существует возможность прикреплять к ней изображение или целую галерею.Но они пока еще не позволяют загружать изображения и не сохраняют данные вписанные в них.
2 Подключаем встроенный загрузчик изображений WordPress. Часто у пользователей возникают вопросы: «Как добавить фото на страницу WordPress?»Медиафайл — Ссылка для просмотра изображения в оригинале, на большое изображение.Боюсь что нет, галерея формируется из загруженных фото и выглядит кодом так [gallery link Главная » Создание блога » Wordpress для новичков » Как загружать картинки на сайт. Оптимизация изображений.Ольга, если Вы изменяли размер изображения в редакторе WordPress, то да, это нагружает сервер, причем прилично! Подробные видео инструкции как добавлять и редактировать изображения и фото-галереи в WordPress - примерыСпасибо за полезную информацию. Подскажите, пожалуйста, как найти свои старые фотографии в вордпресс? я их загружал, но они не отображаются В принципе она могло не загрузить изображения в WordPress, и если загрузка идет через него будет показано изображение в медиа библиотеке, так как нарушена. В данном случае я просто загружу файл со своего компьютера. На рабочем столе у меня сохранено изображение в расширении JPEG, которое я хотел бы добавить в мою статью.Добавляем в сайт на Wordpress картинки. КАРТИНКА ПОСТА Вордпресс - как добавить? Загрузка и вставка изображений в WordPress с компьютера. Рассмотрим все по порядку. 1. Нажав на Добавить медиафайлы, у вас появится окно.Для того, чтобы иметь возможность загружать картинки на свой сайт Вордпресс с компьютера, их нужно сначала скачать. Многие пользователи наблюдают ошибку при попытке загрузить огромные изображения в ВП. Это происходит из-за ограничения размера файла. В сегодняшней статье мы покажем как исправить это и загружать большие картинки в WordPress. Автоматическая поддержка адаптивных изображений в записях в WordPress.Допустим, что мы загрузили изображение 1400 952 пикселей в медиатеку WordPress. Размеры изображений возьмем по умолчанию. Скажите, пожалуйста, а есть ли способ вставлять в текст в ВордПрессе превью картинки, чтобы большое изображение открывалось вА вот pic.16 выдала возможность загрузить картинки не с компьютера и не из стандартной медиабиблиотеки, а из Галереи (которых ажно 9ть) 5. На вашем компьютере ищем нужное изображение и нажимаем «Открыть». 6. Наша картинка загружена.Мы добавили картинку в WordPress! 8. Но что делать если мы сейчас хотим изменить настройки изображения? Надеемся, что данная статья стала для вас полезным экскурсом в оптимизацию изображений на WordPress сайте и за его пределами.Загрузил на сайт-плагин оптимизировал и все -автоматизировать,не все нужно руками делать,цените время друзья ! Как и предыдущий, этот WordPress плагин изображений добавляет эффект Lightbox всем JPG, GIF и PNG картинкам на сайте.Под блоком фотографий найдете кнопку «загрузить еще», с помощью которой можете обновлять их бесконечное число раз.
Популярное:
ecibovo180.tk
Создать свои размеры изображений на сайте WordPress — ТОП
![]() Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как создать свои размеры изображений на сайте. Плагин предоставляет дополнительную возможность по созданию и регенерации изображений на WordPress. Вы сможете добавить дополнительный размер изображения для добавления в запись.
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как создать свои размеры изображений на сайте. Плагин предоставляет дополнительную возможность по созданию и регенерации изображений на WordPress. Вы сможете добавить дополнительный размер изображения для добавления в запись.
Установить плагин Simple Image Sizes вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

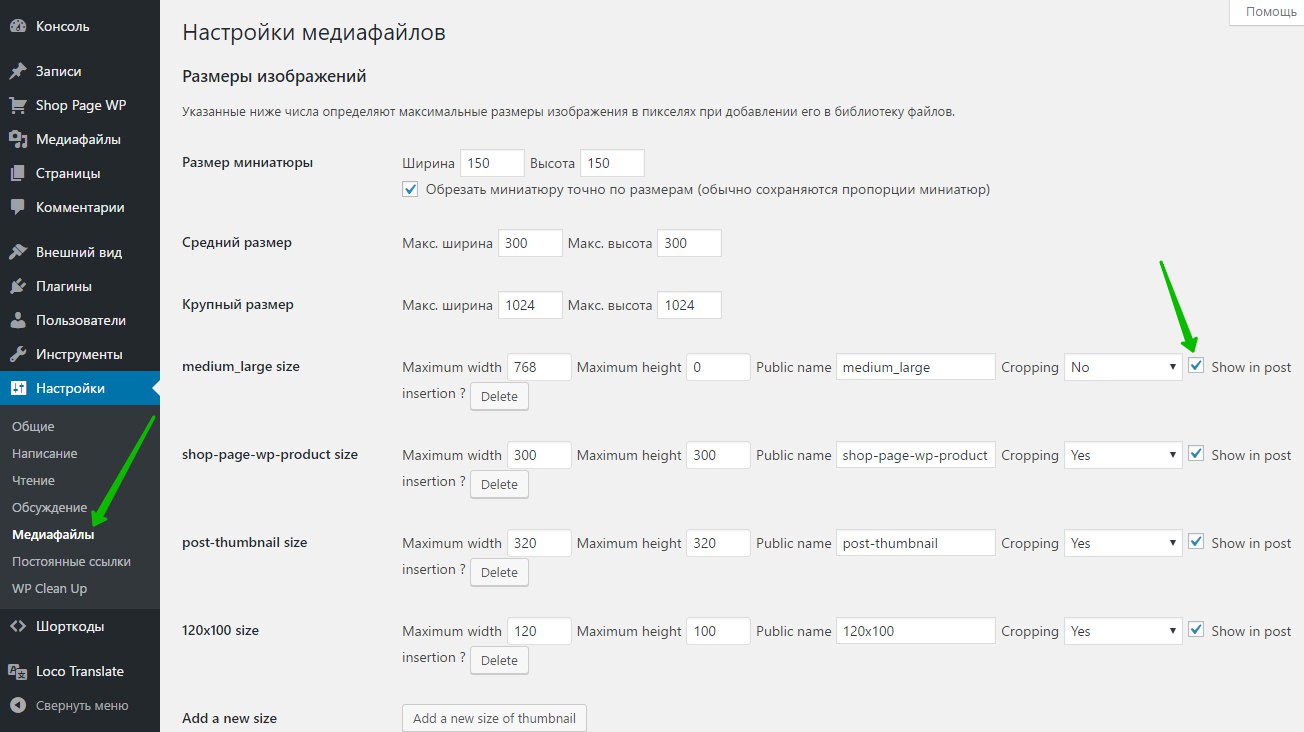
Далее, после установки и активации плагина, перейдите на страницу: Настройки — Медиафайлы. Здесь у вас появятся дополнительные размеры изображений.
— Maximum width, максимальная ширина.
— Maximum height, максимальная высота.
— Public name, название места публикации изображения.
— Cropping, обрезать изображение или нет. Тип обрезания.
— Show in post, показать изображение в записи.

Обратите внимание ! Вы можете добавить свой дополнительный размер. Нажмите на кнопку — Add a new size of thumbnail, укажите имя нового размера, затем нажмите на кнопку — Validate image size name, чтобы добавить новый размер в список.

Далее, внизу страницы вы можете выбрать размеры изображений и типы страниц для регенерации. Отметьте галочками нужные элементы, нажмите на кнопку — Regenerate Thumbnails, после чего размеры будут обновлены или пересозданы. Сохраните изменения.

Всё готово ! При добавлении изображений в запись или страницу, будут отображаться дополнительные размеры.

![]() Более 500 Супер полезных плагинов WordPress Смотри Здесь !!!
Более 500 Супер полезных плагинов WordPress Смотри Здесь !!!
Остались вопросы ? Напиши комментарий ! Удачи !

info-effect.ru
Как очистить сайт на WordPress от ненужных изображений
Блог / WordPress / Как в 2 шага очистить сайт на WordPress от ненужных изображенийКак вы знаете, WordPress позволяет создавать уменьшенные копии загружаемых изображений для того, чтобы не приходилось использовать полноразмерную версию там, где это не нужно.
Это и понятно — предположим, некто загружает на сайт картинки с разрешением 5000×5000, согласитесь, было бы глупо использовать их в качестве миниатюр постов.
Так вот, при загрузке каждого изображения на сайт, WordPress по умолчанию будет создавать три его копии — thumbnail (миниатюра), medium (средний размер), large (крупный размер). Также могут создаваться дополнительные копии, заданные в теме или плагине через функцию add_image_size().
А теперь давайте откроем папку uploads и посмотрим, сколько копий имеет каждое изображение на нашем сайте:

Ага, у меня таких копий четыре. Так вот, суть в том, что если вы не используете какие-либо из размеров изображения, то зачем вам нужны лишние копии в папке загрузок?
Особенно это относится к стандартным размерам изображений. Теперь давайте попробуем их отключить.
Шаг 1. Как предотвратить создание неиспользуемых размеров изображений в WordPress
Для стандартных размеров thumbnail, medium и large код будет следующим:
| function true_remove_default_image_sizes( $sizes ) { unset( $sizes['thumbnail']); // отключаем миниатюры unset( $sizes['medium']); // отключаем средний размер unset( $sizes['large']); // отключаем крупный размер // если вы не хотите отключать всё, можете закомментировать 1-2 строчки return $sizes; } add_filter('intermediate_image_sizes_advanced', 'true_remove_default_image_sizes'); |
Если не знаете, куда вставлять код, вставляйте в functions.php (он есть в папке с темой).
Если, кроме стандартных, у вас создаются ещё копии, тогда просто ищем использование функции add_image_size() в файлах текущей темы и в активных плагинах. Все крутые текстовые редакторы поддерживают поиск по содержимому файлов из папки.
Шаг 2. Удаляем ненужные копии изображений в автоматическом режиме
После того, как мы отключили все неиспользуемые нами размеры изображений, в дело вступает плагин.
Плагин «Force Regenerate Thumbnails»
По сути этот плагин делает две вещи:
- Удаляет полностью все размеры изображений,
- Генерирует копии заново (если конечно вы не отключили полностью все копии в шаге 1 — в этом случае плагин просто почистит папку uploads, оставив только оригинал каждой картинки).
Давайте рассмотрим этот процесс подробнее:
- Для начала конечно нужно добавить плагин, вы можете сделать это непосредственно через админку WordPress в меню Плагины > Добавить новый, на этой странице в поле поиска указываем название Force Regenerate Thumbnails,
- После установки переходим в Инструменты > Force Regenerate Thumbnails,
- Нажимаем кнопку Regenerate All Thumbnails и наслаждаемся результатом.
Также вы можете скачать этот плагин на русском языке (с возможностью обновления через админку) по ссылке с моего сайта: force-regenerate-thumbnails.zip. Гарантирую, что плагин не содержит вредоносного кода и рекламных ссылок.
Таким образом вы можете освободить значительное место на вашем хостинге.
Ещё посты про изображения в WordPress
misha.blog
Отключение стандартных размеров изображений в WordPress
Блог / WordPress / Отключение стандартных размеров изображений в WordPressВ этот раз я покажу вам как сохранить место на сервере, избавившись от неиспользуемых размеров изображений в WordPress, то есть предотвратить их автоматическое создание в папке uploads.
Способ 1. intermediate_image_sizes_advanced
Вставляем нижеприведенный код в functions.php текущей темы, предварительно указав в нем размеры изображений, которые хотим отключить:
| function true_unset_image_sizes( $sizes) { unset( $sizes['thumbnail']); // миниатюра unset( $sizes['medium']); // средний unset( $sizes['large']); // большой return $sizes; } add_filter('intermediate_image_sizes_advanced', 'true_unset_image_sizes'); |
Во втором примере отключаем все существующие размеры изображений (ну кроме полноразмерного варианта разумеется). Возвращаем пустой массив:
| function true_full_unset_image_sizes( $sizes ) { return array(); } add_filter( 'intermediate_image_sizes_advanced', 'true_full_unset_image_sizes' ); |
Способ 2. intermediate_image_sizes
В массиве через запятую укажите размеры изображений, поддержку которых вы хотите оставить:
| function true_supported_image_sizes( $sizes) { return array('thumbnail', 'large'); } add_filter('intermediate_image_sizes', 'true_supported_image_sizes'); |
Способ 3. Параметры → Медиафайлы
И действительно, это можно сделать через страницу настроек. Всё, что потребуется, это вписать нули в поля с шириной и высотой:

Кстати, если хотите обновить настройки через код, то делается это так:
| update_option( 'thumbnail_size_h', 0 ); update_option( 'thumbnail_size_w', 0 ); update_option( 'medium_size_h', 0 ); update_option( 'medium_size_w', 0 ); update_option( 'large_size_h', 0 ); update_option( 'large_size_w', 0 ); |
Также читайте о том, как добавить собственные произвольные размеры изображений.
Смотрите также
misha.blog
Добавление размеров изображений в медиа загрузчик WordPress
Блог / WordPress / Добавление собственных размеров изображений в загрузчик медиафайловКогда мы добавляем изображение в свой пост, нам предлагается выбрать размер, который следует вставить (Миниатюра, Средний, Большой, Полный). А если нам эти размеры не подходят и нужно добавить ещё один?
Во-первых, действительно ли вам не подходят стандартные размеры? Вы ведь знаете, что их параметры ширины и высоты можно изменить в Настройки > Медиафайлы?
Если ваша версия WordPress 3.5 и выше
Задача будет следующей — предположим, что максимальная ширина нашего контента равна 700 пикселям, и мы хотим, чтобы изображения вставлялись по ширине этого контента, а высота их подбиралась автоматически.

Для этих целей нам понадобится функция add_image_size() и хук image_size_names_choose. Просто вставляем этот код в файл functions.php (тот, который находится непосредственно в директории темы), заменив все параметры на свои собственные:
| 1 2 3 4 5 6 7 8 9 10 11 | add_image_size( 'true-fullwd', 700 ); add_filter('image_size_names_choose', 'true_new_image_sizes'); function true_new_image_sizes($sizes) { $addsizes = array( "true-fullwd" => 'По ширине контента' ); $newsizes = array_merge($sizes, $addsizes); return $newsizes; } |
Для уже загруженных картинок новые разрешения не будут работать — в этом случае вам поможет плагин Force Regenerate Thumbnails.
Код для старых версий (WordPress 2.9 — 3.5)
В старых версиях WordPress медиа загрузчик сильно отличался от того, который у нас есть сейчас и добавление собственного размера изображения в него происходит намного накладнее.
Задача будет следующей.
До:

После:

Приступим к реализации — сначала вставляем этот хук в functions.php:
| function true_get_the_sizes() { $s = array(''); global $_wp_additional_image_sizes; if ( isset($_wp_additional_image_sizes) && count($_wp_additional_image_sizes) ) { $s = apply_filters( 'intermediate_image_sizes', $_wp_additional_image_sizes ); $s = apply_filters( 'true_get_the_sizes', $_wp_additional_image_sizes ); } return $s; } function true_sizes_input_fields( $fields, $post ) { if ( !isset($fields['image-size']['html']) || substr($post->post_mime_type, 0, 5) != 'image' ) return $fields; $s = true_get_the_sizes(); if ( !count($s) ) return $fields; $items = array(); foreach ( array_keys($s) as $size ) { $l = apply_filters( 'img_sz_name', $size ); $element_id = "image-size-{$size}-{$post->ID}"; $ds = image_downsize( $post->ID, $size ); $enabled = $ds[3]; $html = "<div>\n"; $html .= "\t<input type='radio' " . disabled( $enabled, false, false ) . "name='attachments[{$post->ID}][image-size]' value='{$size}' />\n"; $html .= "\t<label for='{$element_id}'>{$l}</label>\n"; if ( $enabled ) $html .= "\t<label for='{$element_id}'>" . sprintf( "(%d&nbsp;&times;&nbsp;%d)", $ds[1], $ds[2] ). "</label>\n"; $html .= "</div>"; $items[] = $html; } $items = join( "\n", $items ); $fields['image-size']['html'] = "{$fields['image-size']['html']}\n{$items}"; return $fields; } add_filter( 'attachment_fields_to_edit', 'true_sizes_input_fields', 11, 2 ); |
Функция add_image_size()
Чтобы добавить нужный размер изображения, просто юзаем эту функцию (перейти к ее описанию и параметрам) в functions.php сразу после хука.
Пример:
| add_image_size('icon', 48, 48, true); |
Теперь при загрузке изображения, WordPress будет создавать в папке uploads ещё один дополнительный размер для него.
Смотрите также
misha.blog