Куда вставлять код Яндекс.Метрики в шаблоне Wordpress? Wordpress яндекс счетчик
ЯндексМетрика не работает счетчик на Wordpress
Возможно кому-то пригодятся мои потуги с однажды выскочившей проблемой. В частности бедовая ситуация выразилась в том что однажды мне пришлось судорожно набирать в поиске: ЯндексМетрика не работает счетчик. А если точнее, то — ЯндексМетрика не работает счетчик WordPress.(уточнение про WordPress, поскольку сайт работает на этой CMS).
В принципе, времени было достаточно, гонок ни каких небыло, поэтому я позволил себе посвятить решению проблемы не работающего счетчика от ЯндексМетрики достаточное количество свободных часов и минут.Кстати, параллельно тому как отправлялись запросы «ЯндексМетрика не работает счетчик», аналогично засылался вопрос: «Майл.ру не работает счетчик», так как статистика вдруг пропала от Яндекса и от Майл.ру.
При этом, счётчик от Liveinternet продолжал трудится совершенно без малейшего нарекания. Наверное, именно поэтому данное обстоятельство ввело меня в заблуждение и отняло массу не запланированных минут.
Как было уже отмечено выше, если бы не счётчик от Liveinternet, то возможно решение вопроса было бы найдено гораздо быстрее. Поскольку, в противном случае, когда статистика не собирается сразу со всех счетчиков, сразу стало бы очевидно что проблема скорее в CMS, чем в самих счётчиках или в соответствующих сервисах.Однако, как говорится, что имеем, то и имеем.

Сразу хочу предложить тем, кому грустно и скучно вчитываться во всё словоблудие данного поста и требуется узнать решение вопроса о том почему ЯндексМетрика не работает счетчик, как можно быстрее — перейдите к завершающей части статьи. Там развязка ситуации, которая была конкретно в моём случае.Тем же, у кого ещё есть некоторая толика терпения, предлагаю проследовать по кратким этапам поиска ответа на загадку, почему в ЯндексМетрика не работает счетчик.
Суть проблемы
Для того, чтобы более точно понимать как так случается что на вашем сайте вдруг от ЯндексМетрика не работает счетчик. Коротенечко опишу суть загвоздки с моим вопросом.Итак, что мы имеем. В наличии:
- сайт на WordPress (на момент возникновения проблемы со статистикой установлена бесплатная тема для Вордпресс — Great)
- установлены в «подвале» три счётчика — ЯндексМетрика, Mail.ru и Liveinternet (все три исправно работали до определённого момента)
- хостинг от Timeweb (кстати, вполне адекватный ресурс с весьма отзывчивой службой поддержки и достаточно лояльными условиями для вебмастера и его сайтов. Переходим регистрируемся — получаем удовольствие).

Теперь, как уже было указано ранее, имеем вопрос — ЯндексМетрика не работает счетчик; что делать?При этом, ранее счётчики собирали статистику весьма исправно, нареканий и недоразумений не возникало. Потом раз, и сбор статистики полностью обрывается. Хотя сами информеры на страницах сайта отображаются замечательно, красивые такие. Только вот показывать начали одни нолики.
Яндекс Метрика. Кого искать?
Естественно после не долгих размышлений и копаний в коде темы Вордпресса (иногда так бывает, когда проходит обновление темы и тогда некоторые изменения, внесённые вами в код, слетают) пришла необходимость обратиться в службу поддержки.
Этап первый
Первой была выбрана служба поддержки держателя хостинга — Timeweb. Ответили быстро. Впрочем как и всегда, что весьма импонирует. Долго мы с ними гоняли этот вопрос. Проверяли и то и это. Уточняли. Выясняли.Наконец-то, общение закончилось следующей формулировкой: «…В данный момент наблюдаем корректную работу сайта. Также, в момент Вашего обращения, Ваш сервер работал в штатном режиме.К сожалению, консультация по поводу проблем сторонних сервисов выходит за рамки технической поддержки. Вам необходимо обратиться в поддержку Яндекс за уточнением причины проблемы...«
Этап второй
Ясно, следуем дальше. Пишем письмо в службу поддержки Яндекса. За совсем незначительными изменениями содержание обращения:
Здравствуйте
С некоторых пор (около недели назад) от моего сайта http://azglagol.ru/ работающего на WordPress перестала поступать статистика в ЯндексМетрике (см.скриншот). Аналогичное происходит и с счётчиком от Mail.ru.Между тем, согласно данным по сбору статистики от сервиса Jetpack (см.скриншот) просмотры страниц происходят регулярно.Вплоть до настоящего момента код с соответствующих страниц сайта не удалялся и мной не изменялся.Многочисленные обращения в службу поддержки Timeweb (где находится хостинг) положительного результата также не дали. Вот их последний ответ: «… …»
В связи с изложенным, прошу уточнить каким образом возможно решить проблему со сбором статистики от ЯндексМетрика для сайта http://azglagol.ru ?
По истечении двухдневного ожидания поддержка Яндекса изволила дать мне офигительный ответ, типа «сам дурак», не парь нам моск такой ерундой. У нас тут великие дела творятся, а ты со своими счётчиками лезешь. Читай матчасть и не мешайся.
Добрый день!
Дело в том, что сейчас счетчике Яндекс.Метрики на Вашем сайте http://azglagol.ru не установлен, данные не собираются и в отчетах Метрики не отображаются. Для корректной работы счётчик должен быть установлен на все страницы сайта и как можно ближе к началу страницы. Устанавливать код счётчика необходимо внутри тега <head> или <body>, поскольку от этого зависит полнота и корректность подсчета данных Яндекс.Метрикой. Корректный код счетчика Метрики Вы можете найти на странице «Редактирования счетчика», вкладка «Код счётчика».
Для установки счетчика мы настоятельно рекомендуем Вам обратиться к вебмастеру или другому специалисту.
Занавес. Низкий поклон вам специалисты из Яндекса. Спасибо родненькие. Успокоили сердце. Дали весьма полезную и актуальную информацию.

Неужели я и сам не мог догадаться прошерстить Помощь или FAQ прежде чем обращаться в службу поддержки?!Ведь ясно было написано о том что счётчики работали, код не изменялся и не перемещался. На скринах чётко прорисованы информеры. Пояснено, что ЯндексМетрика не работает счетчик который до этого работал нормально. А они, блин, свой счётчик найти не смогли.
Чем же всё успокоилось?
Так что же всё-таки произошло и в чём была причина недоступности статистики?
Оказалось что на сбор статистики довольно существенно влияет один из плагинов WordPress. Такое у меня возникло впервые, хотя на этой CMS пришлось поработать довольно продолжительное время и погонять её на предмет тестирования самых различных плагинов тоже не мало. Тем не менее. оказывается такое тоже бывает.
Возможно у кого-то будет совсем иная причина. Это нужно понимать. Но как вариант, иметь ввиду подобный нюанс совсем не лишнее.
В моём случае, постепенное отключение всех установленных плагинов привело к тому, нашёлся таки паразит блокирующий статистику. Им оказался GTranslate — плагин-переводчик, делает ваш сайт многоязычным и доступны всему миру с помощью Google Переводчика.Хороший плагин. Мне нравилось как он работает на сайте. Установка и настройка, без проблем. перевод тоже происходит быстро и достаточно корректно. Но, вот бяка, видать код от Гугла целиком «накрывает» Яндекс, в итоге — у ЯндексМетрика не работает счетчик. Отключил его и ..ВУАЛЯ!! Заработал счётчик от Яндекса. Включил — опять не работает. Значит оно.

Печалька, конечно. Но, что делать. Будем искать другой, не конфликтующий плагин-переводчик.
Похожее
azglagol.ru
Установка счетчика Яндекс Метрики на Wordpress сайт

Решил сделать инструкцию для себя, чтобы знать куда вставлять код Яндекс метрики.
Итак, идем на сайт Яндекс метрики.
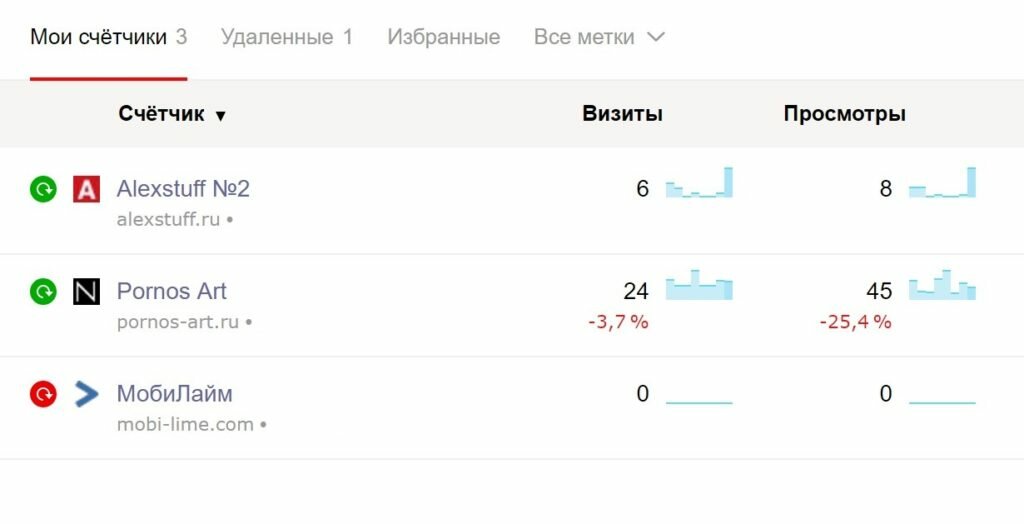
Видим сайты на которых стоят счетчики Яндекс метрики.

Зеленая стрелочка слева означает, что счетчик работает.
Красная стрелочка слева, означает что счетчик не работает.
Где взять Код Яндекс Метрики ?

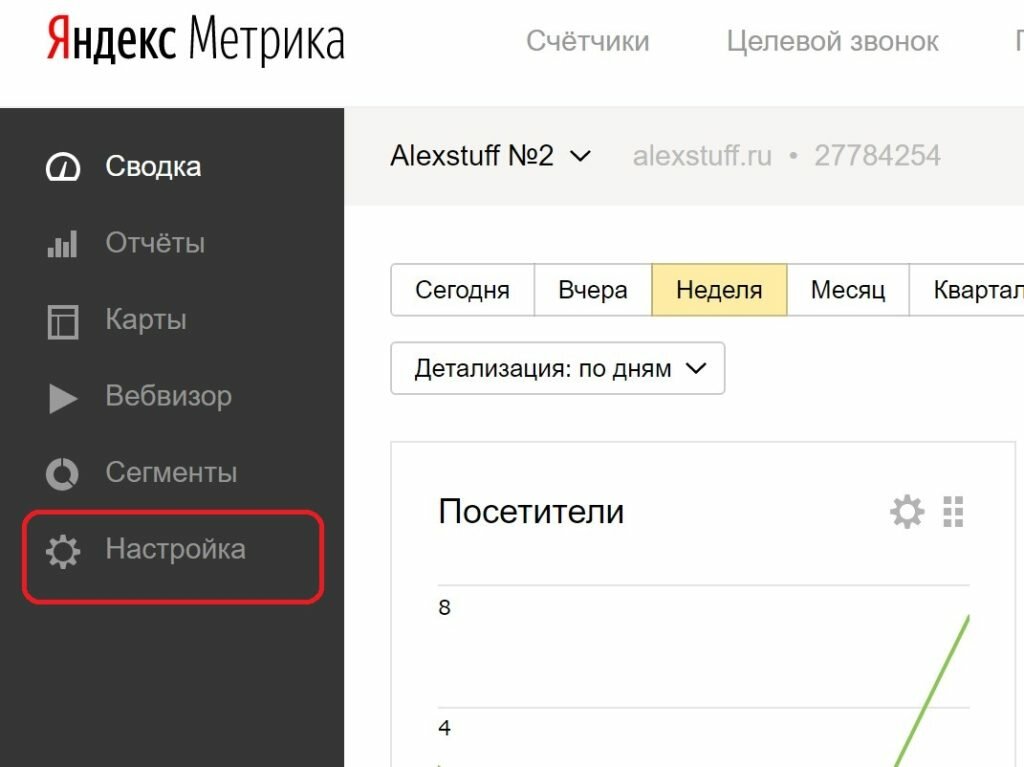
Нажимаем по названию счетчика сайта , в моем случае AlexStuff №2.
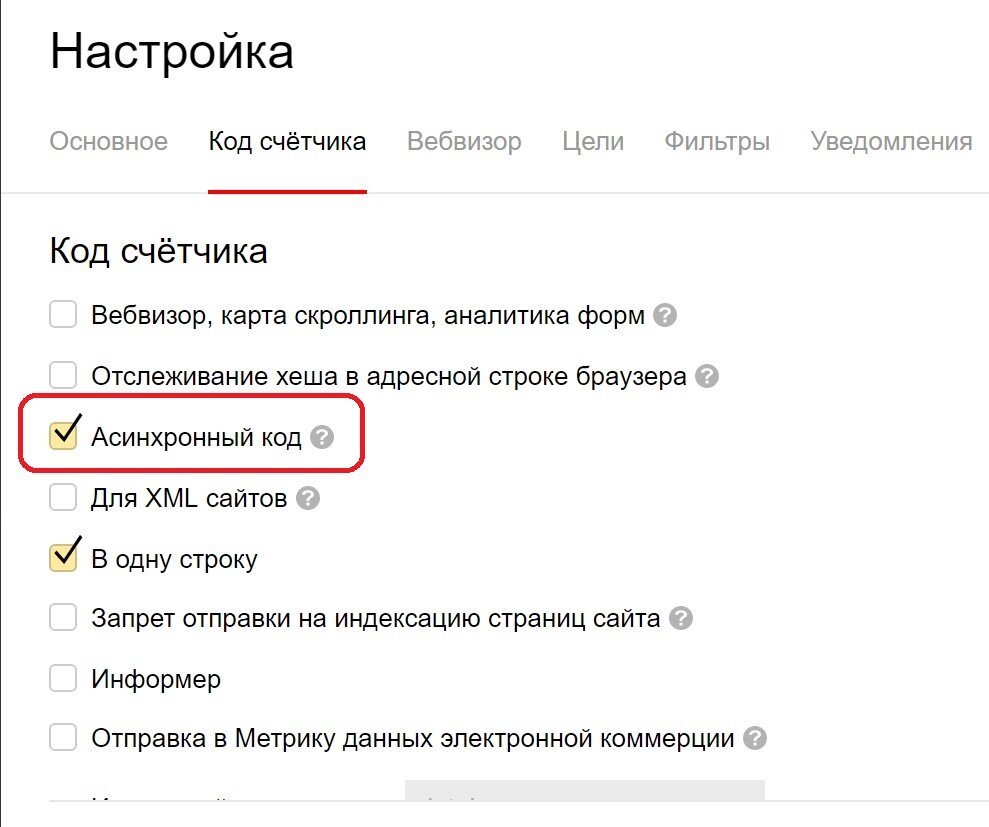
Выбираем Настройка – Код счетчика.

Тут важно поставить галочку напротив – Асинхронный код.
В одну строку – я ставлю тут галочку для удобства копирования кода, а вы как хотите.
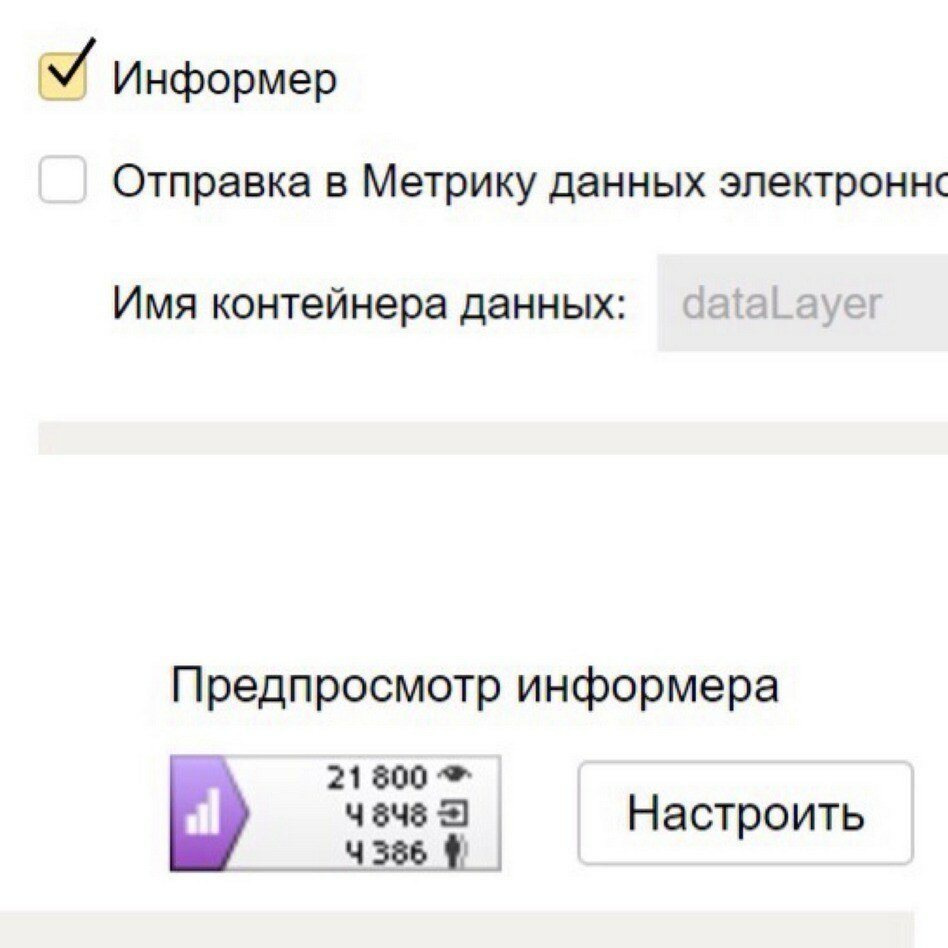
Информер – тут на любителя, хотите чтобы показывалась вот такое окошко с количеством просмотров и посетителей ставьте галочку если нет , то пропускайте это действие.

Я тут не ставлю галочку, а просто захожу и смотрю все данные на сайте Яндекс метрики.
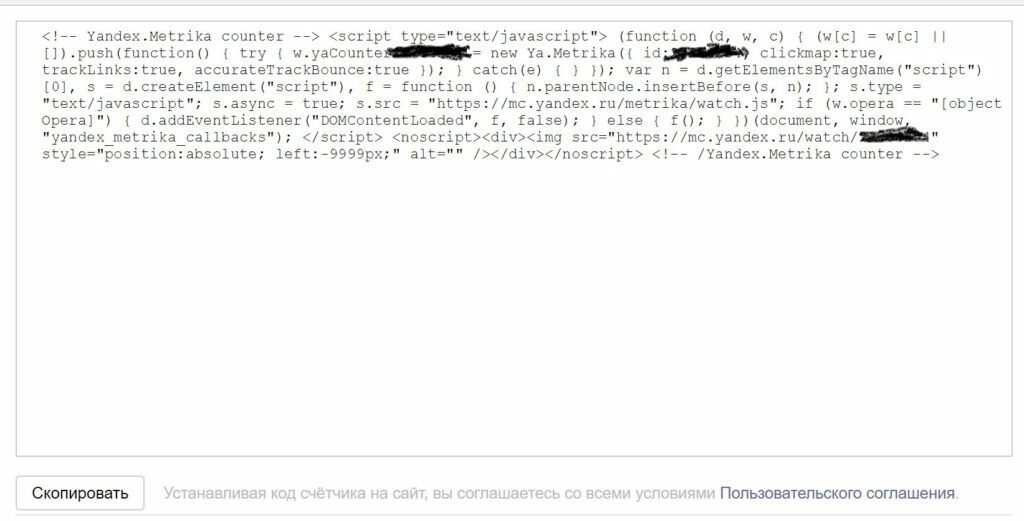
Дальше копируем Код счетчика Яндекс Метрики и идем на свой WordPress сайт.

Заходим в админку
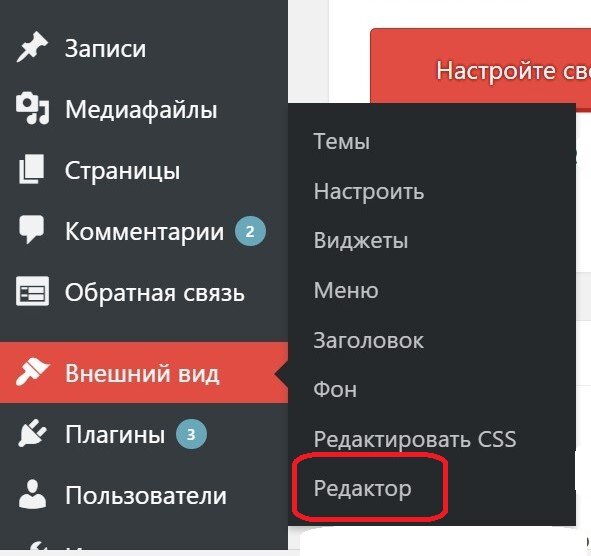
Консоль – Внешний вид – Редактор


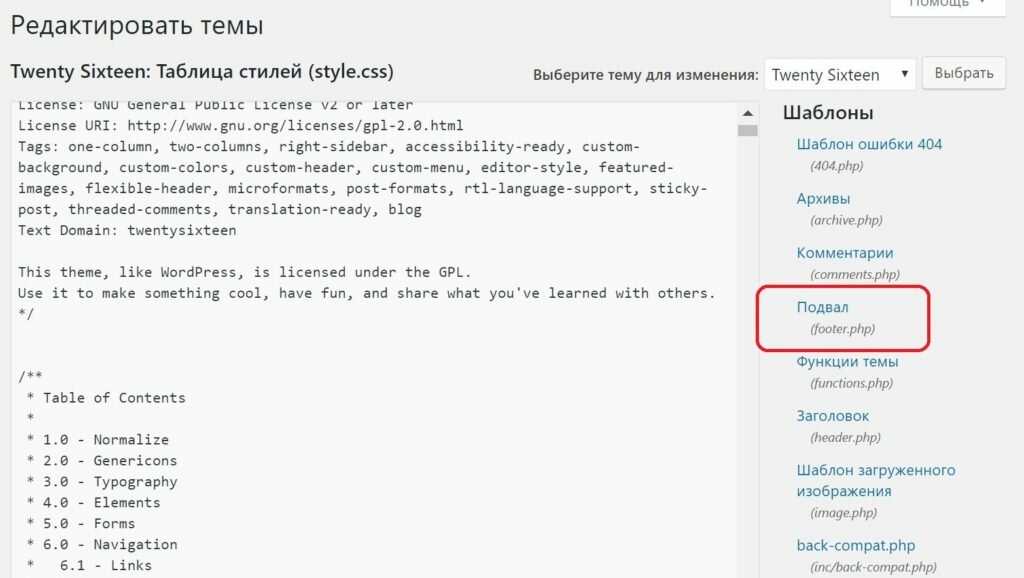
Справа выбираем Подвал (footer.php)

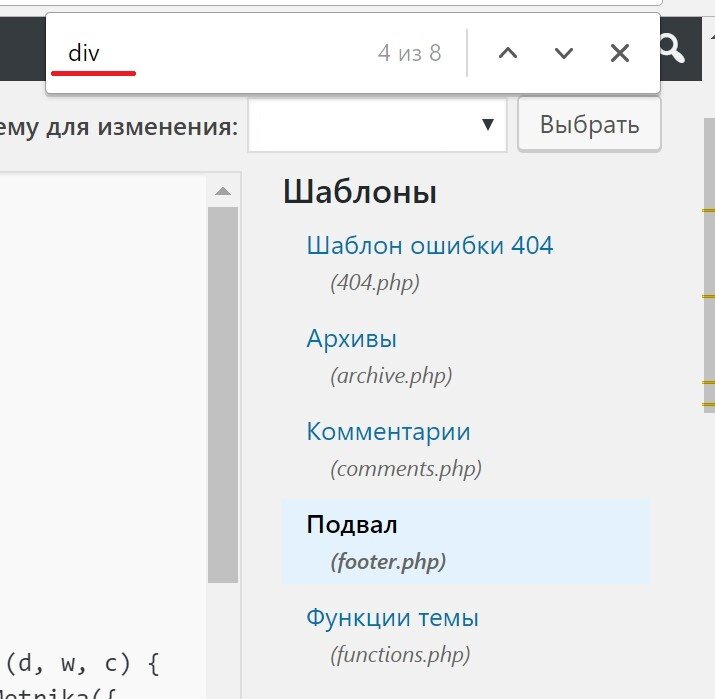
Теперь для удобства, нажимаем в браузере функцию Найти на странице и пишем div

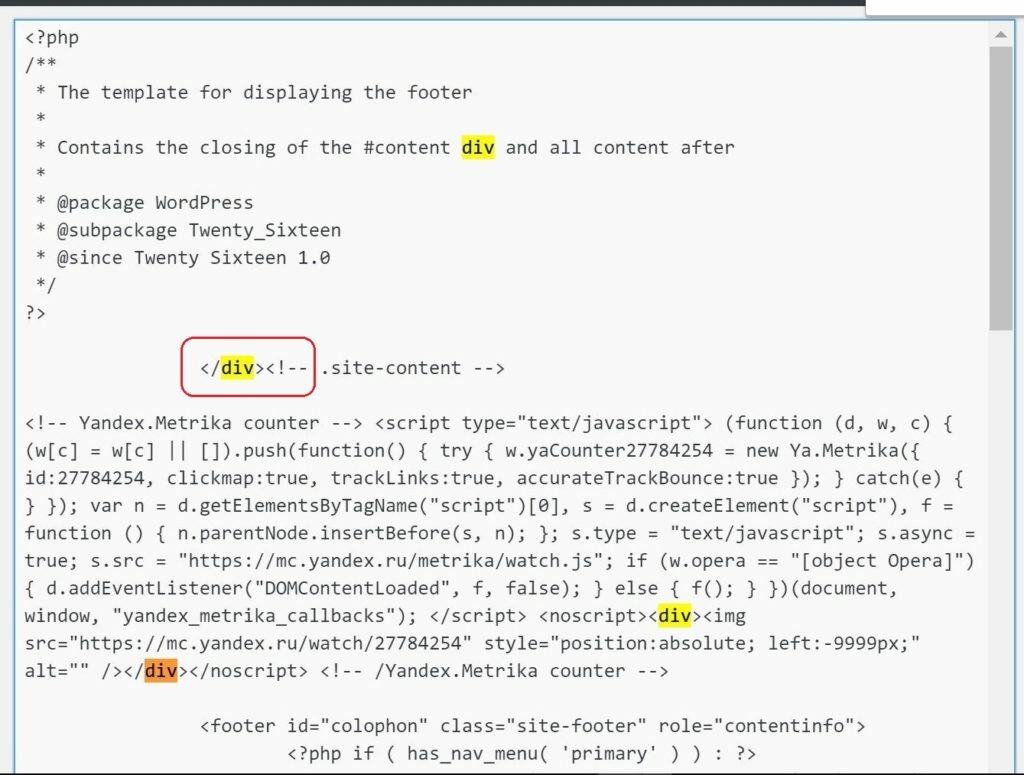
Наш div тот что второй, нажимаем Enter на клавиатуре и вставляем код ниже слови с div.
Делаем все, как показано на картинке.

Теперь опускаемся ниже и нажимаем Обновить файл.
Все. Теперь счетчик Яндекс Метрики установлен на вашем сайте.
Чтобы это проверить идем снова на сайт Яндекс Метрики и нажимаем галочку слева, она должна ставь зеленого цвета.

Если все так , значит код метрики установлен успешно.
Удачи )
ТАКЖЕ ВАС МОГУТ ЗАИНТЕРЕСОВАТЬ ИНСТРУКЦИИ.





– РЕКОМЕНДУЕМ –
alexstuff.ru
Куда вставлять код Яндекс.Метрики в шаблоне WordPress? — WordPressimo

Для установки Метрики мы рекомендуем использовать специальные плагины, так как ими проще управлять, они обычно имеют приятные бонусы в виде настроек, а главное в случае обновления или смены темы оформления не придется настраивать все заново. Кроме того, случайные ошибки при правке кода могут вызвать проблемы в работе сайта. Поэтому мы рекомендуем Вам воспользоваться статьей Как установить счетчик Яндекс.Метрика на WordPress с помощью плагина?
Тем не менее, если Вы приверженец правок напрямую в коде и считаете, что плагины только загромождают и тормозят систему, то вы несомненно можете использовать этот метод.
Установка кода метрики в шаблон Wordpress через админку
Для установки метрики в код шаблона в админке WordPress:
- перейдите в пункт Редактор раздела Внешний вид
- выберите в списке файлов справа файл header.php (Заголовок)
- вставьте код счетчика перед закрывающим тэгом </head>


Установка кода метрики в шаблон Wordpress через FTP
Так же вы можете отредактировать этот файл через FTP или панель управления хостингом, обычно он располагается в каталоге
<каталог_вашего_сайта>/wp-content/themes/<название_активной_темы>/header.php

Код метрики необходимо вставить перед тэгом </head>аналогично способу установки через админку.
Почему перед </head>, а не перед </body>
В некоторых источниках рекомендуется установка счетчиков не в между тегами <head>…</head>, а перед тэгом </body>. Такая установка вполне допускается и в целом счетчик будет работать корректно, кроме ситуации, когда посетитель по какой-то причине не дождался загрузки страницы целиком (медленный интернет или слишком много контента на странице), в этом случае не загрузится и код счетчика, а значит, что он не засчитает просмотр и его параметры.
Если код метрики не единственный пользовательский код, который вам необходимо добавить в шаблон или вы собираетесь в будущем изменить шаблон, то рекомендуем вместо прямой правки файлов шаблона использовать плагин Header and Footer. Как установить метрику через плагин Header and Footer, читайте тут.

wordpressimo.ru
Как добавить Яндекс Метрику на сайт
В этой статье я расскажу вам о том, как добавить Яндекс Метрику к себе на сайт. Благодаря этому вы сможете анализировать посещаемость, поведение посетителей, источники трафика и многое другое полезное для продвижения. Яндекс Метрика признана многими вебмастерами, как лучший инструмент анализа сайта.

Яндекс Метрика – это счётчик от популярного поисковика. Он подсчитывает количество посещений, показывает источники и географию трафика, позволяет оценить поведенческие факторы и многое другое. Чтобы добавить Яндекс Метрику на сайт, вам понадобится аккаунт в Яндексе, достаточно просто иметь почту.

 Это вам тоже может быть интересно:
Это вам тоже может быть интересно: Как получить Яндекс Метрику
Чтобы добавить Яндекс Метрику на сайт, необходимо получить код счётчика. Это очень просто. Выполняйте описанные ниже действия внимательно и не торопитесь.
- Перейдите на Яндекс Метрику (вам нужно будет авторизоваться).
- Нажмите жёлтую кнопку «Добавить счётчик».

Создайте новый счётчик
- Заполните данные:
- Имя счётчика. Укажите название, оно будет видно только вам.
- Домен сайта. Укажите адрес.
- Поставьте галочку, чтобы согласиться с условиями соглашения.
- Нажмите кнопку «Добавить дополнительный домен», если статистка вашего сайта должна учитываться ещё и с других URL (в большинстве случаев это не нужно).
- Поставьте галочку «Принимать данные только с указанных доменов» для чистоты статистики.
- Если у вас на сайте есть поддомены (например, subdomen.example.ru) и вы хотите учитывать статистику с них в этом же счётчике, то поставьте галочку «Включая поддомены».
- Уведомлять меня о проблемах в работе сайта – очень удобный инструмент, позволяет определять аптайм сайта. К вам на почту или номер телефона будут приходить сообщения, если вдруг сайт стал недоступен.
- Часовой пояс – выберите, по какому времени будет отсчитываться статистика.
- Тайм-аут визита – можно оставить по умолчанию, то есть 30 минут. Этот параметр определяет частоту обновления статистики.
Когда вы заполнили все данные, нажмите кнопку «Создать» (вверху, справа).

Заполните все данные, сохраните их и получите код счётчика Яндекс Мтерики
- После этого нажмите ссылку «Код счётчика» слева, чтобы настроить и получить сам код. Здесь тоже имеется ряд опций:
- Вебвизор, карта скроллинга, аналитика форм – рекомендую включить, очень удобный инструмент для анализа поведения.
- Отслеживание хеша в адресной строке браузера – можно не включать.
- Асинхронный код – поставьте эту галочку, чтобы счётчик не замедлял сайт.
- Для XML сайтов – включать это не нужно, если у вас WordPress.
- В одну строку – поставьте галочку, если вам так удобней.
- Запрет отправки на индексацию страниц сайта – ни в коем случае не включайте.
- Информер – поставьте здесь галочку, если вам нужно, чтобы на сайте отображалась картинка с вашей статистикой. Она будет видна всем посетителям. После этого появится кнопка «Настроить», при клике на которую вы можете определить внешний вид информера. Подберите что-то под цвет вашего сайта.
- Отправка в Метрику данных электронной коммерции – не стану подробно описывать эту функцию, так как она не очень нам нужна, и в справке Яндекса всё хорошо расписано.

Настройте код счётчика
Внизу видим код. Теперь остаётся добавить Яндекс Метрику на сайт.
Как добавить Яндекс Метрику на сайт
Чтобы добавить Яндекс Метрику на сайт, необходимо поместить код на все страницы. Рассмотрим, как это сделать в WordPress.

Если вы хотите добавить Яндекс метрику с информером, то код будет состоять из двух частей: <!— Yandex.Metrika informer —> — информер и <!— Yandex.Metrika counter —> — сам счётчик. Первый можно поставить в любое место сайта, например, в подвал, а второй рекомендуется разместить ближе к началу страницы, в шапку. Таким образом, если у пользователя страница не загрузится до конца, до подвала, его посещение засчитается, так как шапка сайта загрузится первой. Если бы код счётчика был бы тоже в подвале, посещение бы не засчиталось, если страница до конца не загрузилась.

Фрагмент кода информера и счётчика
Итак, сначала помещаем код счётчика. Скопируйте его из <!— Yandex.Metrika counter —> и перейдите в консоль WordPress в пункт «Внешний вид», подпункт «Редактор». В списке слева нажмите на файл header.php (это шапка сайта) и поместите скопированный код в область после тега <body>. Сохраните изменения кнопкой «Обновить файл».

Вставьте код счётчика в header.php
Теперь помещаем код информера. Поставить его можно в любое место сайта, традиционно – это подвал. Поэтому в том же месте, где мы выбирали файл header.php, нужно теперь выбрать footer.php, и вставить код из <!— Yandex.Metrika informer —> в область до тега </body>. После сохранения файла вы можете увидеть счетчик на сайте.

Вставьте код информера в footer.php
Добраться до файлов шаблона и поместить в них код Яндекс Метрики вы можете и через FTP подключение. Файлы находятся в папке wp-content/themes/ в папке с названием установленного шаблона.
Добавить информер Яндекс Метрики можно и в виджет WordPress. Для этого в консоли перейдите в пункт «Внешний вид» и подпункт «Виджеты». Переместите виджет «Текст» в нужный сайдбар, разверните его и поместите туда код информера <!— Yandex.Metrika informer —>.

Вставьте код информера в виджет
Когда всё сделаете, проверьте, как вам удалось добавить Яндекс Метрику. Для этого, во-первых, посмотрите, как выглядит информер (если вы использовали его), во вторых, снова перейдите на страницу Метрики и убедитесь, что рядом с вашим сайтом зелёный кружок.

Индикатор должен быть зелённым
Если он жёлтый или красный, то нажмите на него для обновления данных. Если что-то сделано неправильно, он так и не станет зелёным, значит нужно искать проблему и решать её.
wp-system.ru
Как поставить счетчик на сайт wordpress
В этой публикации разберем, как поставить счетчик на сайт wordpress и какой плагин помогает работать с html-кодом сайта.
Как поставить счетчик на сайт wordpress
Вероятно, вы уже знаете, для чего нужен счетчик на сайте: учета посещаемости. Автоматический сбор данных позволит вам больше узнать о ваших посетителях и развивать сайт с учетом их потребностей. Например, если пик посещаемости сайта приходится на 10 утра, публикуйте новые записи именно в это время. Посмотрите интересы ваших посетителей и создавайте соответствующий контент. Возможности статистики безграничны, но пока оценить их трудно просто разберем, как поставить счетчик на сайт wordpress и начнем со счетчика Яндекс Метрики.
Какой счетчик поставить на сайт
Начинающие вебмастера и молодые авторы сайтов нередко задают вопрос о том, какой счетчик поставить на сайт. Место российского (русскоязычного) сайта в Интернете определяют две глобальные поисковые системы Google и Яндекс, поэтому отдаем предпочтение не только популярным, но и бесплатным сервисам Яндекс Метрике и Google Analytics.
Есть ресурсы для заработка в интернете, например на Go Get Links, которые требуют привязать свой сайт к сервису Лайвинтенет, чтобы заказчик мог контролировать посещаемость вашего сайта. Некоторые вебмастера считают, что наличие сайта в каталоге Рамблер-100, влияет на ранжирование сайта (место в Интернете) и устанавливают счетчик Рамблера.
Как поставить счетчик Яндекс на сайт
Шаг 1. Создание счетчика в Яндекс Метрике
Чтобы поставить счетчик Метрики на свой сайт у вас должен быть аккаунт на Яндексе (почта). Авторизуйтесь в разделе Метрика.

«Яндекс Почта» — «Еще» — «Все сервисы» — «Метрика» — «Добавить счетчик»

В поле «Имя счетчика» впишите название сайта, в поле домен — URL вашего сайта без http:// и www. Примите условия и создайте счетчик. Через одну — две секунды сервис Яндекса создаст счетчик для учета посещаемости вашего сайта и вы увидите его номер.

Шаг 2. Генерация счетчика
Перейдите в раздел «Настройка» — «Код счетчика».
Отметьте галочками:
- Вебвизор, карта скроллинга, аналитика форм.
- Асинхронный код.
Сохраните данные и вы увидите код счетчика в html-формате. Скопируйте его.

Шаг 3. Установка счетчика Яндекс.Метрики на сайт
Откройте в новой вкладке консоль вашего сайта и активируйте плагин WP Editor. Перейдите в редактор темы, как показано на скриншоте: «Консоль» — «Внешний вид» — «Редактор» (Theme Editor).

В редакторе справа Theme Files найдите и откройте файл header.php.

Если вы вставите код неправильно: нарушите другой код, потеряете какой-то символ, то плагин WP Editor подсветит код в месте ошибки красным цветом.

Для демонстрации ошибки, мы специально удалили закрывающий символ из кода </div></noscript>. Находящейся после него код стал красным цветом.

Проверьте ошибки прежде, чем сохранить файл. Если вы заметили красный цвет кода, попробуйте восстановить файл путем нажатия сочетания клавиш Ctrl+Я - возврат назад.
Как поставить счетчик на сайт с информером
Выше был рассмотрен способ установки счетчика Яндекс Метрики на сайт без информера. Это сделано по рекомендации самого Яндекса: « Код можно располагать в любом месте HTML-кода, желательно ближе к началу страницы». Код счетчика, установленный ниже увеличивает количество отказов и ухудшает характеристики сайта.
Вместе с тем, некоторые владельцы устанавливают информер счетчика на сайт для публичного просмотра. Если вы хотите поступить также, при создании кода вам следует отметить галочкой «Информер» и настроить его внешний вид и содержание. Такой код счетчика устанавливается в файл footer.php над кодом </body> (он почти всегда красный, пусть вас это не смущает).
Теперь вы знаете, как поставить счетчик на сайт wordpress для учета посещаемости вашего сайта и анализа поведения посетителей. Пока статистика Яндекс.Метрики для вас ничего не значит. Но после того как вы наполните сайт достаточным количеством информации, вы по достоинству оцените этот инструмент.
Деактивируйте плагин WP Editor. Перейдите к следующему заданию и узнайте: как поставить счетчик гугл на сайт wordpress.
vakansii-studentam.ru